Link to the plugin page: https://zeroqode.com/plugin/1544612837840x655070450879037400
Demo to preview the plugin:
Live Demo: https://zeroqode-demo-12.bubbleapps.io/draw
Introduction
Try out this handy Programmatic Drawing With Workflows no-code plugin that allows you to programmatically draw lines, circles, and rectangles with various colors, styles, and more.
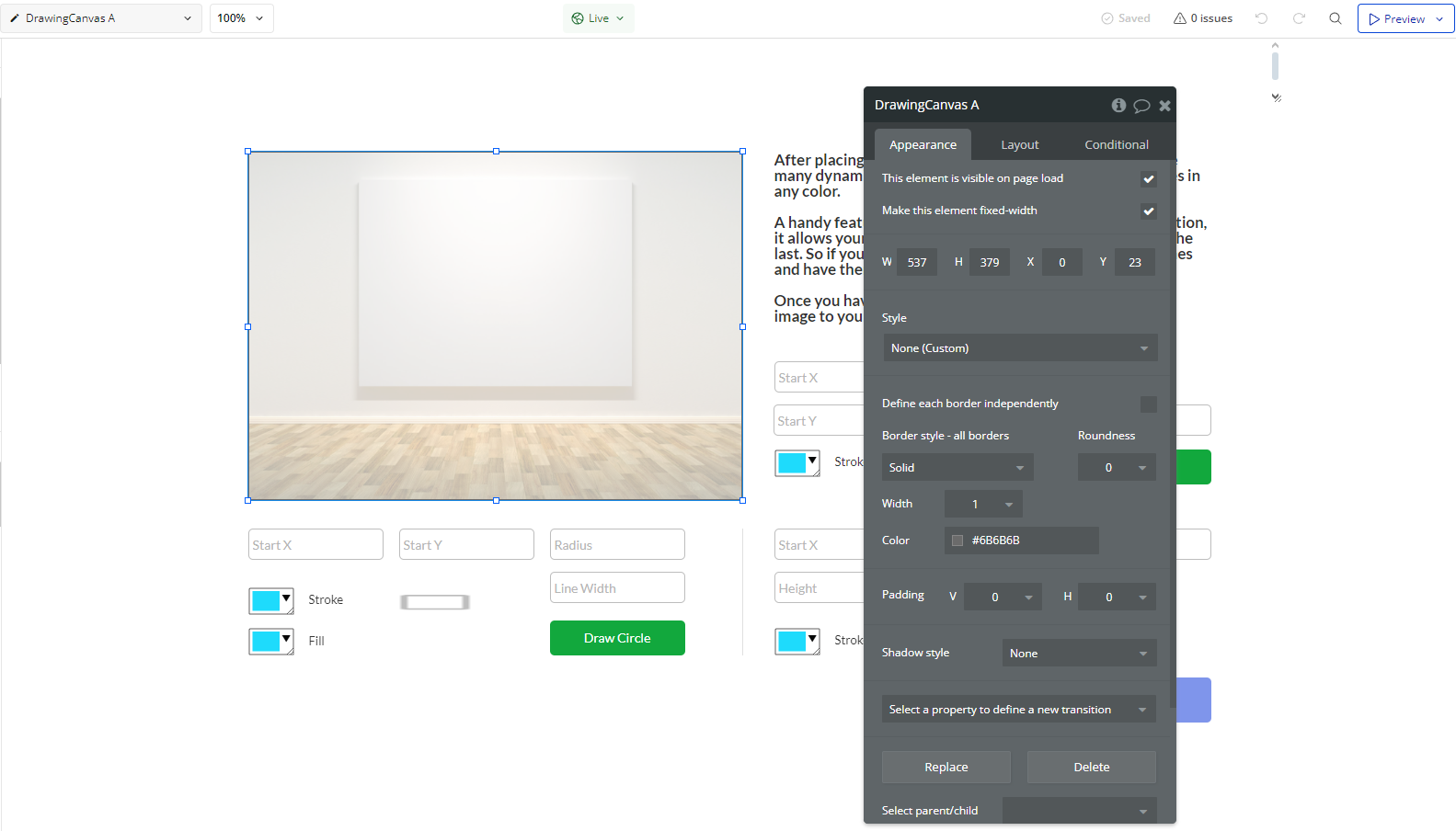
After placing the canvas element on your page, you can use dynamic properties to draw circles, rectangles, and lines in any color.
A handy feature included in this plugin is the ‘Continue’ option, which allows your next stroke on the canvas to continue from the last. This is useful if you need to draw a certain number of pixels in lines and have them continue seamlessly.
Once you have created your masterpiece, you can save the image to your Bubble app as a .png file.

How to setup
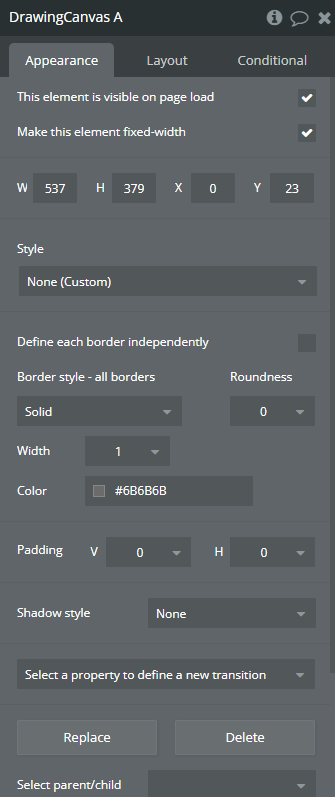
- Add the Drawing Canvas element to your page.

- Drawing shapes on the Drawing Canvas:
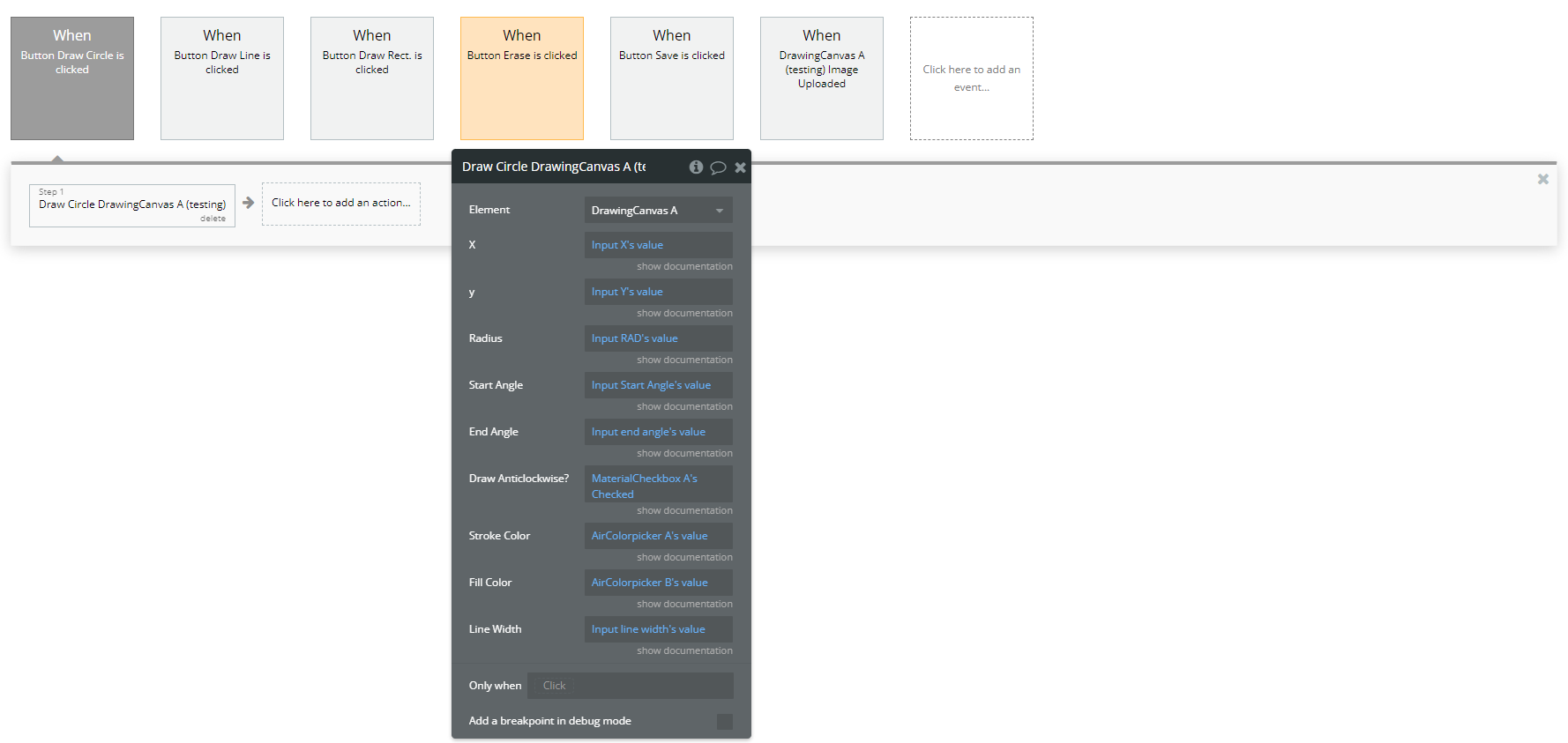
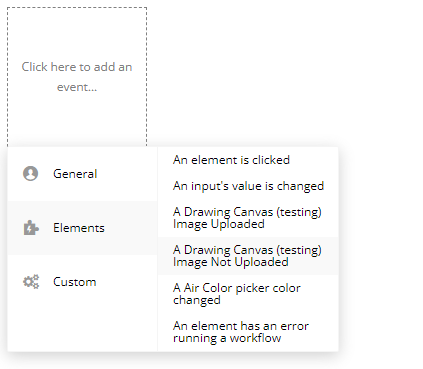
- In the Workflow, add an action of type:
- Element Actions > Draw Circle A Drawing Canvas
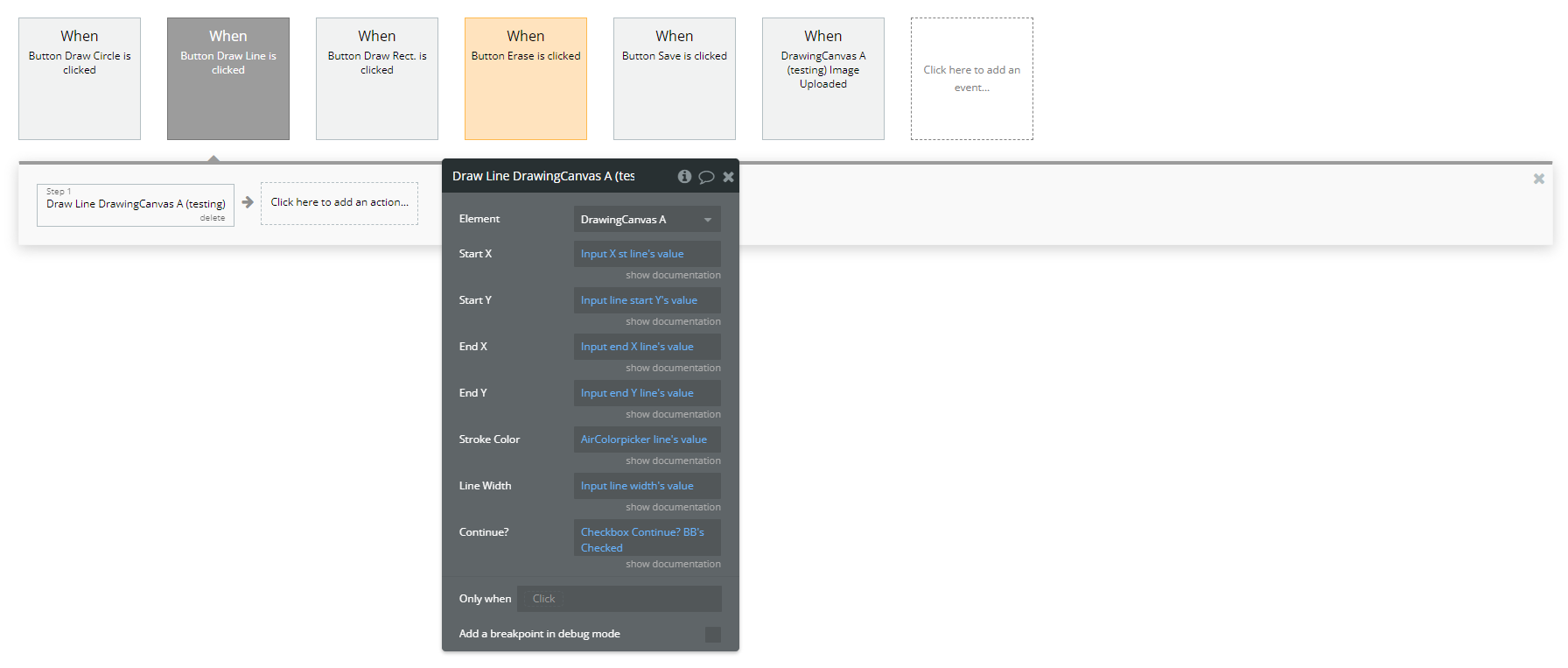
- Element Actions > Draw Line A Drawing Canvas
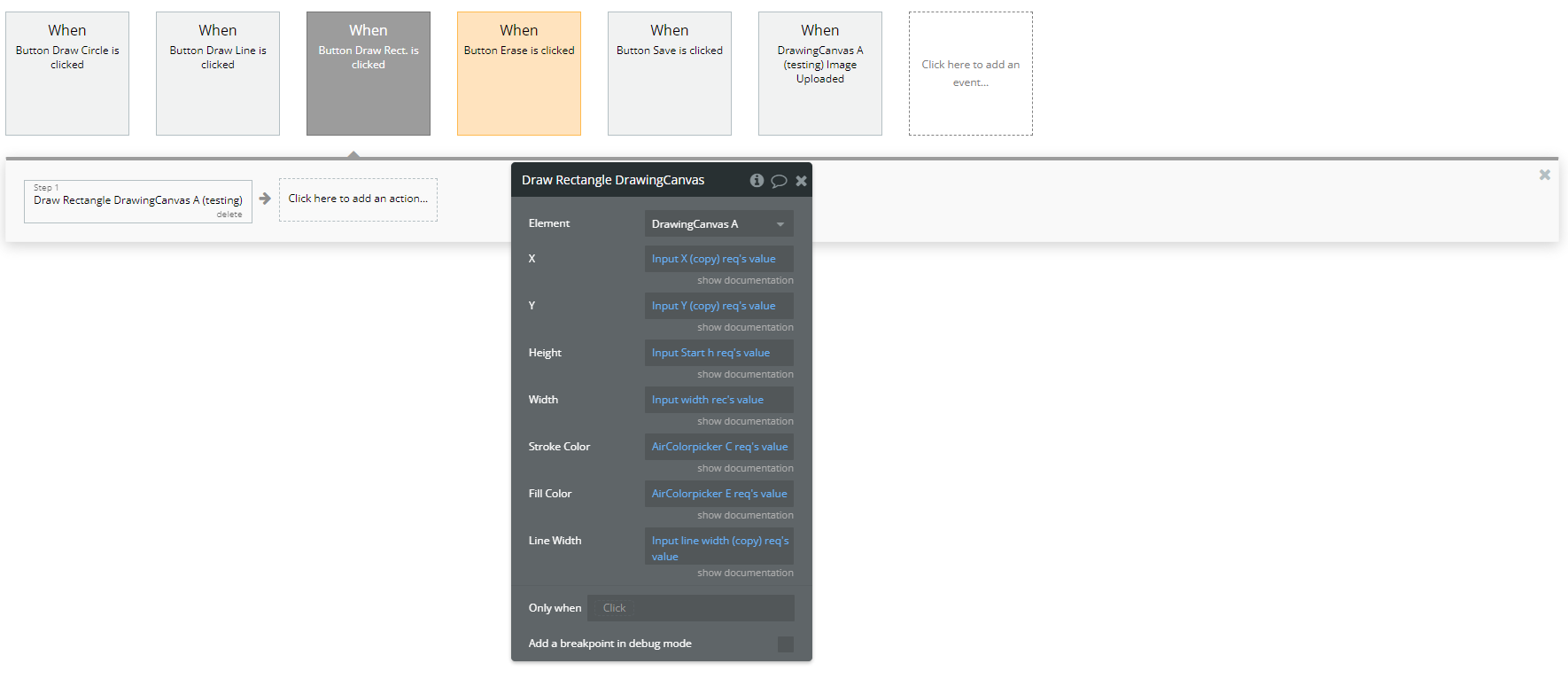
- Element Actions > Draw Rectangle A Drawing Canvas



- Converting the drawing into an image:
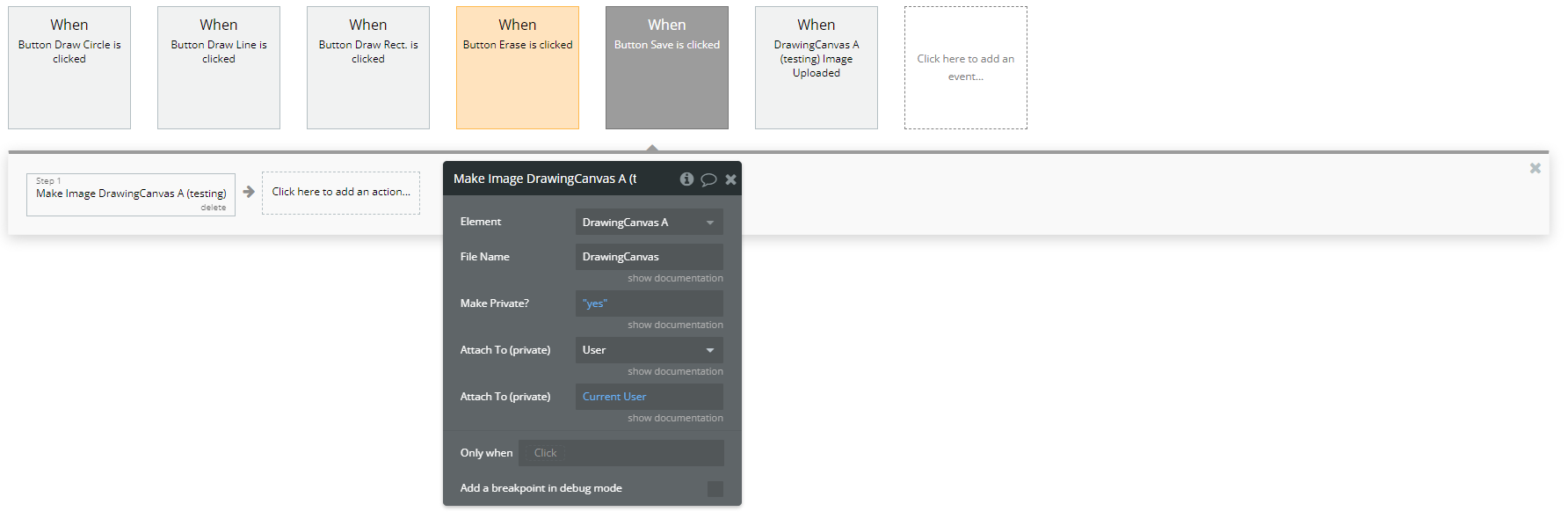
- To transform the drawing into an image and save it, use the Make Image A Drawing Canvas action in the Workflow.

- Clearing the canvas:
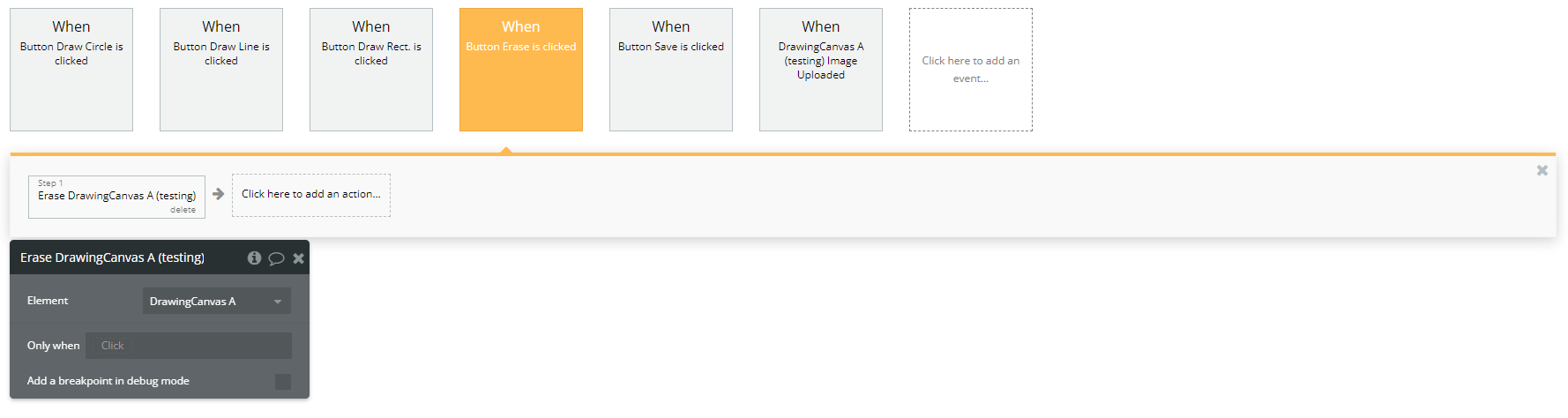
- To allow users to clear the canvas and draw again, add the Erase A Drawing Canvas action to remove all content.

- Handling upload failures:
- If the image upload fails, the A Drawing Canvas Image Not Uploaded event will be triggered.
- You can configure an alert or display a message to inform the user of the error.

Plugin Element Properties
Drawing Canvas

Element Actions
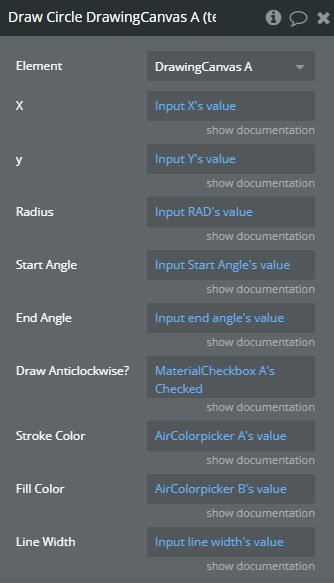
- Draw Circle - The Draw Circle action allows you to draw a circular or arc shape on the Drawing Canvas by specifying its position, size, and colors.

Title | Description | Type |
X | X | Number |
Y | Y | Number |
Radius | Radius | Number |
Start Angle | Start Angle | Number |
End Angle | End Angle | Number |
Draw Anticlockwise? | Draw Anticlockwise? | Checkbox (yes/no) |
Stroke Color | Stroke Color | Color (optional) |
Fill Color | Fill Color | Color (optional) |
Line Width | Line Width | Number |
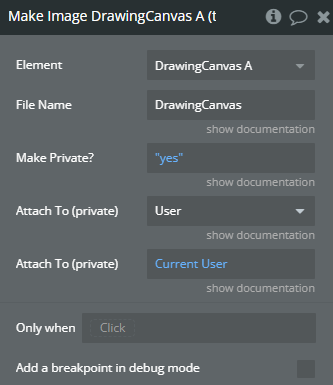
- Make Image - The Make Image action converts the current canvas drawing into an image file, which can be saved or uploaded.

Title | Description | Type |
File Name | File Name | Text |
Make Private? | Make Private? | Checkbox (yes/no) |
Attach To (private) | Attach To (private) | App Type (optional) |
Attach To (private) | Attach To (private) | Item reperesenting Attach To (private) (optional) |
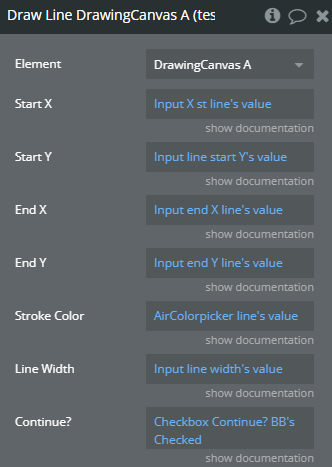
- Draw Line - The Draw Line action allows you to draw a straight line between two defined points on the canvas.

Title | Description | Type |
Start X | Start X | Number |
Start Y | Start Y | Number |
End X | End X | Number |
End Y | End Y | Number |
Stroke Color | Stroke Color | Color |
Line Width | Line Width | Number |
Continue? | Continue? | Checkbox (yes/no) |
- Erase - The Erase action clears the entire canvas, removing all existing drawings.

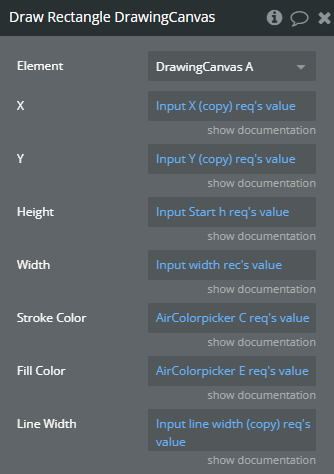
- Draw Rectangle - The Draw Rectangle action allows you to create a rectangle shape by defining its position, dimensions, and colors.

Title | Description | Type |
X | X | Number |
Y | Y | Number |
Height | Height | Number |
Width | Width | Number |
Stroke Color | Stroke Color | Color (optional) |
Fill Color | Fill Color | Color (optional) |
Line Width | Line Width | Number |
Exposed states
Title | Description | Type |
New Image URL | New Image URL | Text |
Element Events
Title | Description |
Image Uploaded | Image Uploaded |
Image Not Uploaded | Image Not Uploaded |