Link to the plugin page: https://zeroqode.com/plugin/before--after-slider-plugin-for-bubble--1549878124616x863680840079245300
Demo to preview the plugin:
Introduction
Do you need a visual showcase that highlights the differences between the two images? Look no further! This no-code plugin offers a slider mode specifically designed for your Bubble app.
Simply swipe the image left or right to seamlessly transition between the "Before" and "After" states.

How to setup
- Add the Plugin Element to the page
- Configure the following key settings in the element properties:
- Before Image URL: Enter the URL of the image to display on the left side (before state).
- After Image URL: Enter the URL of the image to display on the right side (after state).
- Default Offset Picture: Adjust the initial slider position (e.g., 0.5 for the center).
- Orientation: Choose between "Horizontal" or "Vertical" slider orientation.
- Overlay Settings: Configure labels for "Overlay Before" and "Overlay After" to describe the images.
- Slider Interaction: Decide if the slider moves on mouse hover or requires dragging the handle.

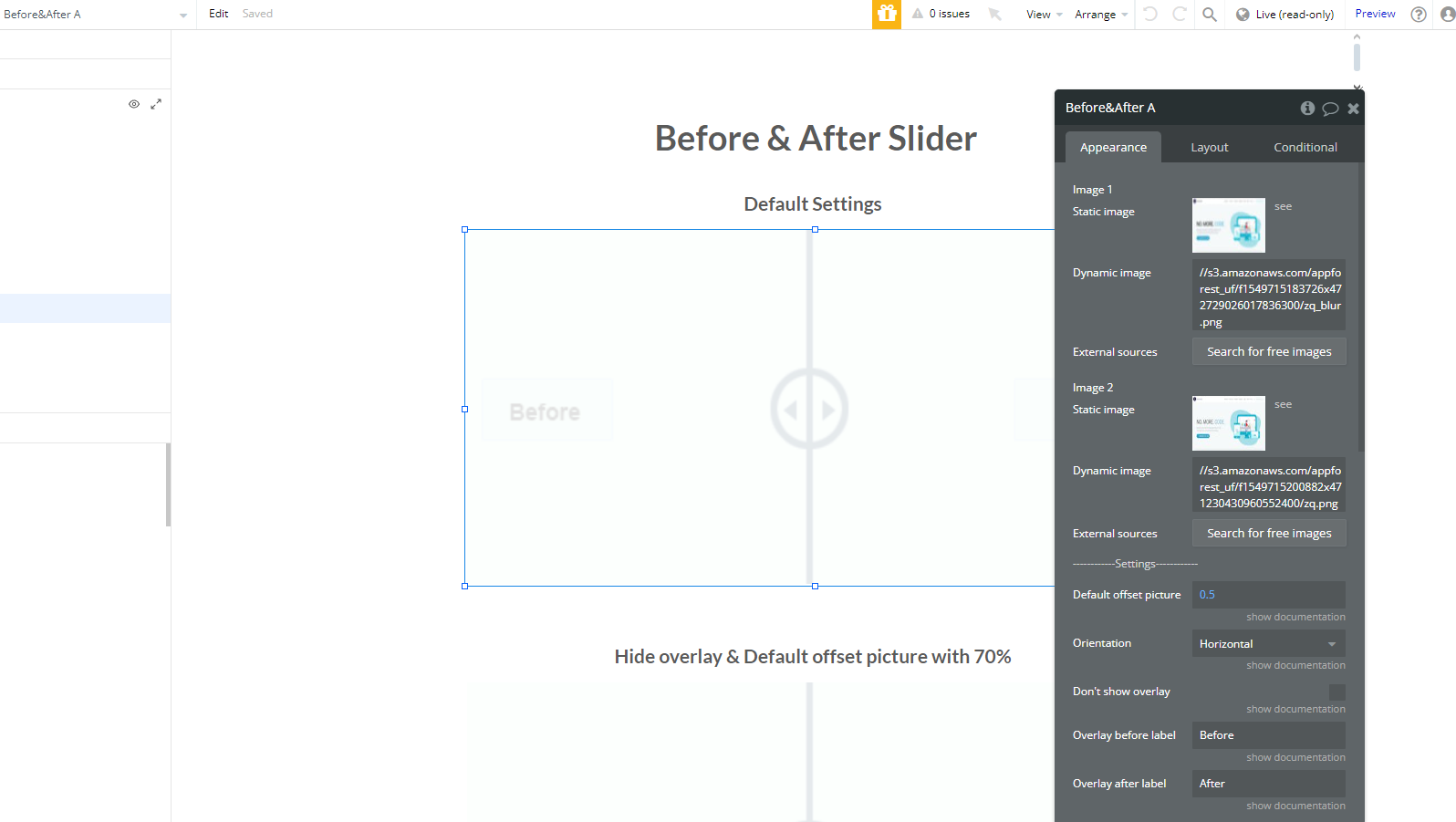
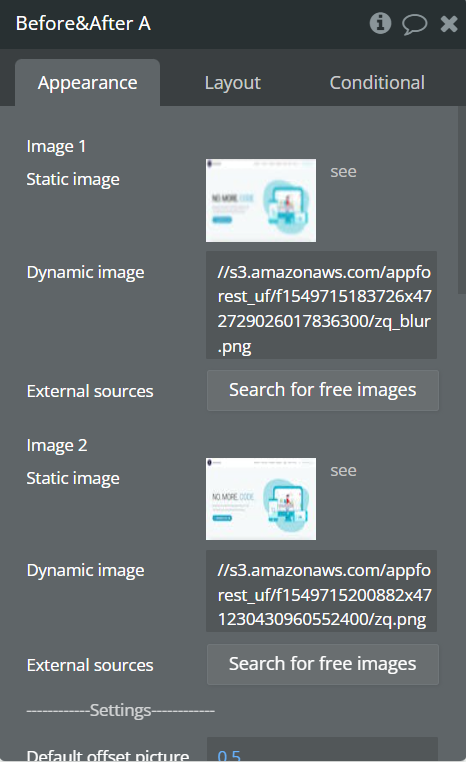
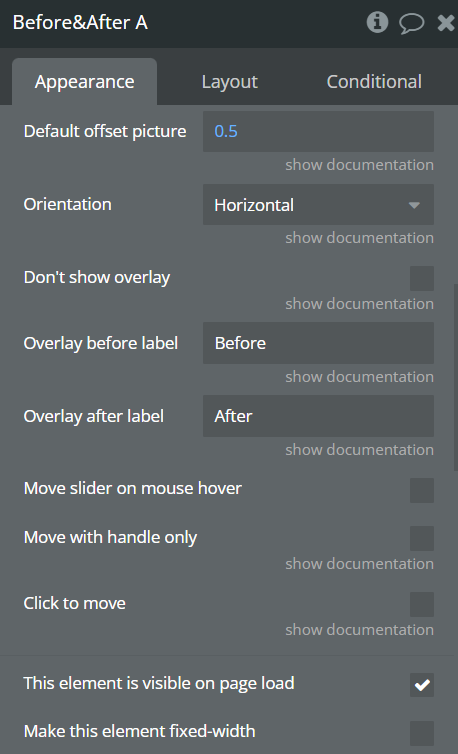
Plugin Element Properties
Before & After


Fields:
Title | Description | Type |
Image 1 | The first image to be displayed (represents the "Before" state). | Image |
Image 2 | The second image to be displayed (represents the "After" state). | Image |
————Settings———— | ||
Default offset picture | How much of the before image is visible when the page loads | Number |
Orientation | Orientation of the before and after images (‘horizontal’ or ‘vertical’) Available options: Vertical, Horizontal | Dropdown |
Don’t show overlay | Don’t show the overlay with before and after | Checkbox (yes/no) |
Overlay before label | Set a custom before label | Text |
Overlay after label | Set a custom after label | Text |
Move slider on mouse hover | Allows the slider to move when the mouse hovers over the image. | Checkbox (yes/no) |
Move with handle only | Allow a user to swipe anywhere on the image to control slider movement. | Checkbox (yes/no) |
Click to move | Allow a user to click (or tap) anywhere on the image to move the slider to that location. | Checkbox (yes/no) |