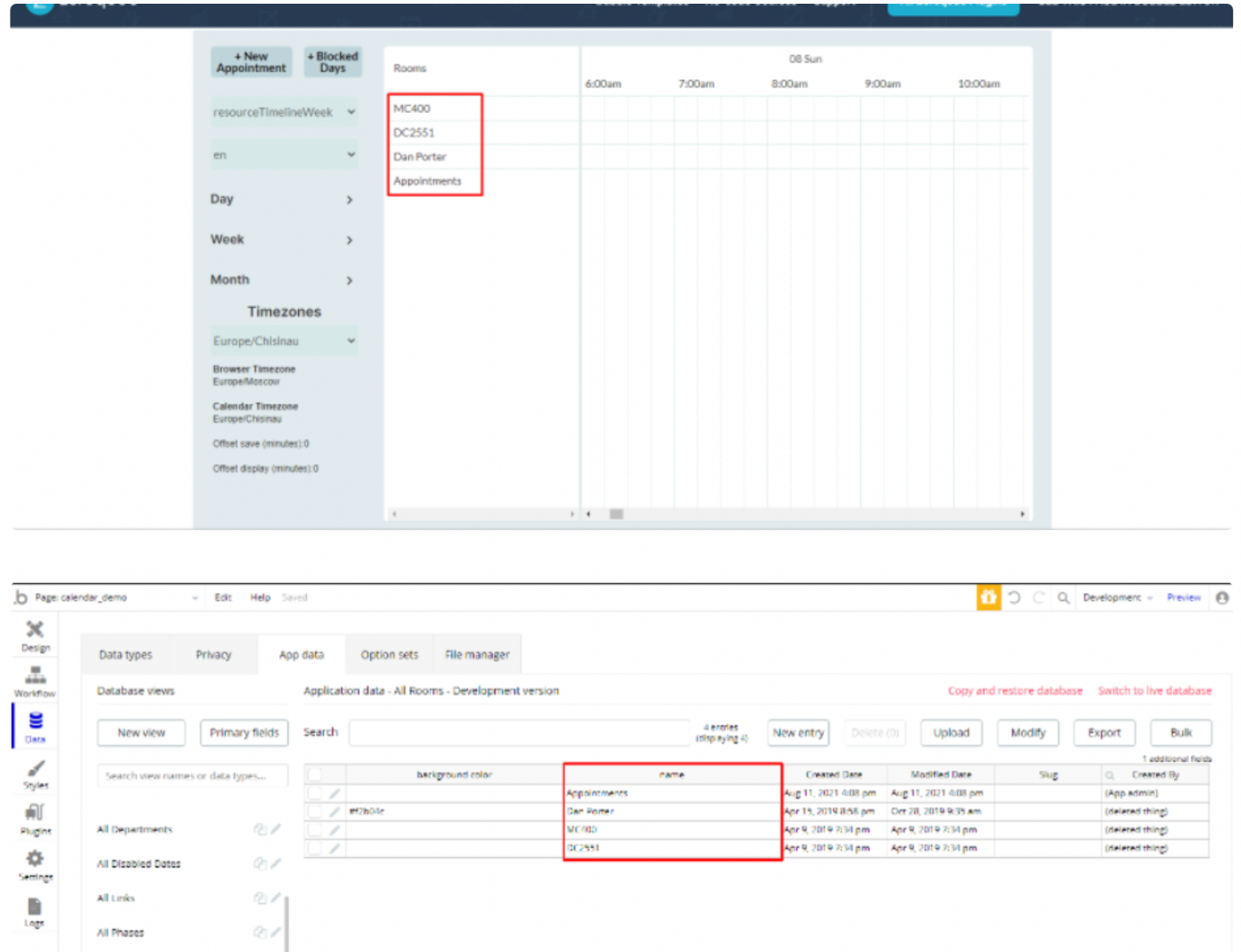
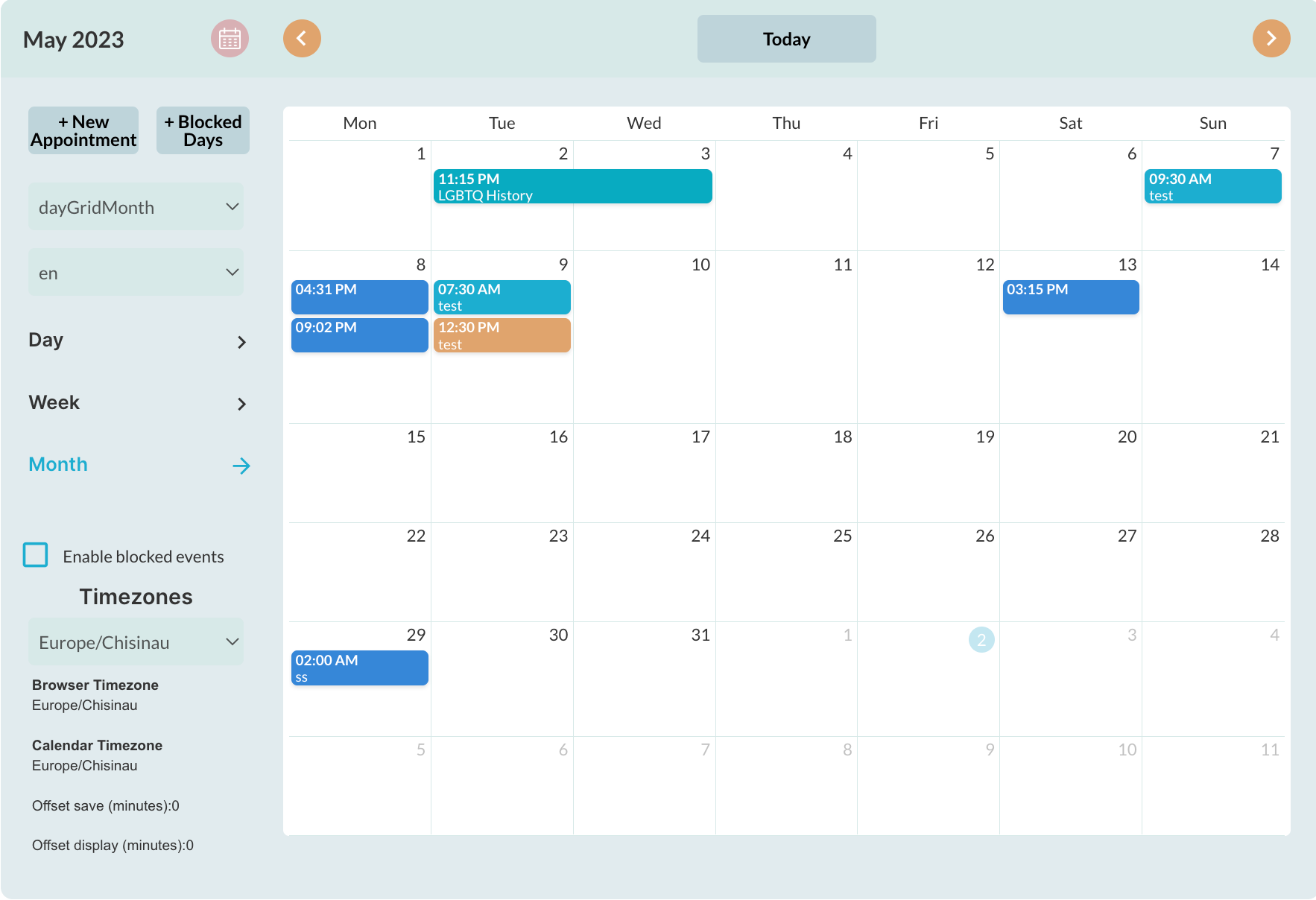
Demo to preview the settings
Introduction
A highly customizable calendar with several different views based on FullCalendar.
FullCalendar is the most powerful calendar and scheduler used by several companies and projects.
This plugin was developed in response to the several limitations of the default bubble calendar and addresses the three main concerns: Performance, Customization, and Feature set.
It is a full-fledged calendar that you can even build your SAAS on (Timekit.io uses the same library, FullCalendar, that this plugin is based on)
Features
- multiple views
- custom views
- full control of Look and Feel
- internationalization (Locales and Timezones)
- high performance
- on-demand fetching:
- drag-and-Drop and Resize
- easy setup
- drag to select
- blocked dates/times
- standard date representation

Key features include
- Multiple views: Weekly, Monthly, Yearly views in timed grids or agenda grids. There are 9 different views by default.
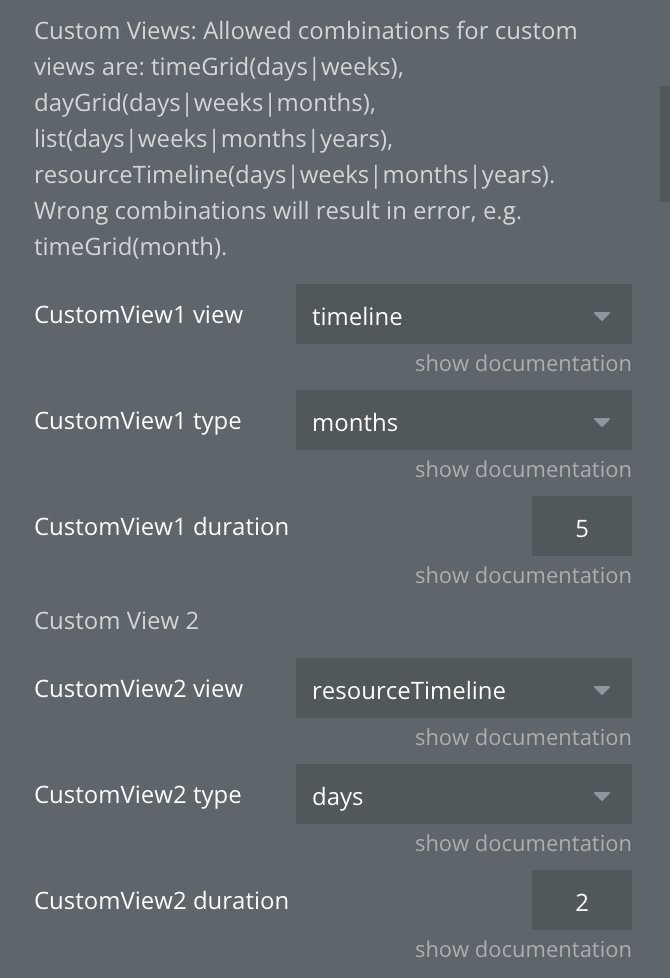
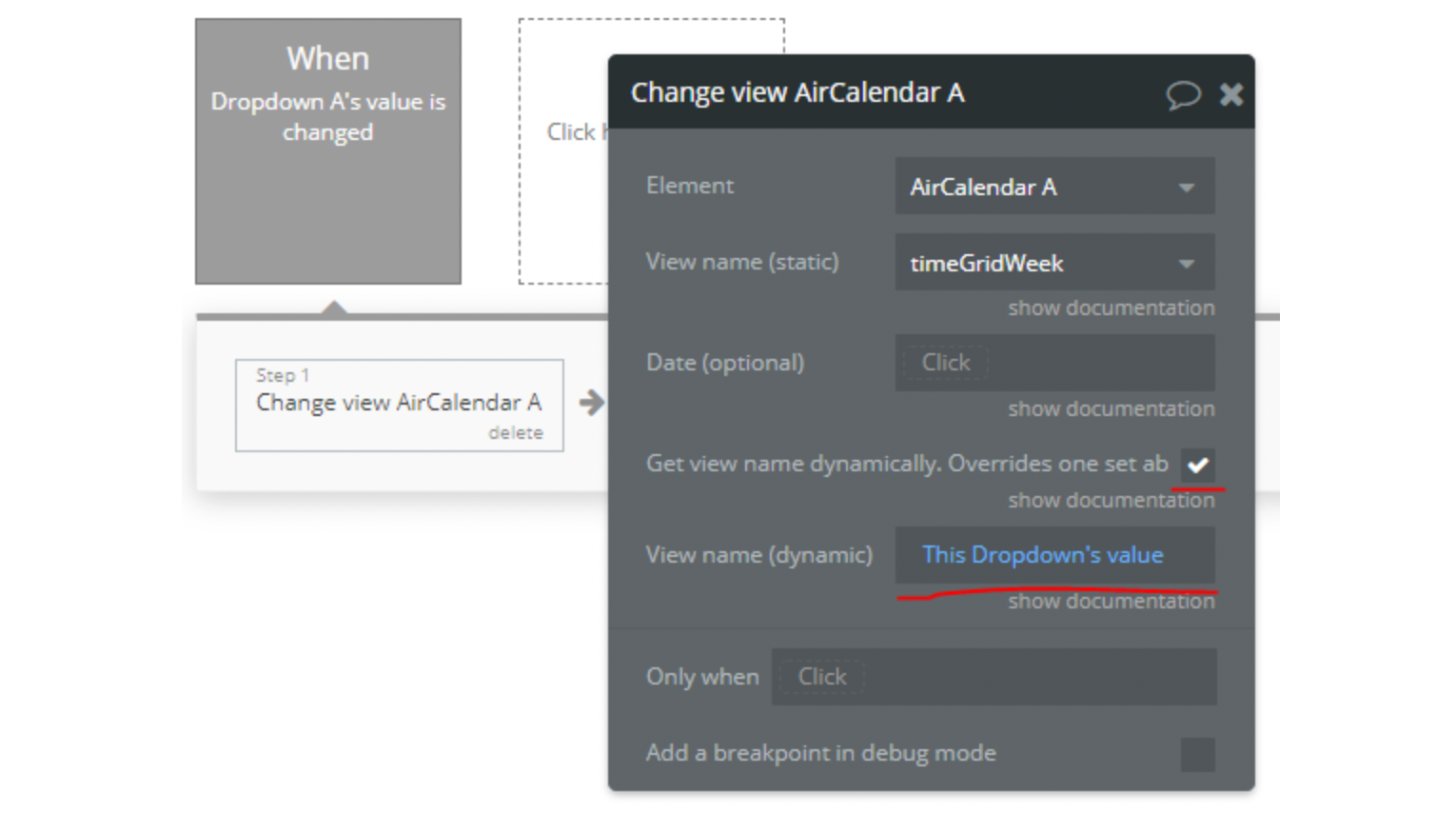
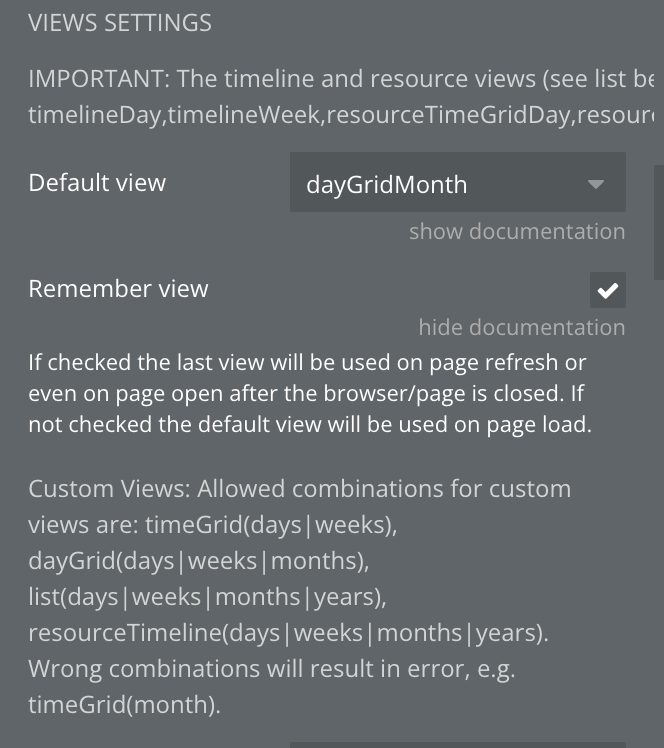
- Custom views: In addition to the default views, you can also create your own views (currently two). For example, you can decide to create a 3-day workday schedule view. There is also an option for the browser to remember the last view the user was on (like google calendar).
- Full control of Look and Feel: The calendar is super customizable and by default provides only the calendar gird allowing you to create your own buttons and layout for navigation. For example, you can place the next and previous buttons anywhere, user buttons or dropdowns (like google calendar) to switch views, etc. There are also several options to set event colors, border colors, calendar background, and text colors, etc.
- Internationalization (Locales and Timezones): The calendar supports different locales (languages) and all the timezones in the world. You can even let your users switch between different timezones dynamically. The calendar provides you with a list of all timezone names (ids) allowing you to create a dropdown with it. Same for locales.
- High performance: This plugin is based on the latest re-write(v4) of the FullCalendar library written completely in plain modern javascript removing all jquery dependencies. Also, the library files have been broken down into several small files instead of one huge file. All these make the calendar very lightweight and loads faster.
- On-demand fetching: Instead of loading all the calendar events at once causing huge delays like in other calendar plugins, Air Calendar allows you to fetch events that are only needed for the current view. The plugin exposes the current view's start and end dates which you can use to restrict the amount of data fetched from your database.
- Drag-and-Drop and Resize: You can easily drag-and-drop events and well resize them. It even has support for dragging events from one calendar to another (currently disabled).
- Easy setup: The calendar gives you full control over how to set up your database and how to connect to it. You can name your database fields whatever you want. You don't have to expose your data API. The plugin triggers events for when an event is added, dragged, resized and you use this to determine when and how you write event data to your database through whatever means you prefer.
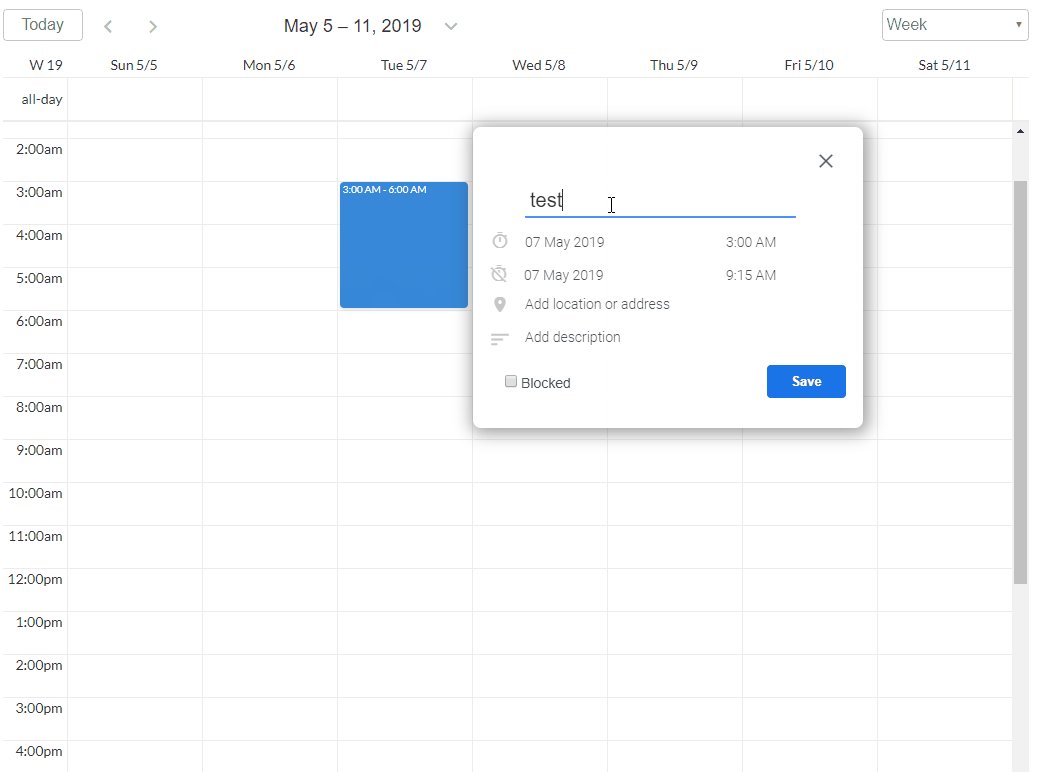
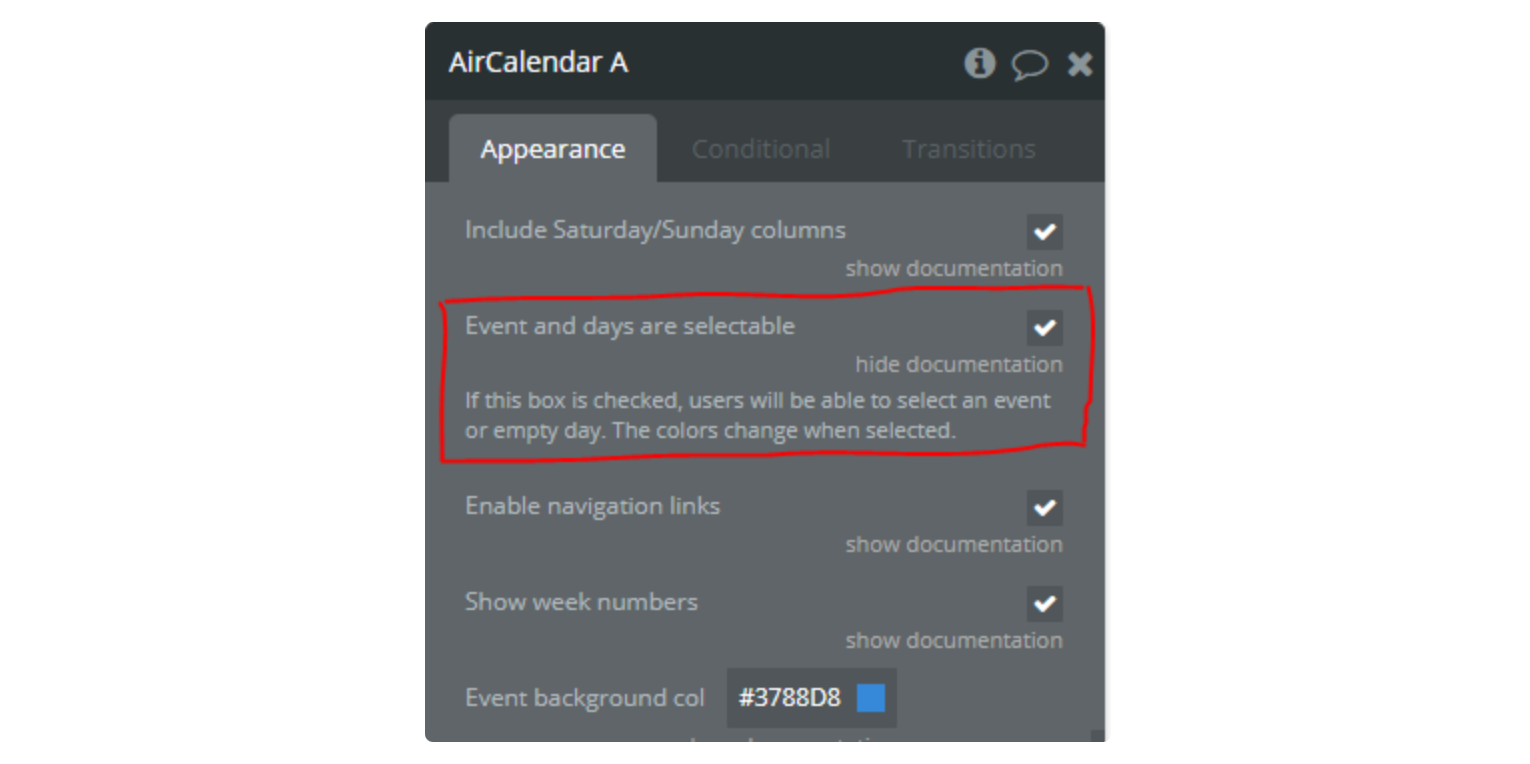
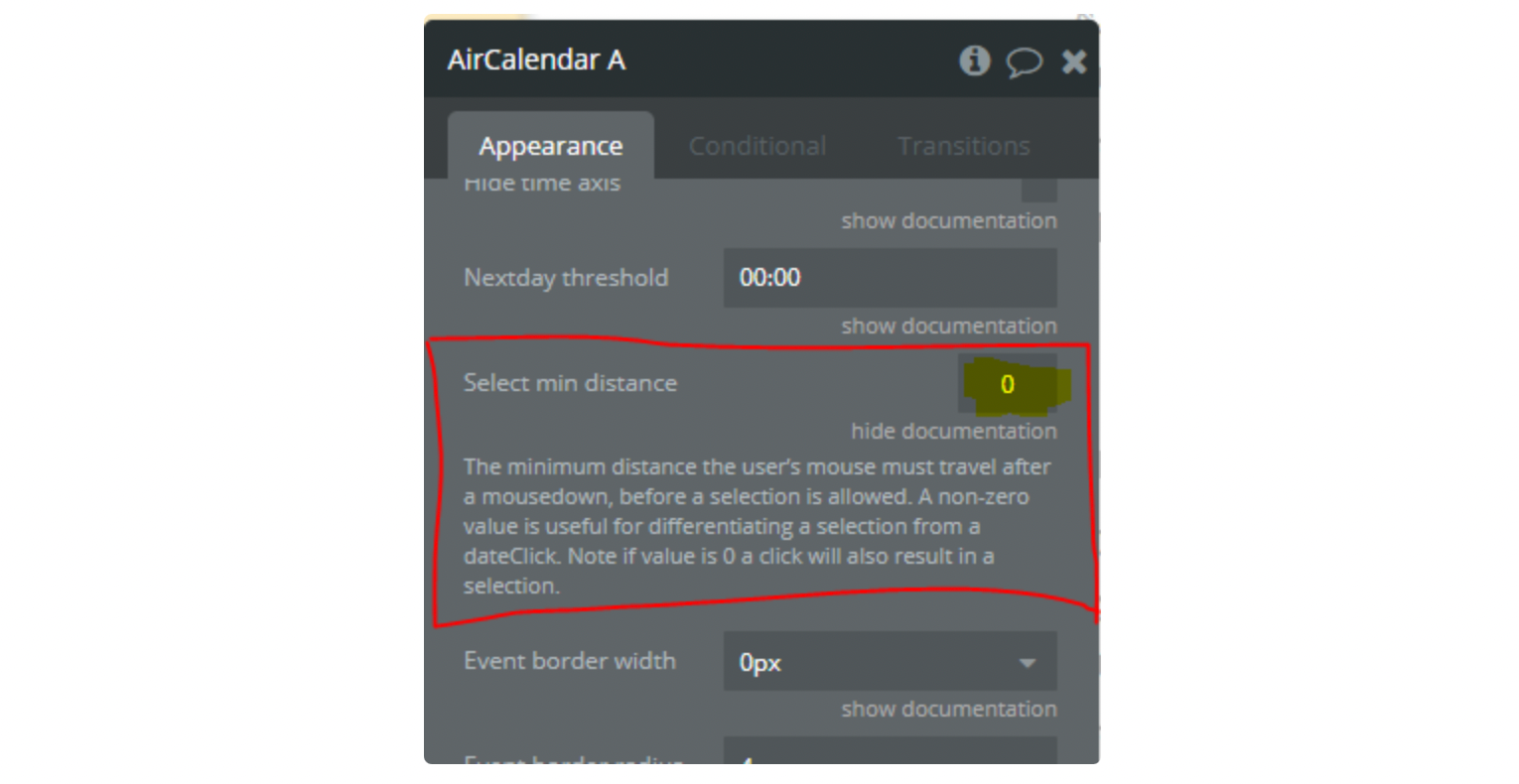
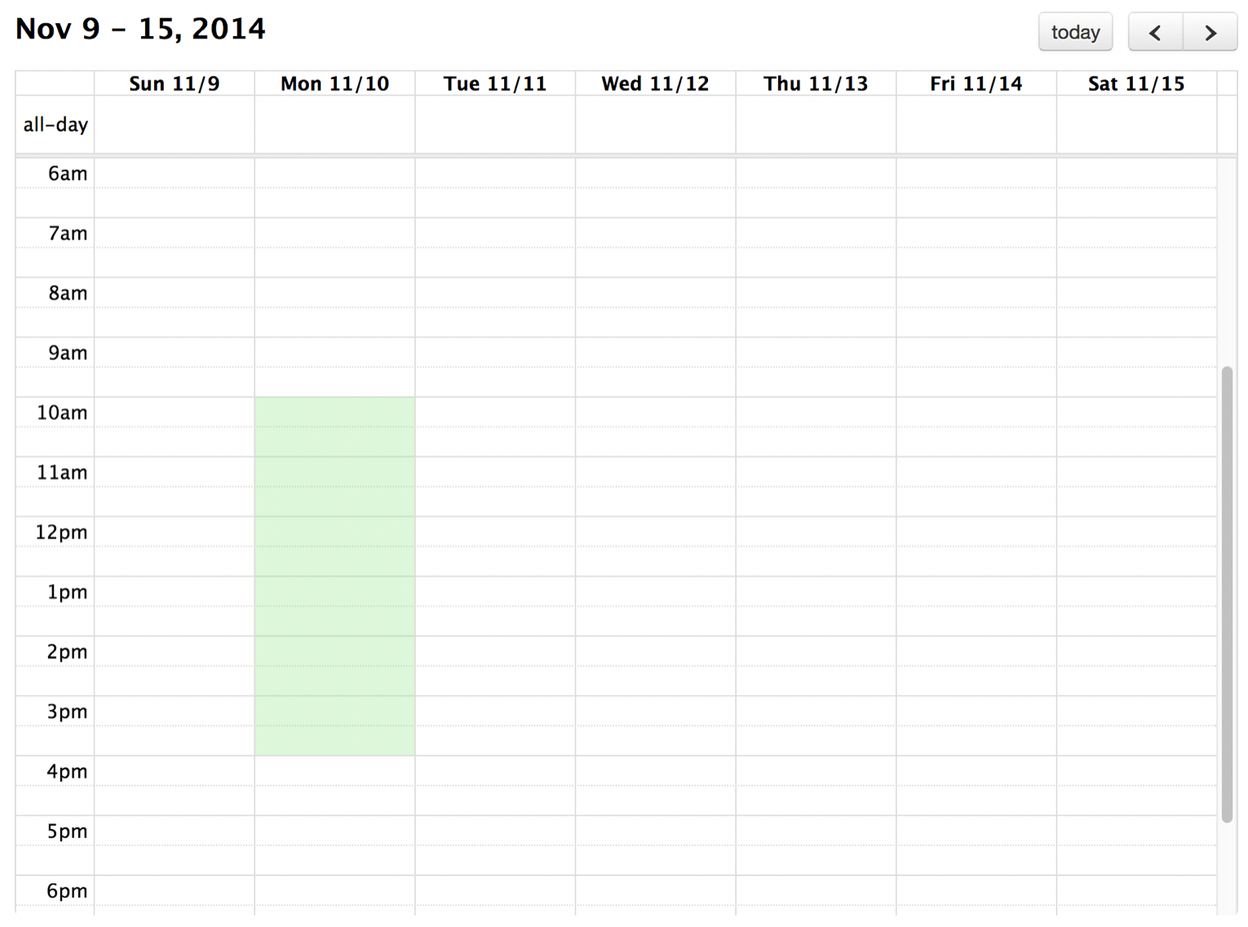
- Drag to select: You can enable creating an event by dragging to select a time period. The plugin also has actions that allow you to select/unselect through workflow actions.
- Blocked dates/times: The plugin allows you to block all different kinds of periods. Users will not be able to drag-and-drop or resize events into blocked periods. Blocked periods are created just like normal events so there is no limitation on how to create the blocked periods. You can have blocked day ranges, in combination with single days in combination with single time periods and ranges.
- Standard date representation: The calendar uses the iCalendar standard for storing event dates. That is all end dates are exclusive. This allows you to easily import event data from other calendar systems as well as export your calendar data to other calendar systems. For more information on this see the documentation page.
Tutorial
How to install
- Install the plugin from the plugin store
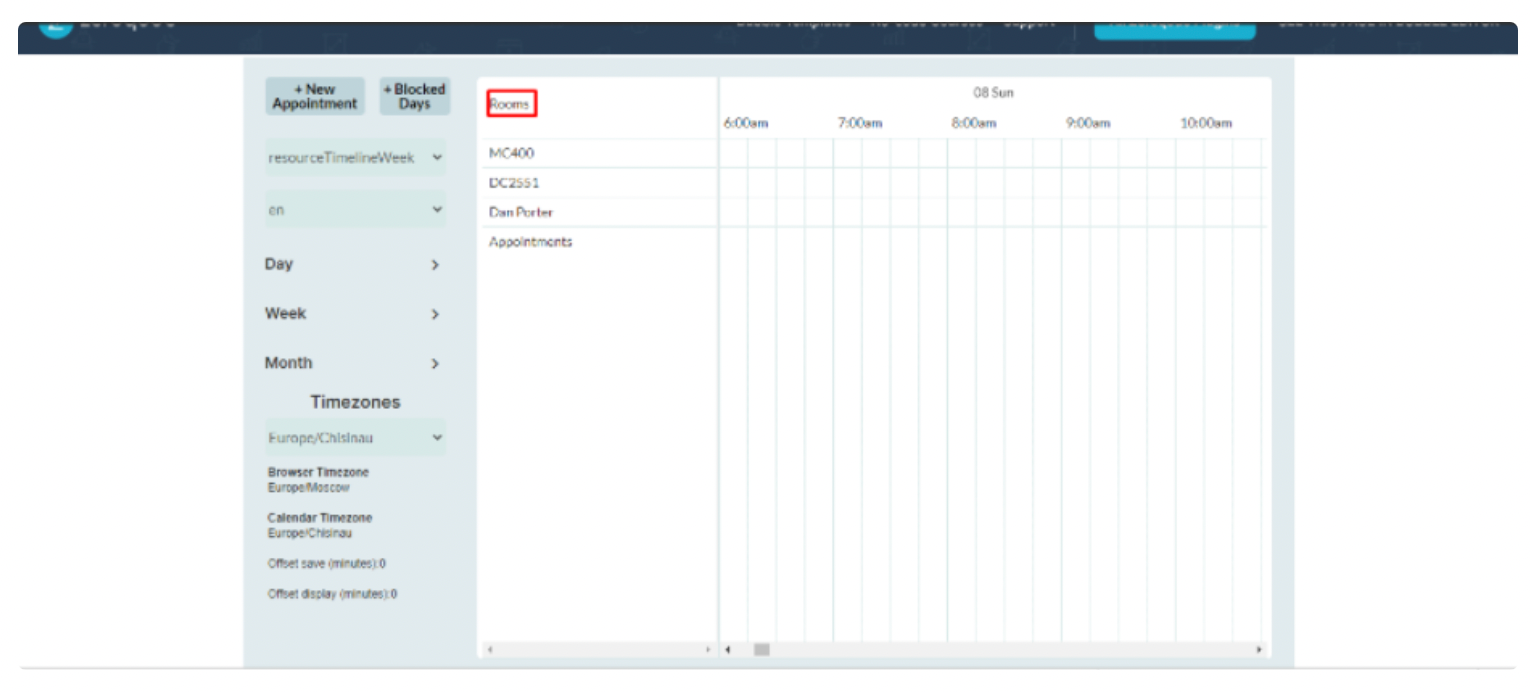
- Add the element, AirCalendar, to your page and resize it to your needs.
- At this point, if you preview your page you will see an empty calendar without any events and buttons.
By default when you add an AirCalendar element to a page, only the calendar grid is displayed. To add navigation buttons like Today, Day, Week, Month, Next, Prev, etc, you have to add buttons.
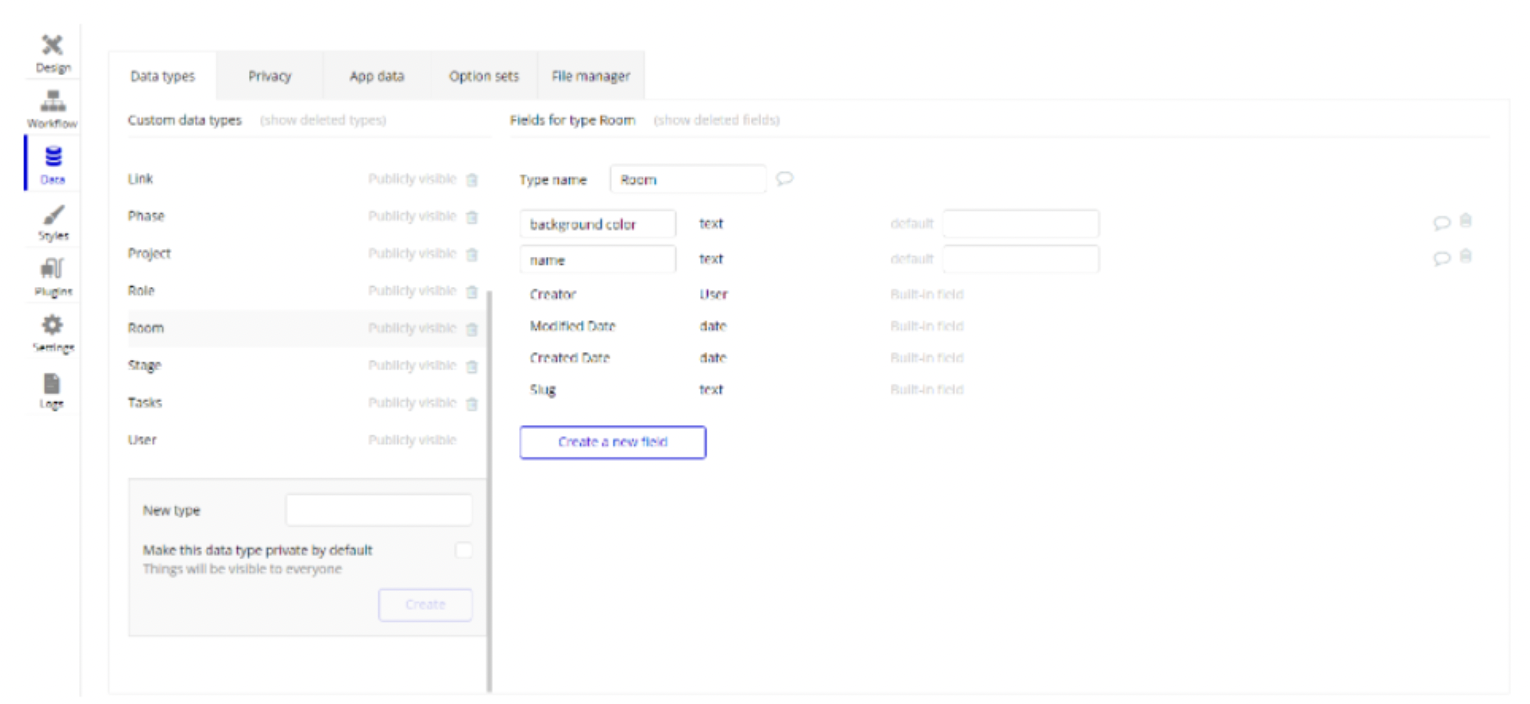
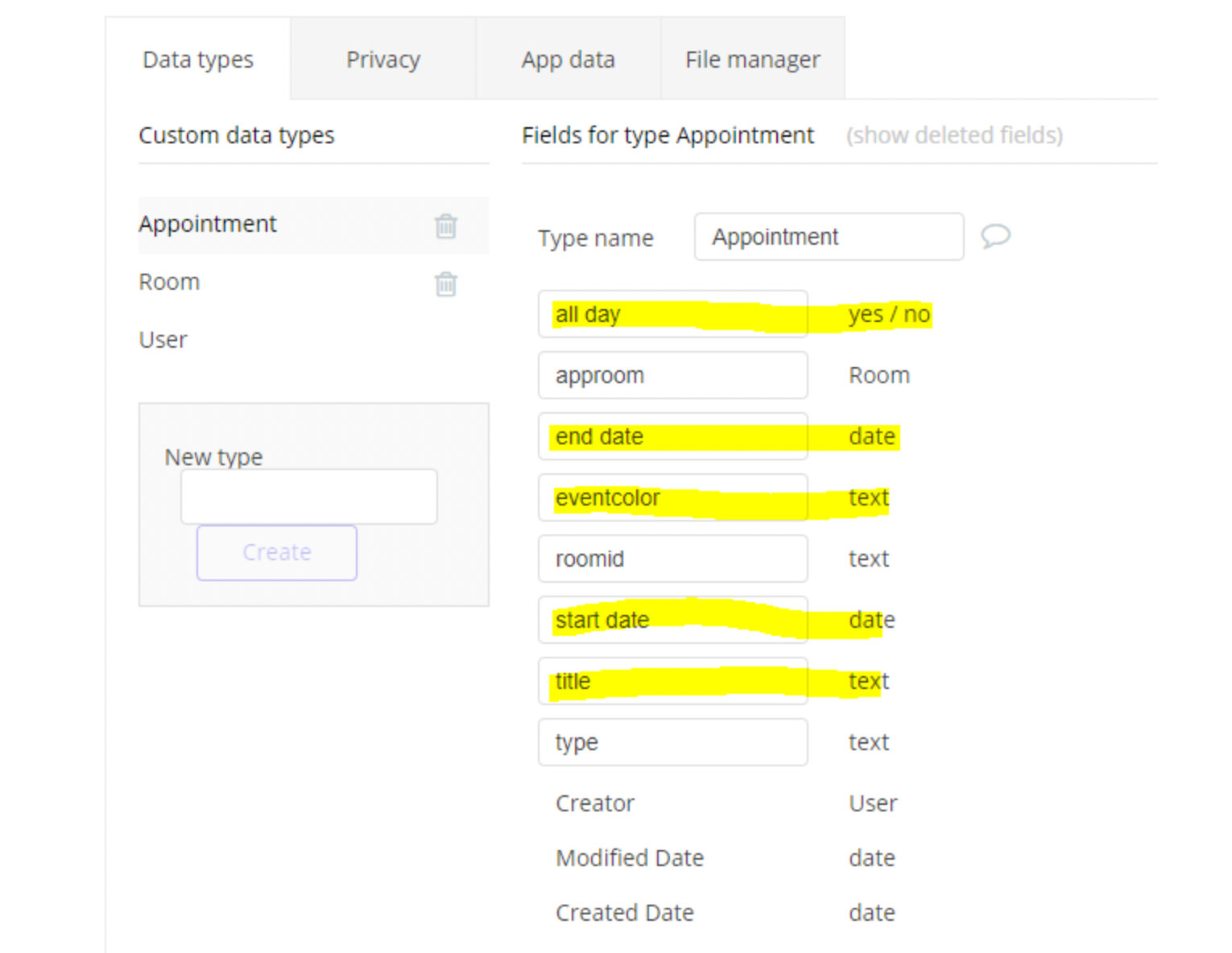
Creating an events table in the database
- Go to the Data tab in Bubble.
- Create a new Thing. You can give it any name you like, e.g. Appointment.
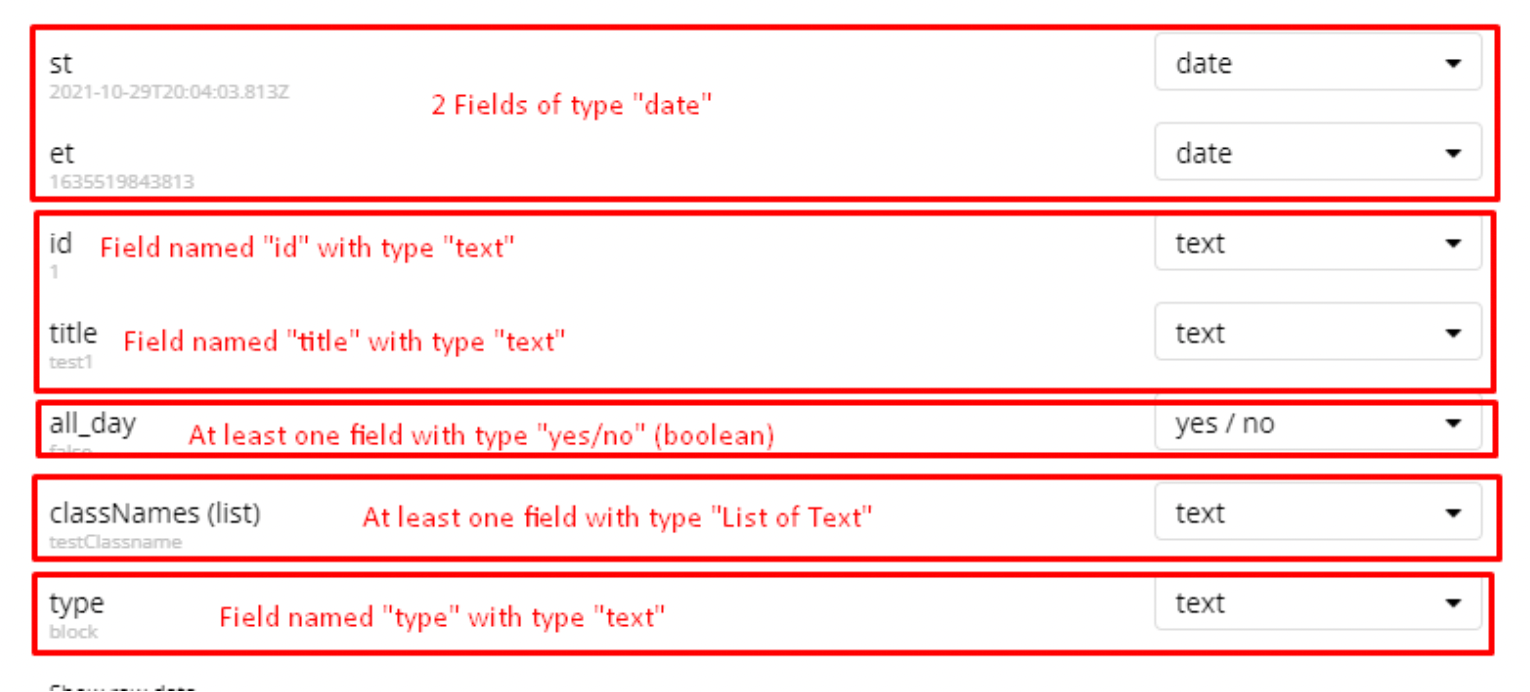
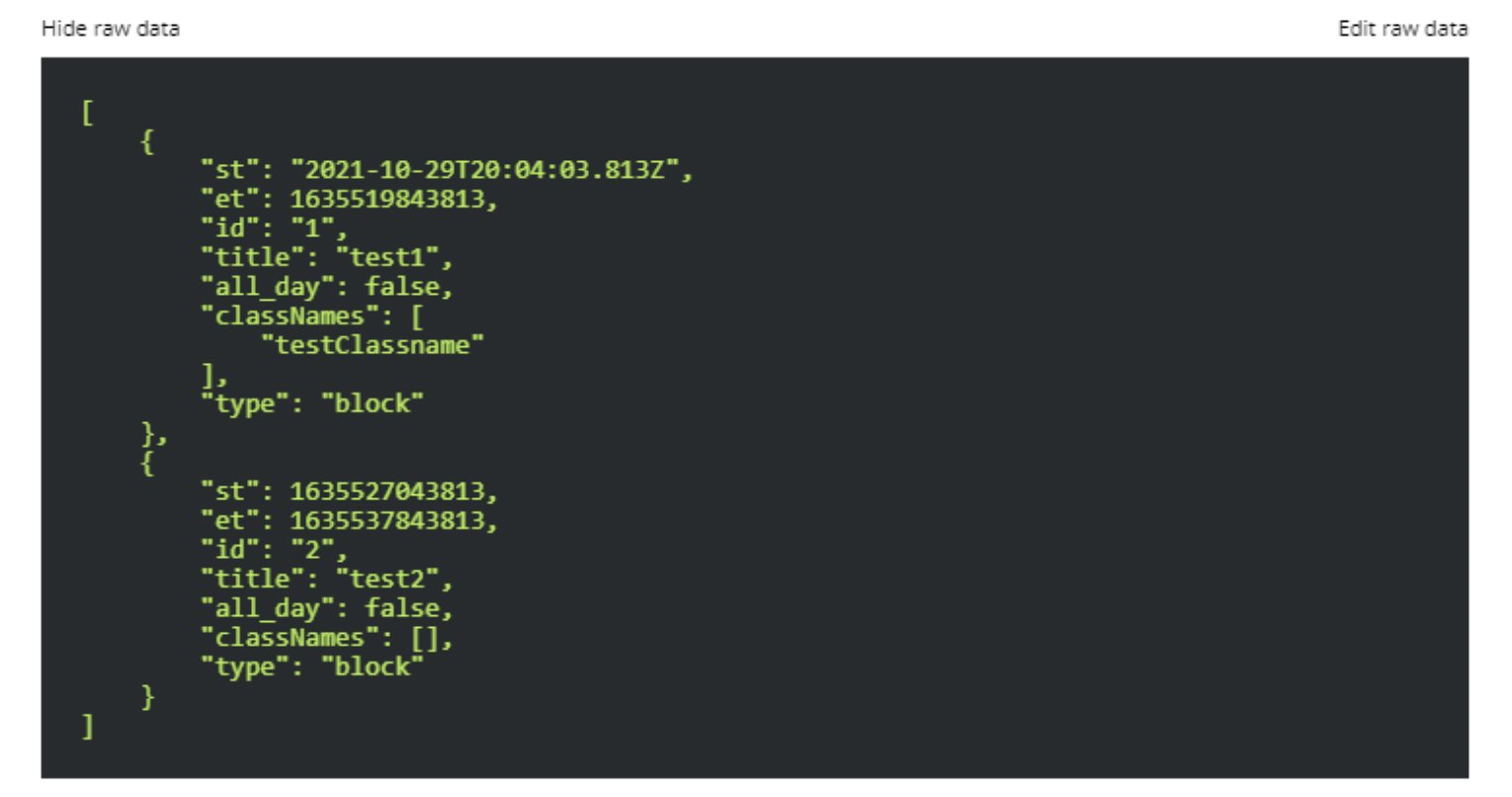
- At minimum AirCalendar requires and an Event start and end date field which is of type date. You can have other optional fields and any other fields you require for your application. Ideally, you should have the three fields in bold.
- Event start date - date (required)
- Event end date - date (required)
- All day - yes/no (optional)
- Event title - text (optional)
- Event background color - text (optional)
- Event border color - text (optional)
- Event text color - text (optional)
- Blocked - yes/no (optional)
- Type - text (optional)

How to add events to the calendar
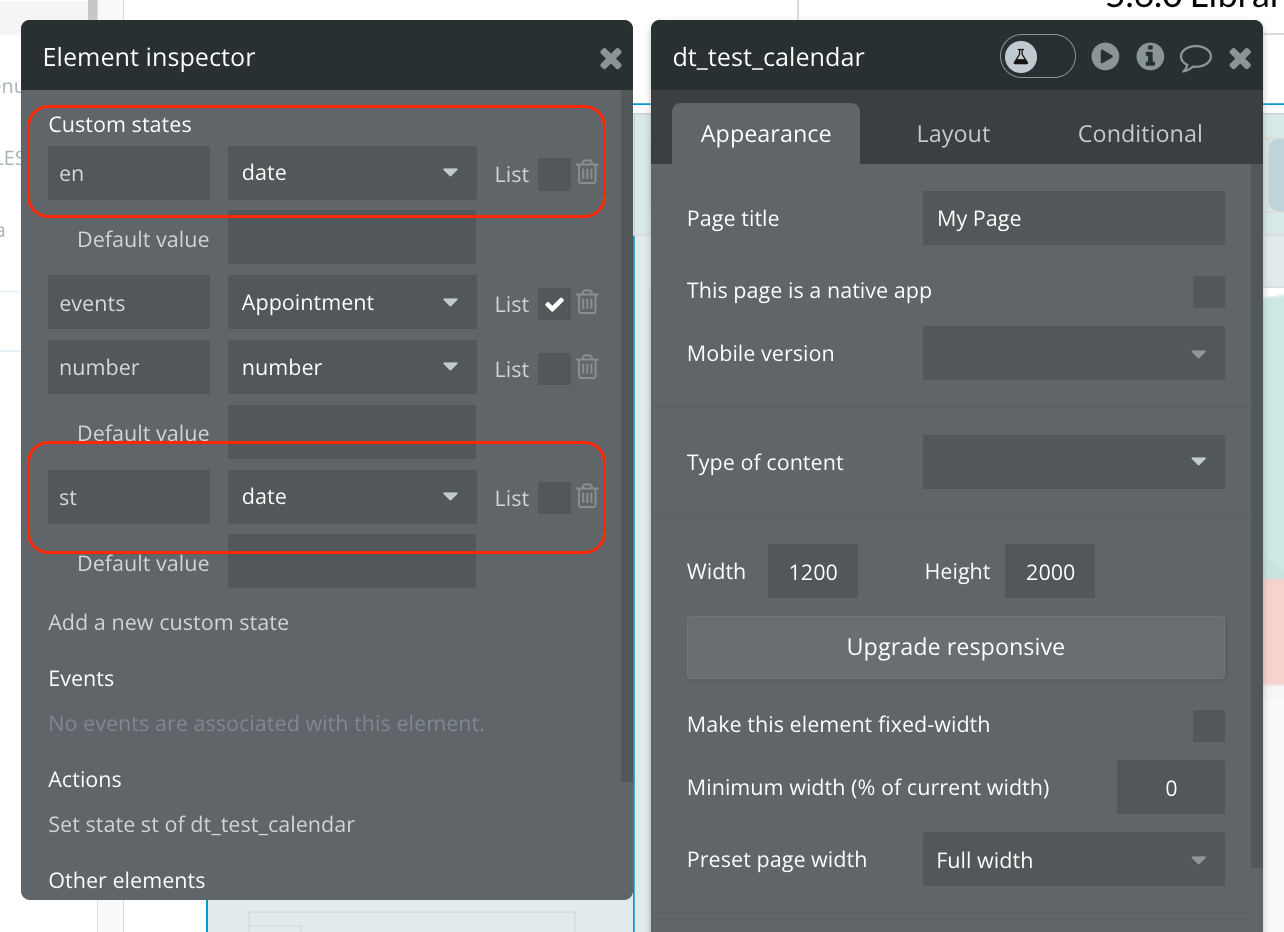
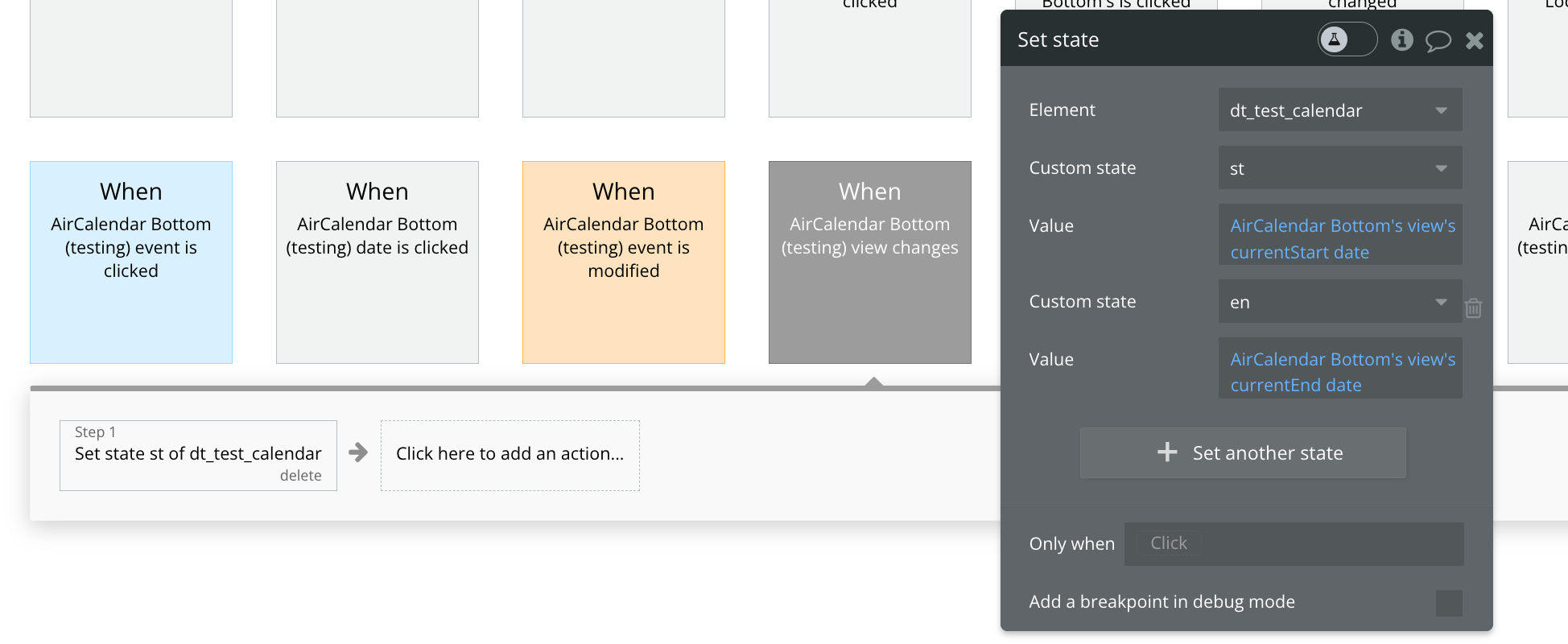
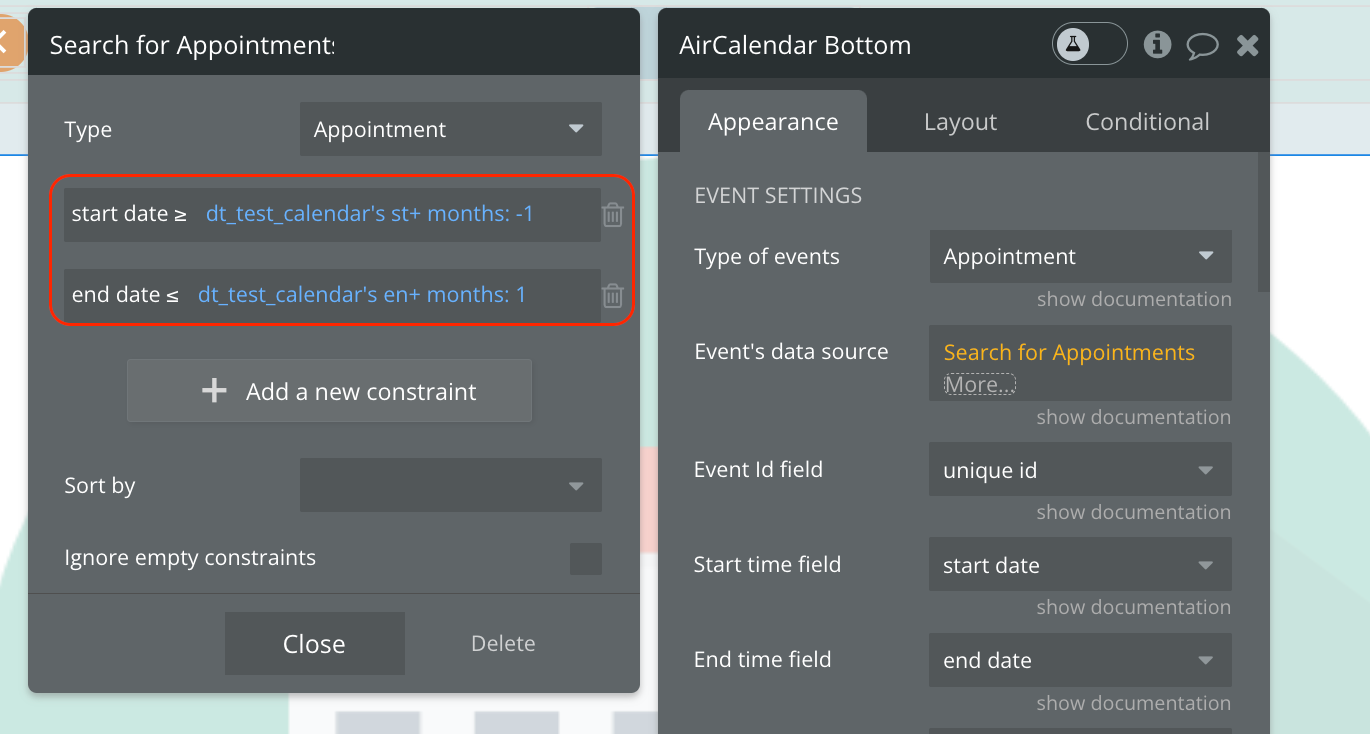
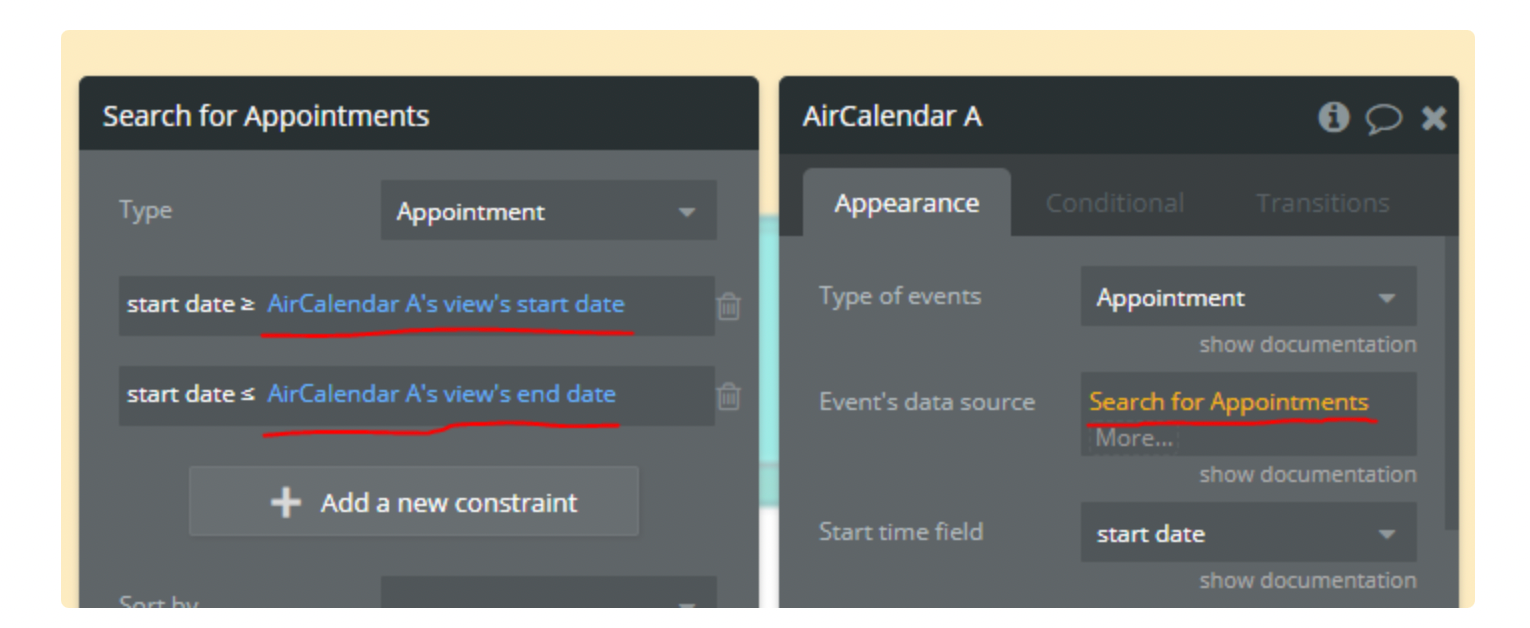
To improve the speed of loading events into the calendar, Air Calendar fetches events on demand. This means instead of loading all the calendar events when the page loads, Air Calendar allows you to load just the events needed for a view.
To achieve this, store the
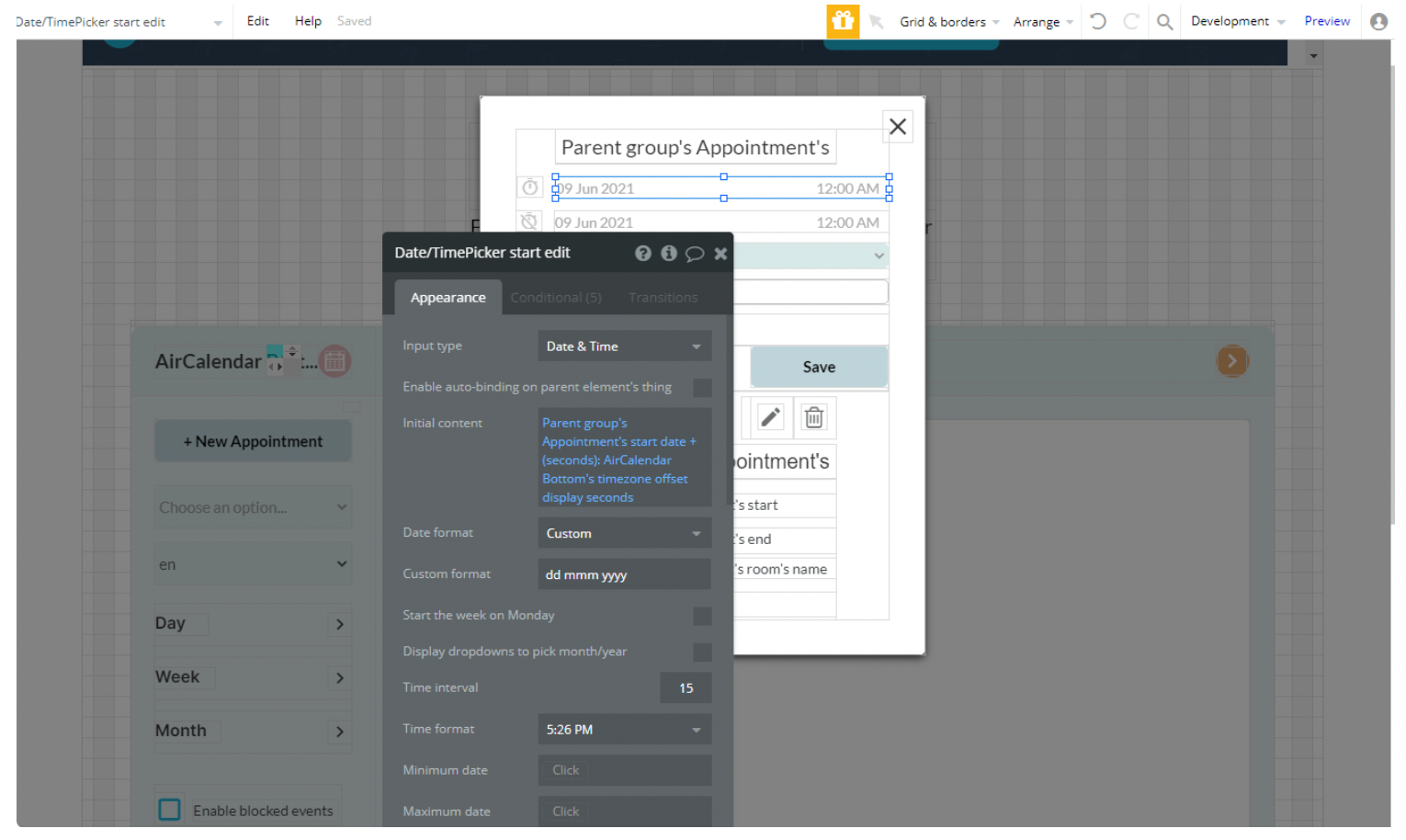
current view start date and current view end date state values into custom states and then use these custom states in the element event’s data source. When the “view changes” event is triggered, you can write the values to custom states and then utilize these custom states within the “AirCalendar” field.For better performance (faster event load), use the calendar's
view start date and view end date states to restrict events to only those needed for the current view. 



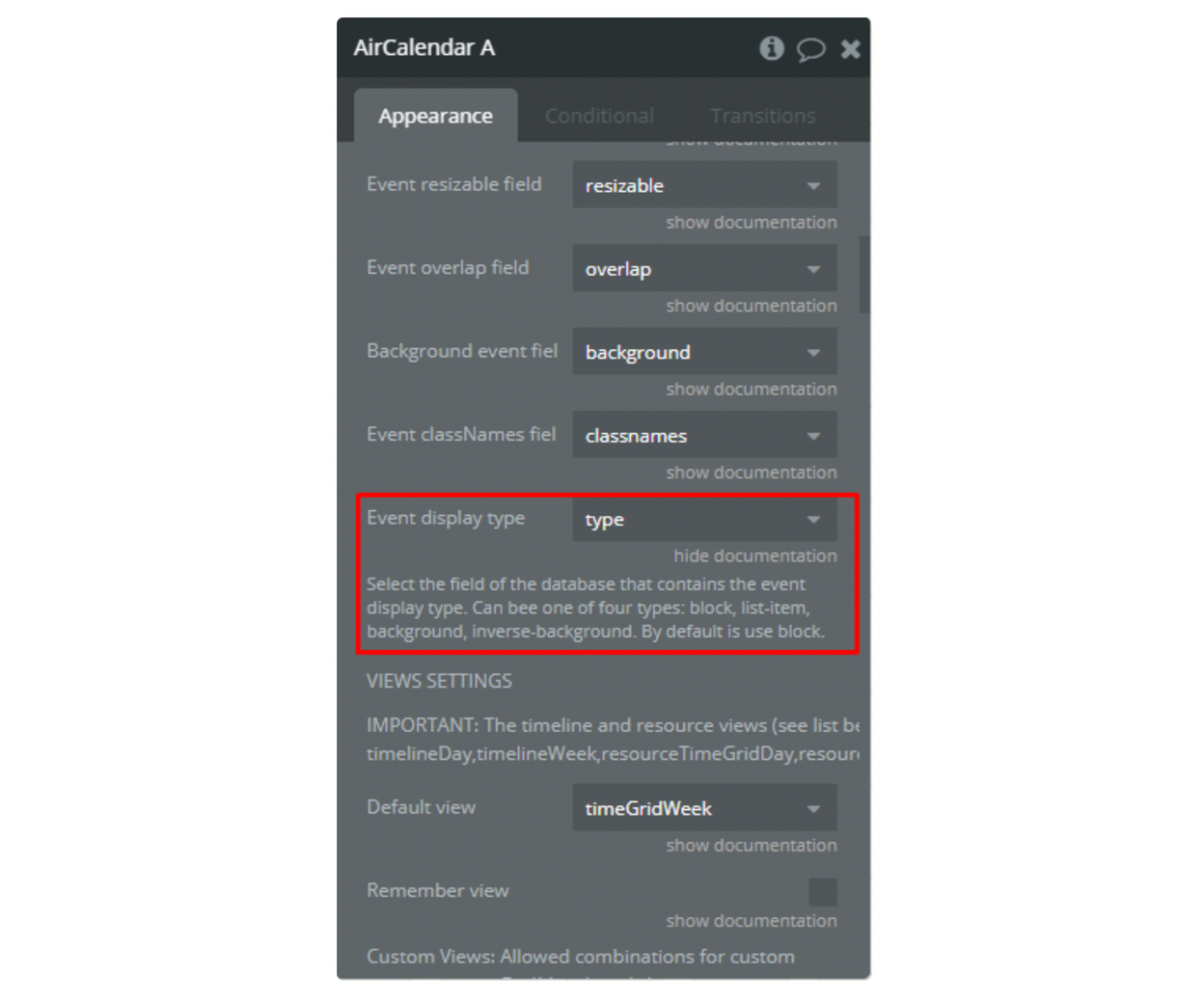
Changing event type
Field "Type" in our table is a type of event display.

Possible values:
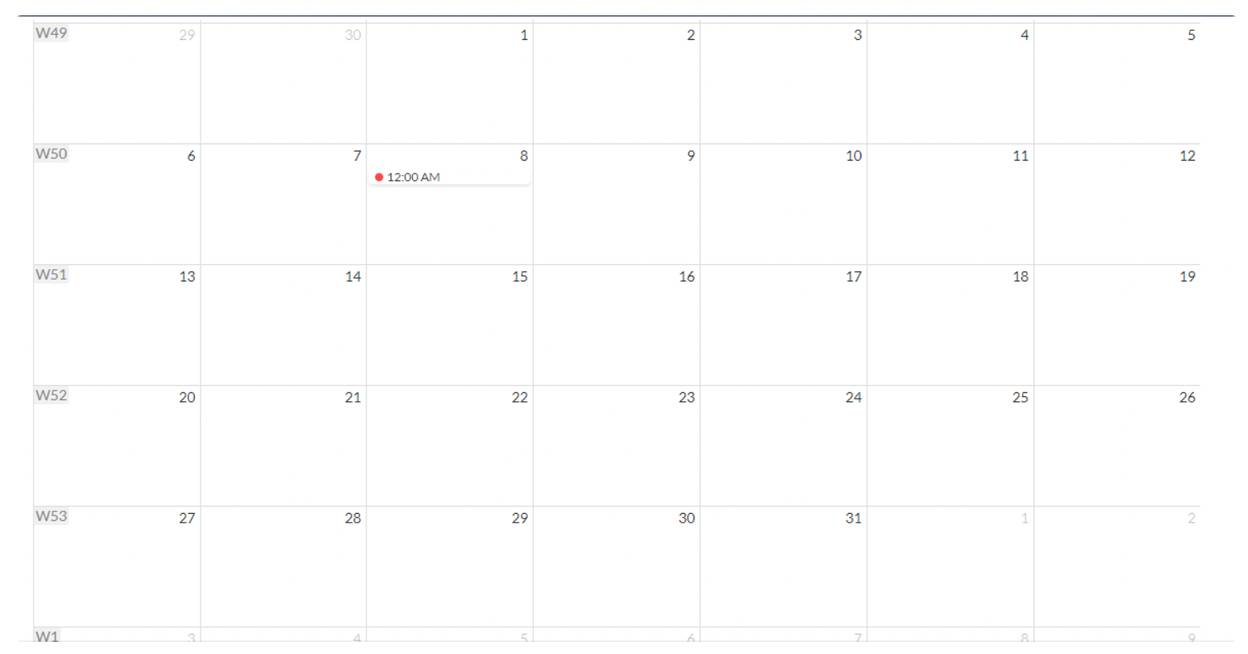
- 'auto' - in dayGrid, renders the event as a solid rectangle, if it is all-day or multi-day. If a timed event will render it with a dot. When in other views, will render normally.
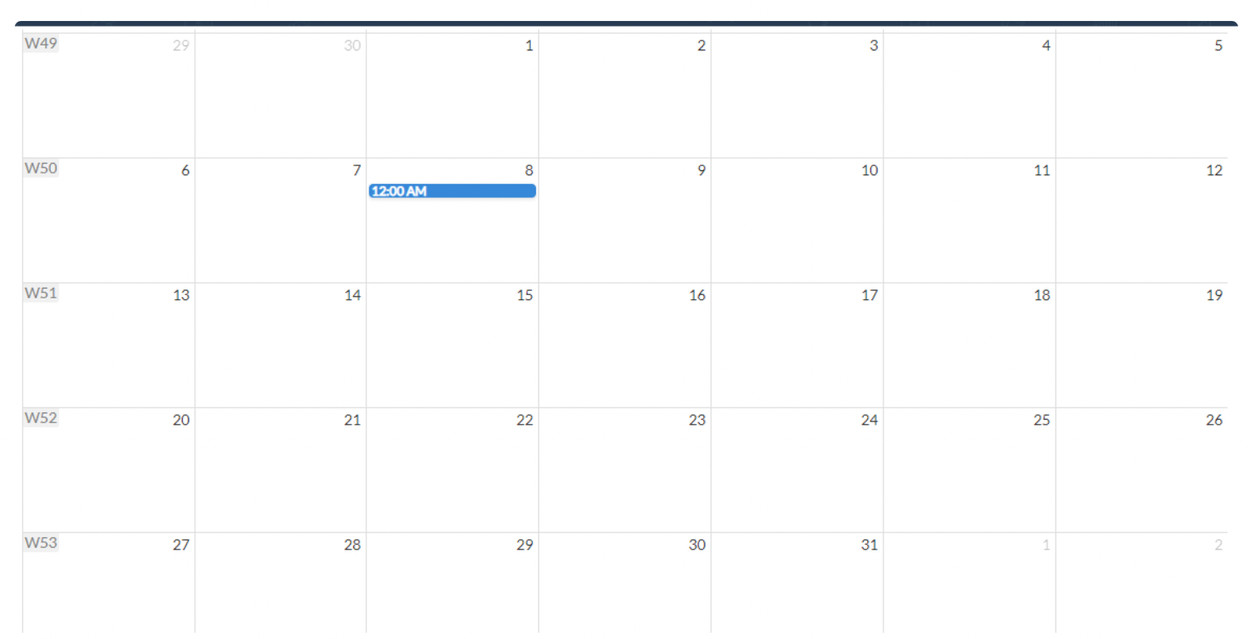
- 'block' (default) - in dayGrid, renders the event as a solid rectangle. When in other views, will render normally:

- 'list-item' - in dayGrid, renders the event with a dot. When in other views, will render normally:

- 'background' - Events that appear as background highlights:
'background' events, if it is not a full day, cannot be displayed in the dayGridView

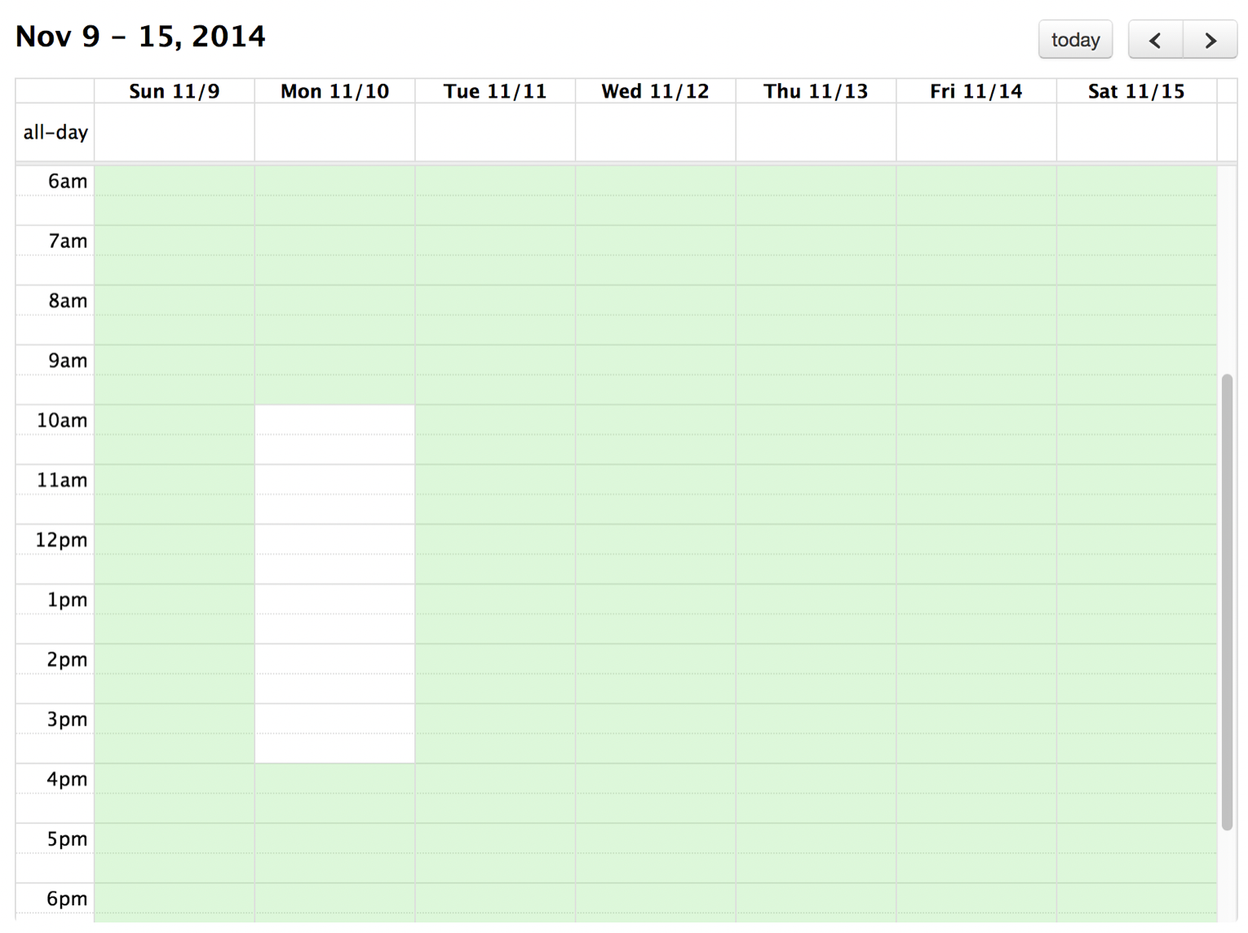
- 'inverse-background' - Like'background', but fills the reverse space.

- 'none' - Won’t render the event at all.
Note:
Ignore unselect ID field will prevent the current selection from being cleared (due to the unselectAuto option).This option is useful if you have a “Create an event” form that shows up in response to the user making a selection. When the user clicks on this form, you probably don’t want to the current selection to go away. Thus, you should add a class to your form such as
my-form, and set the Ignore unselect ID field to .my-form.See the related link here: unselectCancel - Docs | FullCalendar
Calendar views
Air Calendar provides 9 different views plus two custom views that you can define yourself. Below are the different views, actions, triggers, and states.

DayGrid view
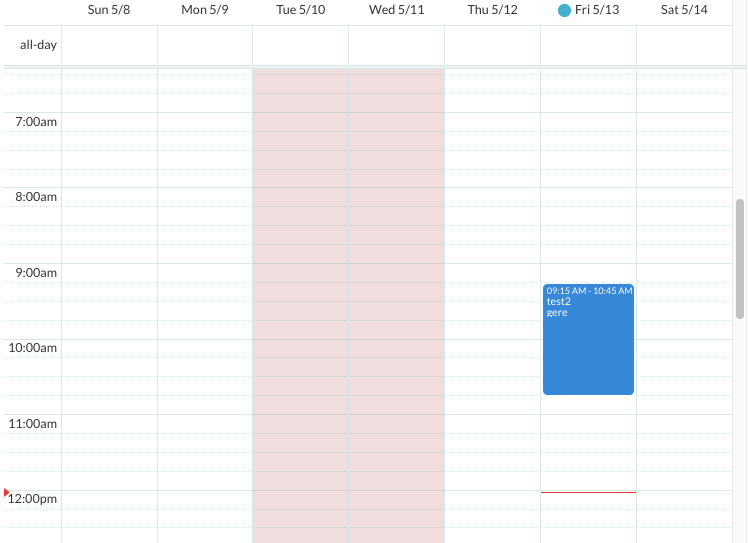
TimeGrid view
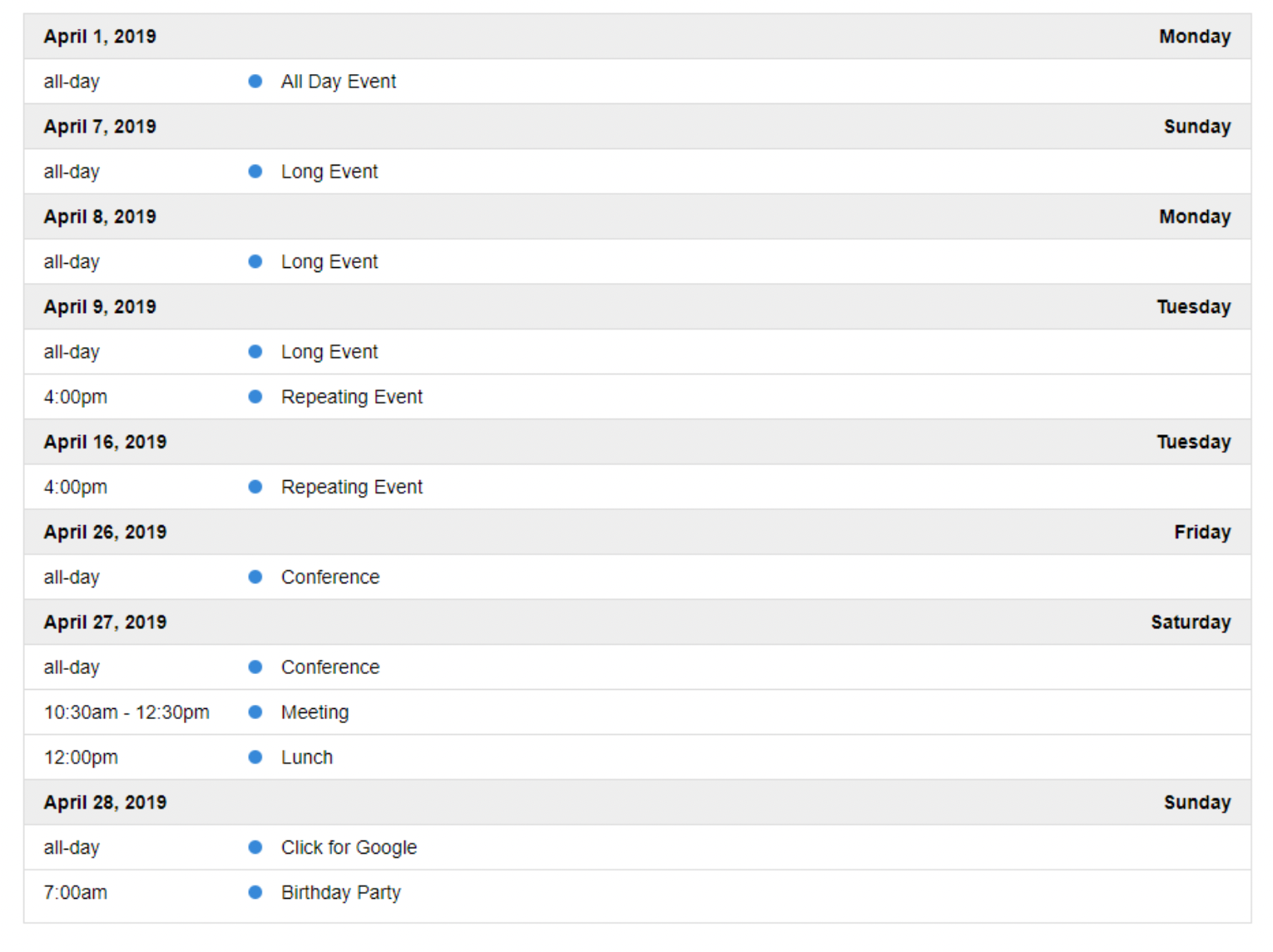
List view
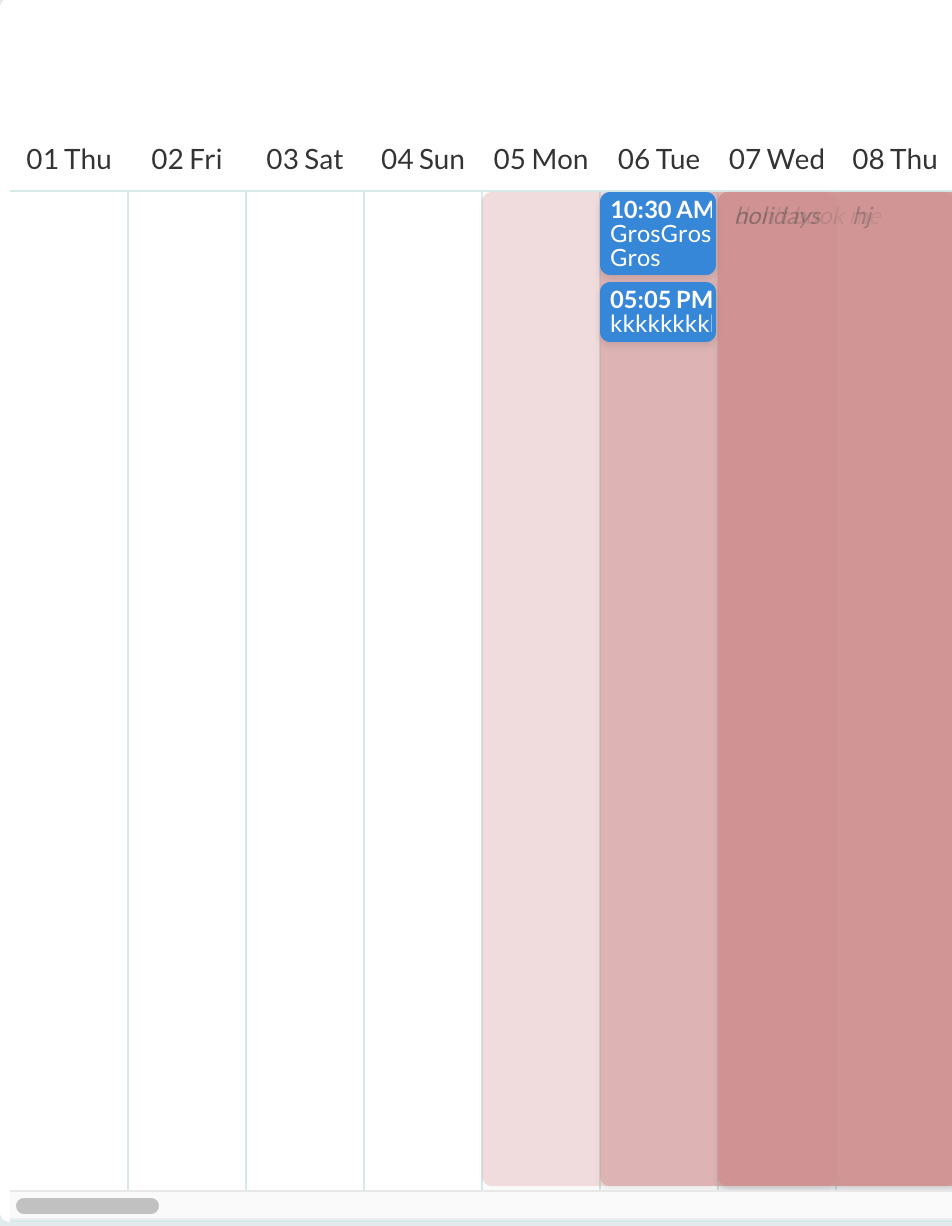
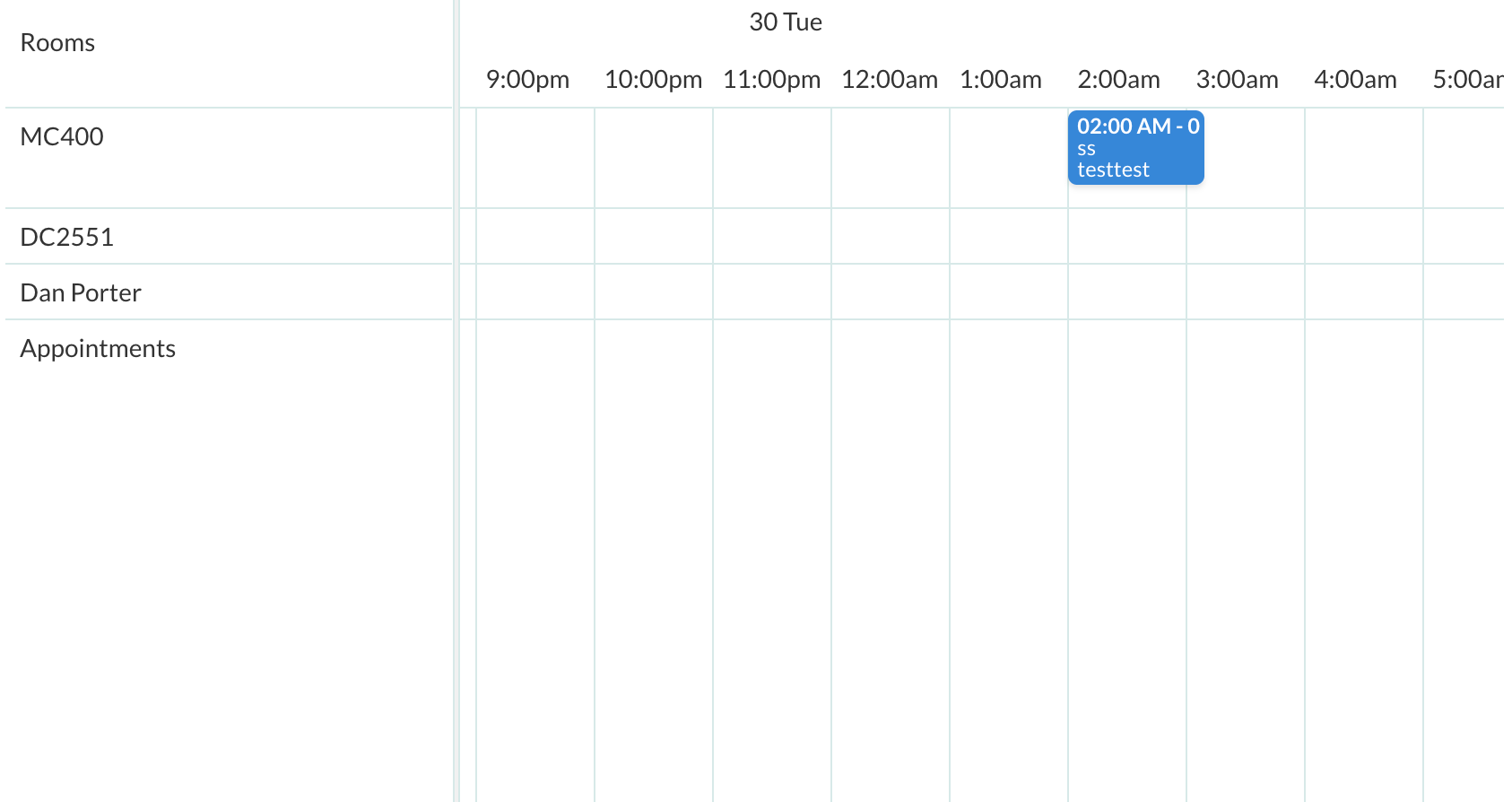
Timeline View
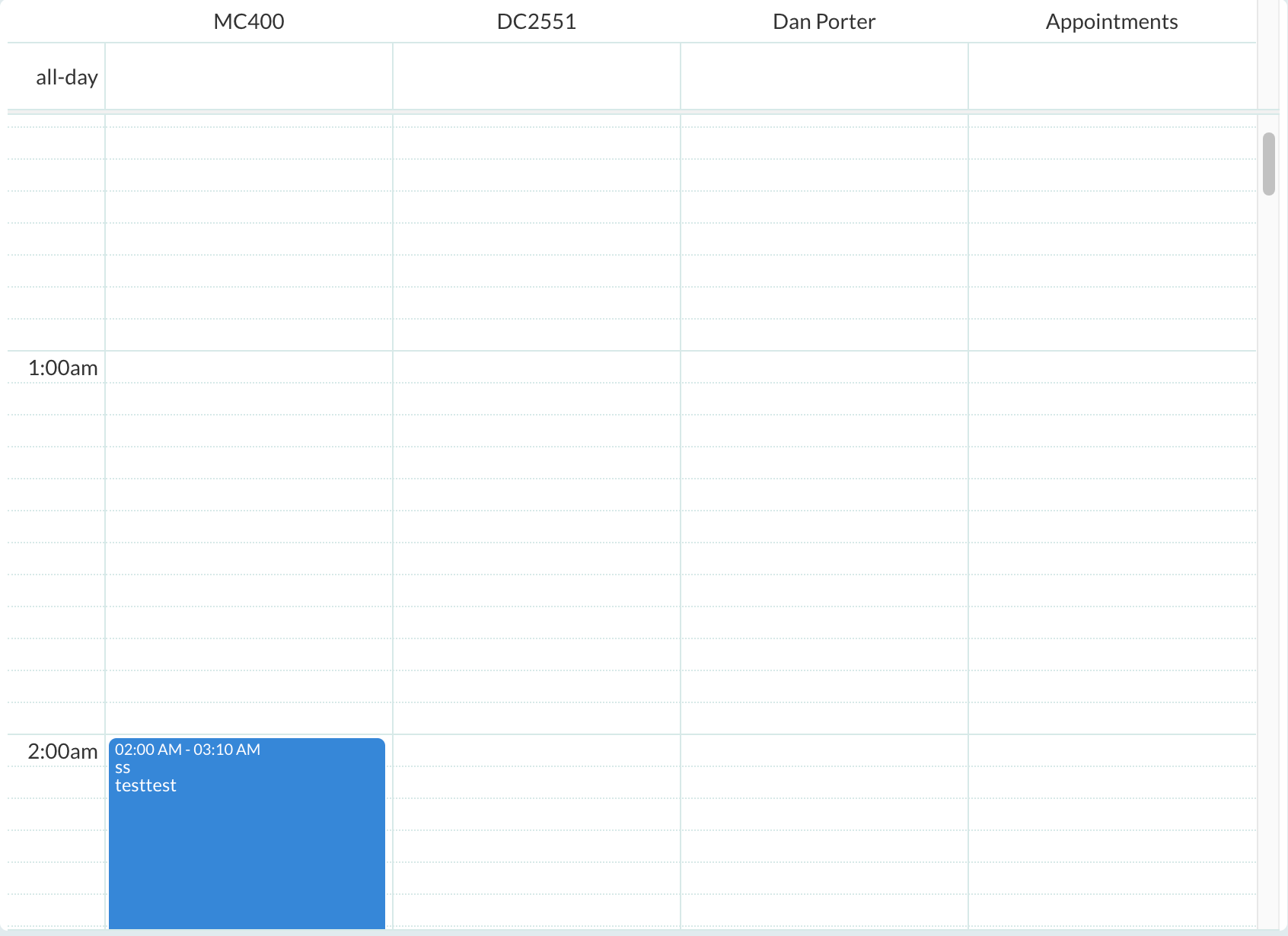
ResourceTimeGrid View
ResourceTimeline View
AirCalendar provides actions and states that allow you the freedom to design your calendar navigation the way you like. The following actions, triggers, and states are provided.
Plugin States
Title | Description | Type |
current event | Returns current event. Should be of the event type | Event Type |
clicked date | Retrieves the current date that was just clicked. This is a date field | date |
current view's name | The current view's name as text. Possible values are any one of the available views listed above. e.g. timeGridWeek. Note that this is case-sensitive (meaning the small letters and capital letters should be exactly as listed above) | text |
current view's title | Title text that is displayed at the top of the header (such as “September 2009” or “Sep 7 - 13 2009”). | text |
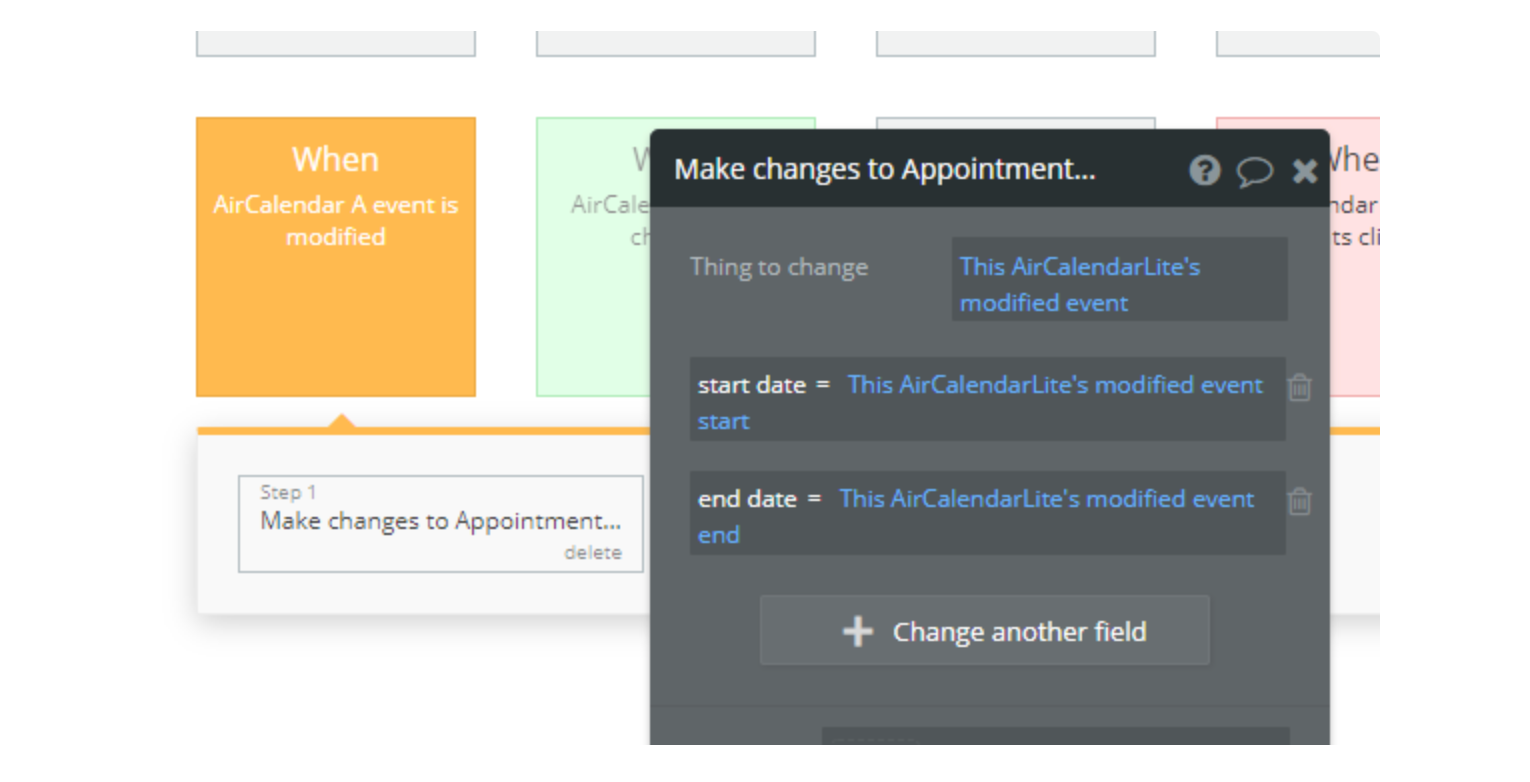
modified event | Returns the event which has just been dragged. You must do a change to a thing with this event. | Event Type |
modified event start | Returns the start date of the event that has just been dragged. | date |
modified event end | Returns the end date of the event that has just been dragged. | date |
modified event allday | Returns the allday of the event that has just been dragged. | yes/no |
current view's date | For month view, it will always be sometime between the first and last day of the month. For week views, it will always be sometime between the first and last day of the week. | date |
view's activeStart date | A Date that is the first visible day. In month-view, this value is often before the 1st day of the month, because most months do not begin on the first day-of-week. | date |
view's activeEnd date | A Date that is the exclusive last visible day. | date |
selected start date | Start date/time of selection. | date |
selected end date | End date/time of selection. | date |
locales | List of timezones | text |
more link clicked date | The date for the day of the more link clicked. | date |
current event's rightclick pageX | right-click position on the x-axis | number |
current event's rightclick pageY | right-click position on the y-axis | number |
timezones | Available timezones | text |
browser timezone | Returns the browser's timezone | text |
browser locale | Returns the browser's locale | text |
hovered_event | Returns the currently hovered event. | Event Type |
current event's id attribute | ID attribute of the currently clicked, hovered or right-clicked event. | text |
timezone offset display seconds | The difference between browsers time and calendar time in seconds. Add this to date picker input when displaying. | number |
timezone offset save seconds | The difference between browsers time and calendar time in seconds. Add this to date picker input when saving date from a picker. | number |
selection all day? | Whether the selection happened on all-day cells. | yes/no |
calendar timezone | The current timezone the calendar is displaying in not the browswer's timezone | text |
calendar locale | The current locale of the calendar, not the browser locale. | text |
view's currentStart date | A Date is the start of the interval the view is trying to represent. For example, in month view, this will be the first of the month. This value disregards hidden days. You can use this to restrict the number of events the calendar fetches. | date |
view's currentEnd date | A Date is the exclusive end of the interval the view is trying to represent. For example, in month view, this will be the day after the last day of the month (because it is exclusive). This value disregards hidden days. You can use this to restrict the number of events the calendar fetches. | date |
modified event's new resource | The new Resource of the modified event. If the resource hasn't changed then this will return the same old resource. | Resource type |
selected_resource | Resource of the current selection. | Resource type |
modified event's old resource | The old Resource of the modified event. | Resource |
clicked resource name | The name of the event when clicking on the resource | text |
external event start date | External event start date. Received after dragging an external event to the calendar. | date |
external event all day | External event all day. Received after dragging an external event to the calendar. | yes/no |
Plugin Events
Title | Description |
event is clicked | This event is triggered when the user clicks on an event in the calendar. Refer to the current event that was just clicked using the expression 'This calendar's current event’. |
date is clicked | This event is triggered when the user clicks on a day in the calendar. You can refer to the current day that was just clicked using the expression 'This calendar's current day.' You can also retrieve the events for this day with the expression 'This calendar's current day's events’. |
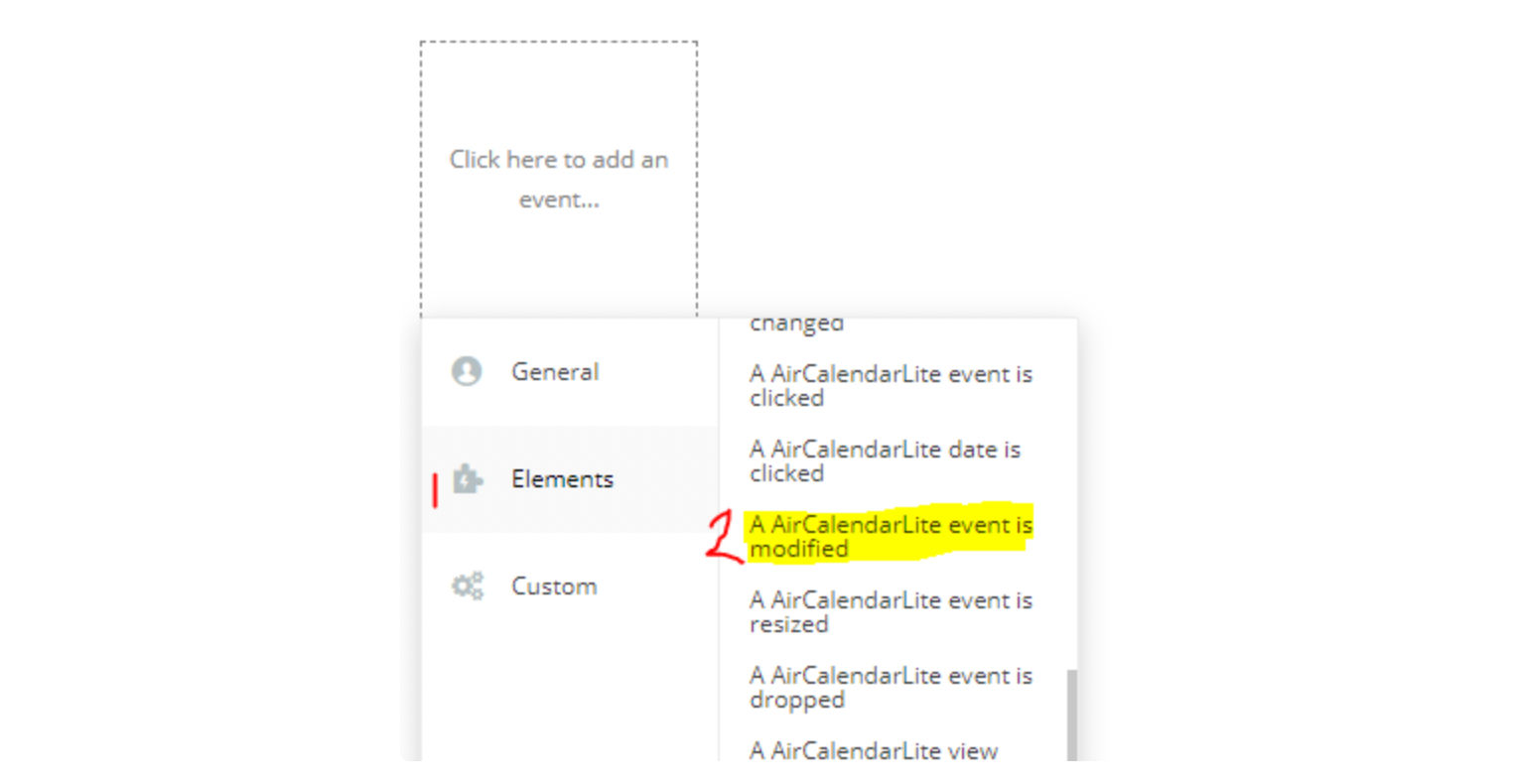
event is modified | True when an event has been dragged to a new date or time. |
view changes | Triggered when a view is being rendered. |
all events rendered | Triggered when a new date-range is rendered, or when the view type switches. This callback will get triggered when the user changes the view, or when any of the date navigation methods are called. |
selection is made | Triggered when a date/time selection is made. |
more events clicked | Triggered when 'more' link is clicked. |
calendars's event is right clicked | Triggered when right clicked on the event |
mouse entered event | Triggered when the user mouses over an event. |
mouse left event | Triggered when the user mouses out of an event. |
Events are loaded | Triggered when events are loaded |
Blocked Event Clicked | Triggered when a blocked event is editable and is clicked. |
Event is dropped | Triggered when an event is dropped |
Recurring event is clicked | An event triggered when a recurring event is clicked on. |
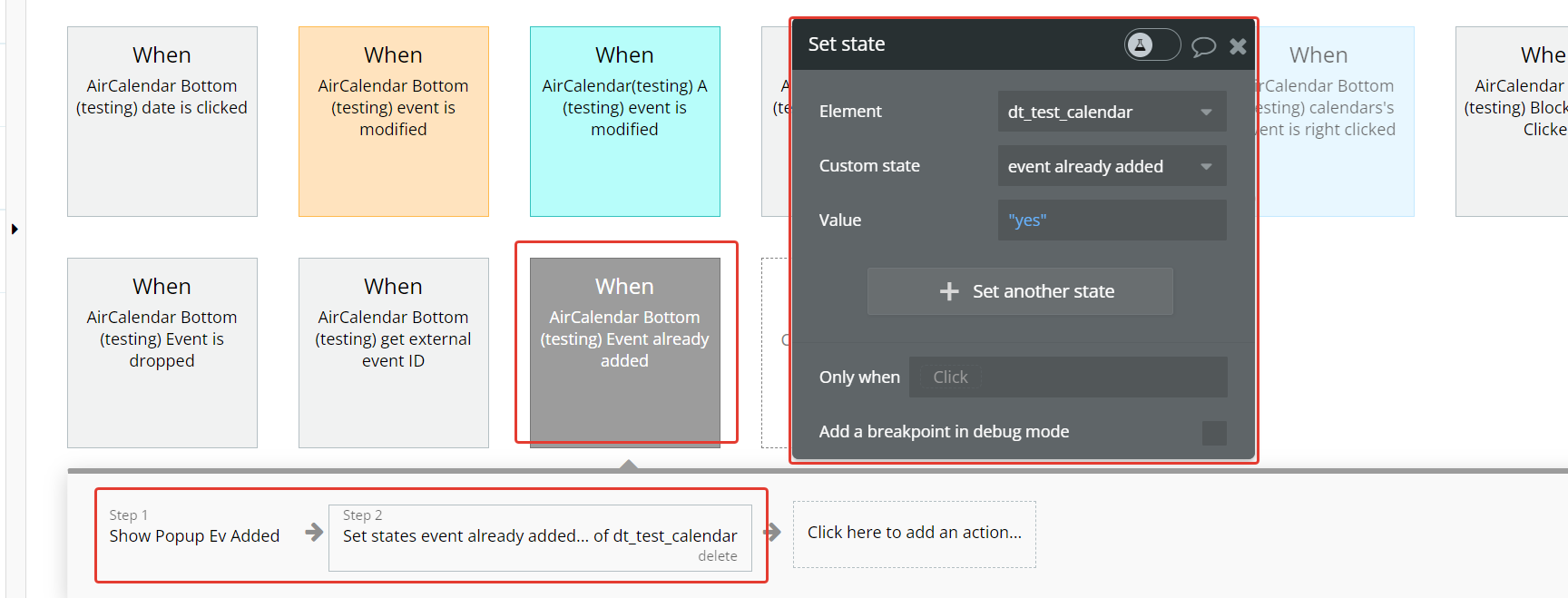
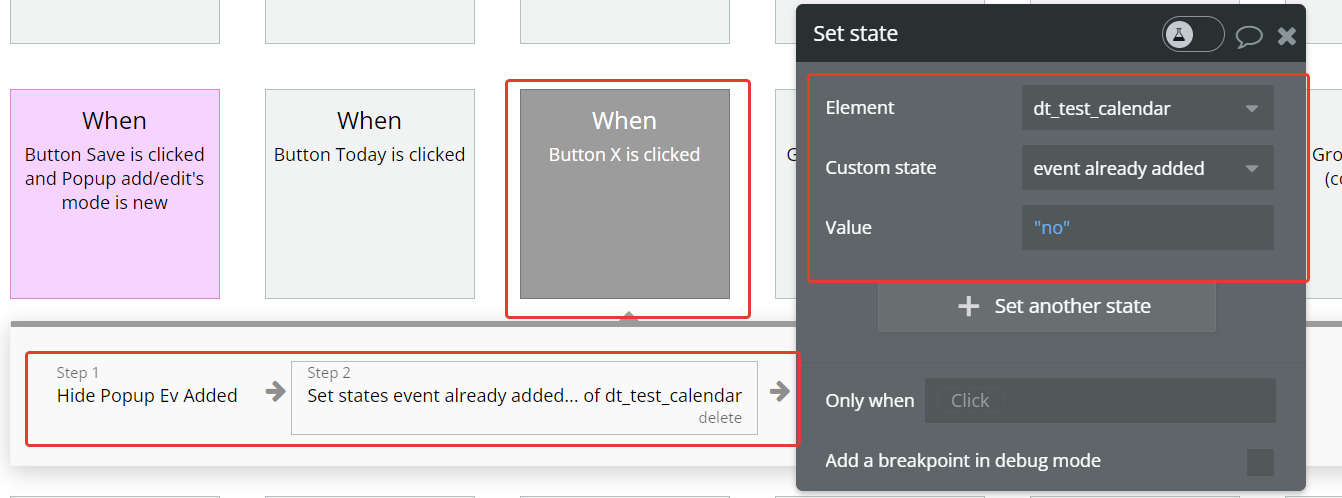
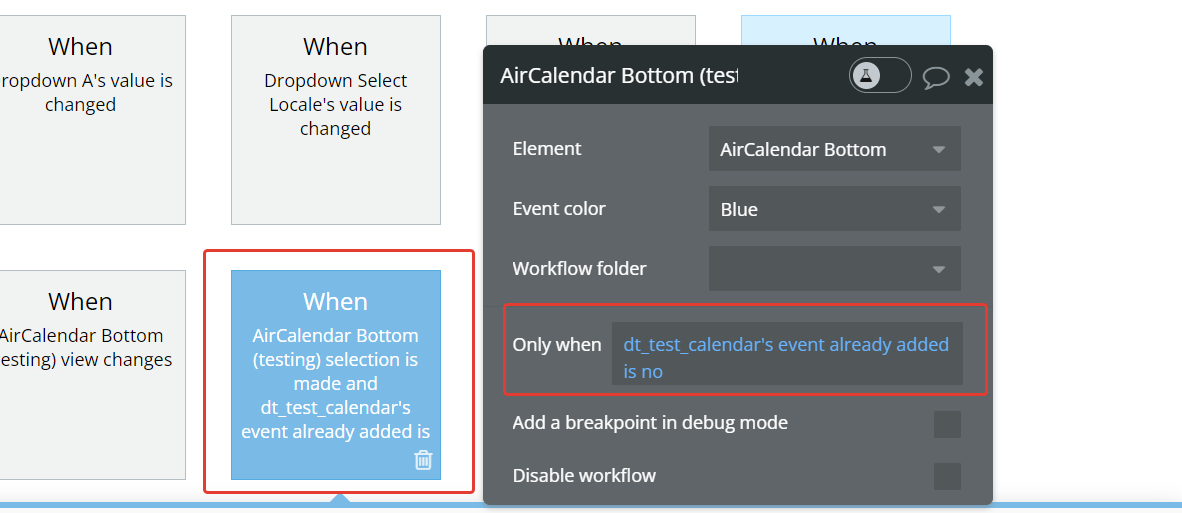
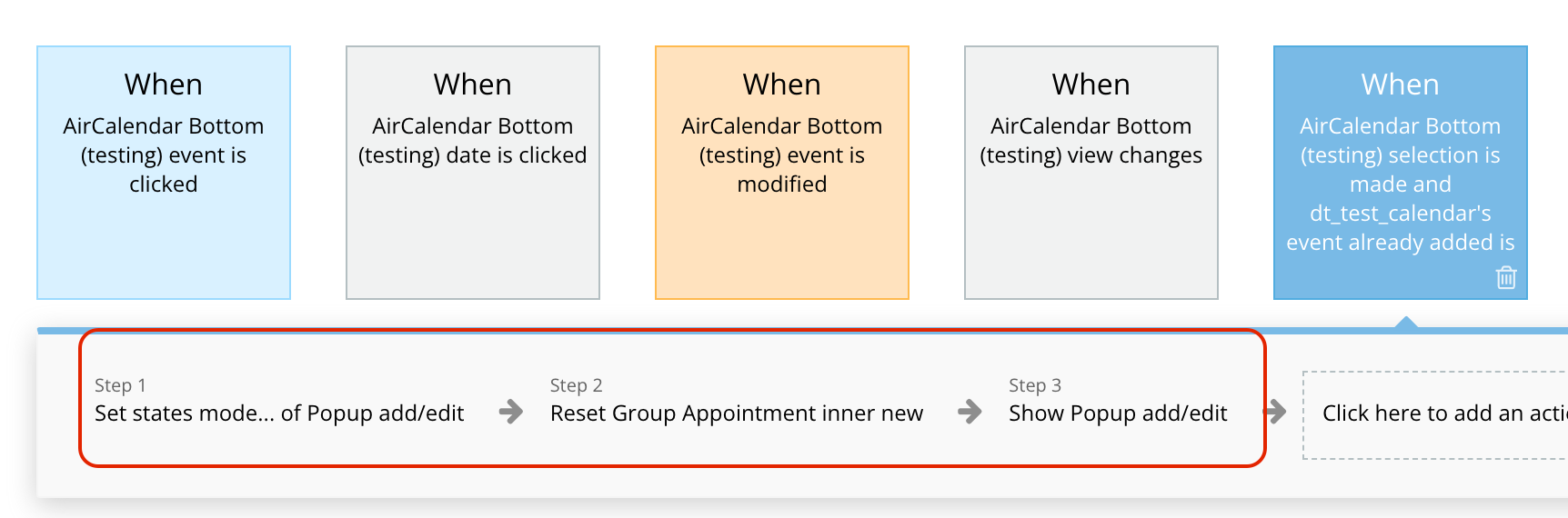
Event already added | It is triggered when we add an event to a time interval that contains another event. Triggered when checkbox 1 is enabled. |
Resource click | An event triggered when a resource is clicked on. |
External event is dropped | Triggered when an external event is dropped |
Calendar is loaded | This event is triggered when calendar has finished setting its events and is ready to be used. |
Plugin Actions
Title | Description |
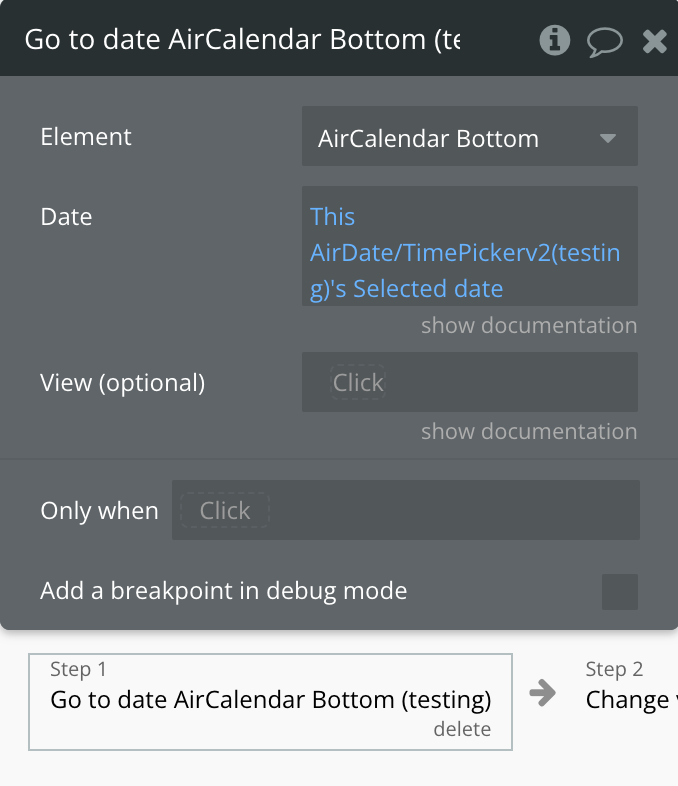
Go to date | Go to the provided date on the calendar |
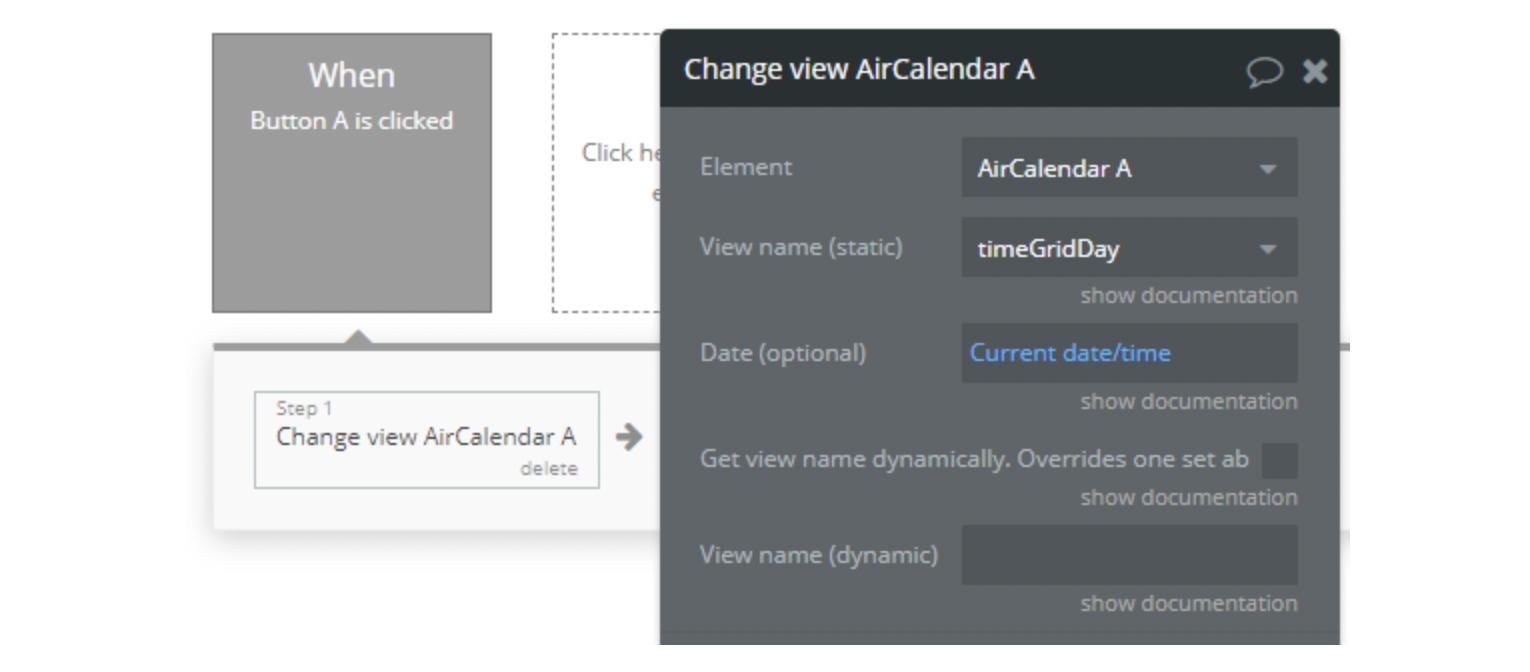
Change view | Switch to the specified view. |
Go to Next view | Moves the calendar one step forward (either by a month, week, or day). |
Go to Previous view | Moves the calendar one step back (either by a month, week, or day). |
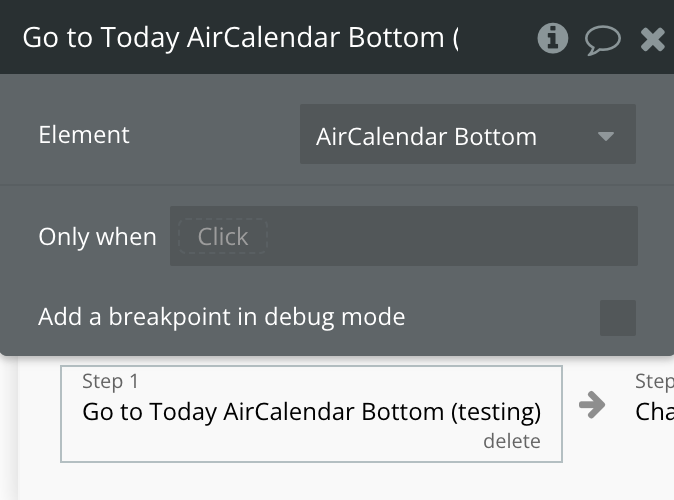
Go to Today | Moves the calendar to the current date. |
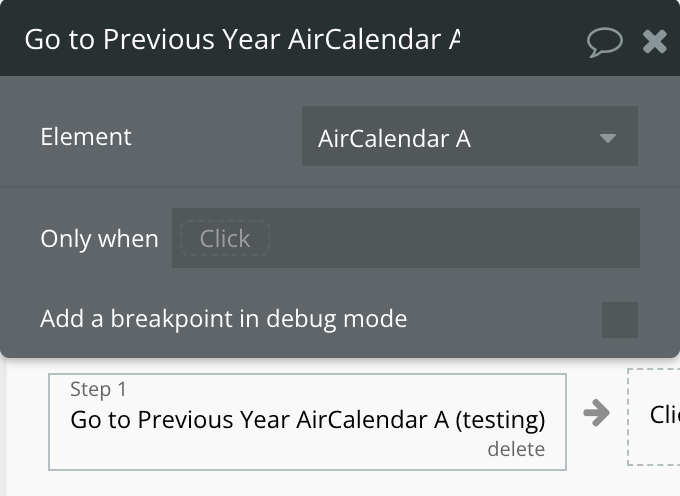
Go to Previous Year | Moves the calendar backward one year. |
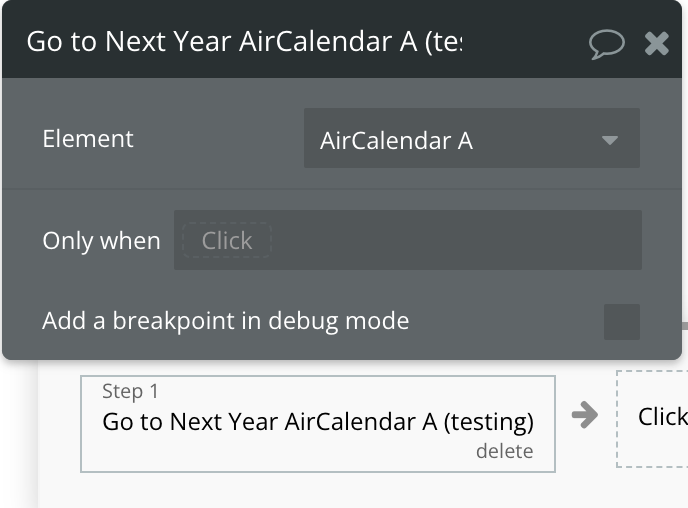
Go to Next Year | Moves the calendar forward one year. |
Set locale | Customize the language and localization options for the calendar. This option affects many things such as: the text in buttons, as defined by header text that contains month or day-of-week strings date formatting strings, such as timeFormat weekNumberCalculation firstDay |
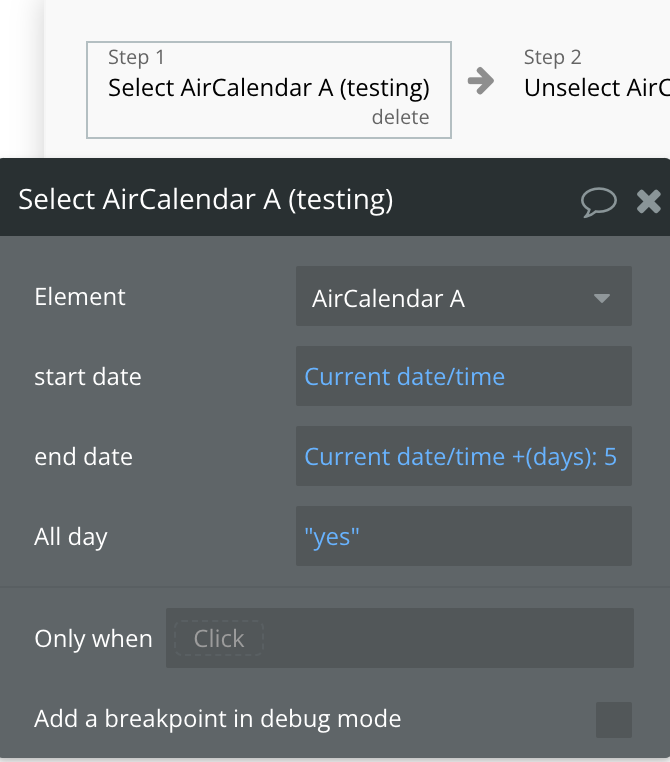
Select | A method for programmatically selecting a period of time. |
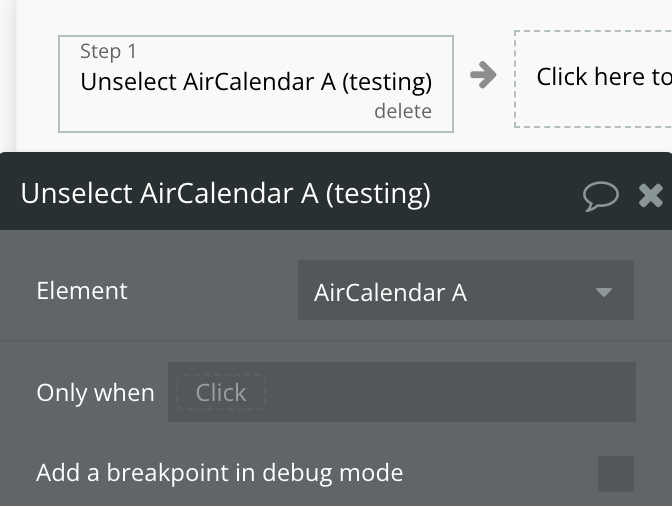
Unselect | A method for programmatically clearing the current selection. |
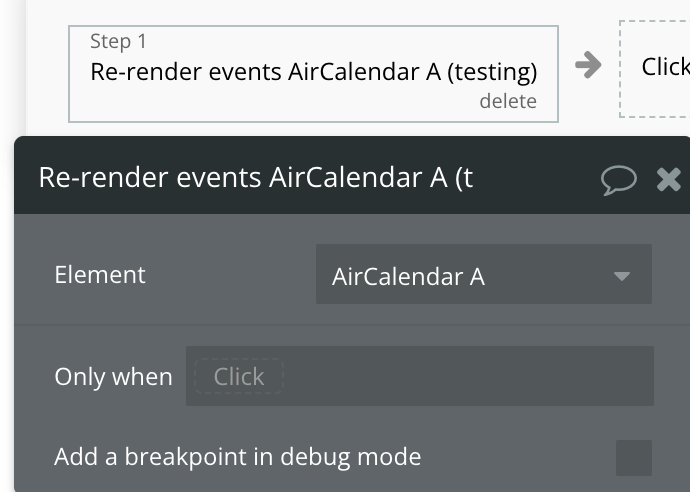
Re-render events | Refetches events from all sources and rerenders them on the screen. |
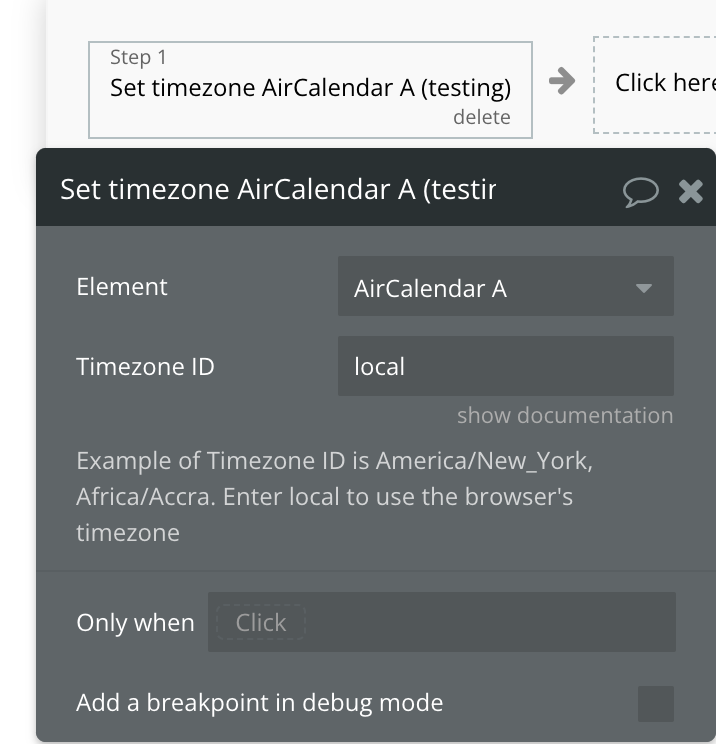
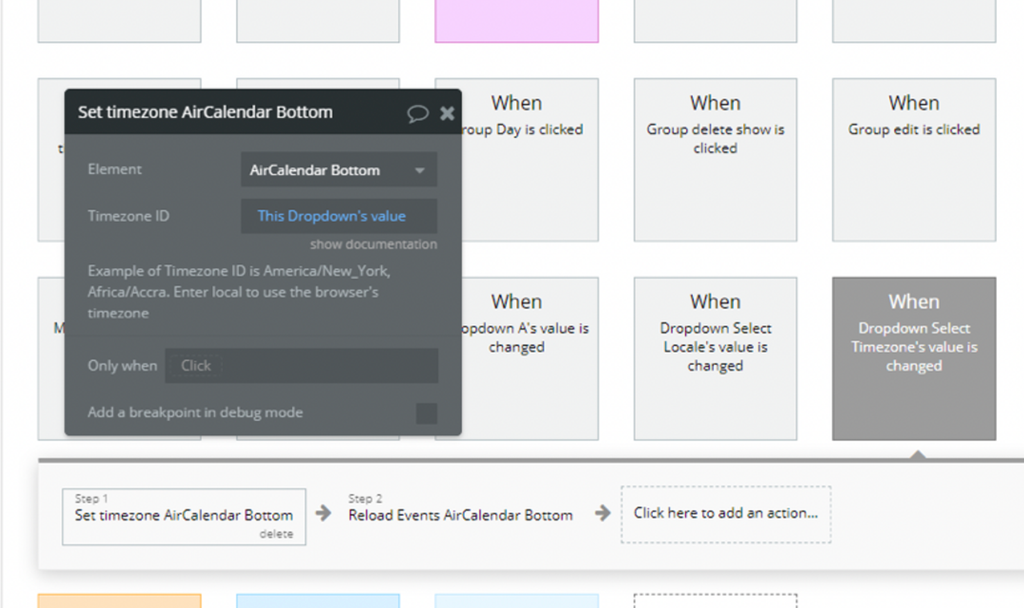
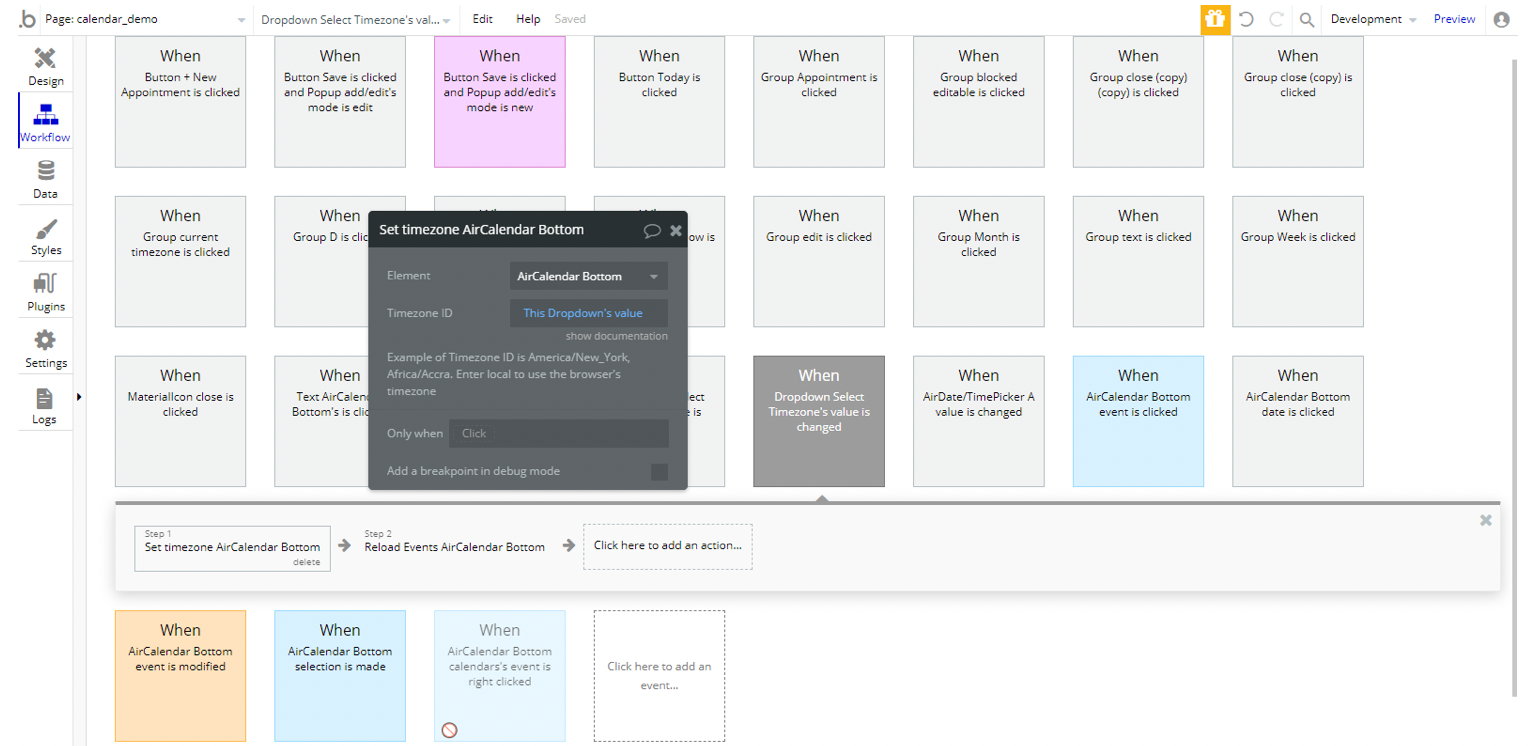
Set timezone | A time zone is a region of the world that serves as a context for displaying dates. |
Disable temporary | |
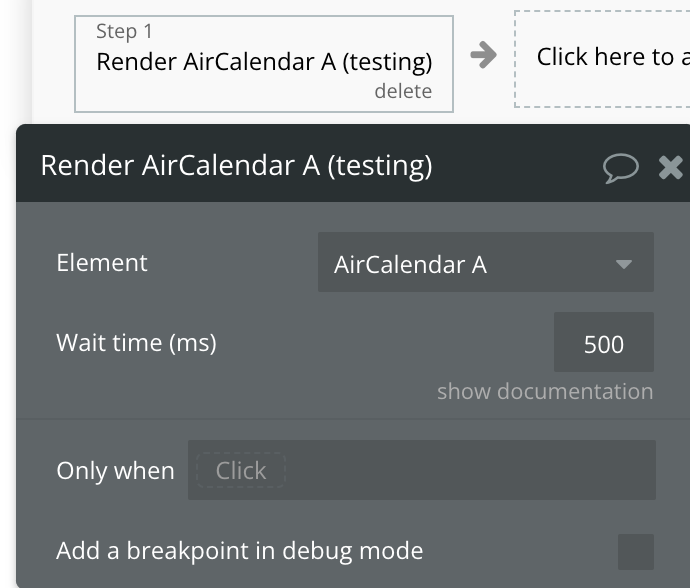
Render | Will initially render a calendar, or if it is already rendered, will rerender it. |
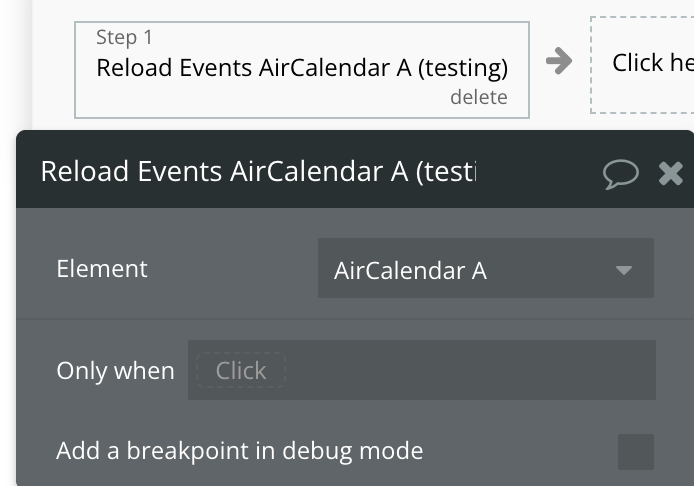
Reload Events | Hides all events, and then displays again, updating all data (including calculating the time of the event in a new time zone). |
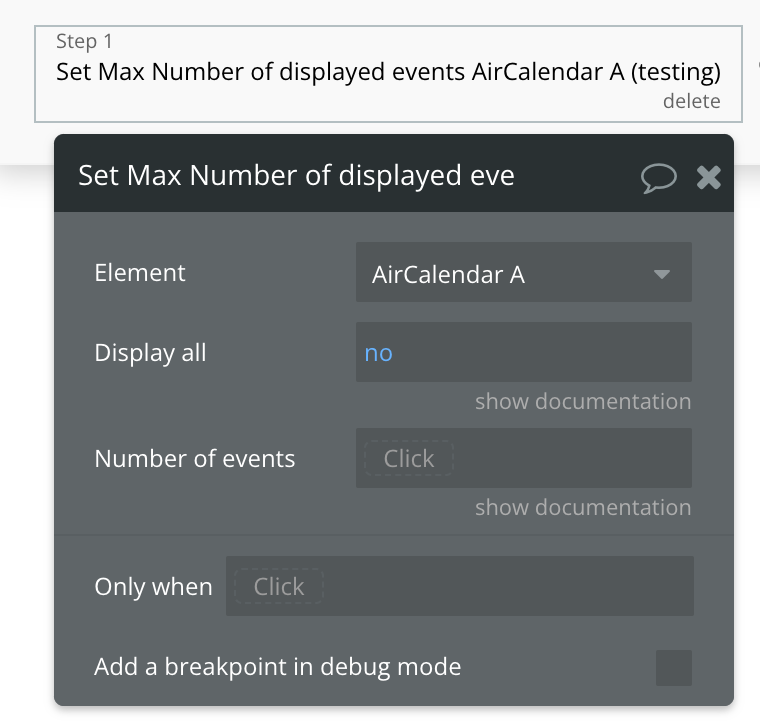
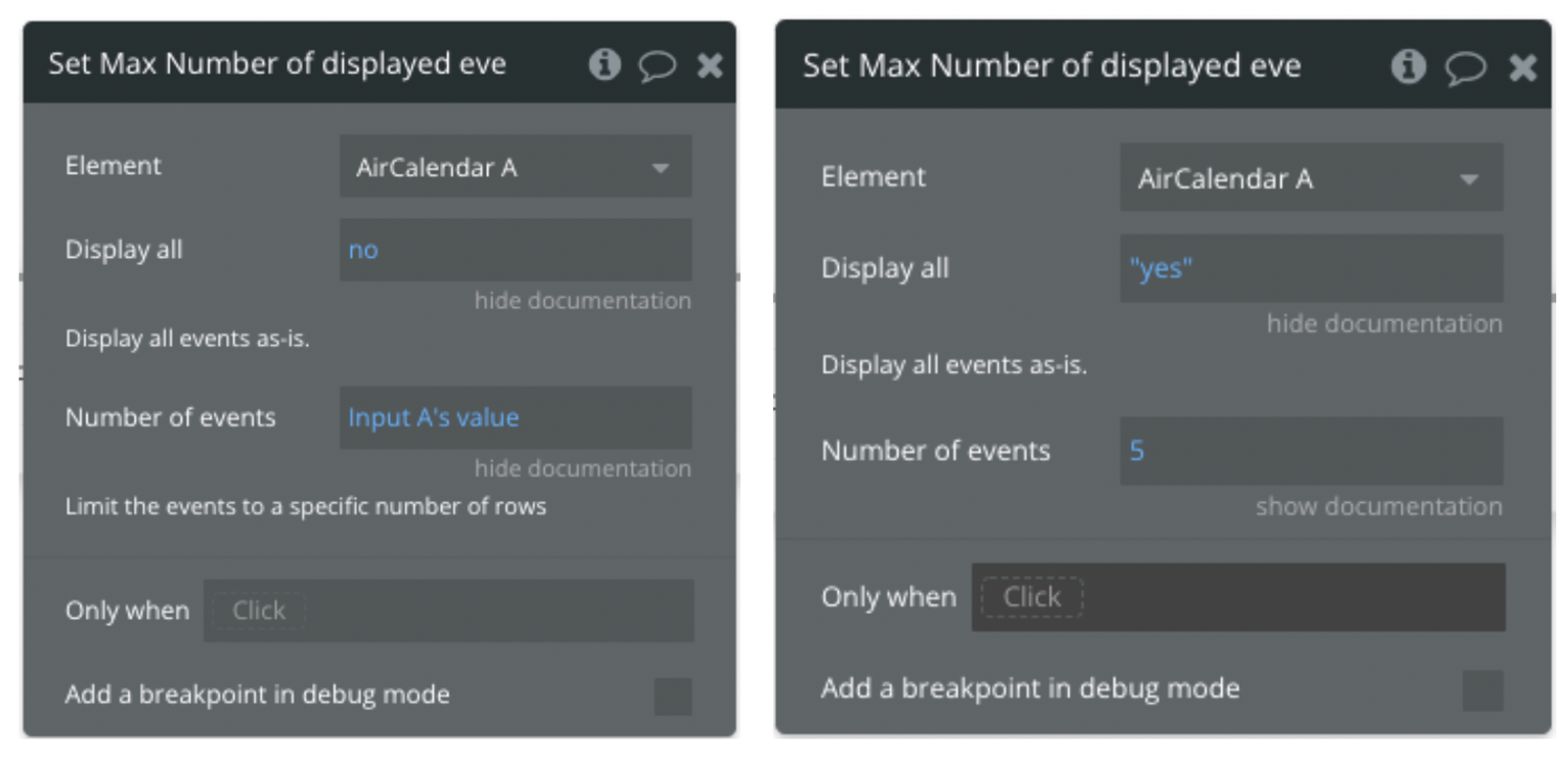
Set Max Number of displayed events | Set the max number of stacked event levels within a given day. |
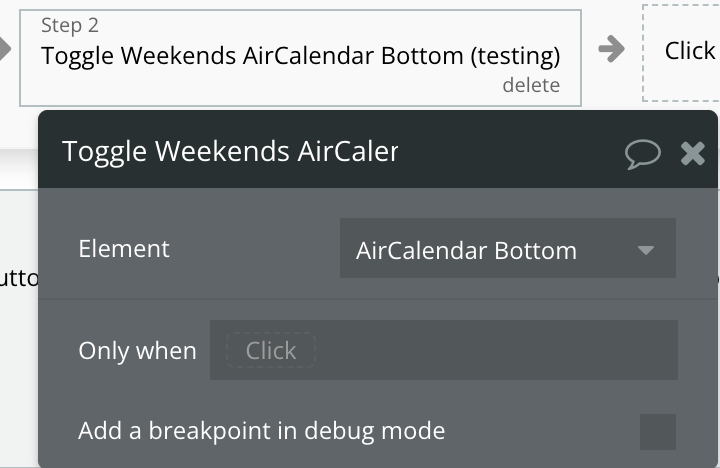
Toggle Weekends | Toggles the display of weekends in a FullCalendar instance. It checks if weekends are currently enabled, then reverses this setting. If weekends are to be enabled, it also resets any hidden days, ensuring weekends are visible. |
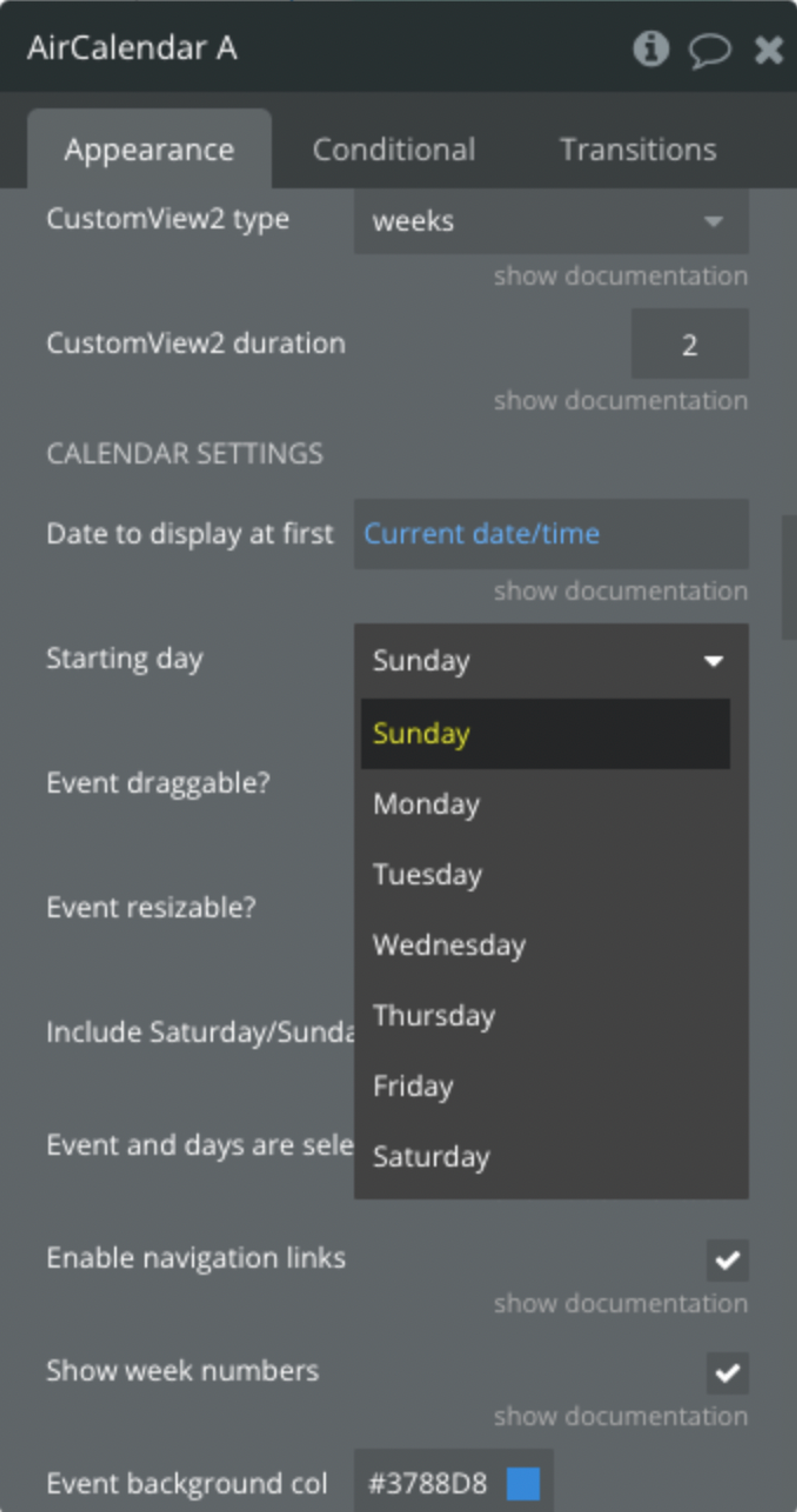
Set first day | The day that each week begins. |
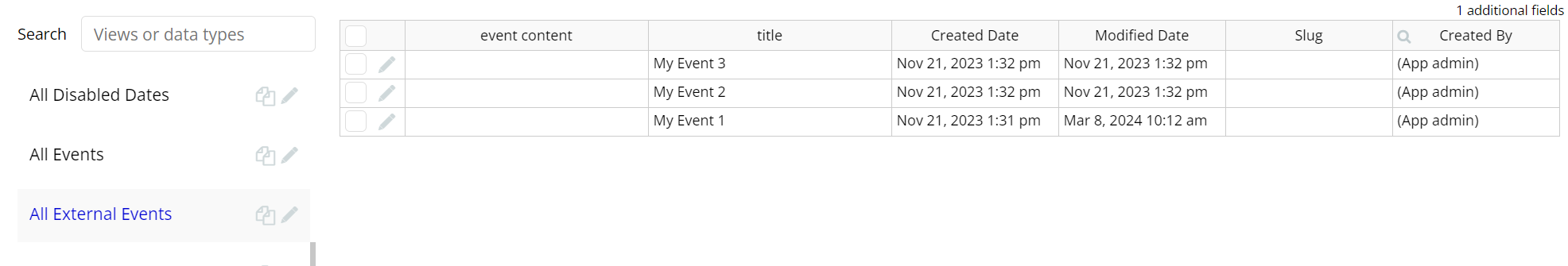
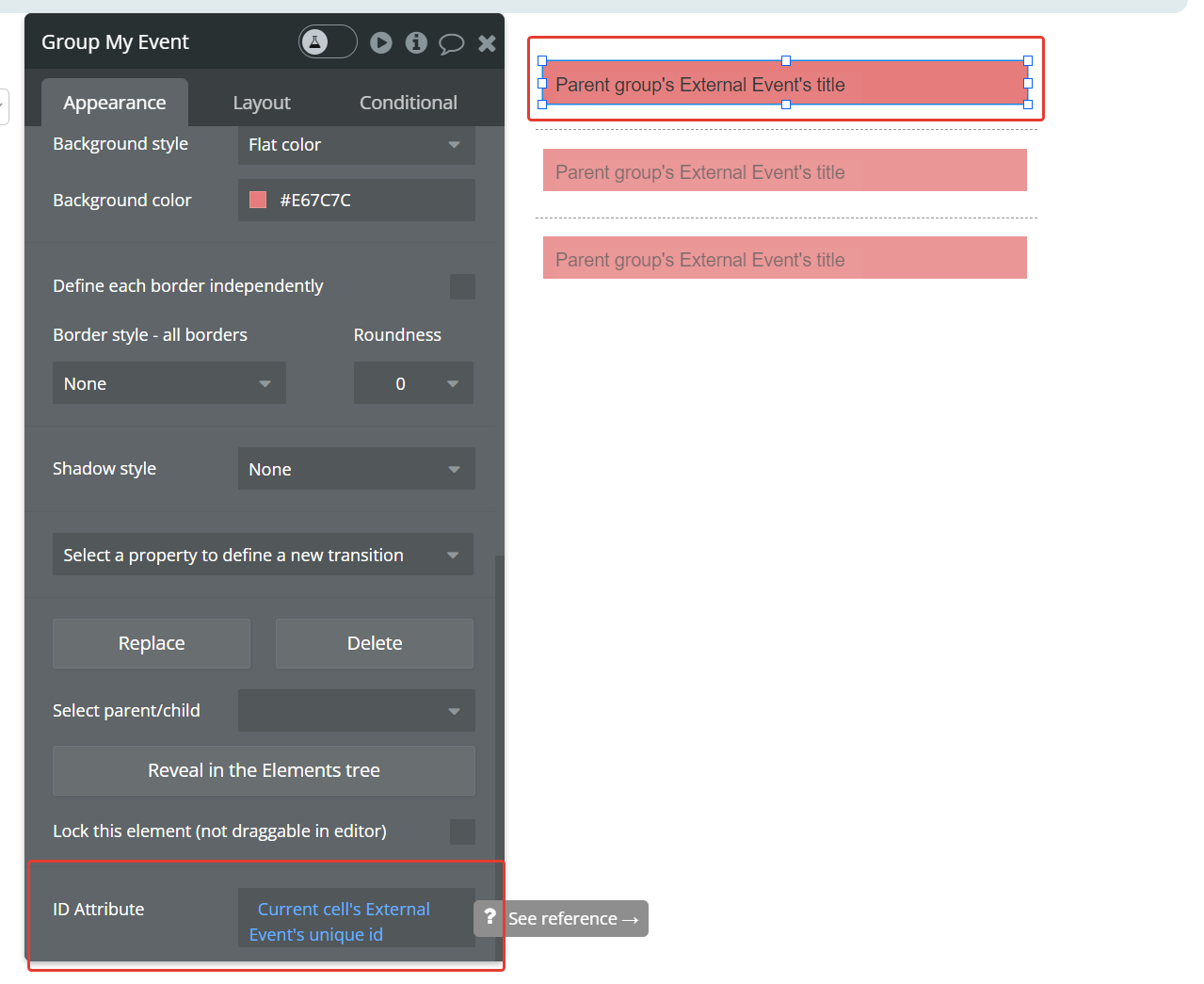
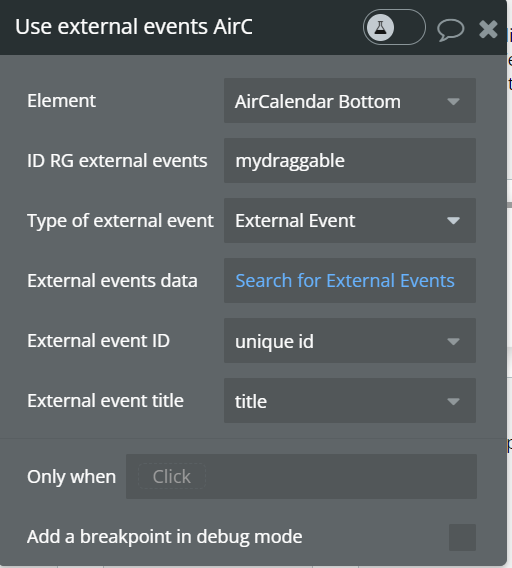
Use external events | Creates draggable elements from the items of the RG. |
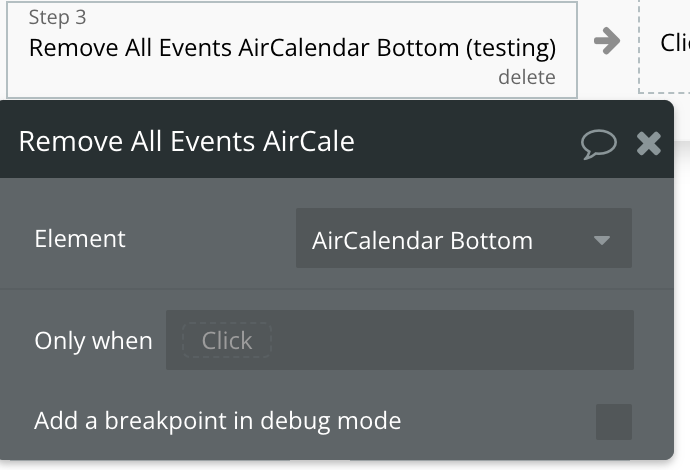
Remove All Events | Resets the calendar by removing all event sources and events currently displayed in the calendar. Additionally, it triggers garbage collection if supported by the environment, ensuring optimal memory usage. |
Go to date
Change view
Go to Next view
Go to Previous view
Go to Today
Go to the Previous Year
Go to Next Year
Set locale
Select
Unselect
Re-render events
Set timezone
Render
Reload Events
Set Max Number of displayed events
Set the first day
Toggle Weekends
Use external events
Remove All Events
Useful information
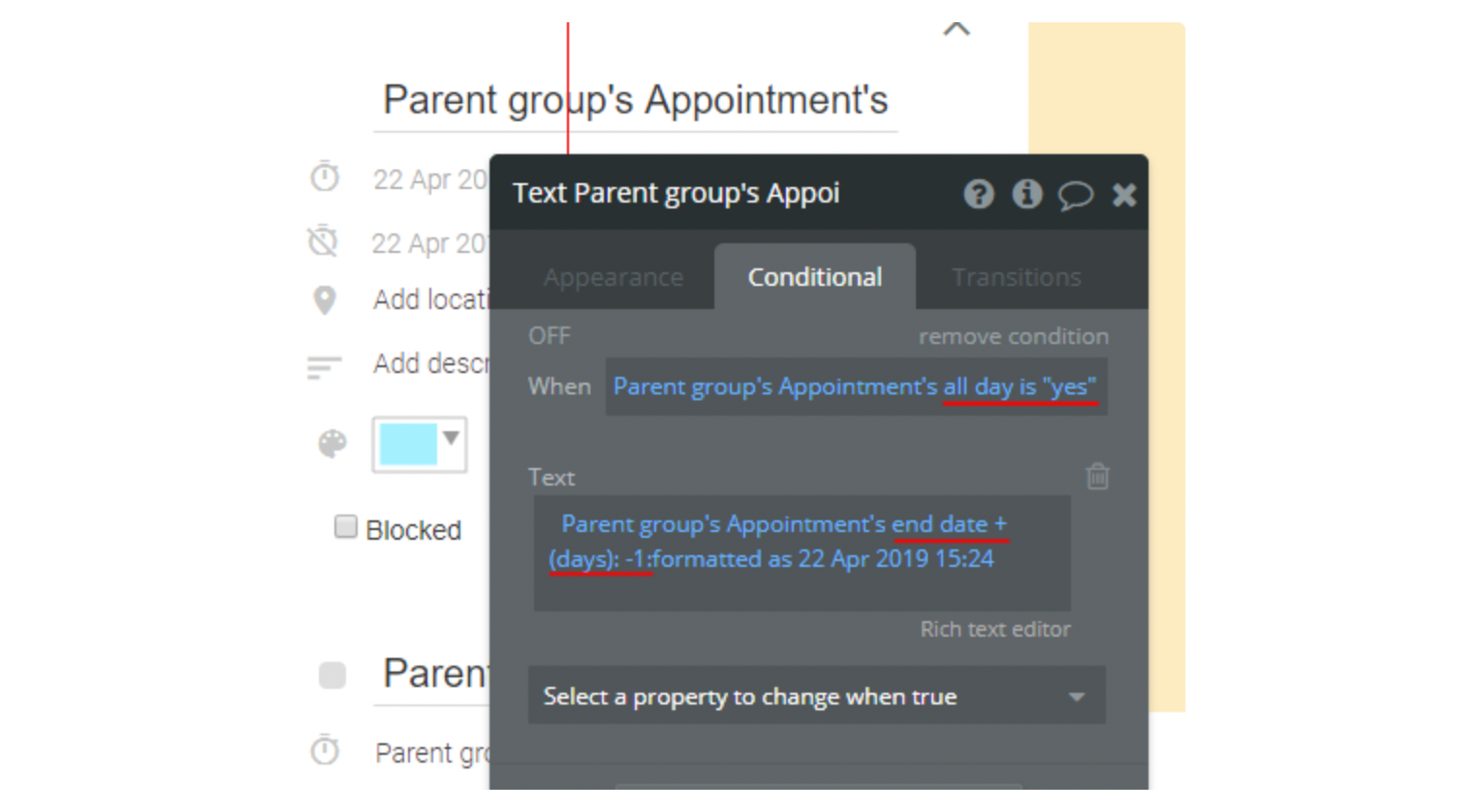
Exclusive End date - AllDay events
What is a Current event?
Event dragging and resizing
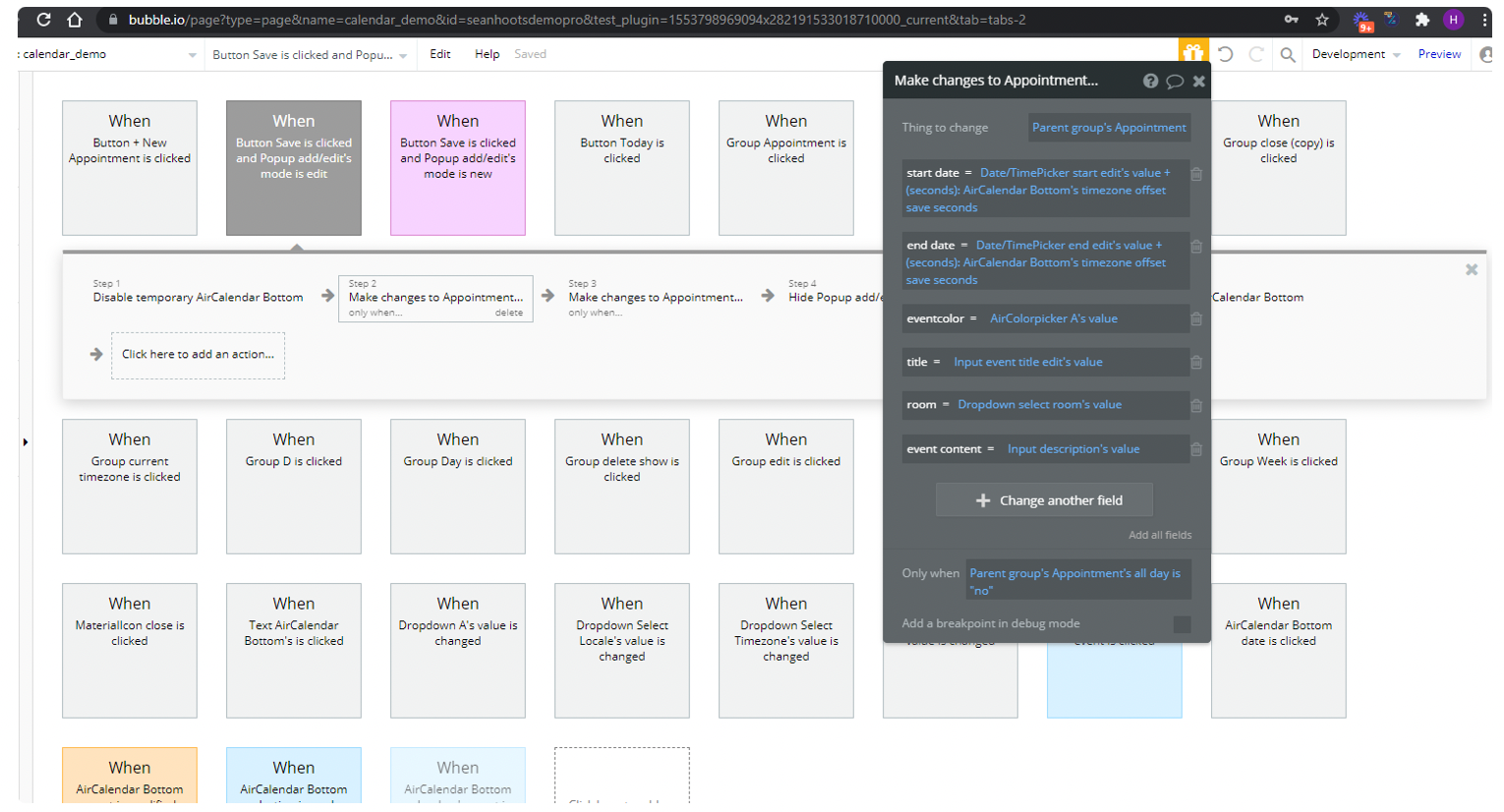
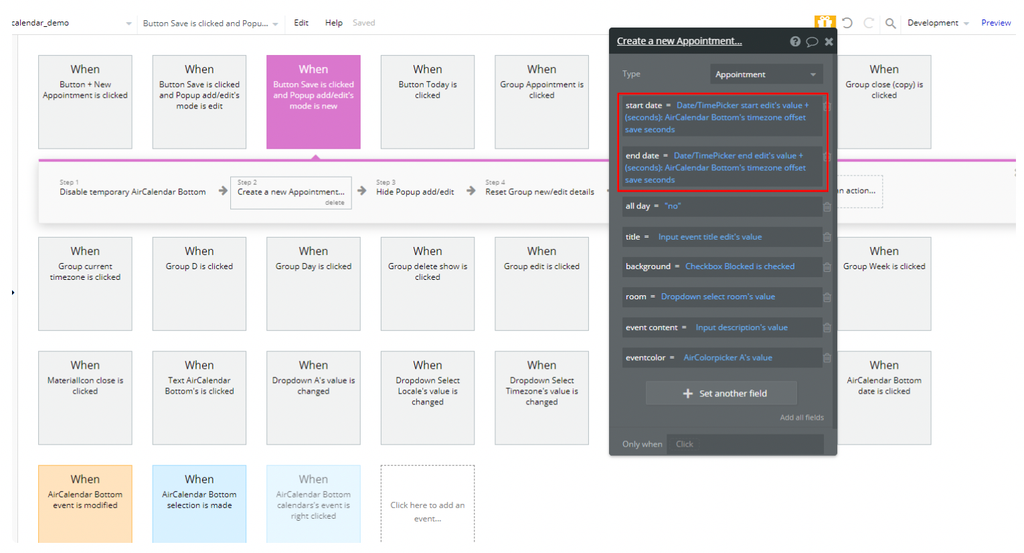
Example workflow for updating an event when modified
Event selecting
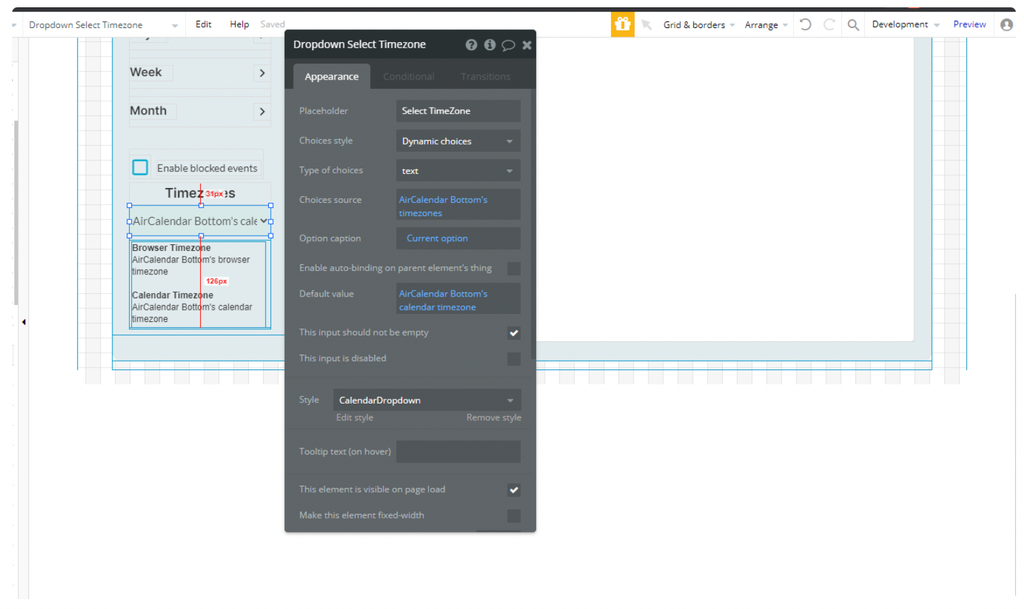
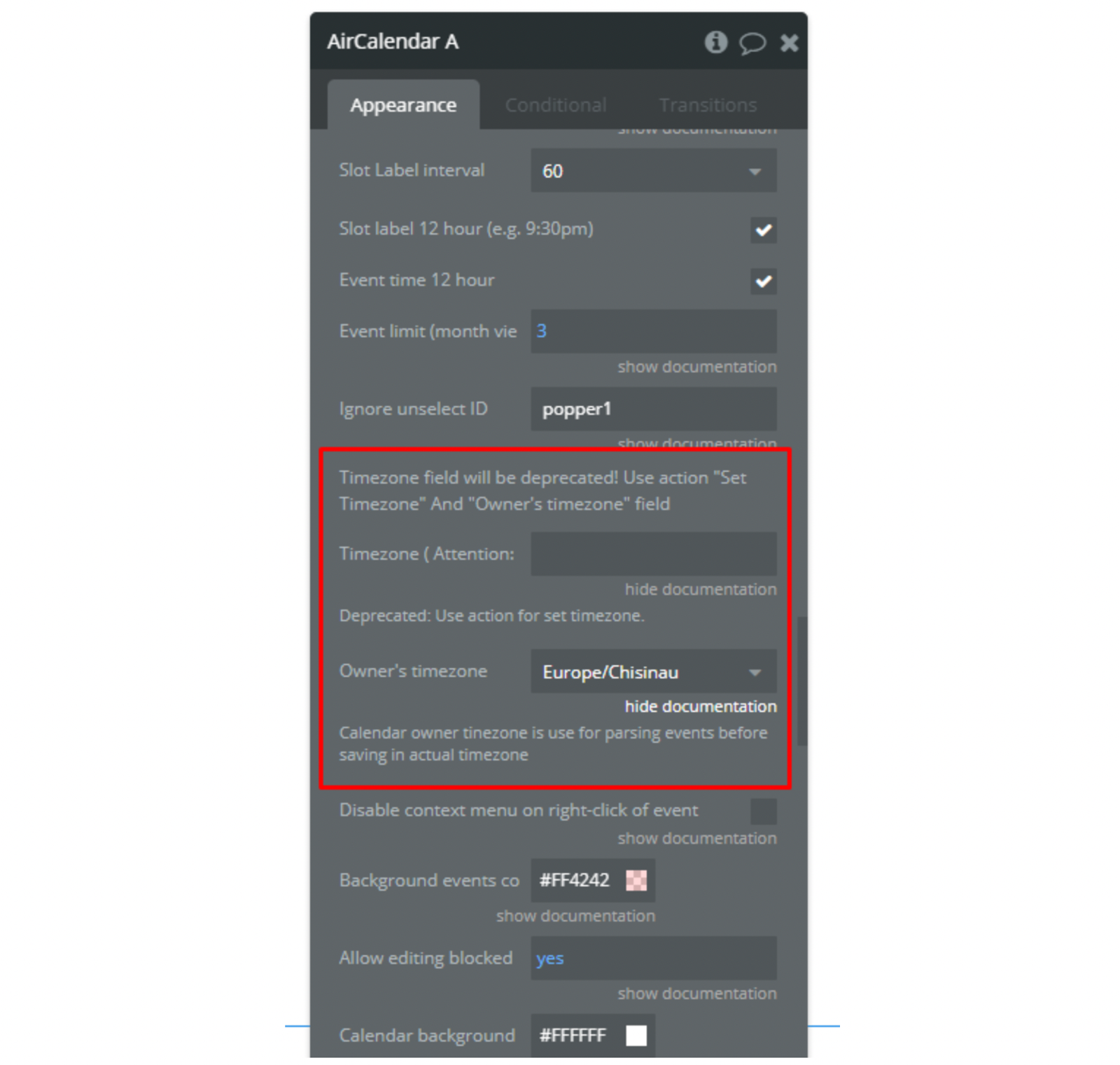
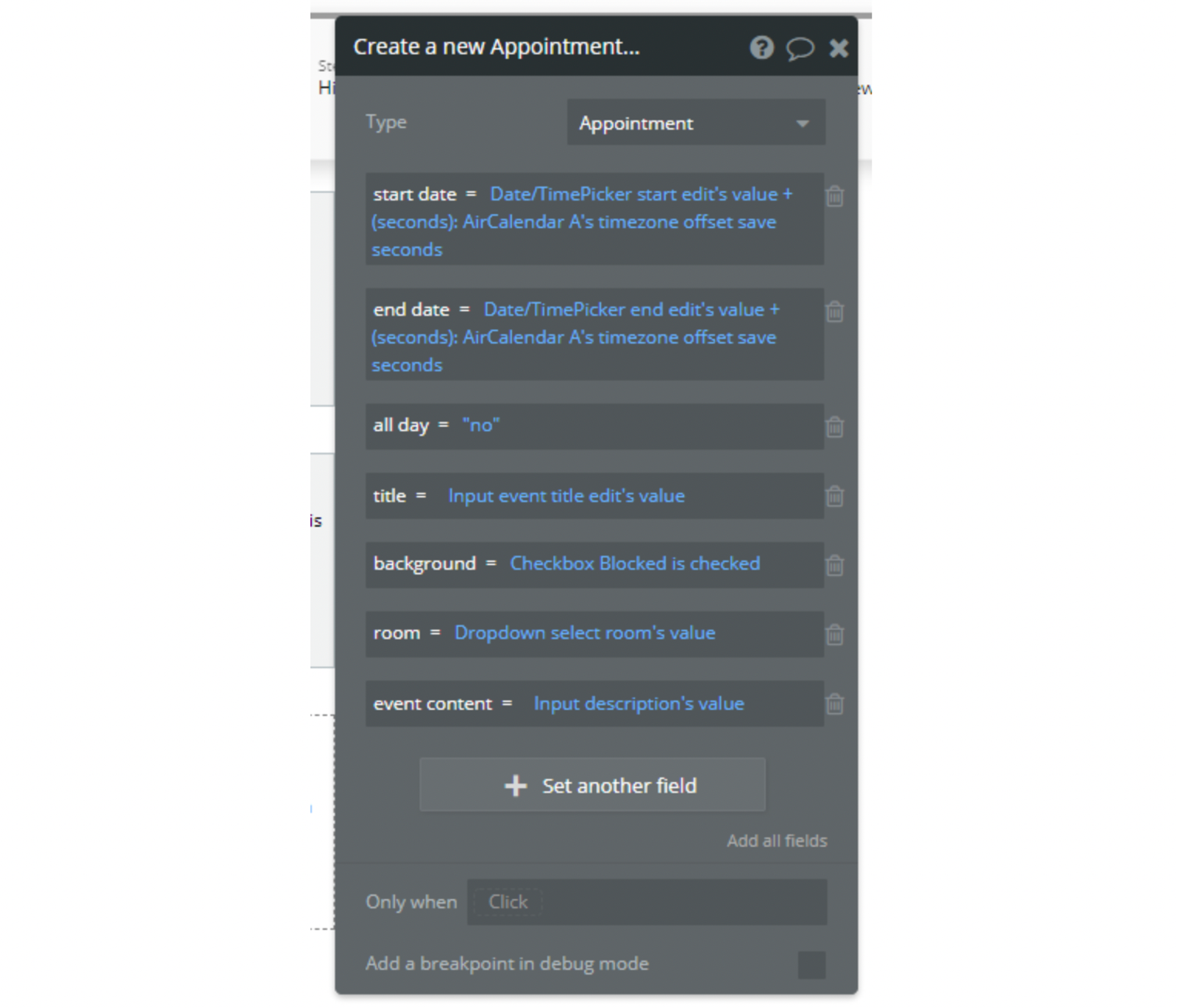
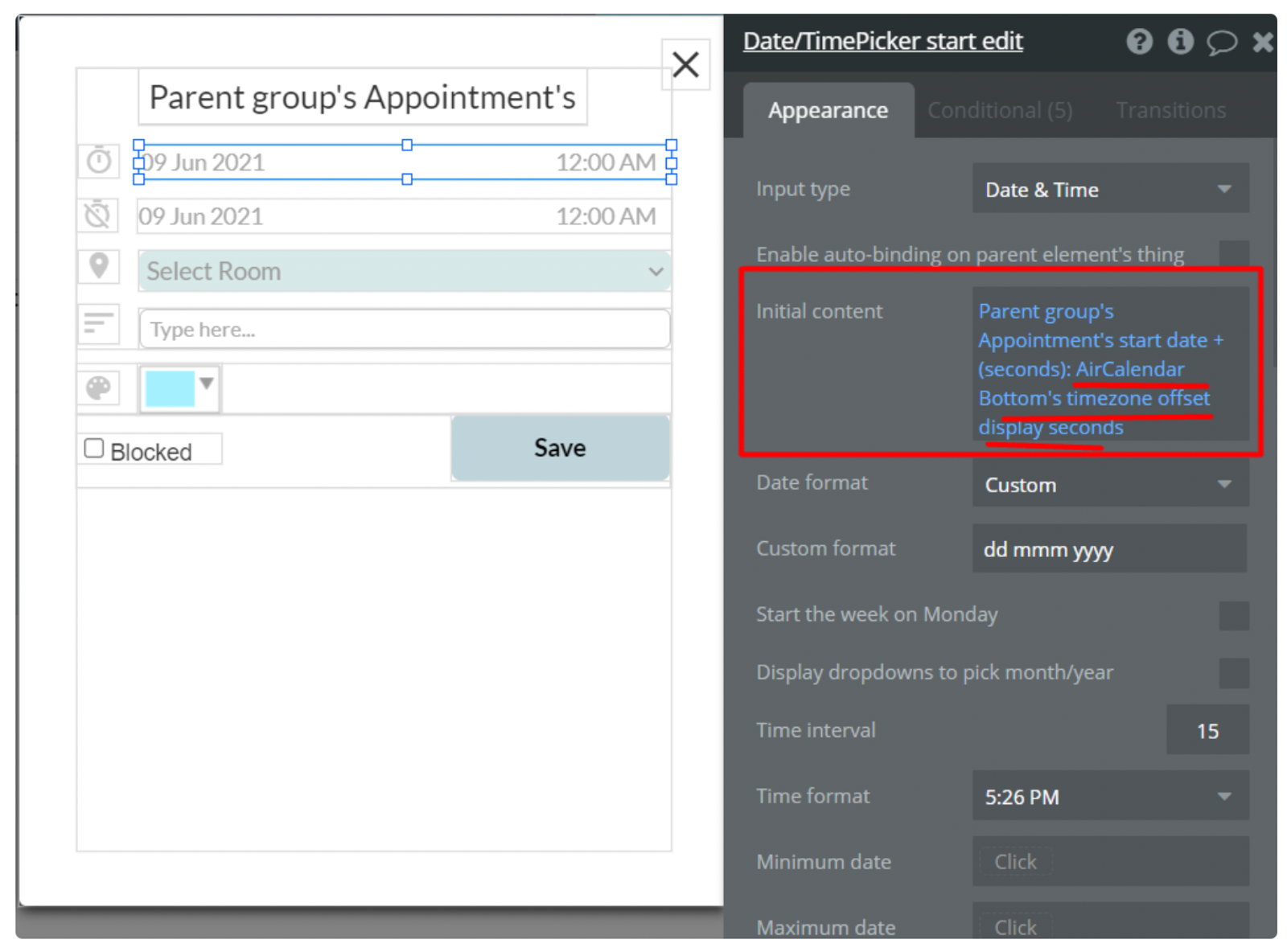
Timezone feature
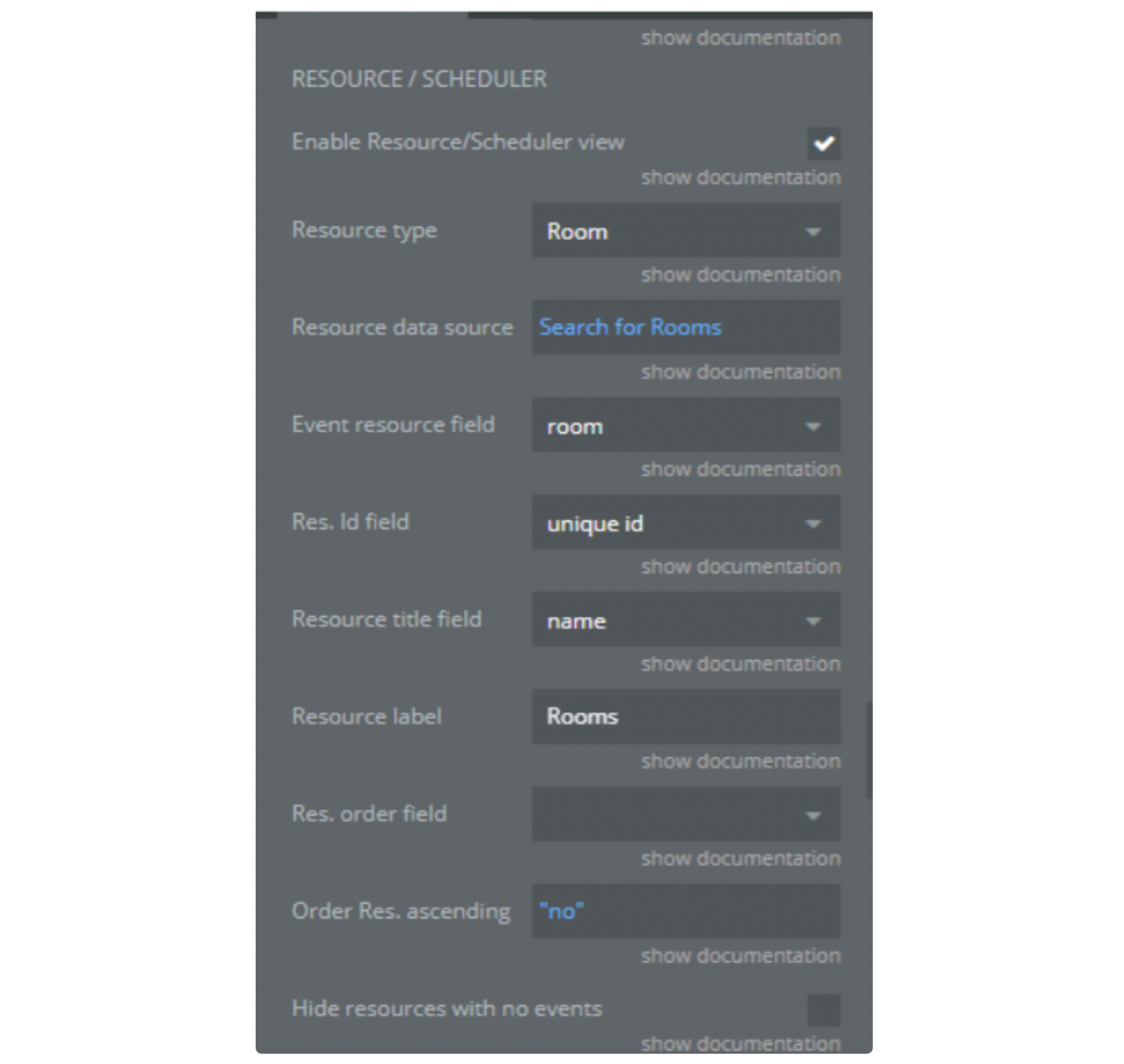
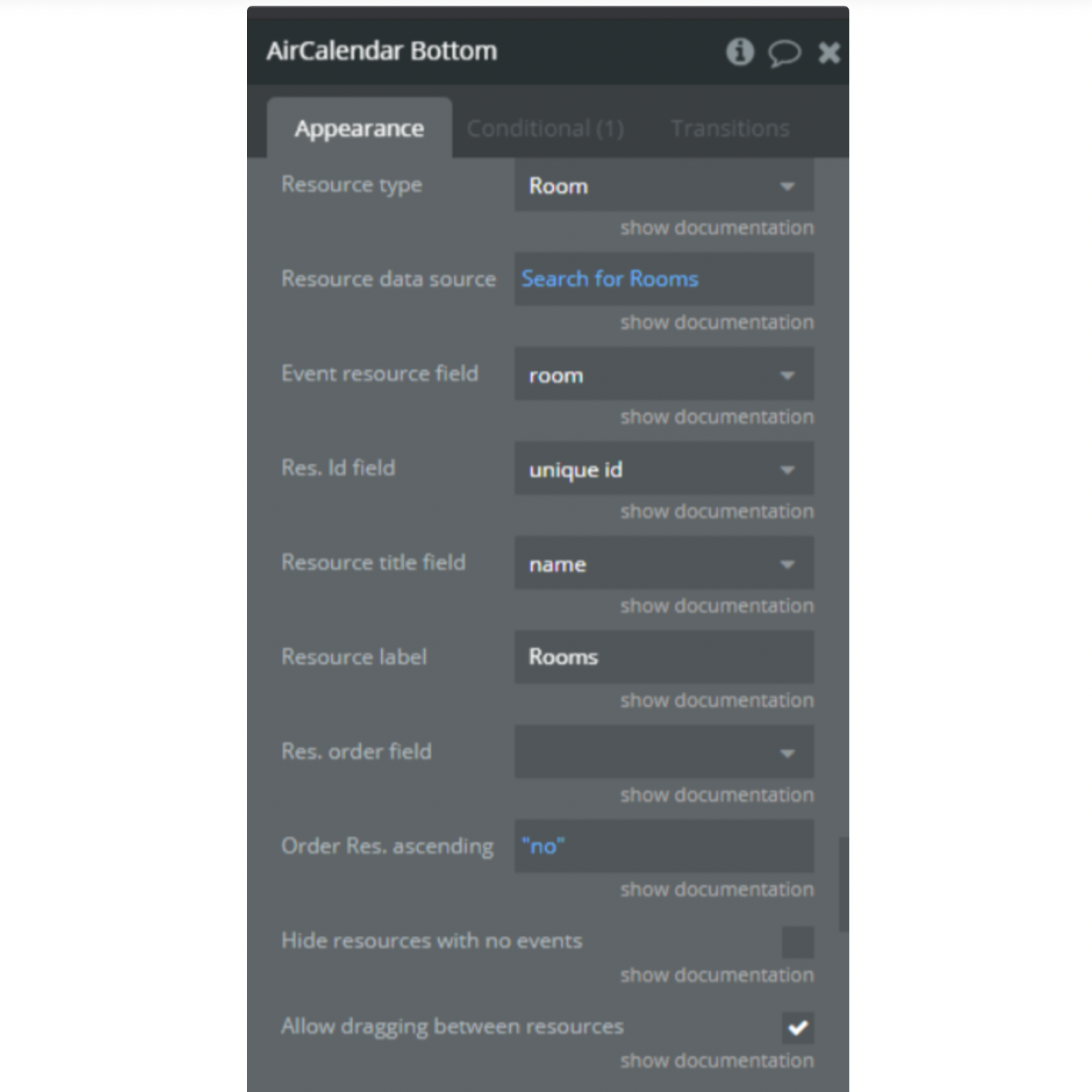
Resources / Scheduler
Get Events or Resources from API
Troubleshooting
Preventing double events
Use external events
Changelogs
Update 19-04-2021: Version - 2.6.0
Added a possibility to change the event display type. Fixed word-wrap in HTML titles.
Now users have the possibility to change the view type of an event from four types:
- block ( it seems to display type in older versions of the calendar),
- background ( is used for "blocked" events on our demo page),
- inverse-background (new view type. Like'background', but fills the reverse space)
- list-item (new view type added in v5 of Fullcalendar and used by default ).
The default view is set to 'block' because this view was used in older versions. The type can be changed in the same way as the title or colour of the event.
Update 22-04-2021: Version - 2.7.0
Fixed any issues after updating the library. Added the possibility to import events from Google Calendar and the possibility to change touch delay for mobile devices.
What was done:
🛠 fixed: colors changed in settings now work
🛠 fixed: information message in the left corner is removed
🛠 fixed: before the update, the color of the circle in the list view was taken by the color of the borders. now, if no border color is assigned to the event, the default color of the event will be used.
➕ added: possibility to import events from google calendar. Instruction on how to get API key and calendar id: https://fullcalendar.io/docs/google-calendar.
➕ added: possibility to change press delay for mobile devices.
Update 28-04-2021: Version - 2.8.0
HTML is customized to be as close as possible to the design from Seanhoots. Added getUTCFullYear error fix.
What was done:
🛠fixed: getUTCFullYear error when the Remember view checkbox is activated
🛠fixed: calendar design was customized as close as possible to the Seanhoots (old versions)
🛠fixed: removed outer borders from the week view
➕added: Google Calendar events functionality
➕added: the "Today" circle
Update 24-05-2021: - Version 2.12.0
Fixed plugin element settings
What was done:
🛠fixed: day header render
🛠fixed: error when the background color of the event is not changed
🛠fixed: displaying of event content then end time is not set
Update 03-06-2021 - Version 2.14.0
2.14.0: dayGridView rendering fix
What was done:
🛠fixed: dayGridView rendering
Update 09-06-2021 - Version 2.15.0
2.15.0: added timezone support
What was done:
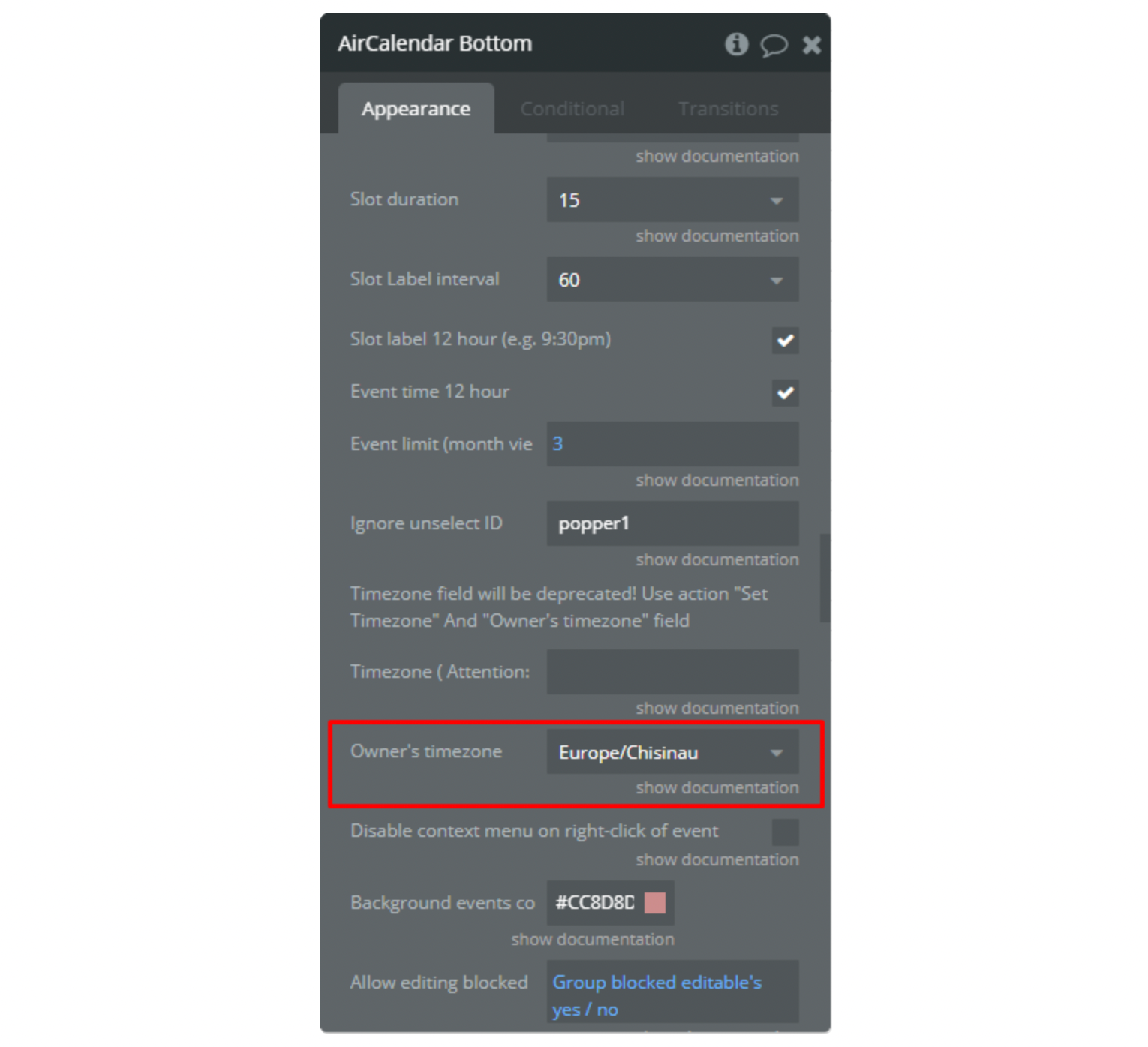
➕ added timezone support. Added a field with the time zone of the page owner for the correct saving of events. It is needed to specify the page owner time zone in this filed in order to use this feature.

The "timezone offset display seconds" and "timezone offset save seconds" states the difference between the owner's time zone and the current calendar time zone.
"Timezone offset display seconds" - used for correct time display.
"Timezone offset save seconds" - used to save time correctly.


IMPORTANT: We strongly recommend making a backup of the database in order to avoid data loss while configuring the updated plugin functionality. It is also necessary to remove and then install the plugin element so that the latest update takes effect and no errors appear. Please be aware that removing the plugin element will impact the previous element settings (fields, checkboxes, etc.). Therefore, before reinstalling the plugin element please make sure you remember all the plugin element settings.
:::
Update 12-07-2021: Version - 2.16.0
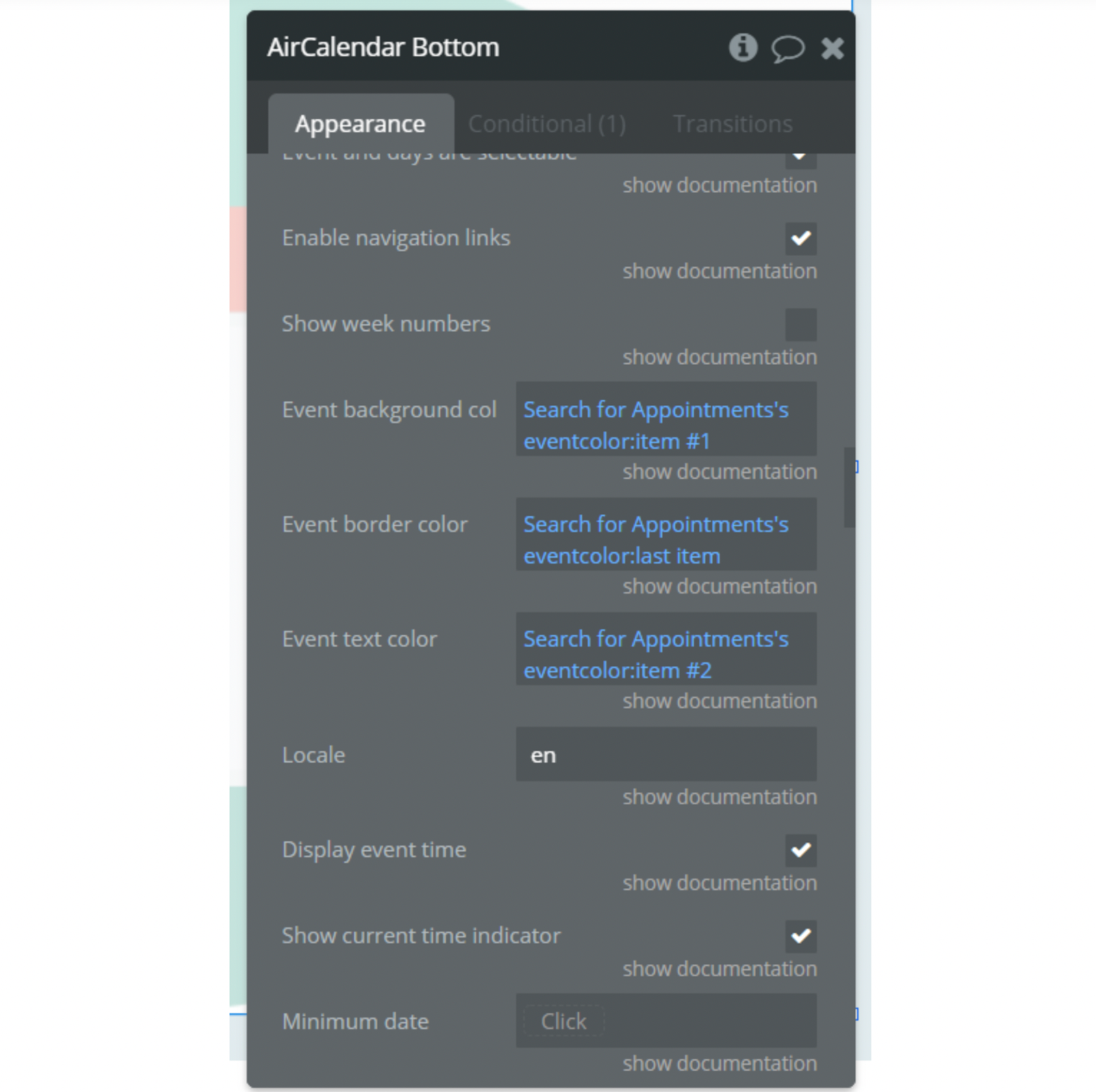
2.16.0: Added the possibility to use dynamic colors from DB.
➕ added possibility to use dynamic colors in related fields.

The colors in DB should be indicated in HEX format, for example #DB2F1F
Update 13-08-2021: Version - 2.18.0
2.18.0: Fixed: "not ready" error, military time issue, resource sorting. Added: event "blocked event clicked", action "show/hide weekends".
What was done:
🛠fixed: "not ready" error
🛠fixed: military time issue
🛠fixed: resource sorting
➕ added: event "blocked event clicked",
➕ added: action "show/hide weekends".
Update 29-08-21: Version - 2.19.0
2.19.0: Fix in resource ordering
🛠fixed: resource ordering
Update 01-10-21: Version - 2.21.0
2.21.0: Full Calendar updated to 5.9.0
⚒fixed: current timezone display. On the data switch, the hour position is kept.
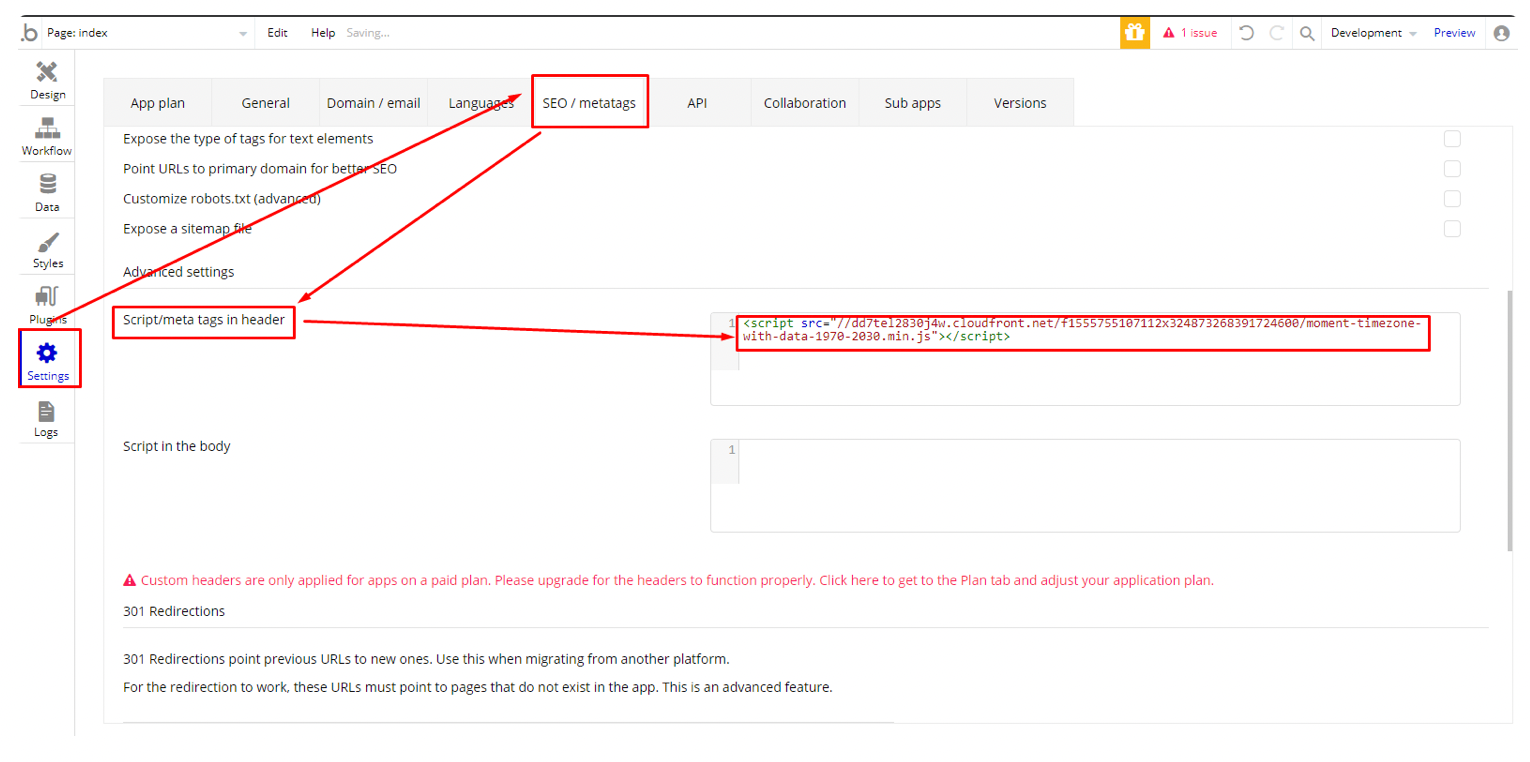
⚒fixed: part of scripts are transferred to the global header.
➕ updated: Full Calendar library version updated to 5.9.0
Update 04-11-21: Version - 2.22.0
⚒fixed: error in uploading header.
Update 02-12-21: Version - 2.23.0
⚒fixed: display time of "Now Indicator".
Update 20-01-22: Version - 2.25.0
➕ Added action to set the max number of displayed events

Update 14-02-22: Version - 2.26.0
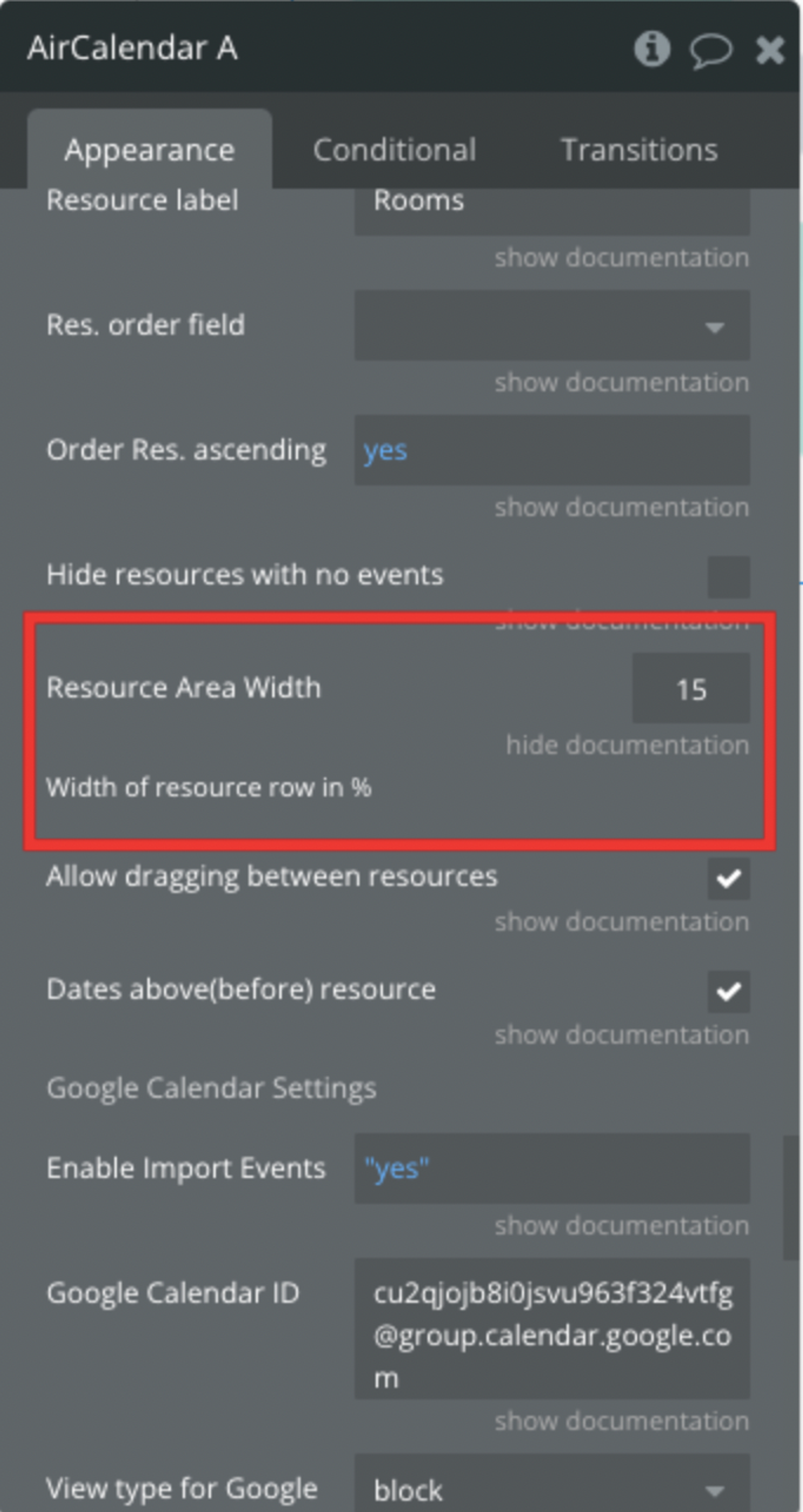
➕ Added posibility to change first day of the week and width of resource column


Update 07-07-22: Version - 2.29.0
➕ Added possibility to activate displayed weekends separately
🛠️ Fixed displaying of current time indicator.
Update 09-08-22: Version 2.31.0.
🛠️ Removed “Hide time axis” field
Update 18-08-22: Version 2.32.0
➕ Added dynamic change option possibility
Update 28-09-22: Version 2.35.0
➕ Adapted to the new responsive engine
Update 03-10-22: Version 2.36.0
🛠️ Minor fixes
Update 16-10-22: Version 2.38.0
🛠️ Minor fixes
Update 23-10-22: Version 2.39.0
🛠️ Deprecated "eventResize”
Update 20-12-22: Version 2.41.0
🛠️ Fixed the "Title has html content" option
Update 10-01-23: Version 2.42.0
🛠️ Minor fixes
Update 24-02-23: Version 2.47.0
🛠️ Minor fixes
Update 21-06-23: Version 2.49.0
🛠️ Minor fixes
Update 28-06-23: Version 2.51.0
🛠️ Added "resource Time Grid" mode to "Custom View 1(2)" fields
Update: 19.07.23 - Version 2.53.0
🛠️ Minor fixes
Update 02.08.23 - Version: 2.54.0.
🛠️ Fixed the "Allow dragging between resources" field and minor fixes
Update 11.09.23 - Version: 2.55.0.
➕ Added field 'Enable Header Borders’
Update 28.09.23 - Version: 2.58.0.
🛠️ Fixed the display of content in event.
Update 03.10.23 - Version: 2.60.0.
➕ Added possibility to change the day header format.
Update 01.11.23 - Version: 2.62.0.
➕ Added tooltip for events, fixed date format in the header
Update 15.11.23 - Version: 2.63.0.
🛠️ Fixed Drag-and-drop effect.
Update 07.12.23 - Version: 2.66.0.
🛠️ Updated display of nav links and date range title
Update 14.12.23 - Version: 2.67.0.
🛠️ Timezone updated
Update 22.12.23 - Version: 2.69.0.
🛠️ Fixed timezone
Update 28.12.23 - Version: 2.72.0.
🛠️ Languages library update
Update 16.01.24 - Version: 2.73.0.
🛠️ Updated navigation links in "ResourceTimeline" modes
Update 17.01.24 - Version: 2.74.0.
🛠️ Minor fixes
Update 29.01.24 - Version 2.76.0.
🛠️ Updated resourceTimeline modes and current time.
Update 12.02.24 - Version 2.78.0.
➕ Added dropdown 'Current time’
Update 14.02.24 - Version 2.79.0
➕ Added field "Disable adding events", event 'Event already added’ - instructions
Update 07.03.24 - Version 2.82.0
➕ Added field 'Color time indicator’
Update 12.03.24 - Version 2.83.0
➕ Added action 'Use external events’
Update 25.04.24 - Version 2.89.0
➕ Added state 'clicked resource id’
Update 21.05.24 - Version 2.93.0
➕ Owner's timezone field made dynamic
Set a time zone from the provided timezones by the plugin’s state
“timezones” .Update 28.05.24 - Version 2.94.0
➕ Fixed "resourceTimeline" views - date click bug
Update 13.06.24 - Version 2.97.0
➕ Added field 'Show events end time", updated states "view's current date”
Update 26.08.24 - Version 2.101.0
- Upgraded the plugin library version to v.6.1.15
Update 09.09.24 - Version 2.103.0
- Optimization of the plugin for the new version library 6.1.15
Update 13.09.24 - Version 2.104.0
- Fixed "document.write()" console warn
Update 08.10.24 - Version 2.105.0
- Updated "Use external events" action & "Selected end date" state
Update 15.10.24 - Version 2.106.0
- Minor fixes
Update 11.11.24 - Version 2.111.0
- Fixed adding calendar events for v6.1.15 and added multiple calendars ids option.