Demo to preview the settings
Introduction
Tokbox video chat plugin makes remote video communication simple. Very easy to use, no more complex settings and configurations. Just place the element on the page, indicate the Embed Code (iFrame HTML) of your project from Tokbox account, and off you go.
Prerequisites
You must have an account with Vonage (Tokbox) to interact with the API. Create your account at: https://tokbox.com/account/user/signup

How to setup
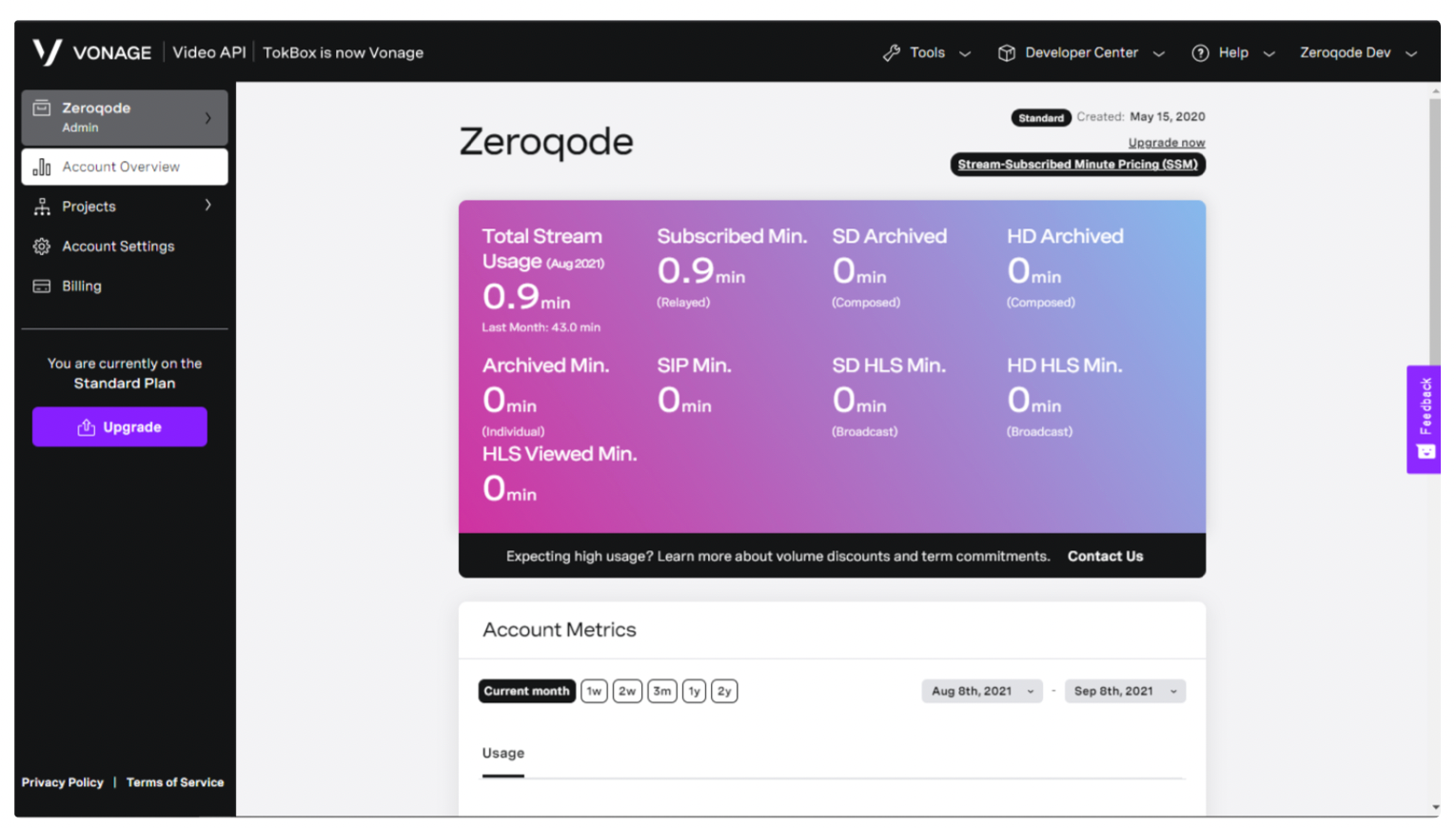
- Go to your TokBox console

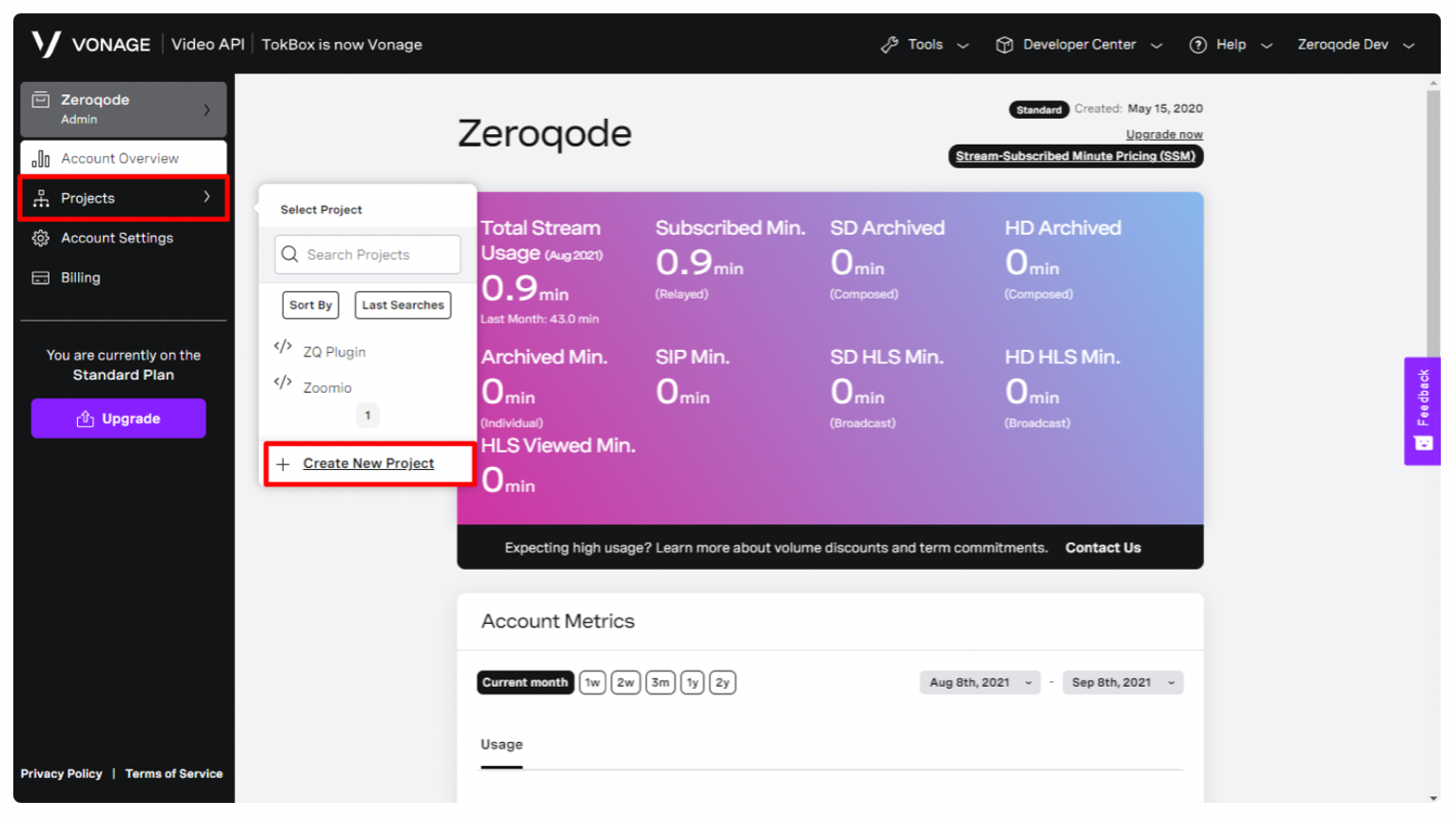
2. Create a new project

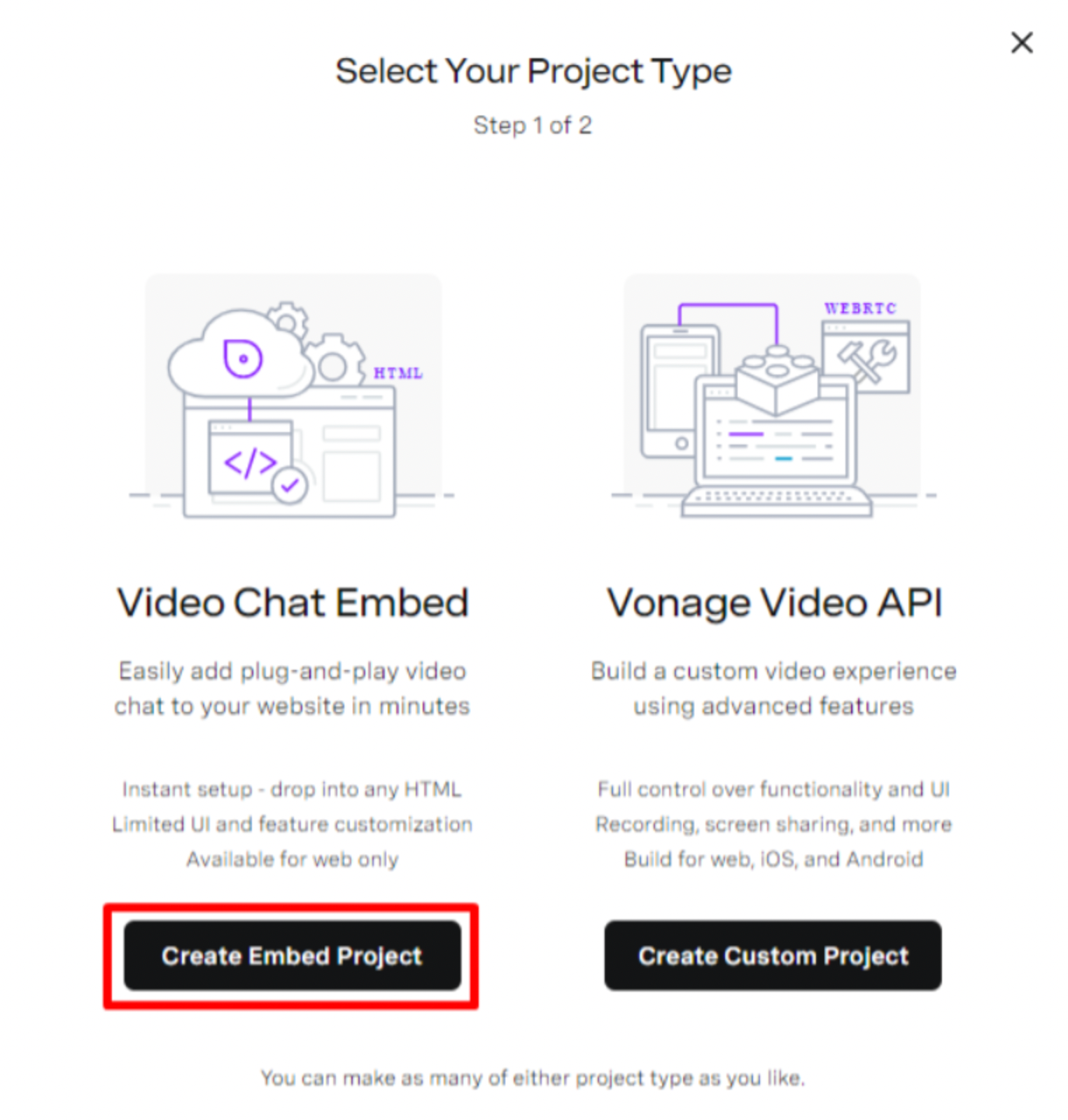
3. Select Create Embed Project

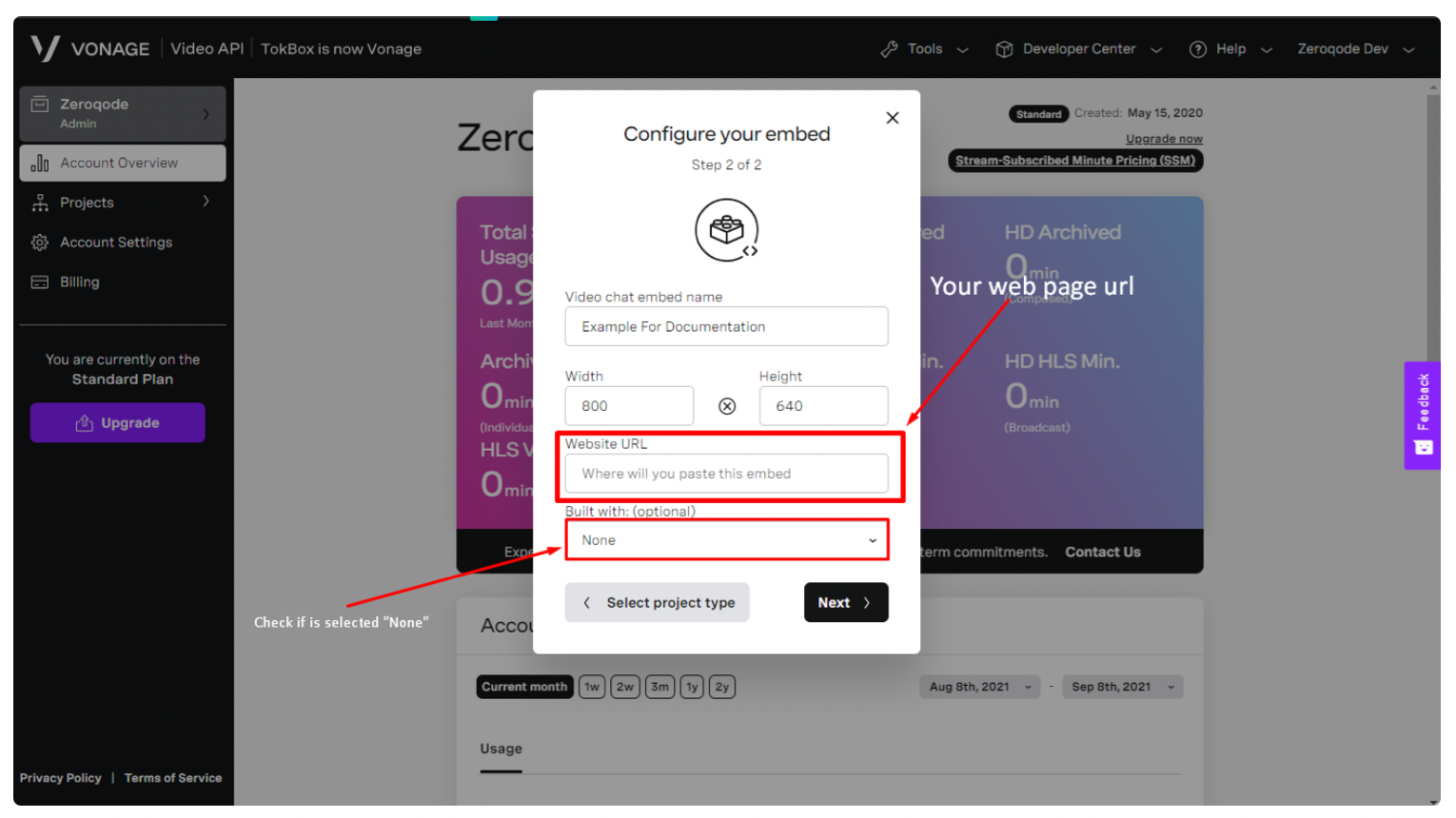
4. Complete fields

:::hint
Copy the URL of your page and remove all queries and paths.
Example: https://zeroqode-demo-23.bubbleapps.io/version-test/tokbox?debug_mode=true -> https://zeroqode-demo-23.bubbleapps.io
https://zeroqode-demo-23.bubbleapps.io using this cut URL embed will be working in all versions of the project.
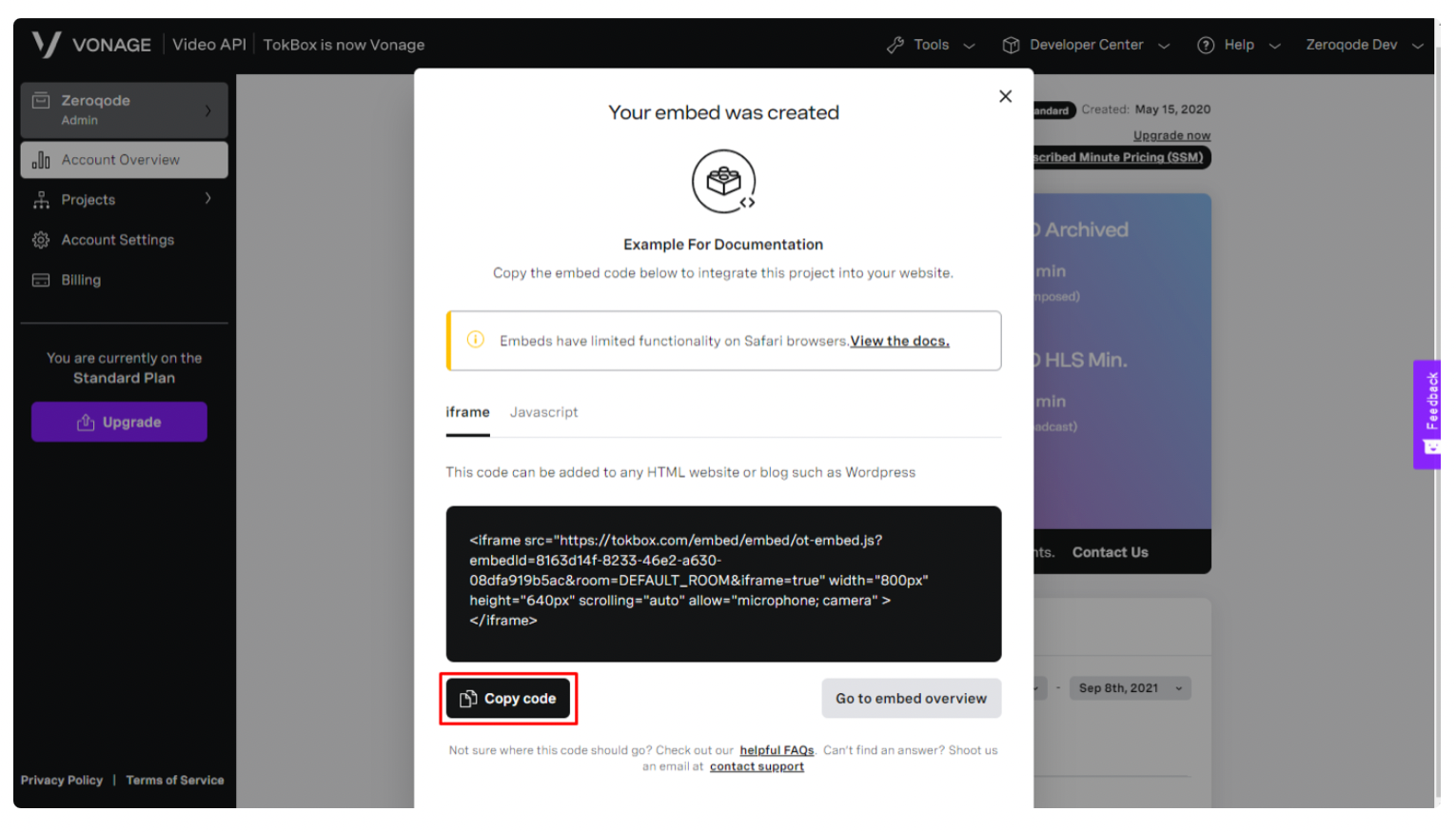
5. Copy iframe code

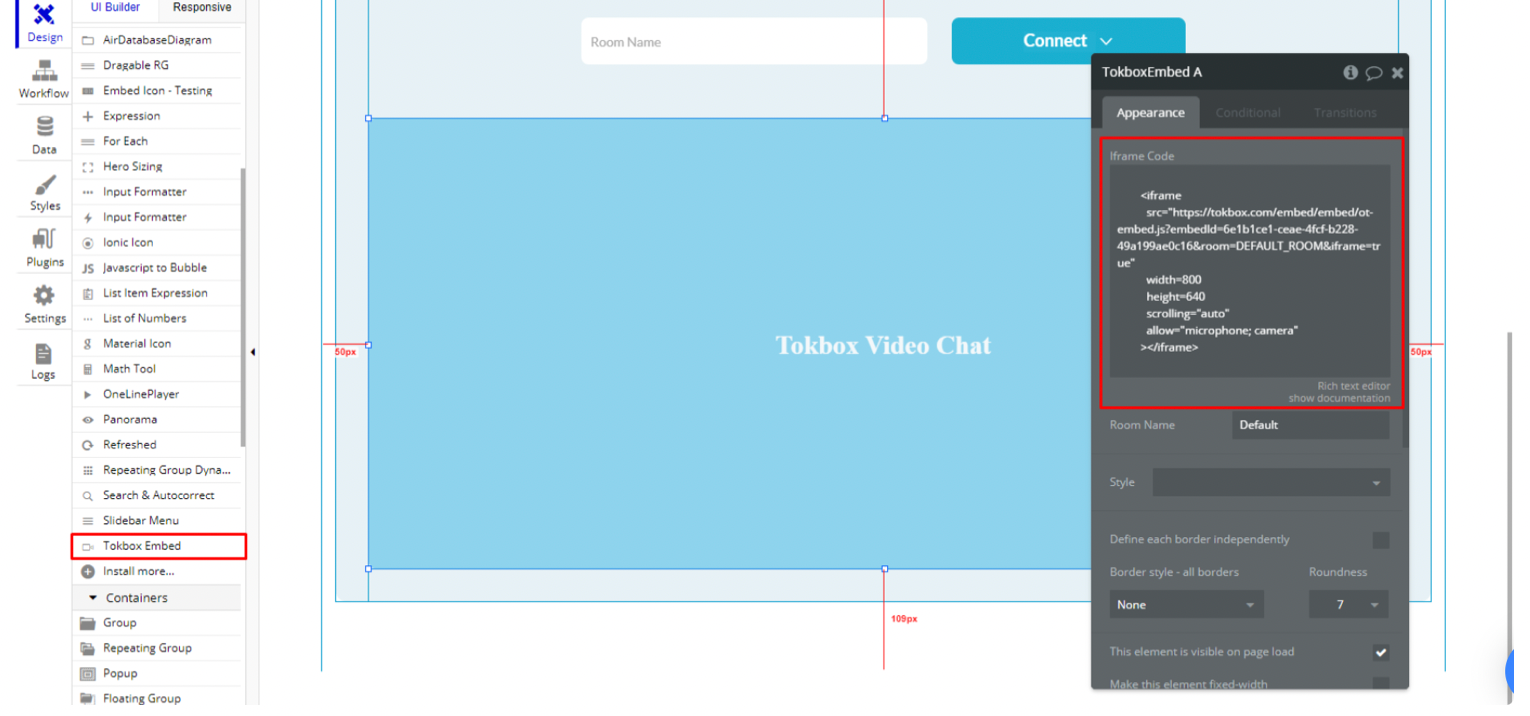
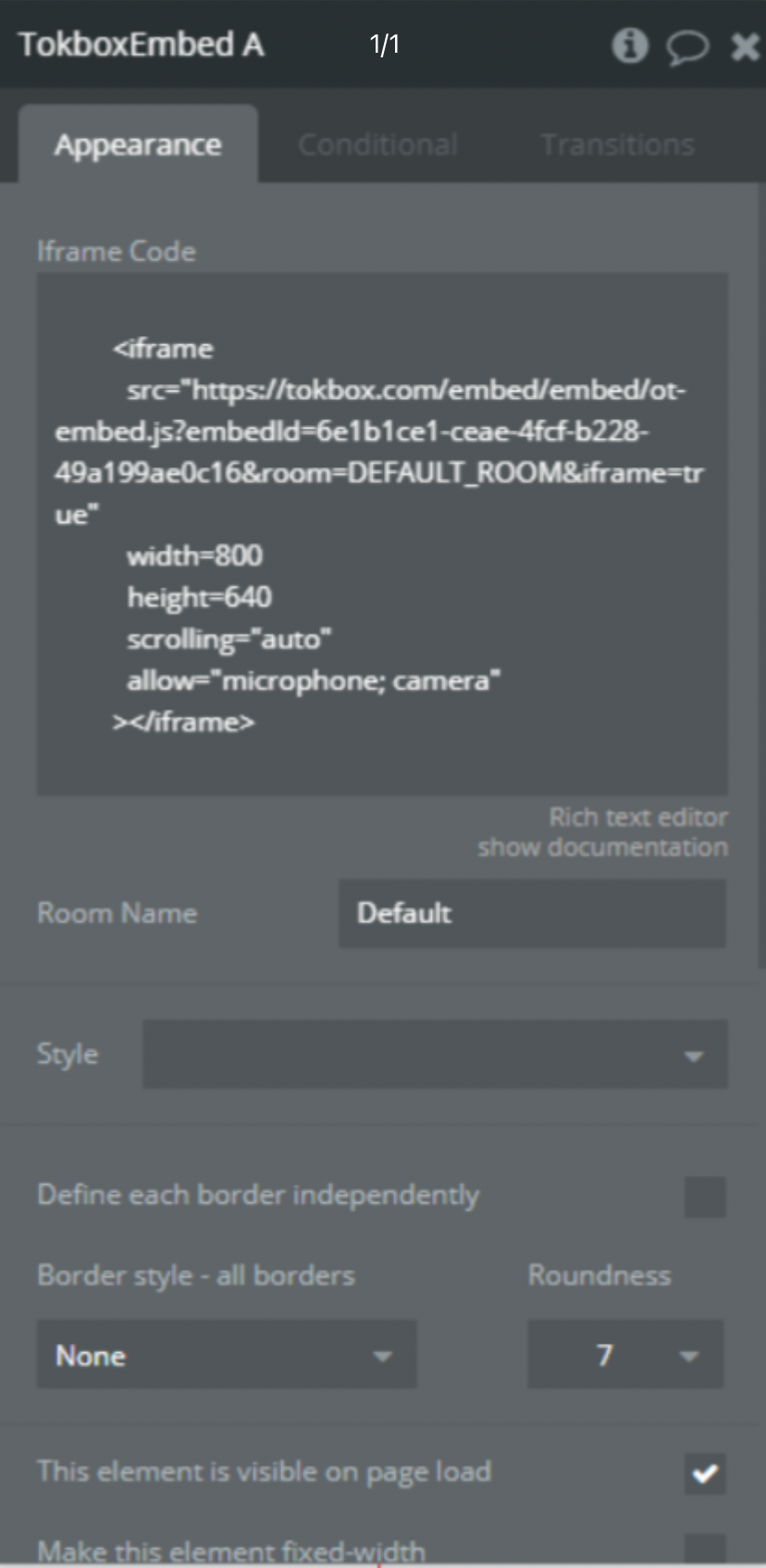
6. Place Tokbox Embed element on the page and put copied iframe code in plugin field "
Iframe Code"
Tokbox Embed element

Fields
- Iframe Code - In this field is set iframe code from Tokbox console (Text)
- Room Name - Default room name for embed (Text)
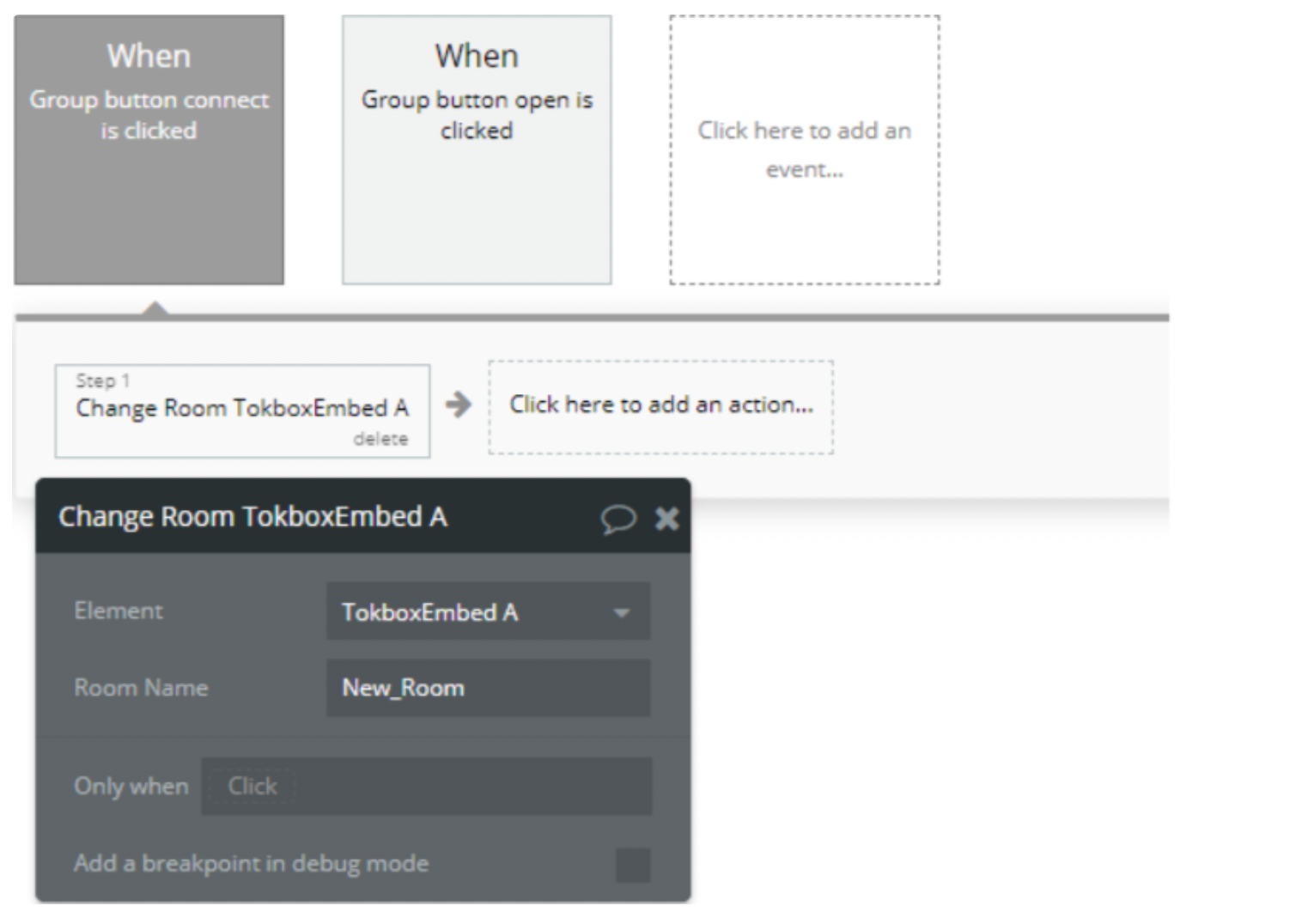
Actions
Change Room
This action change room for connection

- Room Name - Room name where to connect (Text)