Link to the plugin page:
Demo to preview the plugin:
Introduction
Enhance your Bubble app by unlocking the ability to enable fullscreen mode for any page element. This no-code plugin introduces a workflow action that makes it possible to expand any element to fullscreen mode by simply specifying its ID.
See Key Features
Note: The plugin is not compatible with iOS devices and has partial compatibility with MacOS.
Prerequisite
- Bubble Account: An active Bubble.io account is required to install and use the plugin.
- Plugin Installation: The plugin can be installed directly from the Zeroqode Plugin Store or from the Plugins section of your Bubble Editor.
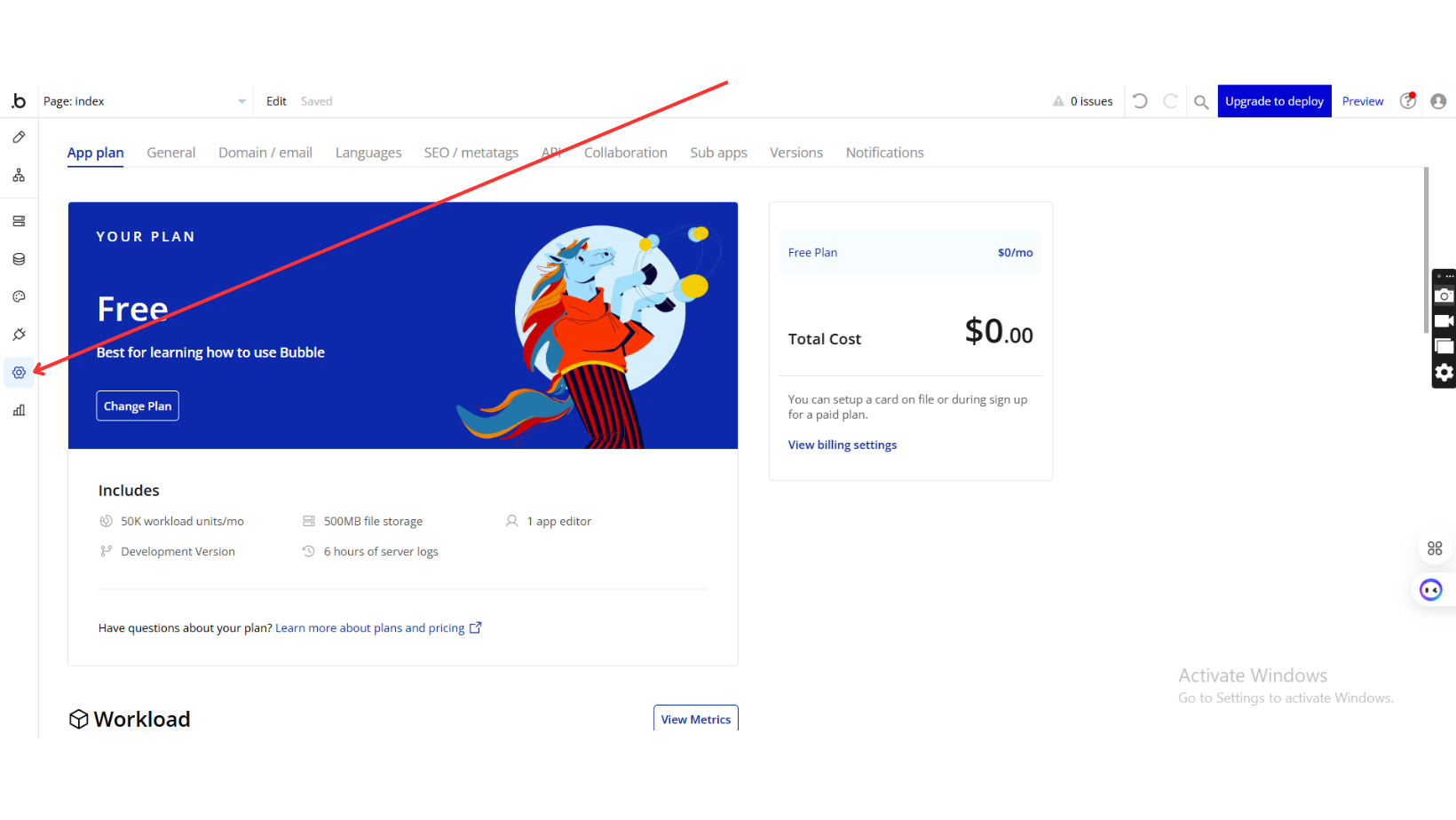
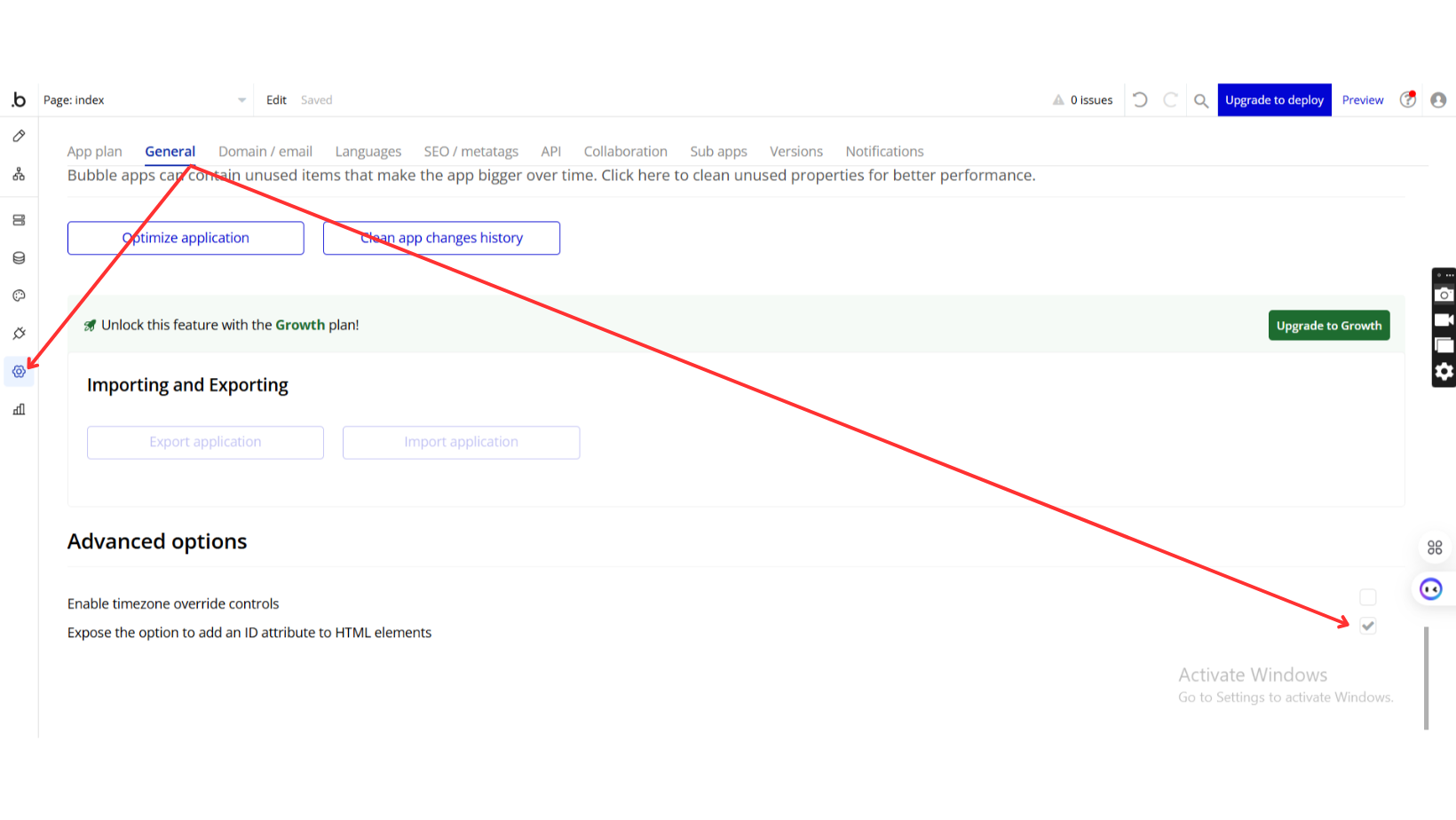
- Your app has an element ID enabled (Bubble settings → General → Expose the option to add an ID attribute to HTML elements).
- For instructions on setting the ID attribute for a Bubble element, please refer to this https://forum.zeroqode.com/t/how-to-add-id-attribute-to-html-elements/469.

How to setup
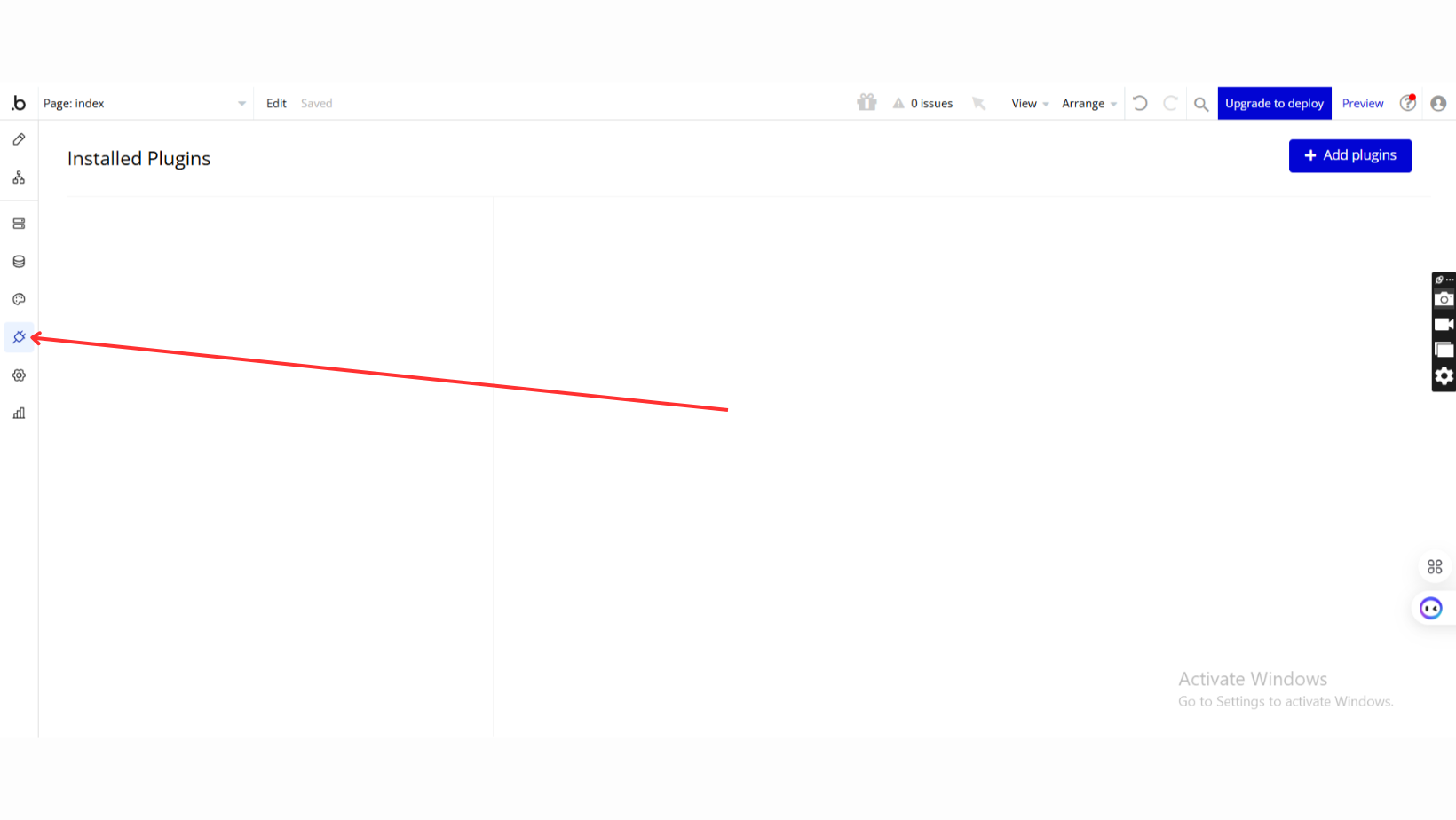
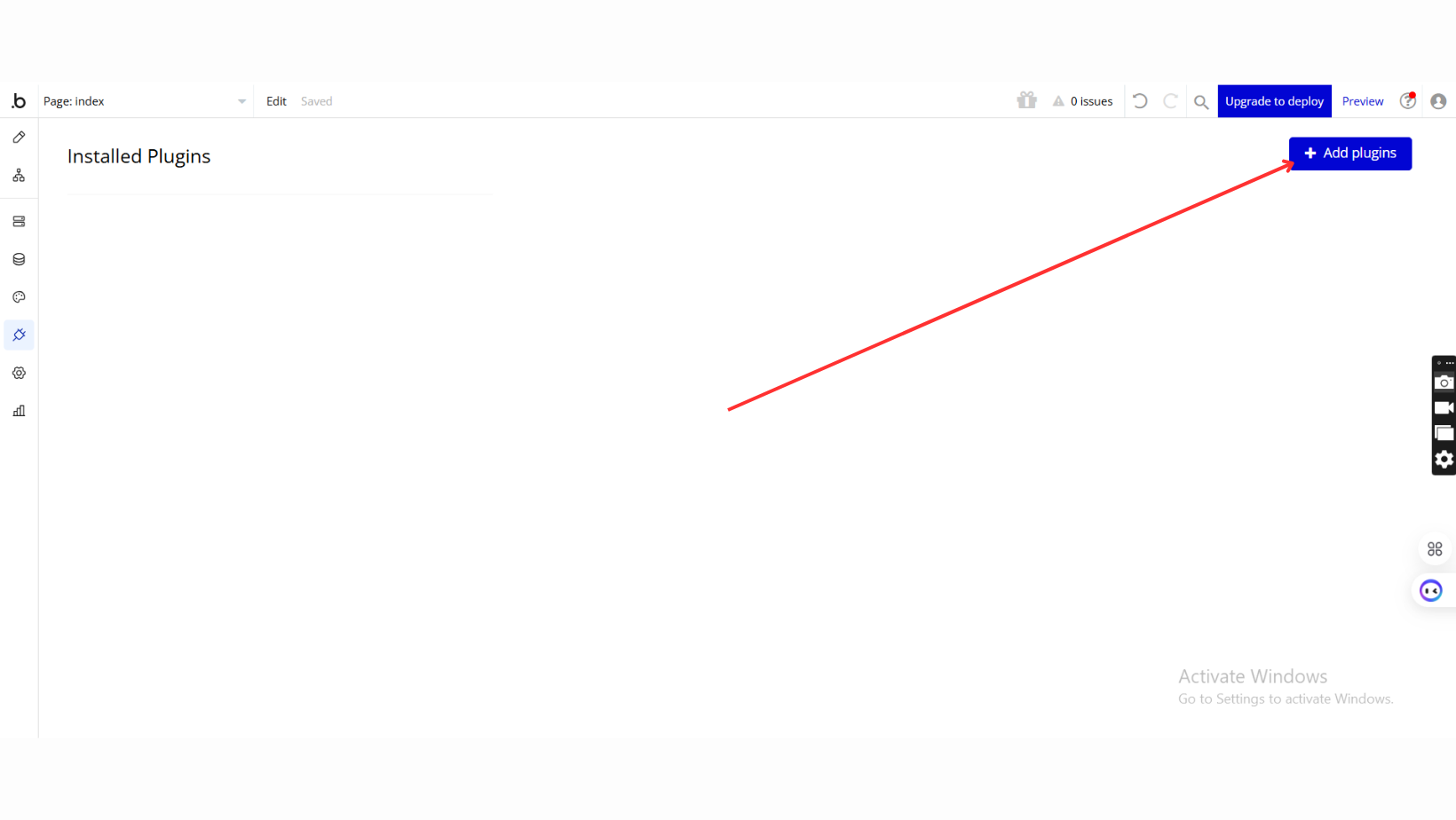
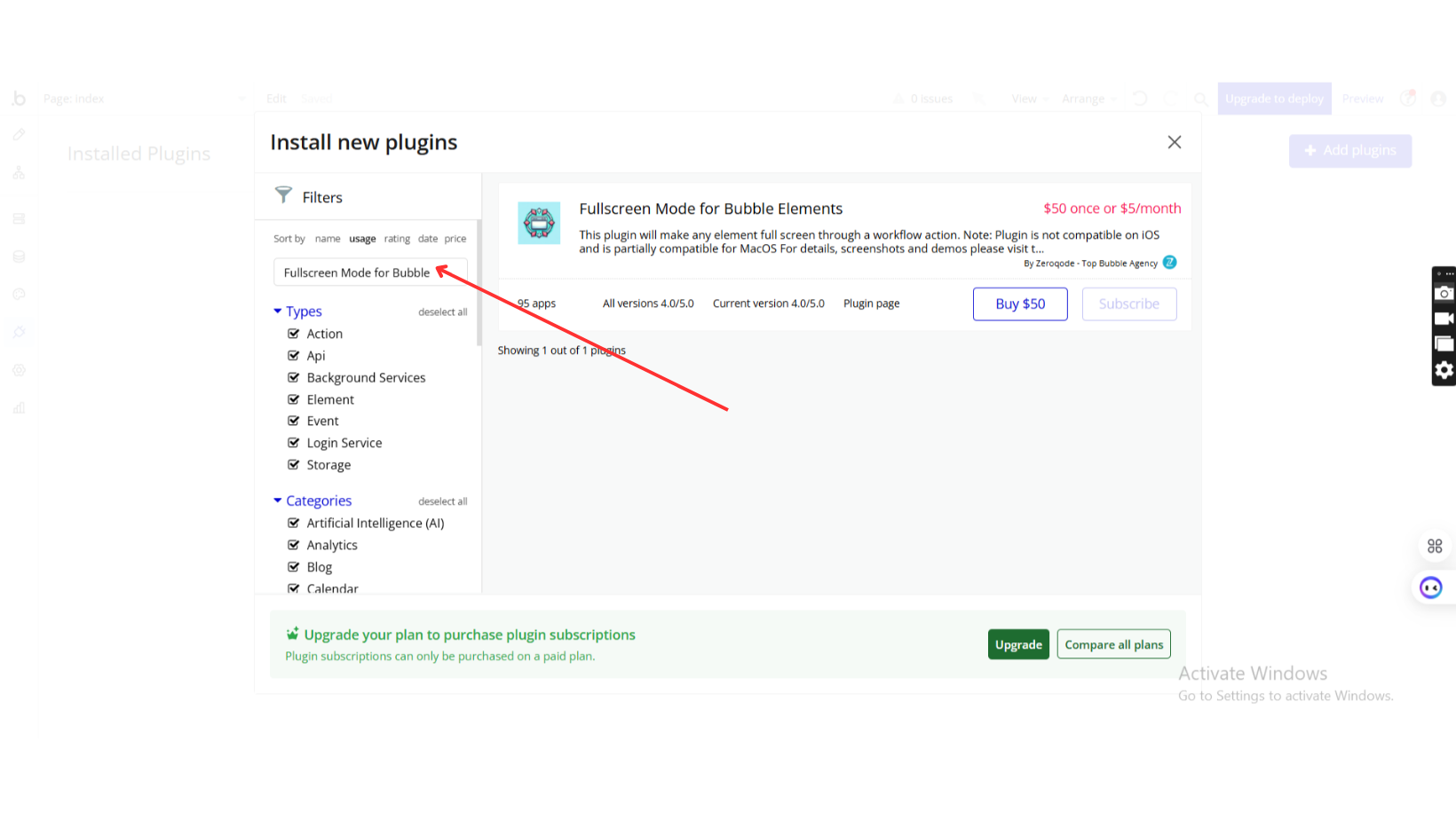
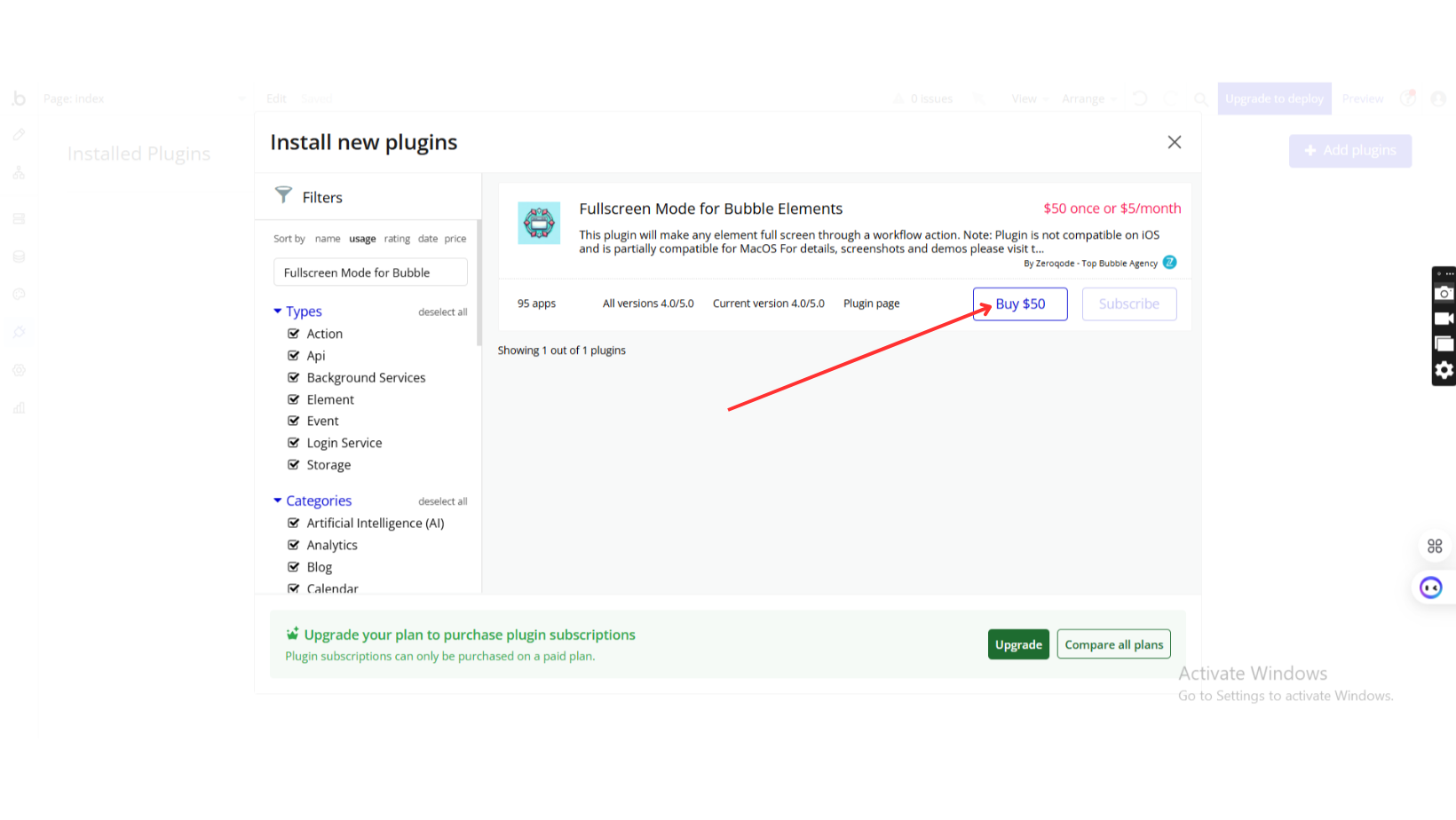
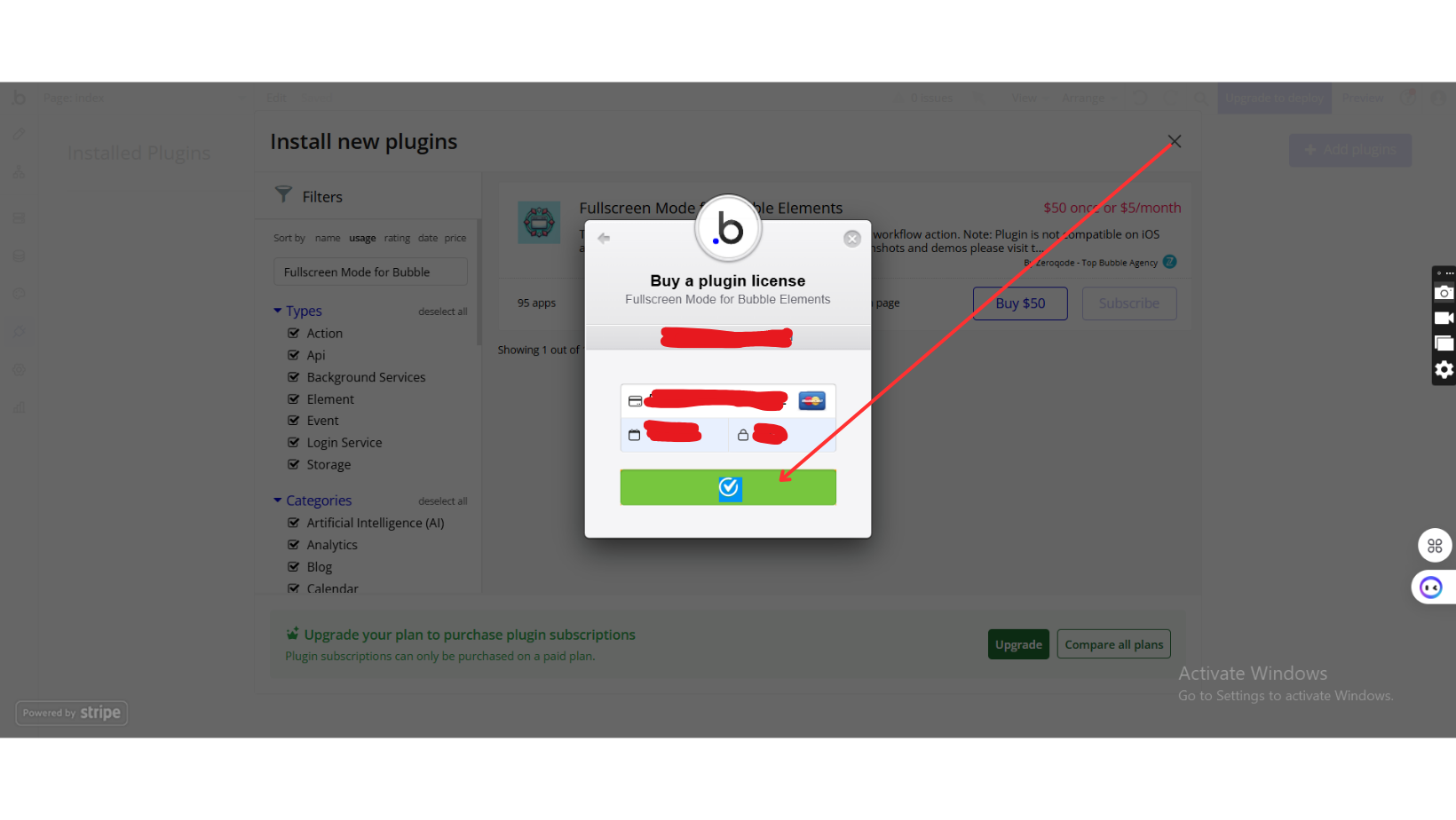
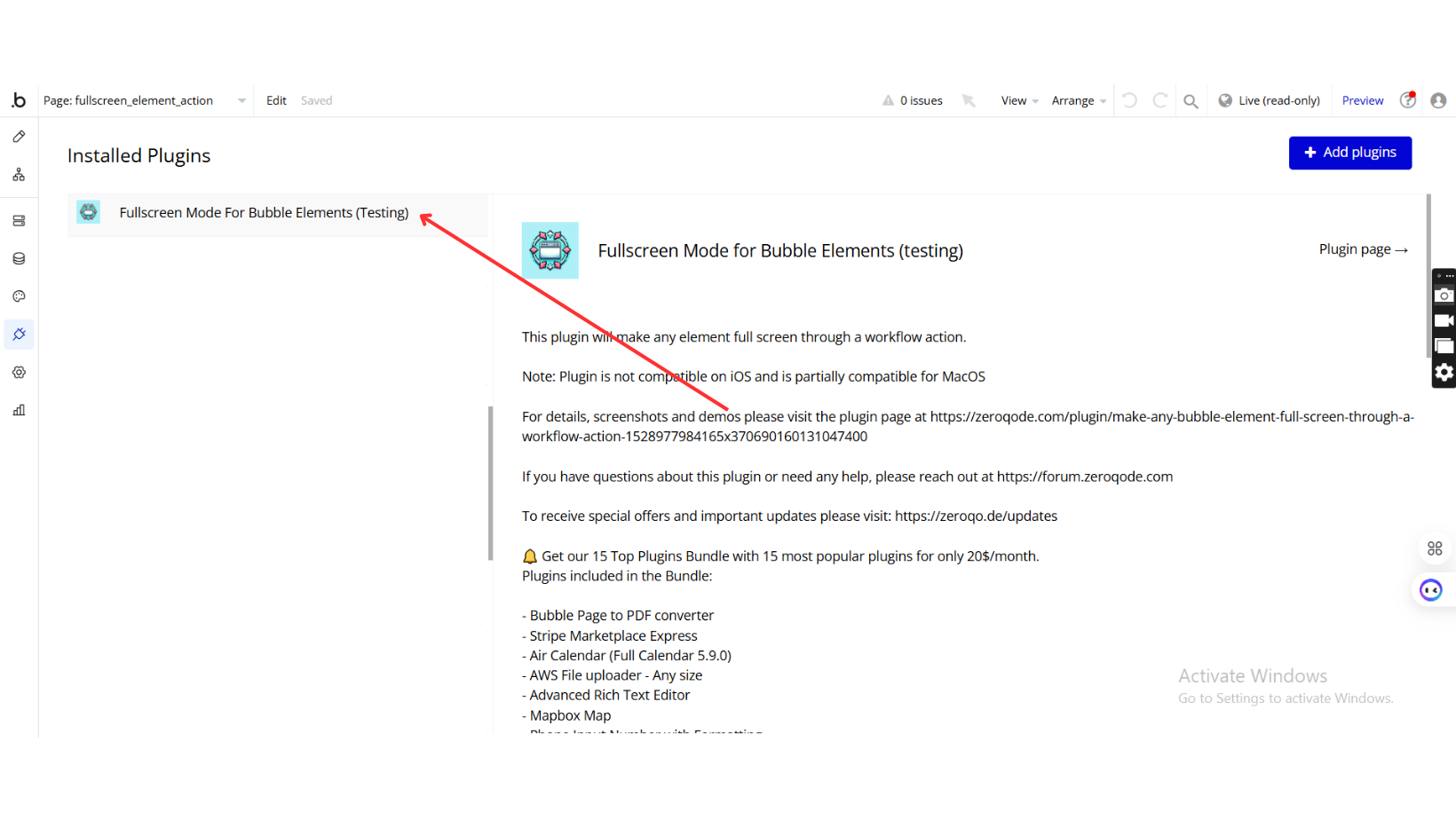
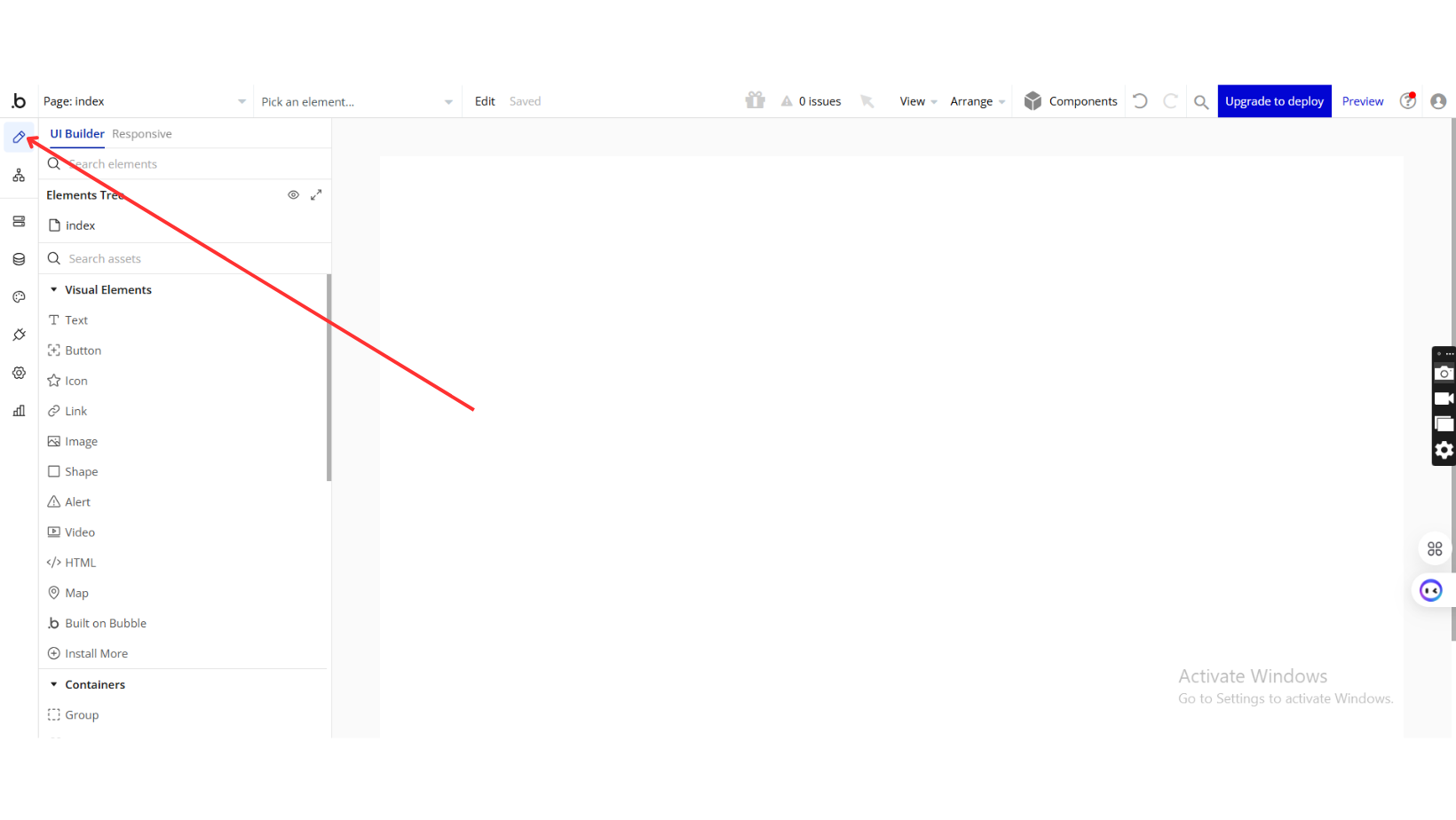
Step 1: Installation
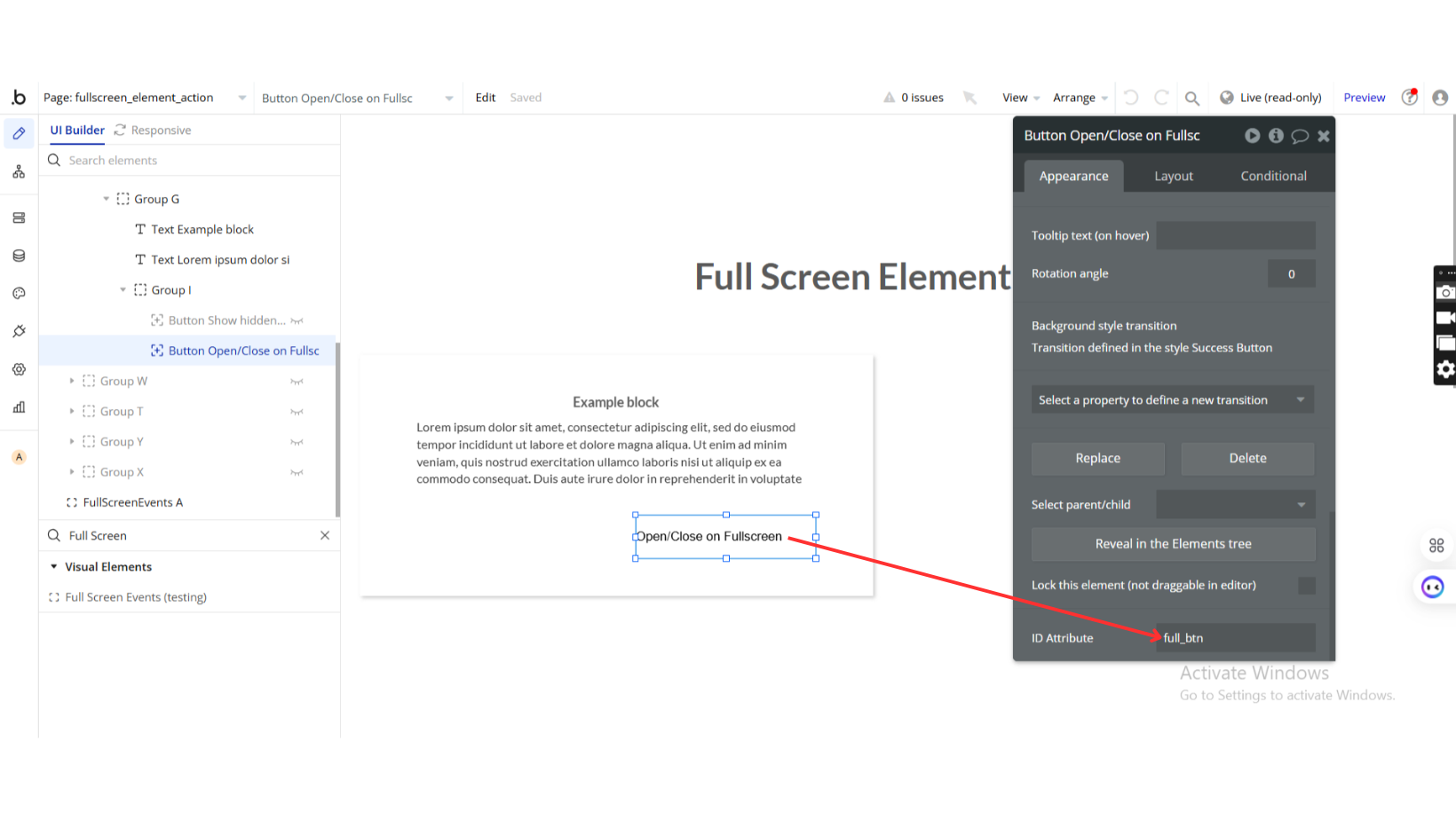
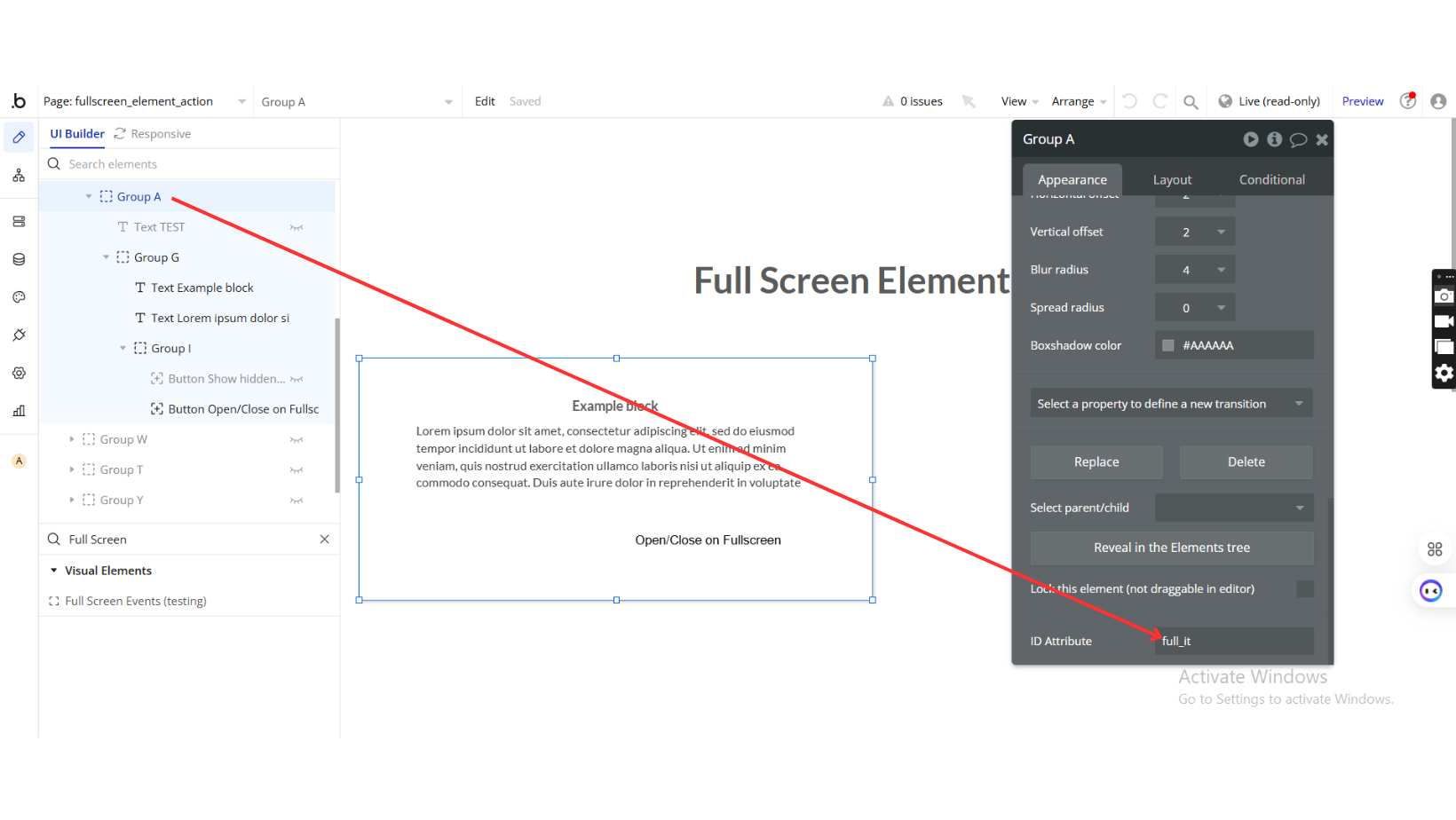
Step 2: Enable ID Attribute for Elements
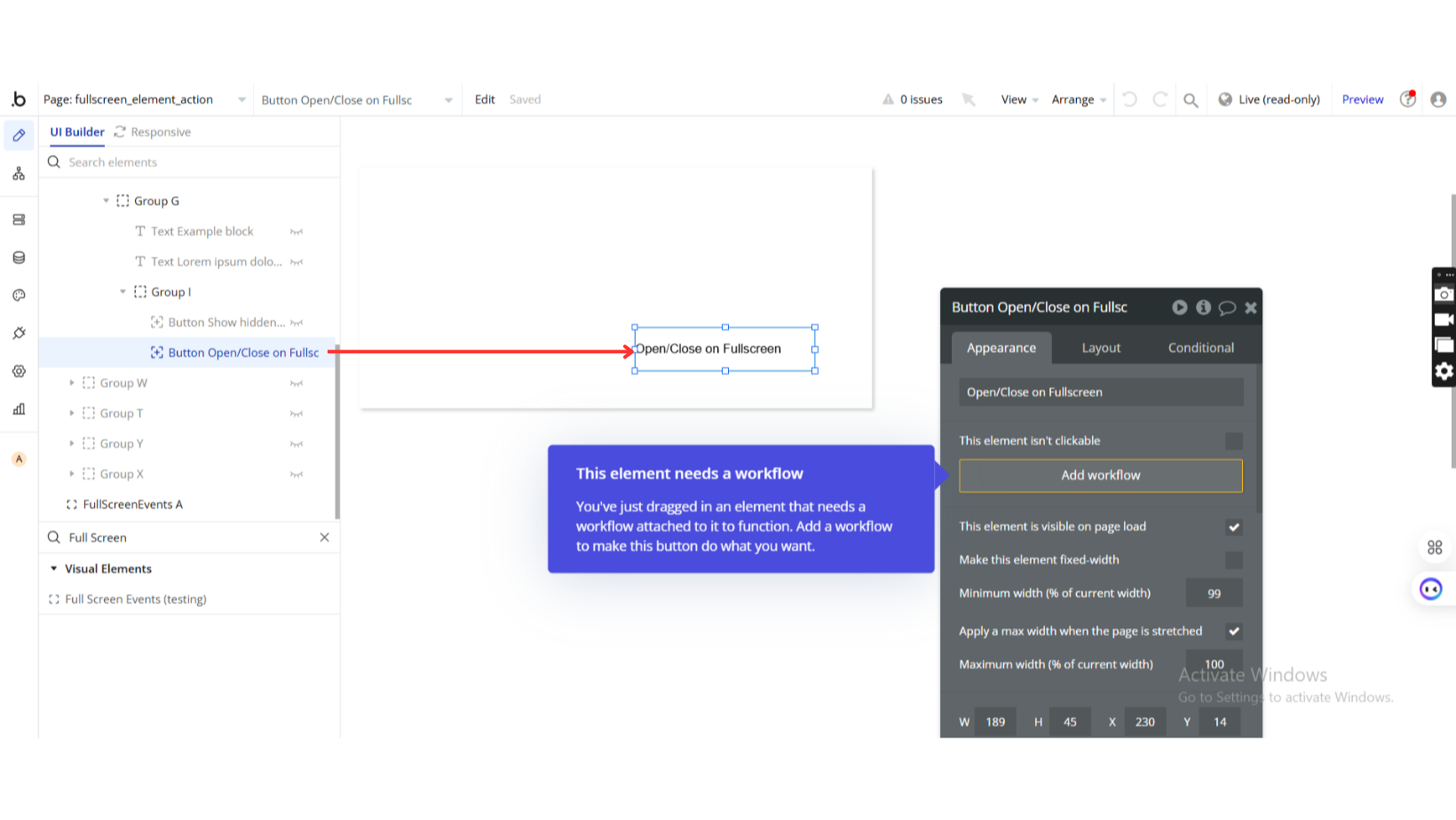
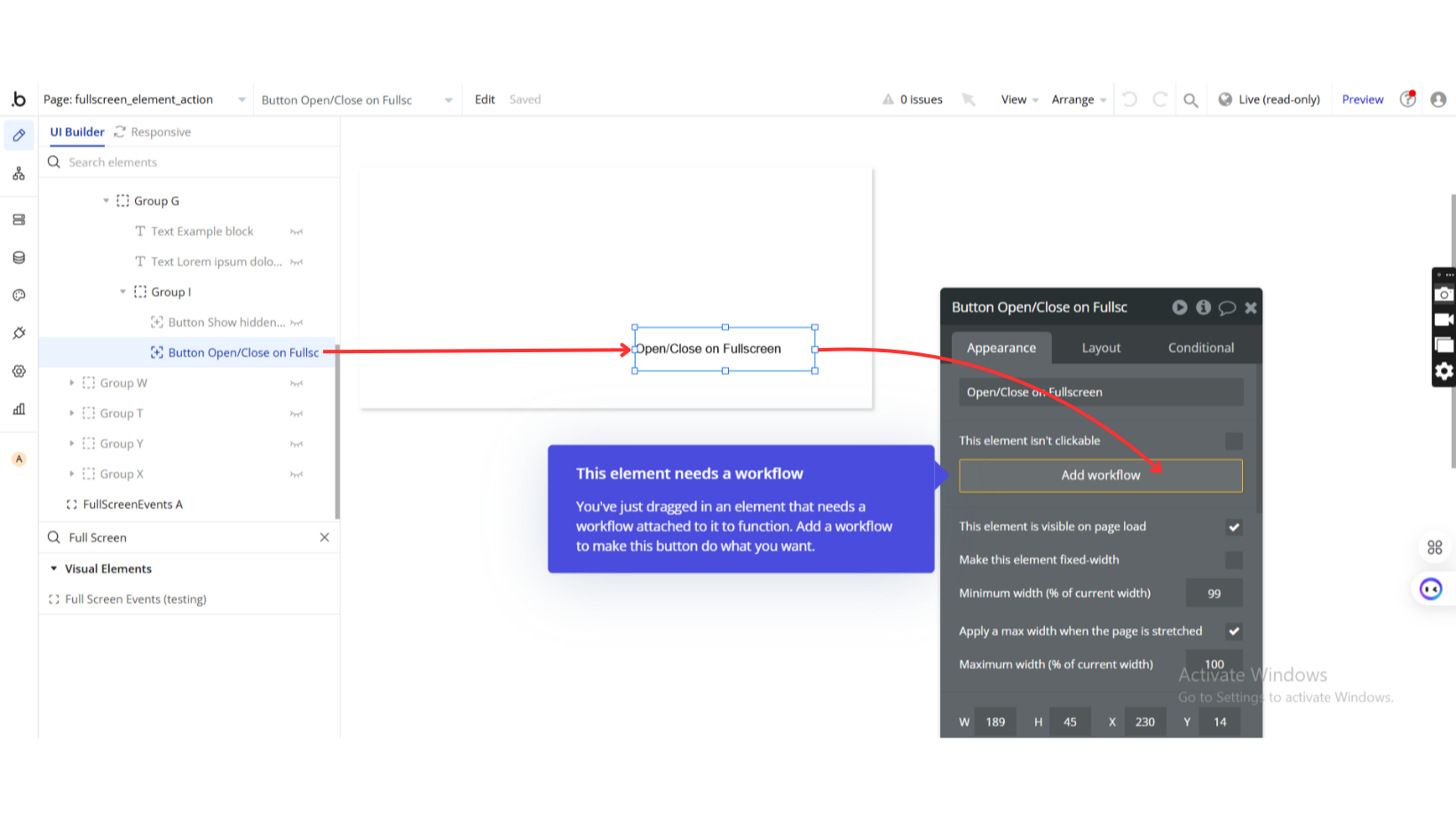
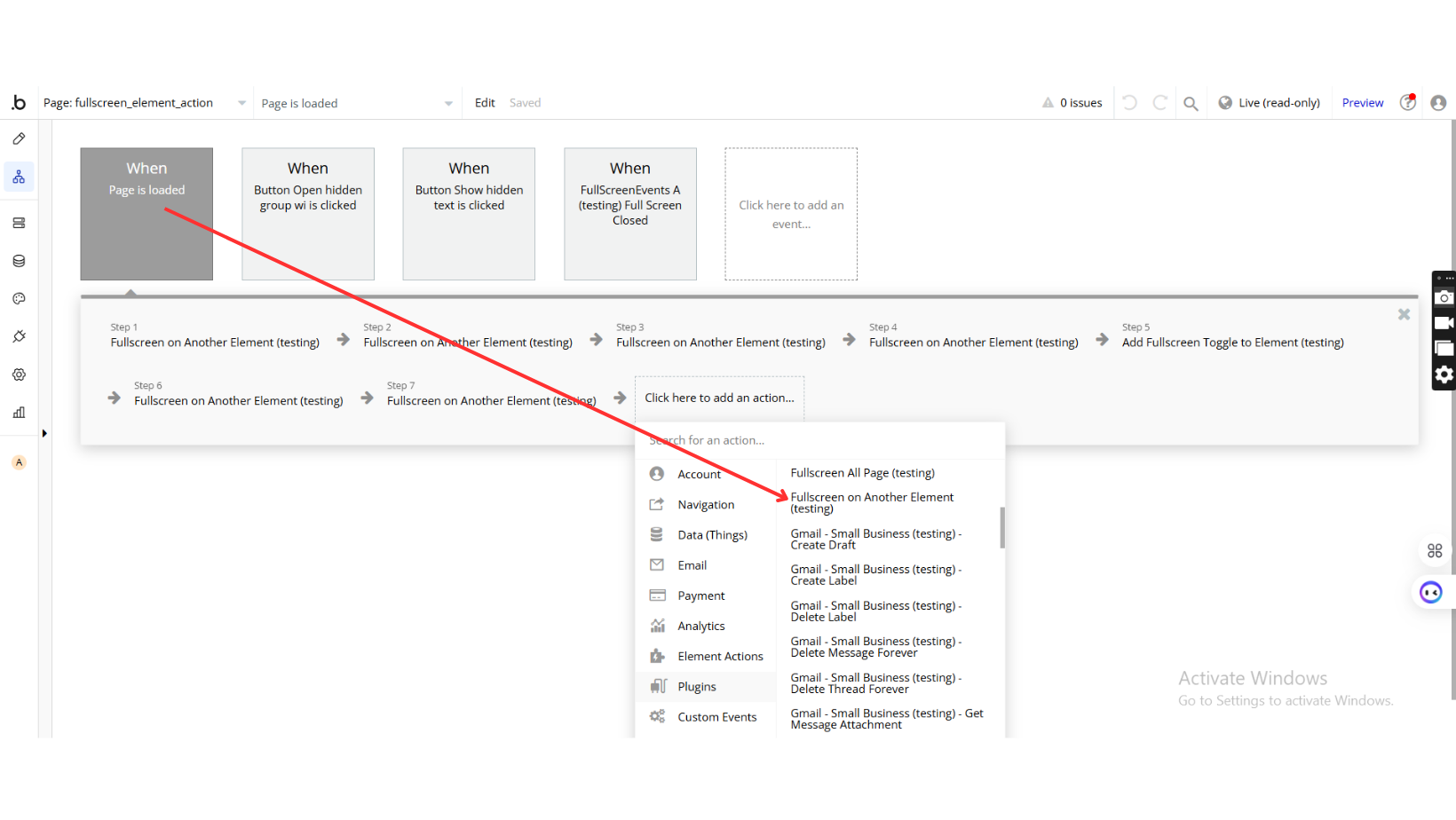
Step 3: Add Fullscreen Action to an Element
Plugin Element Properties
Full Screen Events

Element Events
Title | Description |
Full Screen Opened | Triggers when an element enters fullscreen mode. |
Full Screen Closed | Triggers when an element exits fullscreen mode. |
Plugin Actions
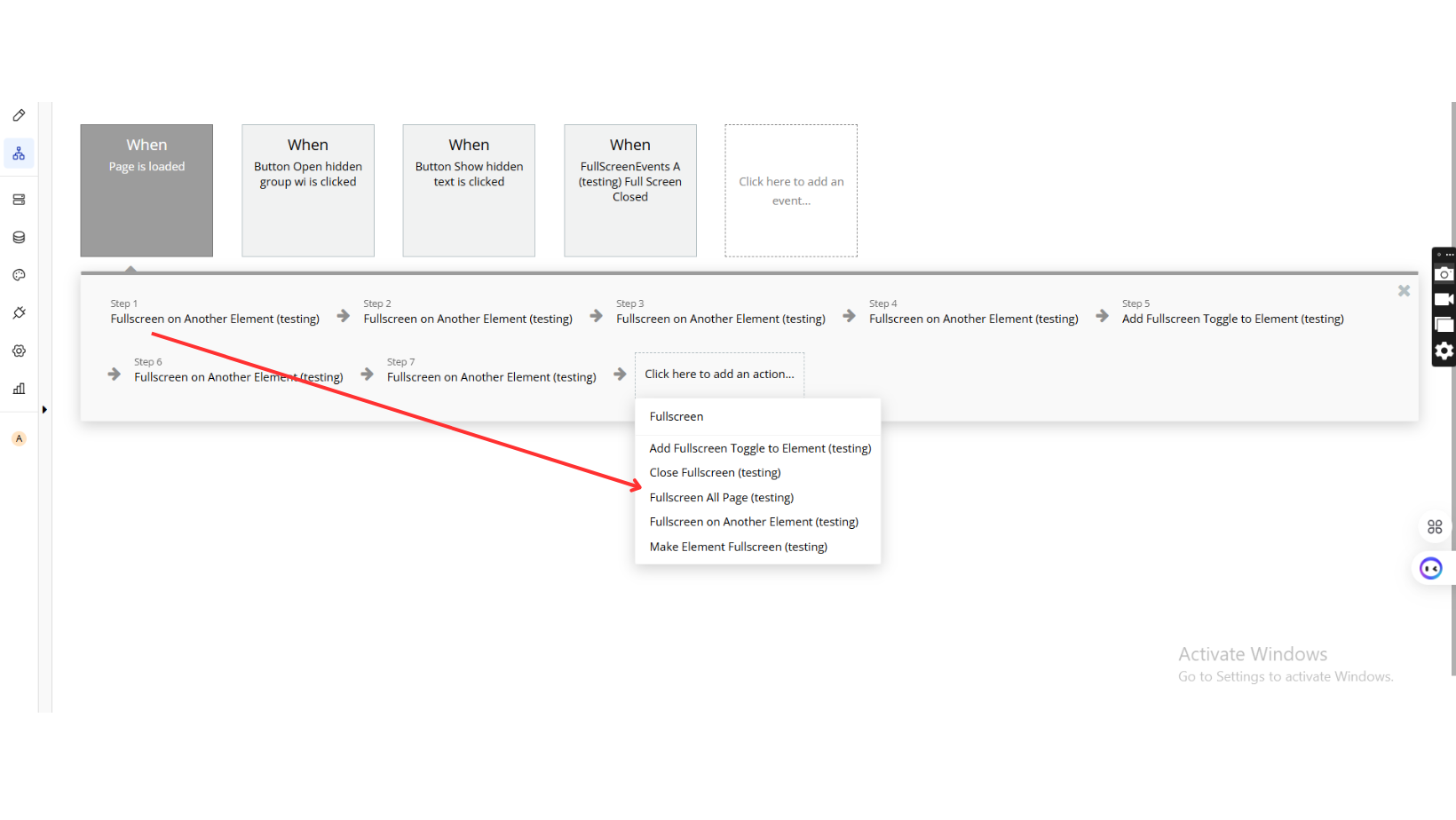
Add Fullscreen Toggle to Element
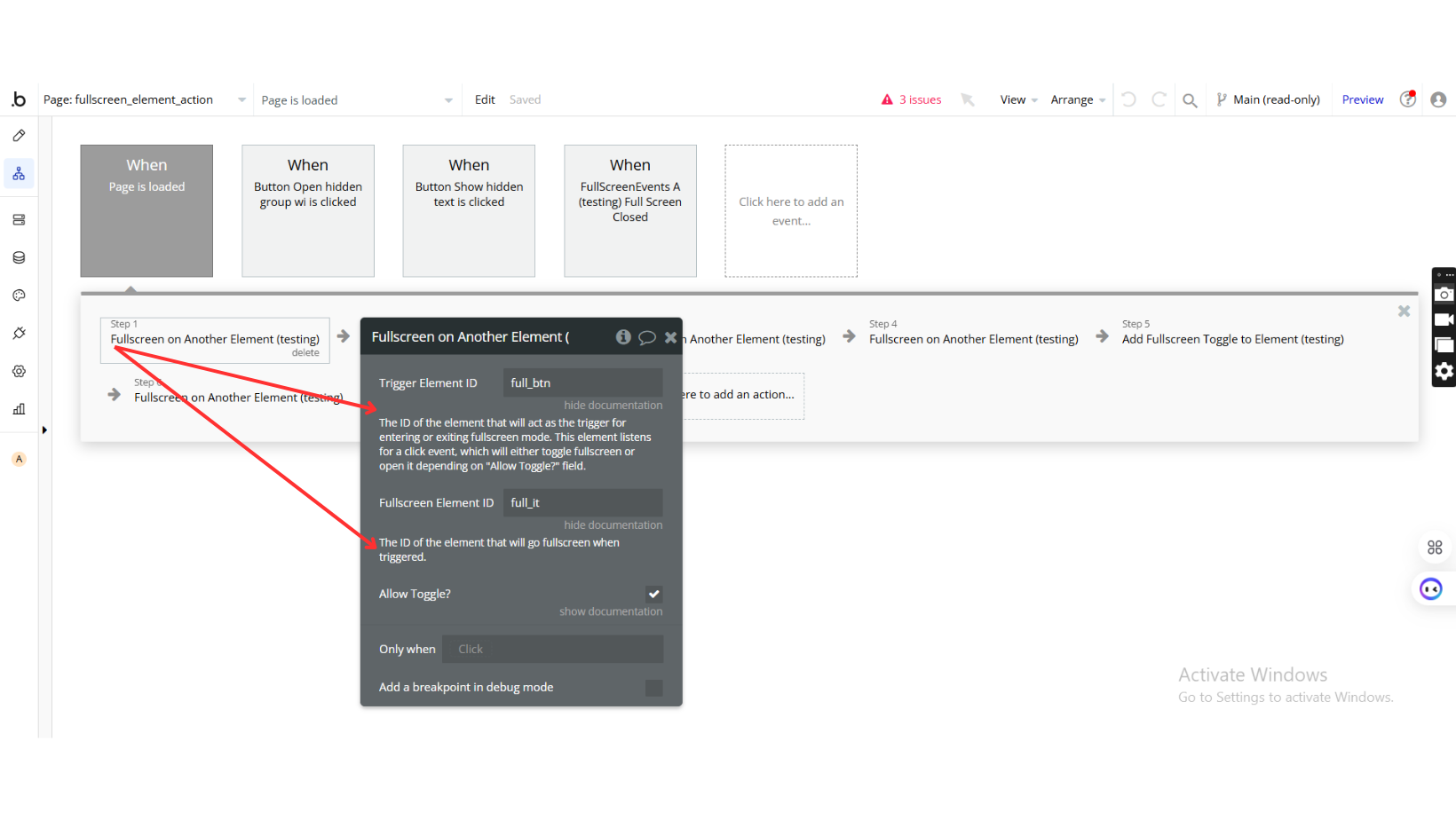
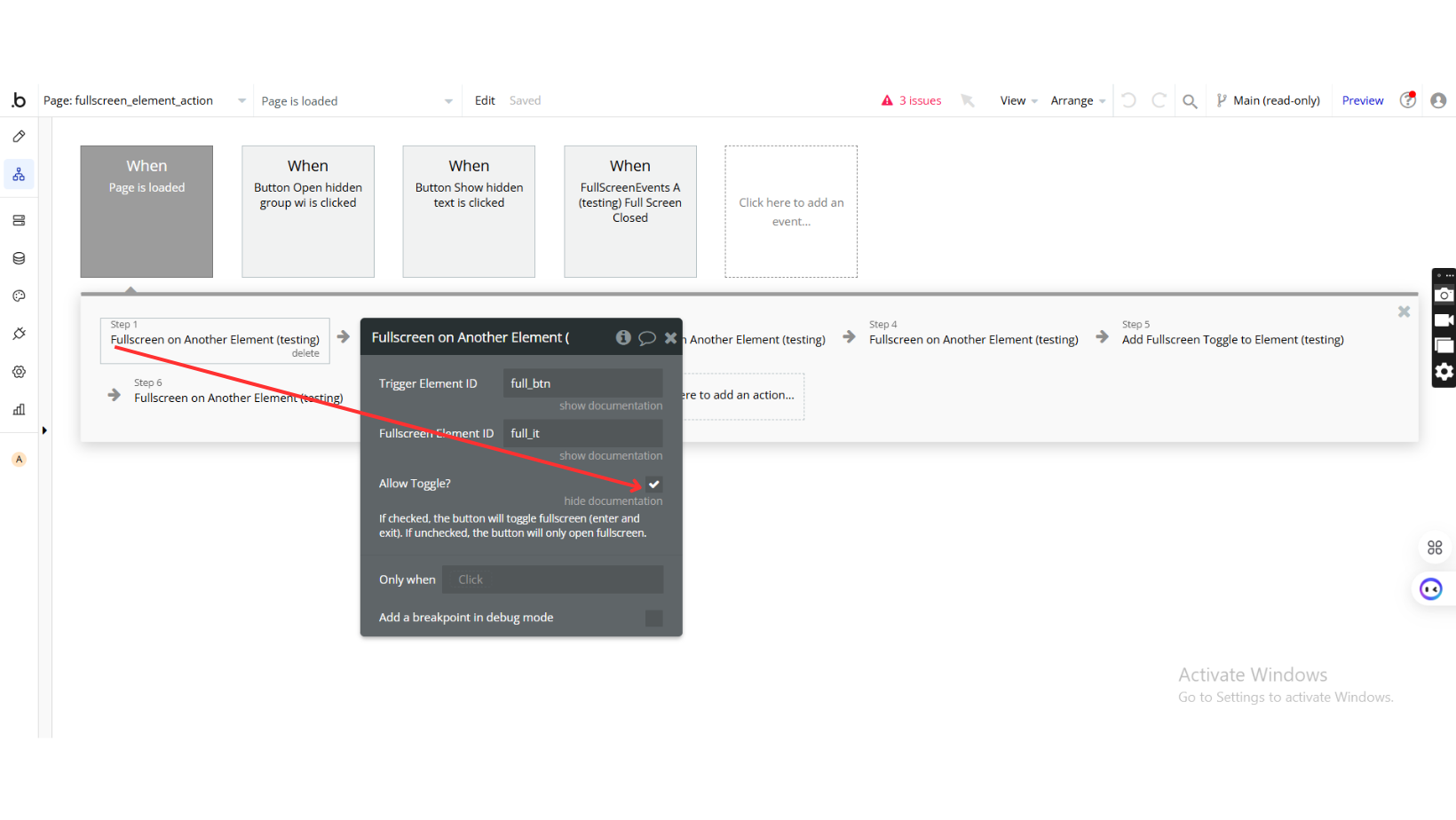
Fullscreen on Another Element
Make Element Fullscreen
Fullscreen with floating groups and focus groups
Close Fullscreen