Demo to preview the plugin:
Introduction
A powerful and flexible editor for generating dynamic content tailored to your needs. With the Dynamic Content Editor, you can seamlessly create, manage, and customize designs, and variable-driven content within your application.
Generate dynamic content based on database fields and variable mapping.
Access saved designs and generated content effortlessly.
Prerequisites

How to setup
- Install the plugin
- Create a Unlayer Account
- Create a Unlayer Project

- Set the plugin element
“Dynamic Editor”on the page.
- Initialize the editor element with action
“Initialize Editor”(you can do that on the page load bubble event, to be visible on the page from the start)
- From the Unalyer Account → Your project → Settings Tab - get the “Project ID” you will need it for further use of the plugin.

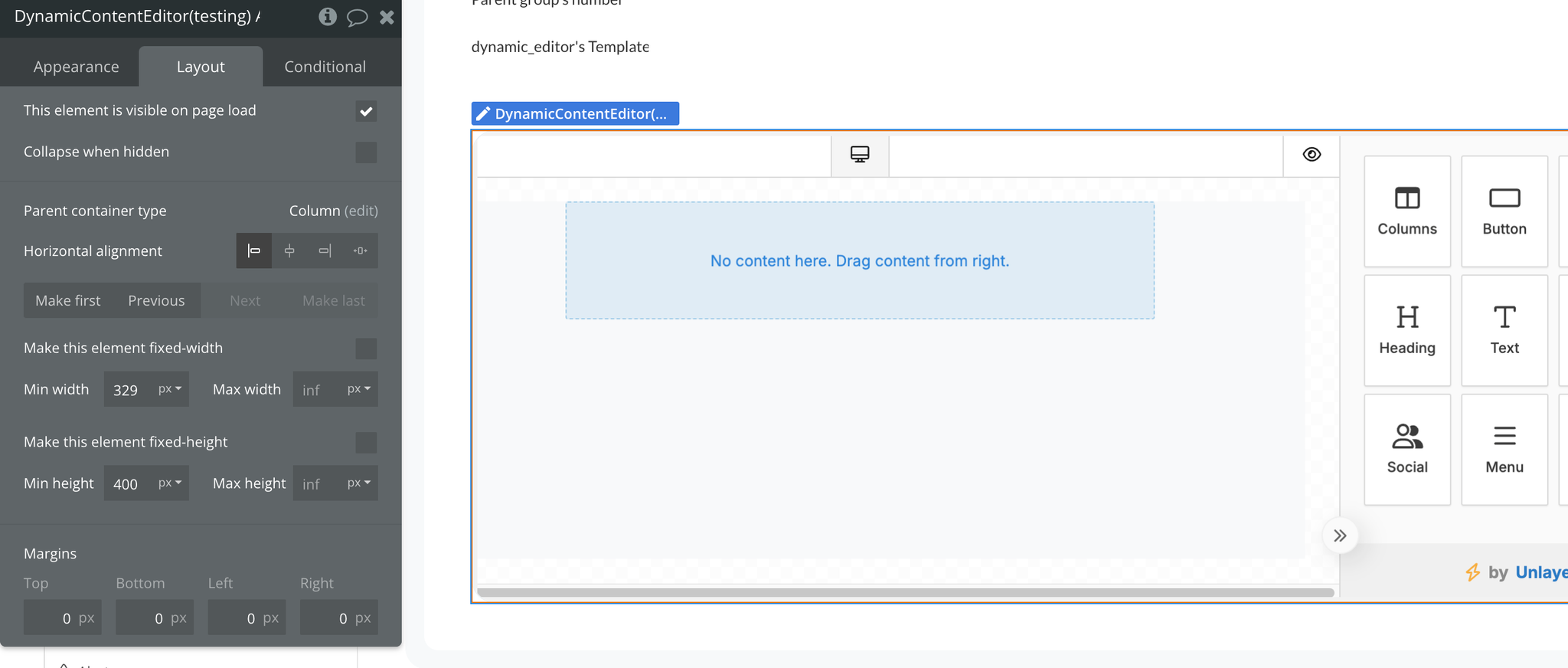
Plugin Element “Dynamic Editor”

Recommended Size
For the best experience, ensure the container is at least 1024px wide and 700px high. The editor will expand to fill the entire container.
The Editor Element supports customizable borders and shadow styles.
Element Actions
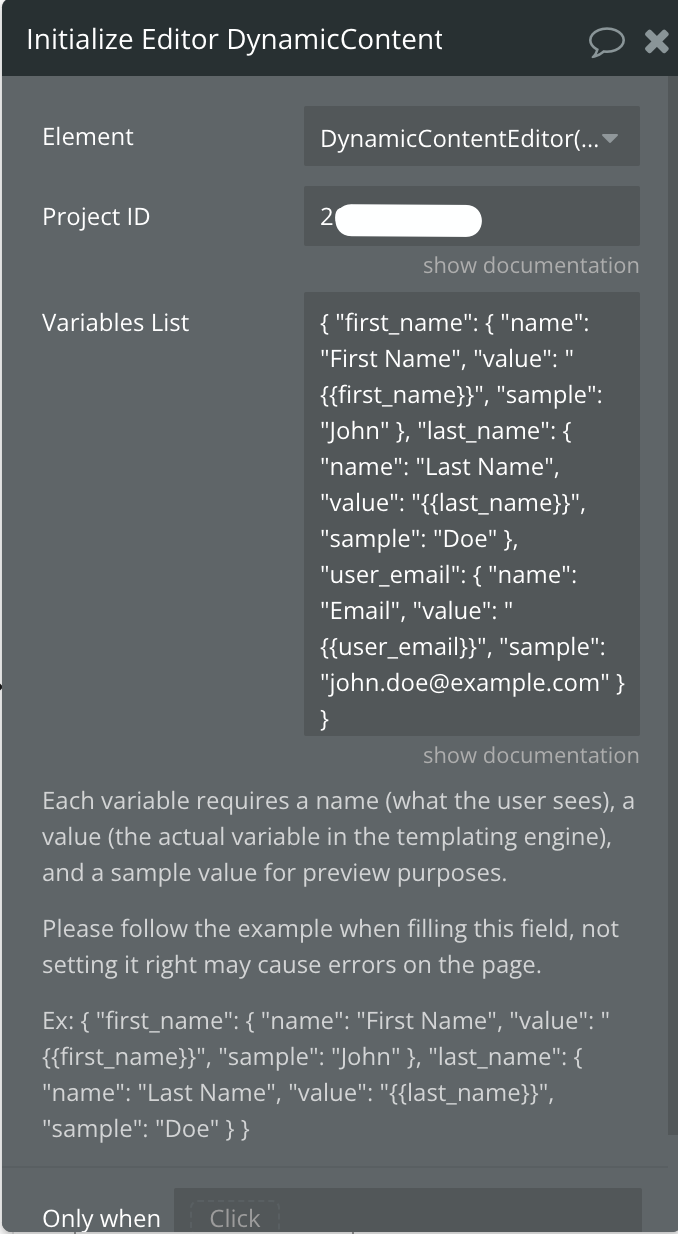
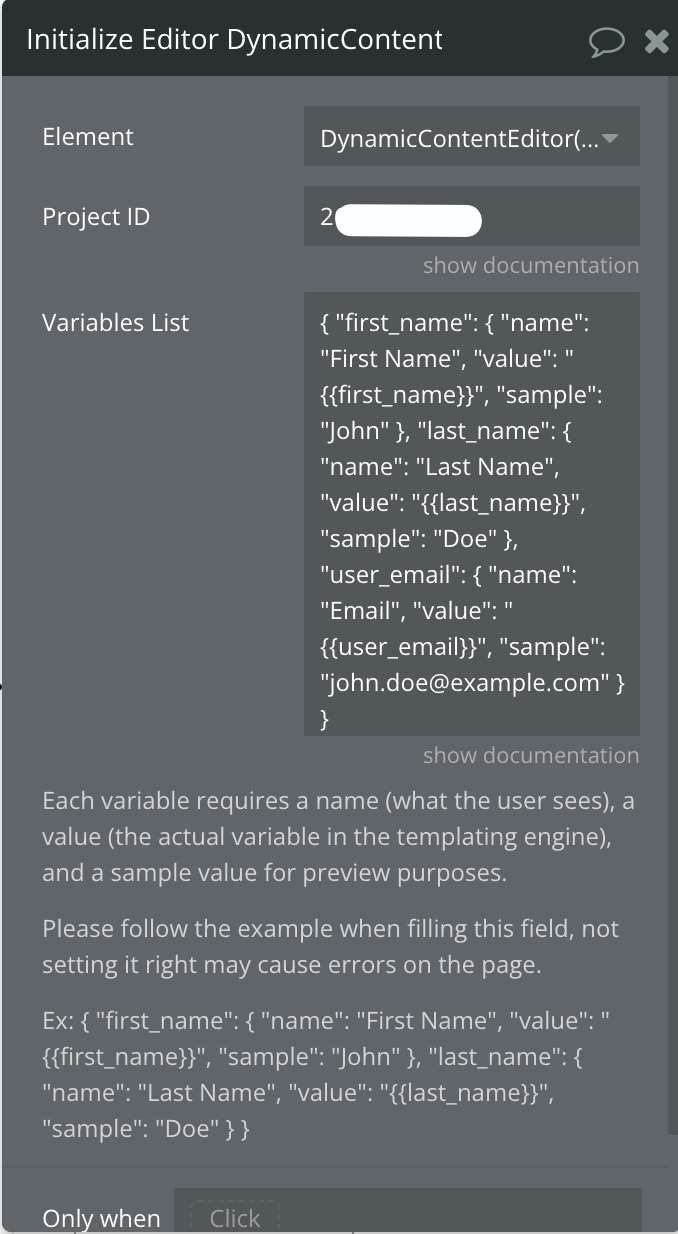
Initialize Editor
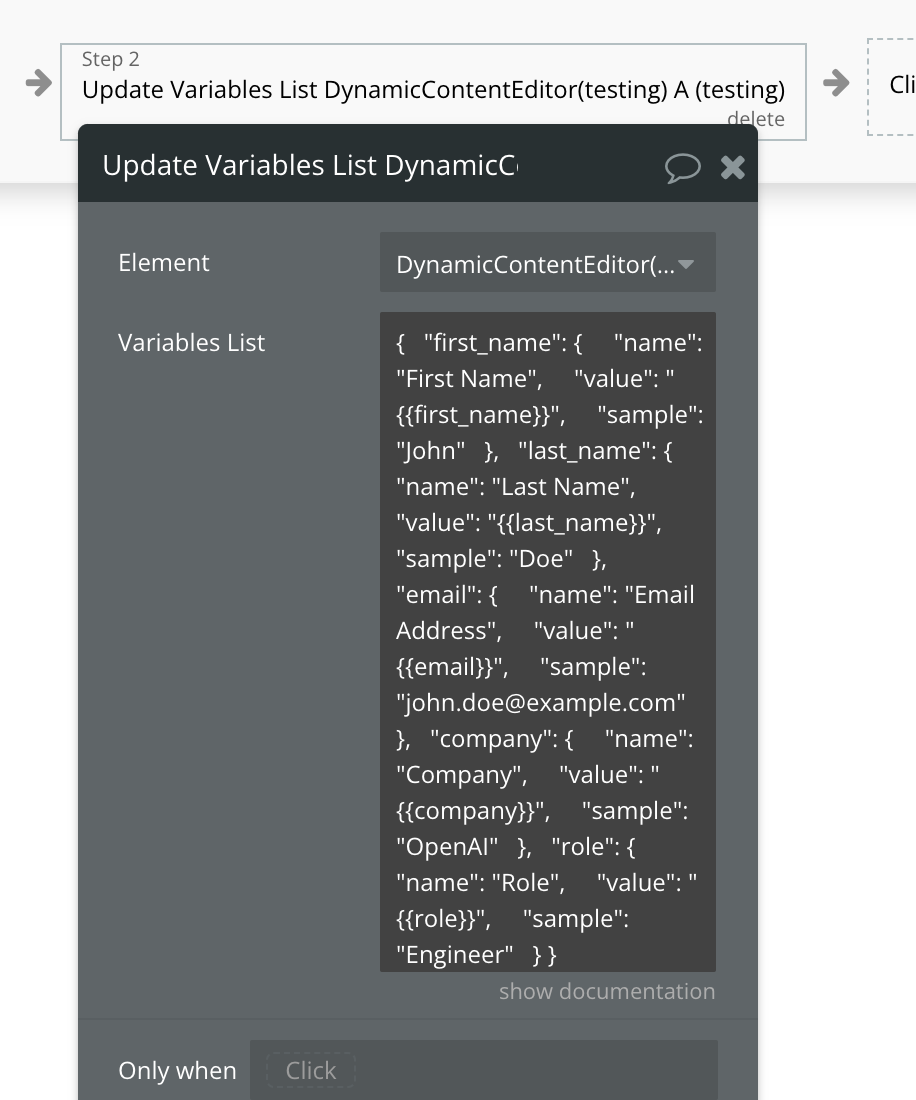
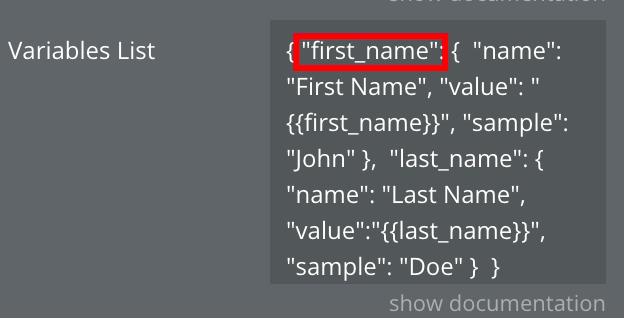
Update Variables List
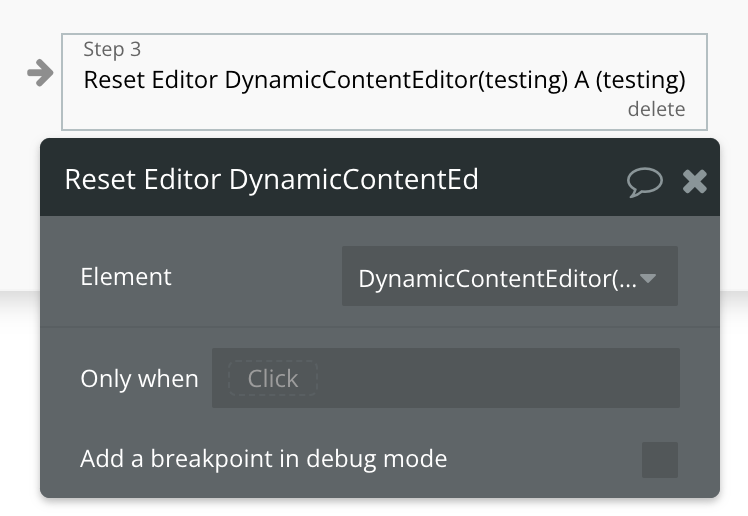
Reset Editor
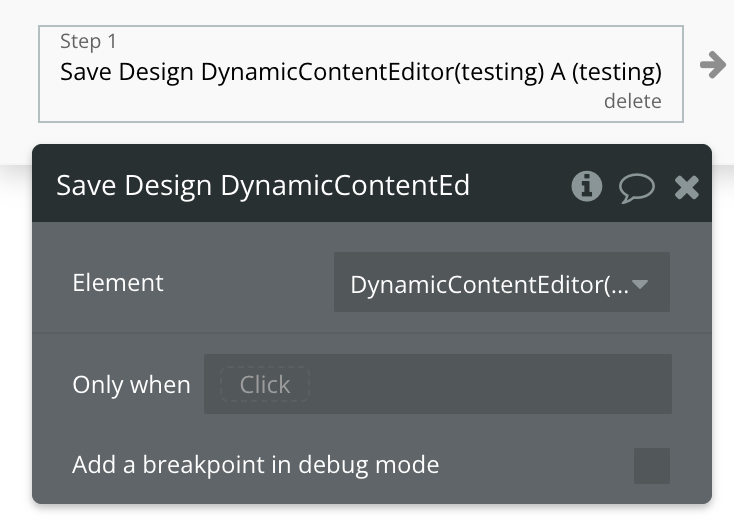
Save Design
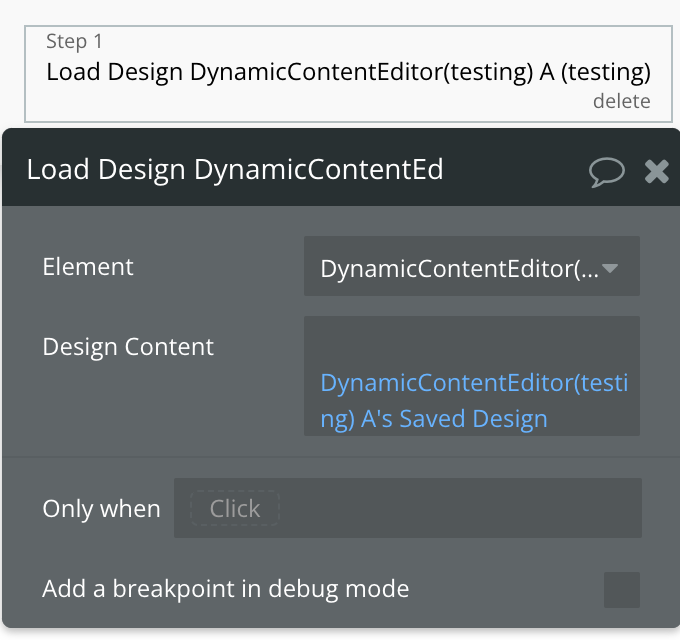
Load Design
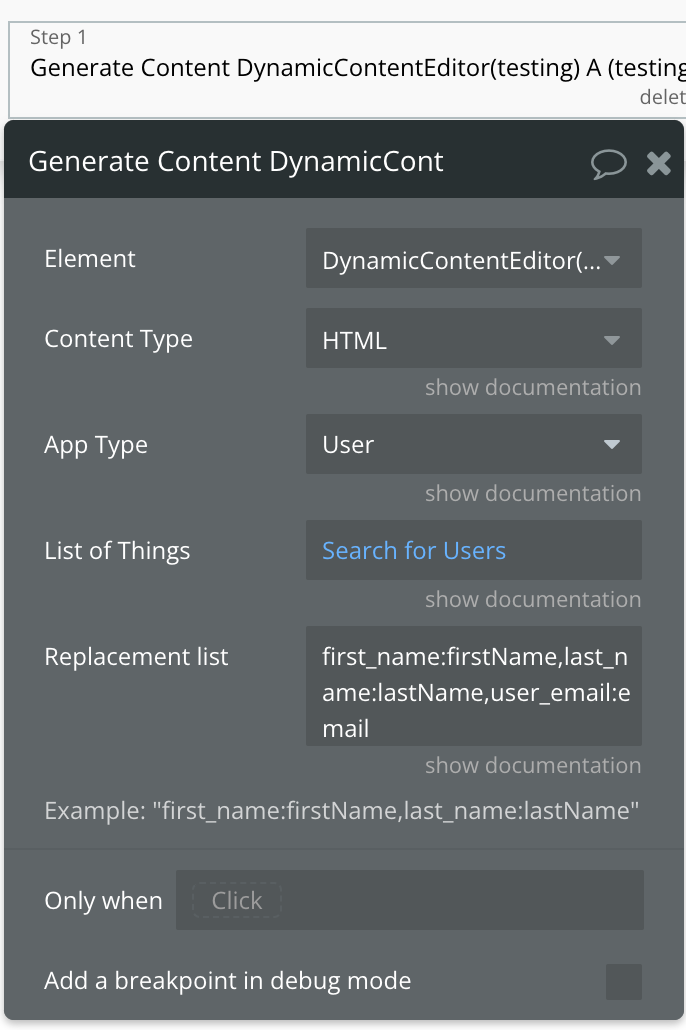
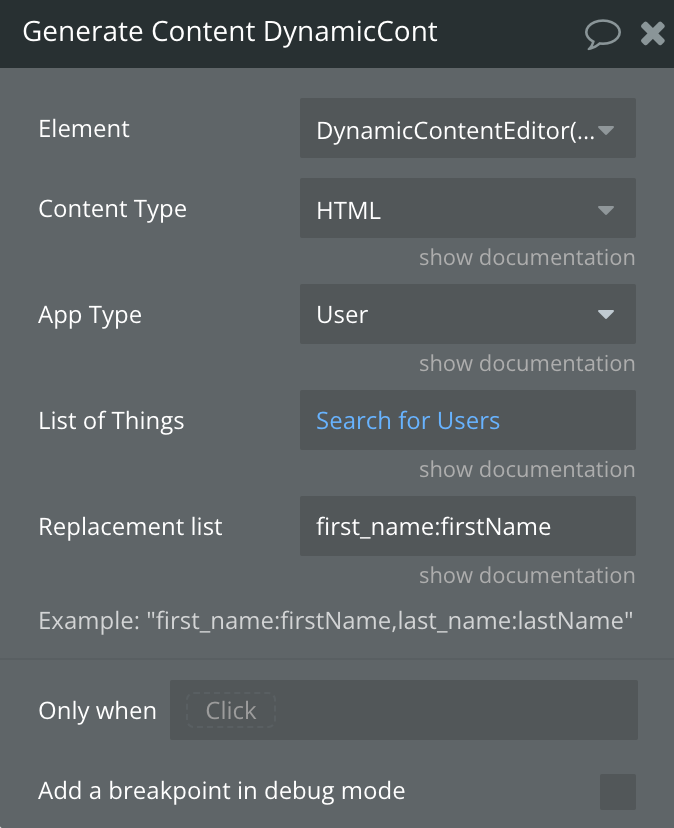
Generate Content
Exposed states
Name | Description | Type |
Generated Content | Contains the list of dynamically generated content based on the provided list of things and the corresponding merge tags. Each item in this list represents the content generated for an individual entry from the List of Things, with the merge tags replaced by their respective values. | Text List |
Saved Design | Stores the exported design from the Unlayer editor in JSON format. This data represents the entire email template or design as structured information, making it accessible for later use, such as saving to a database or reloading the design into the Unlayer editor.
You can get it from “Save Design” action. | Text |
Workflow example
- Initialize the element on the page on page load with
“Initialize Editor”action.

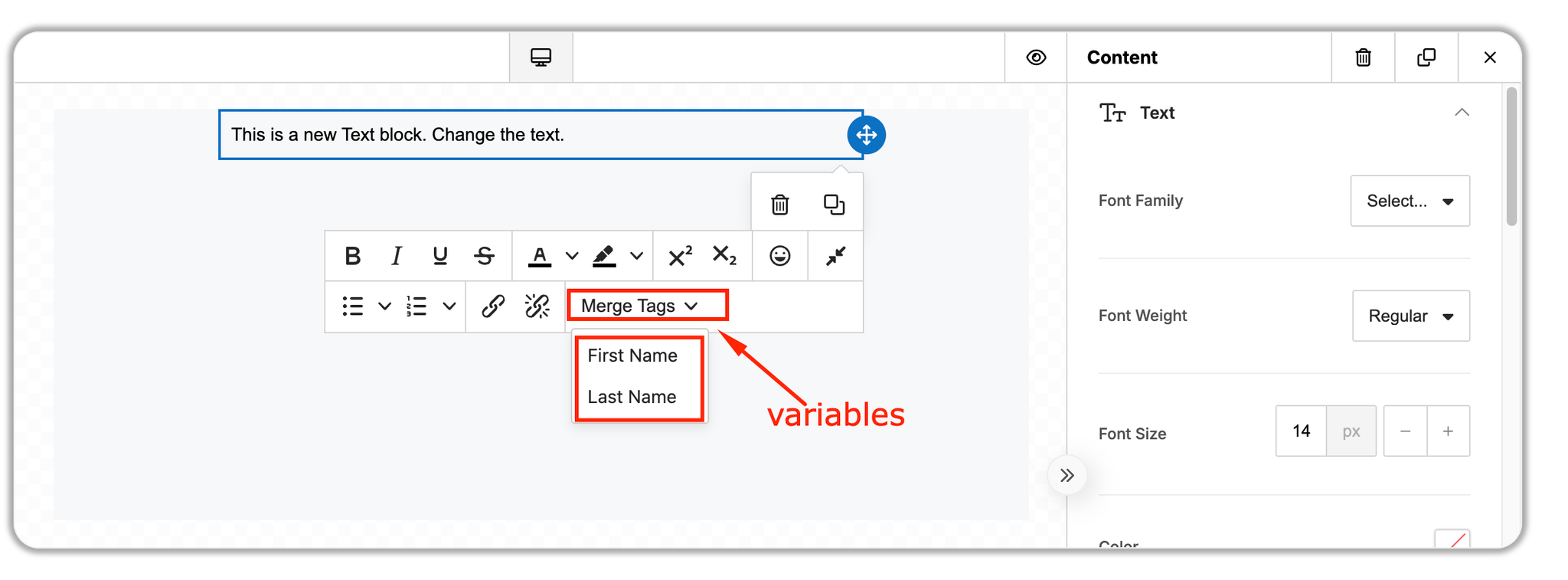
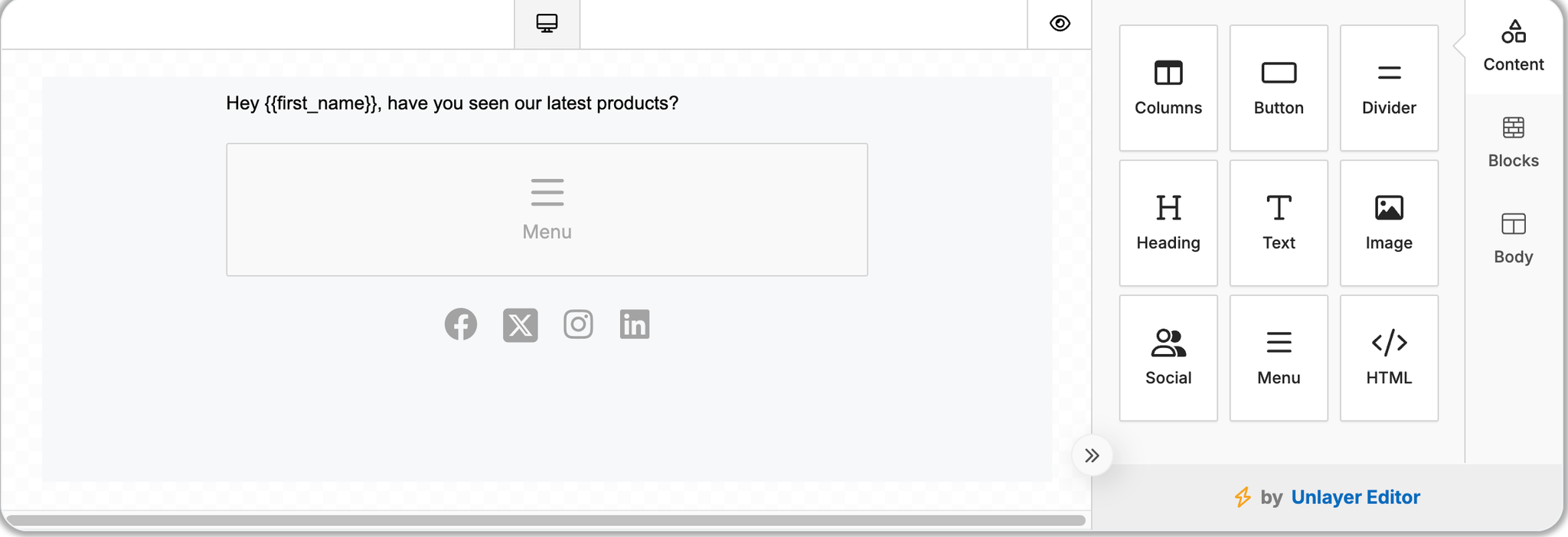
- Make some changes in the editor on the page.

- Generate Content for every User from the Database with
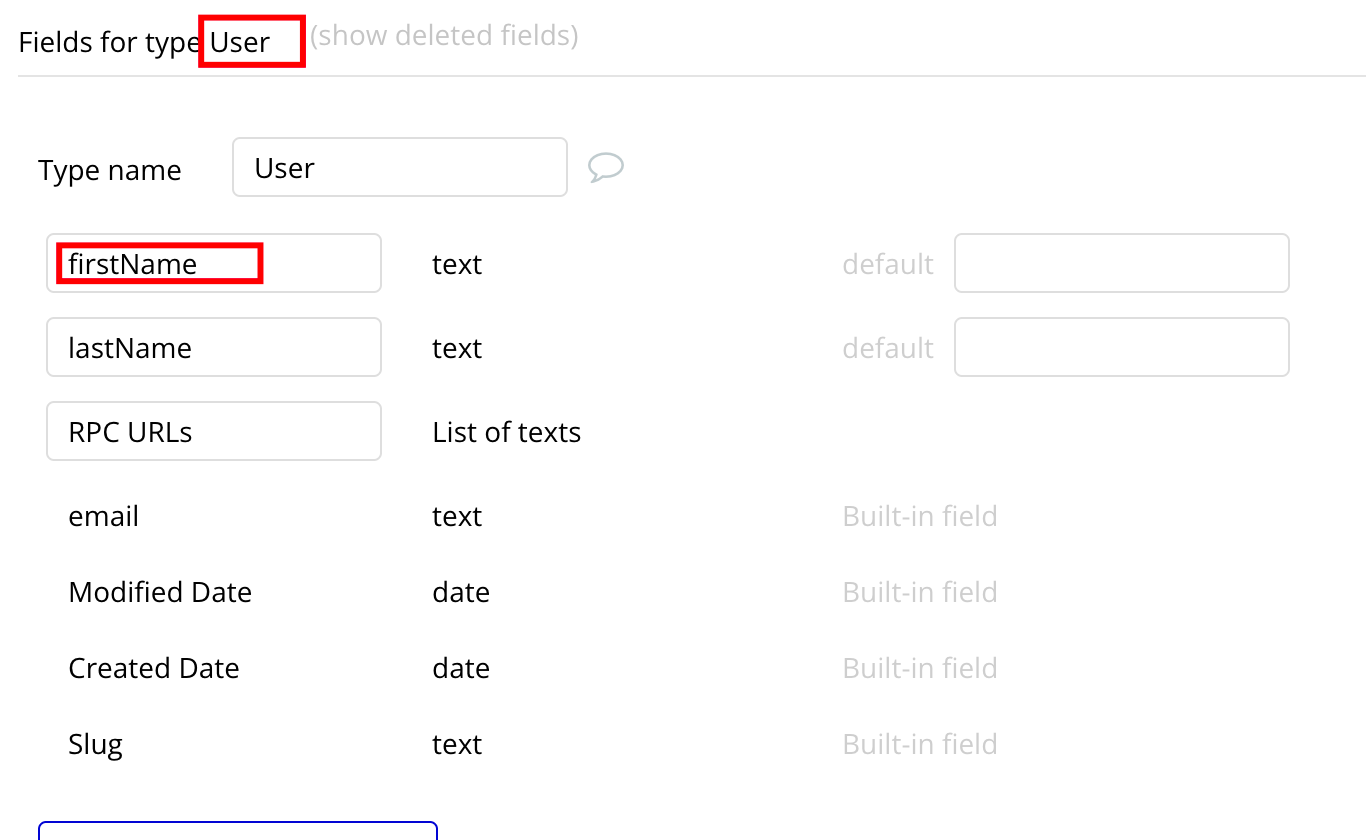
“Generate Content” action, where thefirst_namevariable will be replaced by its real name from the database. Make sure the replacement key:value pairs are exact - the variable name from the “variables list” and the field name from the database.



- The generated list of content stored in
“Generated Content”state, you can send to every user email (as example).