Demo to preview the settings
Introduction
EZ way to pick up a link to your uploaded file from workflow or directly download it without uploading.
Upload any type of file in base64 format.
- Can be uploaded as a private file.

PLUGIN ACTIONS DETAILED
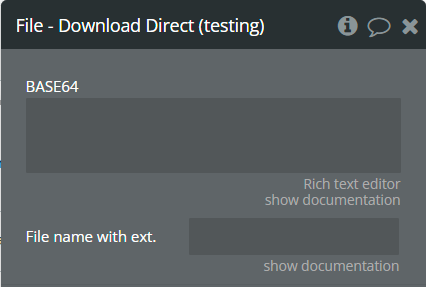
- File - Download Direct - This action should be used for

Fields:
Title | Description | Type |
BASE64 | The file for downloading is in the “base64” format. | text |
File name with ext. | The name of the file for downloading with extension. (e.g. file.json, file.txt) | text |
API Calls
Plugin Action Calls
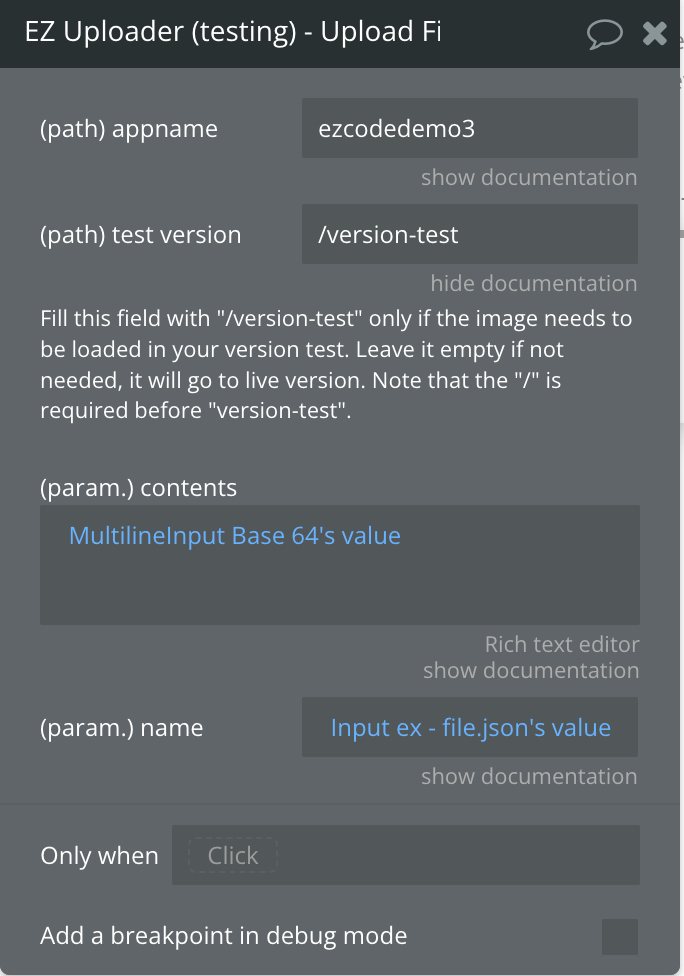
- Upload File [Free App] - Upload a public file in Bubble.

Fields:
Title | Description | Type |
appname | The name of your Bubble application. | text |
test version | Fill this field with "/version-test" only if the image needs to be loaded in your version test. Leave it empty if not needed, it will go to live version. Note that the "/" is required before "version-test". | text |
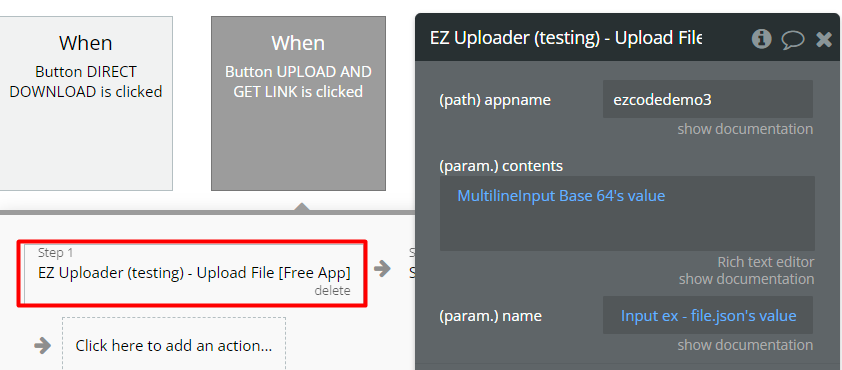
contents | The file for uploading is in the “base64” format. In order for it to work properly, remove the base64 naming prefix, which looks like this "data:image/png;base64,”. | text |
name | The name of the file for uploading with extension. (e.g. file.json, file.txt) | text |
Returns:
Title | Description | Type |
body | The link to the uploaded file. | text |
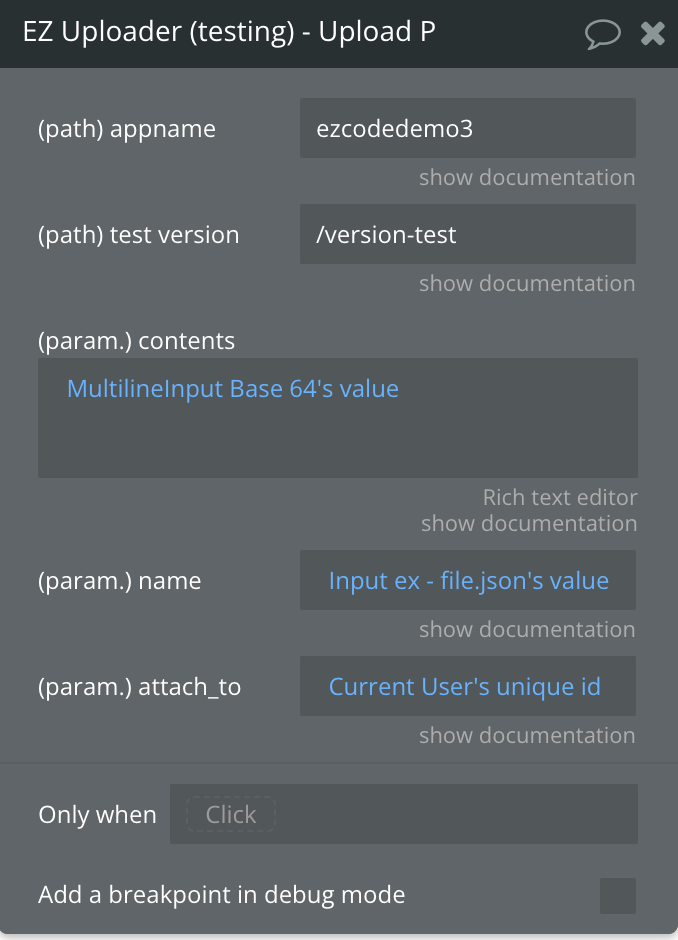
- Upload Private File [Free App] - Upload a private file in Bubble.

Fields:
Title | Description | Type |
appname | The name of your Bubble application. | text |
test version | Fill this field with "/version-test" only if the image needs to be loaded in your version test. Leave it empty if not needed, it will go to live version. Note that the "/" is required before "version-test". | text |
contents | The file for uploading is in the “base64” format. In order for it to work properly, remove the base64 naming prefix, which looks like this "data:image/png;base64,”. | text |
name | The name of the file for uploading with extension. (e.g. file.json, file.txt) | text |
attach_to | The unique ID of who/which thing owns the file. | text |
Returns:
Title | Description | Type |
body | The link to the uploaded file. | text |
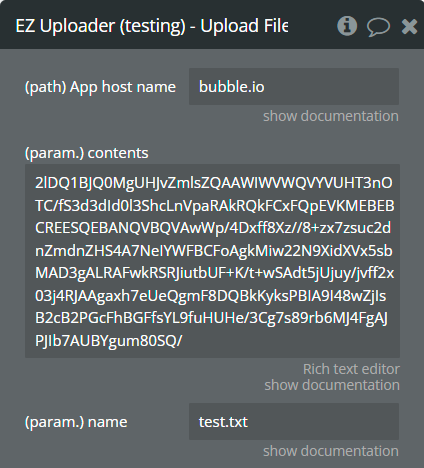
- Upload File [Paid Plan app] - Upload a public file in Bubble with the paid plan.

Fields:
Title | Description | Type |
App host name | Example: bubble.io
If you want to upload it on version-test, then add /version-test to the name. Example bubble.io/version-test | text |
contents | The file for uploading is in the “base64” format. In order for it to work properly, remove the base64 naming prefix, which looks like this "data:image/png;base64,”. | text |
name | The name of the file for uploading with extension. (e.g. file.json, file.txt) | text |
Returns:
Title | Description | Type |
body | The link to the uploaded file. | text |
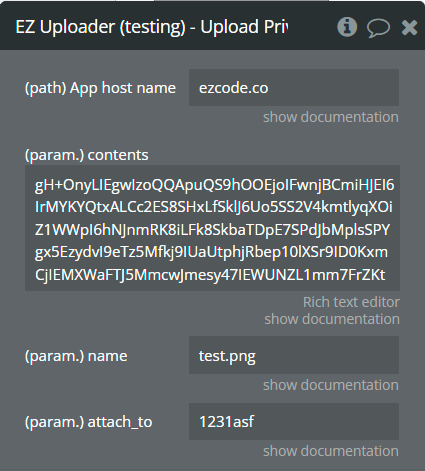
- Upload Private File [Paid Plan app] - Upload a private file in Bubble with the paid plan.

Fields:
Title | Description | Type |
App host name | Example: bubble.io
If you want to upload it on version-test, then add /version-test to the name. Example bubble.io/version-test | text |
contents | The file for uploading is in the “base64” format. In order for it to work properly, remove the base64 naming prefix, which looks like this "data:image/png;base64,”. | text |
name | The name of the file for uploading with extension. (e.g. file.json, file.txt) | text |
attach_to | The unique ID of who/which thing owns the file. | text |
Returns:
Title | Description | Type |
body | The link to the uploaded file. | text |
Workflow example
How to upload a file
In this example, it is represented how to upload a file in Bubble.
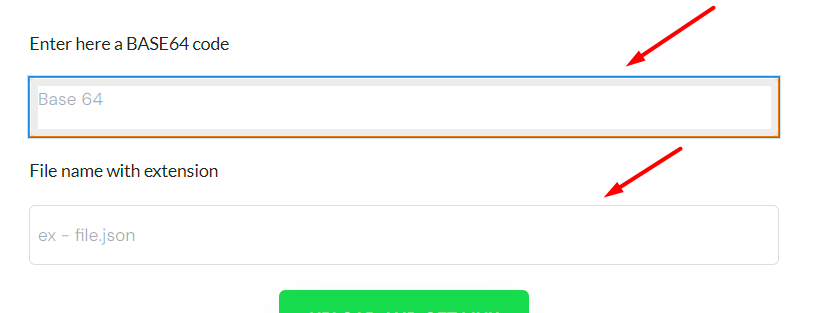
- On the page, two inputs are placed for “base64” and for the name values.

- On the page, a button is placed for uploading.

- In the workflow, when the Upload and get link button is clicked is called the Upload File [Free App] action.

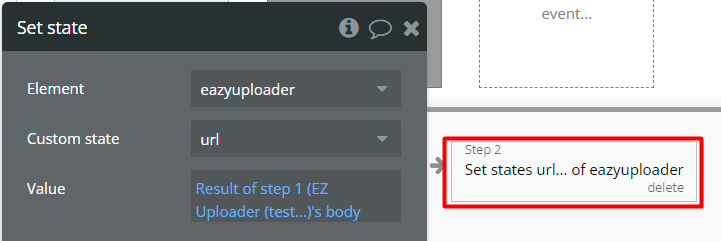
- The result of the Upload File [Free App] action is saved in the custom state.

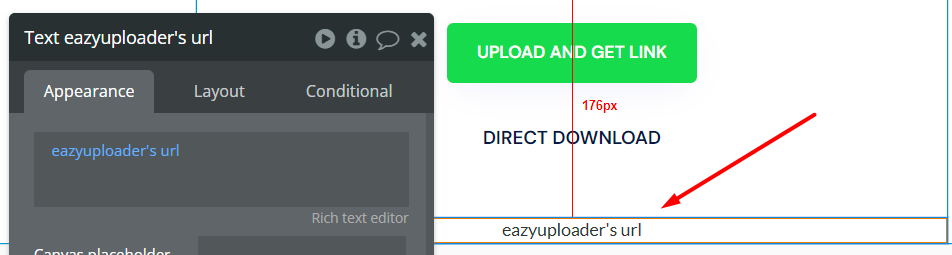
- The saved URL is displayed in the Text element on the page.