Link to the plugin page:
Demo to preview the plugin:
Introduction
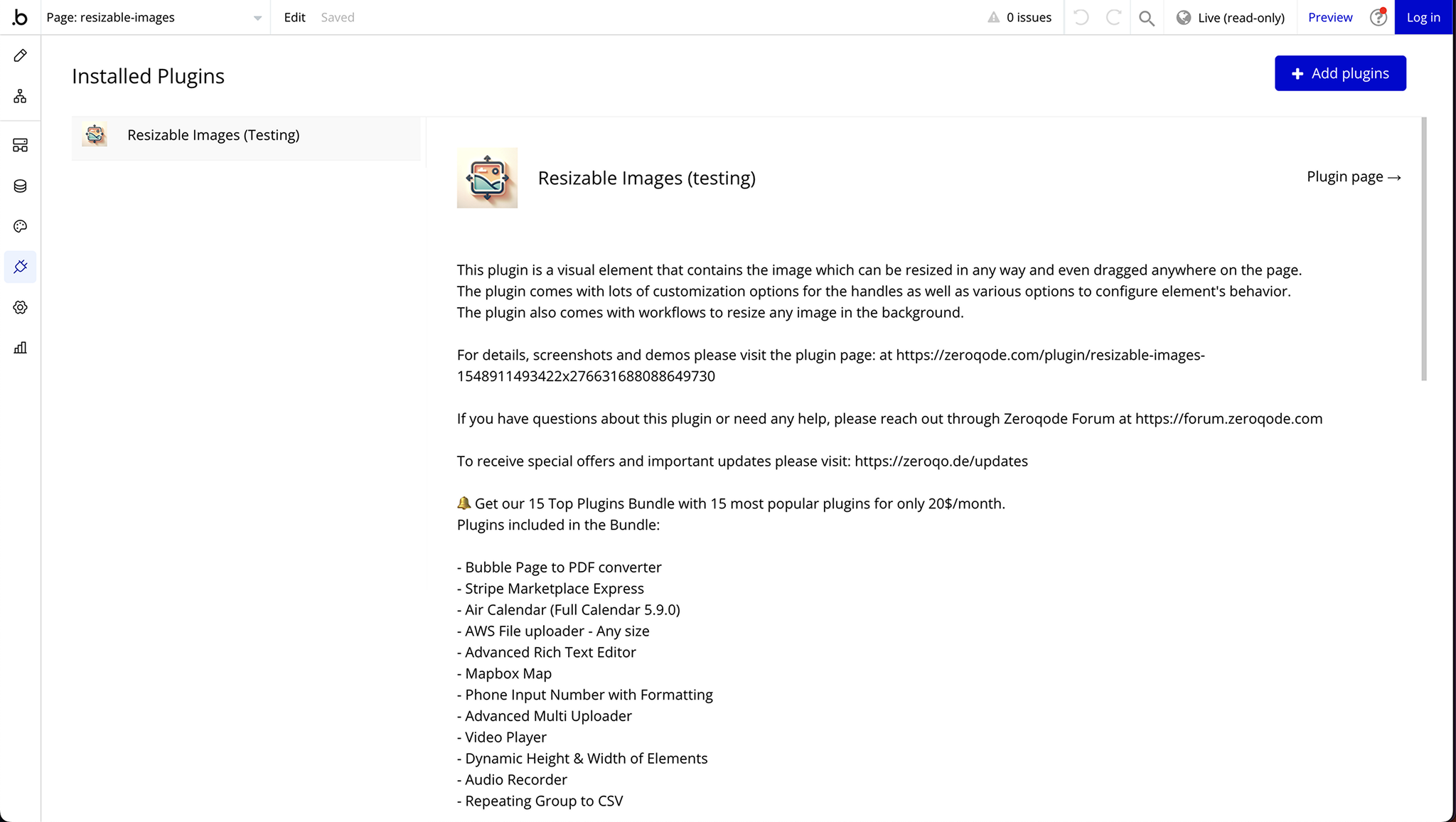
This plugin is a visual element designed to handle images that can be resized in any direction and dragged anywhere on the page. It offers a wide range of customization options for resizing handles and several settings to control the element’s behavior.
Additionally, the plugin supports workflows that allow you to resize images in the background, enhancing performance and flexibility.
Key Features
Prerequisites
Before using this plugin, ensure you have:
- A Bubble.io account with access to the app editor.
- Basic knowledge of Bubble’s workflows and custom states.
- A page with groups to contain the plugin element and its settings.

How to setup
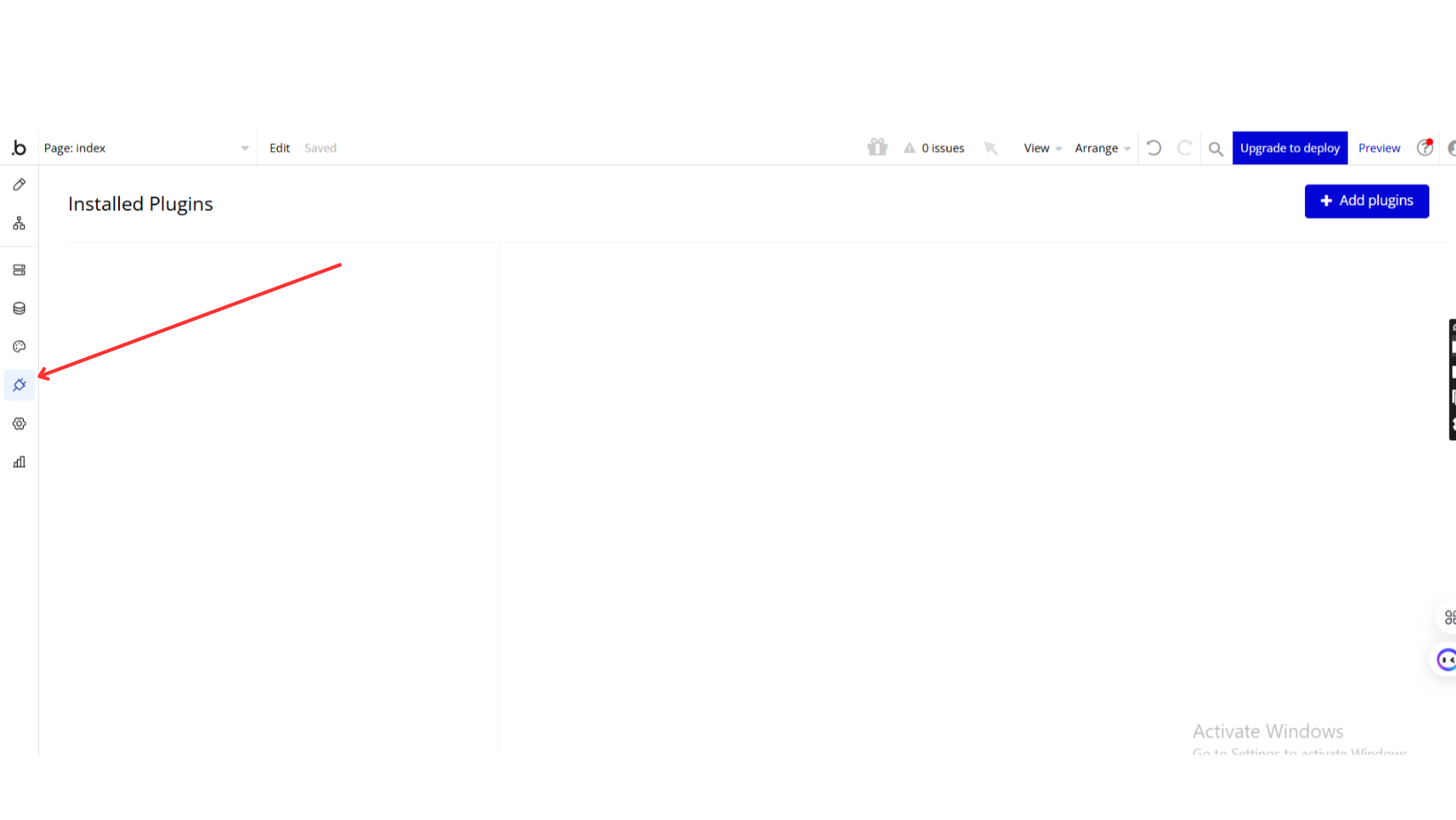
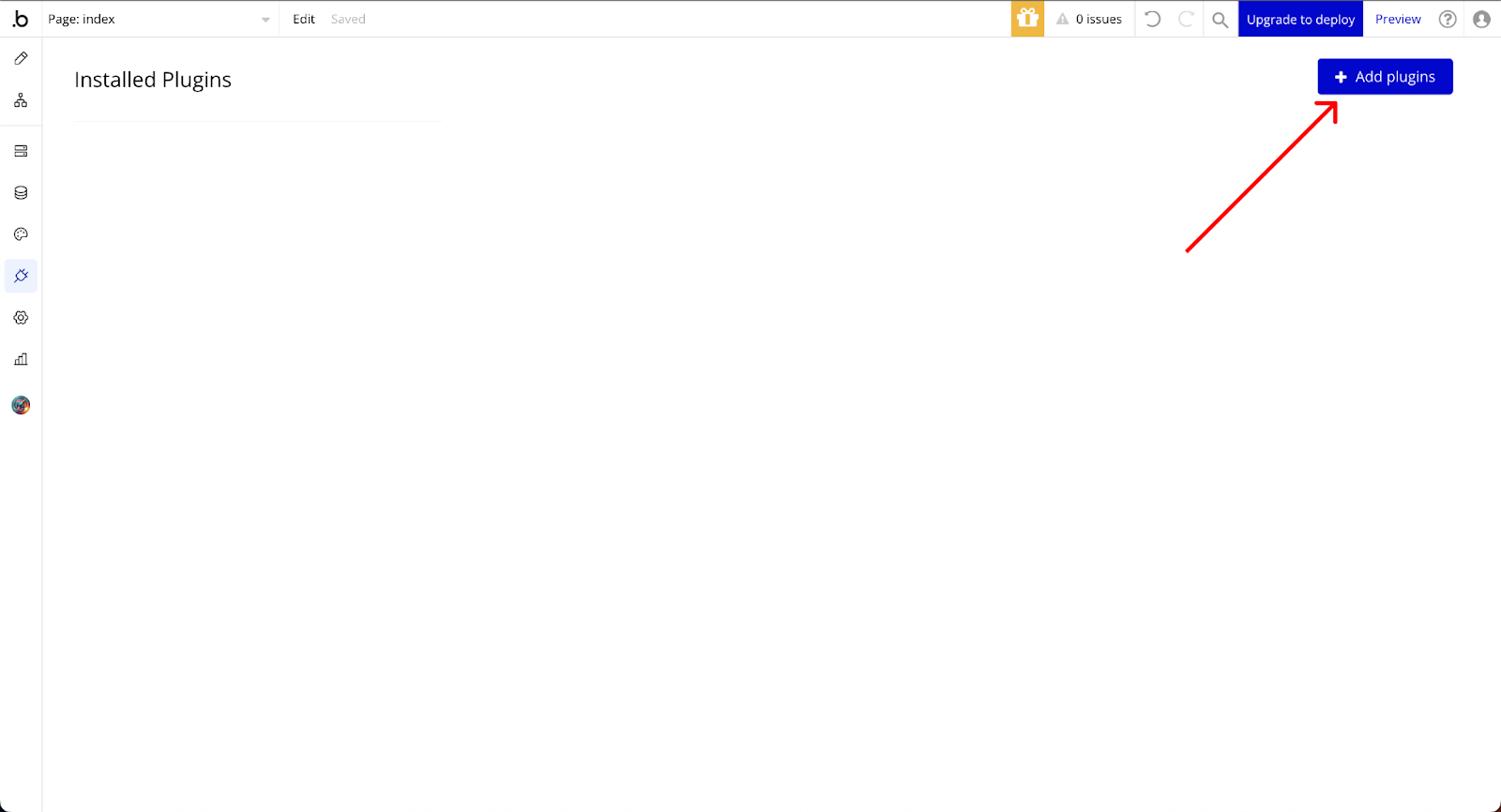
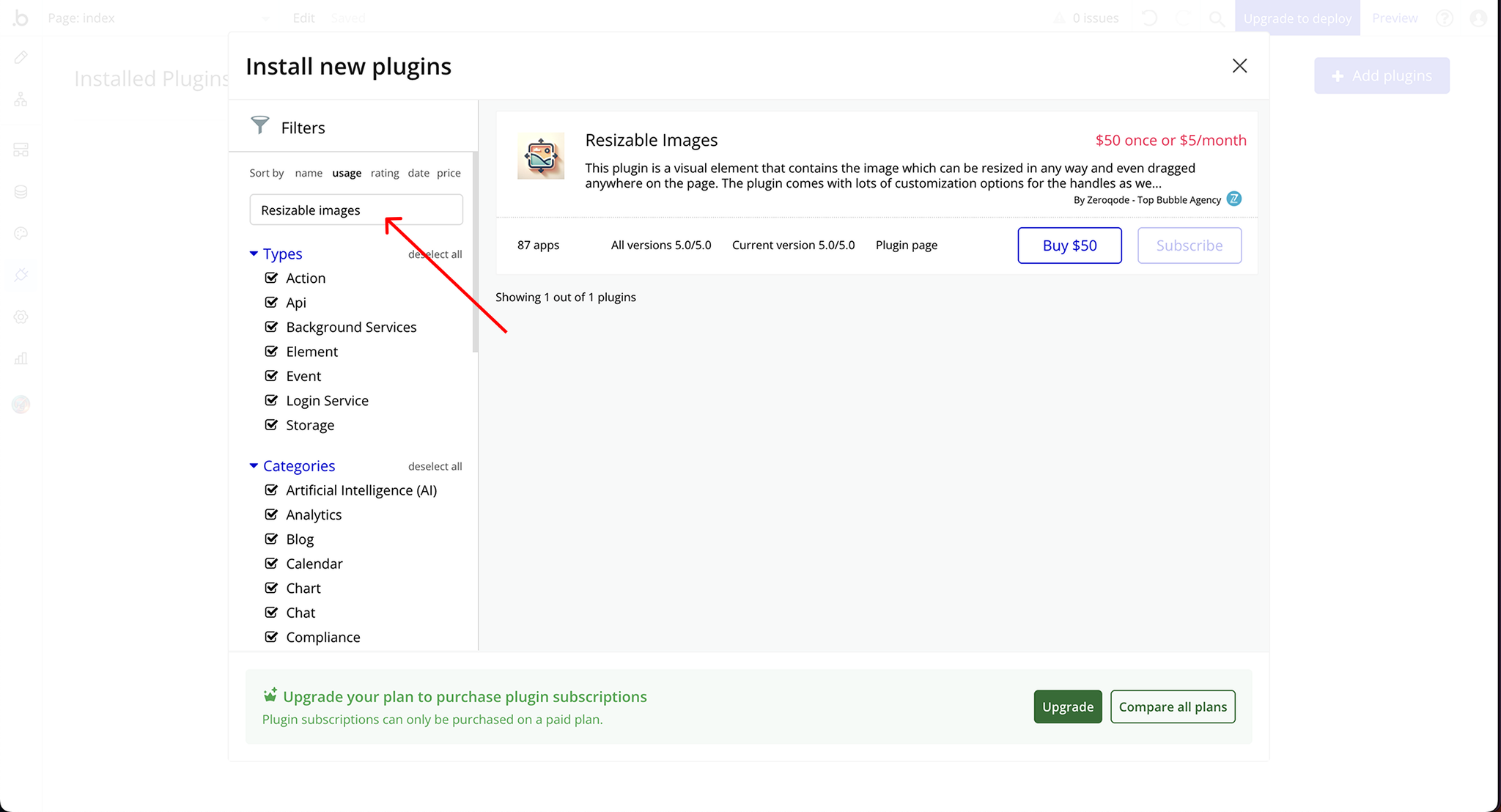
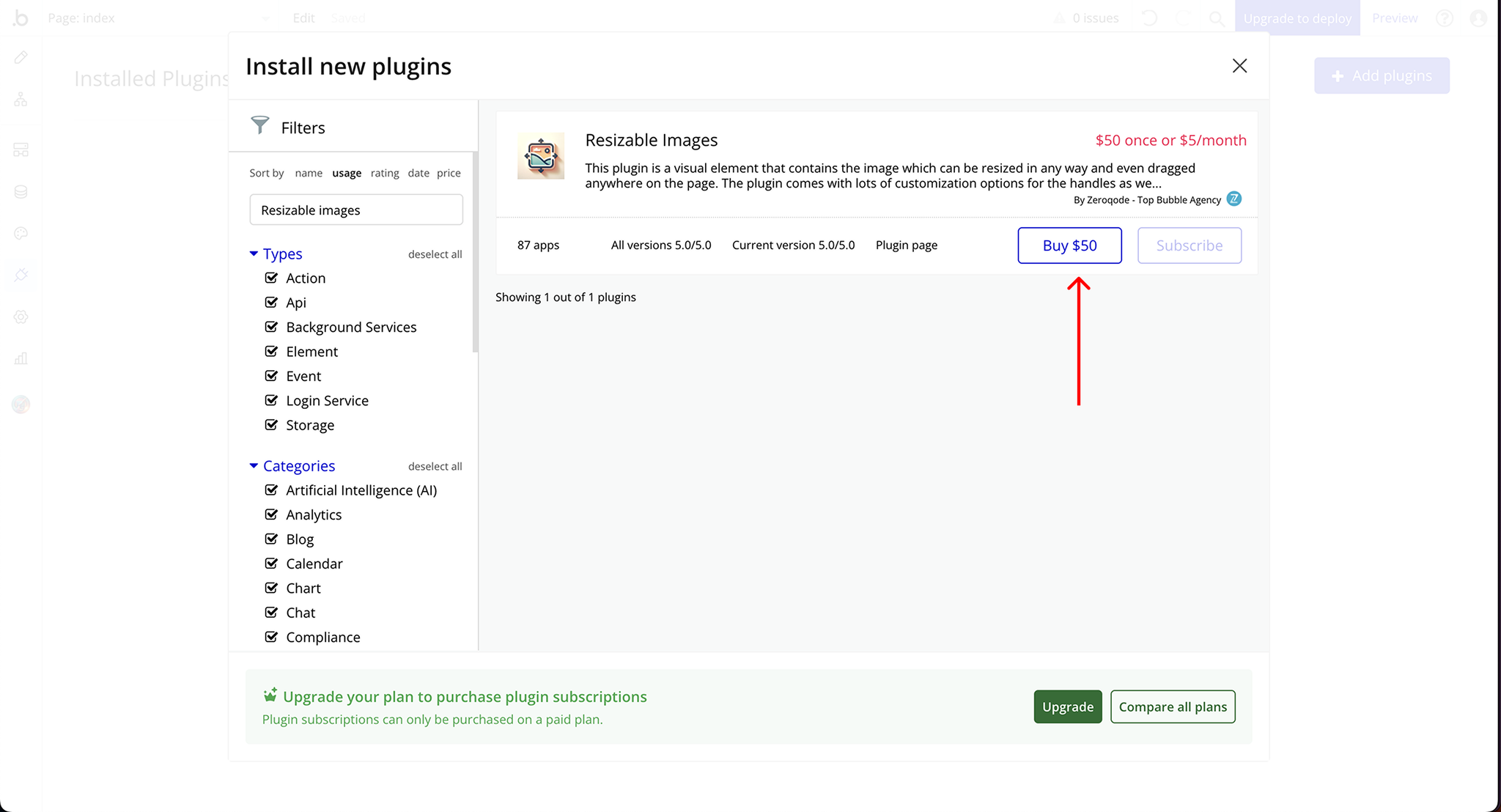
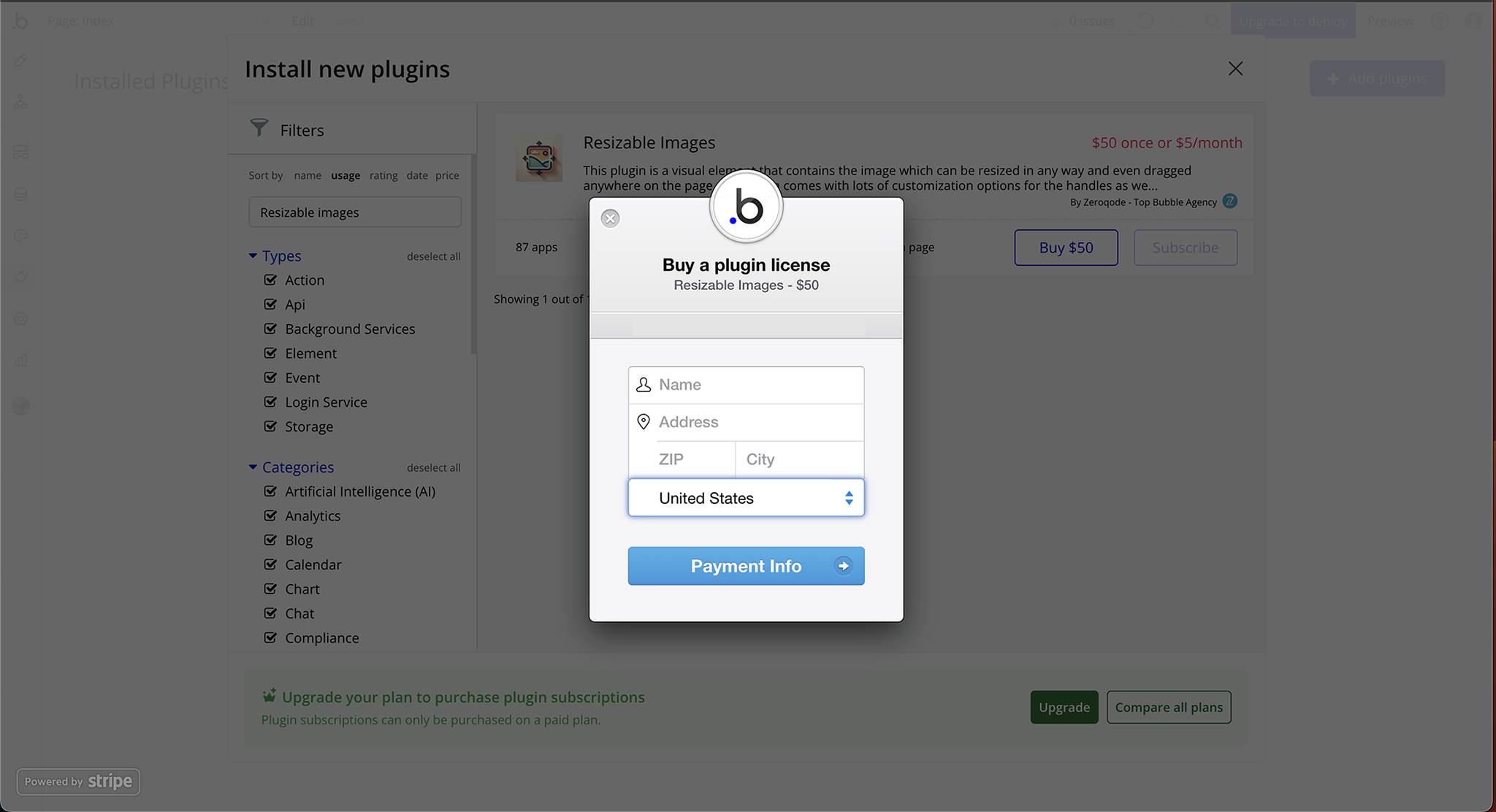
Step 1: Install the Plugin
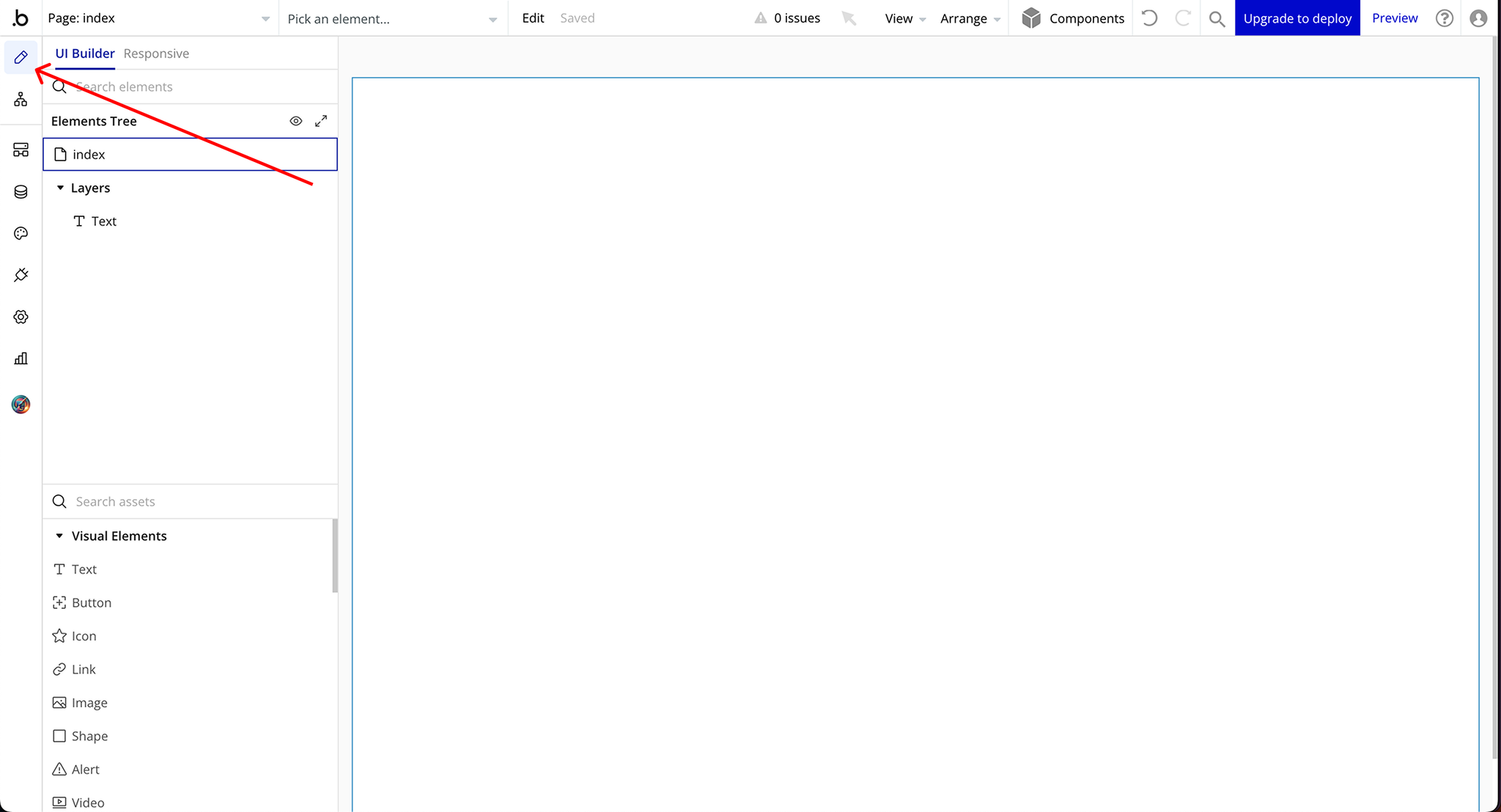
Step 2: Add the Plugin Element to Your Page
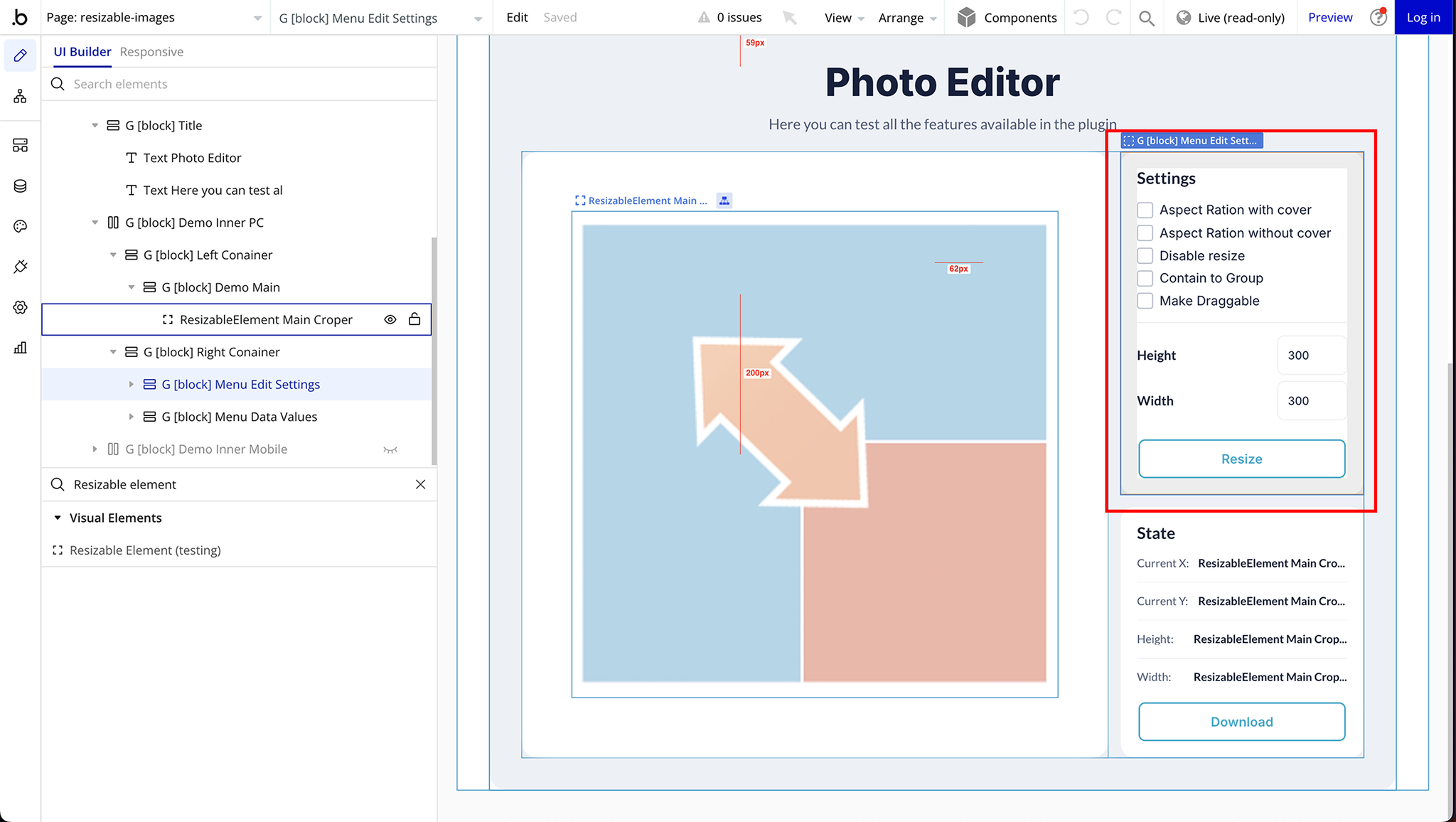
Step 3: Settings Gro Configuration
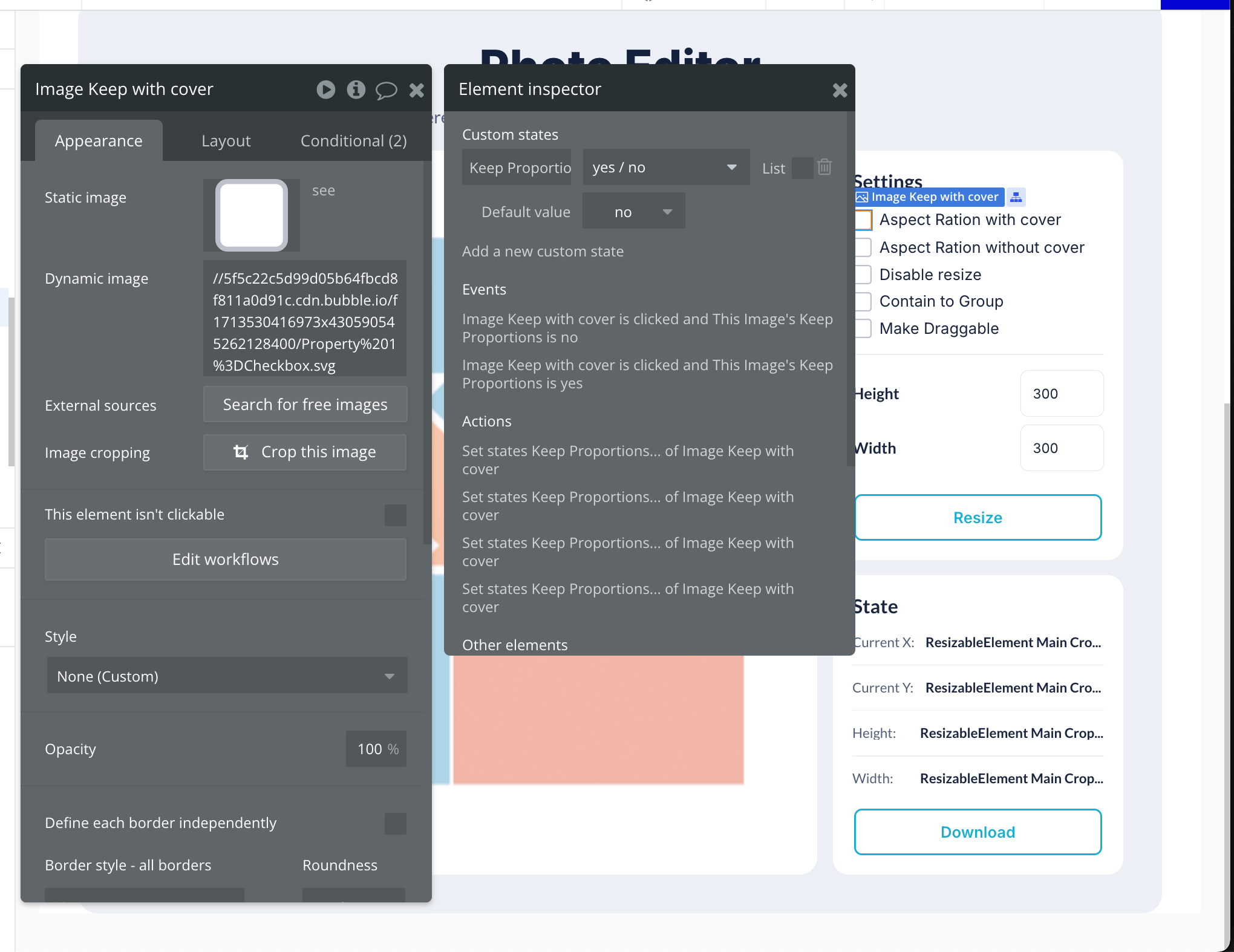
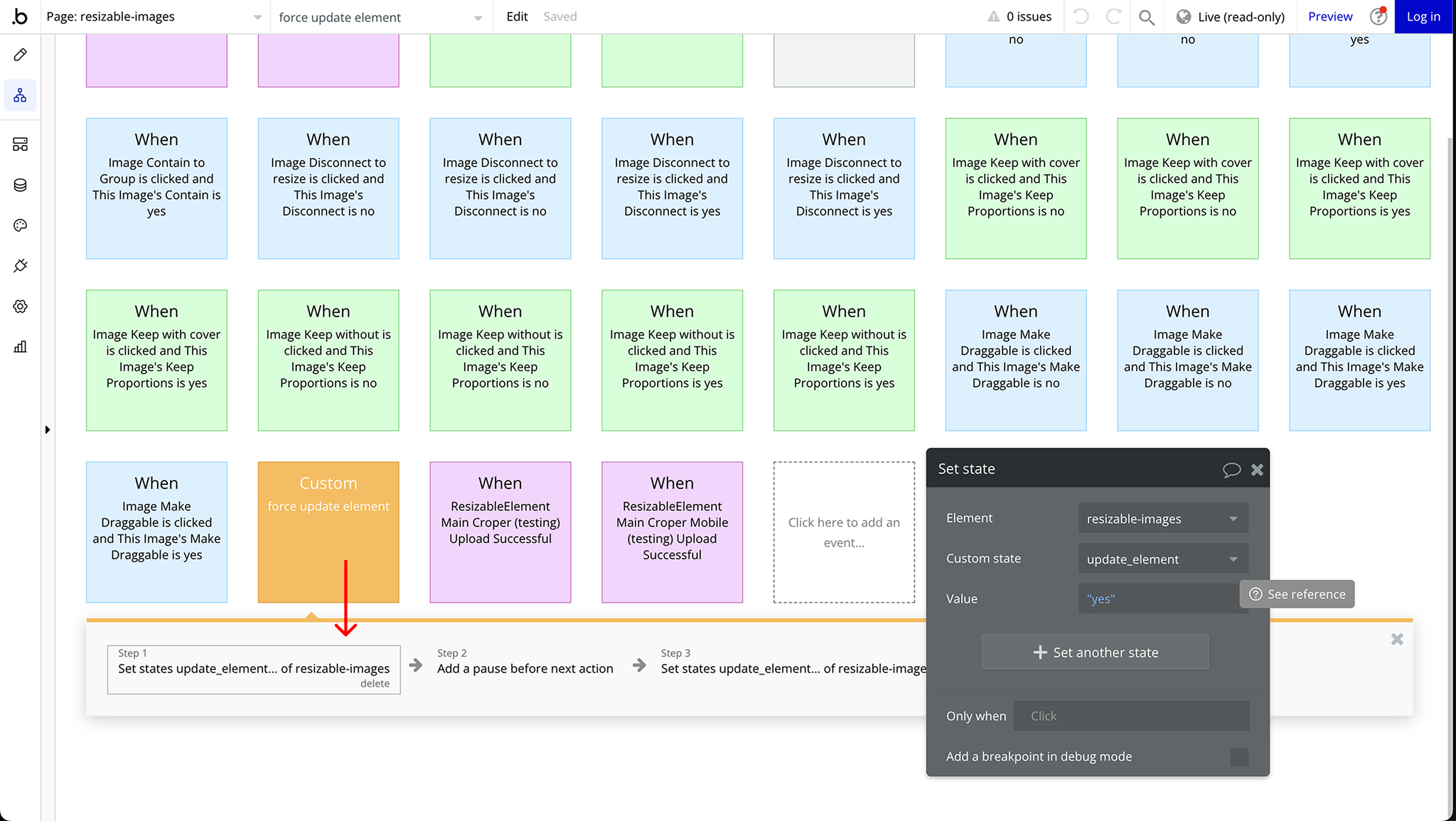
Step 4: Custom State Setup
Step 5: Setup Workflows
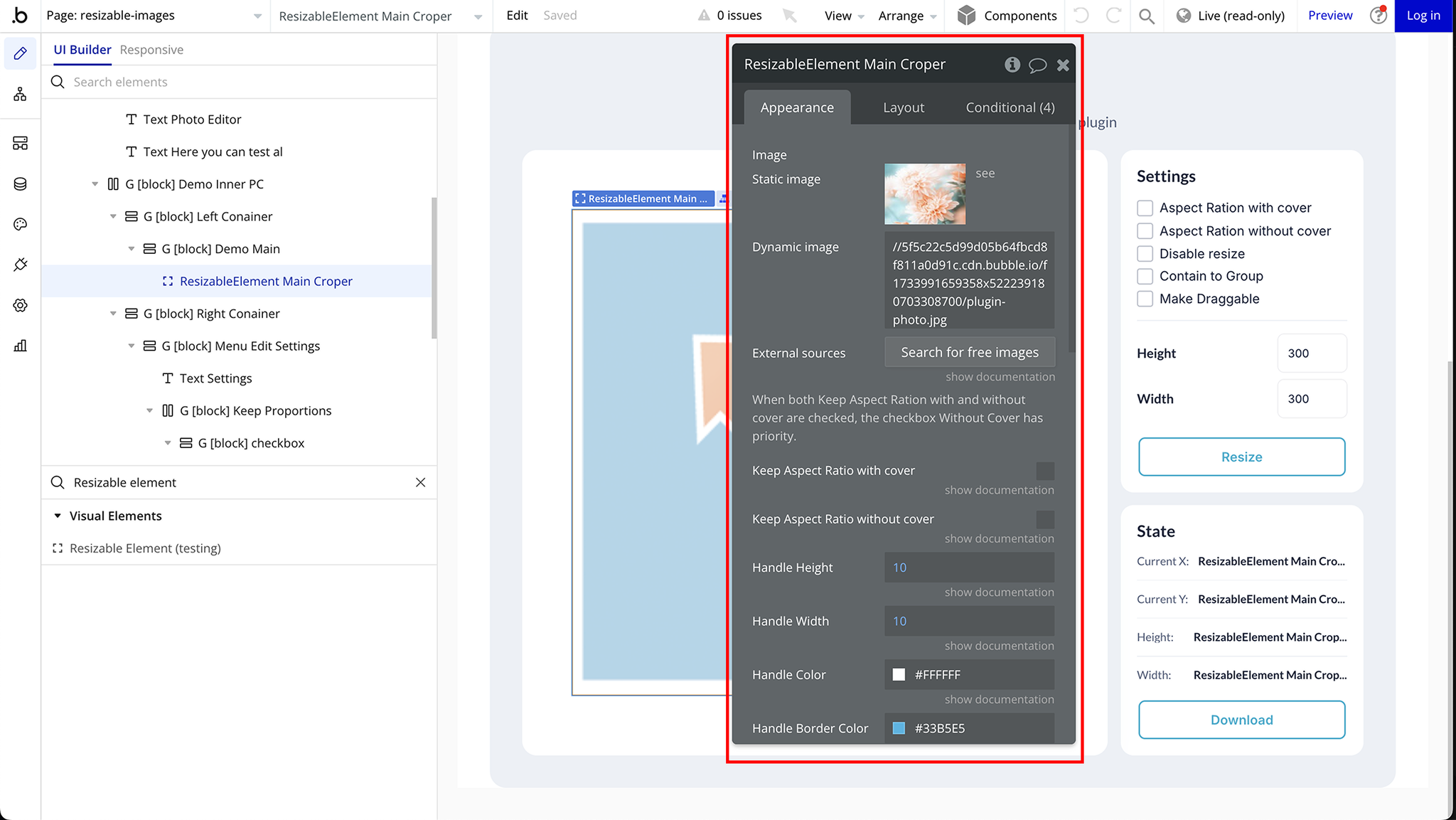
Plugin Element Properties
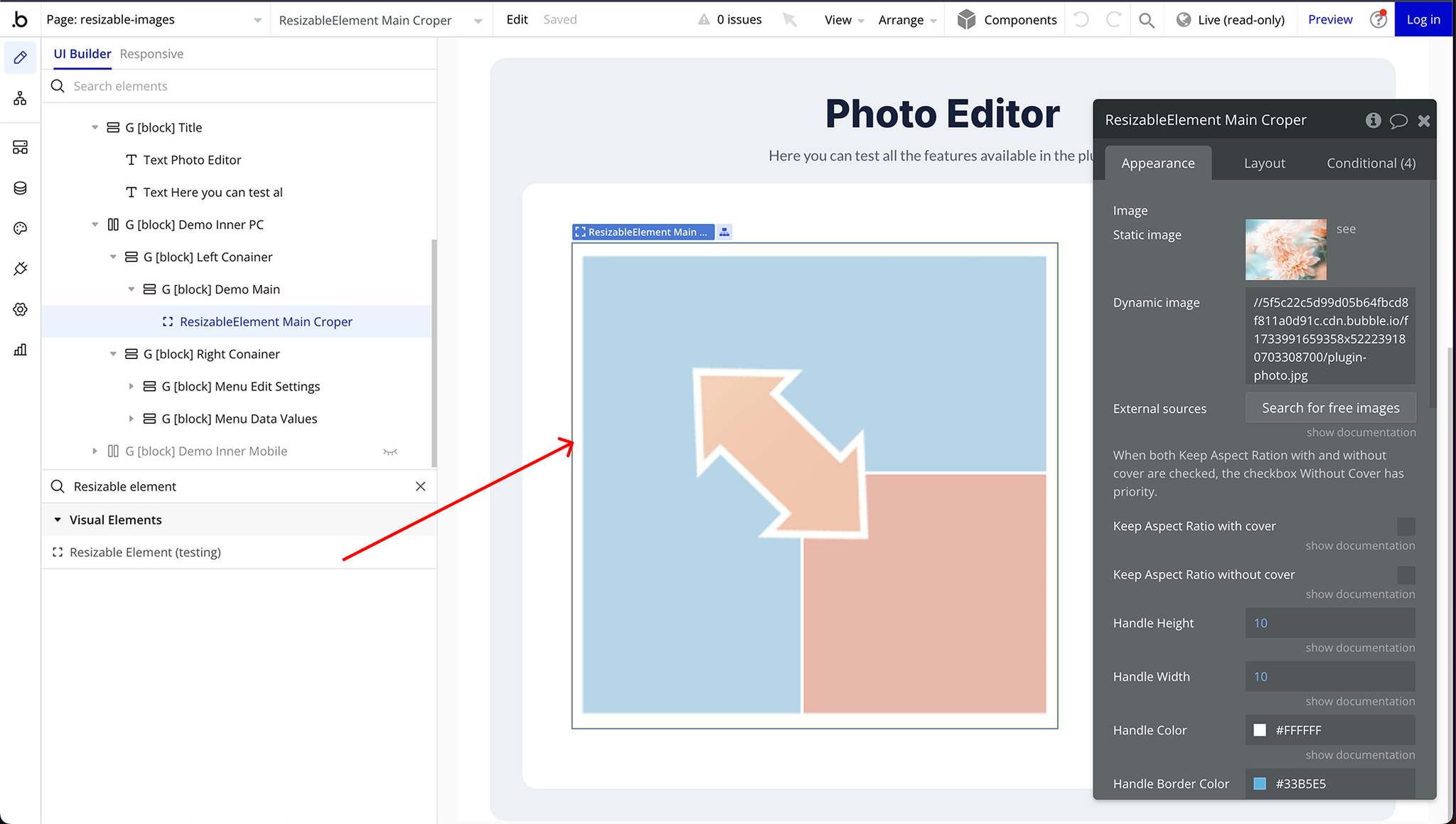
Resizable Element
The Resizable Element provides various customization options to control image behavior, including aspect ratio, resizing handles, and constraints.

Fields:
Title | Description | Type |
Image | The image to be displayed and resized. | Image |
When both Keep Aspect Ration with and without cover are checked, the checkbox Without Cover has priority. | ||
Keep Aspect Ratio (With Cover) | Maintains the aspect ratio while ensuring the image fills the entire resizing space. If both aspect ratio options are enabled, this setting is ignored in favor of "Without Cover.” | Checkbox (yes/no) |
Keep Aspect Ratio (Without Cover) | Maintains the aspect ratio without forcing the image to fill the resizing space. This setting takes priority if both options are enabled. | Checkbox (yes/no) |
Handle Height | Defines the height of the resize handles. | Number |
Handle Width | Defines the width of the resize handles. | Number |
Handle Color | Specifies the color of the resize handles. | Color |
Handle Border Color | Sets the border color for the resize handles. | Color |
Handle Border Width | Defines the border width of the resize handles. | Number |
Handle Border Radius | Sets the border radius of the resize handles for rounded edges. | Number |
Disabled? | Disables the ability to resize the image. | Checkbox (yes/no) |
Contain To | Restricts the movement of the element within a specific boundary. Options: Element, Parent, Page. | Dropdown |
File Extension | Defines the output image format. Options: PNG, JPG, BMP, GIF, TIFF. | Dropdown |
Max Height | Sets the maximum allowed height for the resized image. | Number |
Max Width | Sets the maximum allowed width for the resized image. | Number |
Min Height | Defines the minimum height allowed for the resized image. | Number |
Min Width | Defines the minimum width allowed for the resized image. | Number |
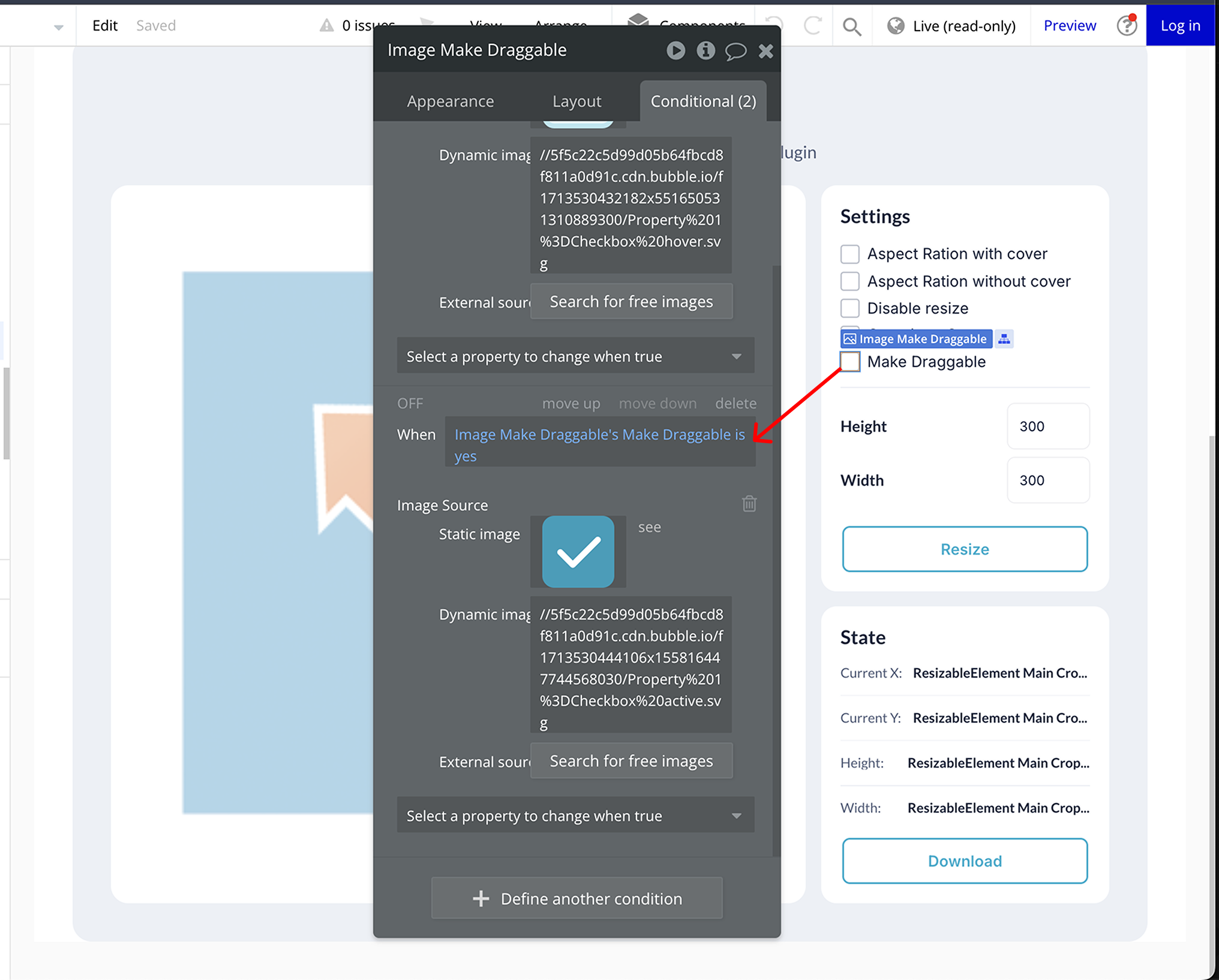
Enable Dragging? | Allows the image to be moved freely across the page. | Checkbox (yes/no) |
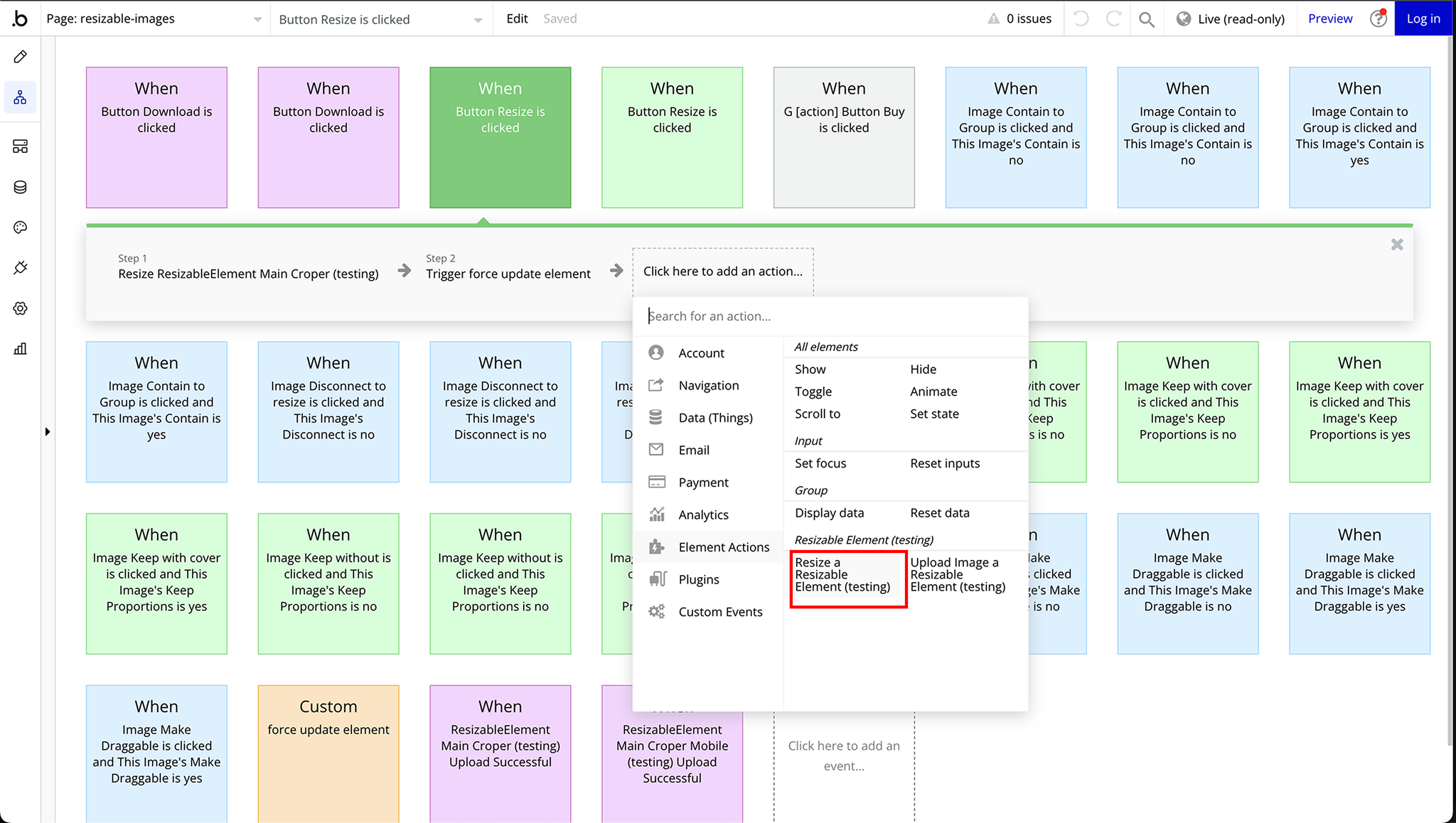
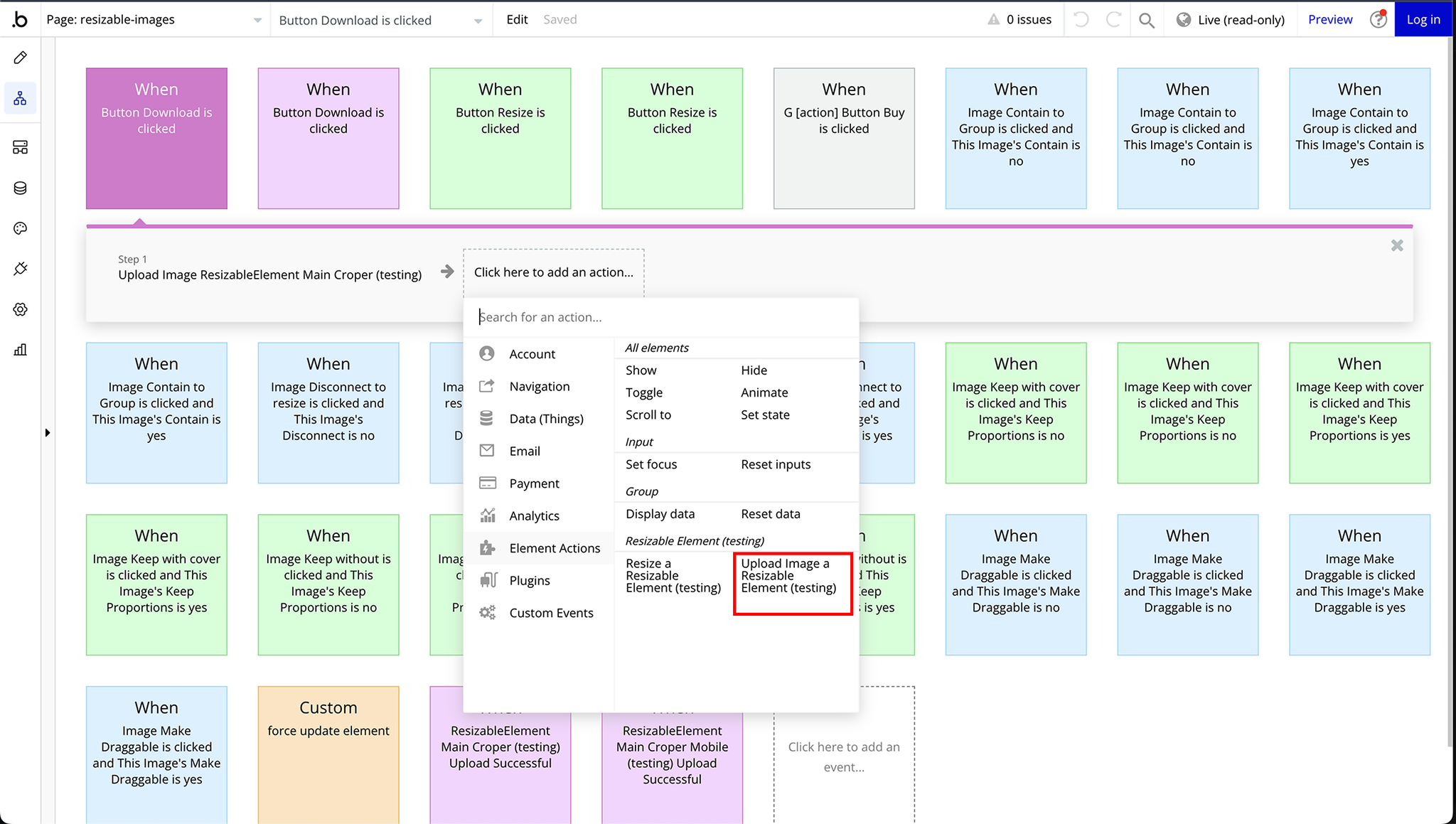
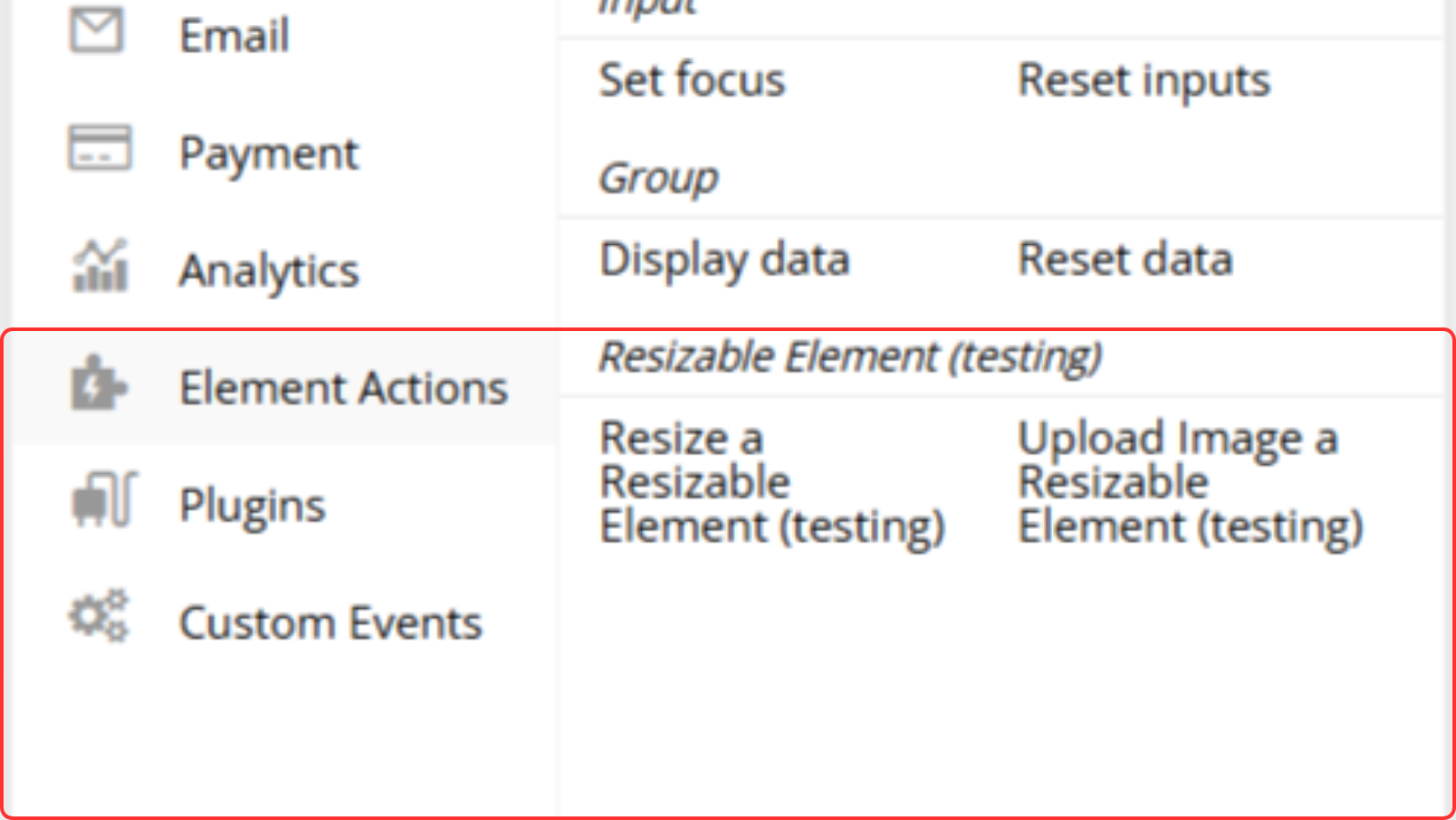
Element Actions

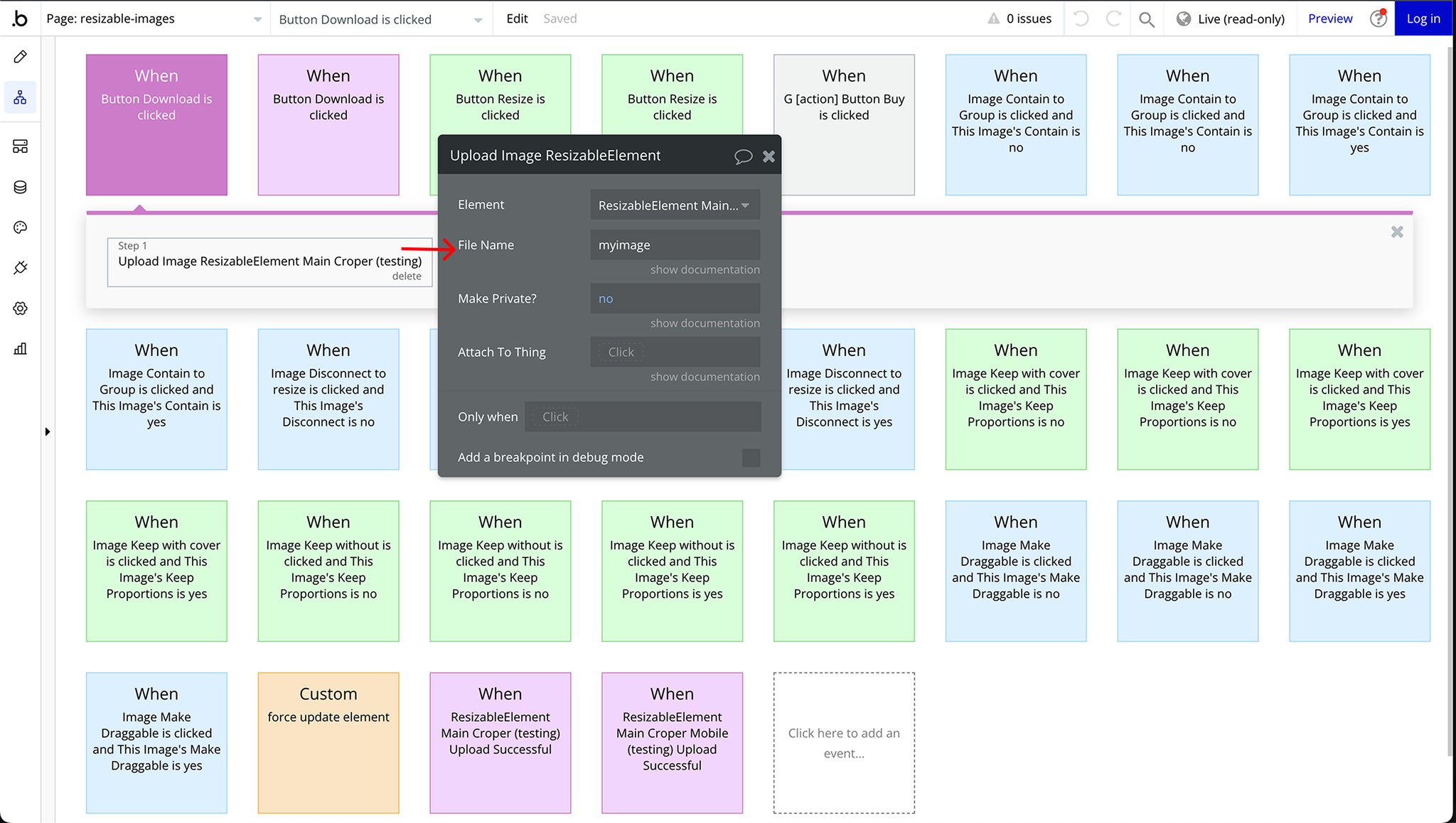
- Upload Image
This action allows users to upload an image with optional privacy settings and attachments.
Title | Description | Type |
File Name | The name of the uploaded file. | Text |
Make Private | If enabled, the uploaded file will be private and accessible only to authorized users. | Checkbox (yes/no) |
Attach To Thing | Optionally attach the uploaded image to a database entry (Thing). | Any Thing (optional) |
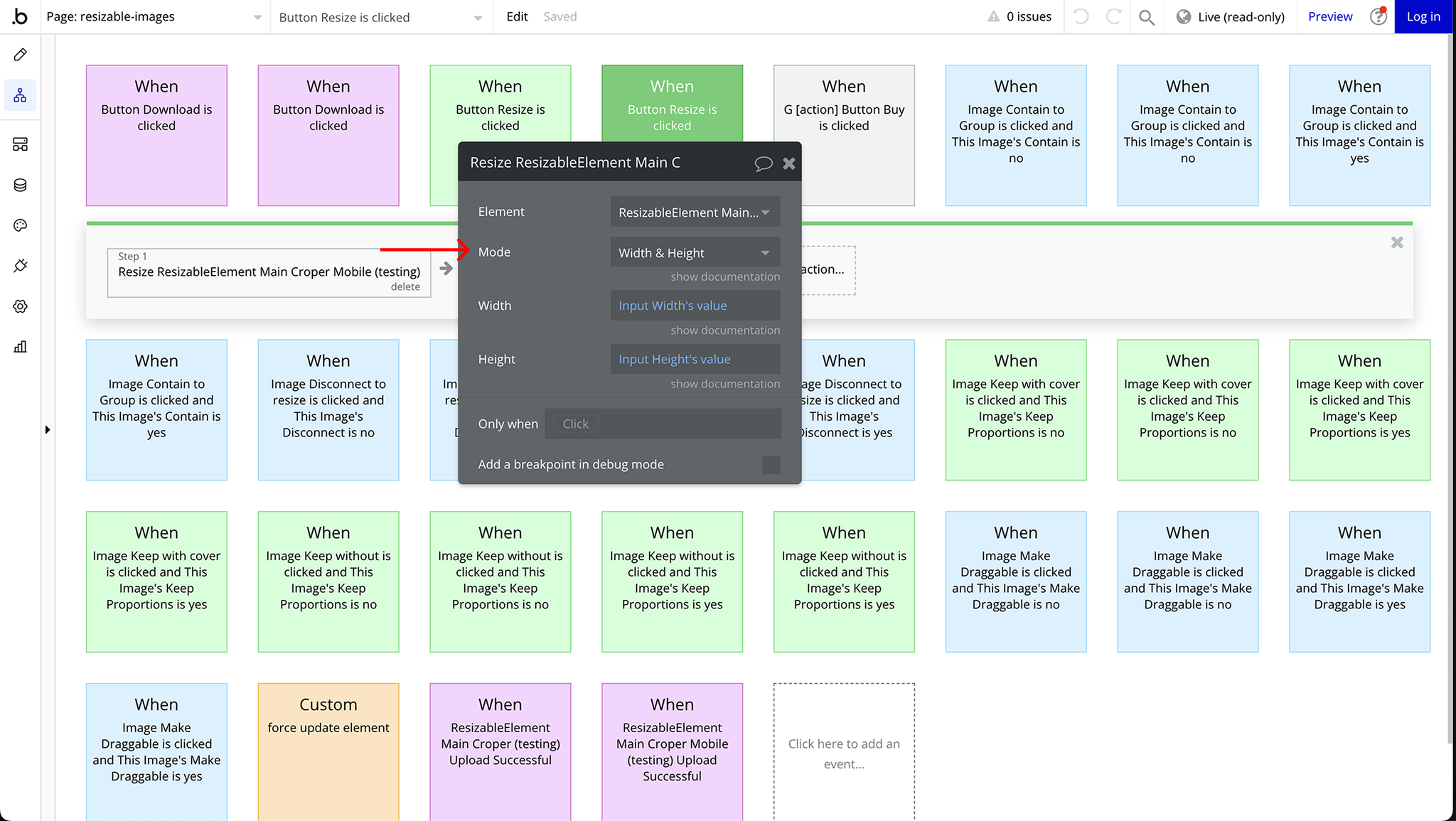
- Resize
This action resizes an image based on the selected mode and dimensions.
Title | Description | Type |
Mode | Determines how the image is resized. Options: Width, Height, Width & Height. | Dropdown |
Width | The new width of the image (if applicable). | Number |
Height | The new height of the image (if applicable). | Number |

Exposed states
Title | Description | Type |
Height | The current height of the image. | Number |
Width | The current width of the image. | Number |
New Image URL | The URL of the resized image. | Text |
Current_x | The element's horizontal position on the page. | Number |
Current_y | The element's vertical position on the page. | Number |
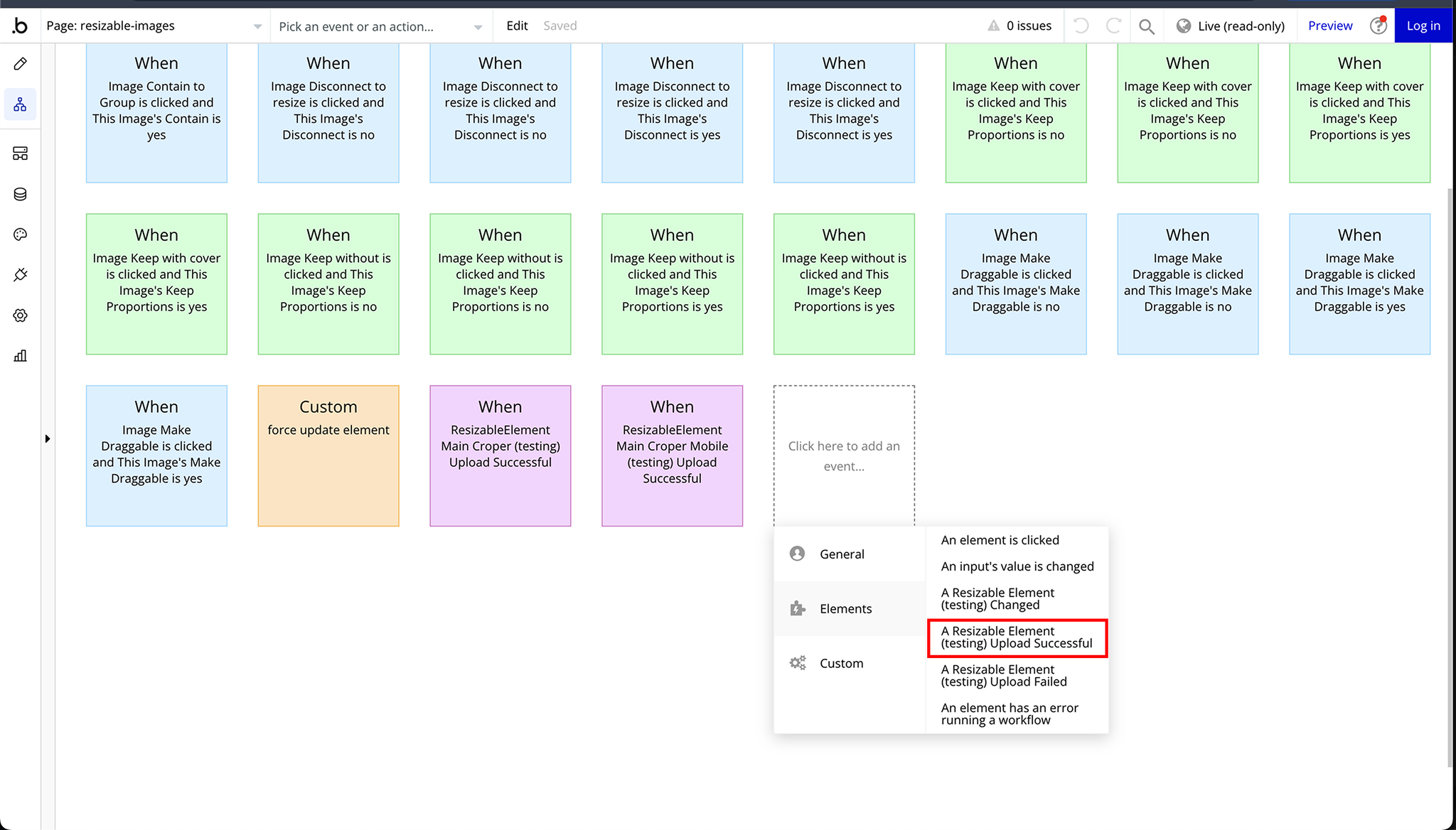
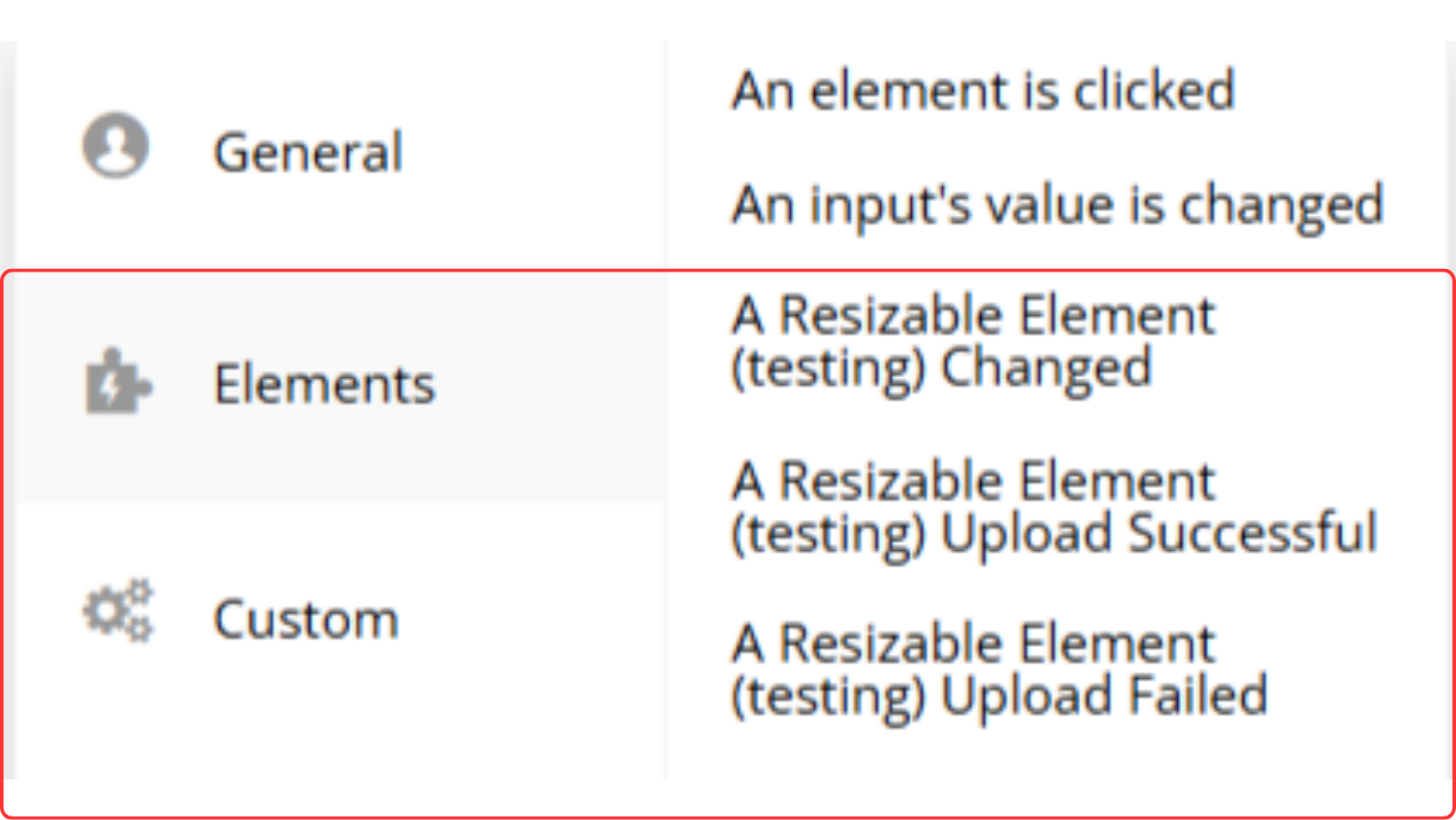
Element Events

Title | Description |
Changed | Fires when the image size changes. |
Upload Successful | Fires when an image is uploaded successfully. |
Upload Failed | Fires when an image upload fails. |