Demo to preview the settings
Introduction
This whiteboard plugin is a versatile tool that enhances collaboration and productivity in digital environments. It integrates seamlessly with applications, allowing users to create, share, and interact with virtual whiteboards. It supports features like downloading created boards in .png format, zoom in/out, reset zoom, redo/undo, full screen, comments, drawing line/circle/rect and many others.
Prerequisites
You must have an account with Whiteboard.team to interact with the API. Create your development account at: https://www.whiteboard.team/.

How to setup
- Create an account on https://www.whiteboard.team/.
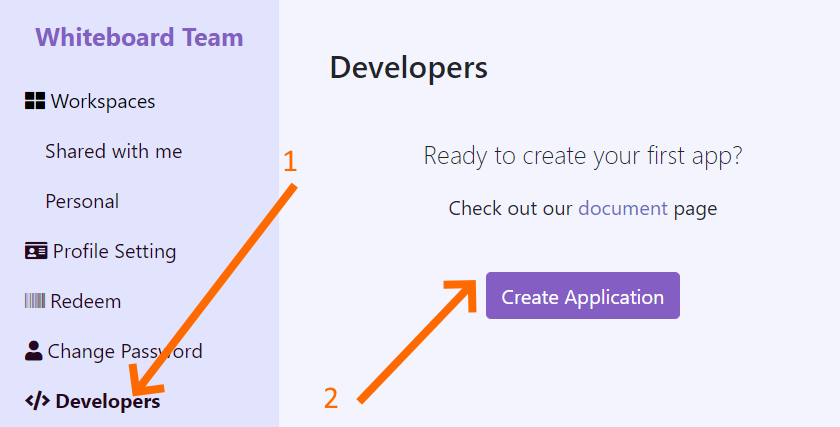
- In the “</> Developers” section, click "Create Application" and choose a name for your app.

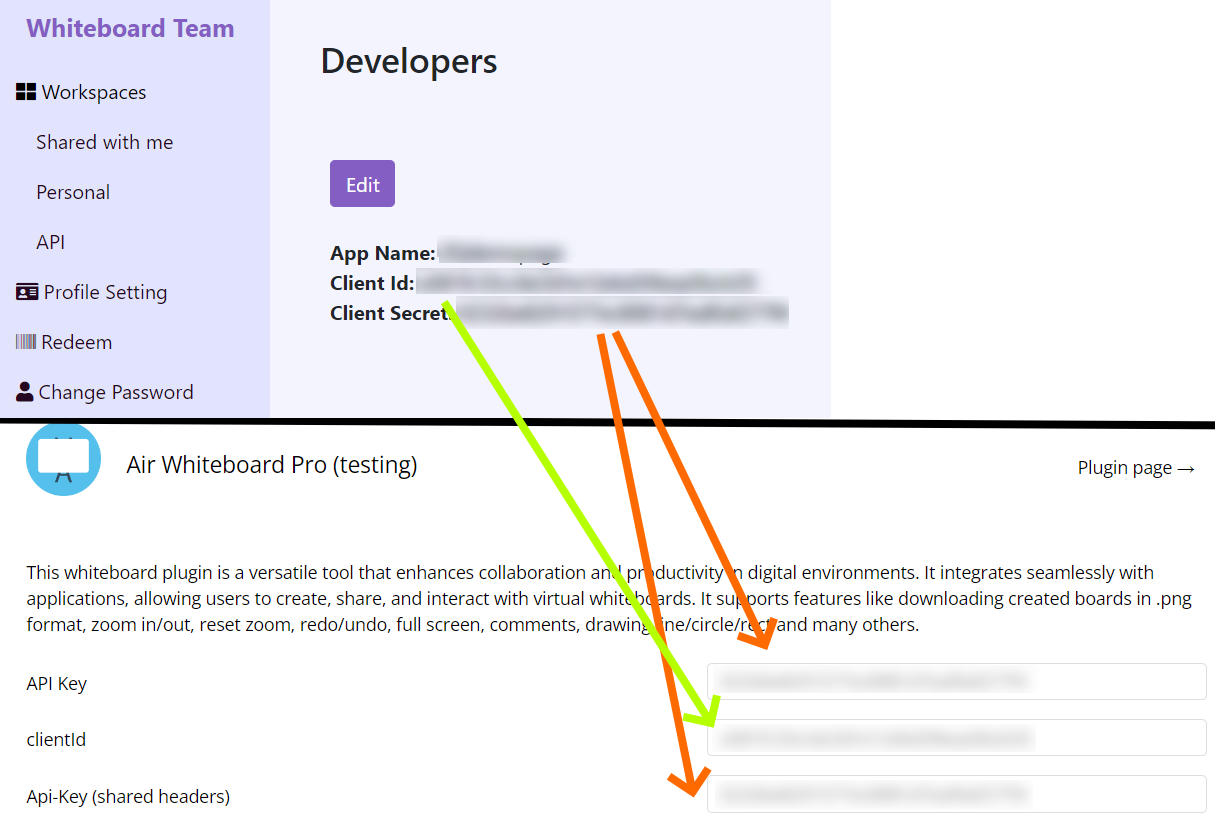
- In the Bubble editor enter your Client Id And Client Secret on the "Plugins" tab.

- In the Bubble editor create element ‘White Board’ and write new board code into field ‘Board Code’.
Plugin Element Properties
The plugin contains one element which can used on page to get access to actions, events and states.

Title | Description | Type |
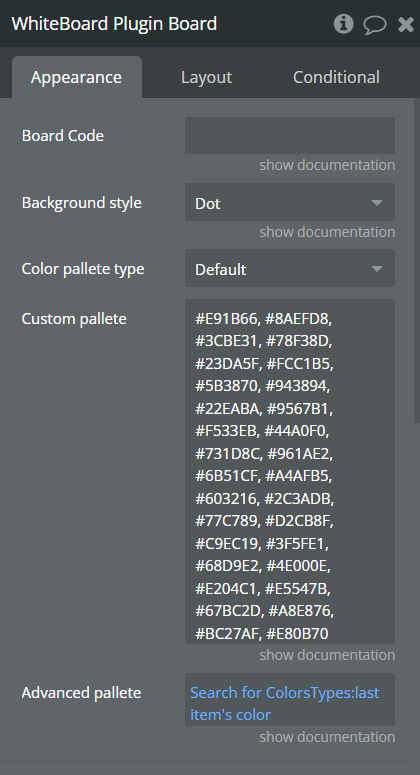
Board code: | Unique, at least 15 symbols ID. Write the id of the existing board, if there is no such board, then a new board is created. | Text |
Background style | Set a default background for the board. Types of backgrounds are 'None', 'Dot', 'Graph paper', 'Large grid', 'Small grid', 'Line'. | Options |
Color pallet type | There is a standard color palette. If you want your own color palette, you can set this in 2 ways, choose ‘Custom’ or ‘Advanced’ option. | Options |
Custom pallet | Colors in ‘hex’ format, separated by comma. | Text |
Advanced pallet | Colors in ‘hex’ format as a list. | list of text |
Element Actions
- Get Image - Get the image of board and safe in a state ‘Board Image’ with
pngformat.
Title | Description |
Background | Chose background for image, available: white, black and transparent. |
- Draw Line - Draws a line or arrow on the board.
Title | Description | Type |
Points start x-coordinate | The first X coordinate where the line or arrow will be drawn. Negative and positive numbers are allowed. | number |
Points start y-coordinate | The first Y coordinate where the line or arrow will be drawn. Negative and positive numbers are allowed. | number |
Point end x-coordinate | The second X coordinate where the line or arrow will be drawn. Negative and positive numbers are allowed. | number |
Point end y-coordinate | The second Y coordinate where the line or arrow will be drawn. Negative and positive numbers are allowed. | number |
Color | Color of the line | color |
Line width | Width of the stroke in pixels relative to the canvas with zoom level 1. | number |
Type | Type of the line could be 'line' or 'arrow'. | options |
Move screen to new shape | The screen will be moved right to the center of the new shape. | yes/no |
- Draw Image - Place an image on the board.
Title | Description | Type |
Draw to center | Place an image in the center of the viewport. | yes/no |
Points start x-coordinate | X coordinate of the top left point of the image. Negative and positive numbers are allowed. | number |
Points start y-coordinate | Y coordinate of the top left point of the image. Negative and positive numbers are allowed. | number |
Image | Image to be drawn | Image |
Move screen to new shape | The screen will be moved right to the center of the new shape. | yes/no |
- Zoom In - Zooms the board in by one step.
- Zoom Out - Zooms the board out by one step.
- Reset Zoom - Zooms the board to 100%.
- Undo - Does undo of the previous own operation.
- Redo - Does redo of the previous own undo.
- Fit To Screen - Repositions zoom level and pan position so that the entire content on the board is visible.
- Notification - Shows a notification on the whiteboard.
Title | Description | Type |
Message | The text that will be show in the top right corner of the board. | text |
- Full Screen - Full screens the whiteboard.
- Reinitialize - Reinitialize board.
- Get Shapes - This action gets all of the shapes inside the whiteboard and saves it to the Data Shapes State as a JSON string.
Example of JSON code:
- Import Shapes - Import Shapes into the board, allows shapes: text, rectangle, circle, pen, line, image and sticky note. Others shapes will be ignored.
Title | Description | Type |
Data | Data Shapes in JSON format. | text |
- Draw Circle - Draws a circle on the board
Title | Description | Type |
X middle coordinate | X coordinate of the middle point of the circle. Negative and positive numbers are allowed. | number |
Y middle coordinate | Y coordinate of the middle point of the circle. Negative and positive numbers are allowed. | number |
Radius | Radius of the circle. Positive numbers are allowed. | number |
Border color | Color of the border of the Circle. Must be a six digit HEX code (with or without the #). | color |
Line width | Width of the stroke in pixels | number |
Fill color | Must be a six digit HEX code (with or without the #). | color |
Move screen to new shape | The screen will be moved right to the center of the new shape. | yes/no |
- Draw Rectangle - Draws a rectangle on the board
Title | Description | Type |
Points start x-coordinate | X coordinate of the top left point of the rectangleю Negative and positive numbers are allowed. | number |
Points start y-coordinate | Y coordinate of the top left point of the rectangle. Negative and positive numbers are allowed. | number |
Width | Width of the rectangle. Positive numbers are allowed. | number |
Height | Height of the rectangle. Positive numbers are allowed. | number |
Border color | Color of the border of the rectangle. Must be a six digit HEX code (with or without the #). | color |
Line width | Width of the stroke in pixels | number |
Fill color | Must be a six digit HEX code (with or without the #). | color |
Move screen to new shape | The screen will be moved right to the center of the new shape. | yes/no |
- Clear - Clear the content of the board. It's undoable.
- Download Image - Get and download the image of board in
pngformat
Title | Description |
Background | Chose background for image, available: white, black and transparent. |
Exposed states
Name | Description | Type |
Joined User Name | Name of last joined user | text |
Joined User Id | Id of last joined user | text |
Left User Name | Name of last left user | text |
Left User Id | Id of last left user | text |
Board Image | Image of board in png format, the result of action ‘Get Image’. | text(base64) |
Data Shapes State | Data Shapes State as a JSON string. Run Action "Get Shapes" to save here the Shapes. | text(json) |
Error message | There can be description about errors in configuration plugin. | text |
Board id | Current board id | text |
Element Events
Name | Description |
Board: is Ready | The event will call when the board is ready. |
Board: error | The event will call when any error occurred. |
Board: user joined | The event will call when any other user joins the board. |
Board: user left | The event will call when any other user leaves the board. |
Mouse Enter to Whiteboard | The event will call when the current user's mouse cursor hovering the whiteboard. |
Mouse Leave from Whiteboard | The event will call when the current user's mouse cursor leaving the whiteboard. |
Plugin Data/Action Calls (API Calls only)
- Get all boards
- take [number] - the maximum number of items to return in a response. Optional, default is 10.
- skip [number] - excludes the first N items from a response body. Optional, default is 0.
- hash [text] - If you need to do the api call from workflow more than once per page load - put here: insert dynamic data --> calculate formula --> random string.
- returns an object containing an array of boards and total counts of boards.
Parameters
Return values:
- Get Board Details
- BOARD_ID [text] - board id.
- hash [text] - If you need to do the api call from workflow more than once per page load - put here: insert dynamic data --> calculate formula --> random string.
- returns a board object.
Use this to get name, created date, last use and last change.
Parameters
Return values:
- Get Board comments(data)
- BOARD_ID [text] - board id.
- hash [text] - If you need to do the api call from workflow more than once per page load - put here: insert dynamic data --> calculate formula --> random string.
- returns an array of comments grouped by threads.
On a board users can create comments, use this call to get all comments on the board.
Parameters
Return values:
- Get Board comments(action)
- BOARD_ID [text] - board id.
- hash [text] - If you need to do the api call from workflow more than once per page load - put here: insert dynamic data --> calculate formula --> random string.
- returns an array of comments grouped by threads.
On a board users can create comments, use this call to get all comments on the board.
Parameters
Return values:
- Duplicates a board
- BOARD_ID [text] - id of origin board.
- NEW_NAME [text] - name of the board.
- NEW_BOARD_ID [text] - a new id for duplicated board., minimum 15 symbols.
- returns id of the board.
Create copy of existed board.
Parameters
Return values:
- Deletes a board
- BOARD_ID [text] - board id.
Parameters
- Deletes a board's content
- BOARD_ID [text] - board id.
Parameters
- Creates a new board
- BOARD_ID [text] - a new id for duplicated board., minimum 15 symbols.
- NEW_NAME [text] - name of the board.
- returns id of the board.
Parameters
Return values: