Link to the plugin page:
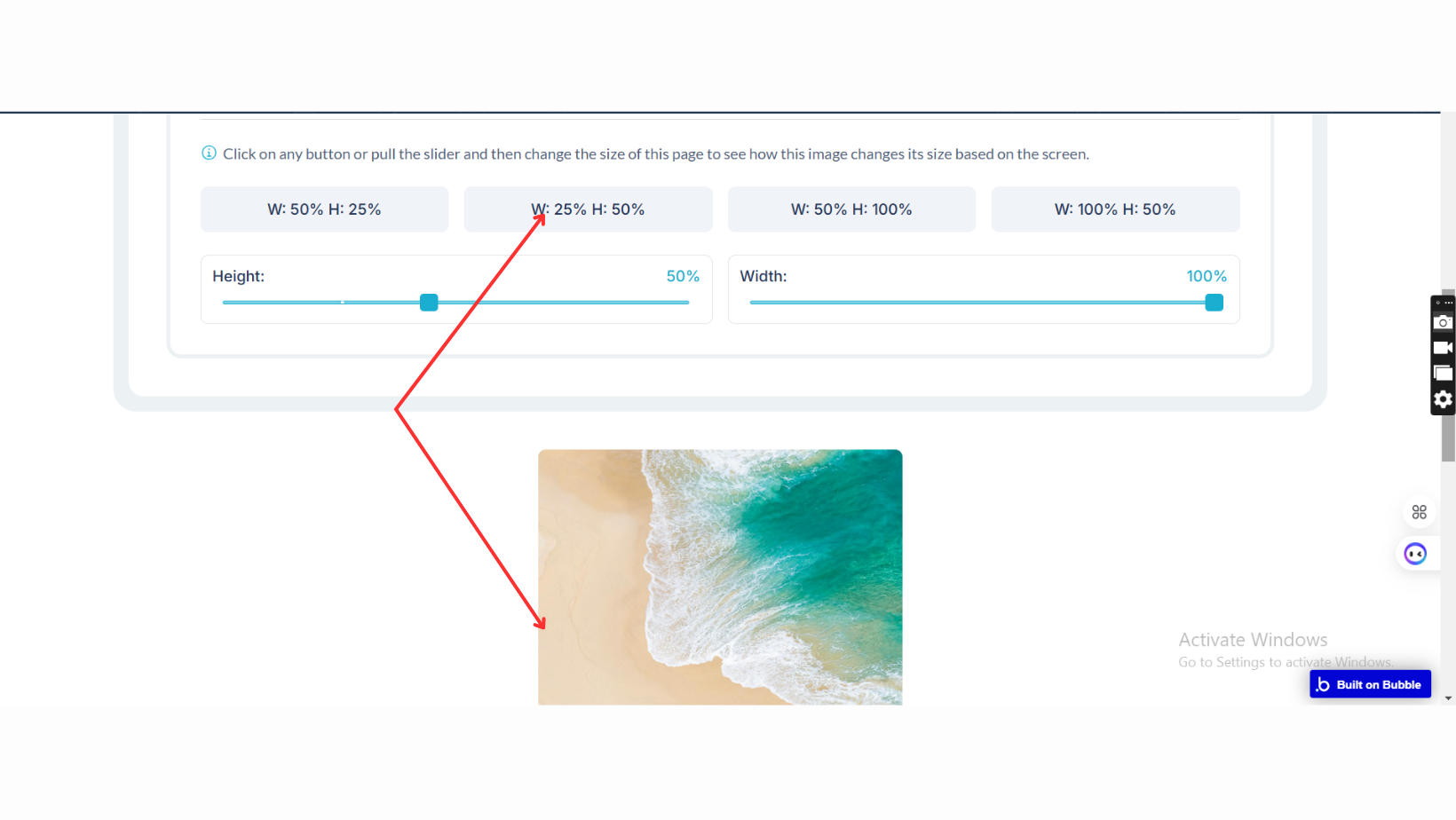
Demo to preview the plugin:
Introduction
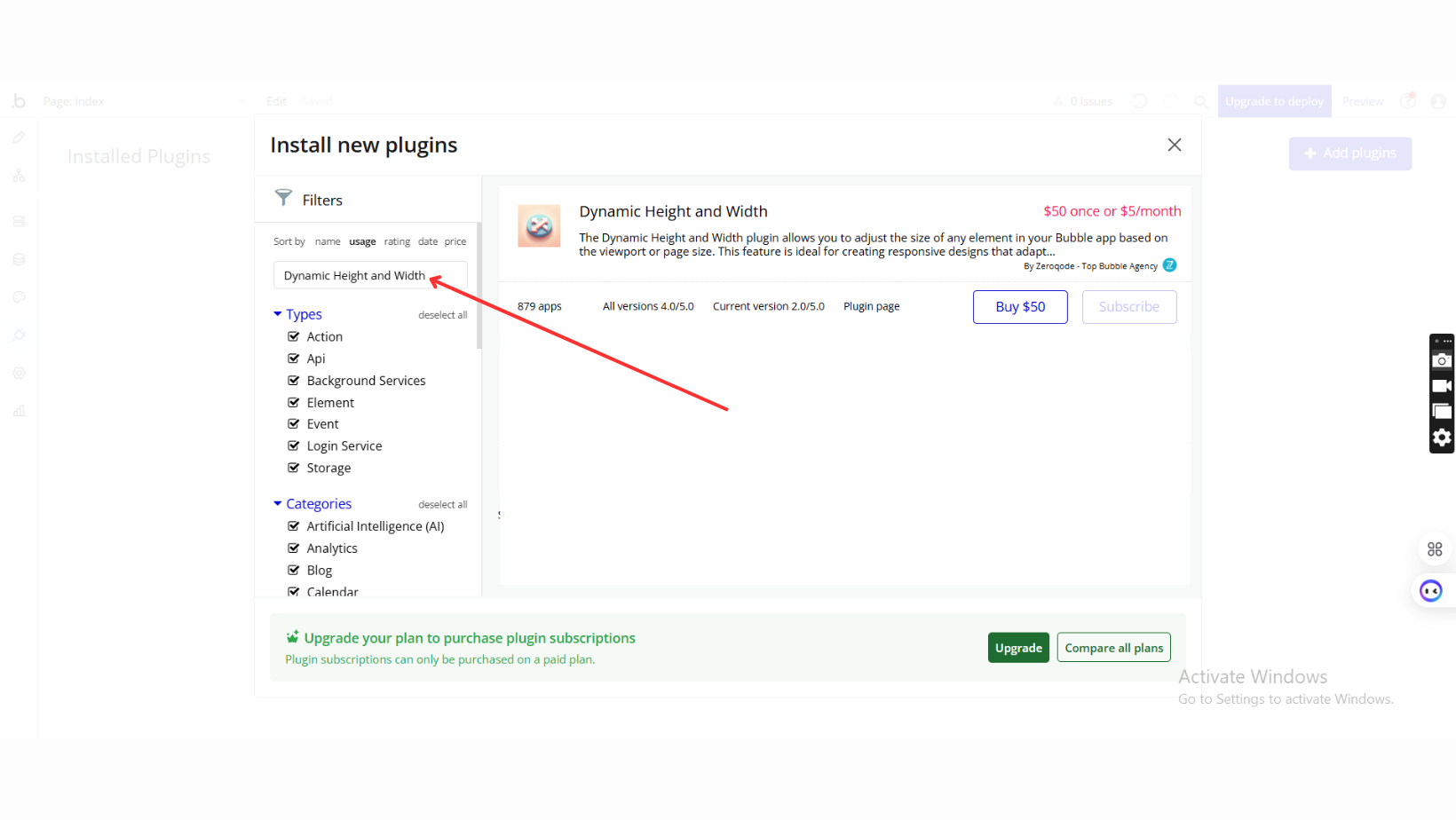
The Dynamic Height and Width plugin allows you to adjust the size of any element in your Bubble app based on the viewport or page size. This feature is ideal for creating responsive designs that adapt seamlessly to various screen sizes, ensuring your app layout remains visually appealing and functional on all devices.
See Key Features
Prerequisites
To use the Dynamic Height and Width Plugin for Bubble by Zeroqode, ensure the following:
- You must have an active Bubble account.
- The plugin should be installed from the Zeroqode Plugin Marketplace or added directly from the plugin page.
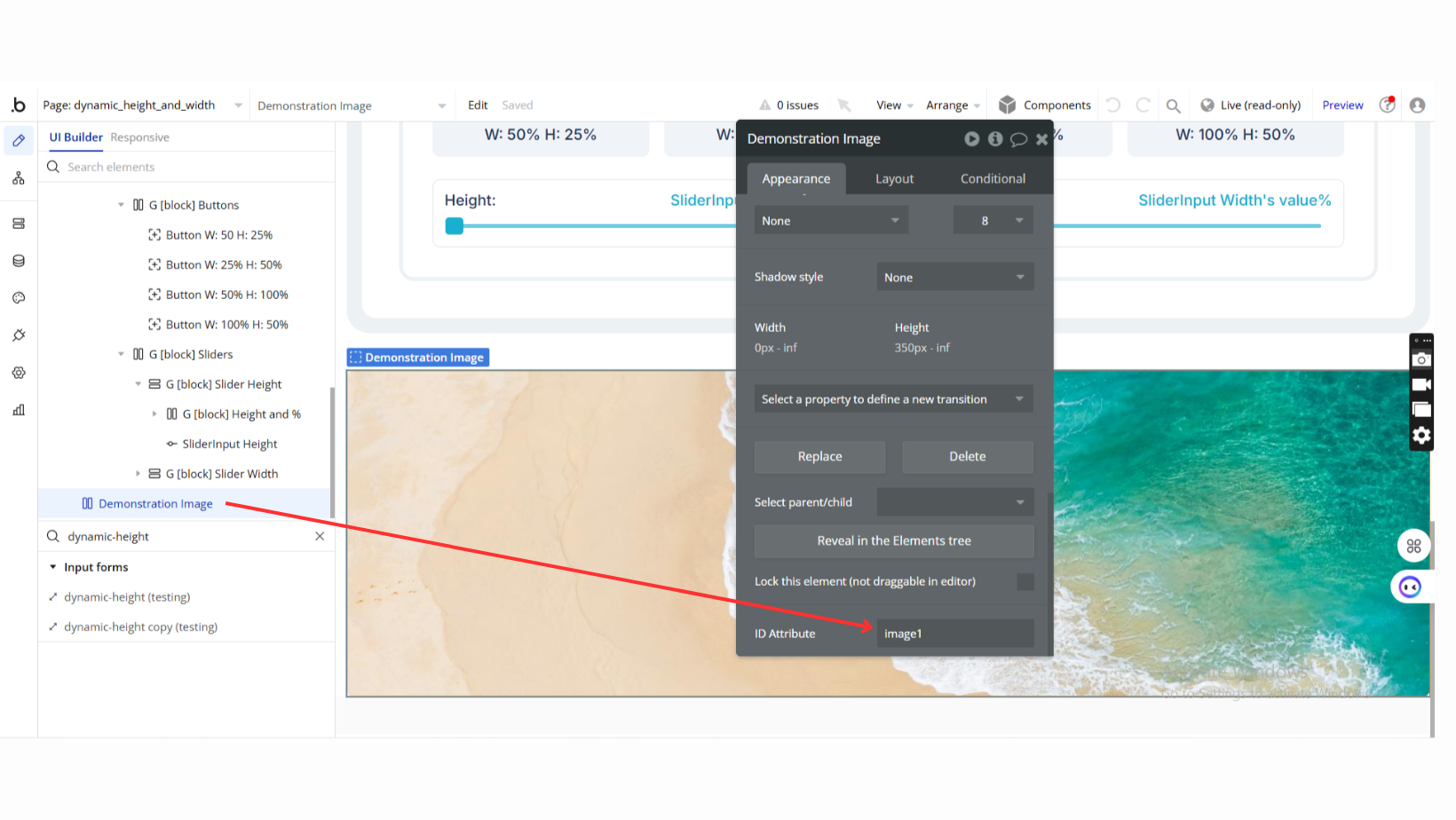
- Assign a unique ID Attribute to any element where the Dynamic Height and Width will be applied.
For instructions on how to set the ID Attribute in Bubble, refer to the guide below: https://forum.zeroqode.com/t/how-to-add-id-attribute-to-html-elements/469.

How to setup
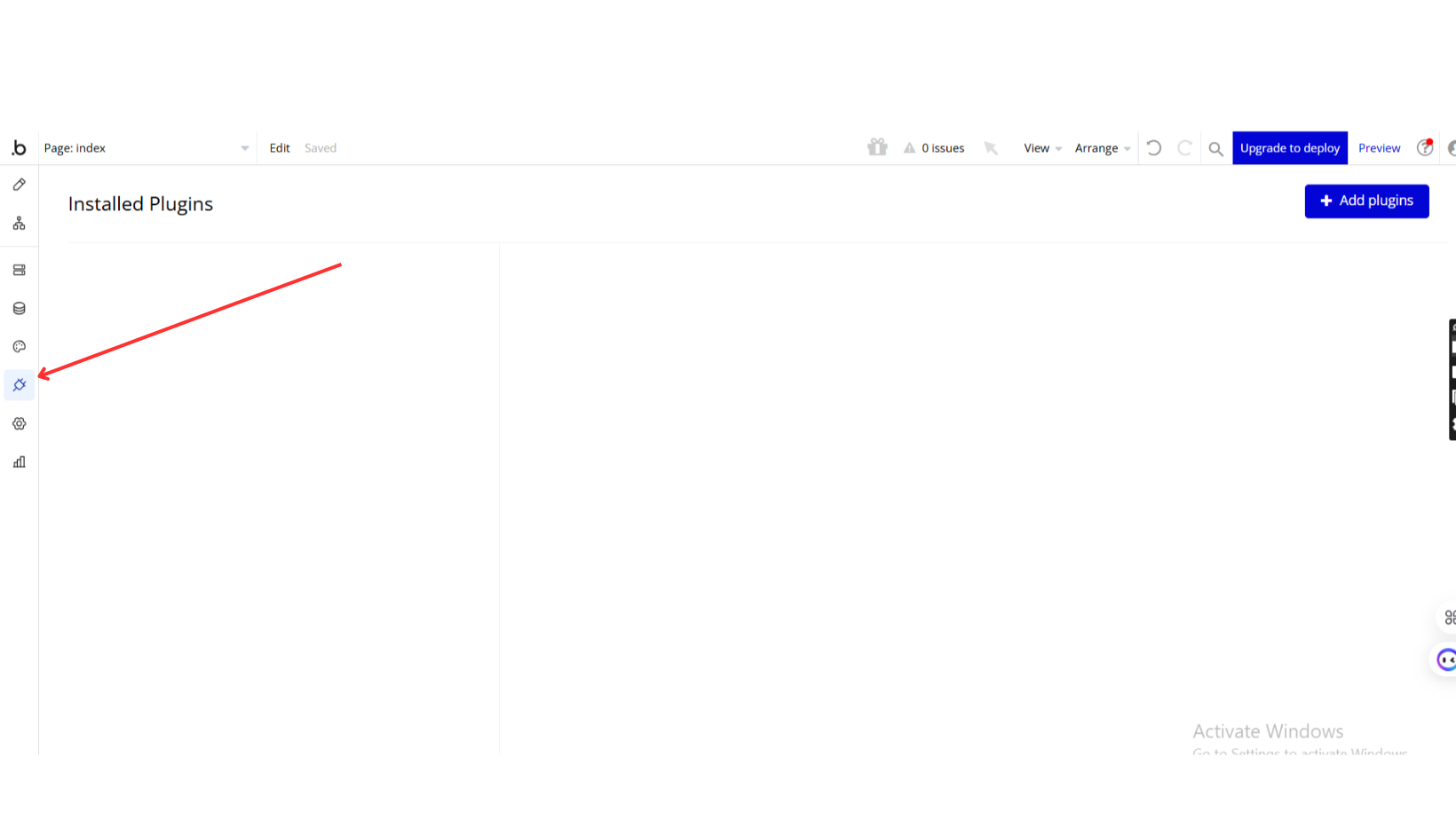
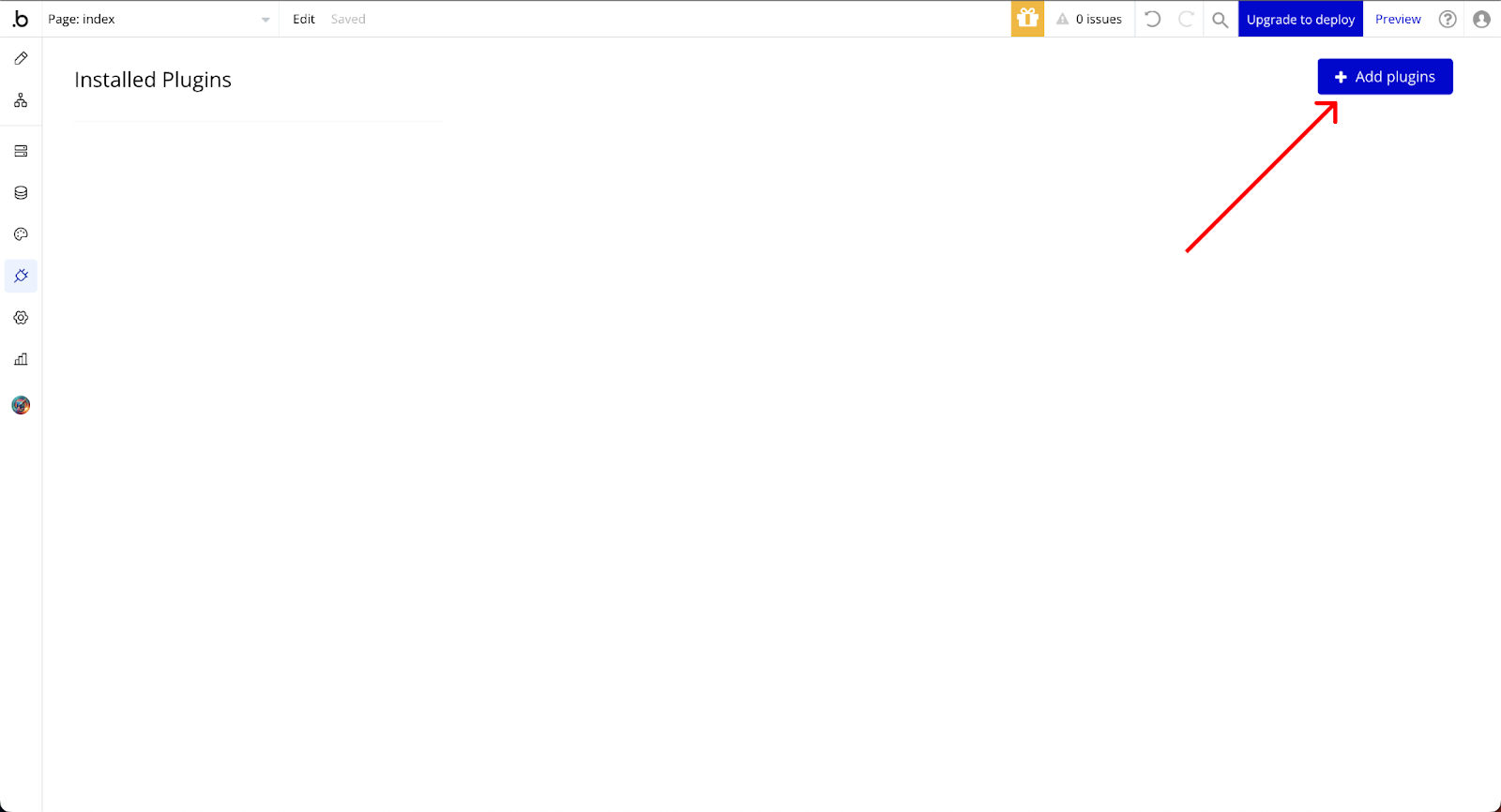
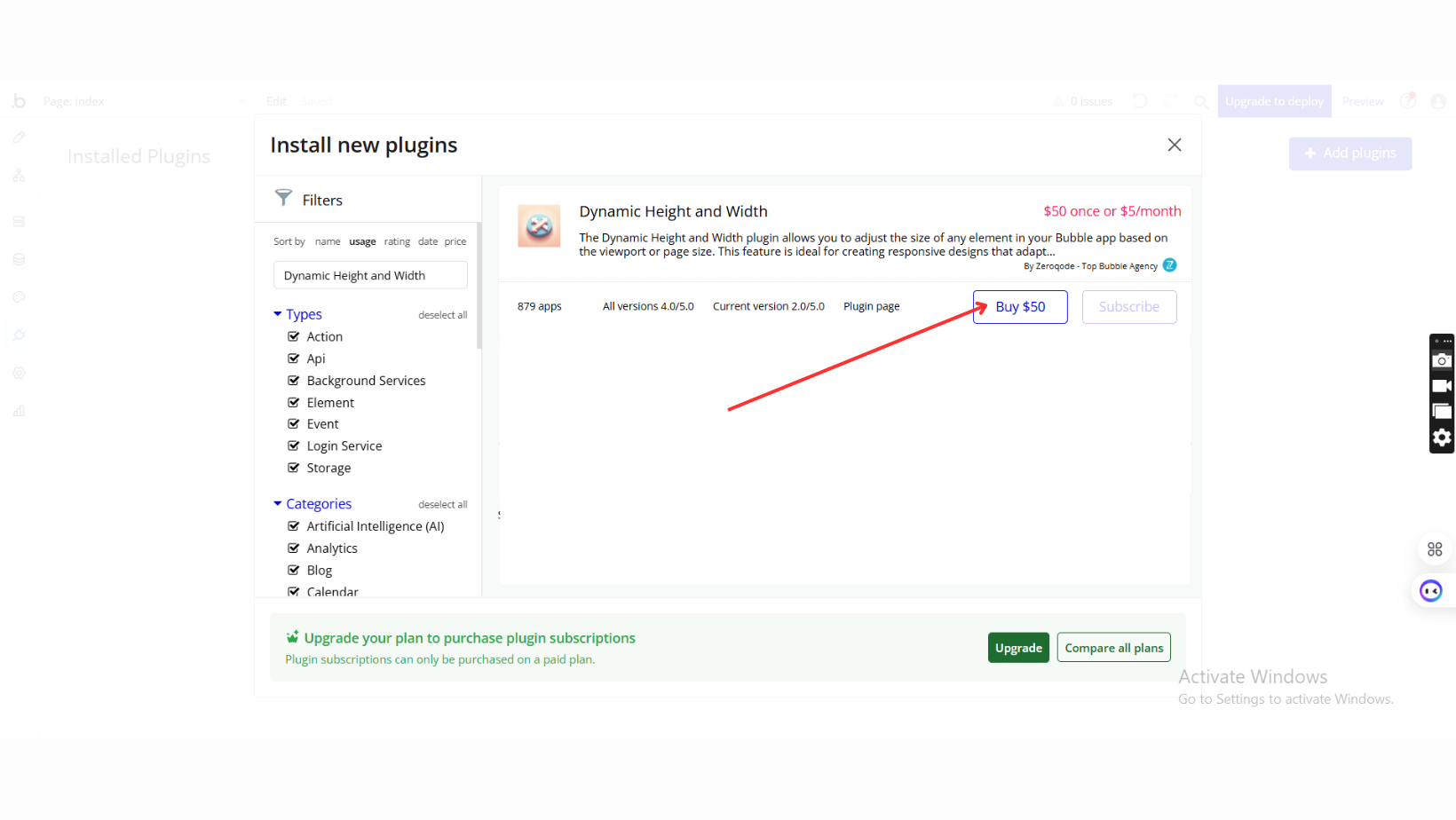
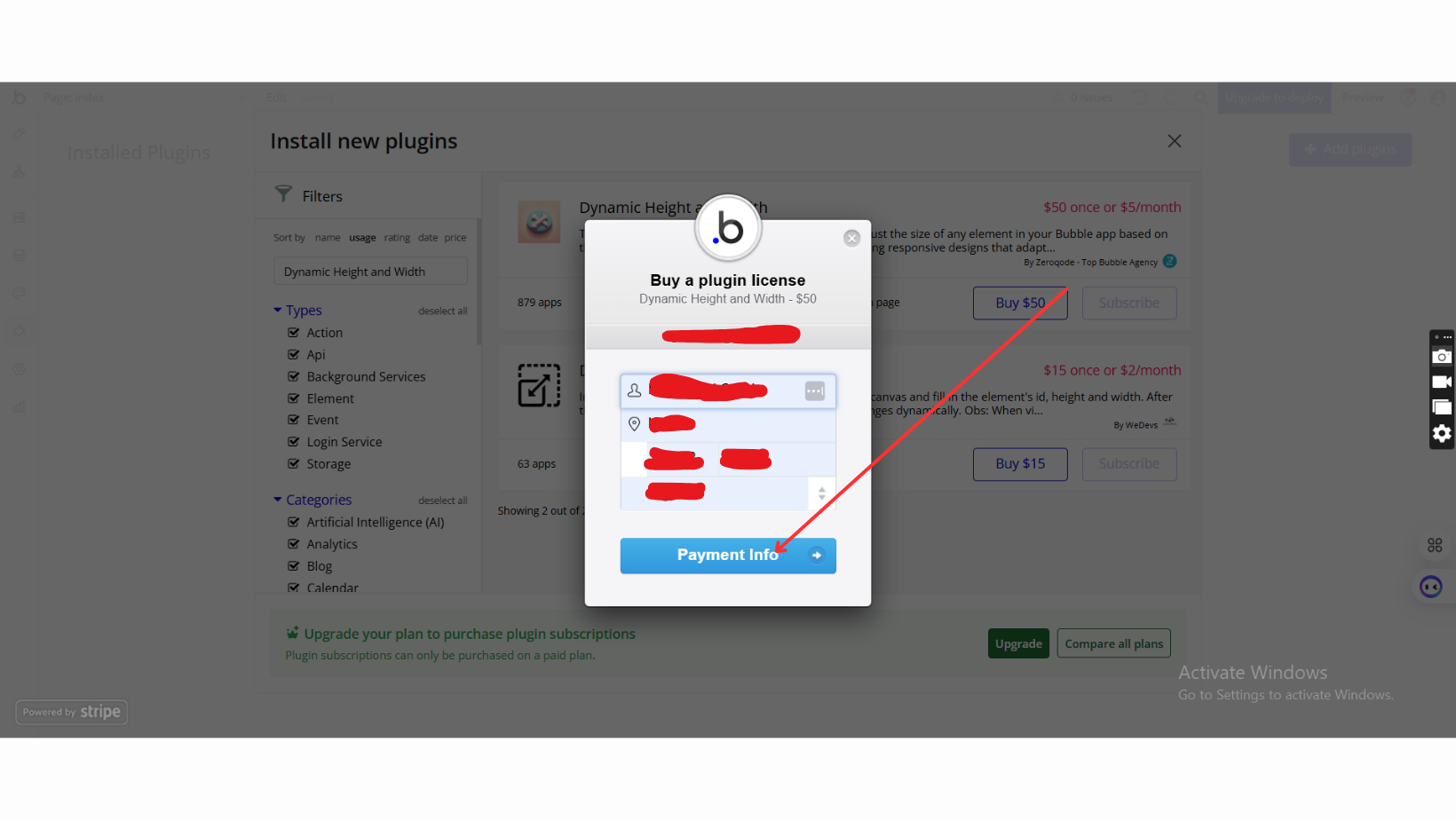
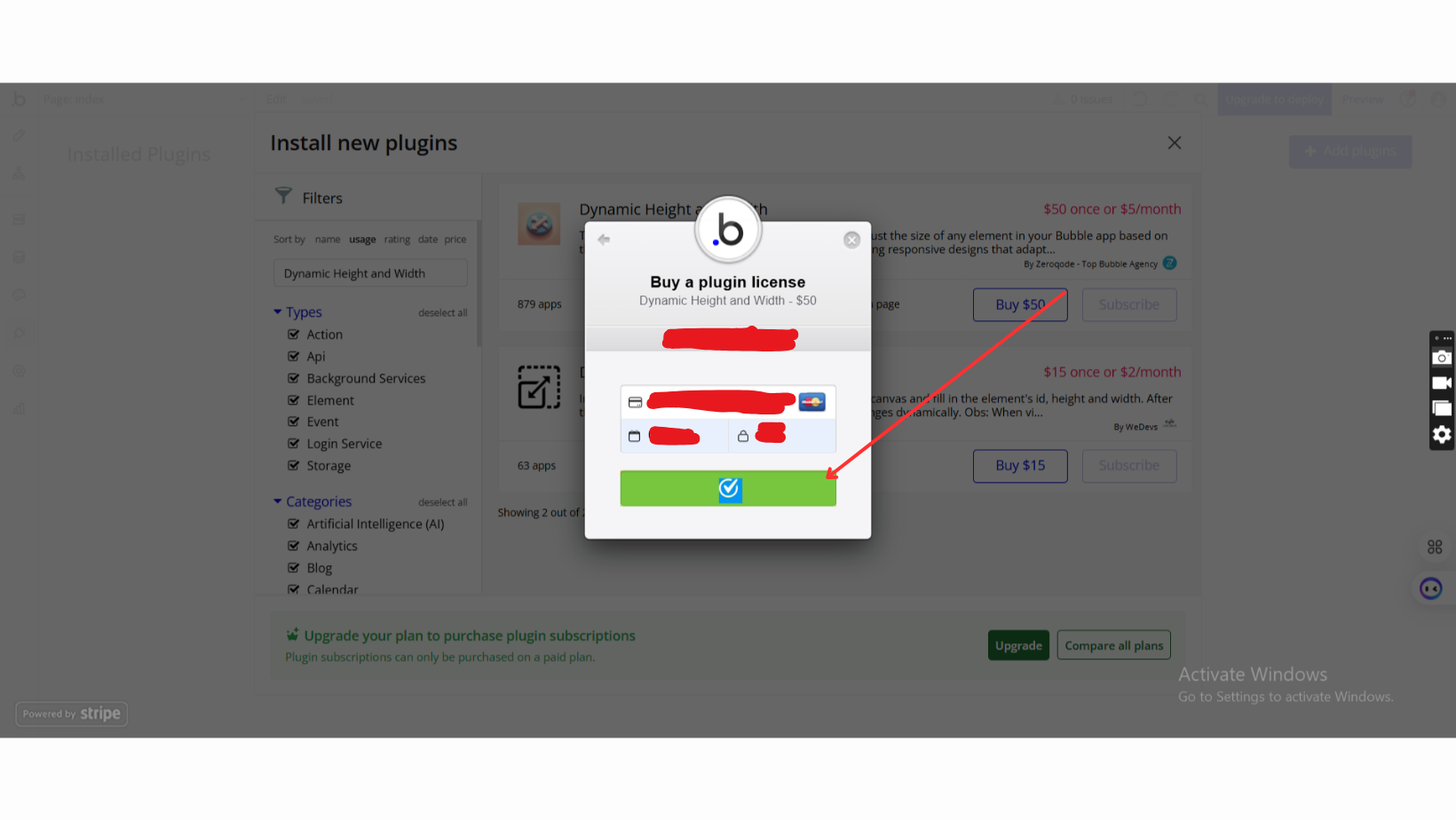
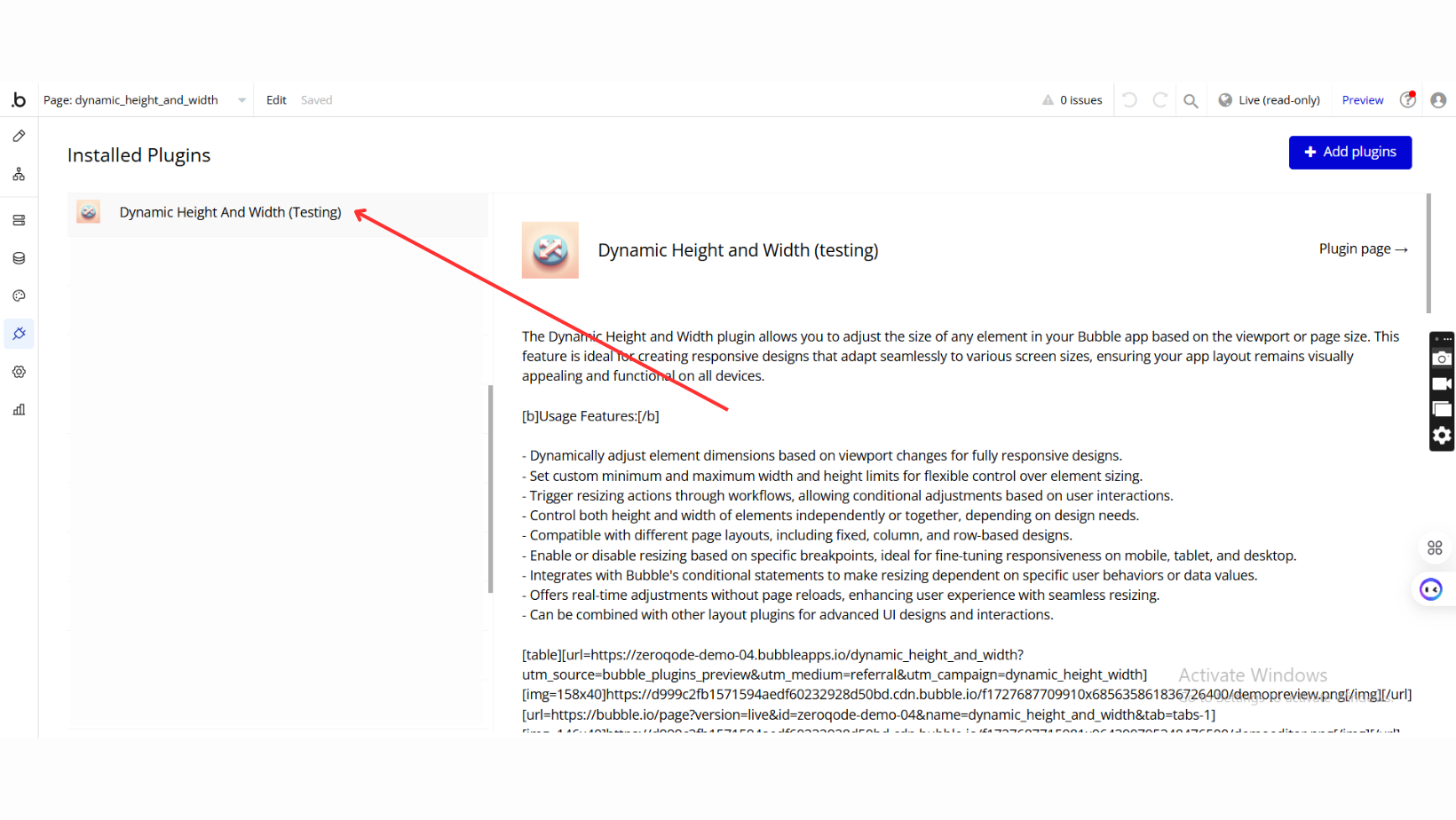
Step 1: Install the Plugin
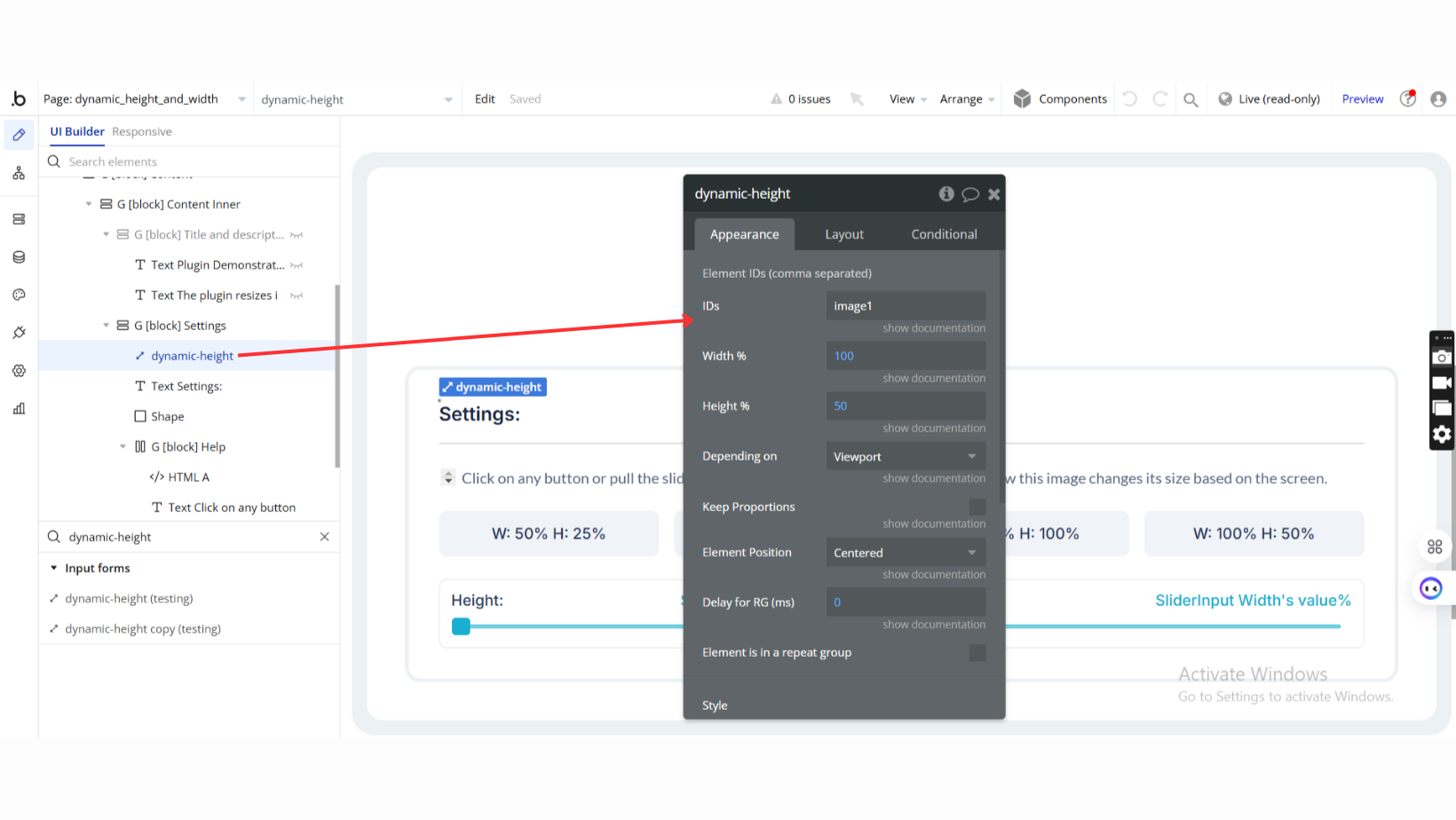
Step 2: Place the Plugin Element
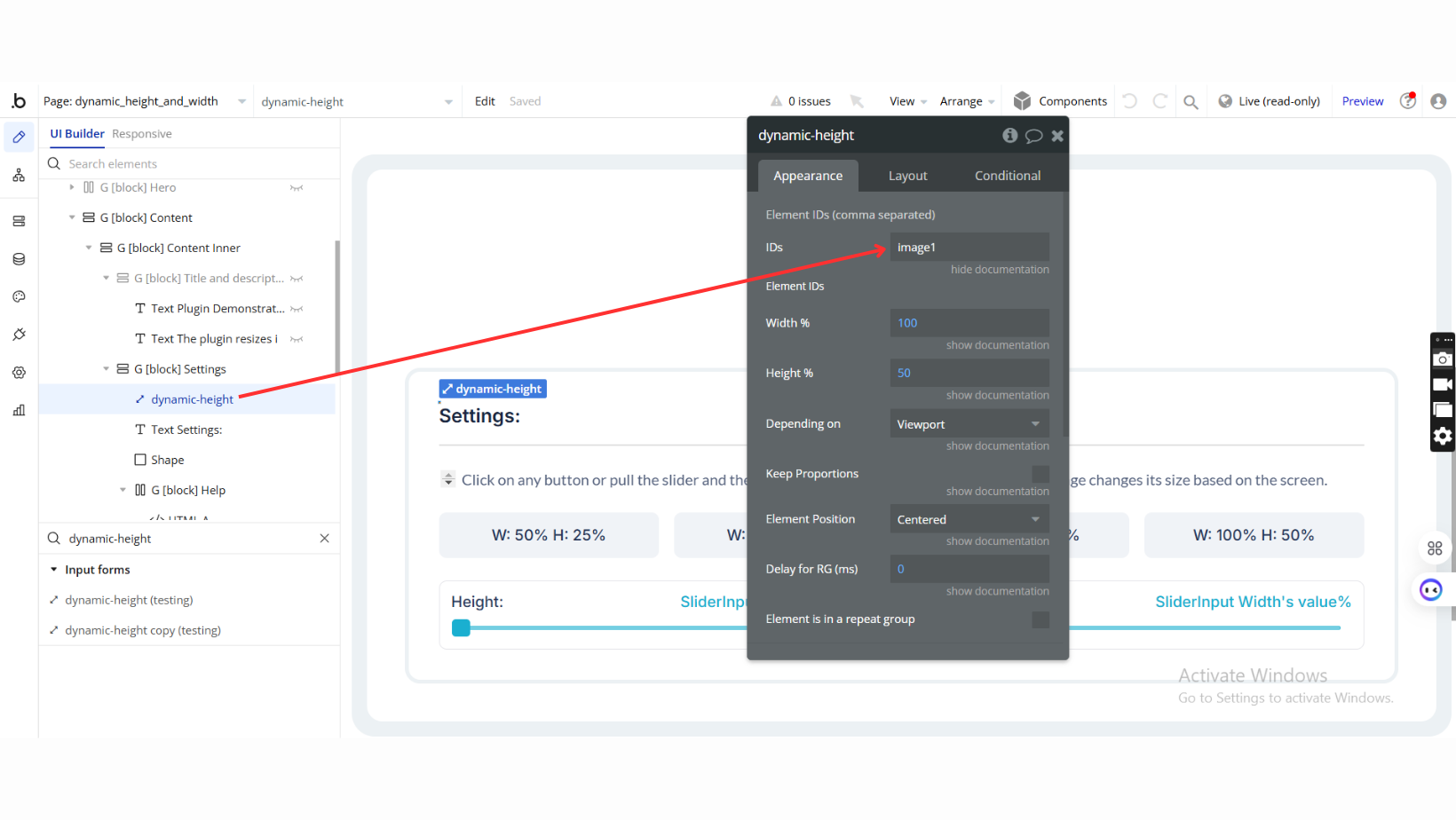
Step 3: Assign Unique IDs
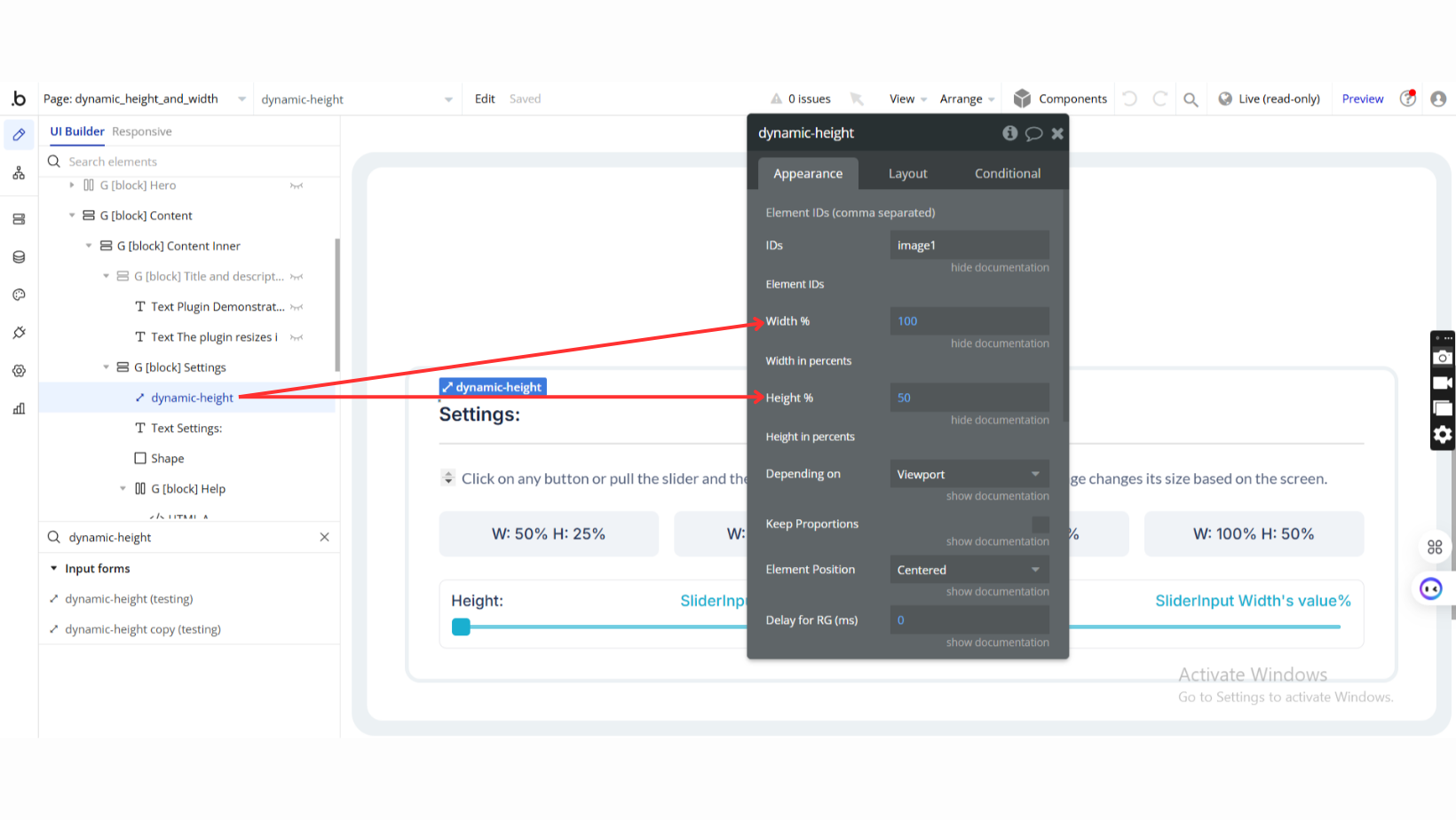
Step 4: Configure Dimensions
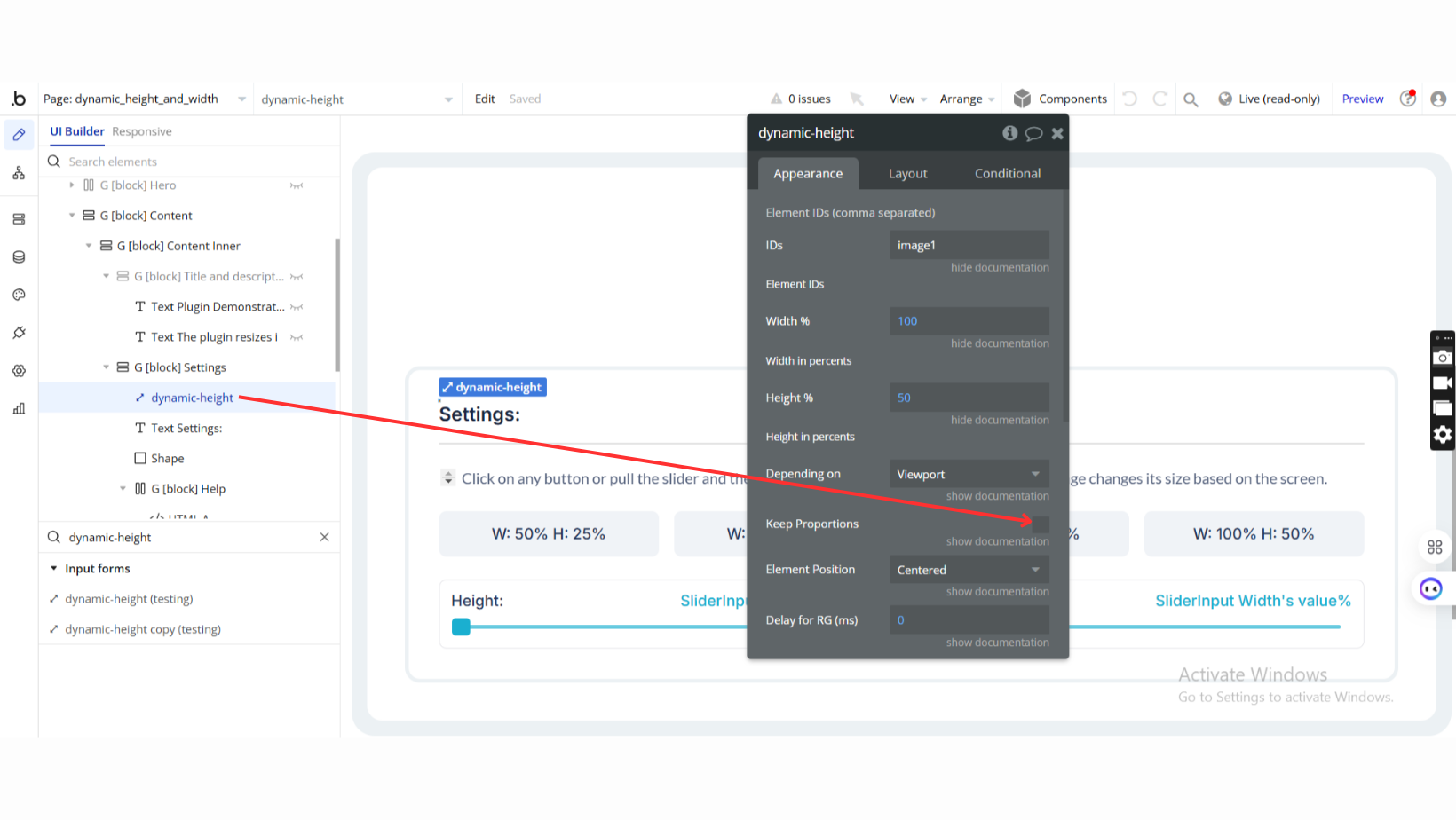
Plugin Element Properties
dynamic-height

Fields:
Title | Description | Type |
Element IDs (comma separated) | ||
IDs | Element IDs | Text |
Width % | Width in percents | Number (optional) |
Height % | Height in percents | Number (optional) |
Depending on | Depending on viewport or page Available options: Viewport, Page | Dropdown |
Keep Proportions | Keep Proportions | Checkbox (yes/no) |
Element Position | Option position center don’t work for Viewport. Available options: Centered, Fixed | Dropdown |
Delay for RG (ms) | Delay for RG resizing (ms) | Number (optional) |
Element is in a repeat group | Indicates whether the element is inside a repeating group (RG), enabling better compatibility. | Checkbox (yes/no) |
Element Actions
1. Set Dynamic H&W
This action allows you to programmatically adjust the height and width of elements dynamically.
Title | Description | Type |
Element IDs (comma separated) | ||
IDs | Element IDs | Text |
Width % | Width in percents | Number (optional) |
Height % | Height in percents | Number (optional) |
Depending on | Depending on viewport or page Available options: Viewport, Page | Dropdown |
Keep Proportions | Maintains the element’s aspect ratio when resizing. | Checkbox (yes/no) |
Element Position | Available options: Centered, Fixed | Dropdown |
Delay for RG (ms) | Delay for resizing RG. (ms) | Number (optional) |