Demo to preview the settings
Introduction
With this plugin, you can view your forms and responses to any forms in your Typeform account.
Prerequisites
- You must have the Typeform account.

How to set up
Create a Typeform account
If you don't have one yet, follow this link to create an account.
Create an app
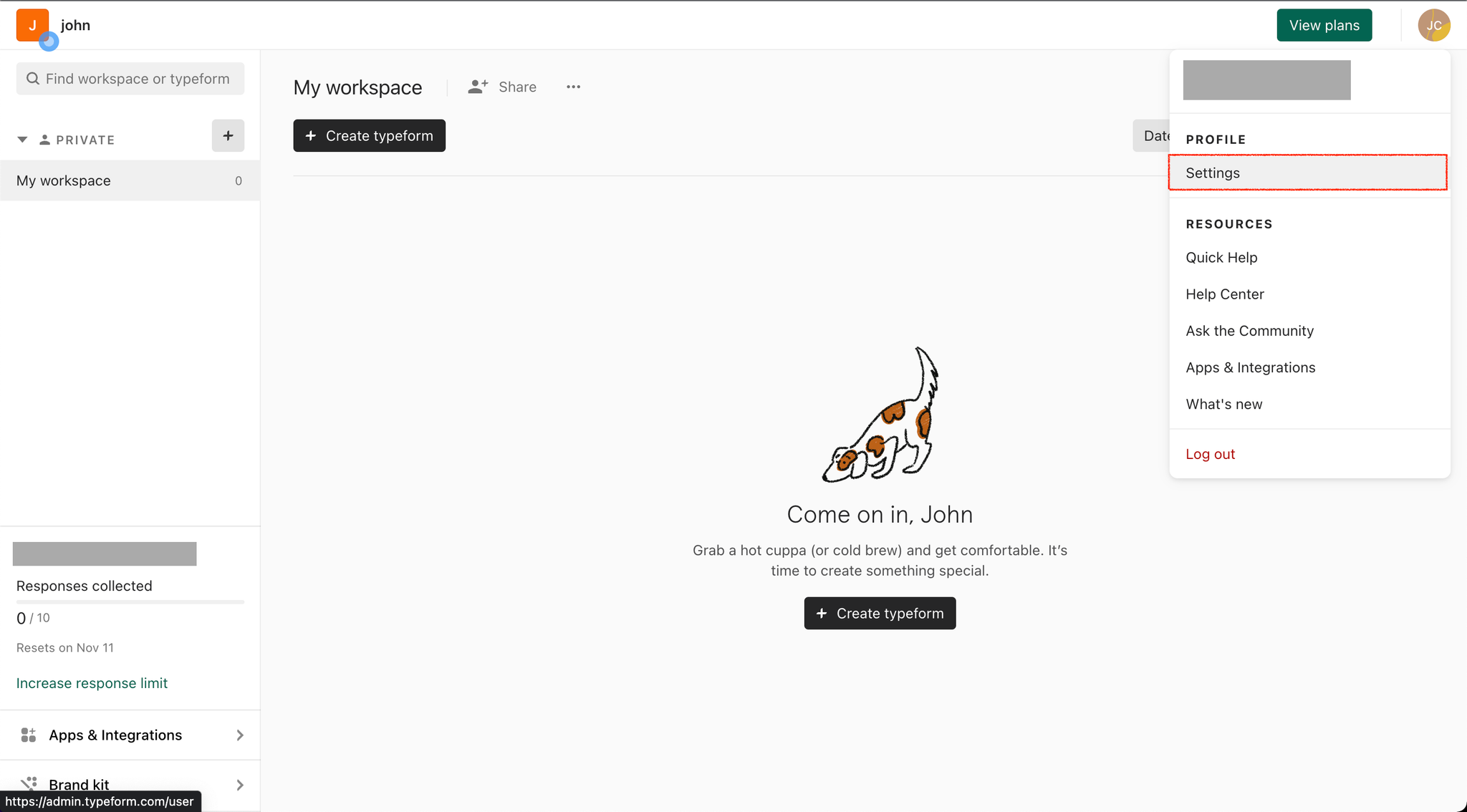
After you've successfully logged into your account, head over to your Settings page:

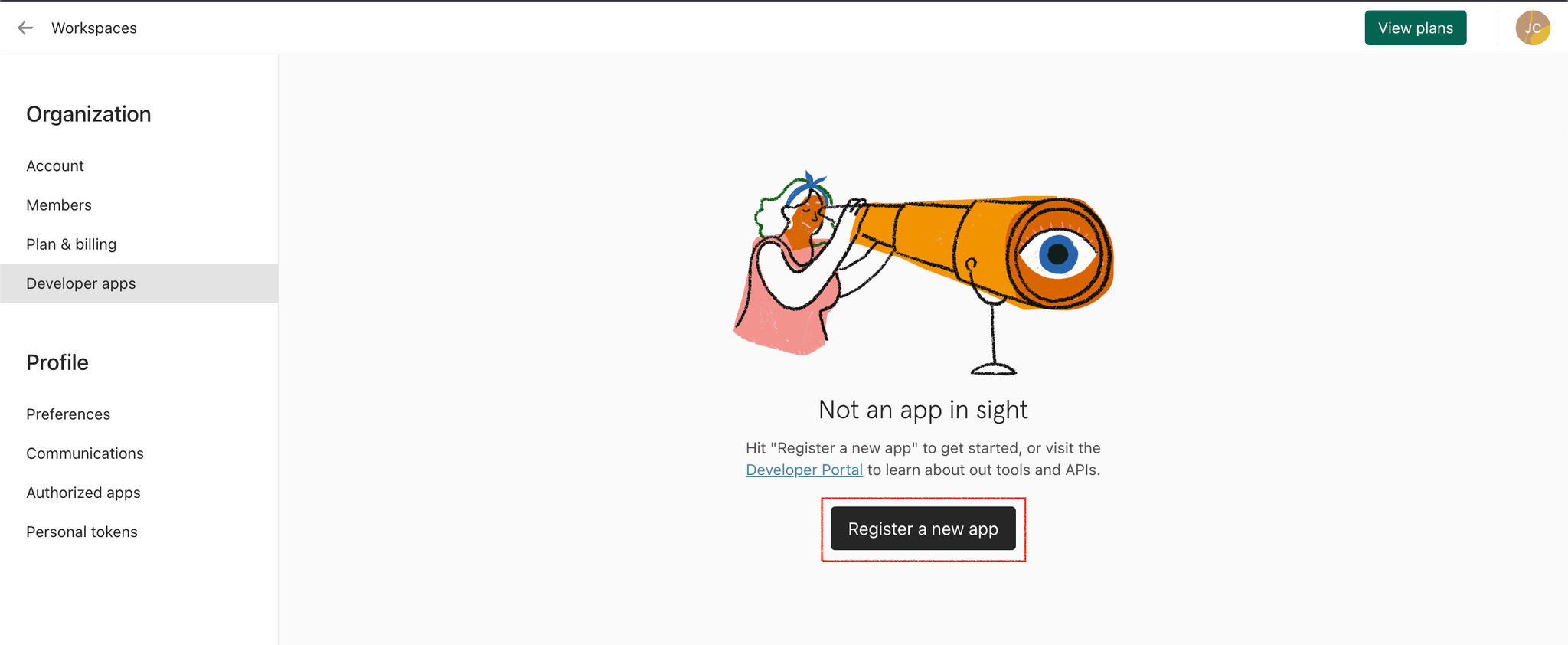
Switch over to the Developer Apps tab, then click the button in the middle of that page to register a new app:

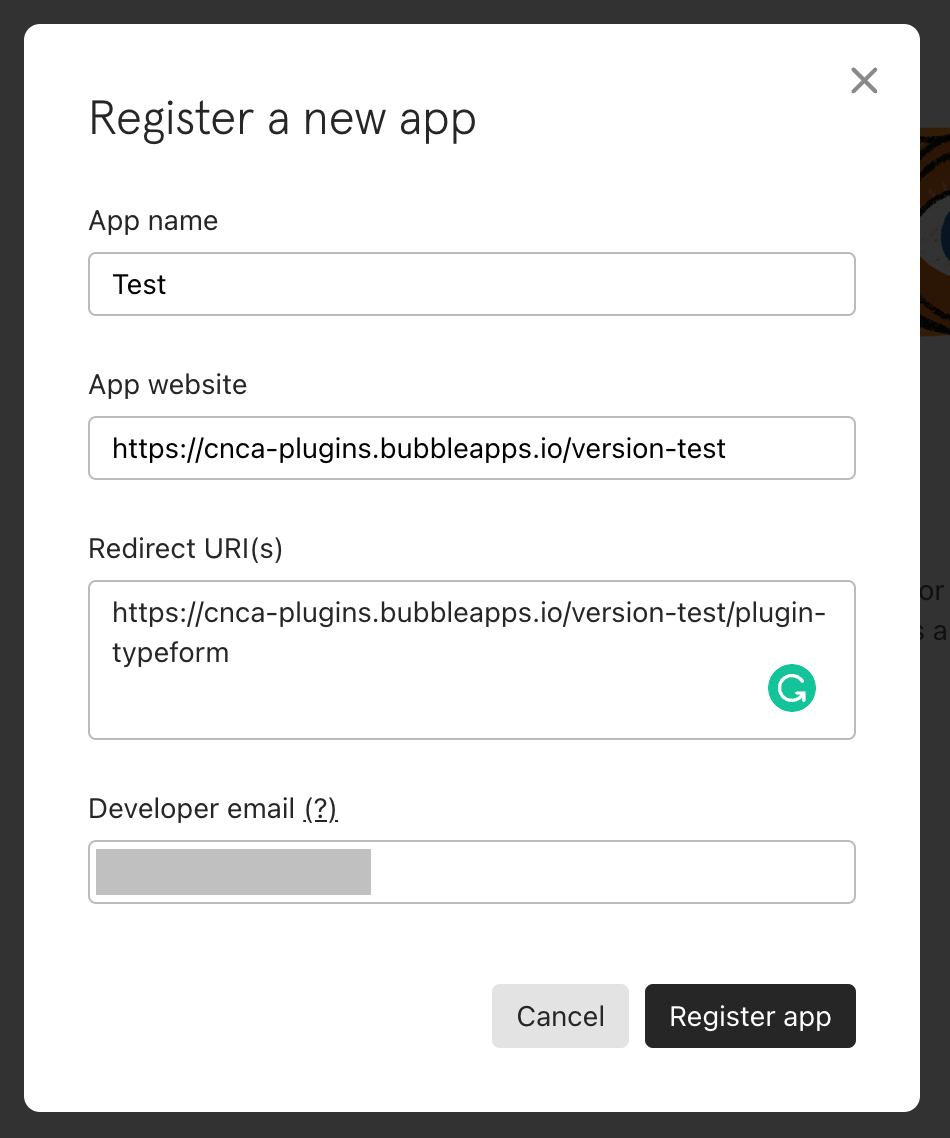
Fill in the necessary information describing your app:

For the purpose of using this plugin, the above app settings are irrelevant.
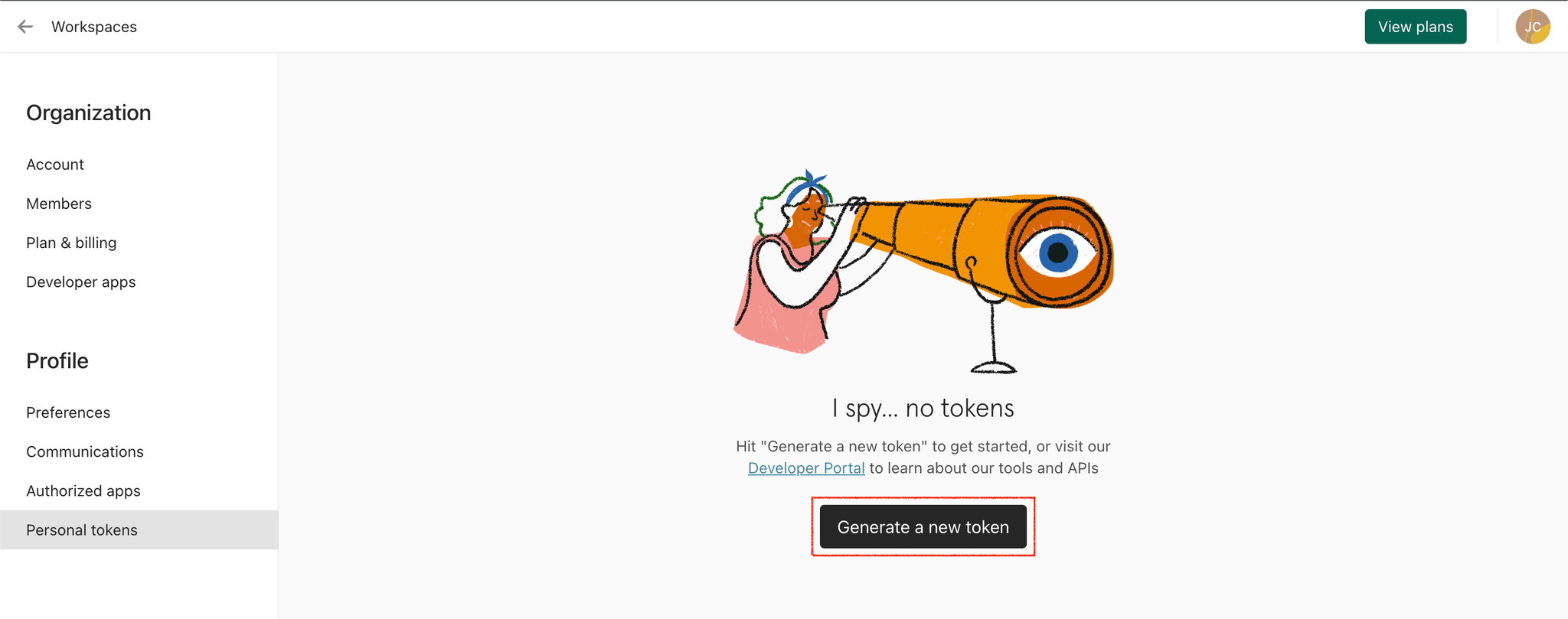
Once you register your app, you'll need to create an access token (this is separate from the App Secret you're shown in the next popup - you can ignore this).

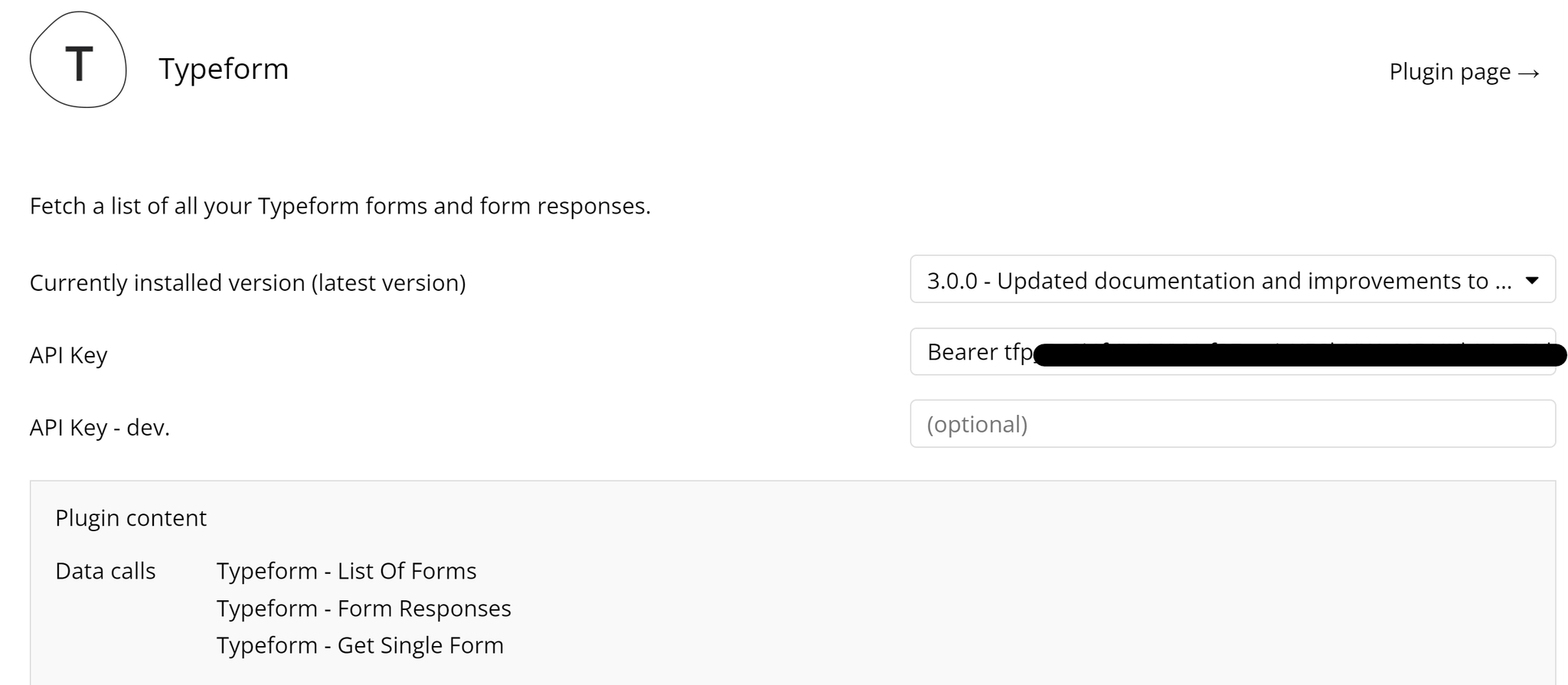
Give your new token a name, specify the access level (leave this as the default value - All Scopes), then create. Copy the value shown in the next window and paste it into your plugin settings API Key input, placing the word Bearer before the token.
The resulting value should look like: Bearer YOUR_TOKEN_HERE

That's it! You're now set up to use the calls included in our plugin.
List of Forms - Data Call
Typeform documentation: https://www.typeform.com/developers/create/reference/retrieve-forms/#retrieve-forms
Set up the datasource
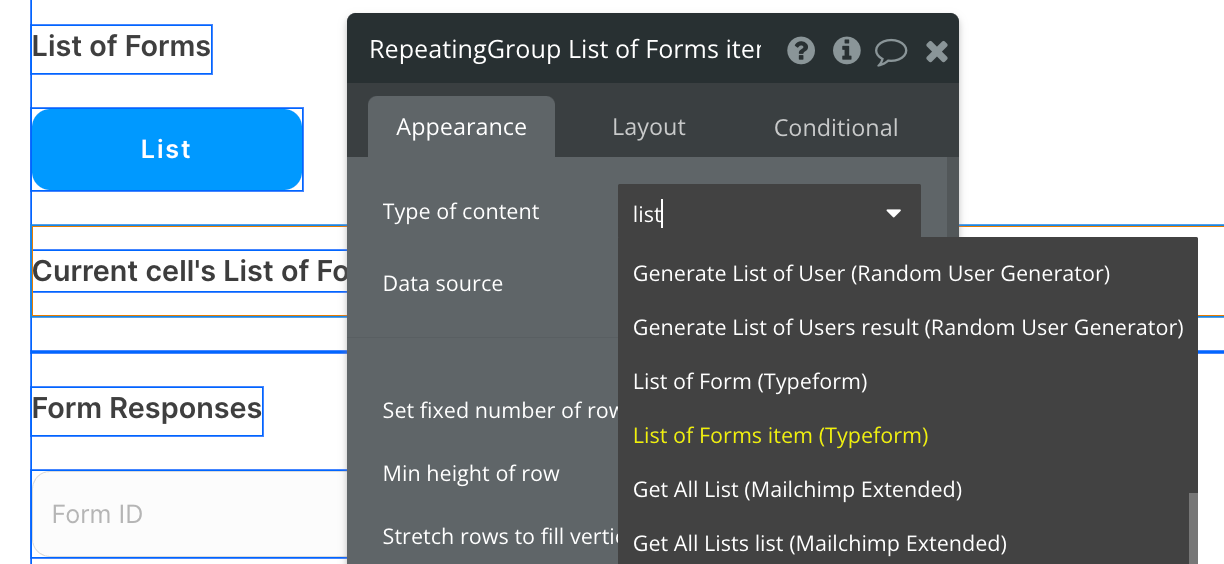
We're using a repeating group in our example. Make sure whatever element you use has the correct type of content set (List of Forms item (Typeform)):

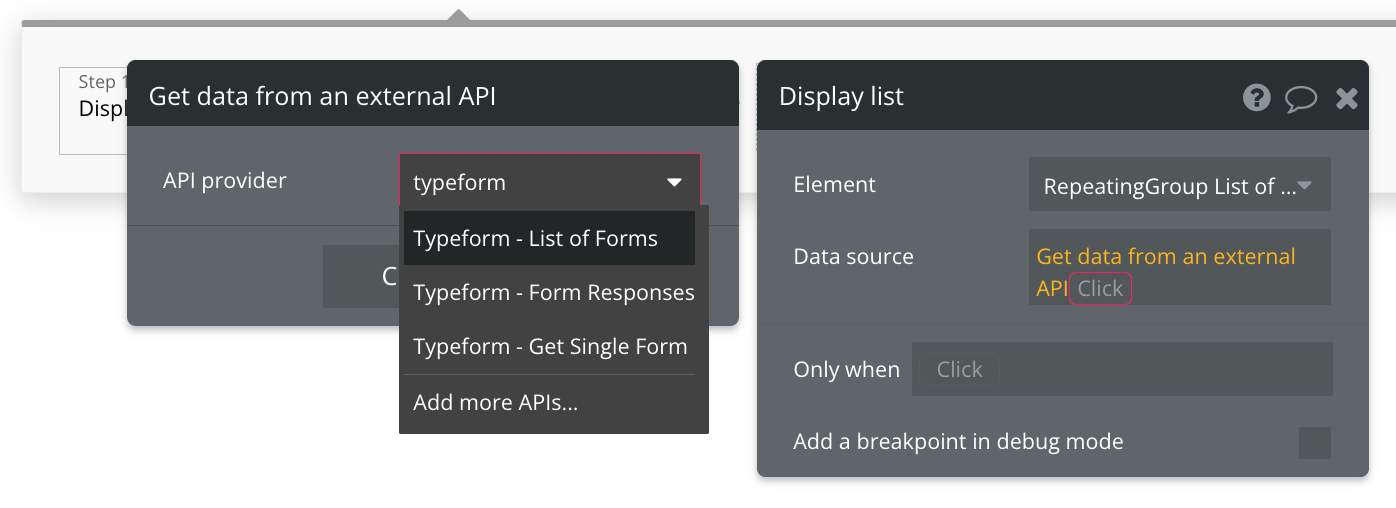
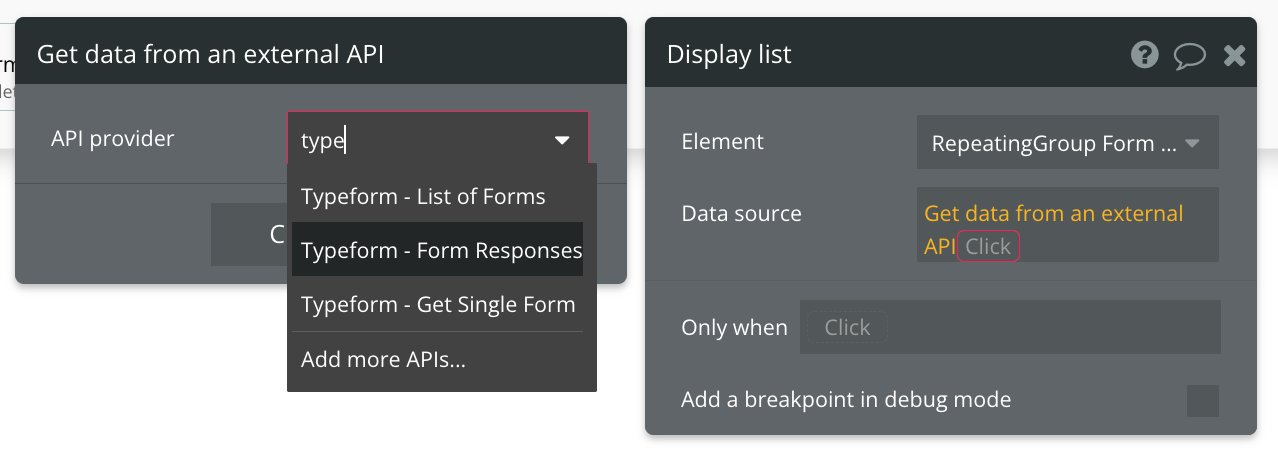
Set up the API call
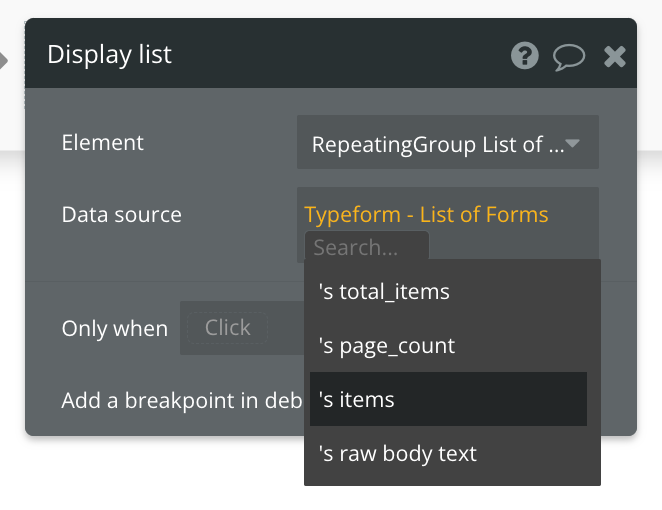
Using the blue button from the screenshot above, we'll use a Display List action to send the results of this API call to the repeating group we've set up.

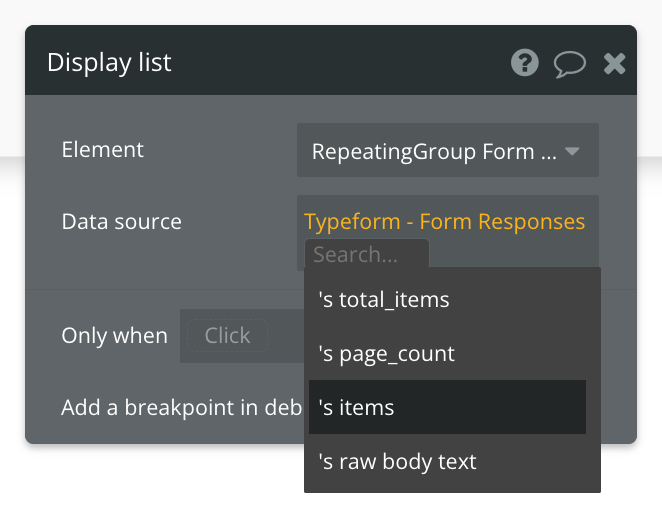
Make sure the final selected value at the end of the datasource is (' items):

That's it! The API call will now display any Forms you currently have in your Typeform account in the repeating group (or any other visual element you want to use).
Refer to the documentation link at the top of this page to view a list of all attributes that are available for use.
Form Responses - Data Call
Typeform documentation: https://www.typeform.com/developers/responses/reference/retrieve-responses/#retrieve-responses
Set up the datasource
We're using two repeating groups, one nested in the other.
The first repeating group will be for the list of responses. A response is equivalent to a form submission and is made up of multiple answers.
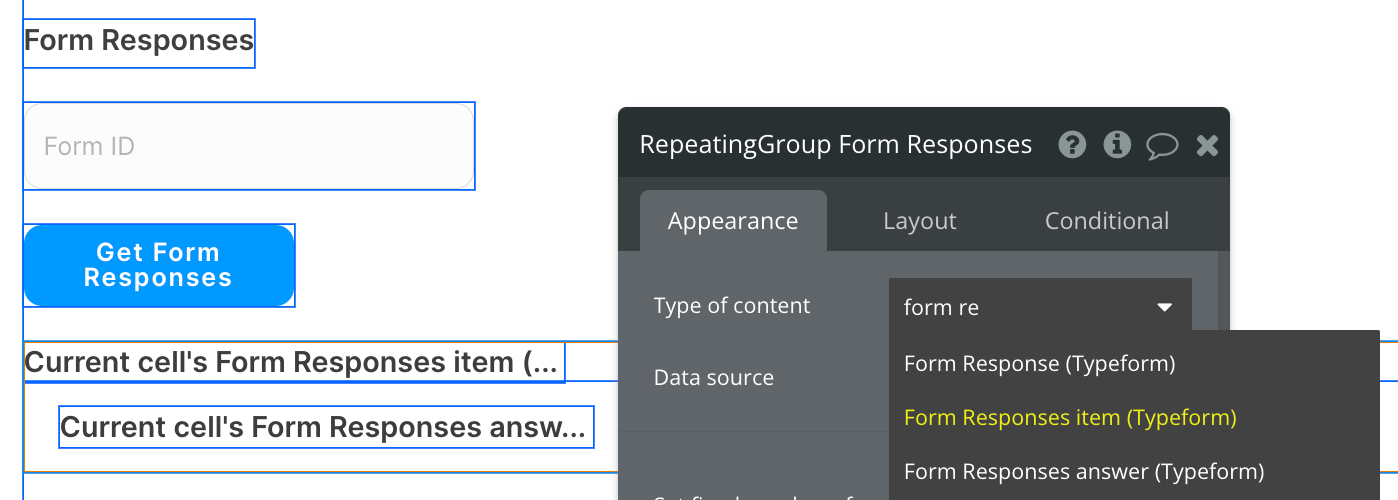
For the first repeating group, the type of content is set to "Form Responses item (Typeform)":

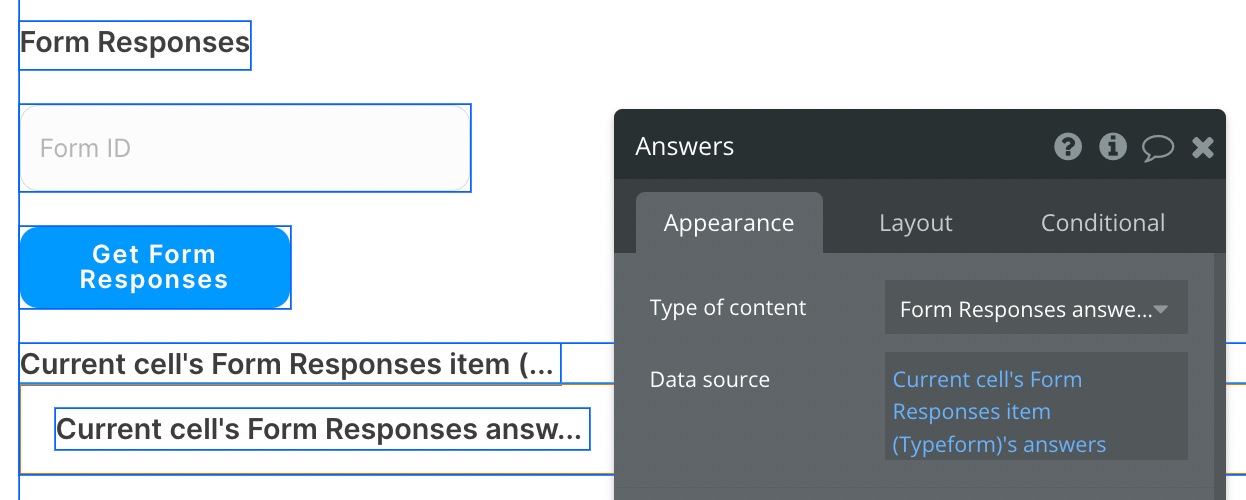
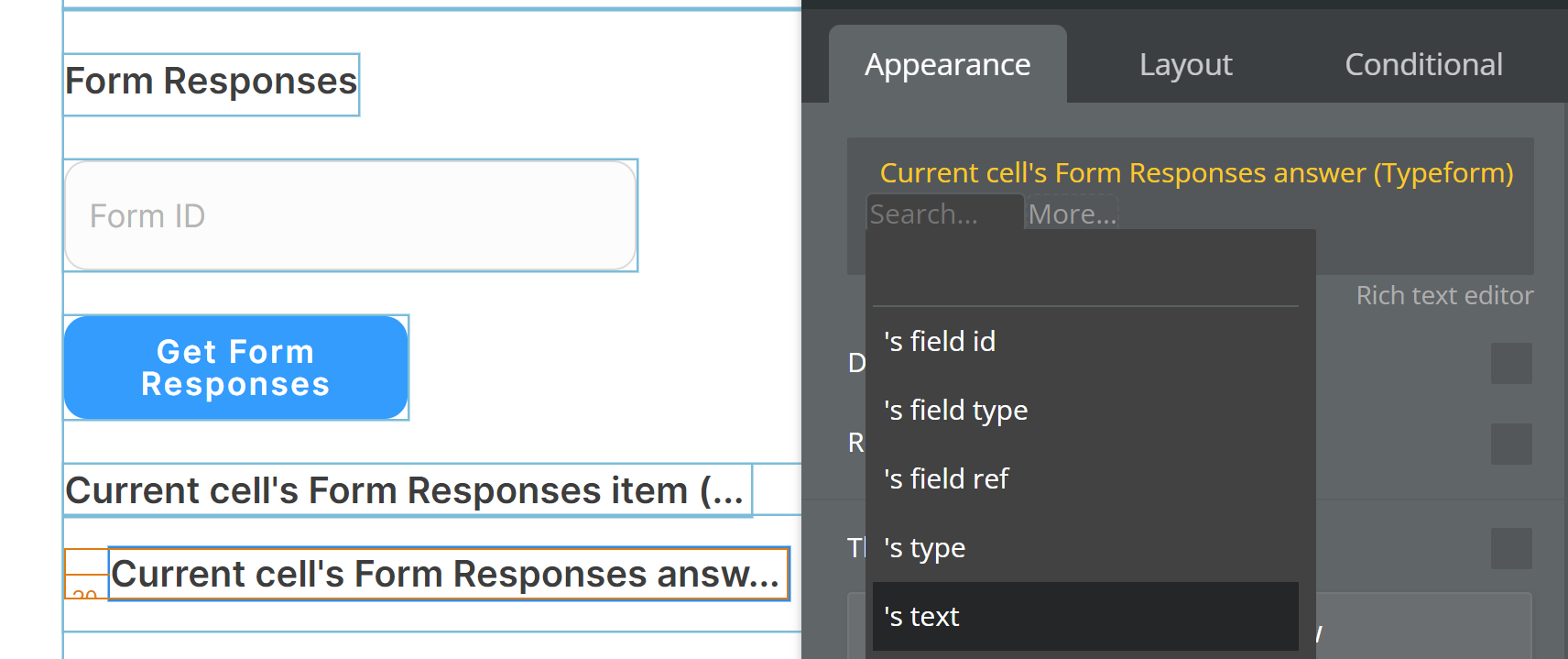
The second repeating group should be nested inside of the first, and this will be for the list of answers per response. This type of content needs to be Form Responses answer (Typeform).
The data source is the Current cell's Form Responses item (Typeform)'s answers. Now, each cell in this nested repeating group displays answers individually.

Inside this inner cell, you can display content from the Answer:

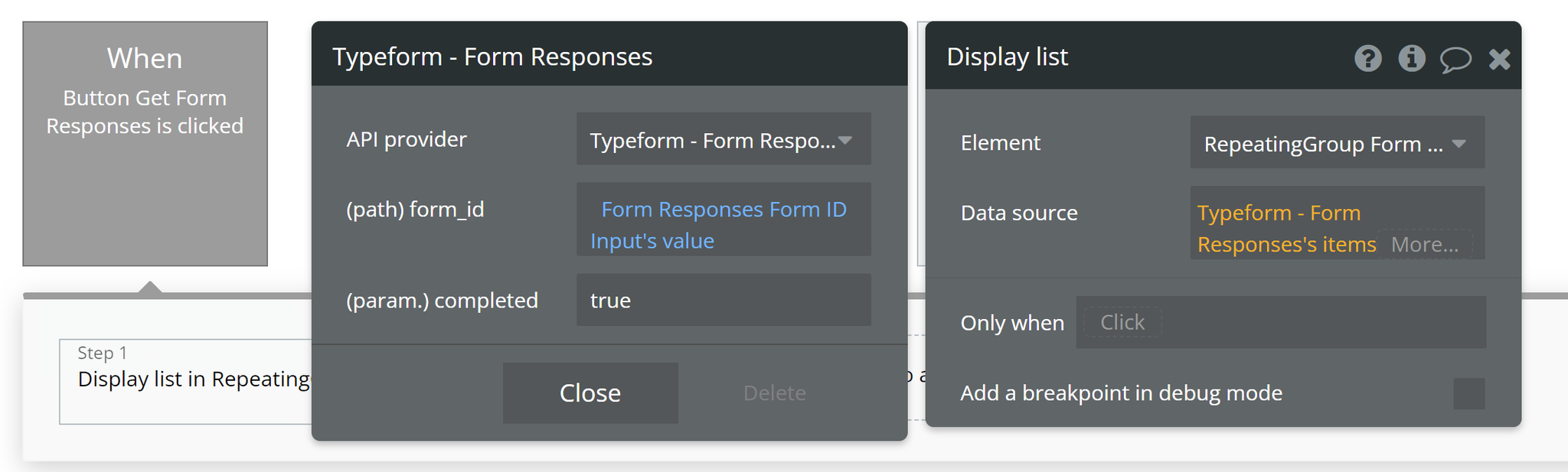
Set up the API call to load responses
Using the blue button from the screenshot above, we'll use a Display List action to send the results of this API call to the first (outer) repeating group we've set up.


Make sure to indicate a Form ID:

That's it! The API call will now display a form's responses, and answers per response in the repeating group.
There are many different types of form questions and possible answers, so formatting the responses will need some additional work to get it to look exactly as you need. Refer to the documentation link at the top of this page to learn more.
Available Path (* indicates a required value)
form_id* - The ID of the video you're looking up.
Available Parameter (* indicates a required value)
completed* - Possible values are true or false.
Get Single Form - Data Call
Set up the datasource
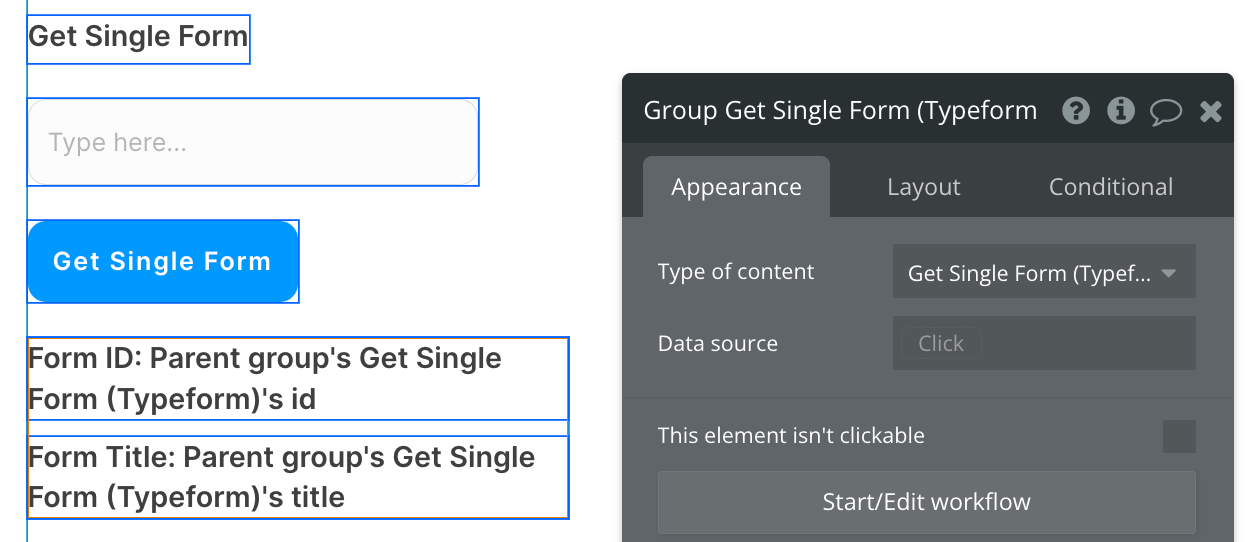
We're using a group in our example. Make sure whatever element you use has the correct type of content set (Get Single Form (Typeform)):

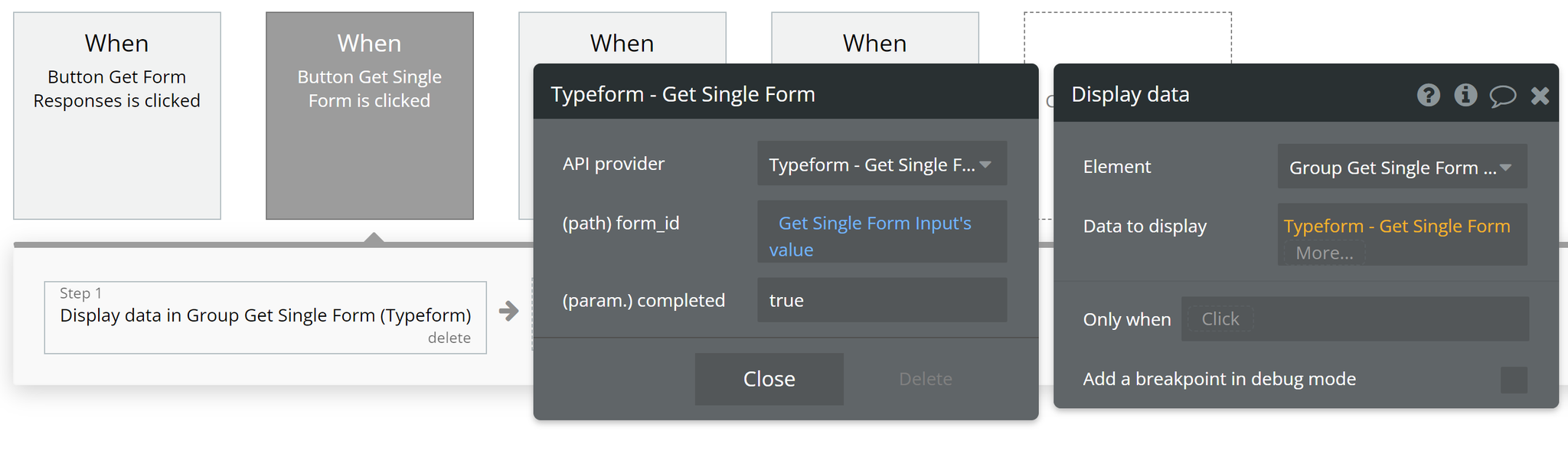
Set up the API call to load form into group
Using the blue button from the screenshot above, we'll use a Display Data action to send the result of this API call to the group:

Available Path (* indicates a required value)
form_id* - The ID of the form you're retrieving