Demo to preview the plugin:
Introduction
The Simple Page Preloader plugin adds a customizable loading screen to your Bubble app. While your page content loads, a preloader image or GIF is displayed, improving the user's experience by visually indicating that the page is in progress.
Key Features
Prerequisites
Requirement | Description |
Bubble Account | Required to install and configure the plugin. |
Image or GIF | Preloader media to show during page load. |
Page Element | Must add the plugin’s element to the target page. |
Basic Bubble Knowledge | Helpful for customizing the plugin behavior. |
(Optional) CSS | For advanced users who want additional styling or animations. |

How to setup
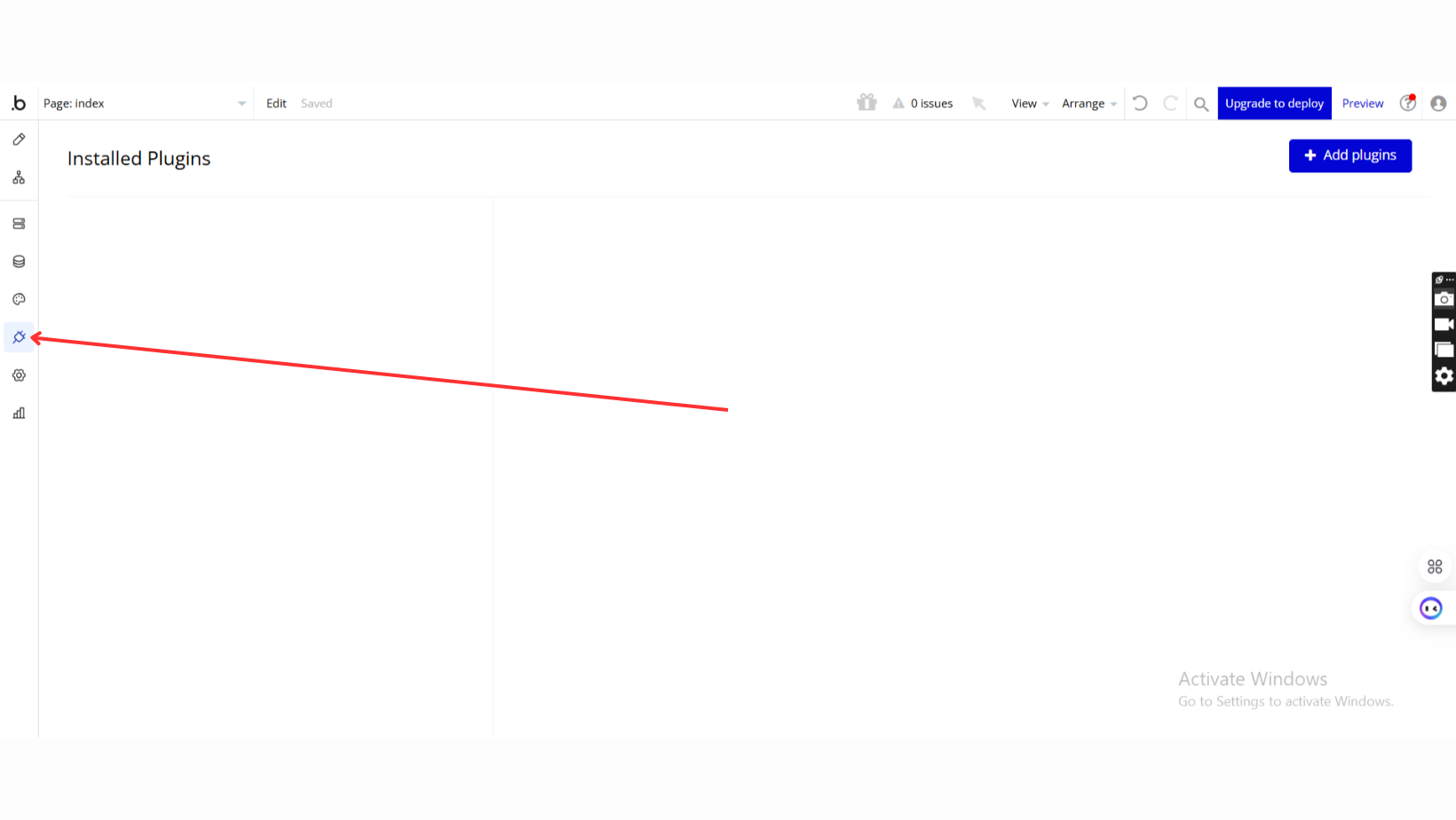
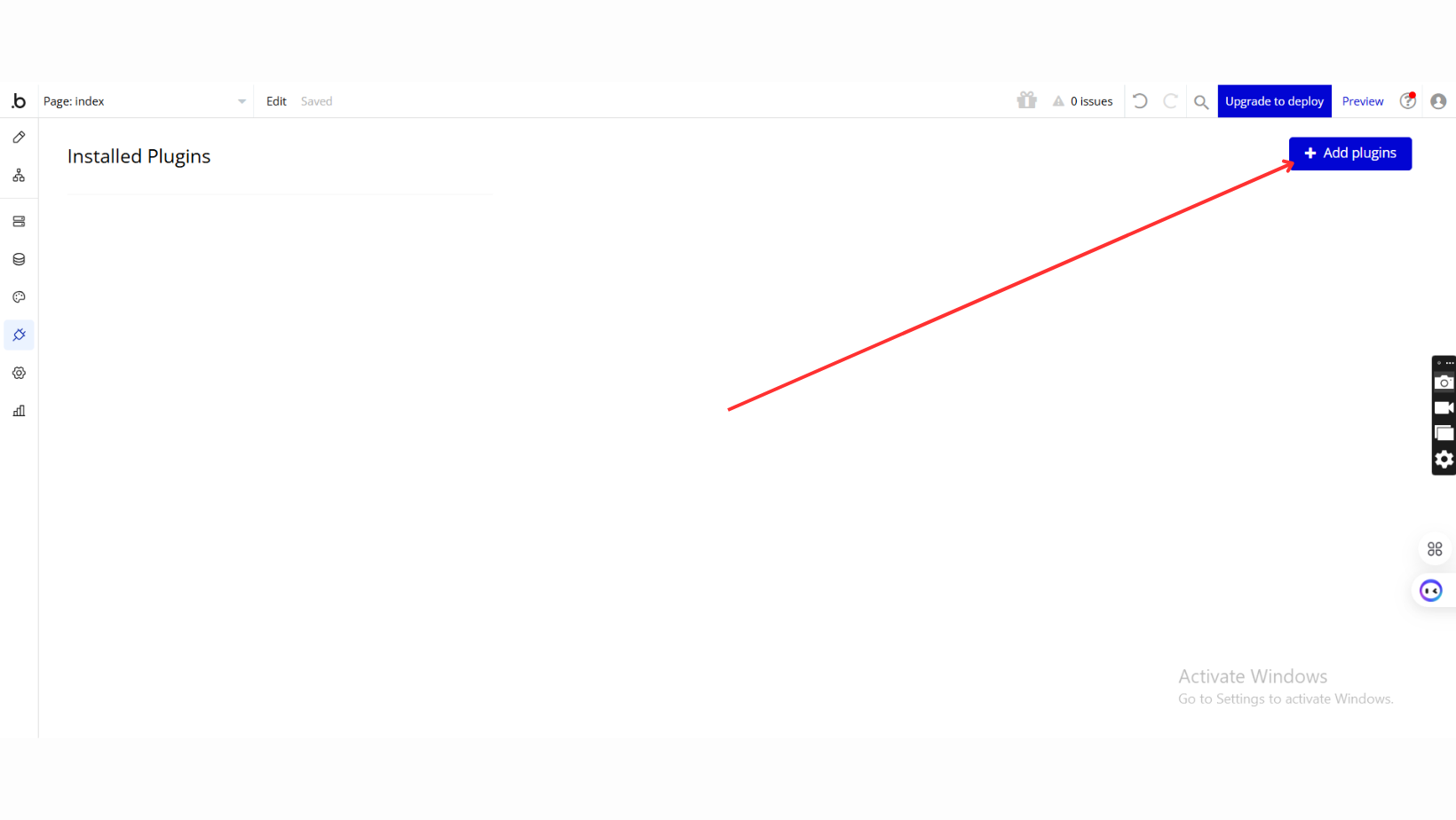
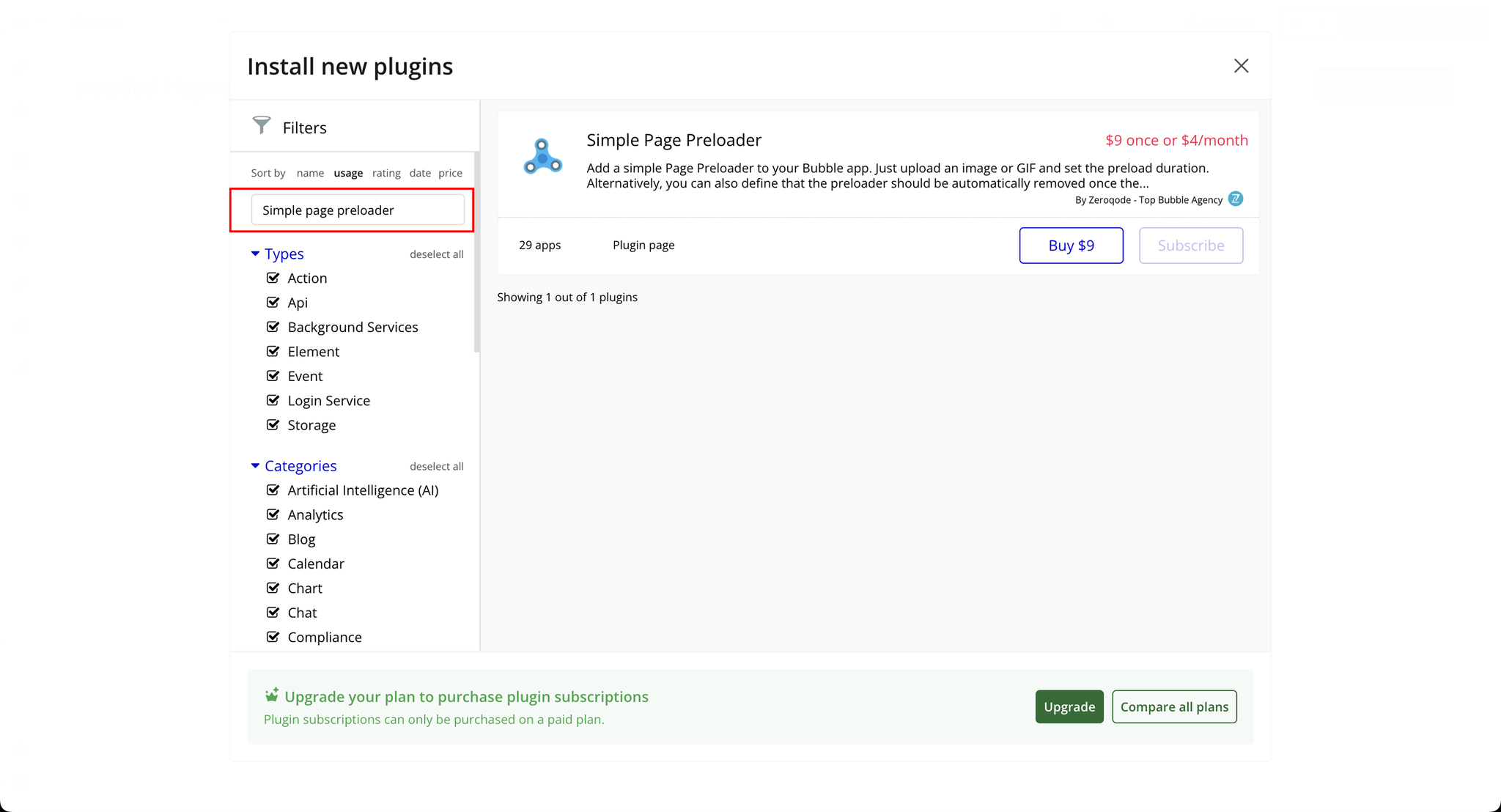
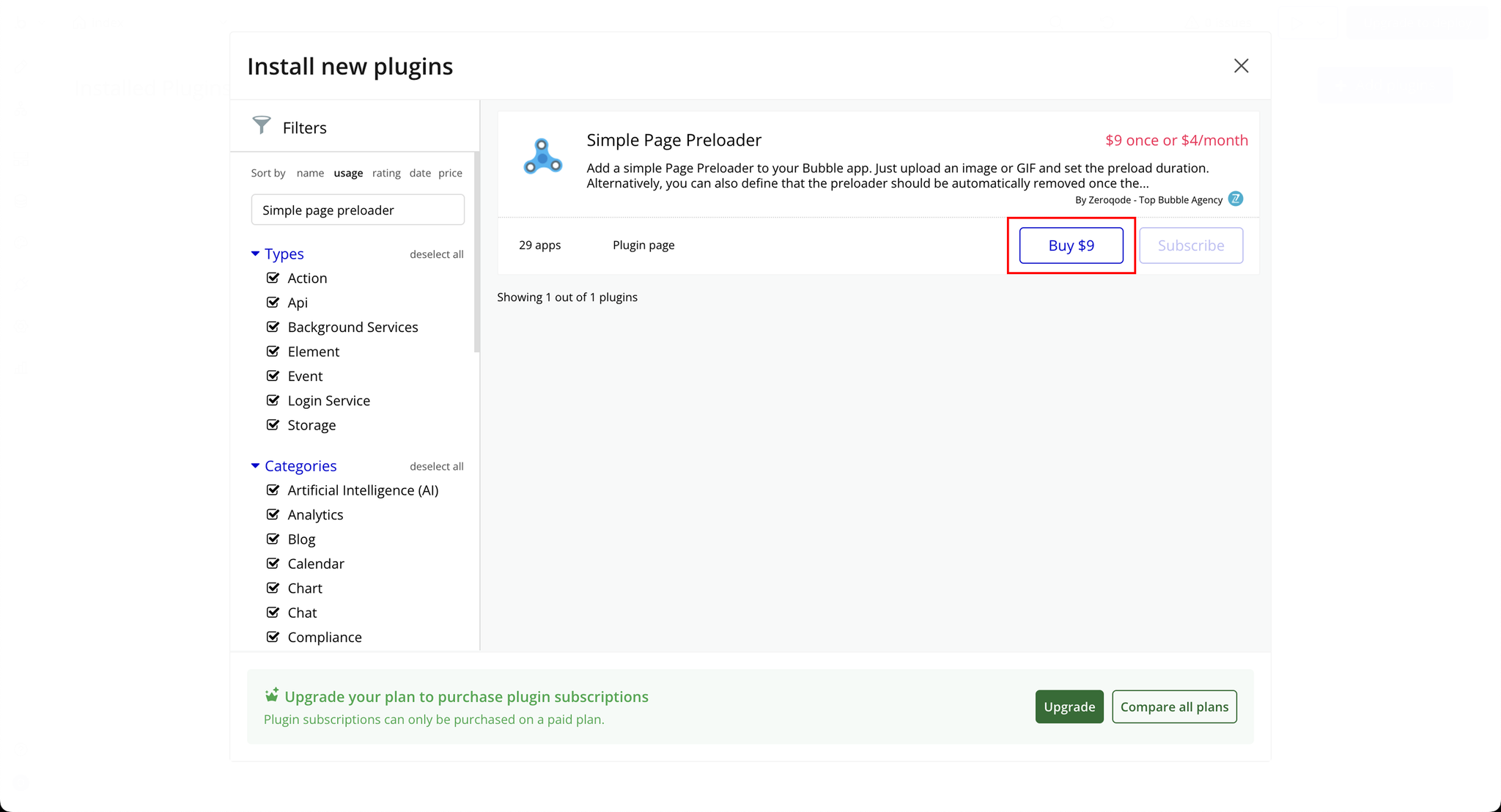
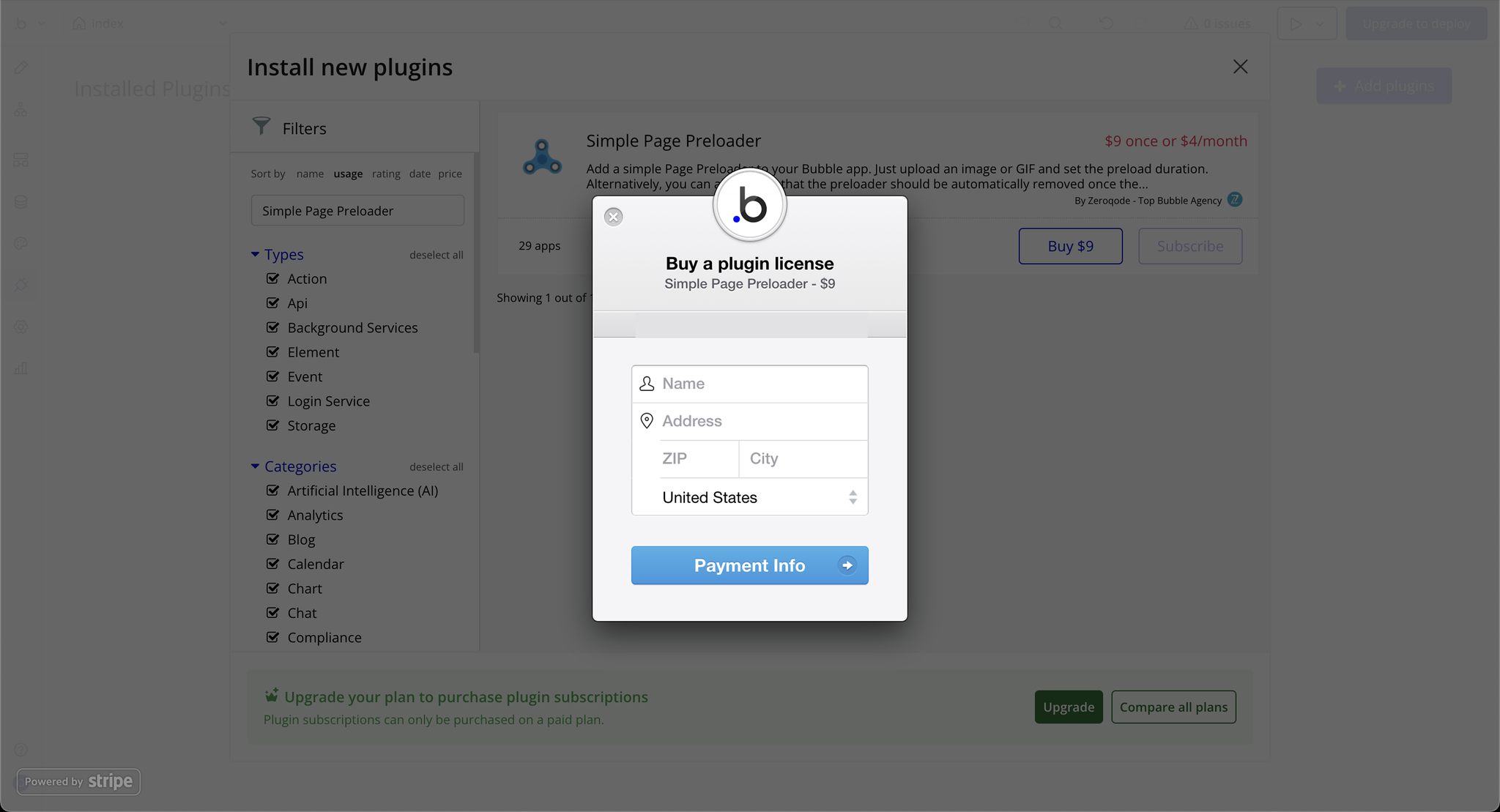
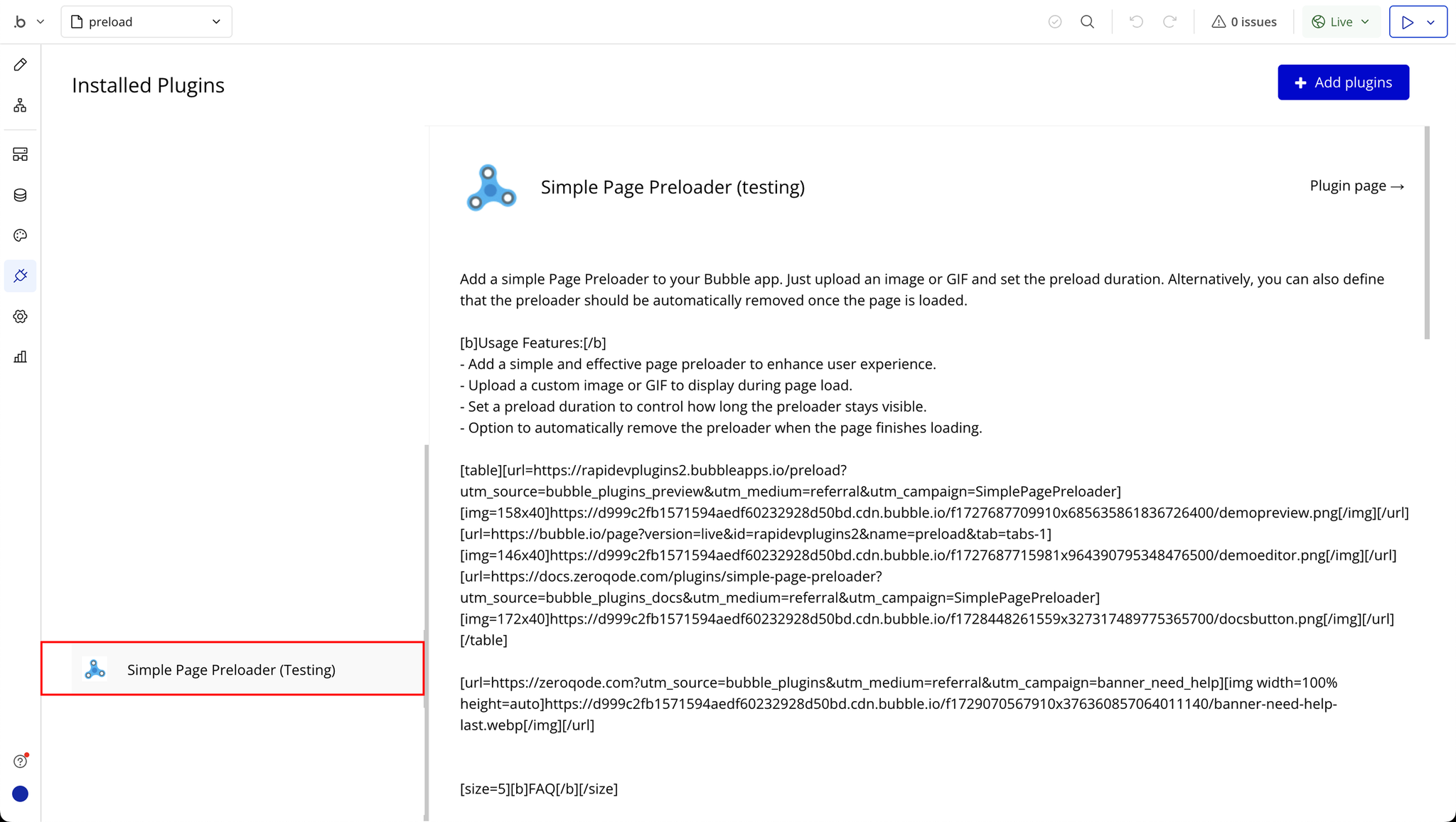
Step 1: Installation
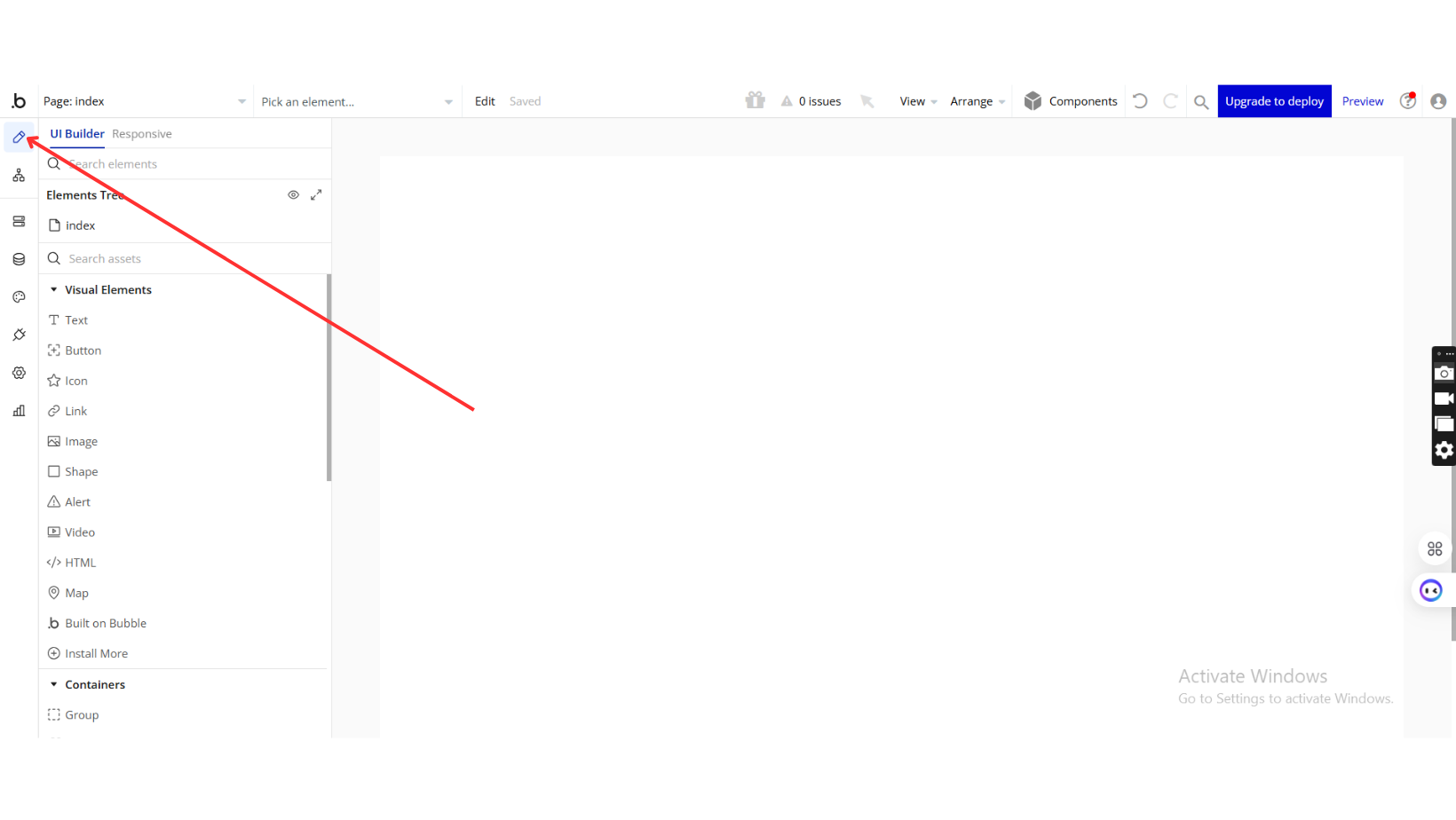
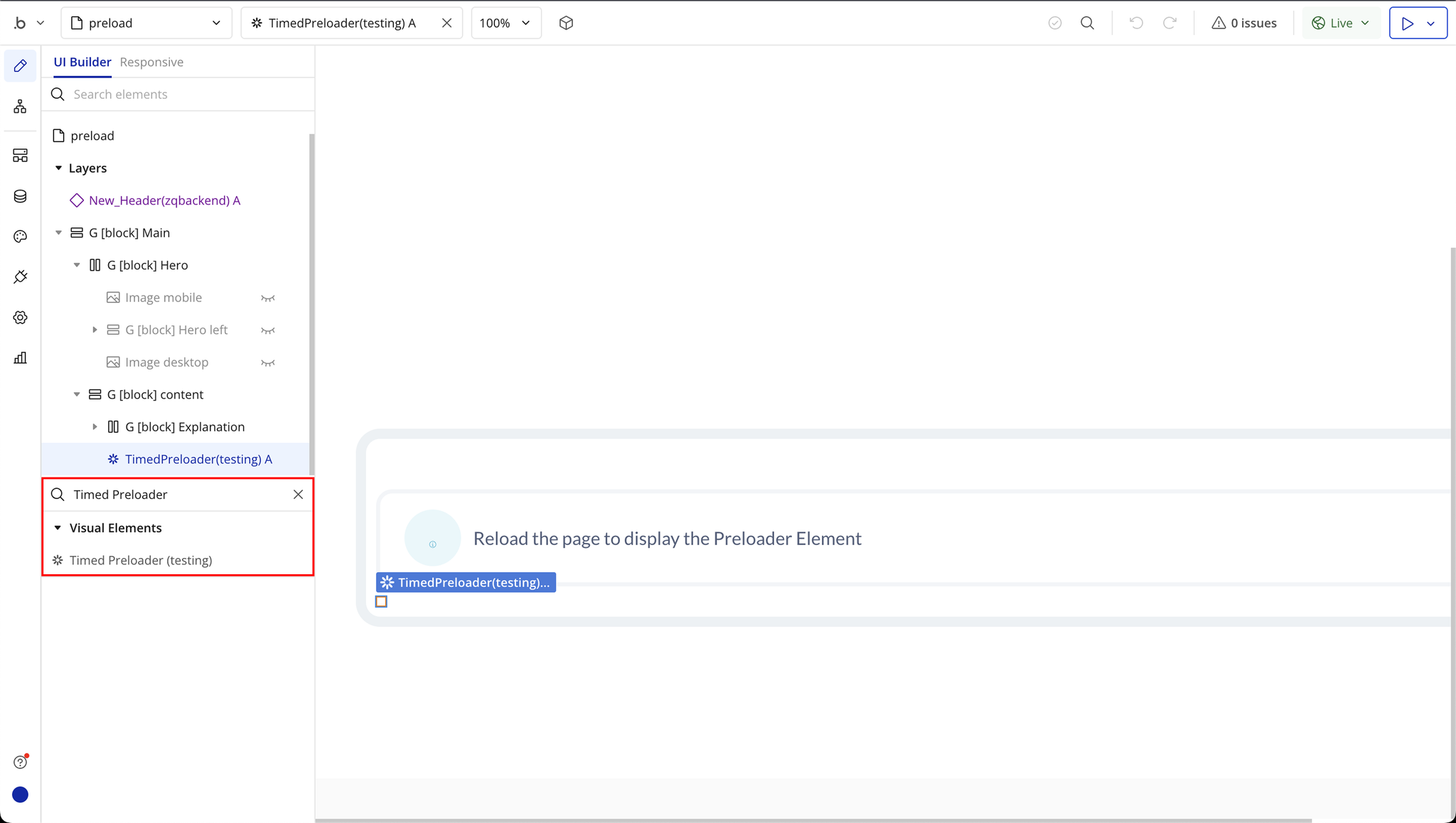
Step 2: Place the Element
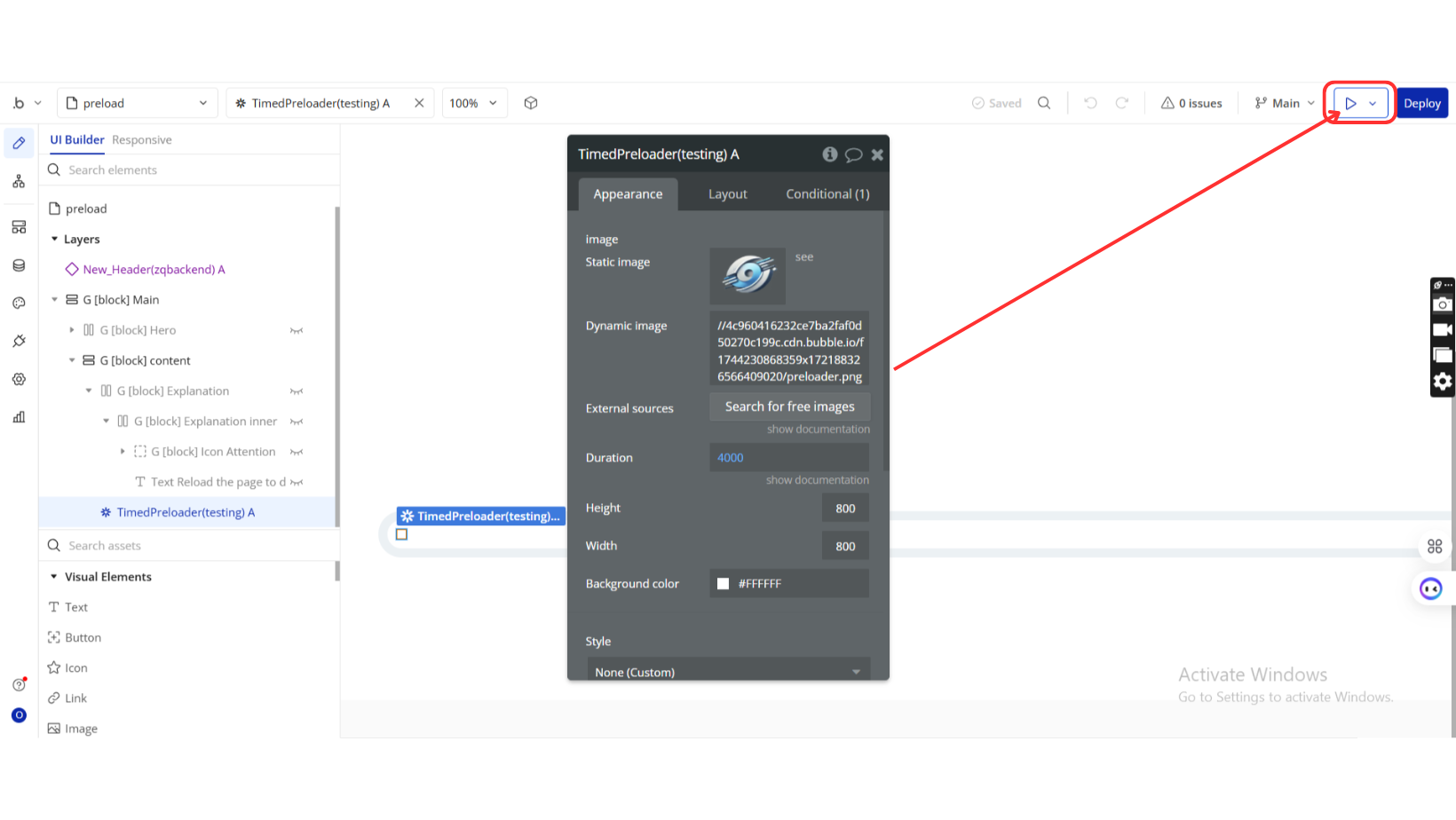
Step 3: Preview and Test
Plugin Element Properties
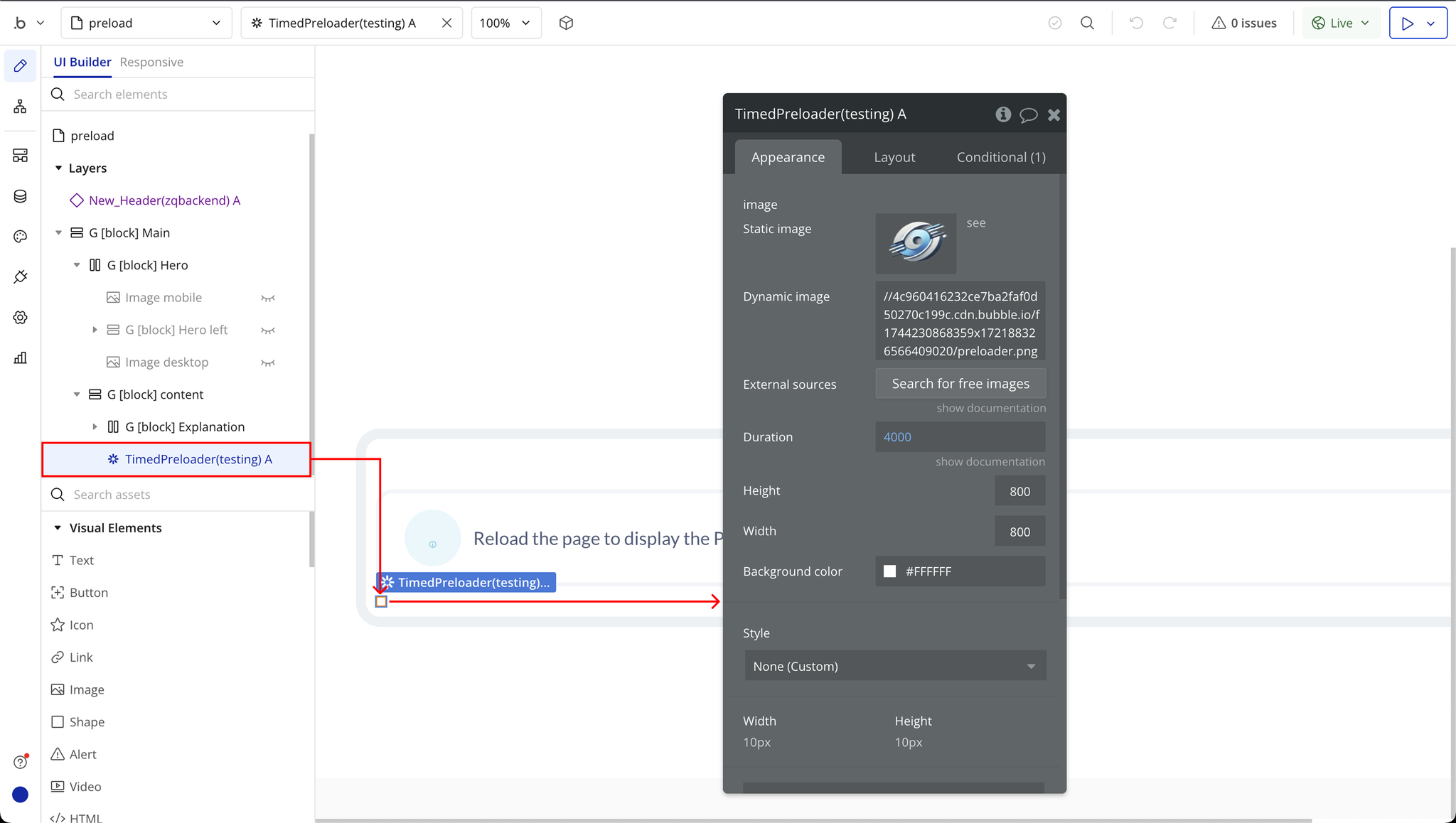
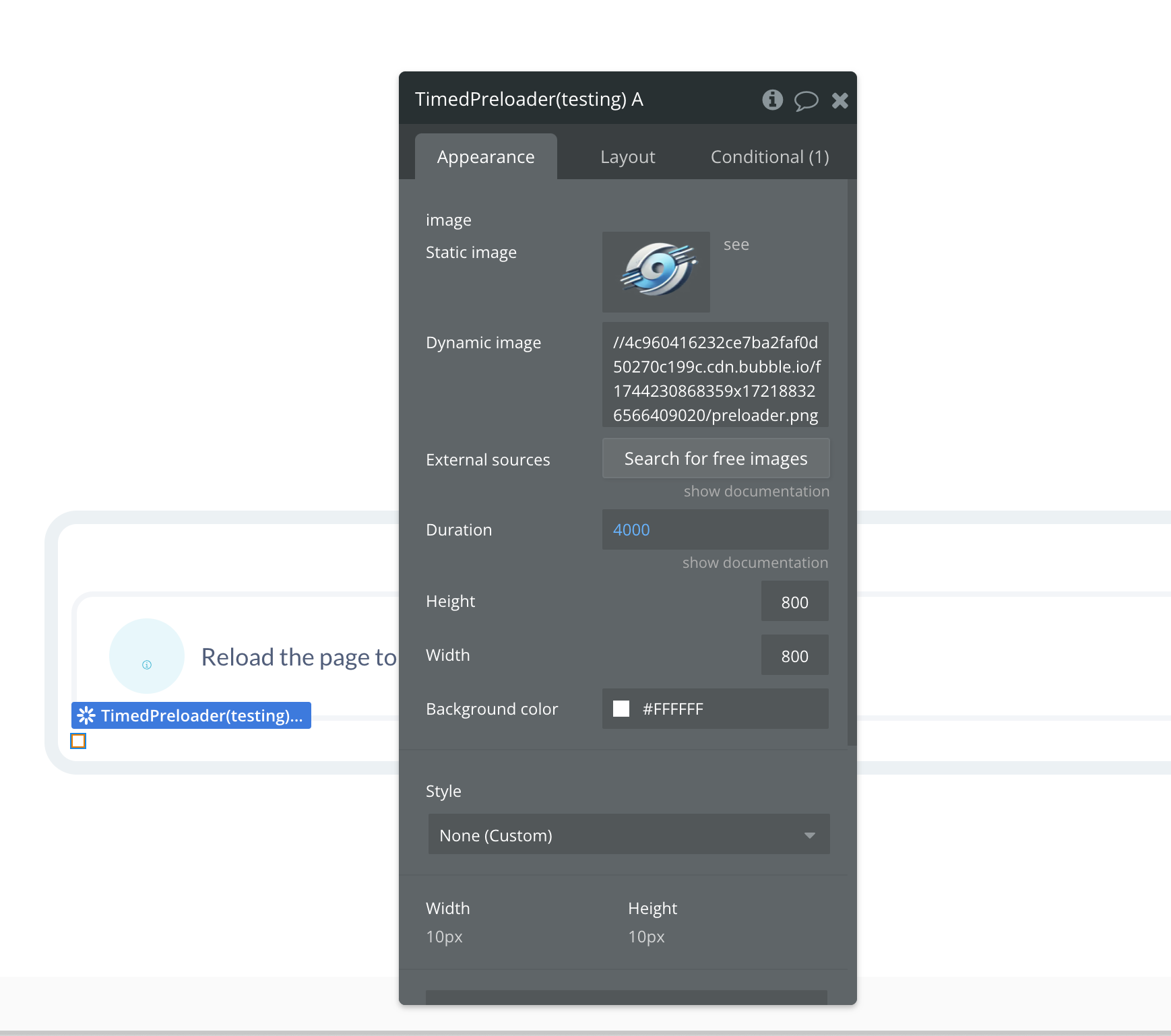
Timed Preloader

Fields:
Title | Description | Type |
Image | Upload an image or GIF to display as the preloader | Image |
Duration | Time (in milliseconds) the preloader stays visible | Number |
Height (opt.) | Height of the preloader image in pixels | Number |
Width (opt.) | Width of the preloader image in pixels | Number |
Background Color (opt.) | Background color of the preloader screen | Color |
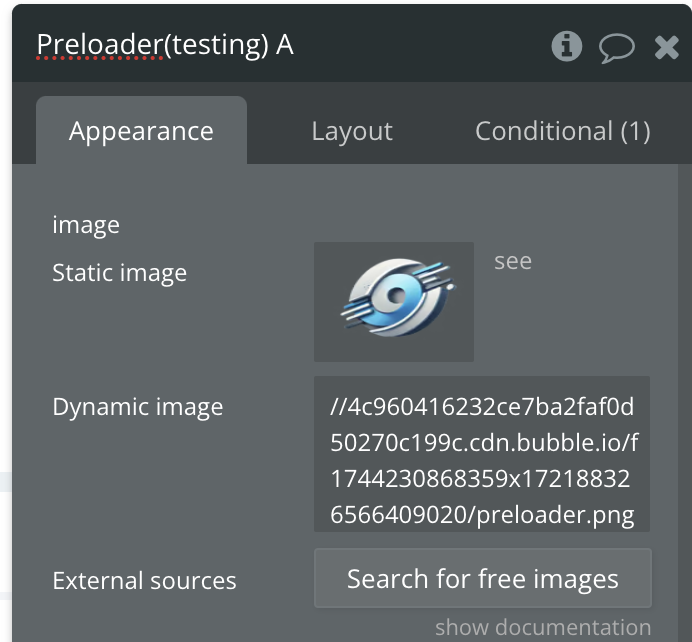
Preloader

Fields:
Title | Description | Type |
Image | Upload a static image or GIF | Image |
This variant is useful for simple image-based loading screens without timing controls.
Tips & Notes
- Set the duration to
0to hide the preloader once the page fully loads.
- Use dynamic image URLs if you want different preloaders for different user types.
- Combine with conditional logic for a more customized experience.