Demo to preview the settings
Introduction
This is a modern, block-based, responsive, rich text editor that supports advanced features.
✅ Supports auto-binding.
✅ Supports ‘Tagging / Mentioning’ (with @ symbol).
✅ Exports JSON (as text) and HTML.
✅ Supports read only mode.
✅ Ability to make uploaded files private.
✅ Internationalization features.
✅ Ability to compress uploaded images.
✅ Reorder blocks by drag and drop.
➡️ This plugin supports the following blocks/features:
- Paragraphs
- Headings (H1, H2, H3, H4, H5, H6)
- Inline toolbar with ‘bold’, ‘italics’, ‘underline’, ‘strikethrough’, ‘text alignment’, ‘code’, ‘marker’, ‘link’ options and ability to change the block type
- Uploading / dragging and dropping of images
- Uploading of files using the “attachment” block
- Workflow action to clear the editor
- Workflow action to display data in the editor
- Workflow action to add a block to the editor
- Workflow trigger when the content is changed
- Workflow action to display text (instead of JSON)
- Workflow action to re-render the editor
- Ability for ‘Tagging / Mentioning’ (with @ symbol)
- Ability to add lists & nested lists
- Ability to add tables
- Ability to add checklists
- Ability to add quotes
- Ability to add delimiters
- Ability to add warnings
- Ability to add code fields
- Ability to add buttons
- Ability to add footnotes (light mode only)
- Auto embed of specific links
- Default shortcuts for blazing fast navigation

Tutorial
Plugin Element Properties
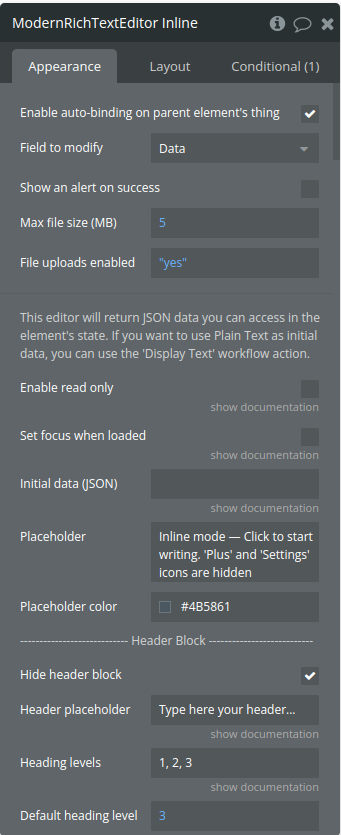
Modern Rich Text Editor

Fields:
Title | Description | Type |
Enable read only | This means that users won’t have the ability to change the document content. | Checkbox (yes/no) |
Set focus when loaded | Automatically focuses the input when it is loaded | Checkbox (yes/no) |
Initial data (JSON) | Here you can show the saved JSON data from the editor as initial data. If you want to use Plain Text as initial data, you can use the ‘Display Text’ workflow action. | Text (optional) |
Placeholder | General placeholder for regular text blocks | Text (optional) |
Placeholder color | The color of the placeholder text in the editor | Color |
Header Block | ||
Hide header block | controls the visibility of the header block tool within the editor. When this property is set to true, it disables and hides the header block from the editor toolbar, preventing users from adding or editing header elements. | Checkbox (yes/no) |
Header placeholder | Provides a placeholder for the header block, guiding users to add a heading or title. If not set, it defaults to an empty string. | Text (optional) |
Heading levels | Comma separated list of heading levels. Supports integer values from 1 to 6. | Text |
Default heading level | The default level for your heading. | Number |
H1 font size | H1 heading font size | Number |
H1 font weight | Available options: 100, 200, 300, 400, 500, 600, 700, 800, 900 | Dropdown |
H2 font size | H2 heading font size | Number |
H2 font weight | Available options: 100, 200, 300, 400, 500, 600, 700, 800, 900 | Dropdown |
H3 font size | H3 heading font size | Number |
H3 font weight | Available options: 100, 200, 300, 400, 500, 600, 700, 800, 900 | Dropdown |
H4 font size | H4 heading font size | Number |
H4 font weight | Available options: 100, 200, 300, 400, 500, 600, 700, 800, 900 | Dropdown |
H5 font size | H5 heading font size | Number |
H5 font weight | Available options: 100, 200, 300, 400, 500, 600, 700, 800, 900 | Dropdown |
H6 font size | H6 heading font size | Number |
H6 font weight | Available options: 100, 200, 300, 400, 500, 600, 700, 800, 900 | Dropdown |
Image Block | ||
Hide image | Controls the visibility of the image block tool in the editor. When this property is set to true, it disables and removes the ability for users to add or edit images within the editor. | Checkbox (yes/no) |
Hide image caption fields | Controls the visibility of the caption input field that appears under images in the editor. When set to true, it hides the caption area, preventing users from adding or editing image captions. | Checkbox (yes/no) |
Image caption placeholder | Placeholder text for the caption area under images in the editor. When users add an image, this placeholder will guide them to add a caption if needed. | Text (optional) |
Image compression | For full quality you can pass 1, for high compression you can pass values like 0.1 or 0.5 etc. High compression makes images smaller to save Bubble storage and they will load faster! | Number |
Delete image on backspace | Allows users to delete images by pressing the backspace key in the editor. When this property is set to true, it allows users to remove an image block by hitting backspace when the image is selected or focused. | Checkbox (yes/no) |
List Block | ||
Disable lists | Controls whether the lists in editor is activated. If enabled, creation, edit and visualize of lists in editor are not possible. | Checkbox (yes/no) |
Inline toolbar for lists | Controls whether the inline toolbar for list blocks is visible in the editor. If enabled, the inline toolbar will appear when user will select any content from the list block. | Checkbox (yes/no) |
Nested lists | Controls whether the nested lists are supported. If enabled, creation of nested lists are available. Note: Nested lists with different types are not supported! E.g., unordered into ordered, checklist into ordered. | Checkbox (yes/no) |
Auto create unordered list | Dash and space ("- ") will automatically converted into unordered list. | Checkbox (yes/no) |
Other Inline Tools | ||
Hide text alignment | Hides the alignment tool for paragraphs, headers and lists. | Checkbox (yes/no) |
Hide inline marker | Controls whether the marker tool (which allows users to highlight text with a background color) is available in the editor. When this property is set to true, it disables and hides the marker tool, preventing users from using it to highlight text. | Checkbox (yes/no) |
Hide strikethrough tool | Controls whether the strikethrough formatting option is available in the editor. When this property is set to true, it disables and hides the strikethrough tool, preventing users from applying strikethrough formatting to their text. | Checkbox (yes/no) |
Quote Block | ||
Hide quote | Controls the visibility of the quote block tool in the editor. When this property is set to true, it disables and hides the quote block tool, preventing users from adding or editing blockquotes in the editor. | Checkbox (yes/no) |
Show quote inline toolbar | Controls whether the inline toolbar for the quote block is visible in the editor. The inline toolbar allows users to access additional formatting options directly when working with blockquotes. | Checkbox (yes/no) |
Quote message placeholder | Sets the placeholder text that appears in the body of the quote block within the editor. | Text (optional) |
Quote title placeholder | Sets the placeholder text that appears in the title area of a quote block within the editor. | Text (optional) |
Delimiter Block | ||
Hide delimiter | Controls the visibility of the delimiter block tool within the editor. A delimiter is a visual separator (often a line) that divides content blocks. When this property is set to true, it disables and hides the delimiter block tool, preventing users from adding or editing delimiters in the editor. | |
Show delimiter inline toolbar | Controls whether the inline toolbar for the delimiter block is visible in the editor. The inline toolbar allows users to access additional formatting or customization options for the delimiter directly while working with it. | Checkbox (yes/no) |
Display as line | Controls whether the delimiter block is displayed as a line in the editor. When this property is set to true, the delimiter appears as a horizontal line, providing a visual break between blocks of content. | Checkbox (yes/no) |
Line color | Delimiter line color | Color |
Line width (pixels) | Delimiter line width(defaults to 2) | Number |
Code Tool Block | ||
Hide code tool | Controls the visibility of the code block tool within the editor. When this property is set to true, it disables and hides the code block tool, preventing users from adding or editing code blocks in the editor. | Checkbox (yes/no) |
Hide inline code | Controls the visibility of the inline code formatting tool within the editor. When this property is set to true, it disables and hides the inline code tool, preventing users from applying inline code formatting to text. | Checkbox (yes/no) |
Table Block | ||
Hide table | Controls the visibility of the table block tool in the editor. When this property is set to true, it disables and hides the table tool, preventing users from adding or editing tables within the editor. | Checkbox (yes/no) |
Show table inline toolbar | Controls whether the inline toolbar for table blocks is visible in the editor. The inline toolbar provides users with additional formatting and table management options while working with tables directly within the content. | Checkbox (yes/no) |
Table border color | Table border color | Color |
Left table border | Toggle left table border | Checkbox(yes/no) |
Columns number | The number of table columns on initial render | Number |
@ Mention / Tag Options | ||
Disable @ mention / tagging | When enabled, you can mention users by typing the symbol ‘@’. You will need to specify the data list below. Please provide ‘Name’, ‘Display name’ and ‘ID’ values. | Checkbox (yes/no) |
Mention name data | A list of text that is the same length as the other ‘mention’ data that contains the Name (name shown in searchable popup menu) of the data item you are showing | Text (optional) |
Mention display name data | A list of text that is the same length as the other ‘mention’ data that contains the Display Name (name shown in editor) of the data item you are showing | Text (optional) |
Mention ID data | A list of text that is the same length as the other ‘mention’ data that contains the ID of the data item you are showing | Text (optional) |
Mention symbol | Defines the trigger character or symbol used to activate certain functionalities, such as mention or tagging features, within the editor. When a user types this character, it triggers the appearance of a dropdown or selection list for tagging specific users or content.(defaults to “@”) | Text |
Mention tag font color | Mention tag font color | Color |
Mention tag BG color | Mention tag background color | Color |
Mention tag border color | Mention tag border color | Color |
Warning Block | ||
Hide warning | Controls the visibility of the warning block tool in the editor. When this property is set to true, it disables and hides the warning tool, preventing users from adding or editing warning blocks within the editor. | Checkbox (yes/no) |
Warning title placeholder | Sets the placeholder text that appears in the title area of a warning block in the editor. This placeholder guides users by providing a hint or instruction on where to input the title for the warning block. | Text (optional) |
Warning message placeholder | Sets the placeholder text that appears in the message or body area of a warning block within the editor. This placeholder helps guide users by indicating where to input the main content or message for the warning block. | Text (optional) |
Embed Options | ||
Auto embed links | Controls whether the editor automatically embeds links when a user pastes a URL into the content. When this property is set to true, URLs are automatically converted into embedded content, such as videos or other rich media, where applicable. | Checkbox (yes/no) |
Styling Options | ||
Main color | Defines the primary color used across various elements in the editor. This color is applied to buttons, highlights, borders, and other interactive or visually prominent parts of the interface to create a consistent theme. | Color |
Marker color | Defines the background color used for the marker tool, which highlights text in the editor. This color is applied to text that has been marked or highlighted using the marker tool, making the highlighted text stand out from the rest of the content. | Color |
Link color | Defines the color used for hyperlinks within the editor. This color is applied to any text that has been turned into a clickable link, ensuring that it stands out as an interactive element. | Color |
Inline code font color | Defines the text color used for inline code snippets in the editor. This property ensures that inline code stands out from regular text, providing clear visibility and distinction for code within a block of text. | Color |
Inline code BG color | Defines the background color used for inline code snippets in the editor. This property helps to visually distinguish inline code from regular text by giving it a unique background, making the code stand out. | Color |
Toolkit focus color | Defines the background color used to highlight or emphasize a tool or block in the editor when it is focused or selected. This visual cue is important for enhancing user interaction by clearly indicating which tool or block is active. | Color |
Toolkit focus border color | Defines the border color used to highlight an element, tool, or block when it is focused or selected in the editor. This property visually distinguishes the active element by applying a colored border, providing a clearer focus indication to users. | Color |
Toolkit hover BG color | Defines the background color that is applied to tools or elements in the editor when they are hovered over. | Color |
Toolbox BG color | Defines the background color of the toolbox in the editor. | Color |
Toolbox border color | Defines the border color of the toolbox and related elements in the editor. | Color |
Search bg color | Defines the background color of the search field within the editor. | Color |
Icon BG hover color | Defines the background color that appears when a user hovers over an icon or button in the editor. | Color |
Tooltip BG color | Defines the background color of tooltips that appear within the editor. | Color |
Tooltip font color | Defines the text color used inside tooltips within the editor. | Color |
Block highlight color | Defines the background color used to highlight or emphasize content blocks when they are selected or in focus within the editor. | Color |
Bottom padding | There is a 300px padding at the bottom of the editor to make room for the toolbox, you can overwrite it using this field | Number |
File Uploader Options | ||
Hide file uploader block | Controls whether the file uploader tool is available in the editor. When this property is set to true, it disables and hides the file upload functionality, preventing users from uploading and attaching files within the editor. | Checkbox (yes/no) |
File BG Color | Defines the background color of the file uploader tool in the editor. | Color |
File Border Color | Defines the border color of the file uploader tool in the editor. | Color |
File 2nd BG Color | Defines the secondary background color for the file uploader tool in the editor. | Color |
File 2nd BG Hover Color | Defines the background color that appears when a user hovers over certain elements in the file uploader tool. | Color |
File secondary text color | Defines the color of secondary text elements within the editor’s file uploader. This color is typically applied to less prominent text, such as labels, captions, or instructions, helping distinguish it from primary content while maintaining readability. | Color |
Upload file button text | Upload file button text | Text |
Toggle Block [BETA] Options | ||
Hide toggle block | Controls whether the toggle block tool is available in the editor. When this property is set to true, it disables and hides the toggle block tool, preventing users from adding or editing toggle blocks within the editor. | Checkbox (yes/no) |
Button [Deprecated] Options | ||
Hide button | Controls the visibility of the button block tool within the editor. When this property is set to true, it disables and hides the button tool, preventing users from adding or editing buttons within the editor. | Checkbox (yes/no) |
Privacy Options | ||
You can attach uploaded files to a thing in Bubble so privacy rules will be applied to these files | ||
Make files private | Controls whether the files uploaded through the editor are set as private or public. When this property is set to true, the files are marked as private, meaning they can only be accessed by authorized users or through secure means. | Checkbox (yes/no) (optional) |
Attach files to | A thing in Bubble. For example: ‘Current user’. The uploaded files will respect the privacy rules set to that data type. | Any Thing (optional) |
Internationalization(fill with equivalent in your language) | ||
Paragraph | Text | |
Heading | Text | |
Unordered list | This title will appear in inline toolbar for unordered option. | Text |
Ordered list | This title will appear in inline toolbar for ordered option. | Text |
Checklist | This title will appear in inline toolbar for checklist option. | Text |
Attachment | Text | |
Warning | Text | |
Quote | Text | |
Code | Text | |
Delimiter | Text | |
Table | Text | |
Button | Text | |
Image | Text | |
Link | Text | |
Marker | Text | |
Bold | Text | |
Italic | Text | |
Inline code | Text | |
Underline | Text | |
Delete | Text | |
Click to delete | Text | |
Move up | Text | |
Move down | Text | |
Click to tune | Text | |
Convert to | Text | |
Add | Text | |
Toggle | Text | |
Fields related to the Table Block | ||
Add column to left | Text | |
Delete column | Text | |
Add column to right | Text | |
Add row above | Text | |
Add row below | Text | |
With headings | Text | |
Without headings | Text | |
Fields related to the Image Block | ||
With border | Text | |
Stretch image | Text | |
With background | Text | |
Other Options | ||
Enable reorder by drag and drop? | When enabled, you can click, hold and drag the tune icon to reorder the blocks | Checkbox (yes/no) |
Instantly trigger change event | This will trigger the change event as fast as possible instead when the editor gets blurred. Keep in mind that this can cause a feedback loop if you are changing a thing the editor uses as well | Checkbox (yes/no) |
Hide search field | Hide the search field that shows up in the toolbox | Checkbox (yes/no) |
Display Plus & Setting icon below block | Experimental. Display the Plus and Settings icon below the block. This allows you to reduce the left / right marging | Checkbox (yes/no) |
Hide Plus & Settings icon | This will hide the plus and settings icon at the left of the text editor. This is handy if you want to use the editor as a simple input while keeping the ability to bold, underline, mention etc. The left and right padding will also be set to 0px. | Checkbox (yes/no) |
Hide inline toolbar | This will hide the inline toolbar that appears when selecting content. | Checkbox (yes/no) |
Reset highlighted/selected state | Resets highlighted/selected state when element outside the text editor is highlighted/selected | Checkbox (yes/no) |
Initial block: make sure the selected initial block is actually enabled. | ||
Initial block | Important: Make sure the selected block is enabled! Available options: paragraph, header, image, list, quote, checklist, code, delimiter, table, warning | Dropdown |
RTL mode | Enables RTL text mode. | Checkbox |
Element Actions
- Reset - resets the editor

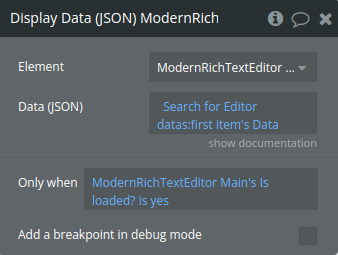
- Display Data (JSON) - renders content in the editor based on provided data(JSON)

Title | Description | Type |
Data (JSON) | Here you can add the saved JSON data from the editor output to display in the editor. | Text |
- Insert Empty Block - inserts a new content block into the editor at a specified position

Title | Description | Type |
Block type | Choose from (case sensitive): paragraph, header, image, list, quote, checklist, code, delimiter, table, warning | Text |
Index (optional) | Position for block. By default, it will inserted after current Block | Number (optional) |
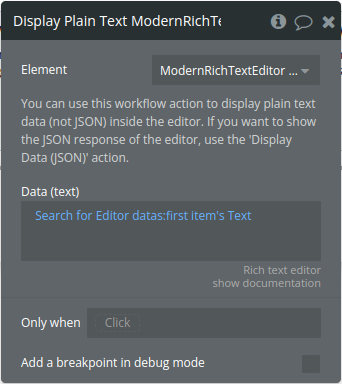
- Display Plain Text - takes raw text input, convert it into paragraph blocks, and render it within the editor.

Title | Description | Type |
You can use this workflow action to display plain text data (not JSON) inside the editor. If you want to show the JSON response of the editor, use the ‘Display Data (JSON)’ action. | ||
Data (text) | Here you can add text that will be converted to paragraph blocks | Text |
- Insert Paragraph (text) Block - takes a multi-line text input, splits it into individual lines, and inserts each line as a paragraph block into the editor at a specified position (or at the end by default).

Title | Description | Type |
Text to display | The input data that is expected to be a multi-line string. | Text |
Index (optional) | A value between 1 - N. The index to place the block. If empty, the last mouse position will be used. | Number (optional) |
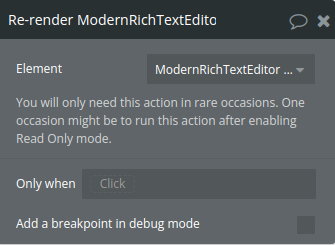
- Re-render - triggers a re-rendering of the editor content

Title | Description | Type |
You will only need this action in rare occasions. One occasion might be to run this action after enabling Read Only mode. |
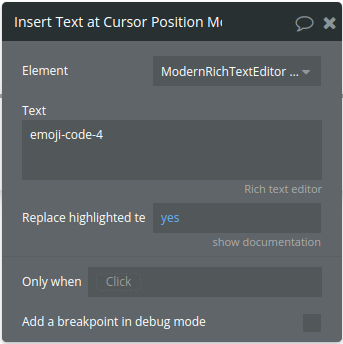
- Insert Text at Cursor Position - either replaces the currently selected text in the editor or inserts new content at the selection point

Title | Description | Type |
Text | Content to be inserted | Text |
Replace highlighted text? | This will replace the text in the Editor if that text is highlighted/selected | Checkbox (yes/no) |
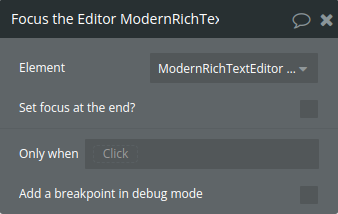
- Focus the Editor - sets the focus in the editor, allowing the caret (cursor) to be positioned either at the end of the content or elsewhere depending on the specified property

Title | Description | Type |
Set focus at the end? | Determines where the caret (text cursor) is positioned when the editor is focused. It controls whether the caret should be placed at the end of the content or remain at its previous position. | Checkbox (yes/no) |
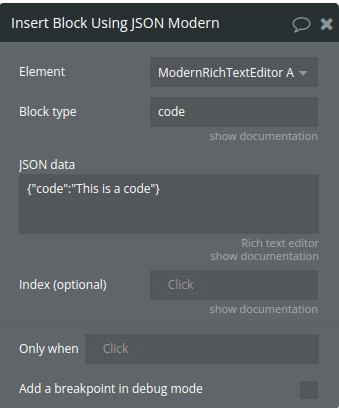
- Insert Block Using JSON - inserts a new block into the editor using specified block type and data. It allows users to add structured content at specific positions within the editor

Title | Description | Type |
Block type | Choose from (case sensitive): paragraph, header, image, list, quote, checklist, code, delimiter, table, warning | Text |
JSON data | The JSON data for a single block. For example:
Paragraph Block:
{
"text": "This is a paragraph block"
}
Header Block:
{
"text": "This is a header block",
"level": 2
}
Image Block:
{
"file": {
"url": "https://s3.amazonaws.com/appforest_uf/xxxxxxxxxxxxxxx.png"
},
"caption": "Image caption",
"withBorder": false,
"stretched": false,
"withBackground": false
}
List Block:
{
"items": [
"First item",
"Second item",
"Third item"
],
"style": "unordered" // Or "ordered" for numbered lists
}
Quote Block:
{
"text": "This is a quote block",
"caption": "Author Name"
}
Checklist Block:
{
"items": [
{
"text": "Task 1",
"checked": true
},
{
"text": "Task 2",
"checked": false
}
]
}
Code Block:
{
"code": "console.log('Hello, World!');"
}
Delimiter Block:
{}
Table Block:
{
"rows": [
["Header 1", "Header 2", "Header 3"],
["Row 1 Col 1", "Row 1 Col 2", "Row 1 Col 3"],
["Row 2 Col 1", "Row 2 Col 2", "Row 2 Col 3"]
]
}
Warning Block:
{
"text": "This is a warning block",
"style": "warning" // You could add more styles like "info", "error", etc.
} | Text |
Index (optional) | A value between 1 - N. The index to place the block. If empty, the last mouse position will be used. | Number (optional) |
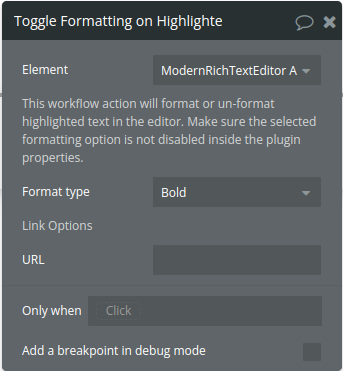
- Toggle Formatting on Highlighted Text (BETA) - dynamically applies or removes inline text formatting (such as bold, italics, underline, etc.) based on the user's selection

Title | Description | Type |
This workflow action will format or un-format highlighted text in the editor. Make sure the selected formatting option is not disabled inside the plugin properties. | ||
Format type | Available options: Bold, Italics, Underline, Strikethrough, Link, Code, Marker, Code | Dropdown |
Link Options | ||
URL | Used when the format_type is "Link" to set the href attribute of the anchor tag (<a>), making the selected text a clickable link. | Text (optional) |
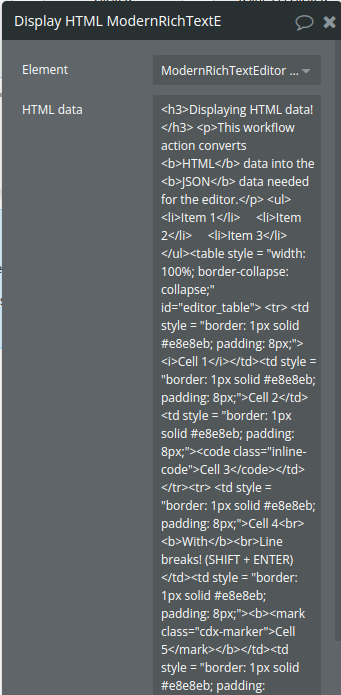
- Display HTML - converts HTML content into Modern RTE - compatible block JSON format and renders the blocks in the editor.

Title | Description | Type |
HTML data | Input your HTML the render in the editor. | Text |
- Insert Mention / Tag at Cursor Position - handles the insertion or replacement of a formatted "mention" (typically a username or tag) within the editor at the current selection.

Title | Description | Type |
Ensure that the Mentioning/Tagging feature is activated and the data you wish to enter is included in the Mentioning/Tagging data list within the plugin properties. | ||
Mention display name | The name or text to display inside the mention span. | Text |
Mention ID | The unique identifier for the mention, which is assigned to the id attribute of the created <span> element. | Text |
Replace highlighted text? | This will replace the text in the Editor if that text is highlighted/selected | Checkbox (yes/no) |
Note: Please keep in mind that editing multiple blocks at once is not supported, even if you select them. For example, selecting three paragraphs won't allow you to delete or edit all of them simultaneously. This is due to a library limitation.
Exposed states
Title | Description | Type |
Value (JSON as text) | A JSON object that contains the content of the editor in a structured block format. | Text |
Value (HTML) (ignores warning block) | The rendered HTML version of the editor's content. This allows for the editor’s blocks (paragraphs, headers, images, etc.) to be converted into standard HTML, which can be displayed or embedded in a webpage. | Text |
Total block count | The number of content blocks currently present in the editor. | Number |
Is loaded? | Indicates whether the editor has fully initialized and loaded its content. | yes/no |
Current block index | The index of the currently selected or active block within the editor. | Number |
Plain text data (only text content) | Refers to the raw, unformatted text extracted from the content of the editor | Text |
Highlighted/selected value | The text that the user has selected within the editor | Text |
Focused? | Indicates whether the editor or a specific block within the editor is currently active and has user focus. | yes/no |
Uploaded image | The image file that has been uploaded and is available for use in the editor | Image |
List of Mentions (Name data) | List of names that have been mentioned or tagged within the editor, typically used to track or display the users or entities referenced in the content. | Text |
List of Mentions (Display Name data) | List of display names for users or entities that have been mentioned or tagged within the editor. These names are typically shown in the content to visually represent the mentioned users or entities. | Text |
List of Mentions (ID data) | List of unique identifiers (IDs) associated with the users or entities that have been mentioned or tagged within the editor. These IDs are used to track and reference the mentioned users or entities programmatically. | Text |
Uploaded file | A file that has been uploaded within the editor | File |
Dropdown opened? | Yes when dropdown(context) menu is opened in the RTE | yes/no |
Element Events
Title | Description |
Content is changed | Triggered when the content within the editor has been modified |
Editor is loaded | Triggered when the editor has fully initialized and is ready for user interaction |
Image is uploaded | Triggered when an image has been successfully uploaded to the editor |
Undo / Redo Action Performed | Triggered when either an undo or redo operation is performed within the editor, allowing users to revert or reapply changes made to the content. |
File is uploaded | Triggered when a file has been successfully uploaded to the editor |