Link to plugin page: https://zeroqode.com/plugin/air-keyboard-shortcut-1617622493080x495811358317770400
Demo to preview the settings
Introduction
This plugin allows you to handle keyboard shortcuts in your bubble applications.

How to use this plugin
Supported Keys
For modifier keys, you can use
shift, ctrl, alt, or meta.You can substitute
option for alt and command for meta.Other special keys are
backspace, tab, enter, return, capslock, esc, escape, space, pageup, pagedown, end, home, left, up, right, down, ins, del, and plus.Any other key you should be able to reference by name like
a, /, $, *, or =.Keys that require
shift, example ?, are handled magically for you. They should just work.Cross-platform support
The plugin provides a generic mod helper which lets you set cross-platform shortcuts.
So if you define a shortcut binding as
mod+k, on Mac this ends up mapping to command+s whereas on Windows and Linux it maps to ctrl+s.Plugin element properties
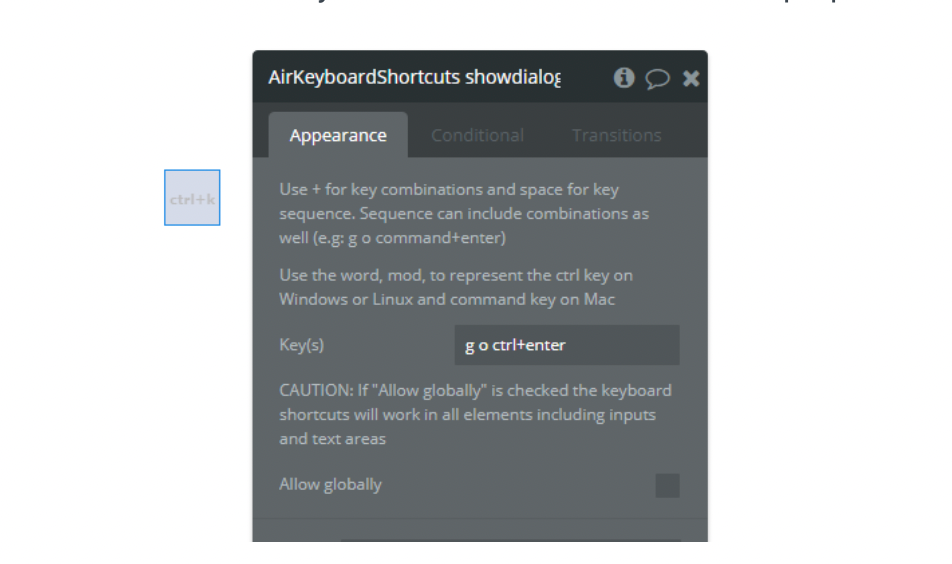
This plugin is a non-visual element. This means when it is added to a page it will not be shown on preview.
There are only two fields to set in the element properties as shown below.

There are two ways to define shortcut keys
- Key combinations
This allows you to define shortcut key combinations that must be pressed together. e.g.
Use a + to specify the key combination. e.g.
ctrl+k. This will allow you to trigger an action when the ctrl and k keys are pressed together Note do not use more than one character key in a combination. If you do the shortcut will be triggered by only that last key specified in the combination. You can use a sequence in that case or use the character key in combination with a special or modifier key.
- Key sequence
This feature is inspired by Gmail-style shortcuts. If you type each key in order the final one in the sequence will cause the trigger. If you type a key not in the sequence or wait too long the sequence will reset.
You specify a sequence by separating the keys with space. e.g.
shift a. Or you can even have a complex key sequence likeup up down down left right left right b a enter. You can also make a sequence that includes key combinations within it. e.g.g o command+enter: this means that to trigger this shortcut the user has to pressgquickly followed byoand then presscommandandentertogether.
Allow globally option
By default, the shortcuts will not work in input elements like text input and text areas.
But when this option is checked the keyboard shortcut bindings will work in all inputs including text inputs.
Use this with caution because it can cause some issues with default keyboard shortcut bindings in inputs.
Plugin setup
1. Install the plugin
2. Add the element to the page.
3. Define the two properties as explained above
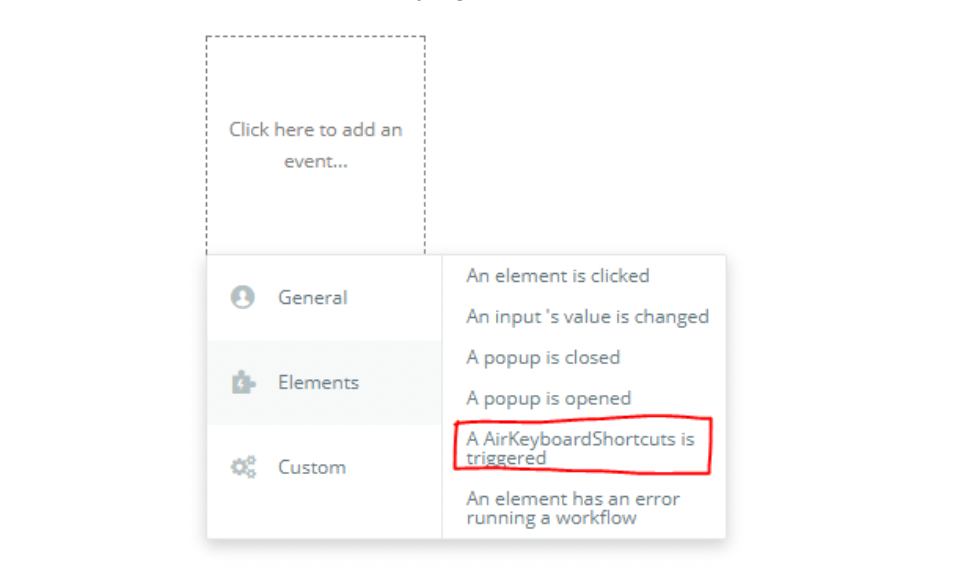
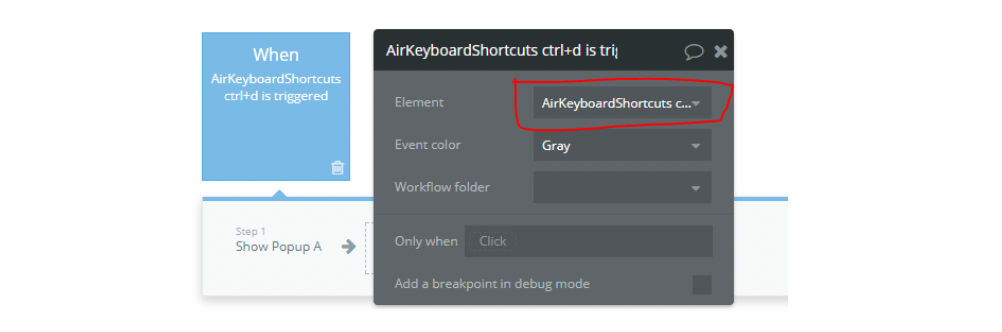
4. In the workflow tab add a new event

5. Choose one of your AirKeyboardShorcuts elements

6. Define your action as usual