Link to the plugin page: https://zeroqode.com/plugin/1533643969840x165265686591701000
Demo to preview the plugin:
Introduction
Bring a panoramic image scroll feature to your Bubble app with this no-code plugin. It allows you to create a looped scrolling effect for images. The plugin delivers on its claim.
Any image you upload using the image uploader will be used in the panoramic preview.

How to setup
- Adding the Panoramic Image Element:
- From the Visual Elements section, drag and drop the PanaRific element onto your page.

- Configuring the Panoramic Image Element:
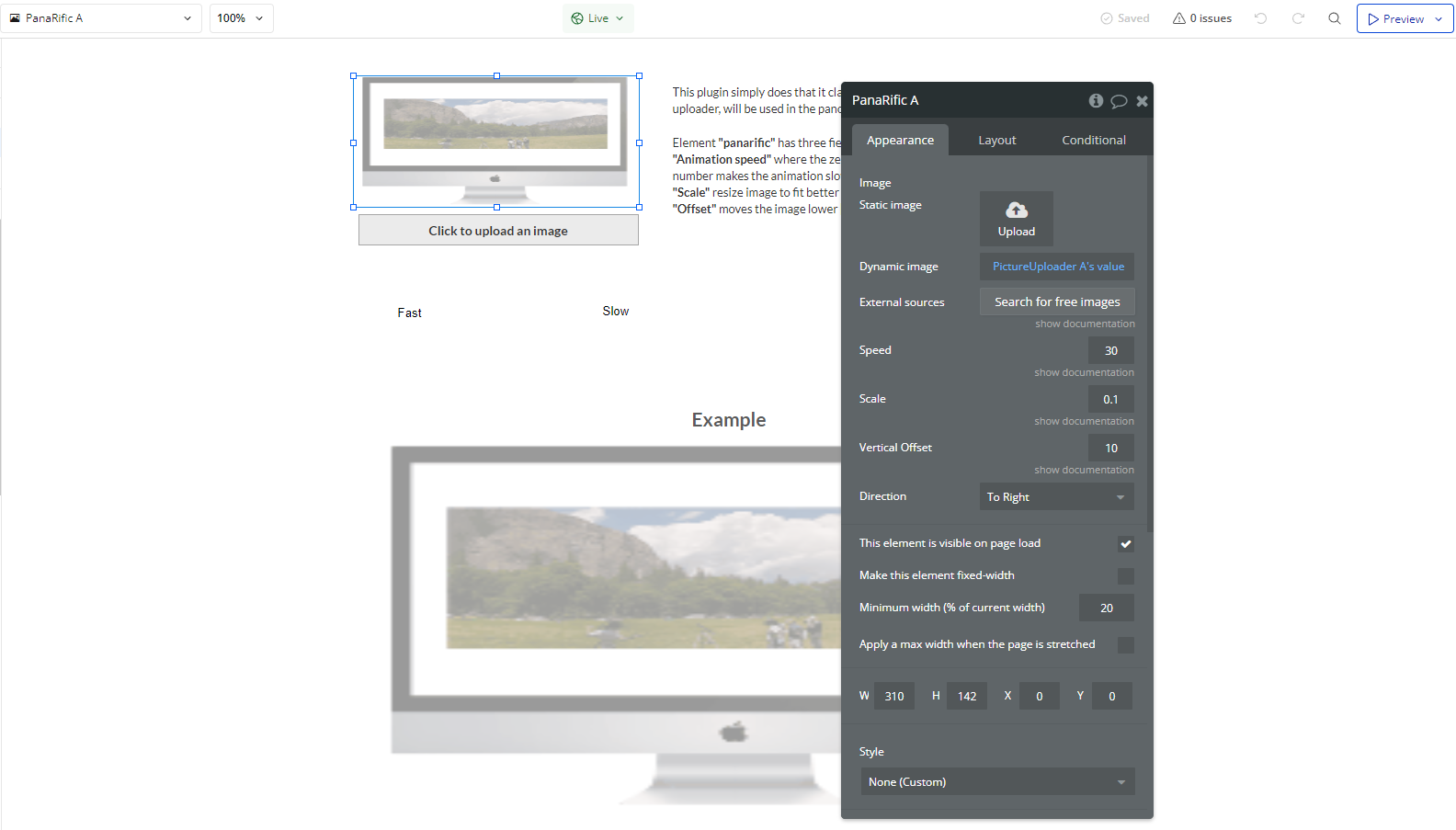
- In the property editor, set the following fields:
- Image URL: Enter the URL of the panoramic image you want to display.
- Scroll Speed: Define the speed of the scrolling effect (e.g., 1 for normal speed, 2 for double speed).
- Direction: Choose the direction of the scroll (e.g., 'left' or 'right').
- Loop: Enable or disable the looped scrolling effect.
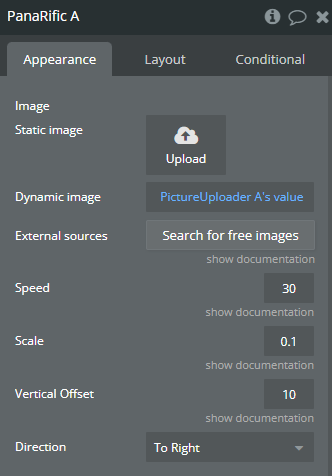
Plugin Element Properties
PanaRific

Fields:
Title | Description | Type |
Image | Image | Image |
Speed | Max speed - 0, Min speed - 100 | Number |
Scale | Scale | Number |
Vertical Offset | Vertical Offset | Number |
Direction | Available options: To Right, To Left | Dropdown |