Demo to preview the settings
Introduction
Use your Webcam, a Video, or Still Images to create GIFs with Filter Effects & Text - options are endless from a laugh to serious ID Capturing or Clip/Image Editing.

Plugin installation
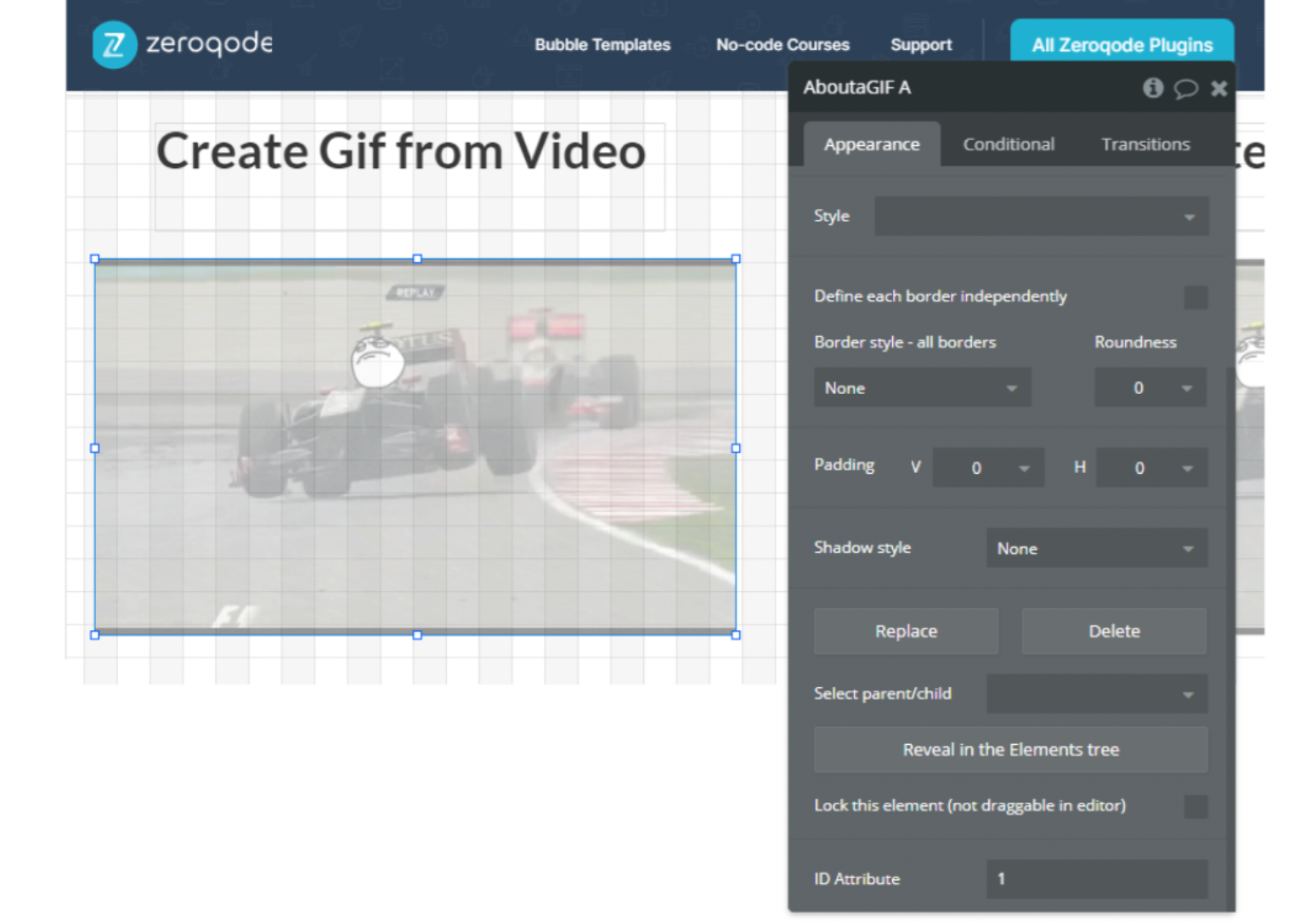
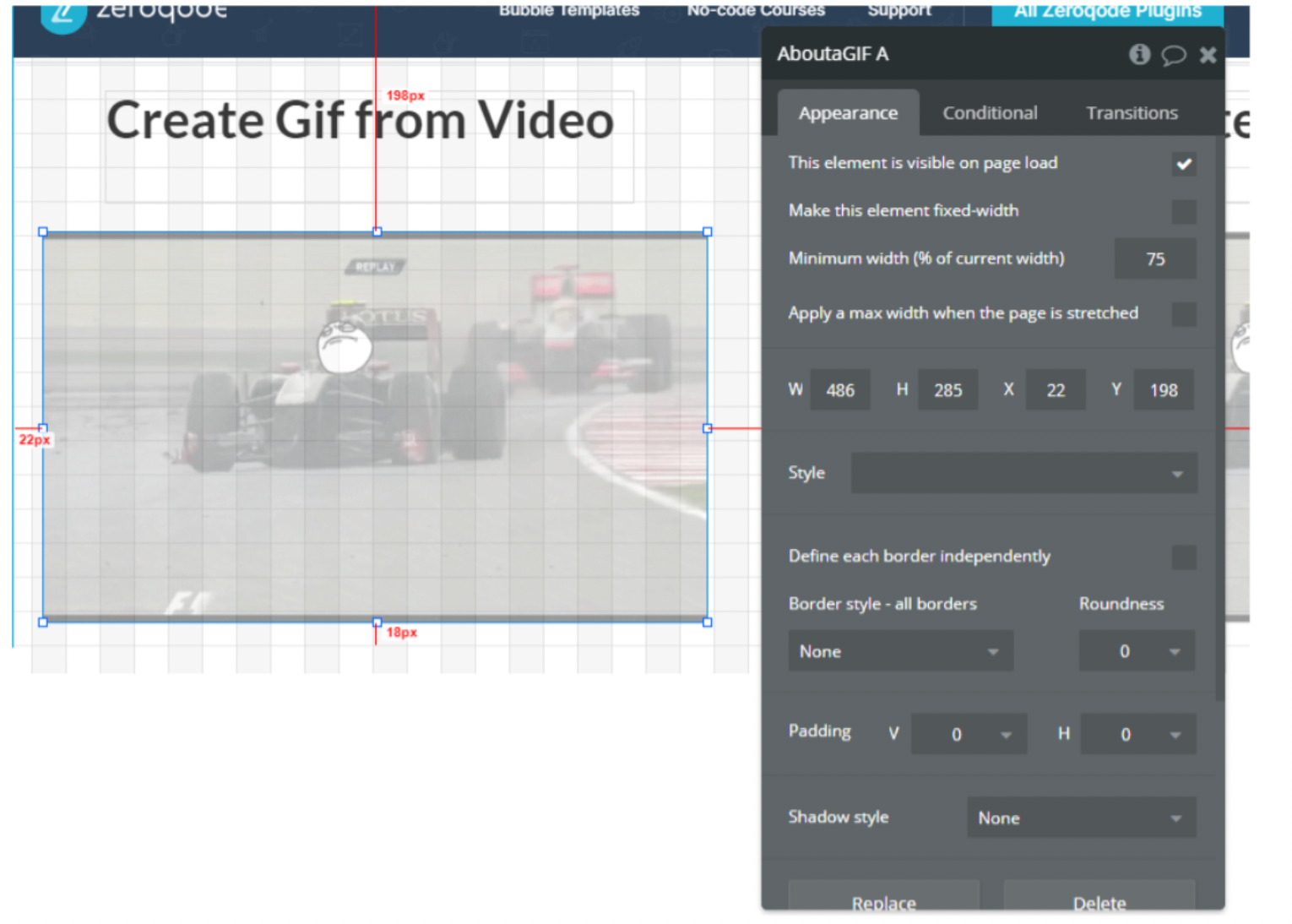
Place element on the page

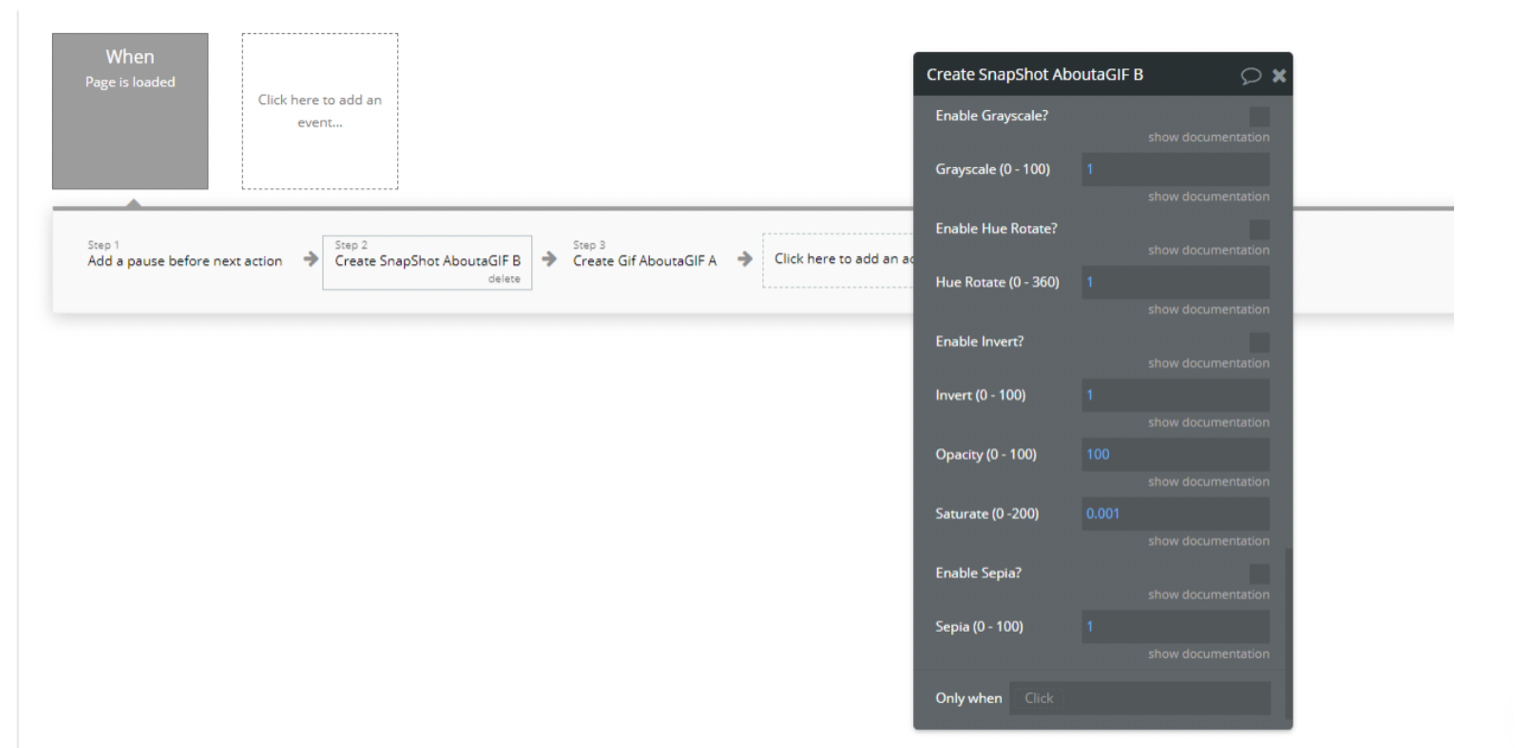
Use Actions for making GIFs

Plugin element "About a GIF"
The element has no fields and has 3 actions.

Exposed States
- Base64 Output (Text)
- New URL (Text)
- Base64 URL (Text)
Events
- Upload Successful - File successfully attached to the thing
- Upload Failed - An error occurred while attaching the file
Actions
Create Gif
This action creates a gif from a list of images, videos, or webcam.
Fields:
- Make GIF Using - The mode responsible for what source will be used to create the GIF
- Name - GIF name
- Images (Image Mode) - List of pictures to create GIFs. Data will be taken from this field only if the Image mode is selected
- Video URL (Video Mode) - Video to create GIF. Data will be taken from this field only if the Video mode is selected
- Attach To Type - The data type to which to attach the gif
- Attach To - The thing to which to attach the gif
- Number of Frames - The number of frames to use to create the animated GIF. Each frame is captured every 100 milliseconds of a video and every ms for existing images
- Time Per Frame - The amount of time (10 = 1s) to stay on each frame
- Interval - The amount of time (in seconds) to wait between each frame capture
- Font Size - The font size of the text that covers the animated GIF
- Font Family - The font family of the text that covers the animated GIF
- Color Tool - Colorpicker to get color code
- Font Color - The font color of the text that covers the animated GIFText - The text that covers the animated GIF
- Font Align - The horizontal text alignment of the text that covers the animated GIF
- Baseline - The vertical text alignment of the text that covers the animated GIF
- Enable Blur - Use blur
- Blur - Blur value (in Pixels)
- Enable Brightness - Use brightness
- Brightness - Brightness value. 200 - max brighter, 0 - max darker.
- Enable Contrast - Use contrast
- Contrast - Contrast value. 0 - Completely gray, 200 - max contrasts
- Use Drop-Shadows? - Use Drop-Shadows
- Horizontal Drop-Shadow - Can be number
- Vertical Drop-Shadow - Can be number
- Drop-Shadow Blur - Can be number
- Drop-Shadow Color - Color of shadow
- Enable Grayscale? - Use Grayscale
- Grayscale - Grayscale value. 0 - without filter, 100 - completely grey
- Enable Hue Rotate? - Use Hue Rotate
- Hue Rotate - Angle of rotate
- Enable Invert? - Use Invert
- Invert - 0 - no invert, 1 - full invert
- Opacity - Opacity value. 100 - without opacity
- Saturate - Saturate value
- Enable Sepia? - Use sepia
- Sepia - Sepia value
Clear Gif
Clear all data in exposed states.
Create SnapShot
This action creates a snapshot from a list of images, videos, or webcam.
Fields:
- Make GIF Using - The mode responsible for what source will be used to create the snapshot
- Name - snapshot name
- Images (Image Mode) - List of pictures to create snapshots. Data will be taken from this field only if the Image mode is selected
- Video URL (Video Mode) - Video to create snapshot. Data will be taken from this field only if the Video mode is selected
- Attach To Type - The data type to which to attach the snapshot
- Attach To - The thing to which to attach the snapshot
- Number of Frames - The number of frames to use to create the animated snapshot. Each frame is captured every 100 milliseconds of a video and every ms for existing images
- Time Per Frame - The amount of time (10 = 1s) to stay on each frame
- Interval - The amount of time (in seconds) to wait between each frame capture
- Font Size - The font size of the text that covers the animated snapshot
- Font Family - The font family of the text that covers the animated snapshot
- Color Tool - Colorpicker to get color code
- Font Color - The font color of the text that covers the animated snapshot
- Text - The text that covers the animated snapshot
- Font Align - The horizontal text alignment of the text that covers the animated snapshot
- Baseline - The vertical text alignment of the text that covers the animated snapshot
- Enable Blur - Use blur
- Blur - Blur value (in Pixels)
- Enable Brightness - Use brightness
- Brightness - Brightness value. 200 - max brighter, 0 - max darker.
- Enable Contrast - Use contrast
- Contrast - Contrast value. 0 - Completely gray, 200 - max contrasts
- Use Drop-Shadows? - Use Drop-Shadows
- Horizontal Drop-Shadow - Can be number
- Vertical Drop-Shadow - Can be number
- Drop-Shadow Blur - Can be number
- Drop-Shadow Color - Color of shadow
- Enable Grayscale? - Use Grayscale
- Grayscale - Grayscale value. 0 - without filter, 100 - completely grey
- Enable Hue Rotate? - Use Hue Rotate
- Hue Rotate - Angle of rotate
- Enable Invert? - Use Invert
- Invert - 0 - no invert, 1 - full invert
- Opacity - Opacity value. 100 - without opacity
- Saturate - Saturate value
- Enable Sepia? - Use sepia
- Sepia - Sepia value