Demo to preview the settings
Introduction
➡️ Features
Let your users add any event to their agenda through a workflow action or binding an existing button.
➡️ Workflow action or bind existing button
➡️ Support 7 services (see below)
➡️ Dark mode available
➡️ Support rich event description (links, bold, …)
➡️ Support event location
➡️ Support event web conference links
➡️ Support day long and timed events
➡️ Timezone support
➡️ Direct sharing to a specific service
➡️ Supported services
- iCal file (international)
- Apple
- Microsoft 365
- Microsoft Teams
- Outlook.com
- Yahoo

How to setup
Basic setup
You can either place the 🐝 Calendar share element on the page if you want to bind an existing button, or use the 🐝 Share to calendar workflow action.
Direct sharing to a service
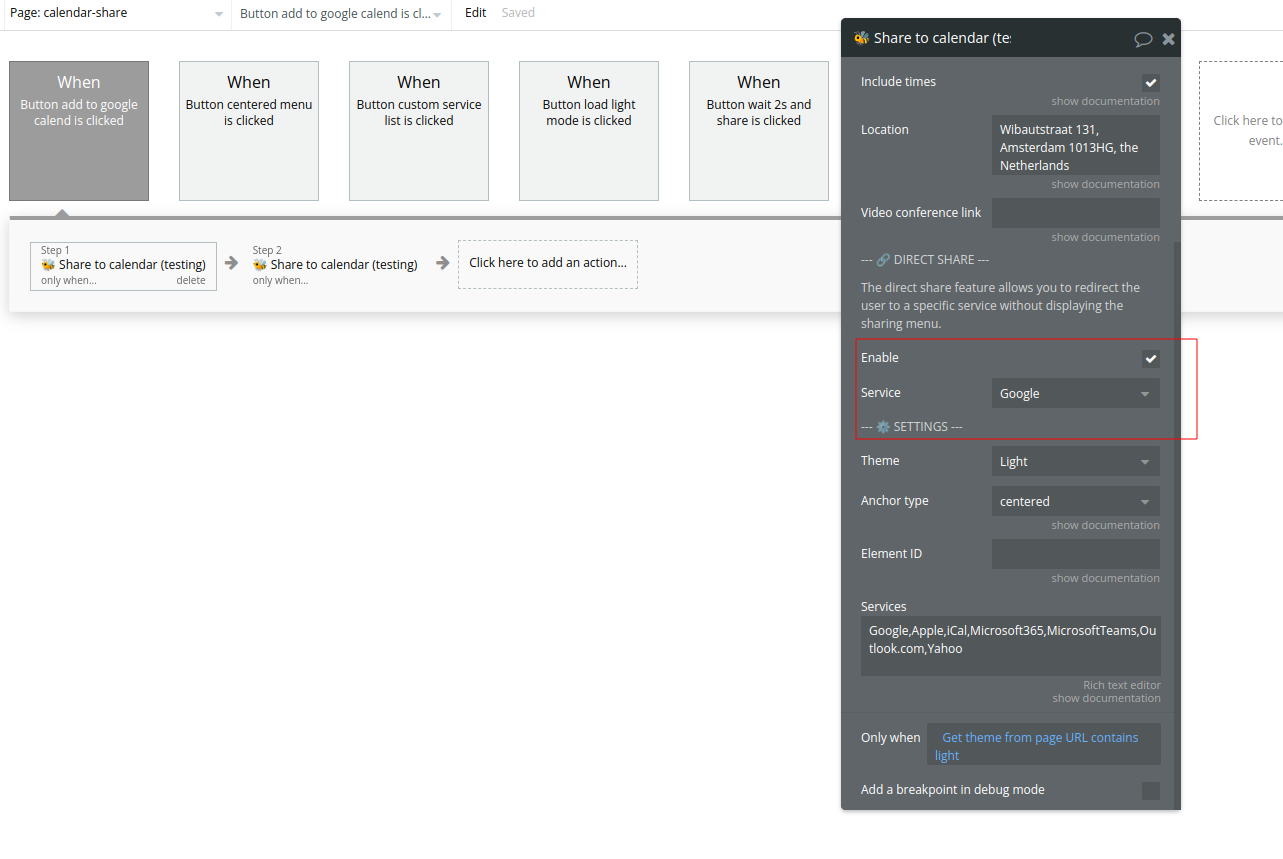
When using the 🐝 Share to calendar workflow action, you can enable the “Direct share” feature, which will redirect the user directly to the specified service without displaying the menu.
Plugin Element Properties
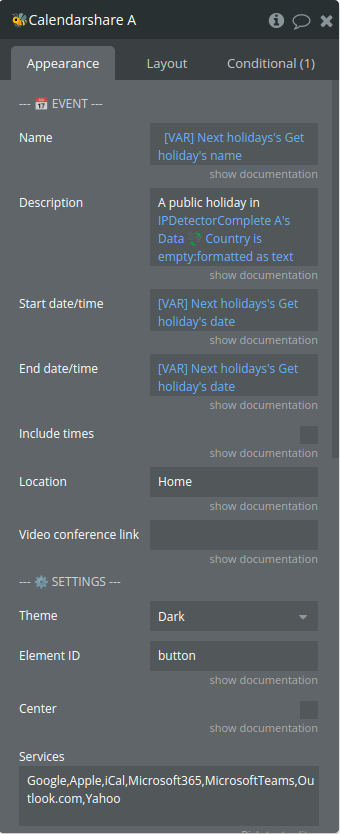
Calendar share

Fields:
Title | Description | Type |
— 📅 EVENT — | ||
Name | Add the title of your event | Text |
Description | A description of your event, supports links. Optional. | Text (optional) |
Start date/time | The start date of the event. If the “include time” parameter is
disabled, it will only take the date and ignore the time. | Date |
End date/time | The end date of the event. If the “include time” parameter is
disabled, it will only take the date and ignore the time. | Date |
Include times | If disabled, it will make the event “all-day long” and ignore the
times provided in the above inputs.. | Checkbox (yes/no) |
Location | The address or location details of the event. Optional. | Text (optional) |
Video conference link | A video conference link (Zoom, Google Meet, Microsoft Teams, …) to
link to the event. If provided, it will override the “Location”
parameter. Optional. | Text (optional) |
— ⚙️ SETTINGS — | ||
Theme | Available options: Dark, Light | Dropdown |
Element ID | The HTML element ID of the button which will triggers and open the
Calendar share menu. If you don’t want to link the menu to a specific
button you can also use the workflow action “🐝 Share to calendar” | Text |
Center | Whether or not the sharing menu should be centerer in the middle of
the screen. If disabled, it will be anchored the trigger button. | Checkbox (yes/no) |
Services | Services to include in the sharing menu options. Must be on of the
following options comma-separated:
Google,Apple,iCal,Microsoft365,MicrosoftTeams,Outlook.com,Yahoo | Text |
— ADVANCED — | ||
Open trigger | Defines which action displays the sharing menu. Available options:
Element click, Element hover | Dropdown |
Close trigger | Defines which action closes the sharing menu. Available options:
Background click, Hover out | Dropdown |
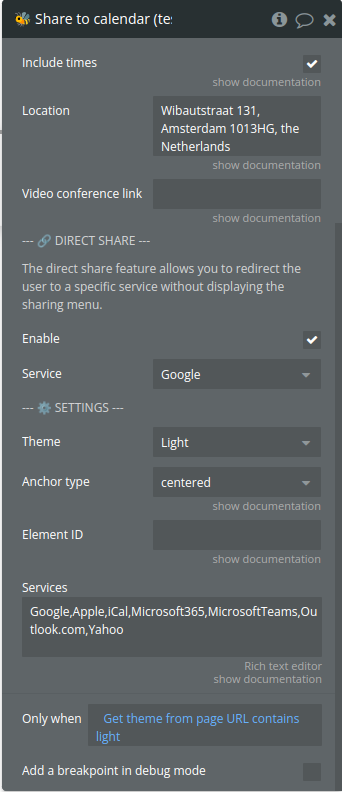
— 🔗 DIRECT SHARE — | ||
The direct share feature allows you to redirect the user to a
specific service without displaying the sharing menu. To enable this
feature, please use the workflow action “🐝 Share to calendar”
instead. |
Plugin Actions
- 🐝 Share to calendar

Title | Description | Type |
— 📅 EVENT — | ||
Name | Add the title of your event | Text |
Description | A description of your event, supports links. Optional. | Text (optional) |
Start date/time | The start date of the event. If the “include time” parameter is
disabled, it will only take the date and ignore the time. | Date |
End date/time | The end date of the event. If the “include time” parameter is
disabled, it will only take the date and ignore the time. | Date |
Include times | If disabled, it will make the event “all-day long” and ignore the
times provided in the above inputs.. | Checkbox (yes/no) |
Location | The address or location details of the event. Optional. | Text (optional) |
Video conference link | A video conference link (Zoom, Google Meet, Microsoft Teams, …) to
link to the event. If provided, it will override the “Location”
parameter. Optional. | Text (optional) |
— 🔗 DIRECT SHARE — | ||
The direct share feature allows you to redirect the user to a
specific service without displaying the sharing menu. | ||
Enable | TODO: Fill in description | Checkbox (yes/no) |
Service | Available options: Google, Yahoo, Microsoft 365, Outlook, Microsoft
Teams, iCal, Apple | Dropdown (optional) |
— ⚙️ SETTINGS — | ||
Theme | Available options: Dark, Light | Dropdown |
Anchor type | Whether or not the sharing menu should be centerer in the middle of
the screen. If you choose “element”, the menu will be anchored to the
element set in the parameter below. Available options: centered,
element | Dropdown |
Element ID | If “element” was selected in the above setting, fill in the HTML
element ID of the element to which the sharing menu will be
anchored. | Text (optional) |
Services | Services to include in the sharing menu options. Must be on of the
following options comma-separated:
Google,Apple,iCal,Microsoft365,MicrosoftTeams,Outlook.com,Yahoo | Text |
Workflow example
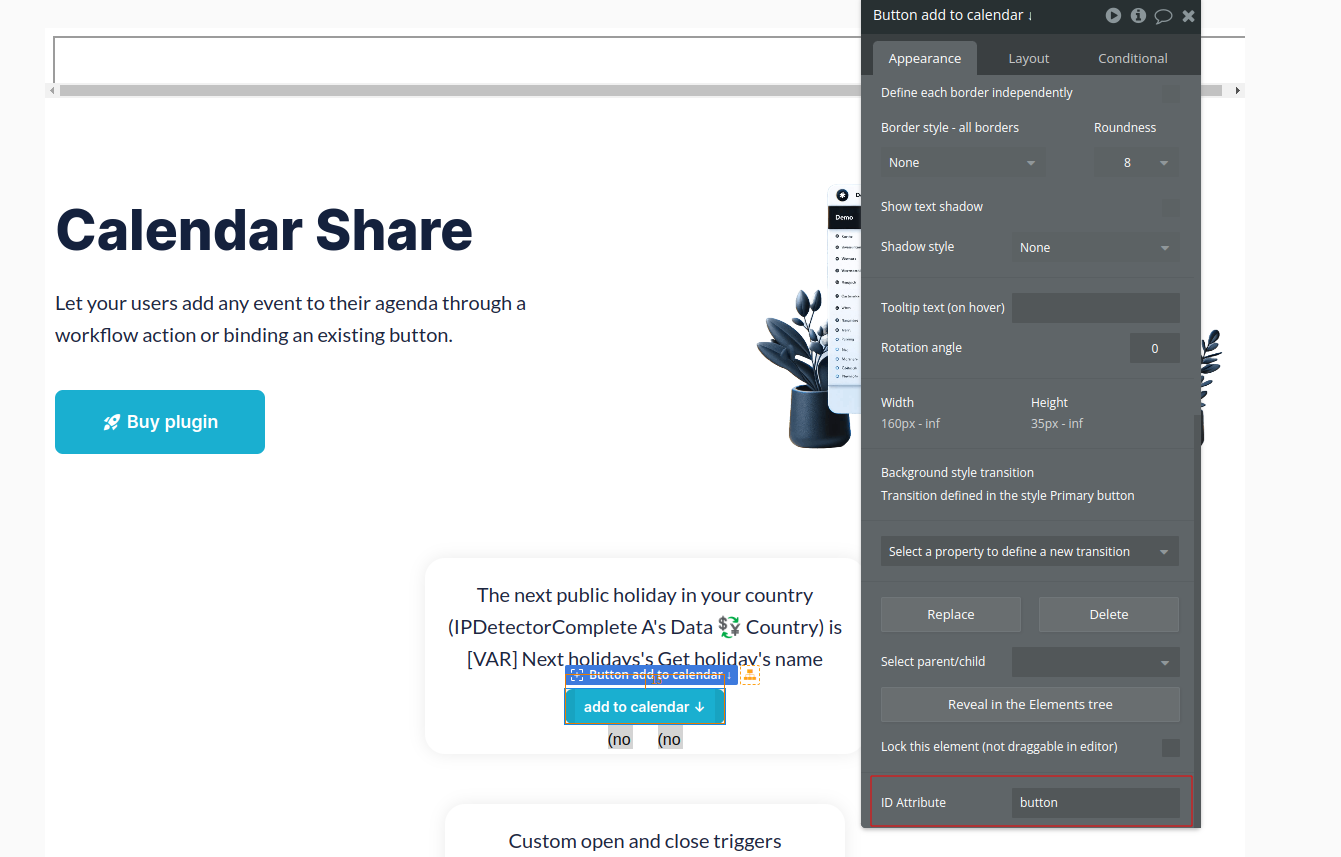
1.Set an ID attribute for the button you want to use:

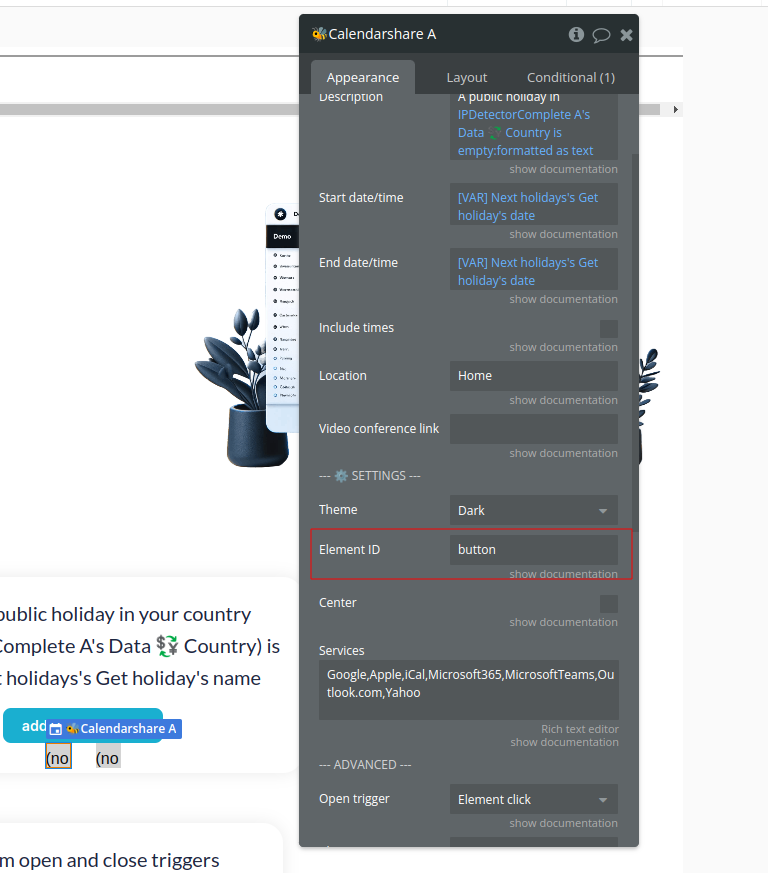
- Place the Calendar share visual element on the page and fill the Element ID field with the button Id attribute you provided in the previous step

- If you want to use the Direct share option, set up a workflow and use the Share to calendar action, check the checkbox enable and select the service of your choice: