Link to the plugin page: https://zeroqode.com/plugin/beautiful-spinners-plugin-for-bubble-1739747457501x695876703830000700
Demo to preview the plugin:
Introduction
This Plugin gives you access to 17 beautiful loading spinners with incredible animations.
You can use the Loading Spinners to show the user that data is loading (such as a repeating group) or that a workflow is currently running, thereby greatly enhancing the user experience of your application.

How to setup
Using the Loading Spinners Pack 1 plugin is simple and effective. Follow these steps to integrate it into your Bubble app:
- Add the Spinner Element to the Page
- Open the Bubble editor.
- In the Visual Elements panel, search for Spinner (from the plugin).
- Drag and drop the Spinner element anywhere on your page.

- Customize the Spinner
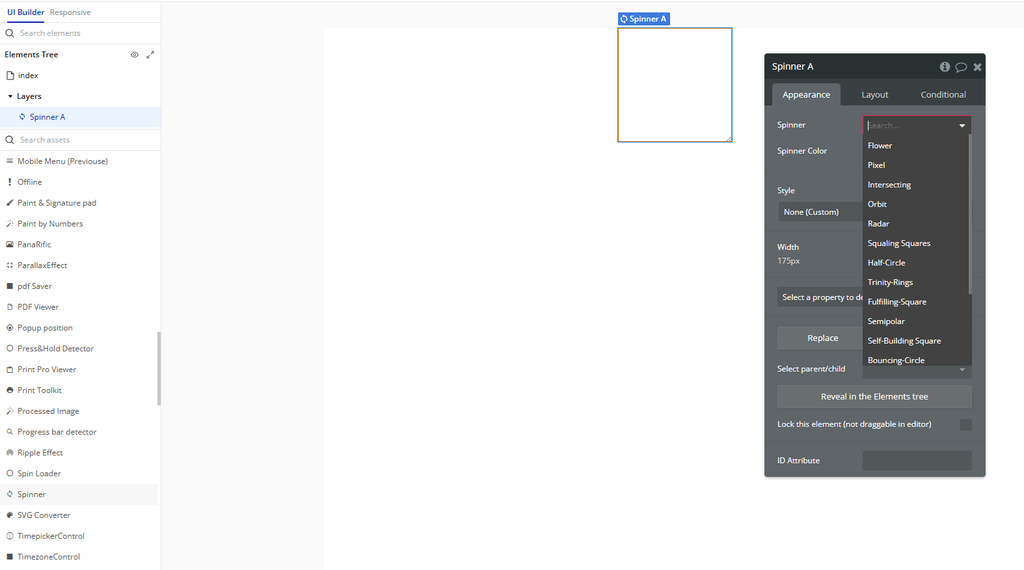
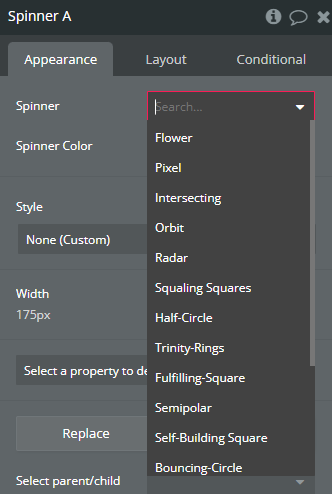
- With the Spinner element selected on the page, adjust its properties in the "Appearance" tab:
- Spinner: Choose the desired animation style from the dropdown menu. Try out the available options to see which one best fits your UI.
- Spinner Color: Set the spinner’s color using a hexadecimal value.

Plugin Element Properties
Spinner

Fields:
Title | Description | Type |
Spinner | A spinner in a software plugin or API refers to a graphical control element that indicates a process is ongoing, often used to show loading or processing status. Available options: Flower, Pixel, Intersecting, Orbit, Radar, Squaling Squares, Half-Circle, Trinity-Rings, Fulfilling-Square, Semipolar, Self-Building Square, Bouncing-Circle, Fingerprint, Spring-Spinner, Atom, Looping-Rhombus, Breeding-Rhombus | Dropdown |
Spinner Color | “Spinner Color” refers to the customizable color options for the spinner component in a software plugin or API. | Color |