Demo to preview the settings
Introduction
Connect with TinyPNG services for fast image compression and resize, with Amazon S3 compatibility
➡️ Features
This plugin connects with TinyPNG services and offers fast image compression and resize
➡️ Compress images
➡️ Resize images
➡️ Send file to Amazon S3

How to setup
The plugin works through the TinyPNG API and requires that you have an API key to use their services.
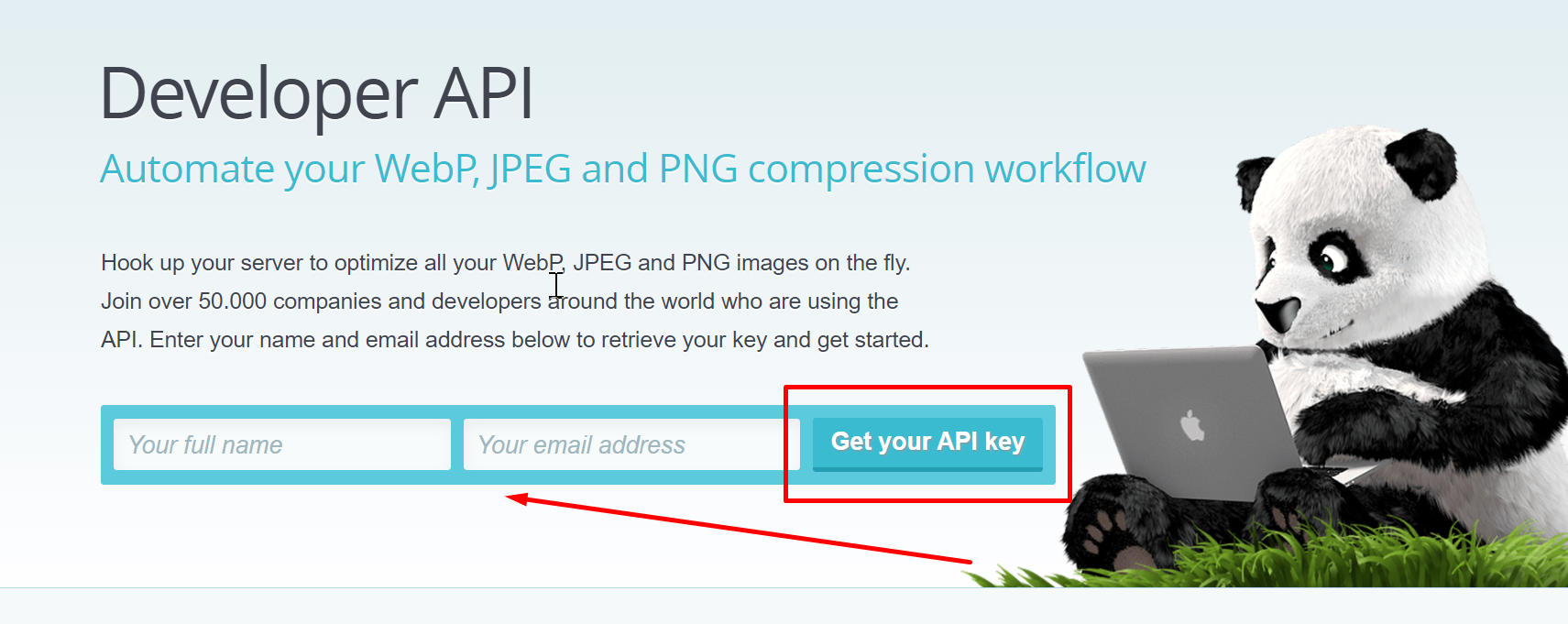
First, go to the TinyPNG developer website and create an account.

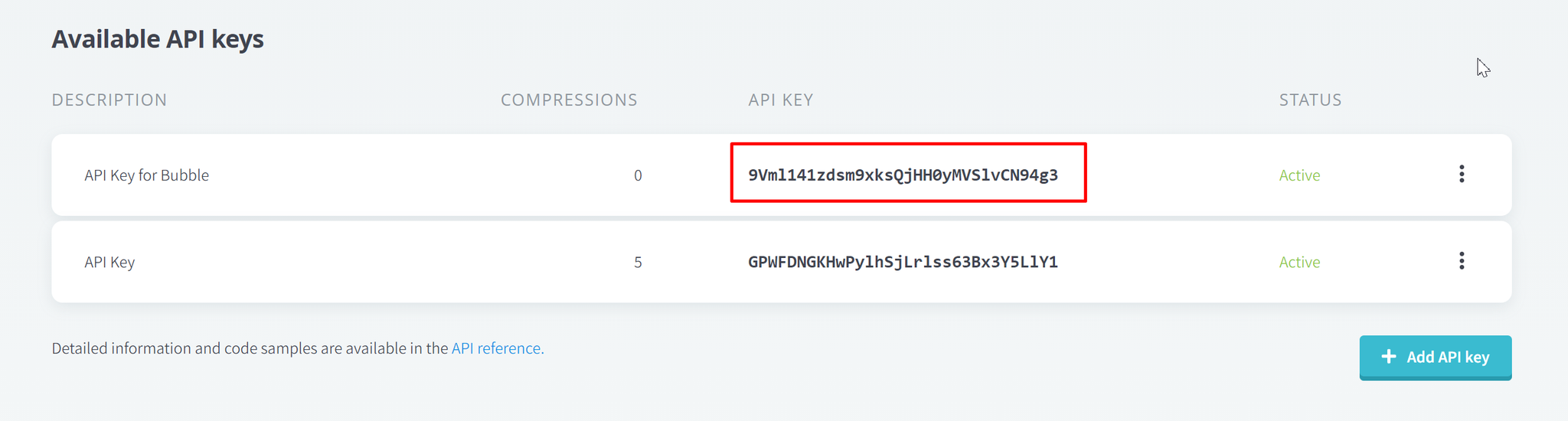
Once on your developer dashboard, create and copy your API key.

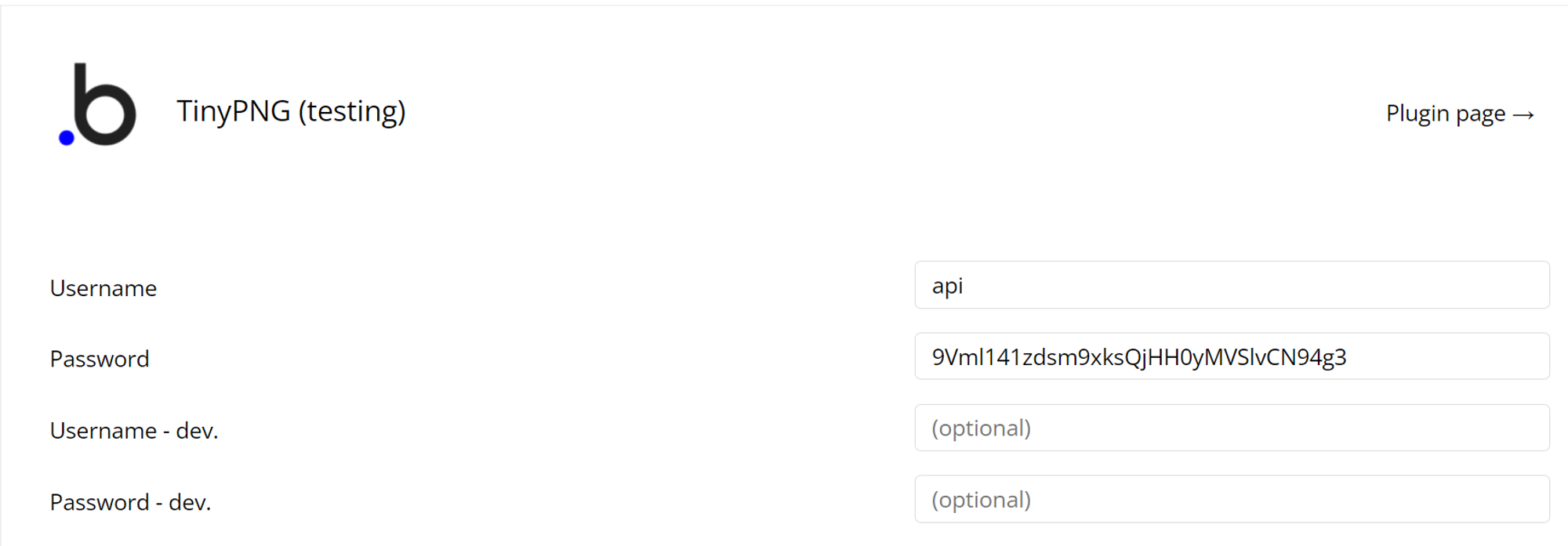
Finally:
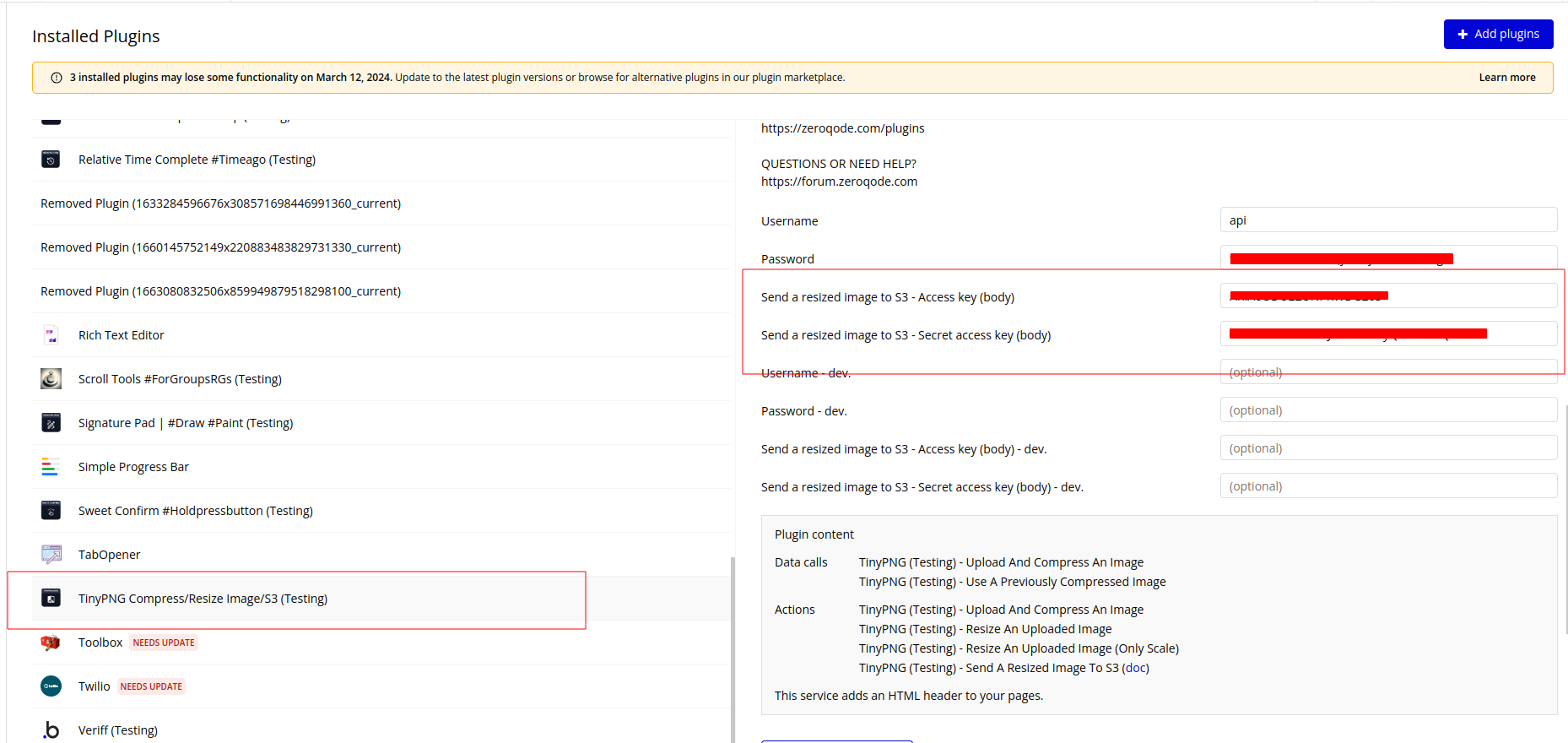
- Paste your API key in the plugin settings, under the Password field.
- Set the Username field to "api"

Plugin API calls
Plugin Data Calls
Use a previously compressed image
Upload and compress an image
Plugin Action Calls
Upload and compress an image
Resize an uploaded image
Convert and transform an uploaded image
Send a resized image to S3
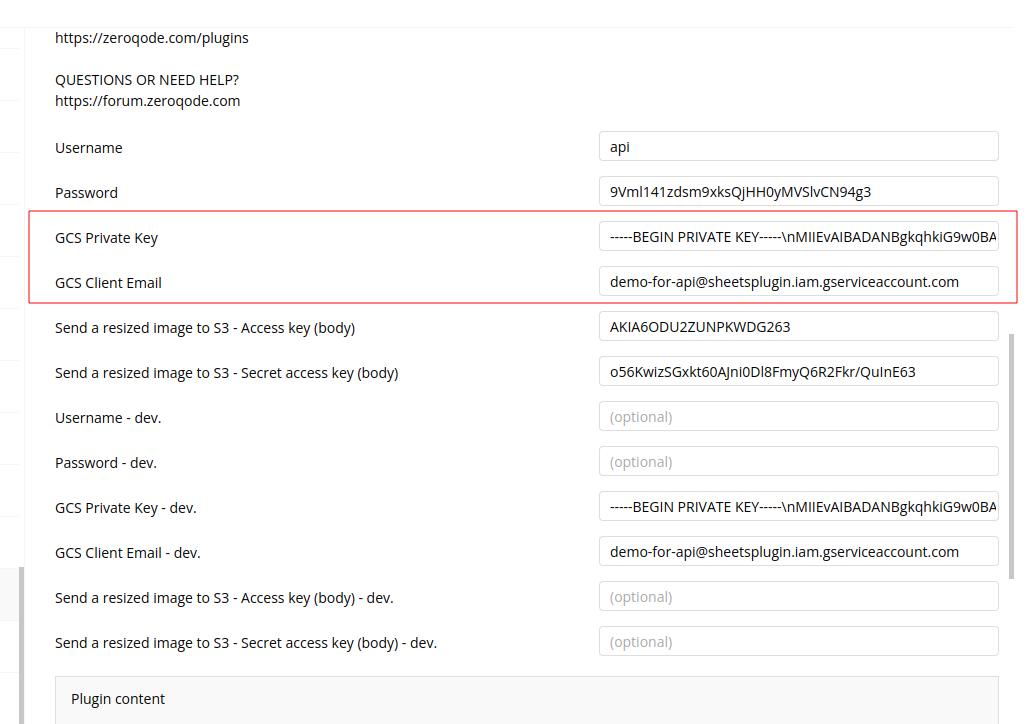
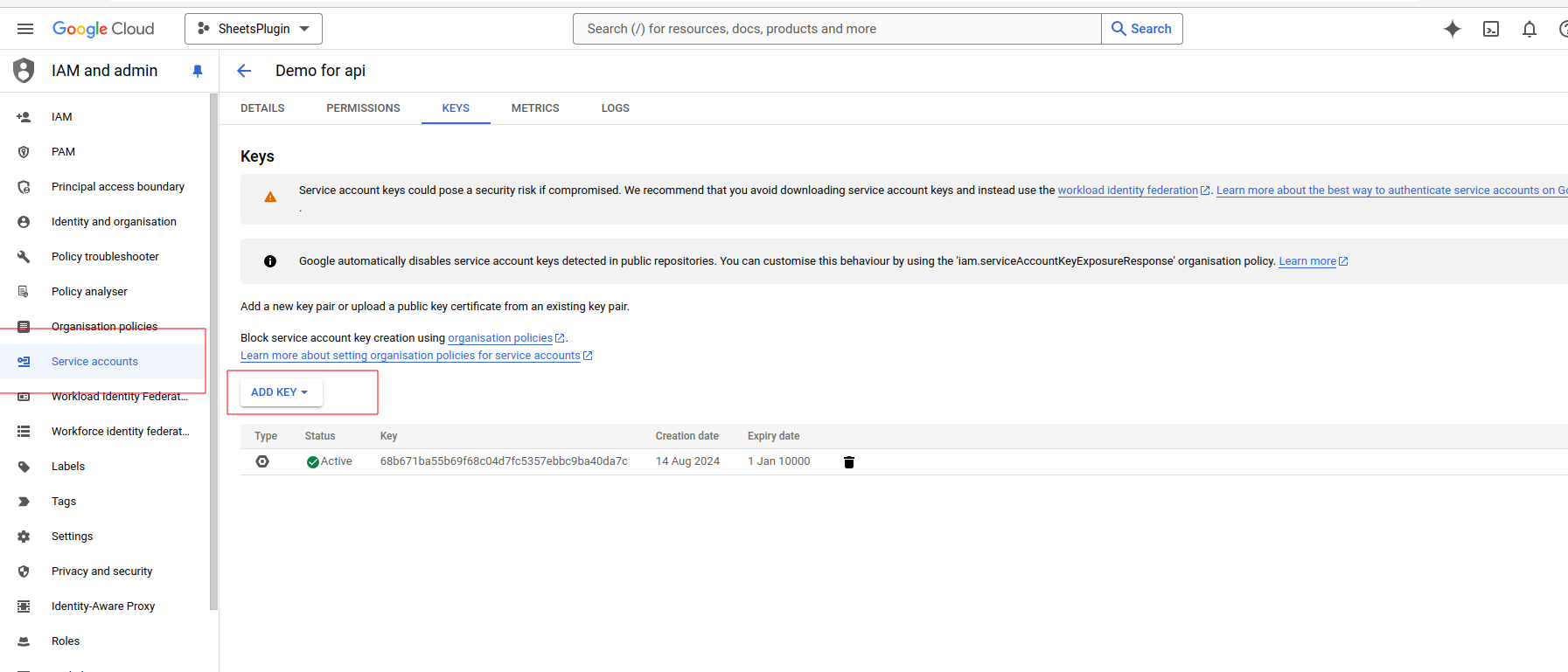
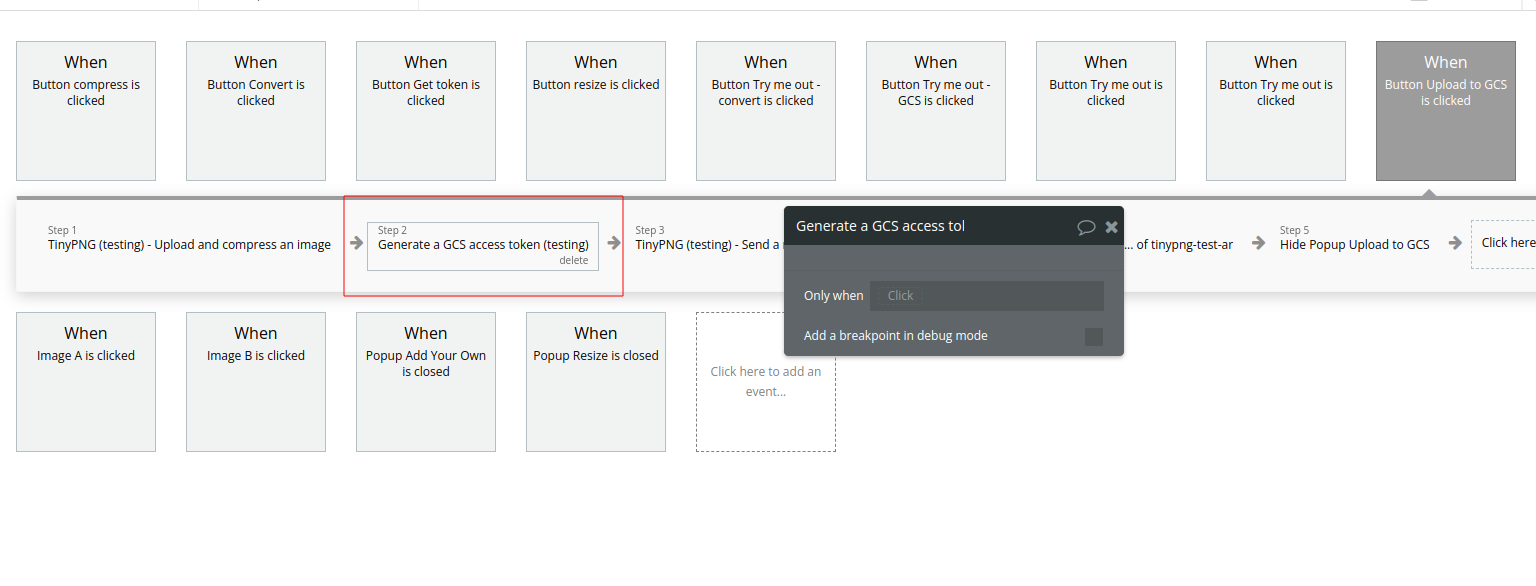
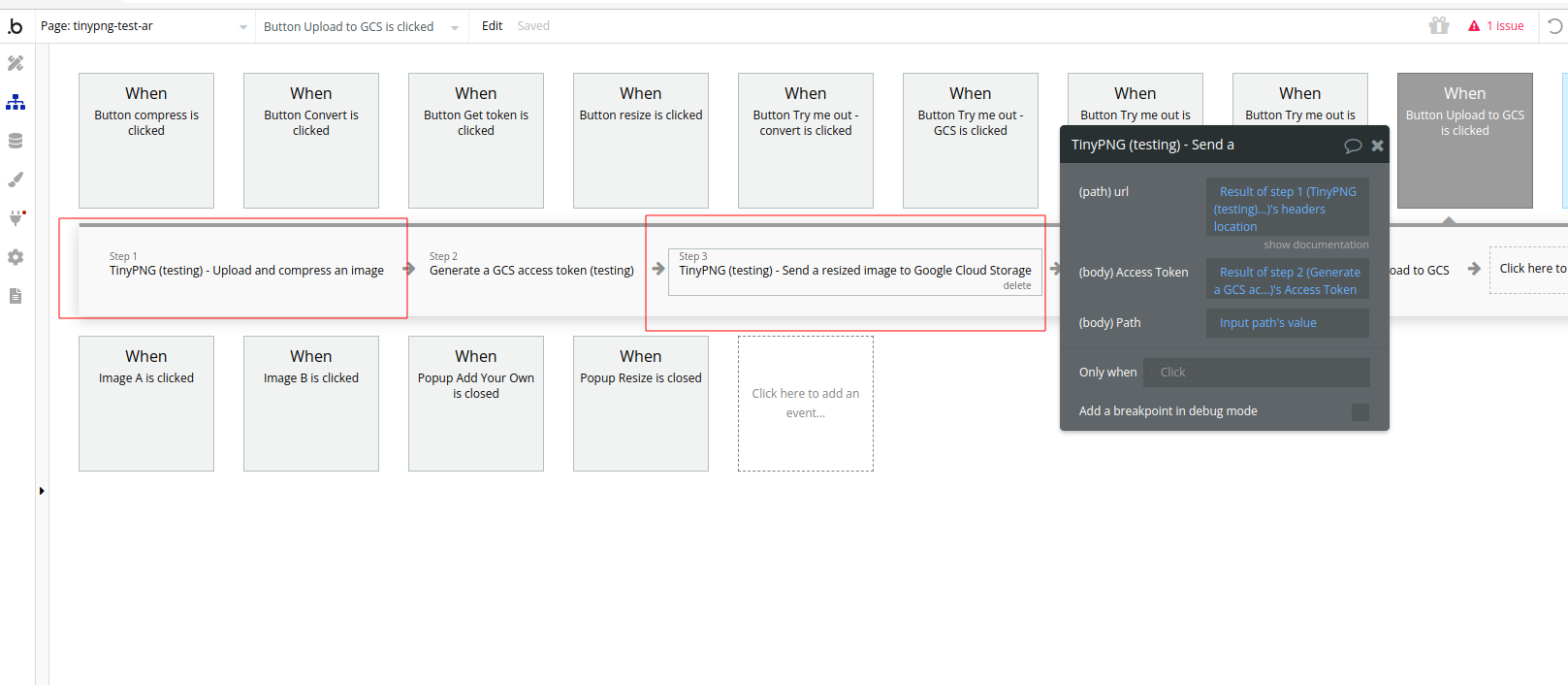
Send a resized image to Google Cloud Storage
Resize an uploaded image (Only scale)
Workflow example
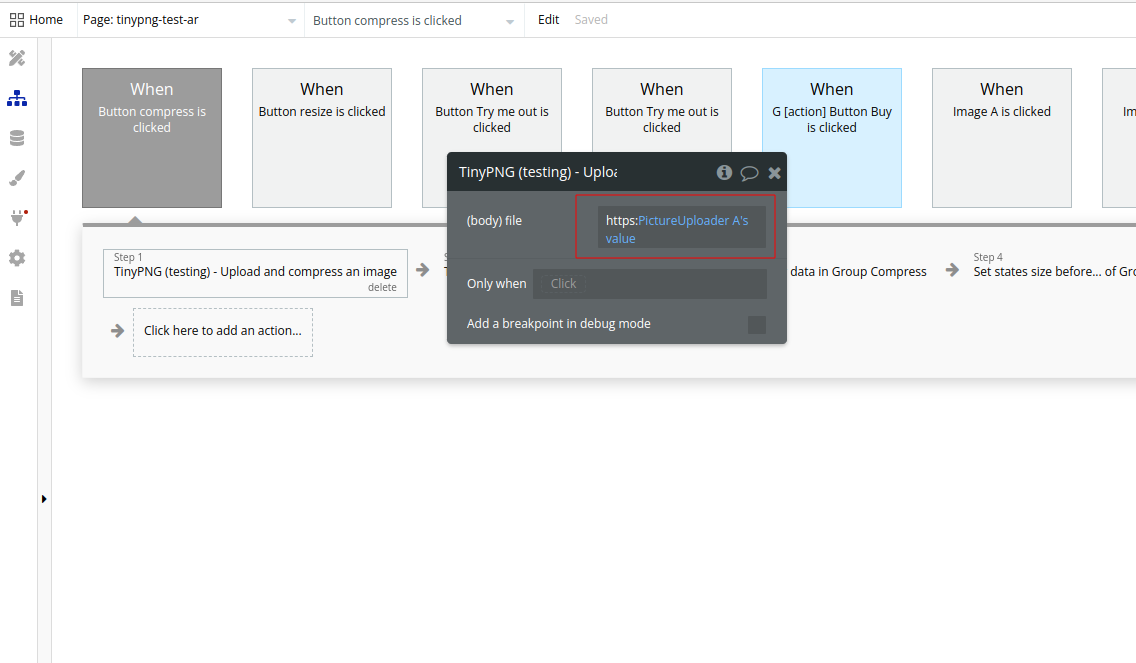
- Set an event, for example a button click, to trigger Upload and compress an image action, fill the File field, make sure you use a valid image url, for example if you use Bubble Picture uploader you have to append ‘https:’ to the value

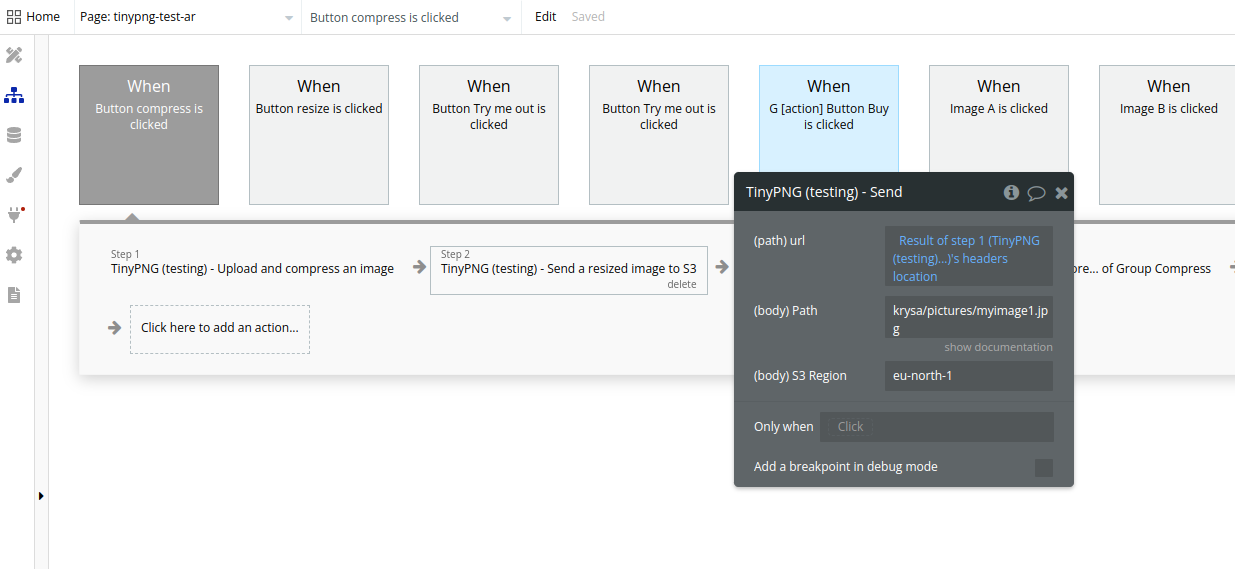
- If you want to upload the resulted compressed image to Amazon S3, you can use Send a resized image to S3 call. For the file value use the result of the Upload and compress an image call location header

Make sure you filled your Amazon S3 credentials in the plugin settings:

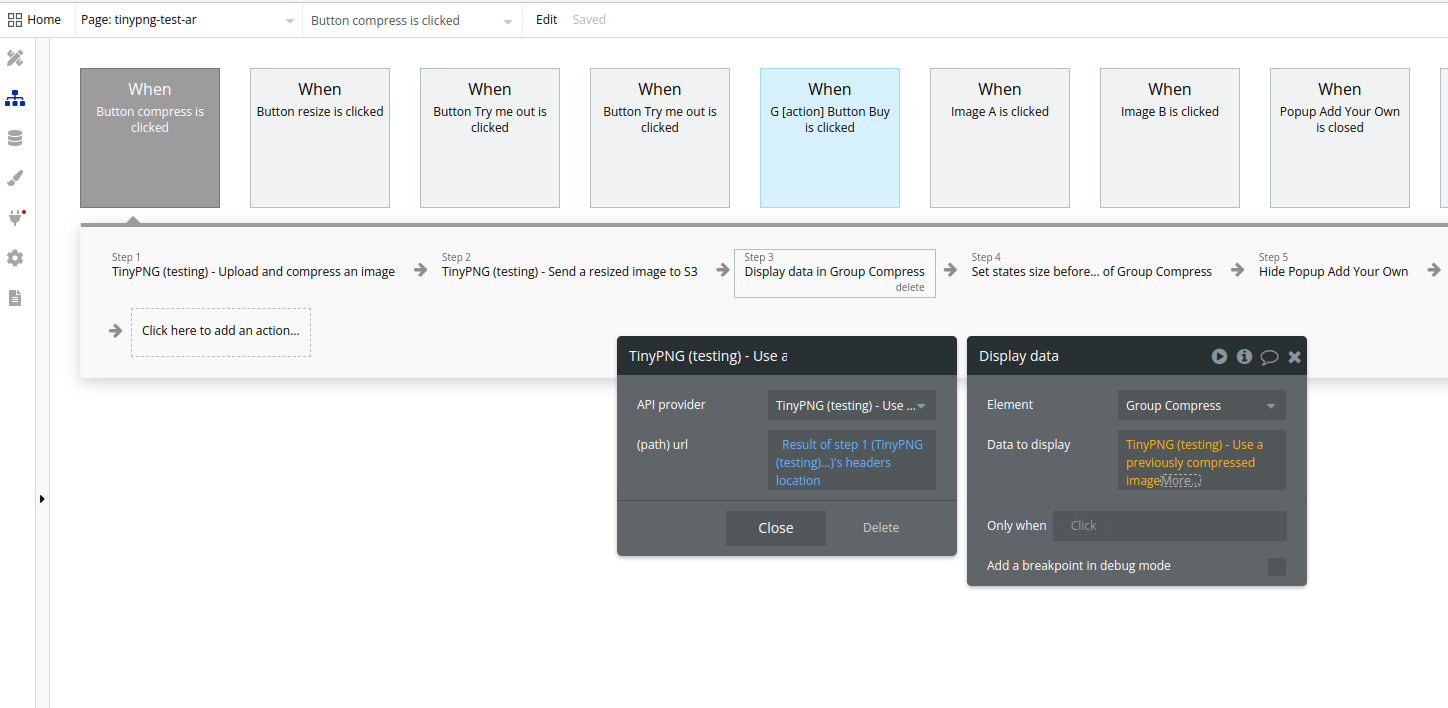
- If you want to use the compressed image in your workflow, you can access it using Use a previously compressed image call, like so:

Once again, the Url value should be the header’s location returned from the Upload and compress an image call
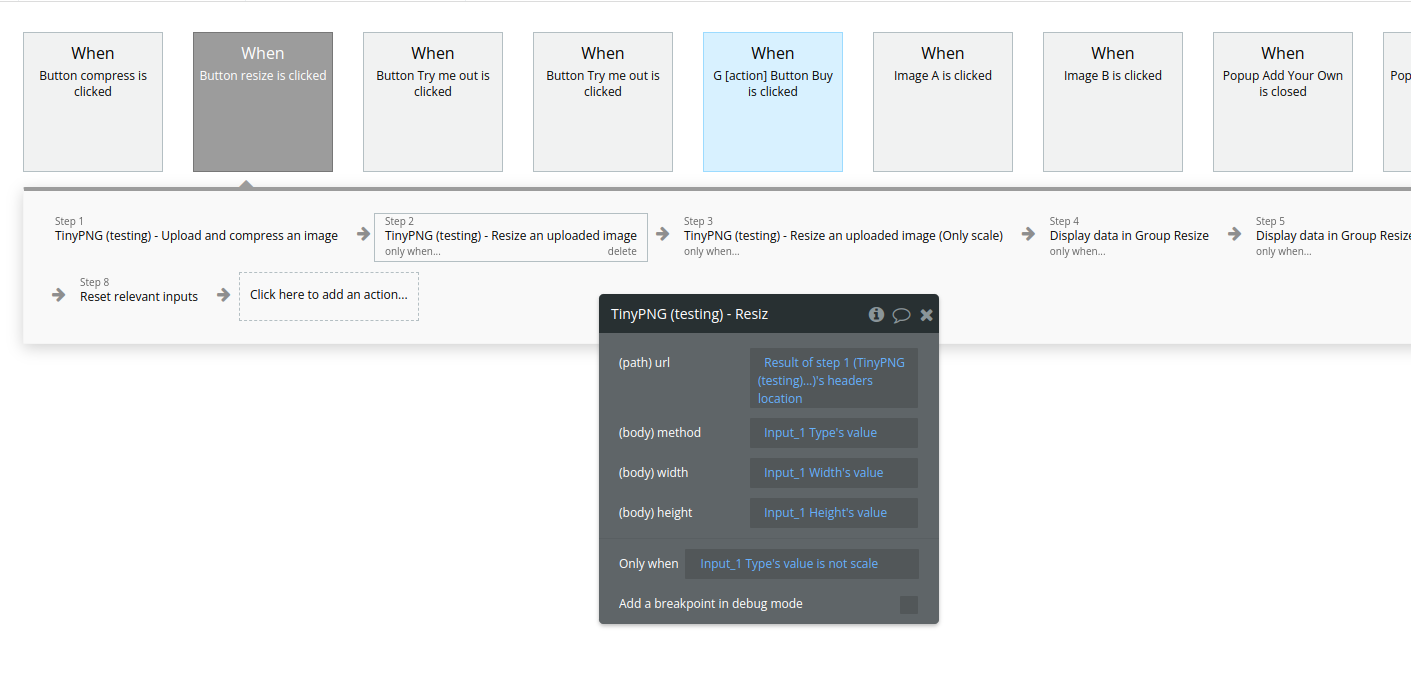
- For resizing images you can use Resize an uploaded image call as in the picture below: