Link to plugin page: https://zeroqode.com/plugin/custom-app-refresh-bar-1533644125453x611691715619455000
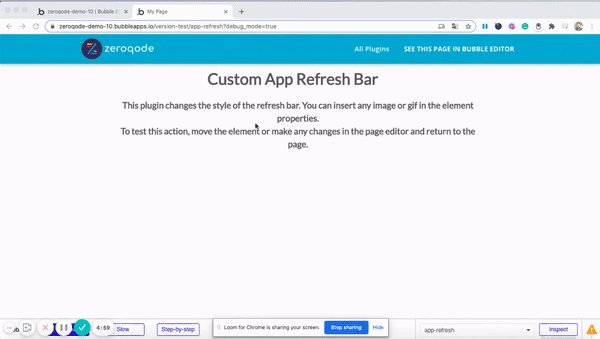
Demo to preview the settings
Introduction
Customize Your Apps Refresh Bar. The free version allows for an image of your specified size, allows for animations, text, logo's to appeal to your Style.
Have a play and see what you can come up with. Drop the element on your pages, choose an image and size in px and you're set, stylize the color, size of the bar etc.

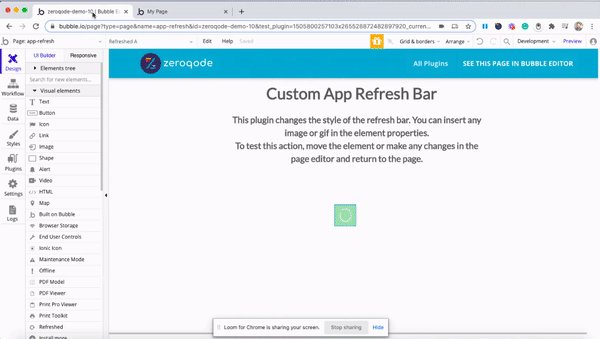
How to setup
- Place the plugin element on the page where you want to style the refresh bar.
- Set the parameters you need.
- Open the page where you posted the element
- Make any changes in the page editor
- Go back to the page

Plugin element proprieties
This plugin has 1 visual element Refreshed which should be used on page.

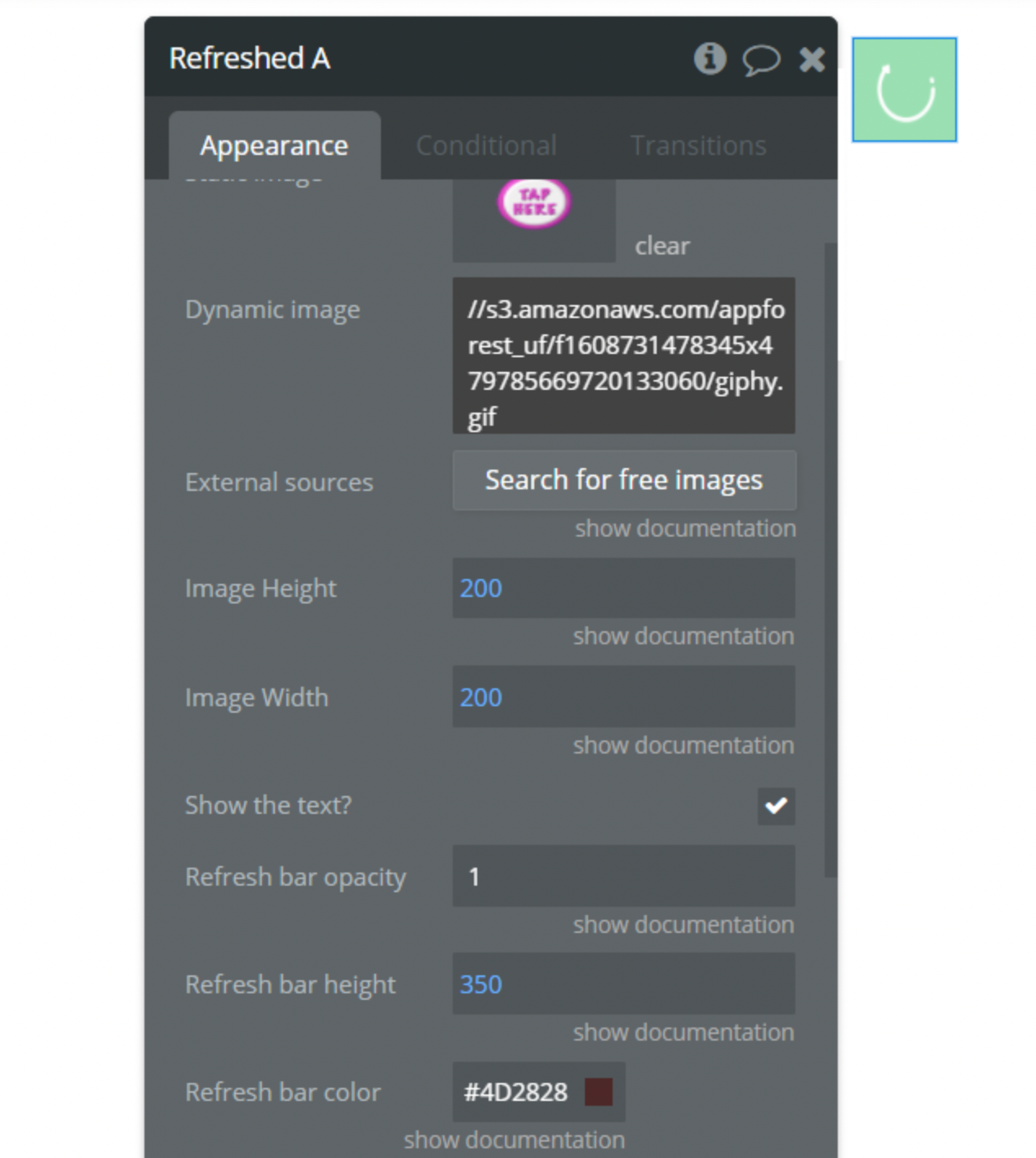
Proprieties fields:
- Image: You can upload any image or gif for display in the refresh bar
- Image Height: Image height in px
- Image Width: Image width in px
- Show the text?: The checkbox to display (or not) text in the refresh bar
- Refresh bar opacity: Specifies the opacity. From 0.0 (fully transparent) to 1.0 (fully opaque)
- Refresh bar height: The refresh bar height will increase by the specified number
- Refresh bar color: The refresh bar will be in the specified color
- Refresh bar text color: The text in the refresh bar will be in the specified color (if any)