Demo to preview the settings
Introduction
This plugin initializes on specified elements a 3D tilt effect. It takes a comma-separated list of element IDs and applies the tilt effect to visible elements. The plugin also dynamically apply the tilt effect to elements that are added to the DOM or become visible later.

How to setup
- Install the “Hover Tilt Effect for Cards” plugin
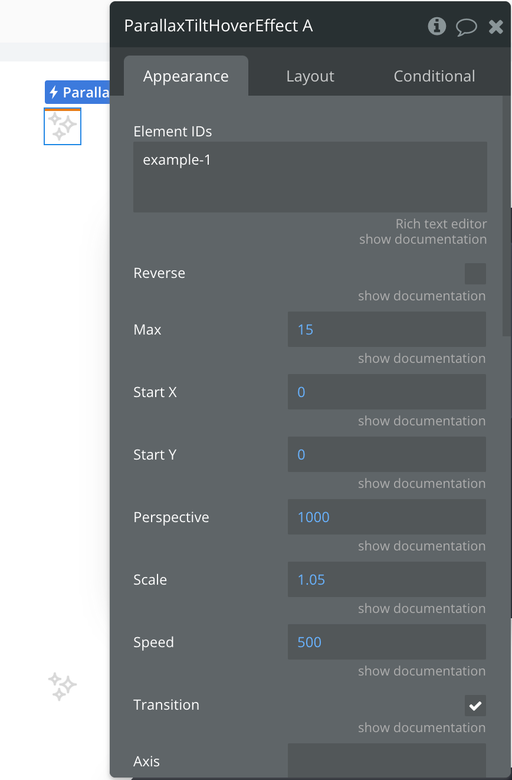
- Place “Parallax Tilt Hover Effect” visual element on the page and fill the fields.
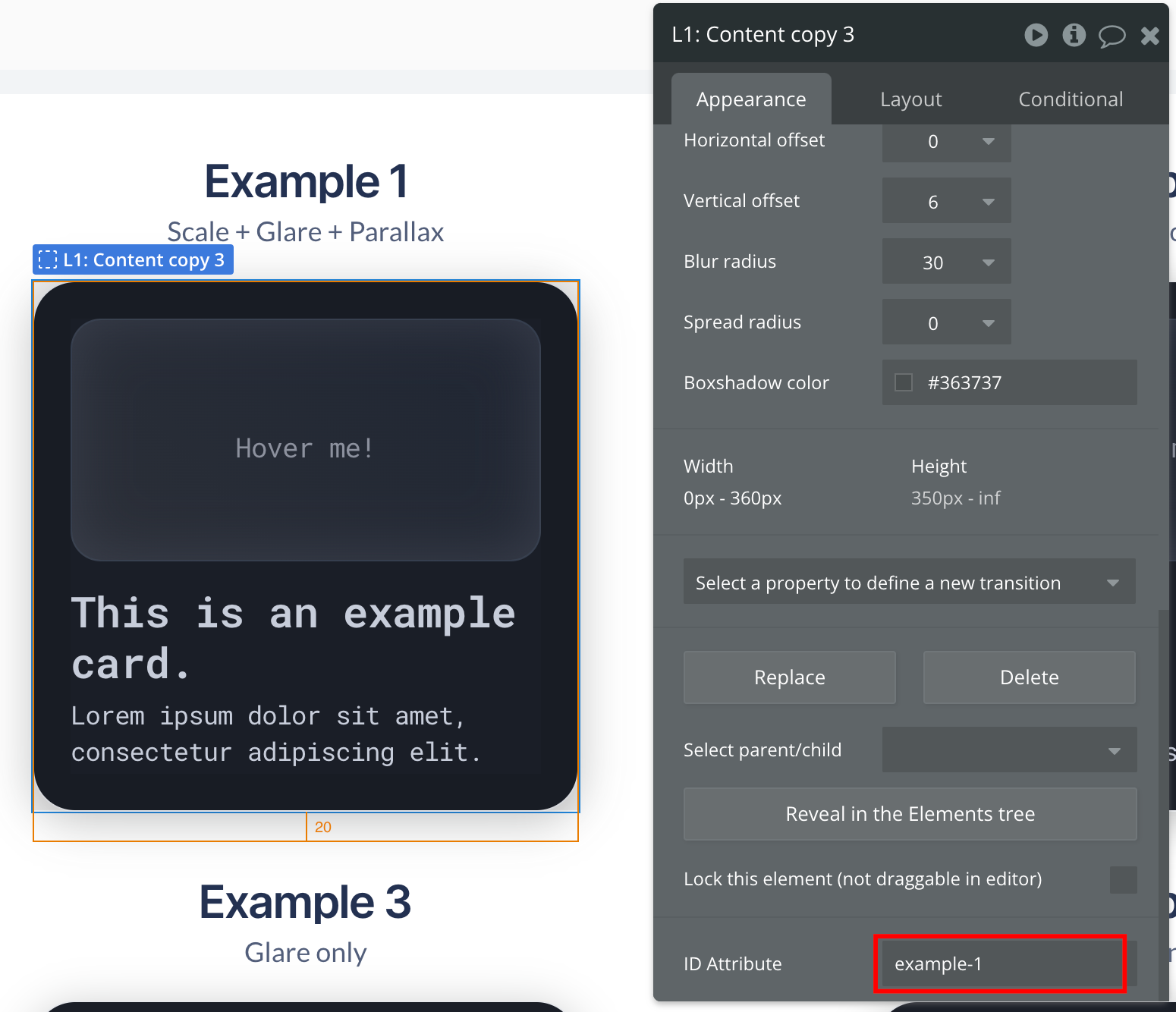
- Give your Bubble element an ID attribute
If you don't see this the ID attribute option at the bottom of your bubble element properties, make sure you've enabled the HTML ID settings in bubble app.
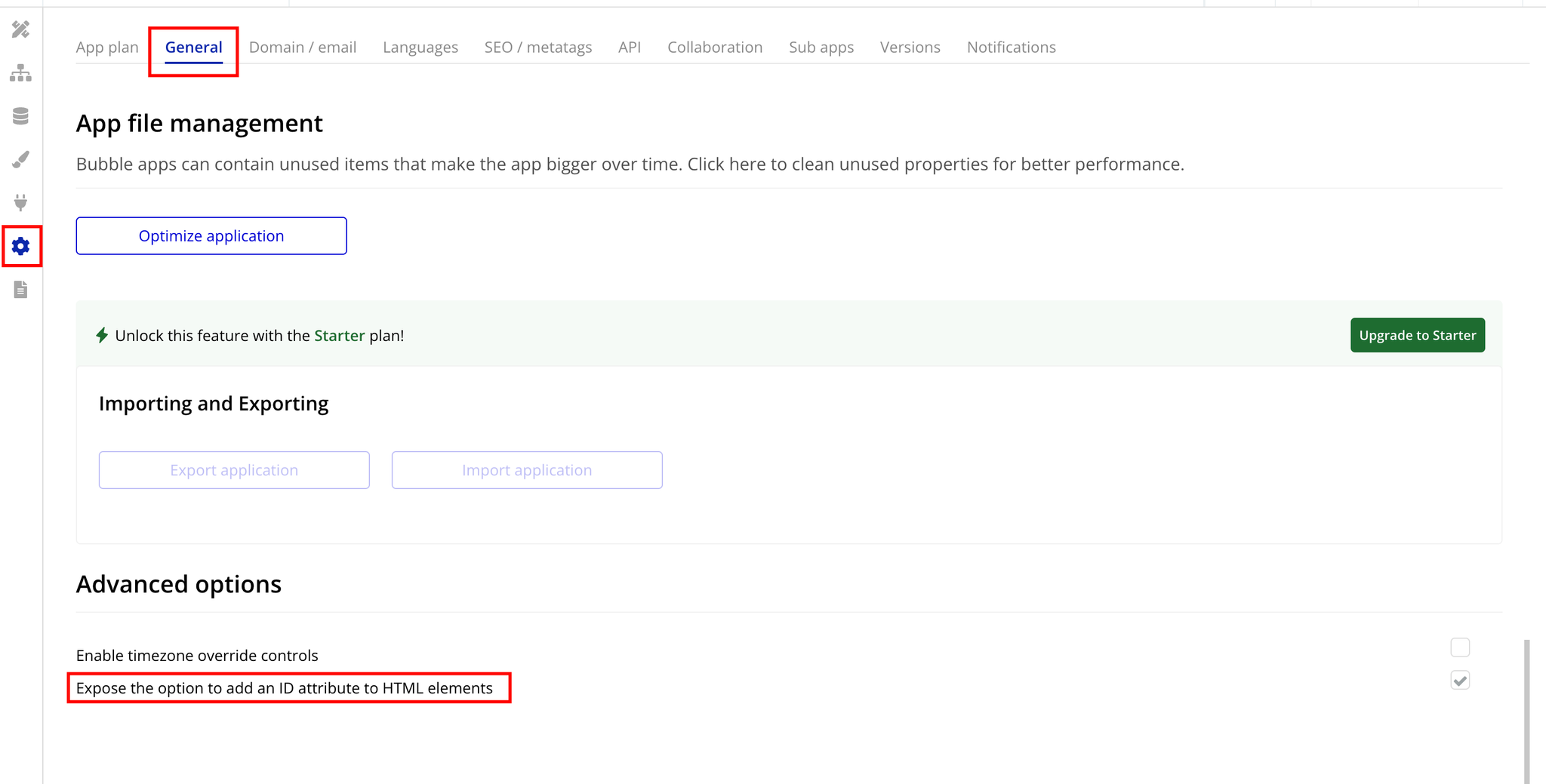
Enable HTML ID setting:
- Go to App “Settings”
- Open “General” Tab and scroll all the way down to “Advanced Options”
- Check the box for → 'Expose the option to add an ID attribute to HTML elements'

Plugin Element “Parallax Tilt Hover Effect”
This element applies a 3D tilt effect, enhancing interactivity and visual appeal. It can be initialized on any visible bubble elements specified by their IDs, with customizable properties for tilt parameters like perspective, scale, and speed.



Fields:
Title | Description | Type |
Element IDs | A string of comma-separated IDs of bubble elements to which the effect will be applied. Each ID must correspond to an existing element in the document. | Text |
Reverse | Determines whether the tilt effect is reversed. If box is checked, the effect will tilt in the opposite direction.
Example: If you move your mouse to the right (to the coordinates (100, 50)), the element will tilt to the left (e.g., 10 degrees to the left) instead of tilting right. | Checkbox |
Max | A numeric value representing the maximum tilt angle (in degrees) for the effect. This defines how far the element can tilt in response to mouse movements. | Number |
Start X | A numeric value that sets the initial tilt angle on the X-axis (horizontal) when the element first loads. | Number |
Start Y | A numeric value that sets the initial tilt angle on the Y-axis (vertical) when the element first loads. | Number |
Perspective | A numeric value that defines the perspective depth (in pixels) of the tilt effect, giving a 3D illusion. Higher values create a flatter effect, while lower values enhance depth.
Ex: 300 | Number |
Scale | A numeric value that determines how much the element will grow or shrink in size during the tilt effect. A value greater than 1 will increase the element's size, while a value less than 1 will decrease it. | Number |
Speed | A numeric value indicating the speed of the tilt effect transition. Higher values result in quicker responses to mouse movements. | Number |
Transition | Specifies whether to apply a transition effect to the element when the tilt state changes. If box checked, smooth transitions occur; if not, changes are immediate. | Checkbox |
Axis | Specifies the direction in which the element will tilt in response to mouse movements. It controls whether the tilt occurs on the X-axis, Y-axis, or both axes. Can be "x" or "y". Leave empty for both.
| Text |
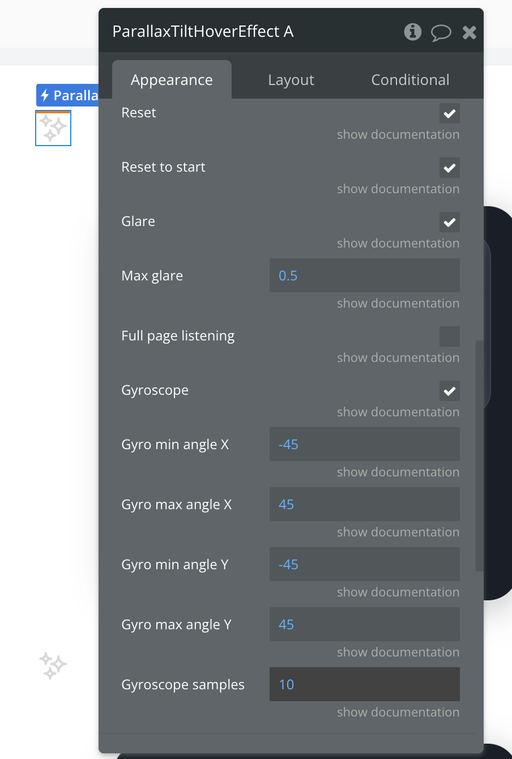
Reset | Indicates whether the tilt effect should reset to its starting position when the mouse leaves the element. | Checkbox |
Reset to start | Controls whether the element resets to the initial startx and starty values when the mouse leaves the element. If checkbox checked, it reverts to these initial settings; if not, it holds the last position. | Checkbox |
Glare | A boolean value that enables or disables glare effects on the element. When checkbox checked, a glare effect is added to enhance the visual impact of the tilt. | Checkbox |
Max glare | The maximum "glare" opacity (1 = 100%, 0.5 = 50%). This controls how pronounced the glare appears when the tilt is at its maximum angle. | Number |
Full page listening | Specifies whether to listen for tilt events across the entire page, not just the specific element. If checkbox checked, the tilt effect responds to mouse movements anywhere on the page. | Checkbox |
Gyroscope | Enables or disables gyroscope support for mobile devices. If checkbox checked, the tilt effect responds to device orientation changes. | Checkbox |
Gyro min angle X | Sets the minimum angle (in degrees) for the X-axis gyroscope tilt. It defines the lower limit for tilt response based on device orientation. | Number |
Gyro max angle X | Sets the maximum angle (in degrees) for the X-axis gyroscope tilt. It defines the upper limit for tilt response based on device orientation. | Number |
Gyro min angle Y | Sets the minimum angle (in degrees) for the Y-axis gyroscope tilt. It defines the lower limit for tilt response based on device orientation. | Number |
Gyro max angle Y | Sets the maximum angle (in degrees) for the Y-axis gyroscope tilt. It defines the upper limit for tilt response based on device orientation. | Number |
Gyroscope samples | Specifies how many data points to collect from the gyroscope when calculating the tilt effect. This affects how smooth and responsive the tilt feels. It accepts a positive integer (e.g., 1, 5, 10). Fewer samples lead to less smooth motion. The tilt may feel jumpy or less responsive.
More samples result in very smooth and responsive tilting. However, it may require more processing power. | Number |
Effects do not apply on images.