Demo to preview the settings
Introduction
Cute little widget to easily add emoji reactions to your bubble app. Handy for building features like:
- Quickly collecting user feedback
- Reacting to a post on a feed
- Voting using emojis
- Capturing ratings

How to setup
Adding the element to the page
Start by adding the
Emoji Reaction element to the page from the sidebar. Make sure the size of the element is always 10 pixels larger than the icon size. This will ensure the emojis are always properly centered.Configure the emojis, labels & size
All the plugin needs is two lists:
- a list of emojis you want to display
- a list of labels to display above each emoji

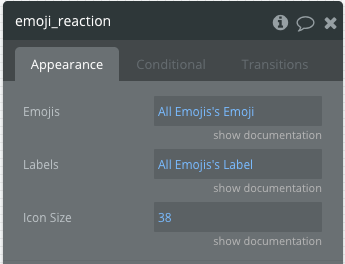
To set which emojis the element should display, use the
Emojis field of the plugin. This field takes a list of texts where each text is a single emoji.
To set the label (the one floating above the emoji on hover) you set the Labels field. This is also a list of texts - one text per label.
The first label will be put above the first emoji, the second label above the second emoji and so forth. Lastly, you can use the
Size field to set the size of the emoji in pixels. A cool place to store all of this information conveniently is an option set.
Optionally, set a background
The plugin renders the emojis without a background so that it is easily customizable within bubble. If you want to render the emojis on top a background, you can easily use a bubble
Group to do this. Plugin Elements Properties
1. Emoji Reaction