Plugin Information
Link to the plugin page: https://zeroqode.com/plugin/1512891016826x115407180539363330
Demo to Preview the Plugin
Introduction
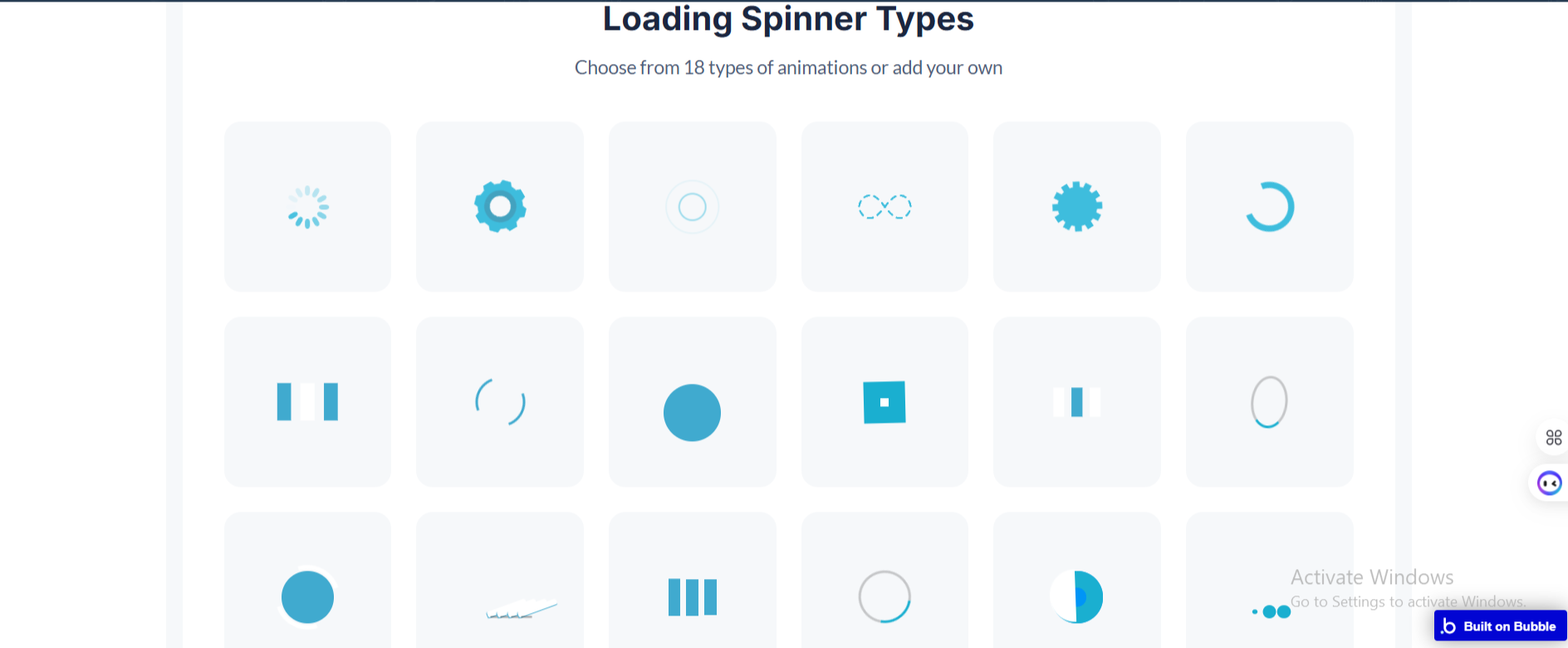
The Advanced Loading Spinner plugin allows you to add dynamic loading animations to your Bubble app, enhancing the user experience by indicating loading processes or waiting times. It provides customizable settings, such as animation type, color, speed, and scale, to match the design and functionality of your app. Whether you prefer a simple icon-based spinner or a custom image, this plugin covers various use cases for a professional loading indicator.
See Key Features:
Prerequisites
To use the Advanced Loading Spinner Plugin for Bubble by Zeroqode, ensure the following:
- You must have an active Bubble account.
- The plugin should be installed from the Zeroqode Plugin Marketplace or added directly from the plugin page.

How to setup
Setting up the Advanced Loading Spinner plugin in your Bubble app is straightforward. Follow these steps to integrate and customize your loading animations:
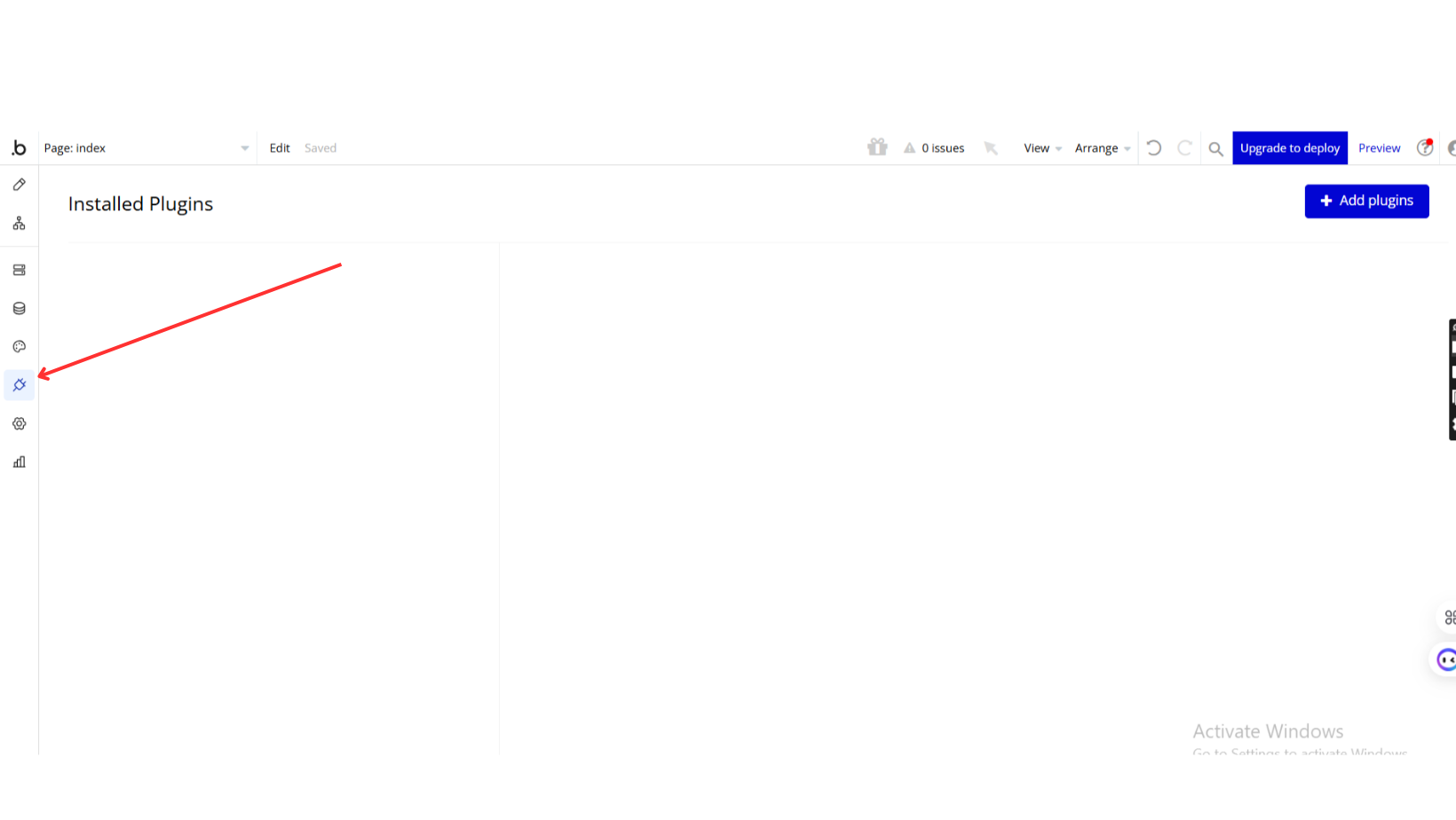
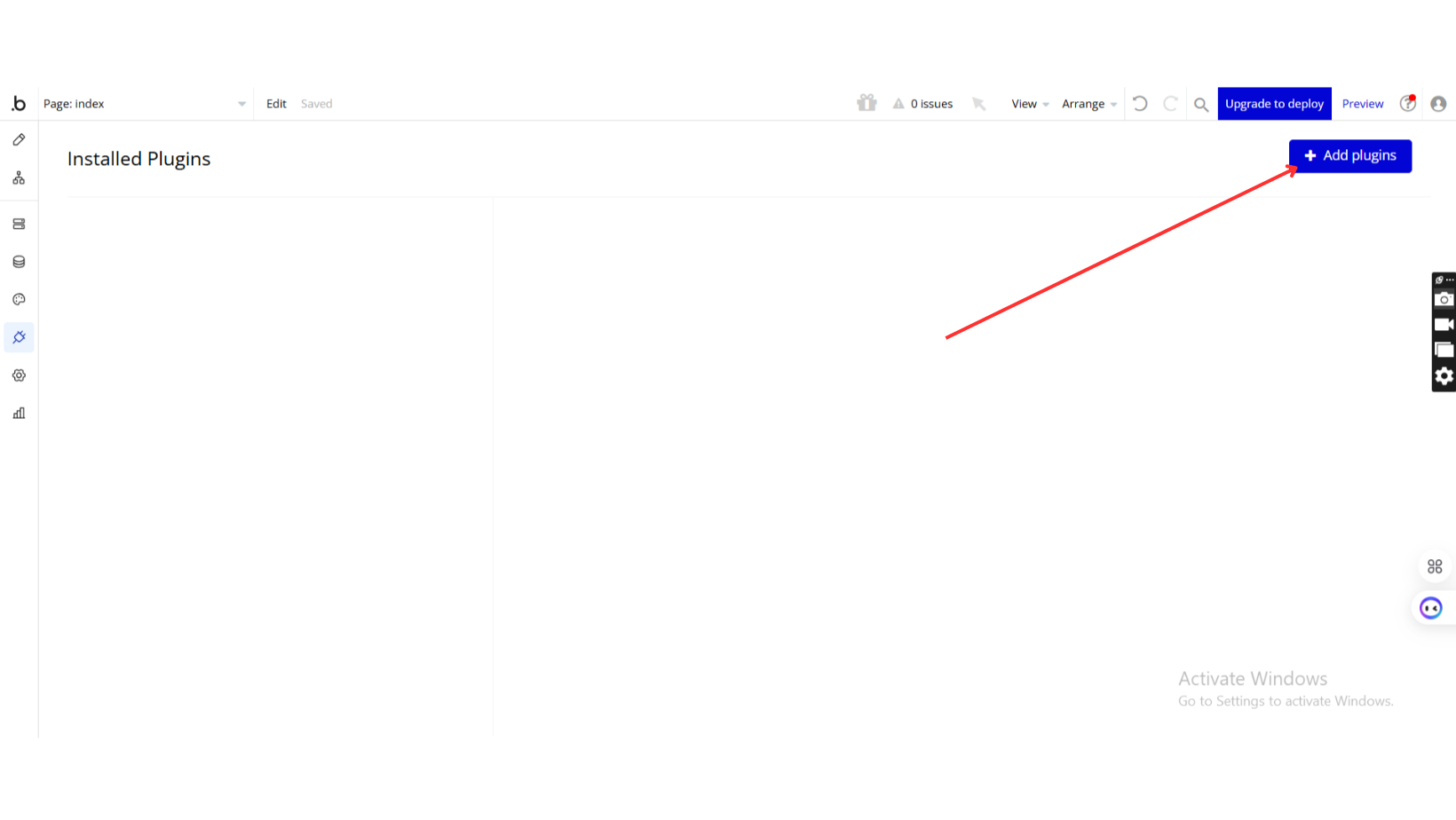
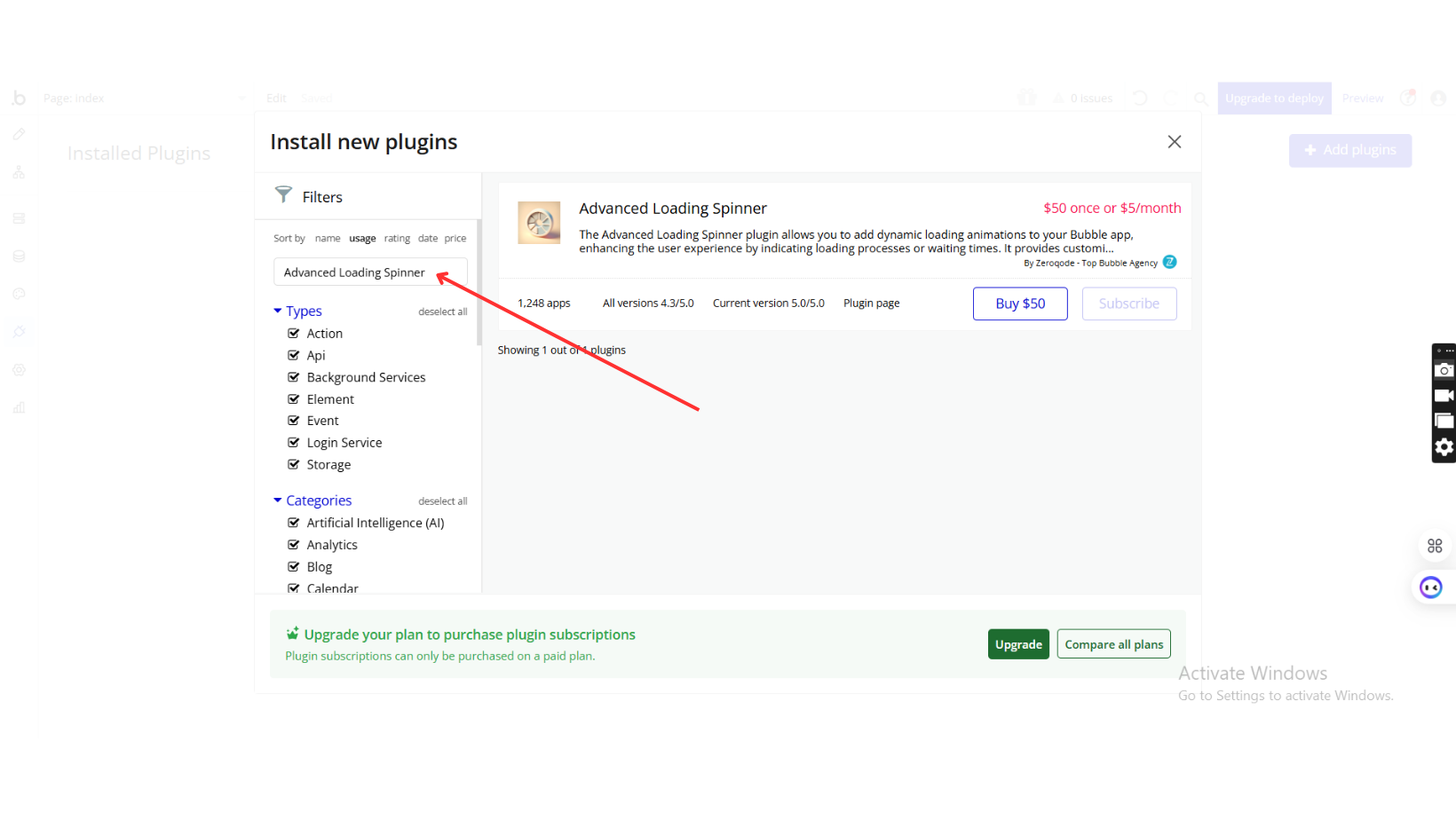
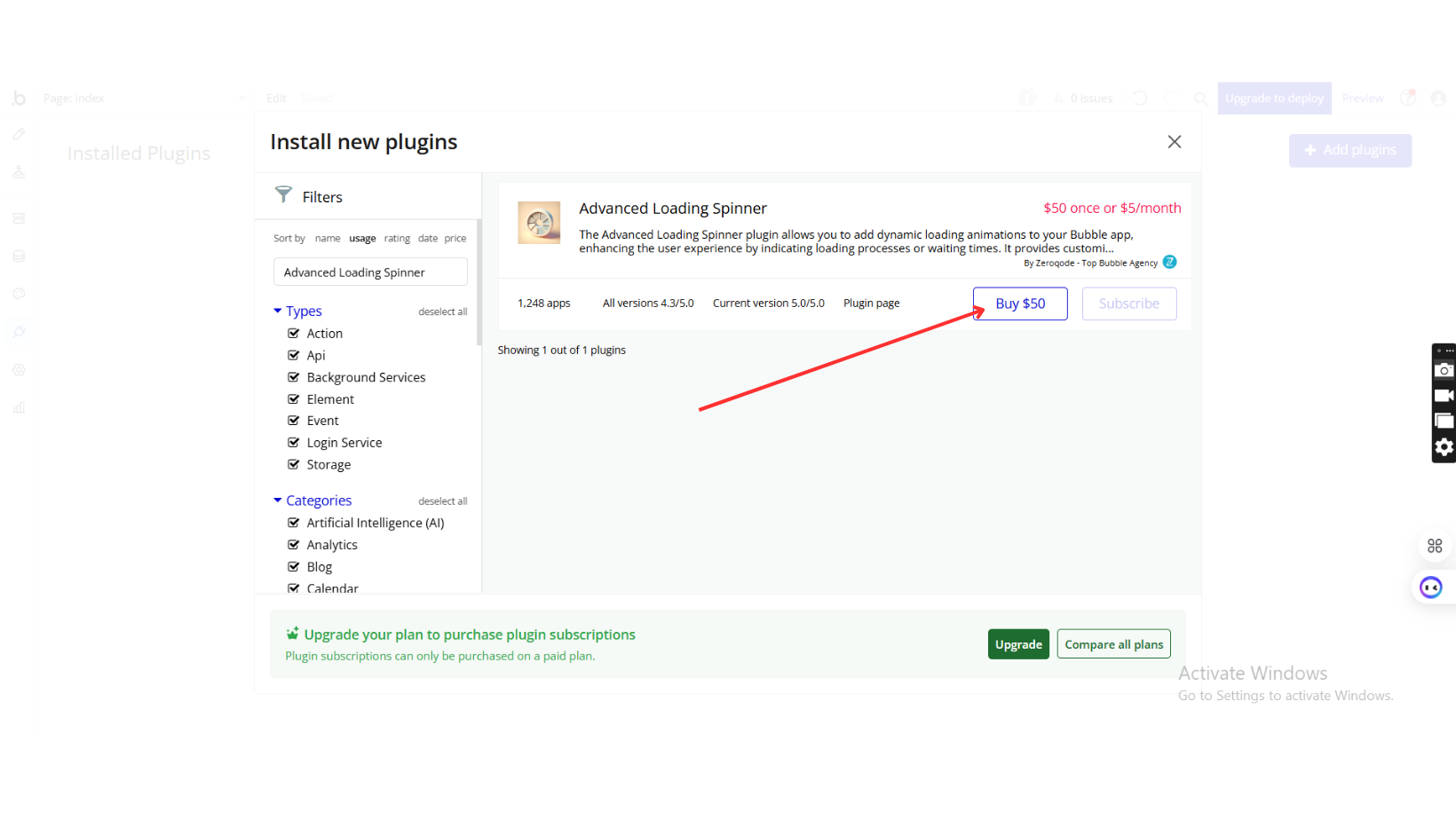
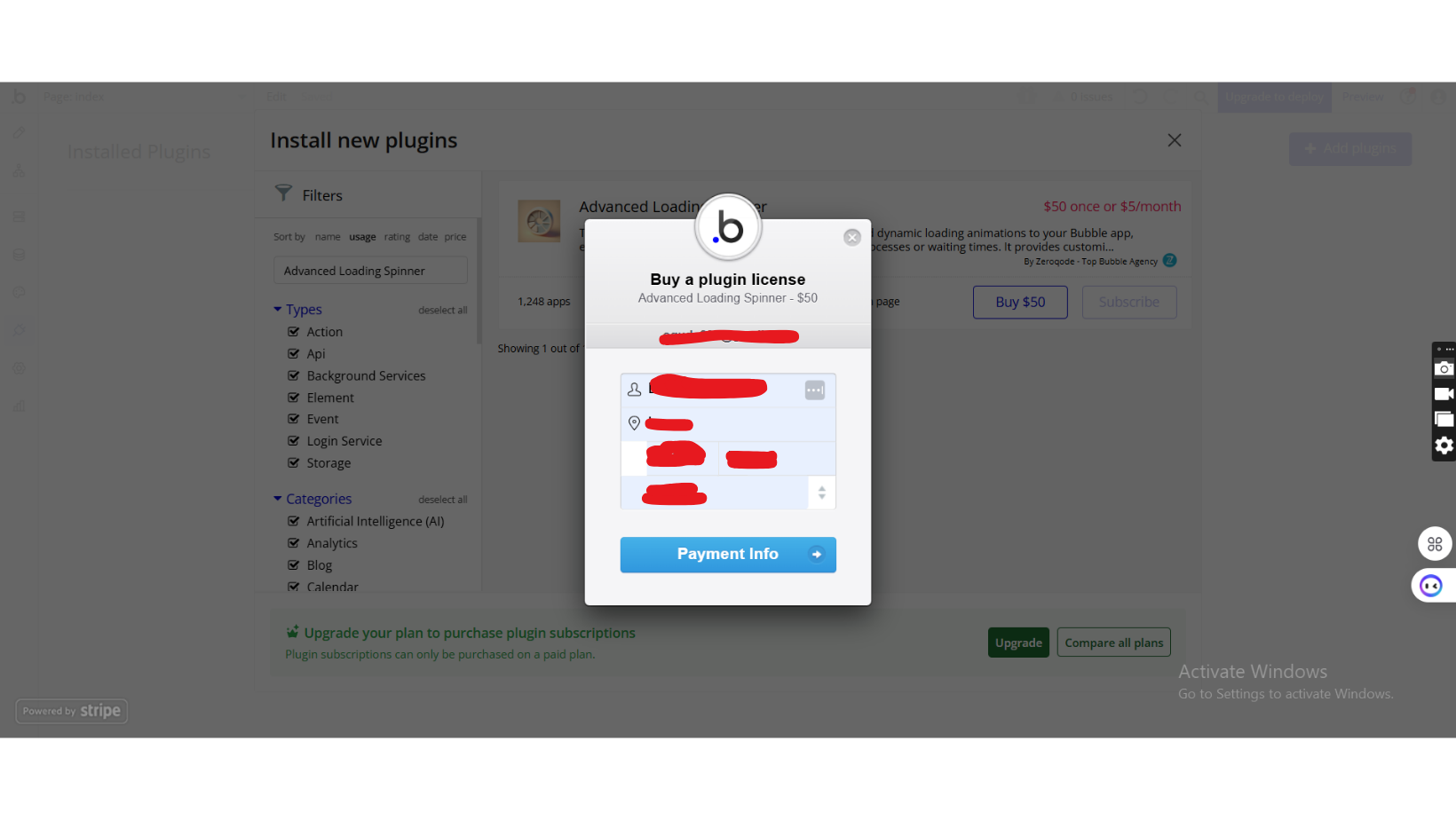
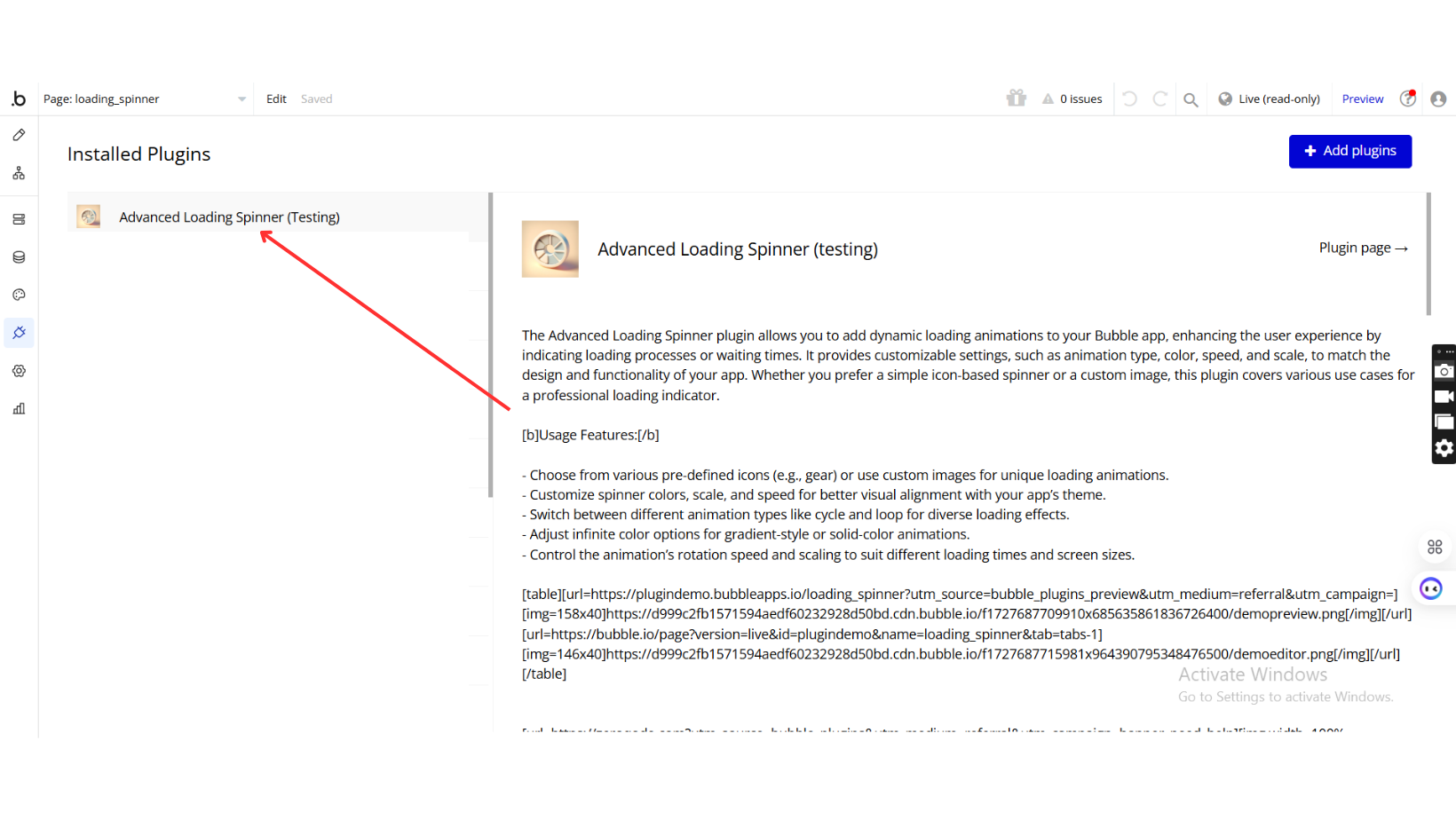
Step 1: Install the Plugin
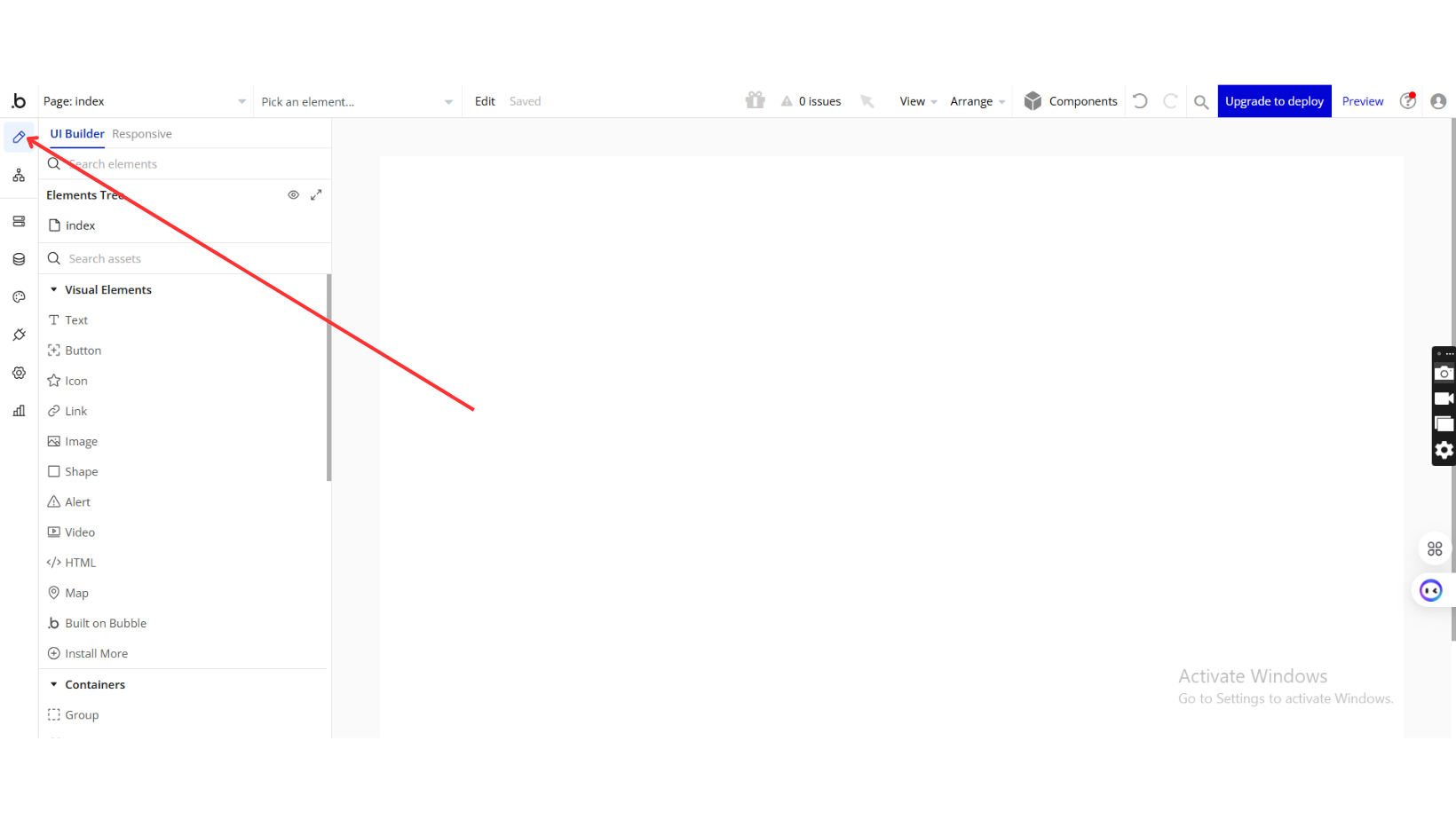
Step 2: Add the Spinner Element
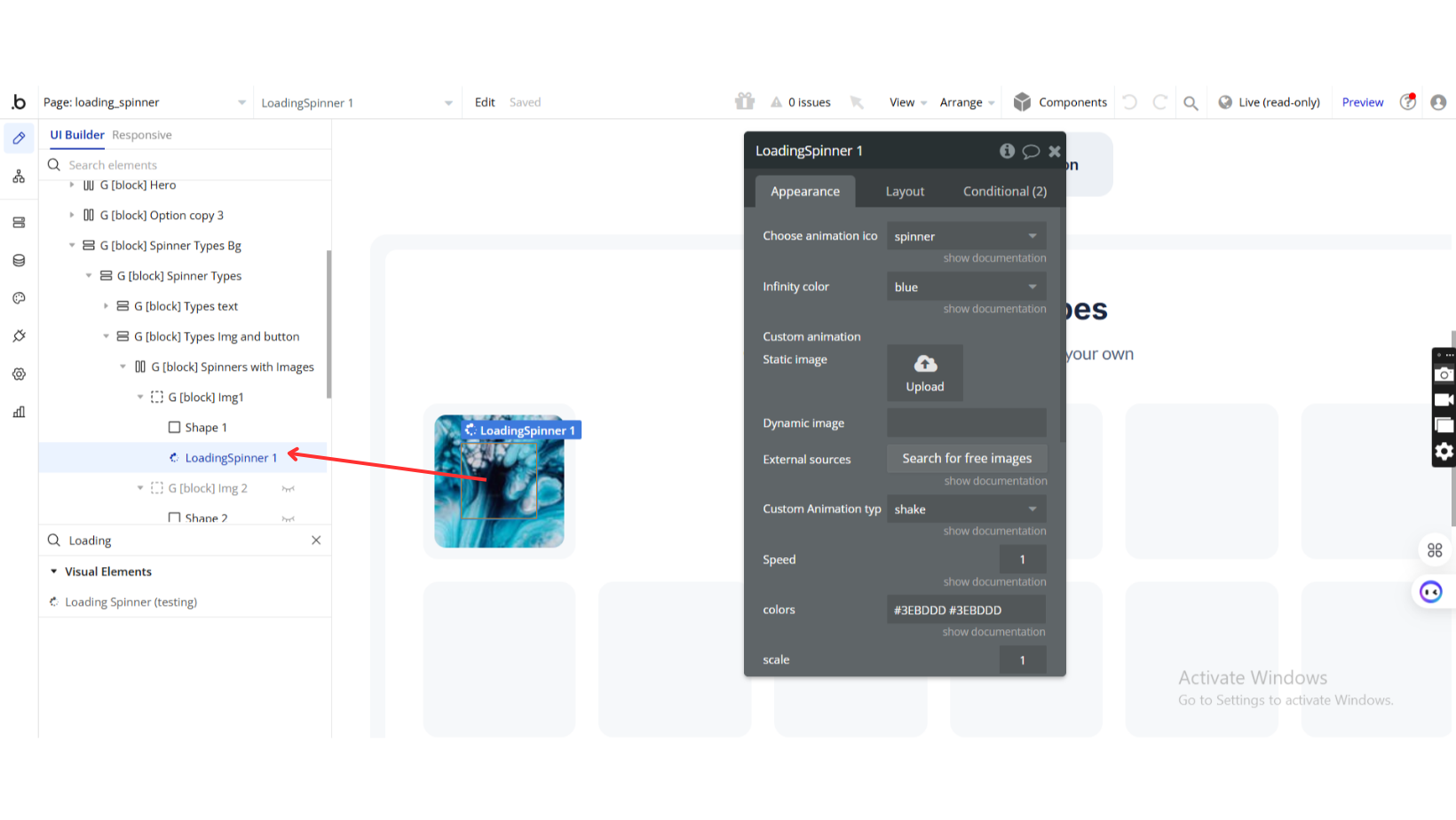
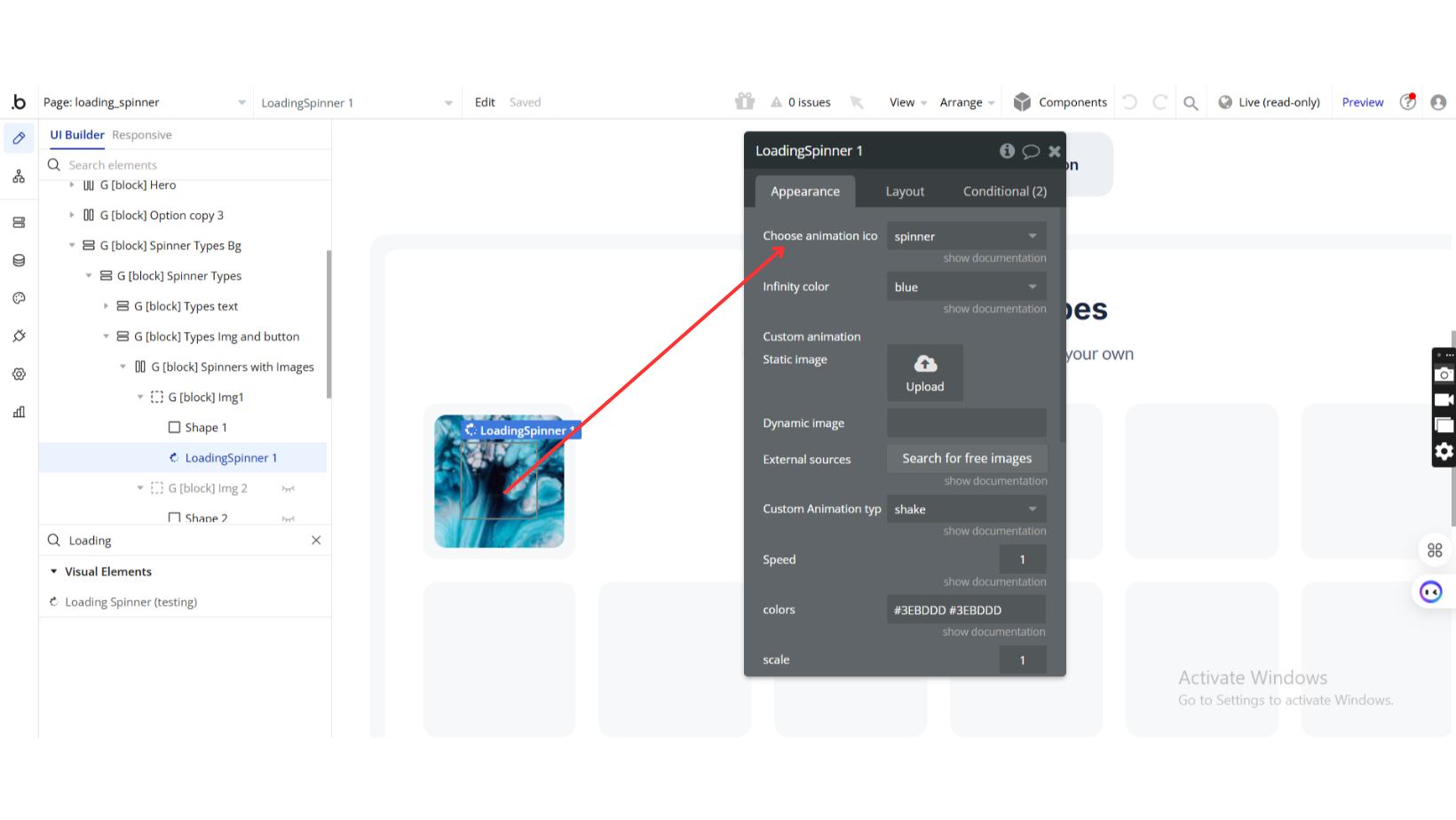
Step 3: Configure Spinner Properties
Plugin Element Properties
Loading Spinner

Fields:
Title | Description | Type |
Choose animation icon | Imagetype Available options: spinner, eclipse, ripple, infinity, gear, rolling, facebook, dualRing, ball, hollow box oading, preloader, loading-dot, loadingio-spinner-disk, domino loader, pulse, ring, default, typing | Dropdown |
Infinity color | Colors only for Infinity loading spinner Available options: blue, red, green, balck | Dropdown (optional) |
Custom animation | Image | Image (optional) |
Custom Animation type | The animations will work for all images sources Available options: cycle, spin, heartBeat, squeeze, rubber, jump, bounce, radio, broadcast, bounceA, clock, skew, tremble, wanderH, wanderV, shake, breath | Dropdown (optional) |
Speed | Choose animation speed in seconds | Number (optional) |
Colors | Write a list of colors: #444444 #4ced69 | Text (optional) |
Scale | This parameter is for spiner type “loading-dot”, here you can change the size of the animation. | Number |