Demo to preview the settings
Introduction
This plugin generate a color from a pre-defined gradient and a percent of a number. For instance 1 will return light green and 100 will return dark red. This is very useful to show a percent in a visual way.
✅Generate colours from a gradient and a per cent of a number.
✅ Work with dynamic percent numbers and colors.
✅ Work with both RGB and HEX colors - with automatic detection.
✅ Use intermediate colors for more customisation.

How to setup
Add an element "Percent Color" to the page

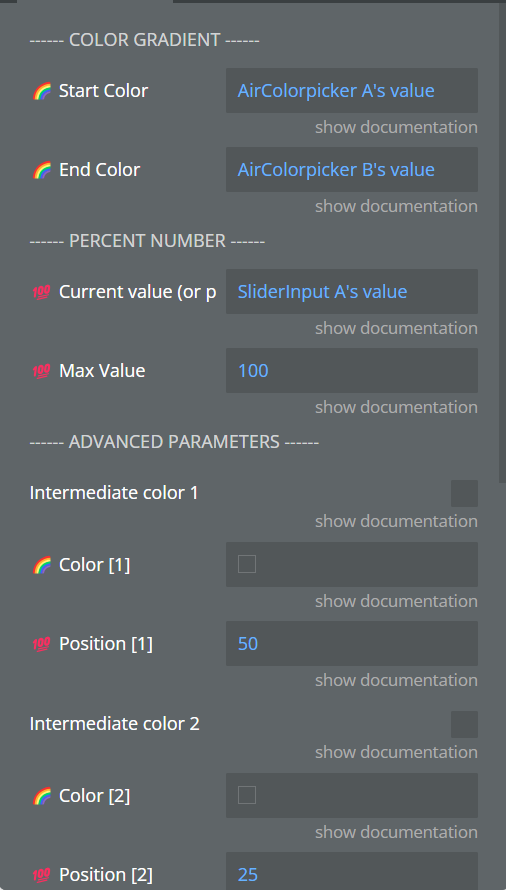
In the plugin element properties popup, you can define the values and colors used to generate your final color.
The start color and the end color correspond to the gradient on which you want to generate a color.
The max value corresponds to the value where the end color will be reached. (Start color is the color for the value 0 and end color is the value for the Max Value)
You may leave the max value to 100 if you will use current value formatted as a percent.
If you wish to customize the color spectrum the gradient is working on, you can use intermediate colors since v2.0.0.
First, check the box associated to your intermediate color to enable it. You can then set up the color and the value.
Note: You need to check the box to enable the custom color if you fill a custom color and vice versa. You can't set up the custom color 2 if you don't set the first one.
Plugin Elements Properties
1. Percent Color
Fields
Title | Description | Type |
🌈 Start Color | Start color of the color gradient on which you want to pick the value's color. | color |
🌈 End Color | End color of the color gradient on which you want to pick the value's color. | color |
💯 Current value (or percent) | The value corresponding to the color you want to generate. | number |
💯 Max Value | Leave 100 if you want to use the 100% scale | number |
Intermediate color 1 | Set the user inactive when he attempts to leave the pageUseful to add middle color. Need to be activated here. | yes/no |
🌈 Color [1] | Useful to add middle color. Enter the color | color |
💯 Position [1] | Useful to add middle color. Enter the value. Must be a number between 1 and 100 on the gradient range. | number |
🌈 Color [2] | Useful to add middle color. Enter the color | color |
💯 Position [2] | Useful to add middle color. Enter the value. Must be a number between 1 and 100 on the gradient range. | number |
States
Title | Description | Type |
Render color (hex) | The final color (hex) | text |
Render color (rgba) | The final color (rgba) | text |