Link to the plugin page: https://zeroqode.com/plugin/360-virtual-tour-1639069546253x330843778300703400
Demo to preview the settings
Introduction
Virtual tour is a simulation of the real world through viewers’ digital screen. With a 360 virtual tour, you can enjoy the environment of real places without actually being present there.Use this plugin to create interactive & virtual tours simply with a 360-degree panoramic photo.
What’s more, you can utilize it to make intelligent and virtual visits, maps, introductions.
The plugin supports markers for providing information about any part of the scene or for navigation to other rooms/areas. Just upload 360 panoramic images and this plugin will help you turn them into a nice realistic virtual tour.

How to setup
The plugin comes with an element- 360 Virtual Tours. It is able to create a Virtual Tour using the plugin element as well as the plugin action. For instance, place a group on the page and trigger the plugin action to enable the 360 Virtual Tours.
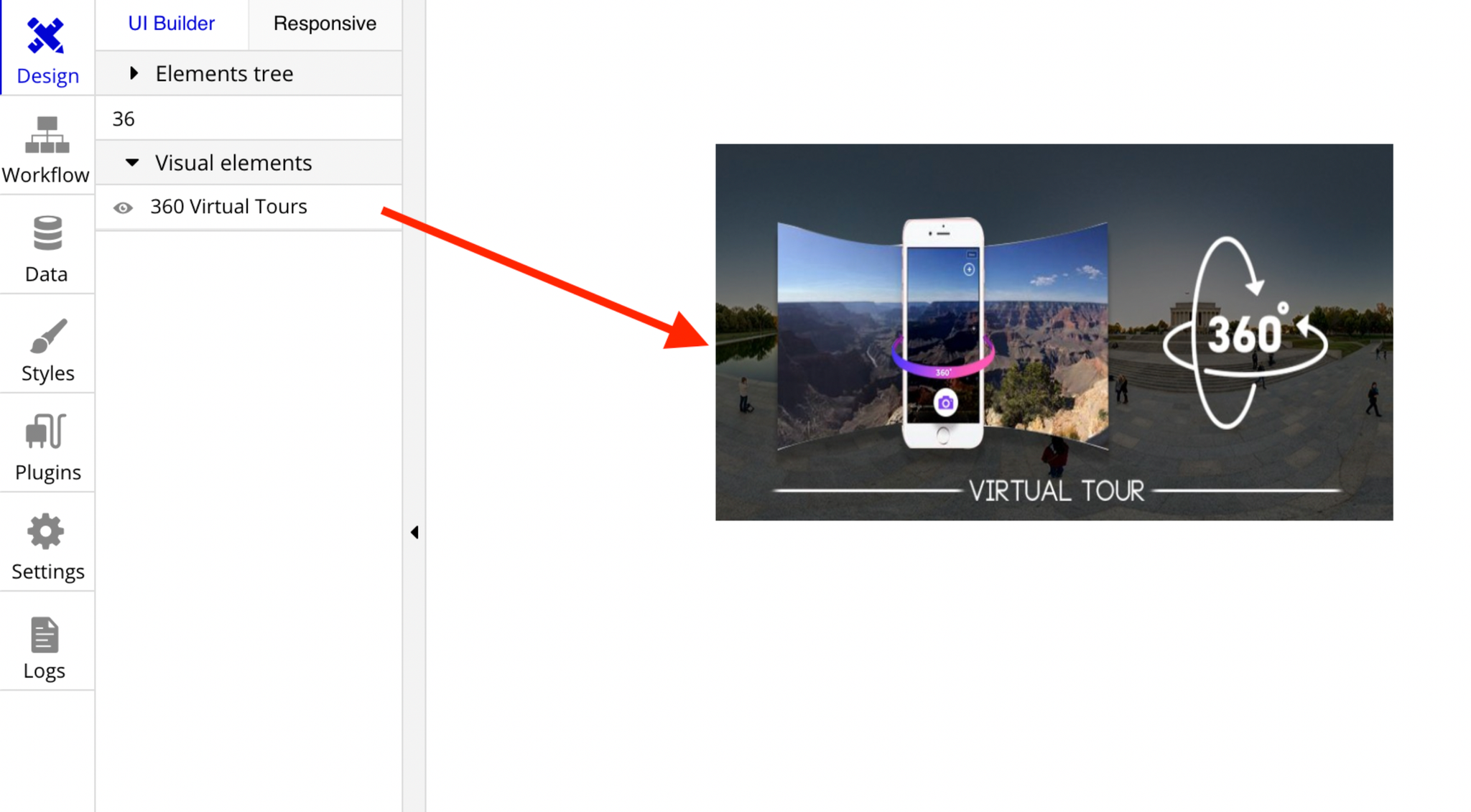
Place the element on the page.

Fill in the element fields.

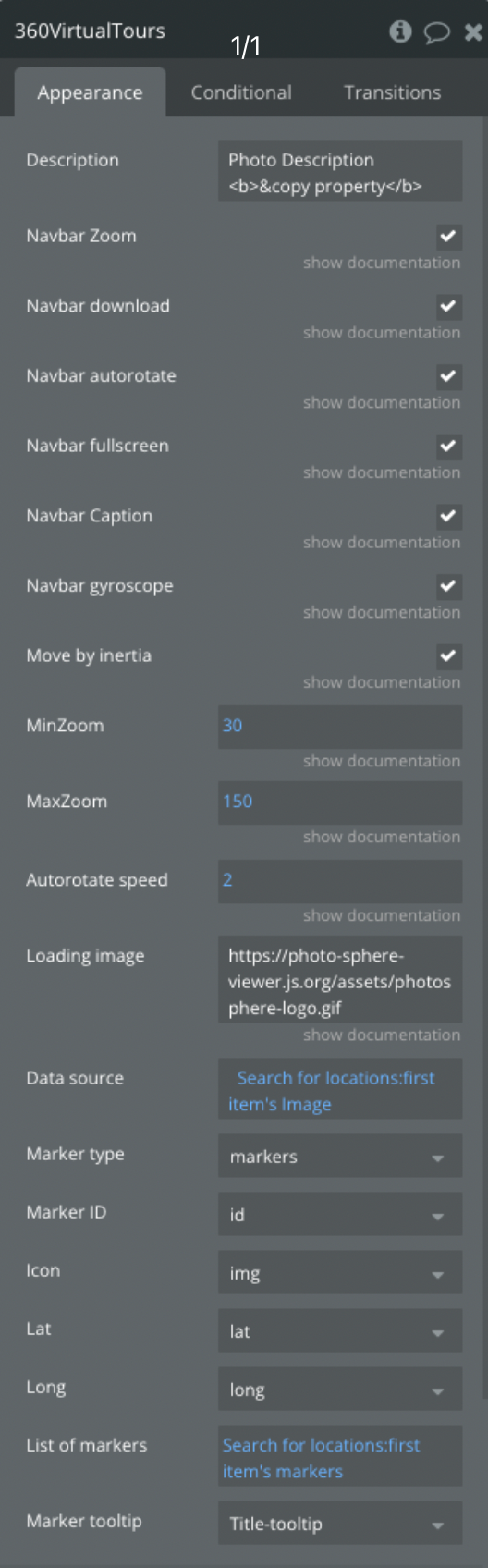
Fields
- Description - Description or label on the navigation bar. (text)
- Navabar ZoomAdd zoom control buttons to the navigation bar. (yes/no)
- Navabar Download - Add a download button to the navigation bar. (yes/no)
- Navabar Autorotate - Add a button to switch autorotate. (yes/no)
- Navabar Fullscreen - Add fullscreen control button. (yes/no)
- Navabar Caption - Display Description in navigation bar. (yes/no)
- Navabar gyroscope - Add a button to switch gyroscope usage. (yes/no)
- Move by inertia - Add a button move by inertia in the navigation panel. (yes/no)
- MinZoom - Minimum zoom of the image. (number)
- MaxZoom - Maximum zoom of the image. (number)
- Autorotate speed - This field is responsible for autorotate speed in the virtual tour. (number)
- Loading image - Preloading image link. (text)
- Data source - Data source with images. (list of images)
- Marker type - Data type from the base. Represent markers. (App Type)
- Marker ID - Field of the Marker type representing id. (field of marker type - Evaluate to Text)
- Icon - Field of the Marker type representing marker icon. (field of marker type - Evaluate to Image)
- Lat - Field of the Marker type representing marker latitude. (field of marker type - Evaluate to Number)
- Long - Field of the Marker type representing marker longitude. (field of marker type - Evaluate to Number)
- List of marker - List of Marker type. (list of marker type)
- Marker Tooltip - Field of the Marker type representing marker tooltip. When the marker is hovered tooltip will be displayed. (field of marker type)
Plugin States
- Marker ID - Representing marker id from Database (text)
- On Click Latitude - Representing click position (number)
- On Click Longitude - Representing click position (number)

Plugin Actions
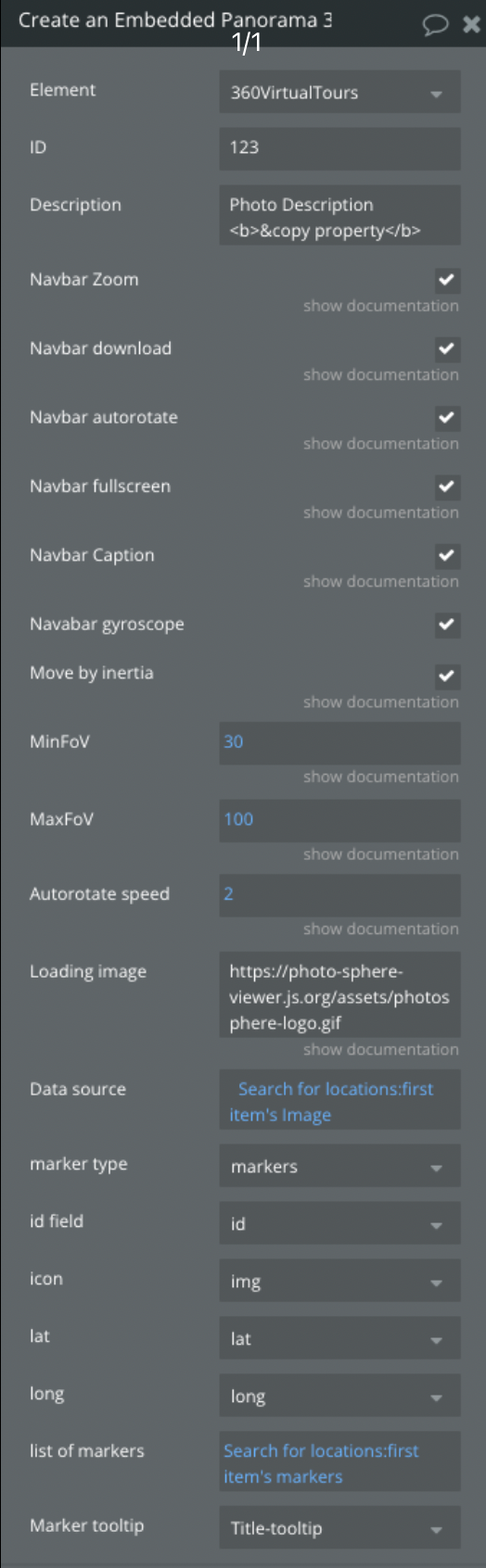
1. Create an Embedded Panorama
This action allows creating a Virtual Tour.

Fields
- ID - ID of the group where the Virtual Tour will be drawn. (text)
- Description - Description or label on the navigation bar. (text)
- Navabar Zoom - Add zoom control buttons to the navigation bar. (yes/no)
- Navabar Download - Add a download button to the navigation bar. (yes/no)
- Navabar Autorotate - Add a button to switch autorotate. (yes/no)
- Navabar Fullscreen - Add fullscreen control button. (yes/no)
- Navabar Caption - Display Description in navigation bar. (yes/no)
- Navabar gyroscope - Add a button to switch gyroscope usage. (yes/no)
- Move by inertia - Add a button move by inertia in navigation panel. (yes/no)
- MinZoom - Minimum zoom of the image. (number)
- MaxZoom - Maximum zoom of the image. (number)
- Autorotate speed - This field is responsible for autorotate speed in the virtual tour. (number)
- Loading image - Preloading image link. (text)
- Data source - Data source with images. (list of images)
- Marker type - Data type from the base. Represent markers. (App Type)
- Marker ID - Field of the Marker type representing id. (field of marker type - Evaluate to Text)
- Icon - Field of the Marker type representing marker icon. (field of marker type - Evaluate to Image)
- Lat - Field of the Marker type representing marker latitude. (field of marker type - Evaluate to Number)
- Long - Field of the Marker type representing marker longitude. (field of marker type - Evaluate to Number)
- List of marker - List of Marker type. (list of marker type)
- Marker Tooltip - Field of the Marker type representing marker tooltip. When the marker is hovered tooltip will be displayed. (field of marker type)
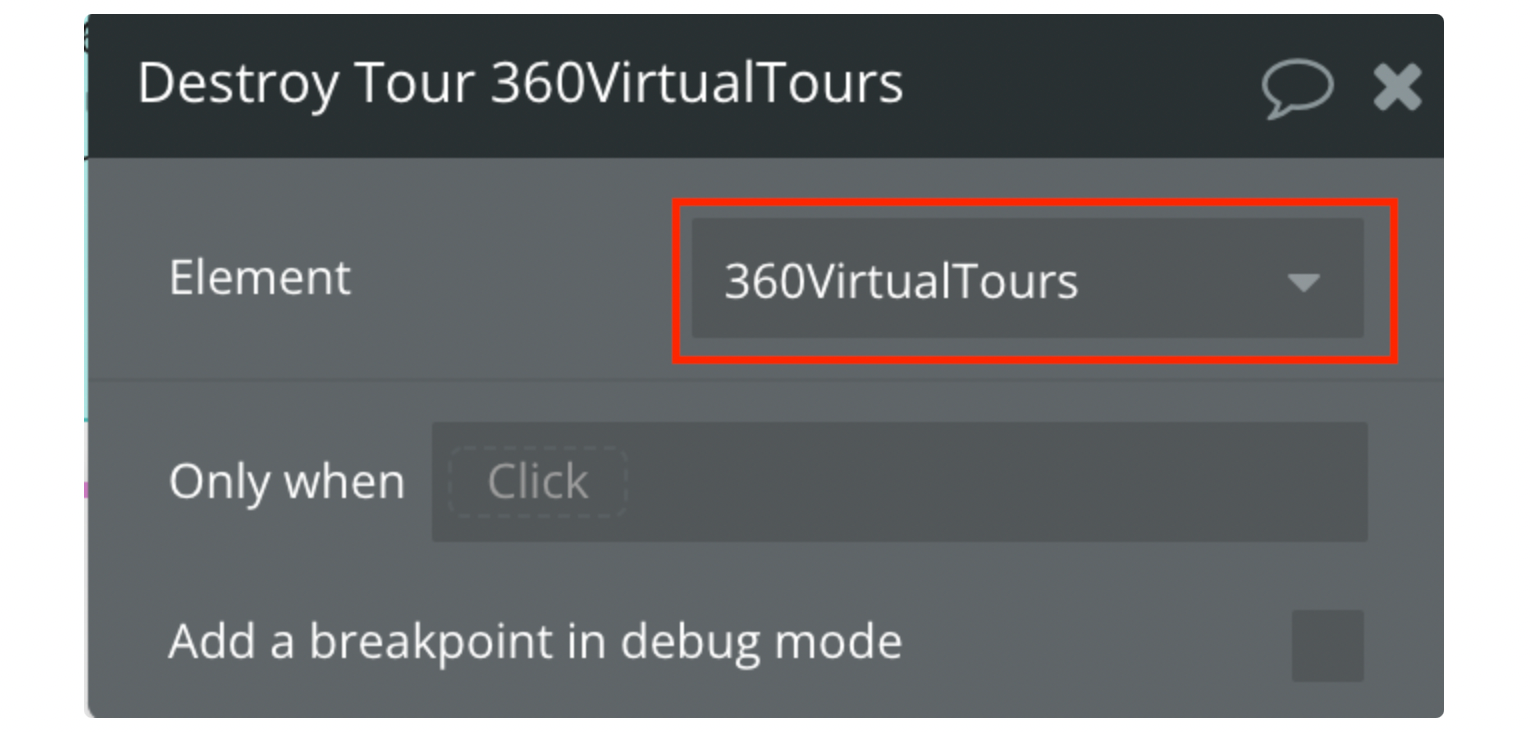
2. Destroy Tour
This action destroys the virtual tour.
Choose an element from the dropdown which needs to be destroyed.

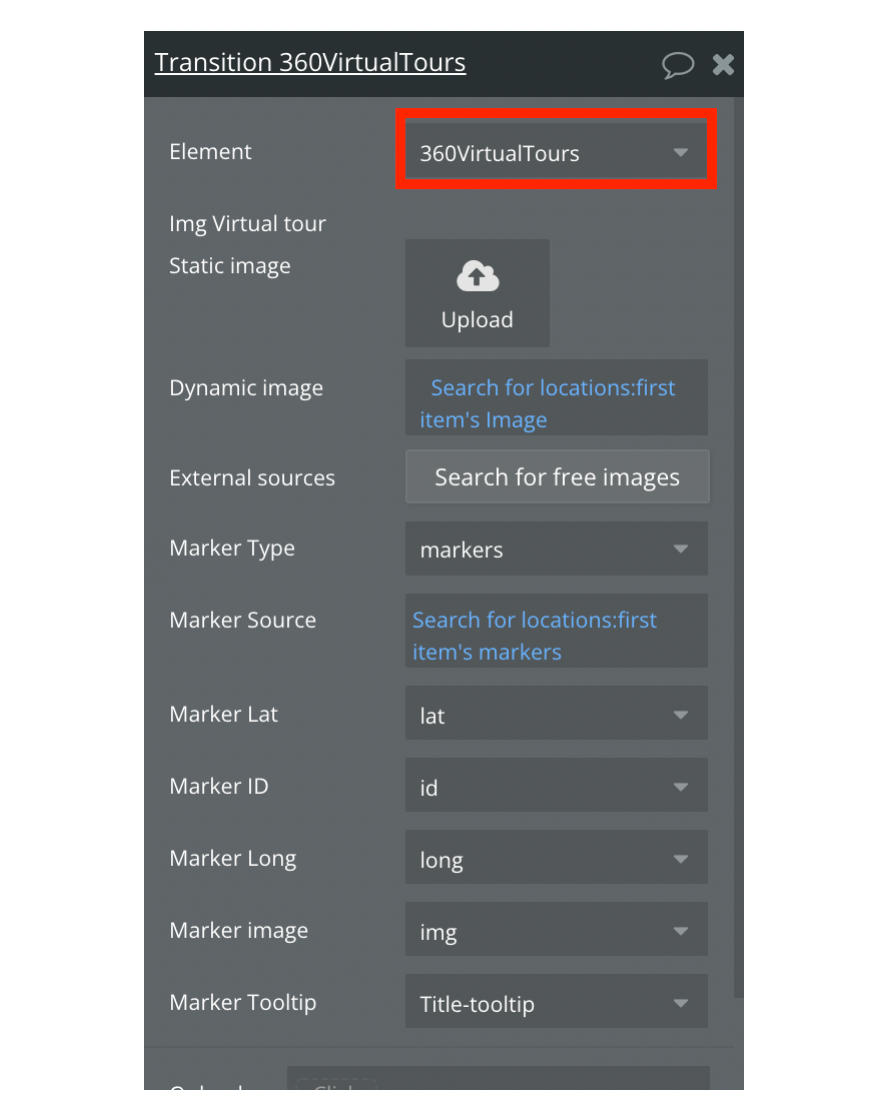
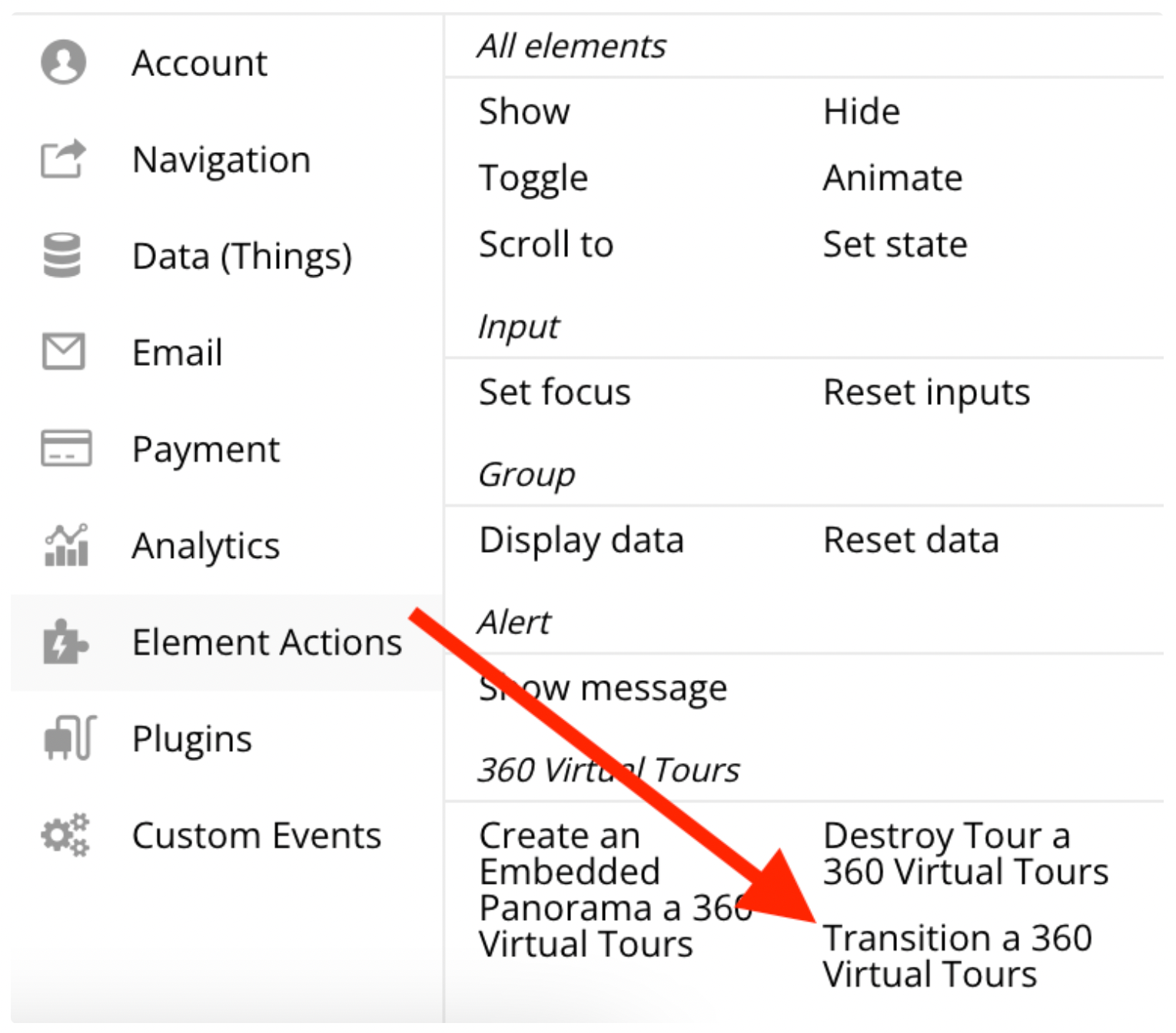
3. Transition
This action allows markers navigation.

Fields
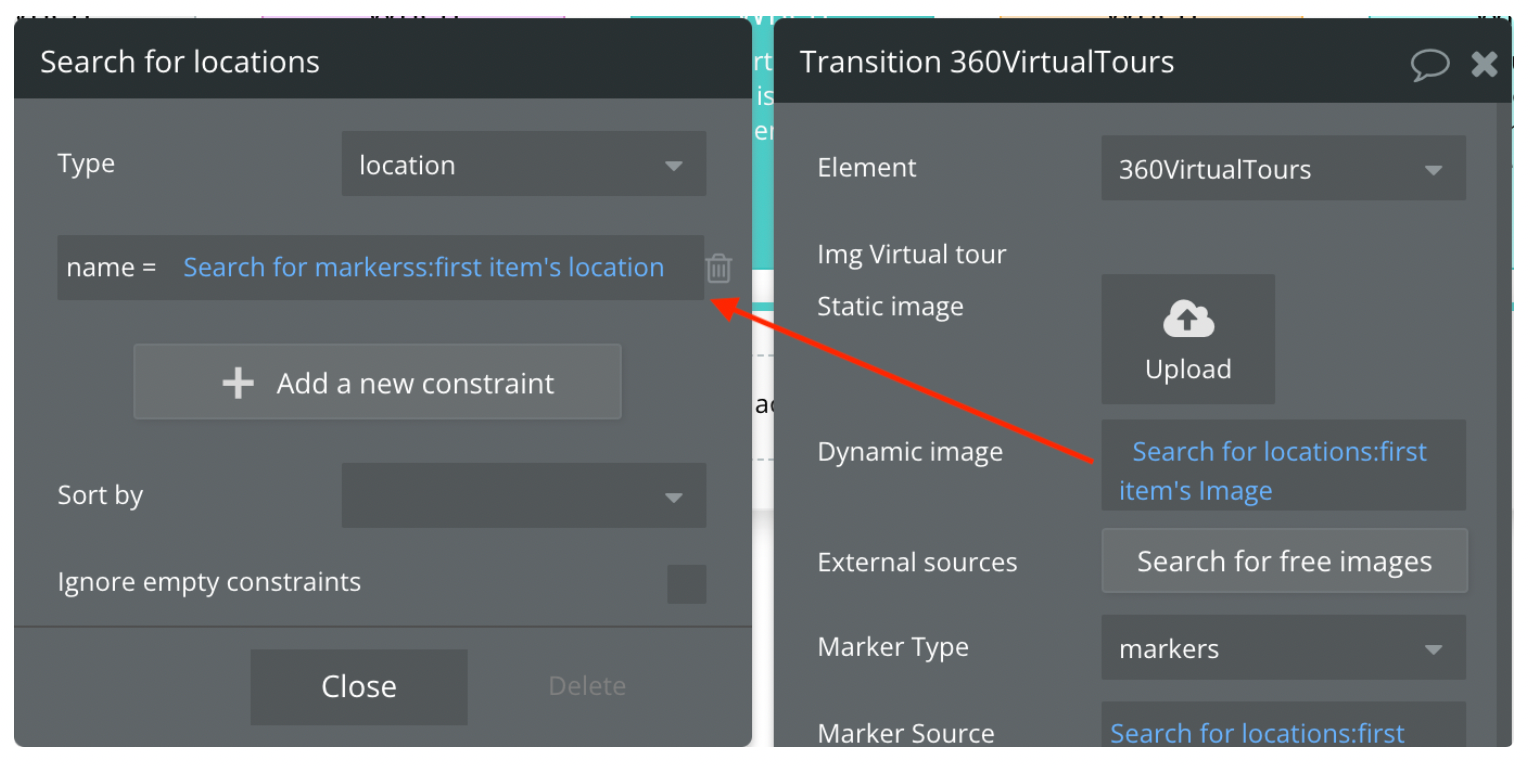
- Img Virtual tour - This image will be used as a panorama
- Marker Type - App type from the base. This type will be used as a type of markers.
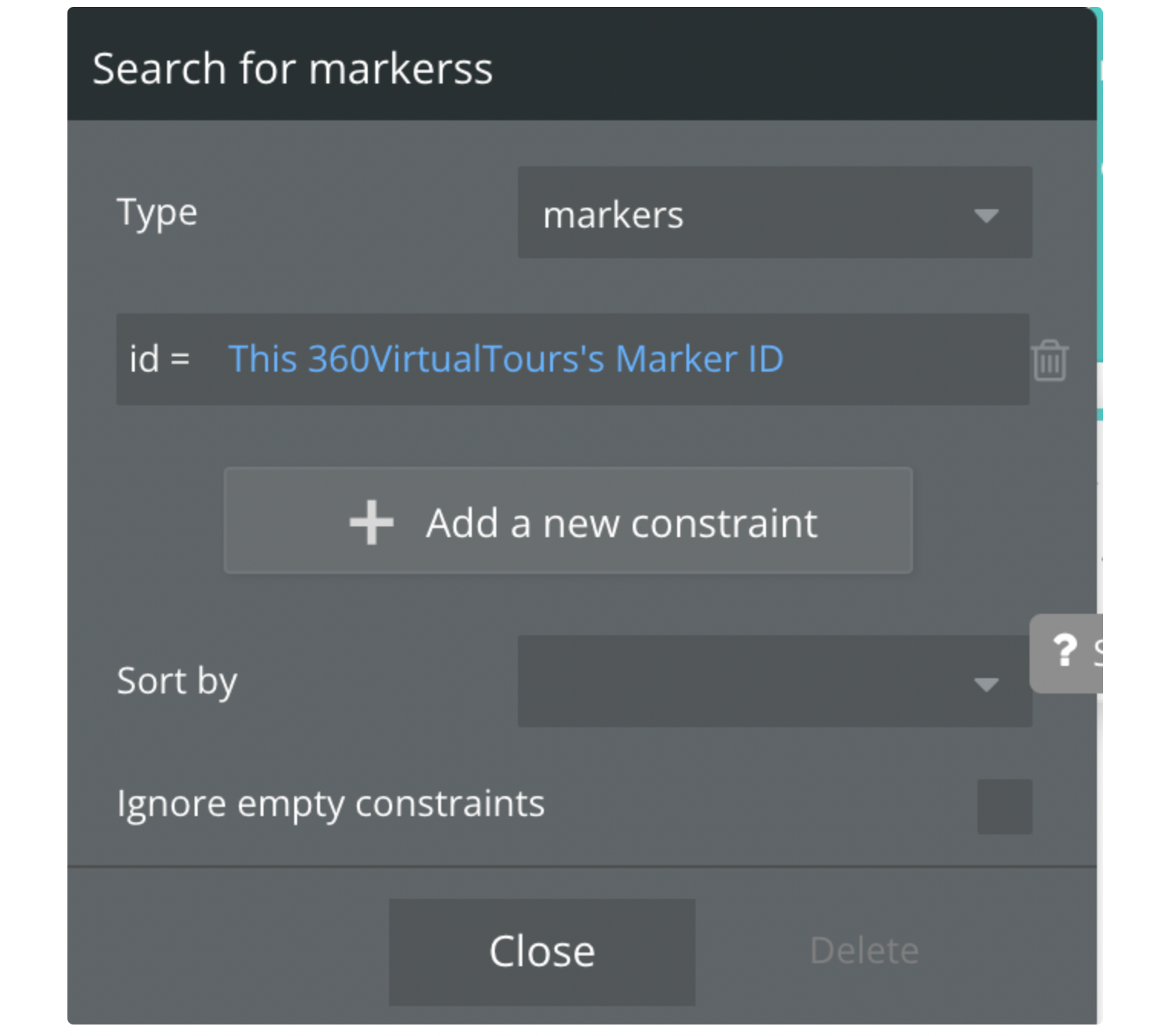
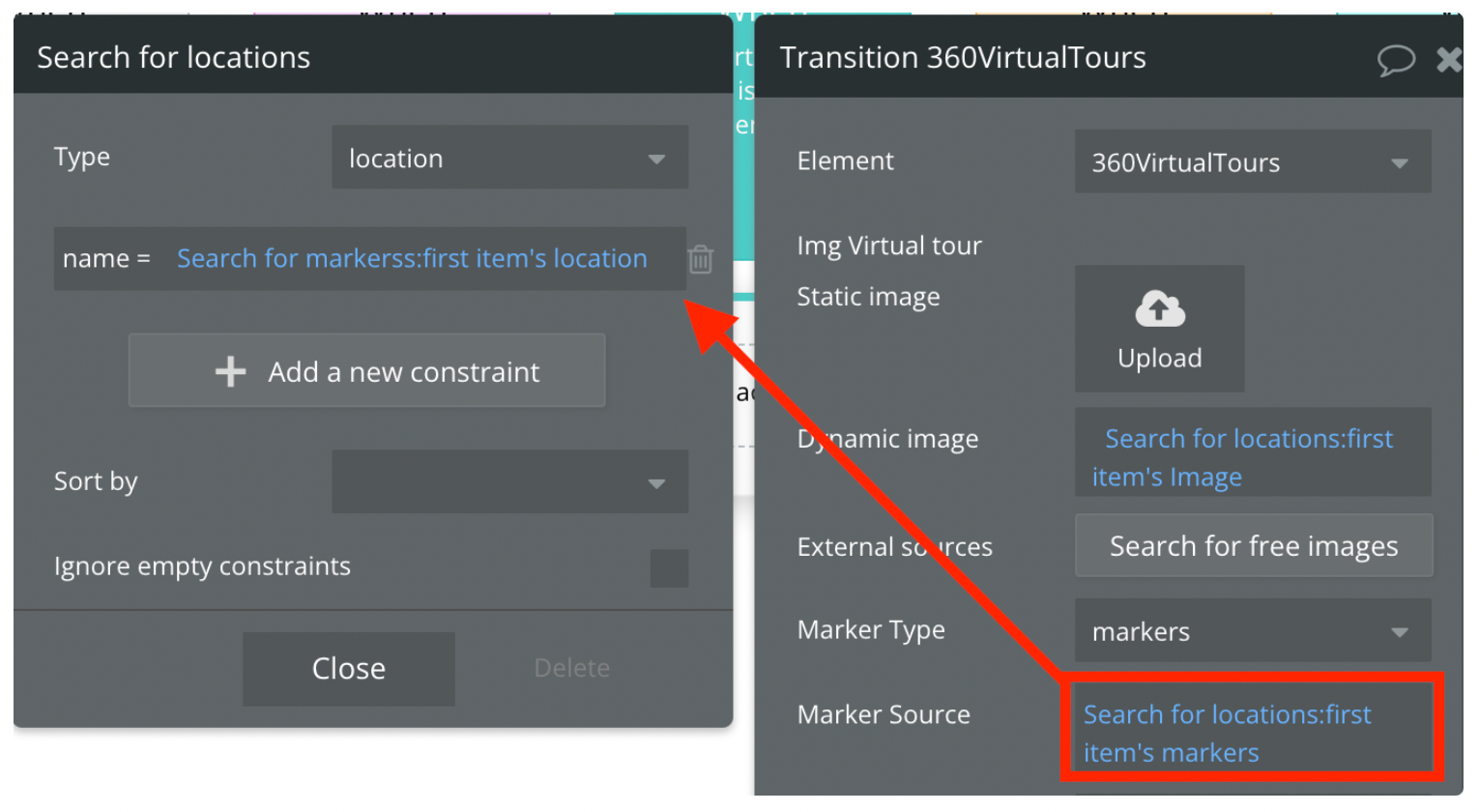
- Marker Source - List of Marker Type. List of markers
- Marker ID - Field of Marker Type representing marker id
- Icon - Field of Marker Type representing marker icon
- Lat - Field of Marker Type representing marker latitude
- Long - Field of Marker Type representing marker longitudeMarker TooltipField of Marker Typerepresenting marker tooltip
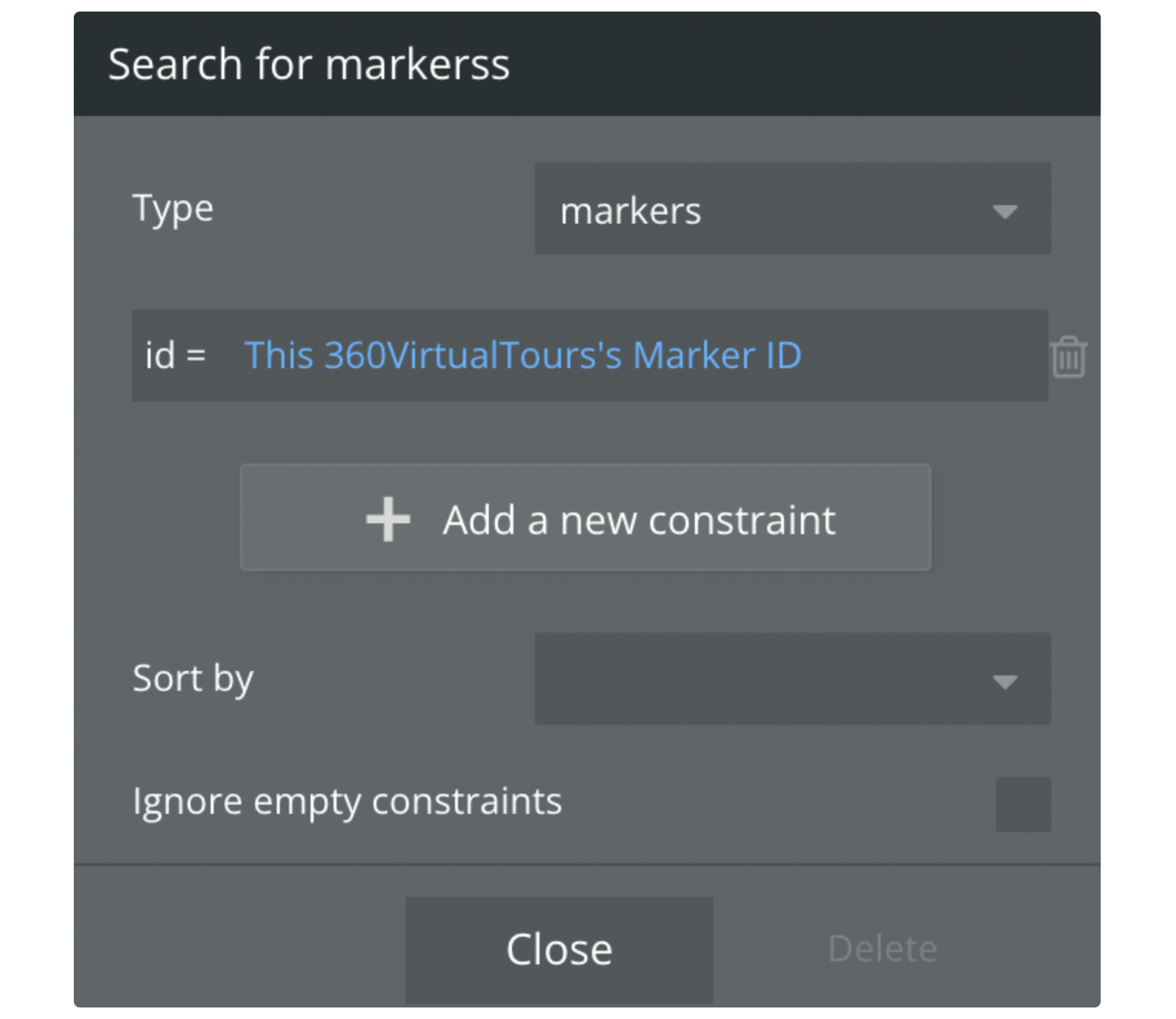
Data source example for the Dynamic image field


Marker Source example


Plugin Events
- Loaded - triggers when '360 virtual Tours' is loaded.
- Object ready - triggers when the object (for instance group with panorama) is ready.
- Marker is clicked on element - triggers when the marker is clicked on the '360 Virtual Tours' plugin element.
- Marker is clicked on embedded - triggers when the marker is clicked on '360 Virtual Tours' that are created by plugin action.
- Doubleclick - triggers when '360 virtual Tours' is double-clicked.
Database structure
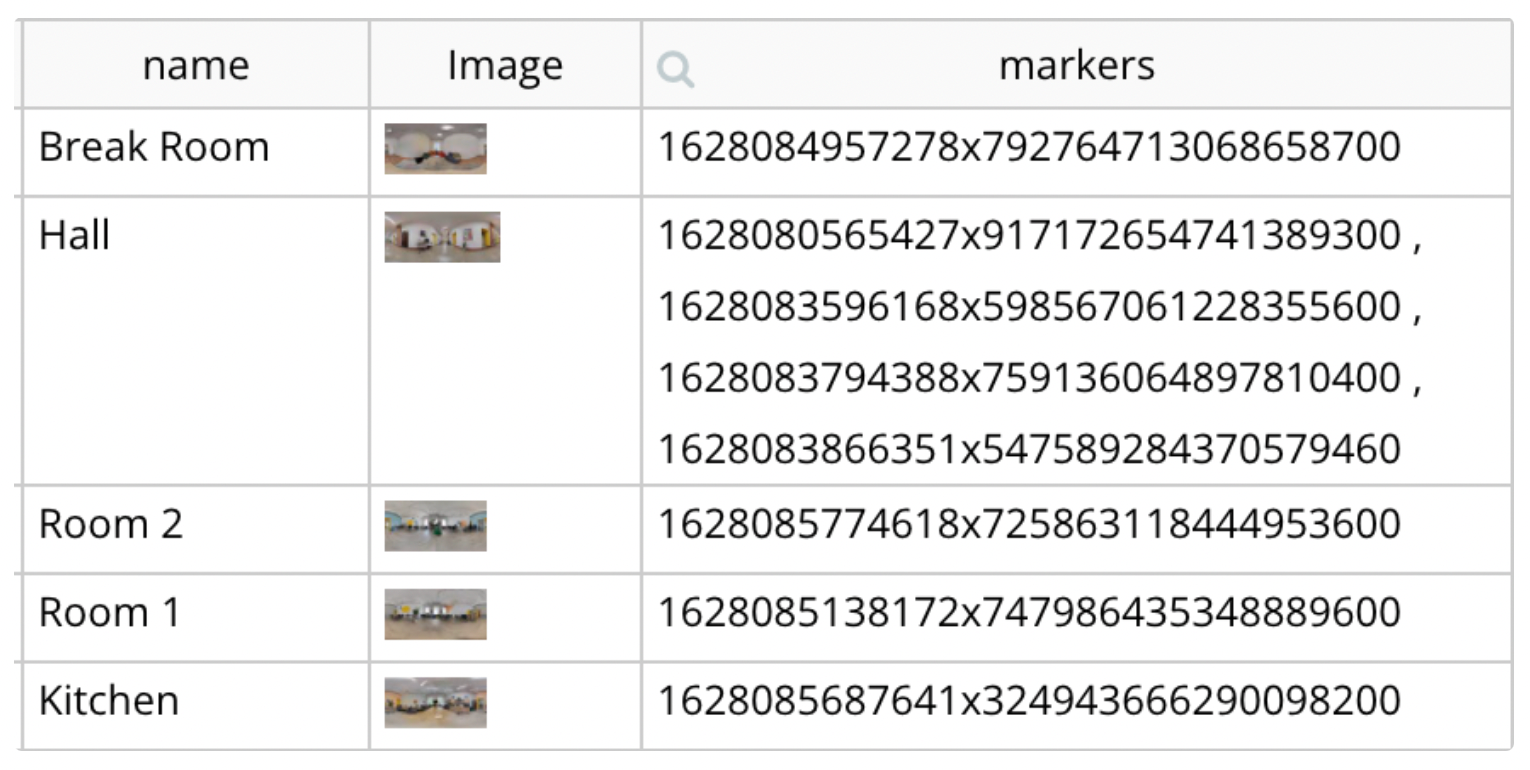
Location data table
This data table is should be created first. Save the location name and location image in it. Further, it will be needed for saving markers by unique ID for a specific location.
- name - Location name.
- image - Location image.
- markers - List of markers with
unique ID.

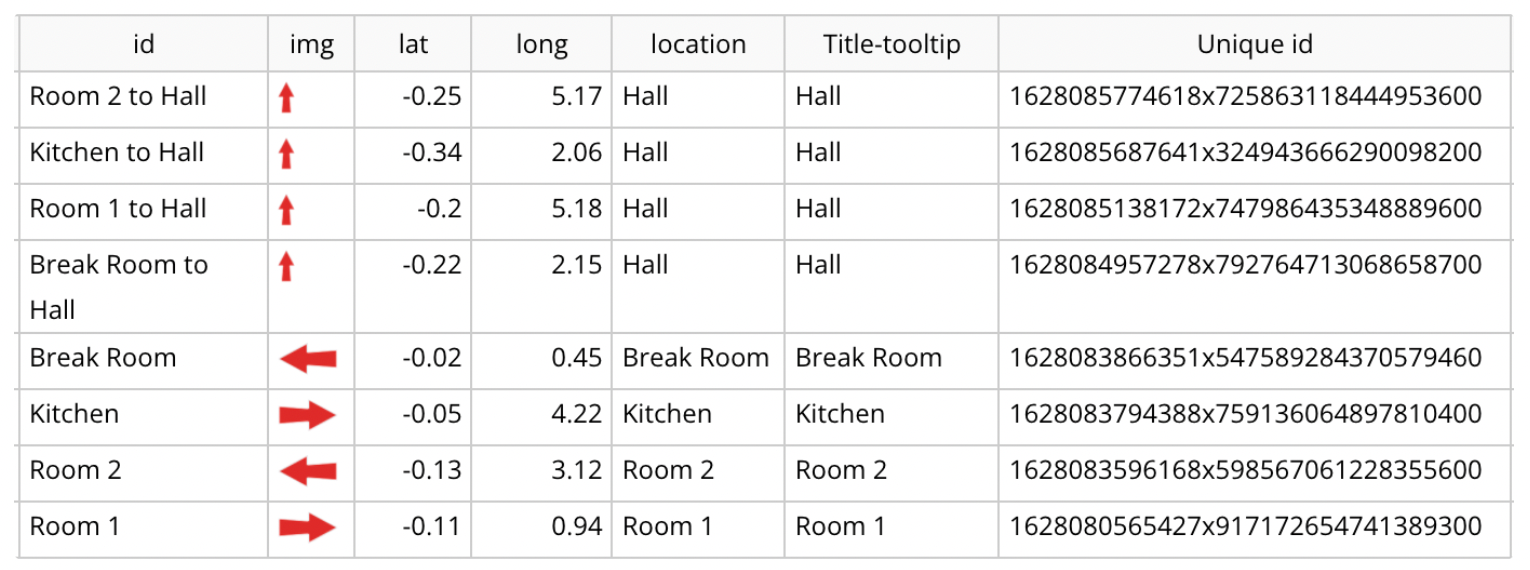
Markers data table
This table is used for marker creation. When the marker is being created the data will be stores in this table. By marker unique ID the needed location will be found.
- id - marker id.
- img - marker image.
- lat - marker latitude.
- long - marker longitude.
- location - where the marker will be displayed.
- Title-tooltip - tooltip when hovering over a marker.

Workflow example
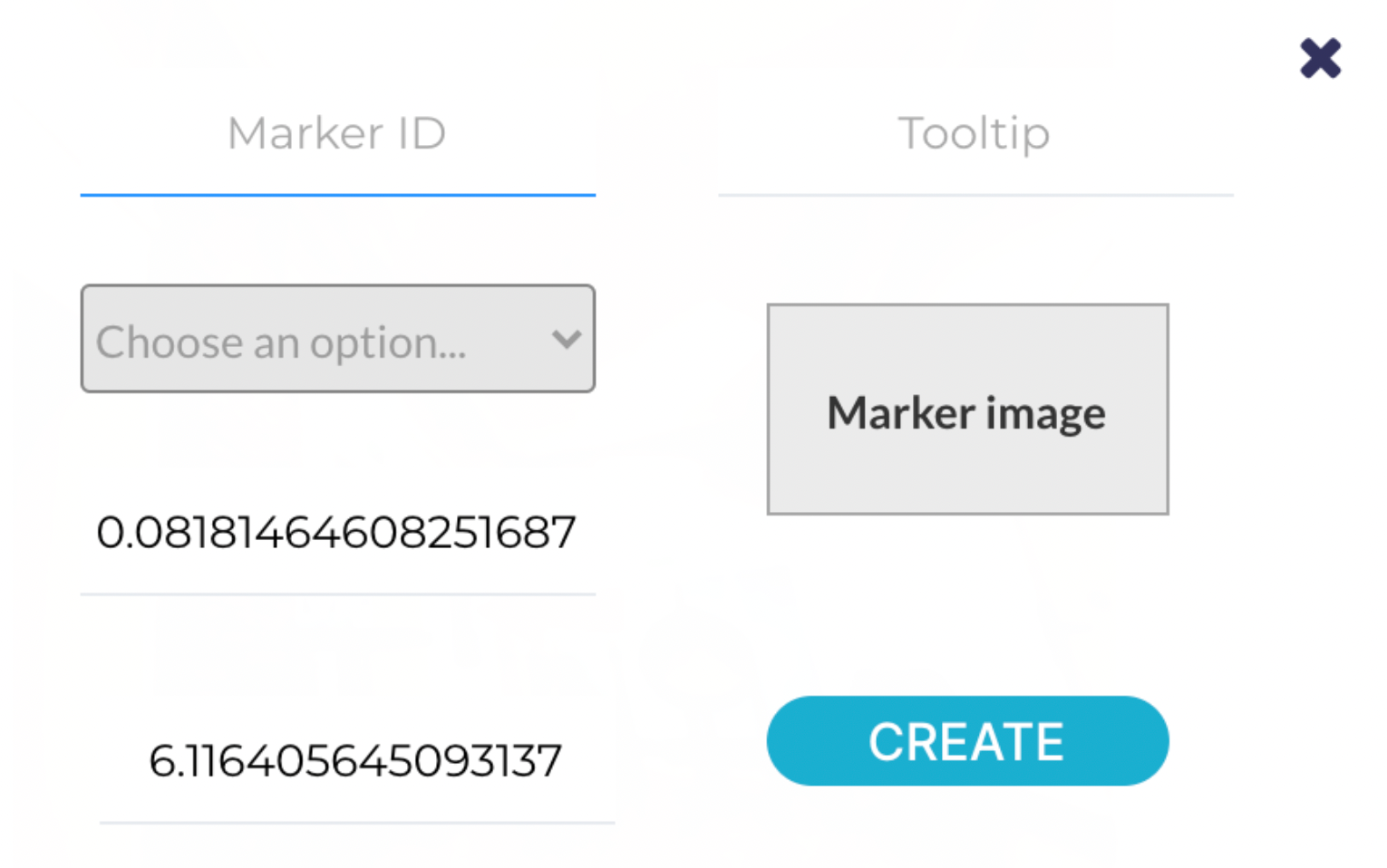
Here is represented an example of creating a marker through the Popup.
Create a Popup with 4 inputs, 1 dropdown list, 1 image uploader, 1 button "create".

Marker ID - it's a value that will be saved as 'id' in the Markers Data table.
Tooltip - marker tooltip that will be saved in the Markers Data table.
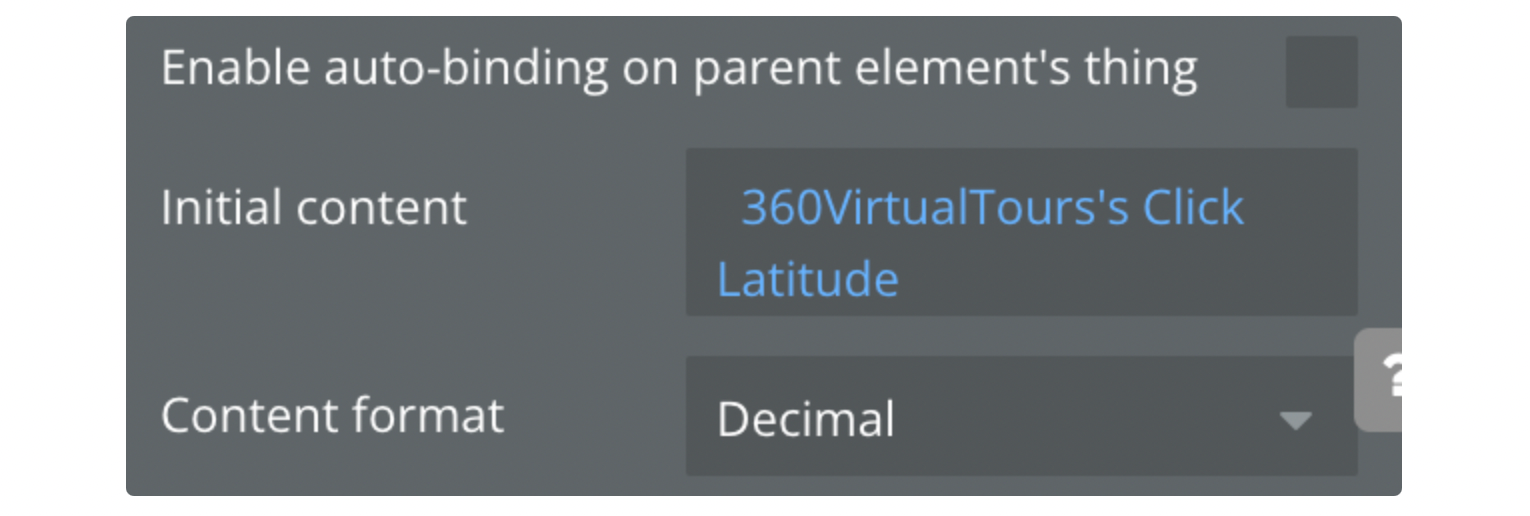
Latitude - A360VirtualTours's click Latitude

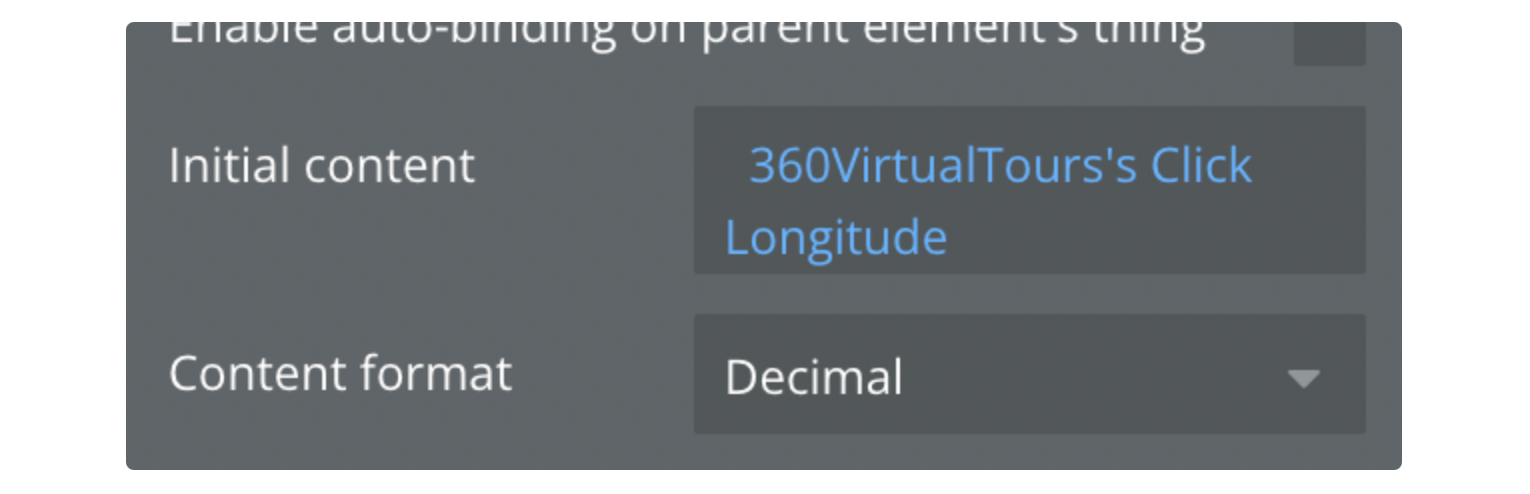
Longitude - A360VirtualTours's click Longitude

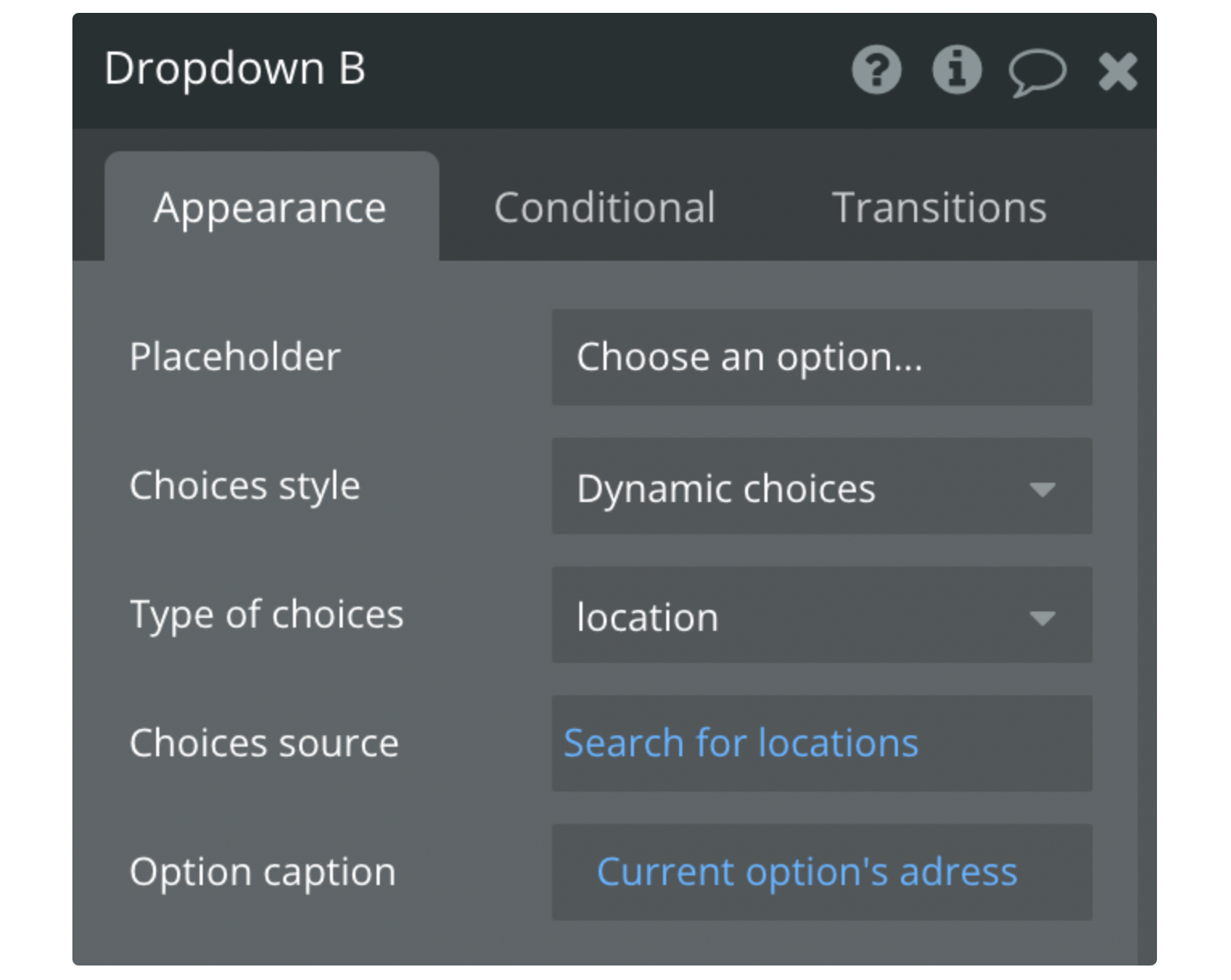
Dropdown Location- Location options from Location Data table

Image uploader - preferable to upload PNG format.
Button - triggers the Create Marker action.
Workflow Create Marker
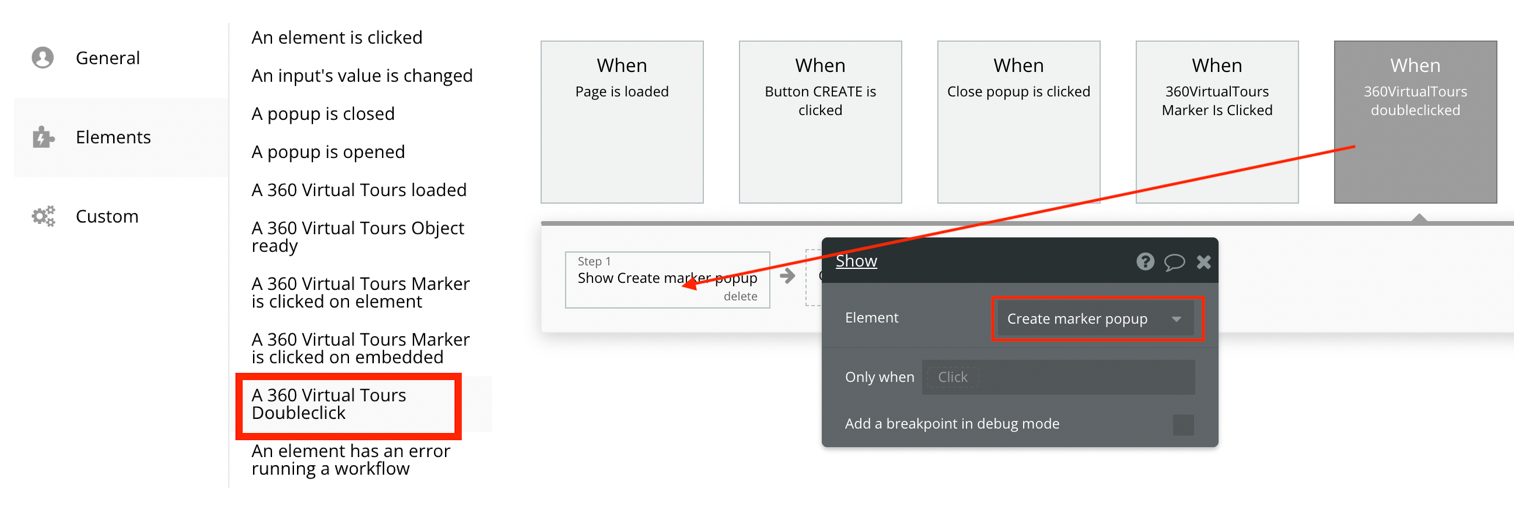
Select an event A 360 Virtual Tour Douoblclick and trigger 'show Create Marker popup' action.

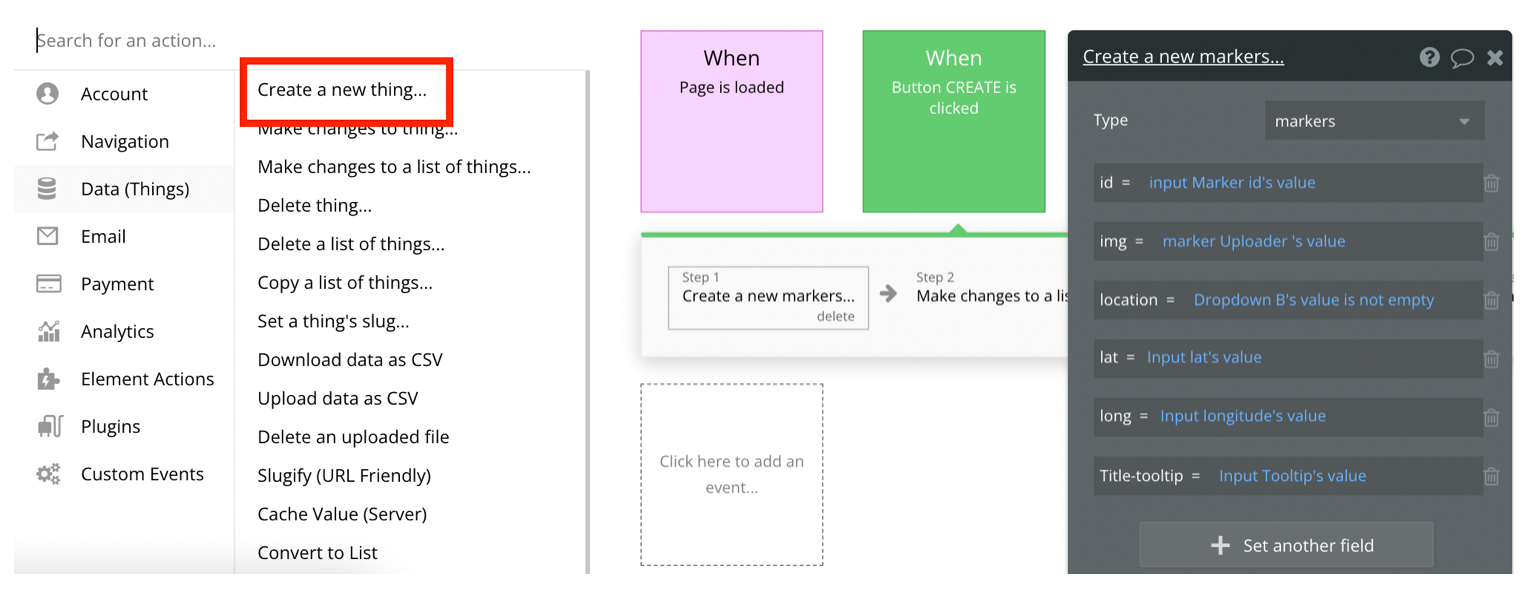
After filling all the inputs and fields in the popup, hit the 'Create' button and trigger the 'Create a new markers' action.

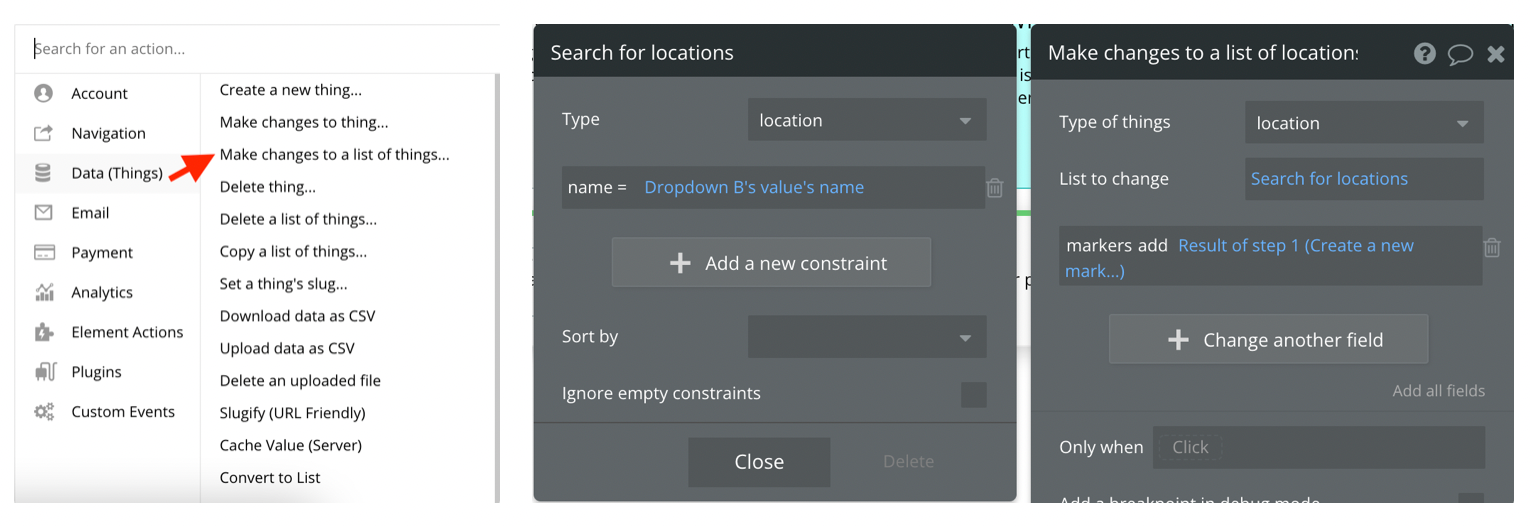
The next step will be an action - Make changes to a list of things (Location) that will connect the marker with the location.

Workflow Transition
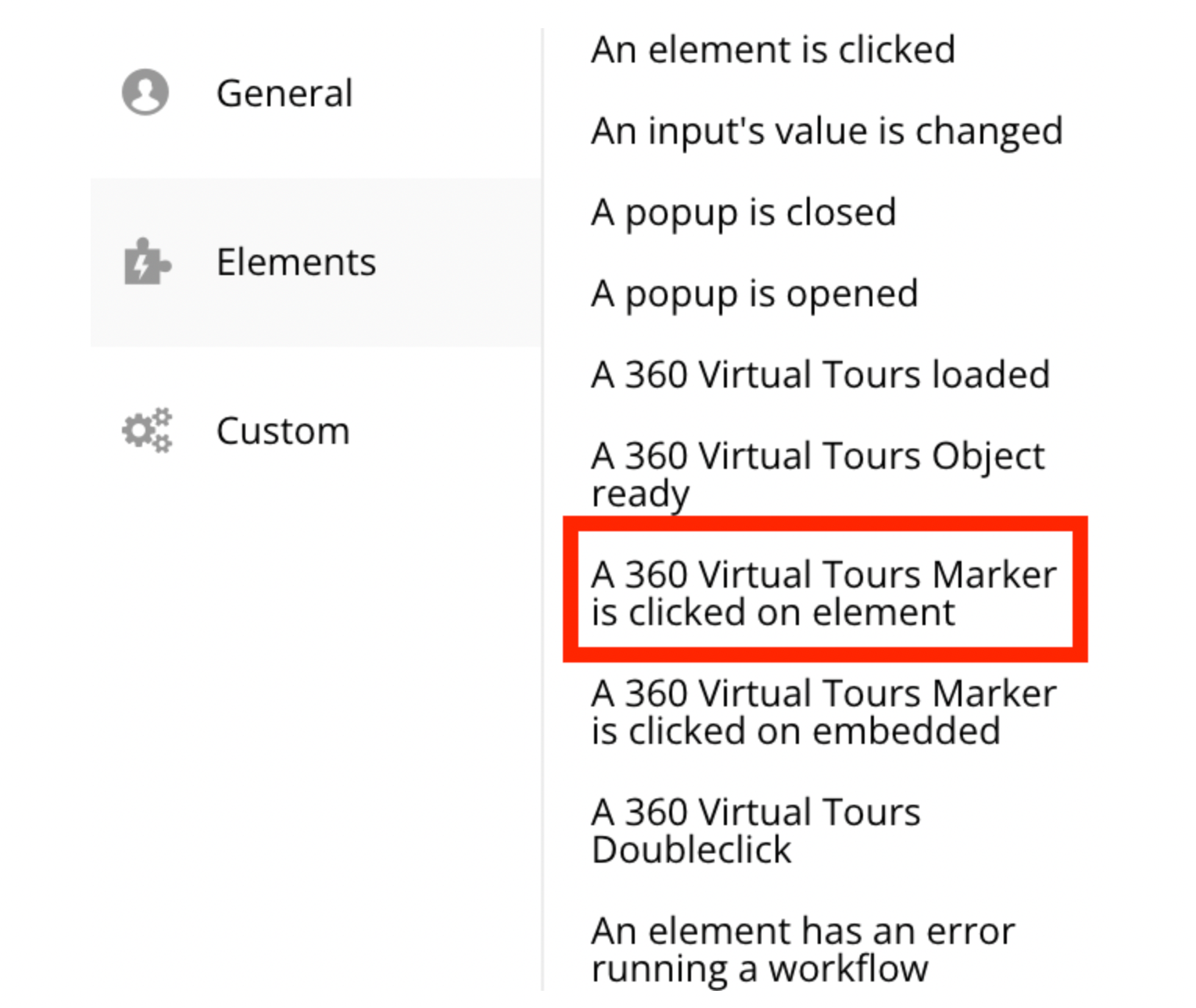
Select the event- A 360 Virtual Tours Marker is clicked

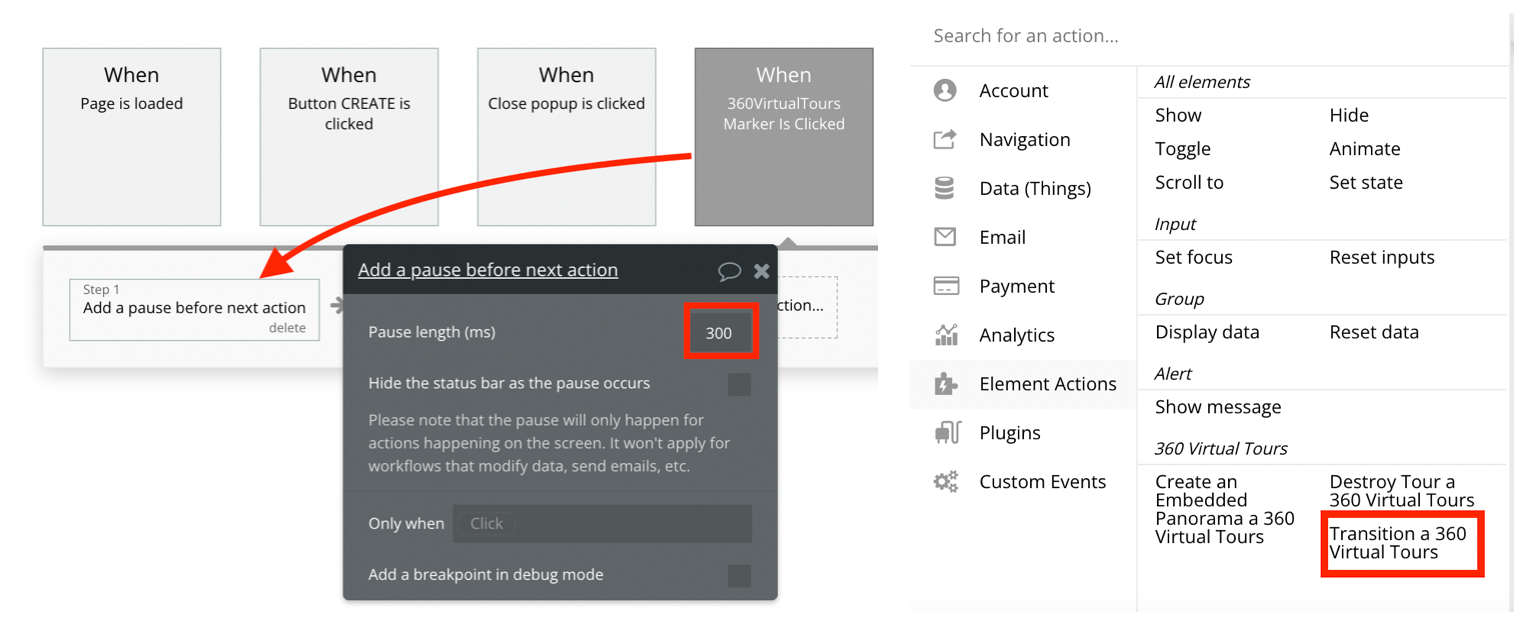
Add a pause before the next action minimum is
300 ms.
The second step is an action 'Transition 360VirtualTours' that allows switching to another Panorama.