This guide helps you set the Google plugin to enable the Sign in with Google option in your Bubble app.
The following instruction consists of two parts: Google Developer Console, and Plugins Tab within your Bubble editor.
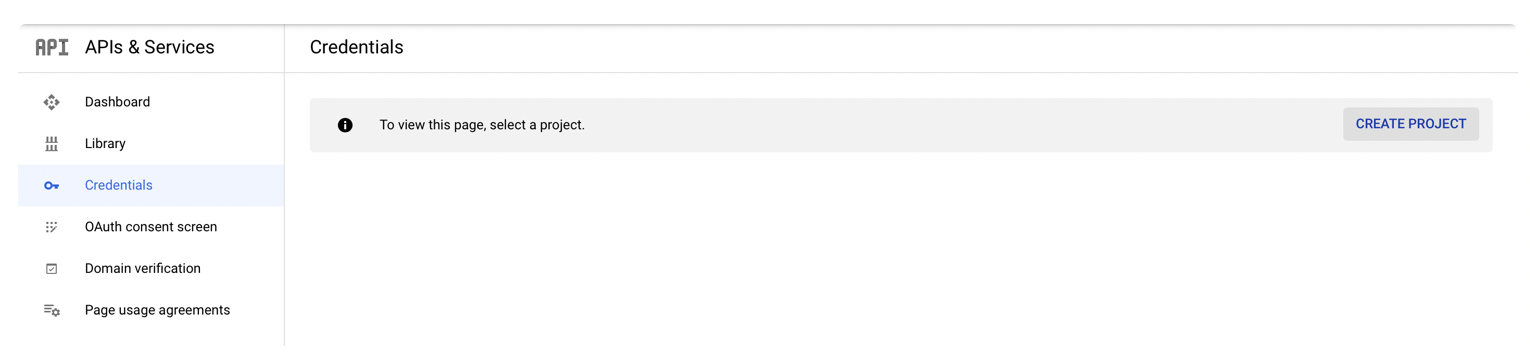
Google Developer Console

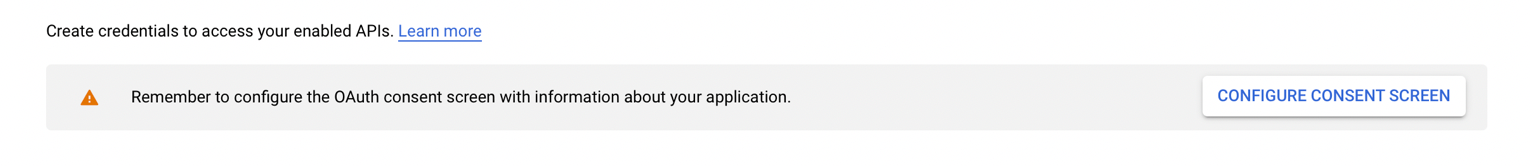
2. Configure the Consent Screen with information about your application.

Important: The Consent Screen is what users see when clicking on Sign up with Google. For now, you can provide only the Application Name, Support Email and Developer Email. Providing a logo may take a while for Google to complete the verification process. We recommend giving bare minimum information for testing purposes, and when you are ready to go Live, provide all the necessary details.
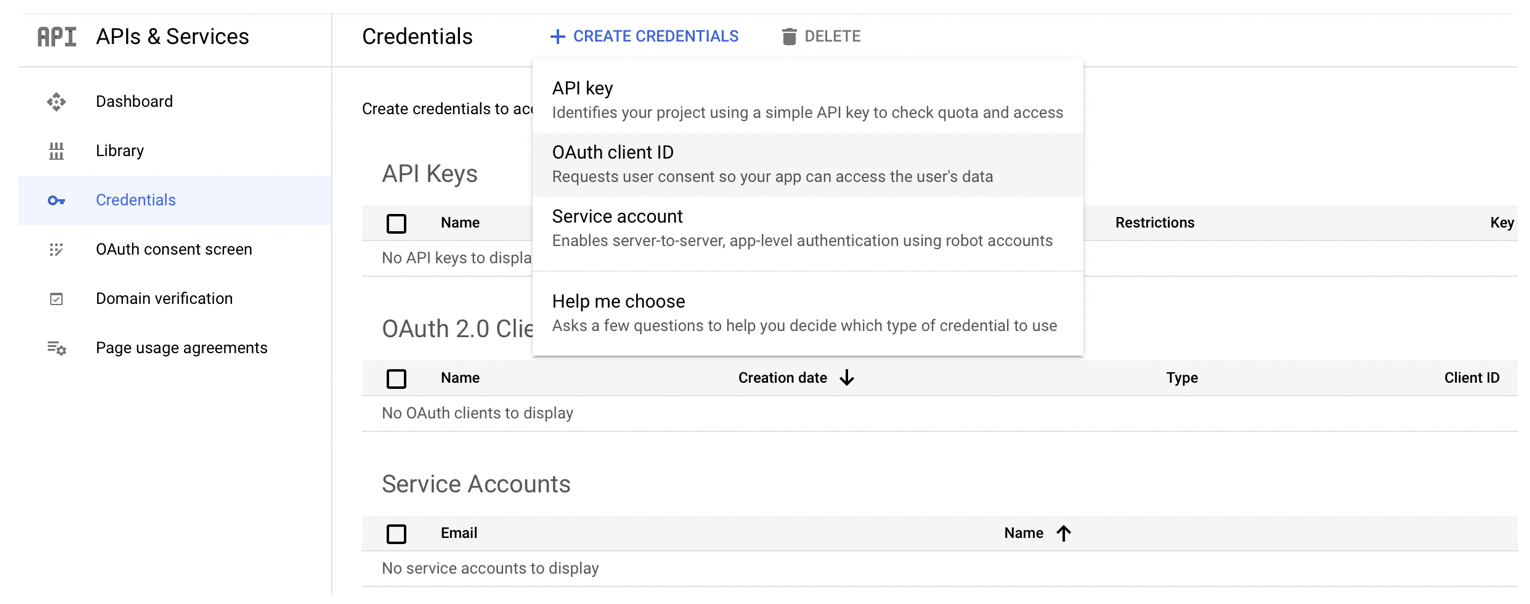
3. Go back to the Credentials tab, and create an OAuth Client ID.

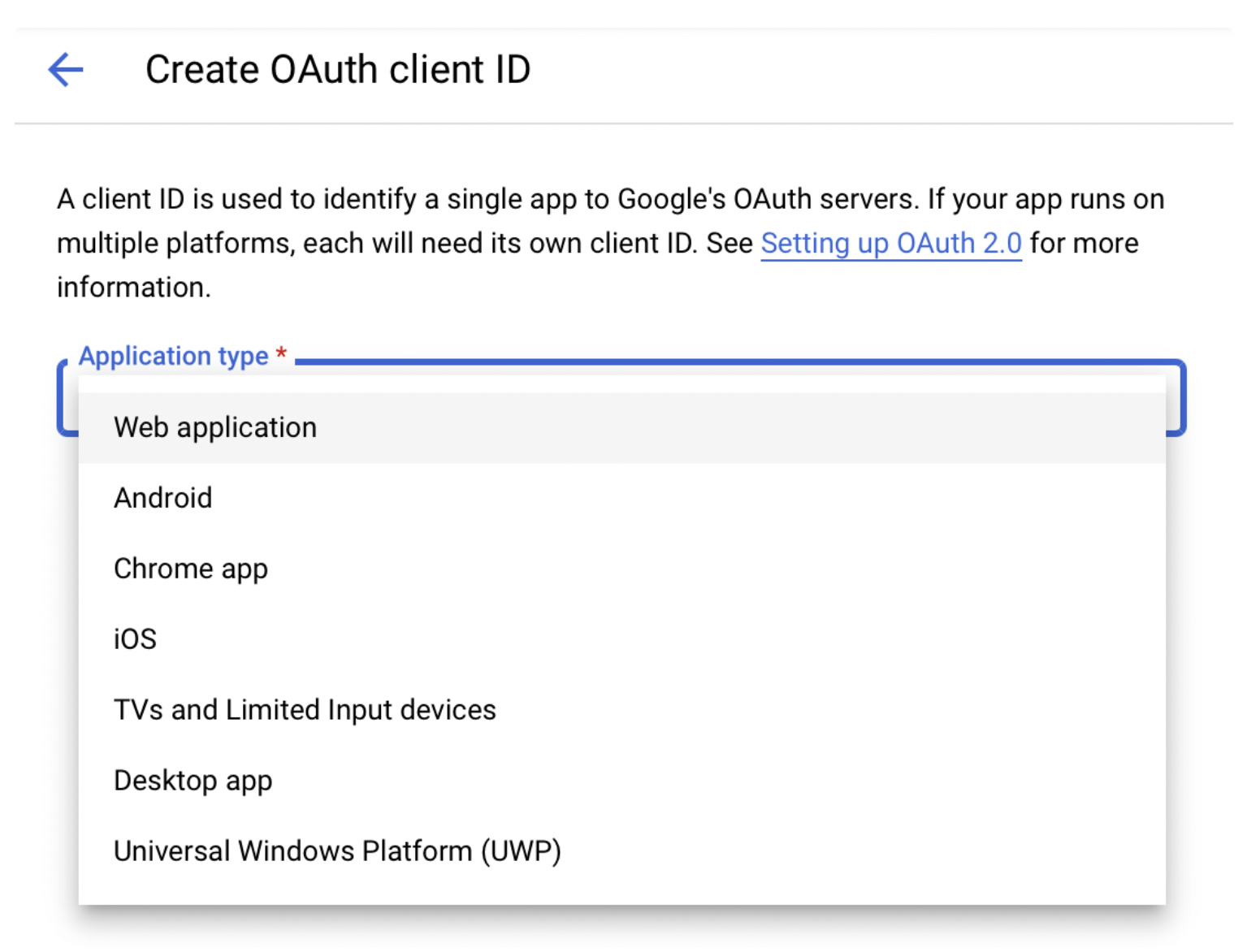
For Application type, please choose Web application.

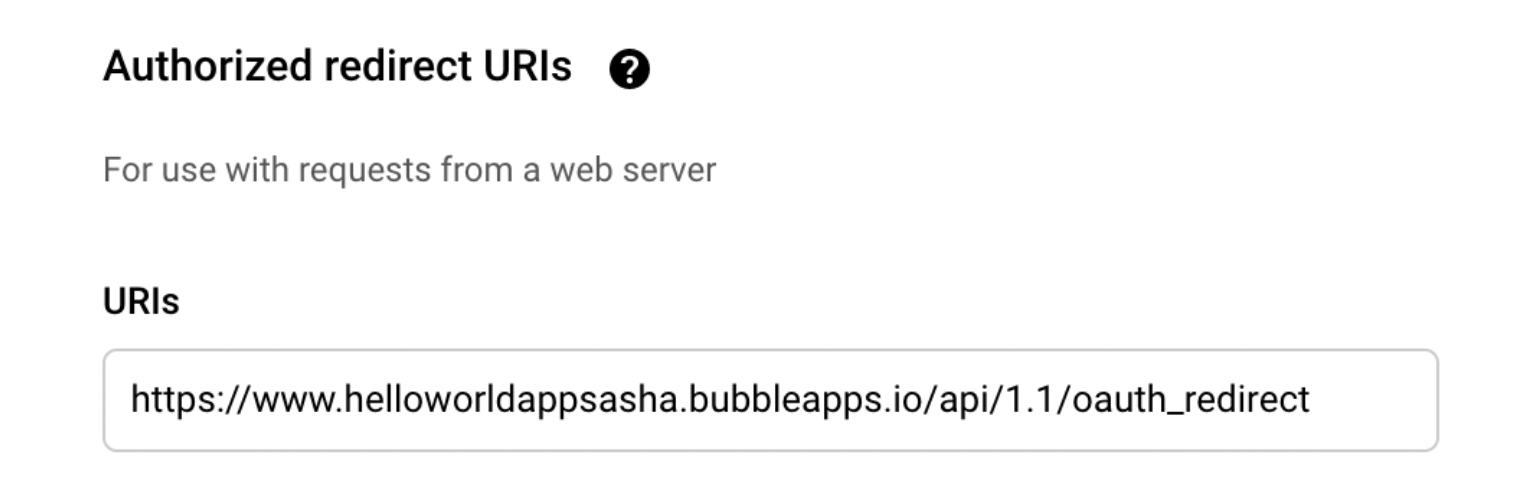
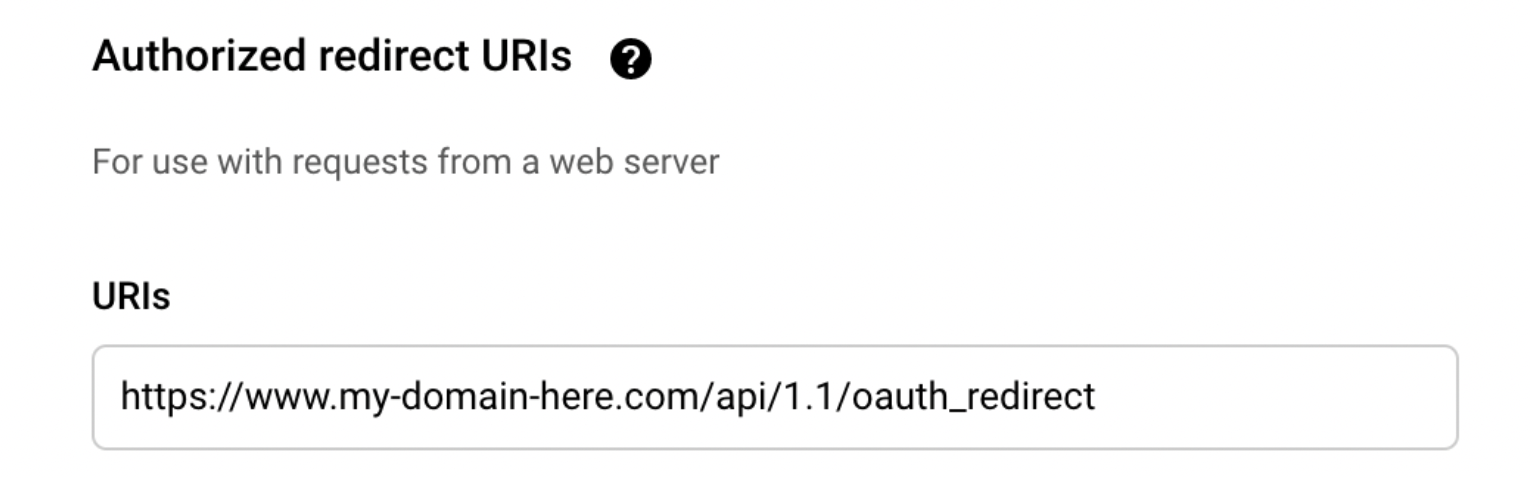
For Authorized redirect URIs, please add the following URI with your own domain replaced:
javascripthttps://www.your-project-name.bubbleapps.io/api/1.1/oauth_redirect
For example:

Or, with your own domain (in case you have one):

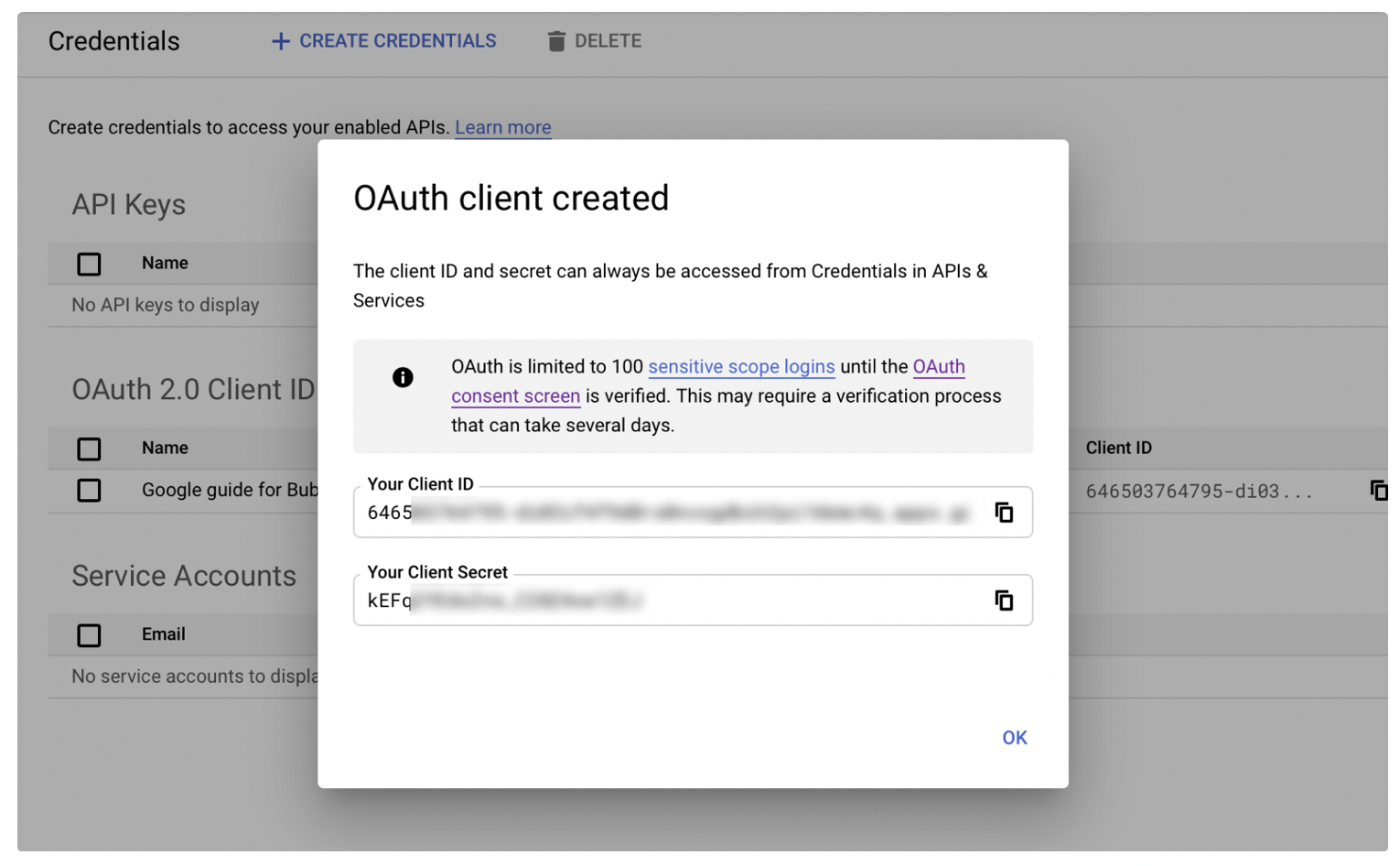
Now simply click the CREATE button to submit. Finally, you have generated the API Keys.

Now, you can configure the plugin in your Bubble app.
Plugins Tab
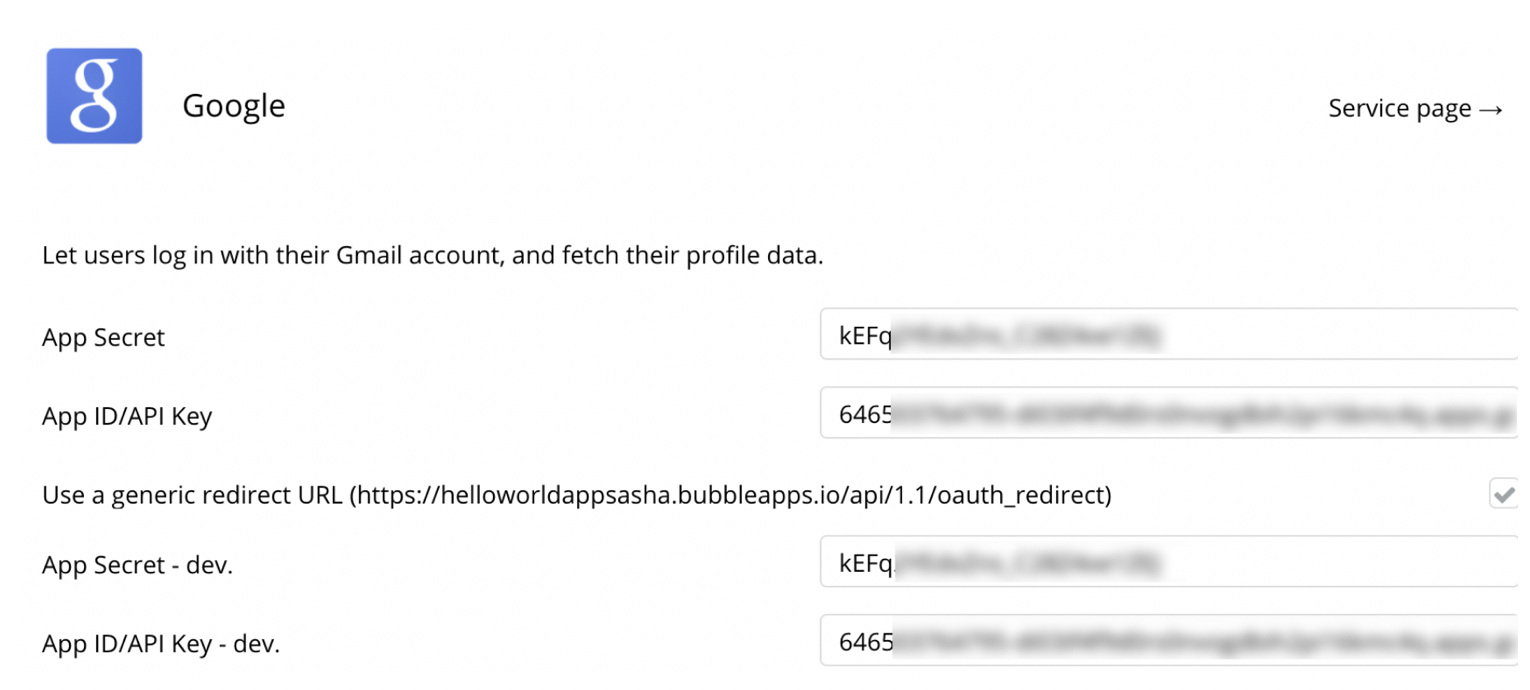
1. Go to Plugins -> Google plugin within your Bubble editor.
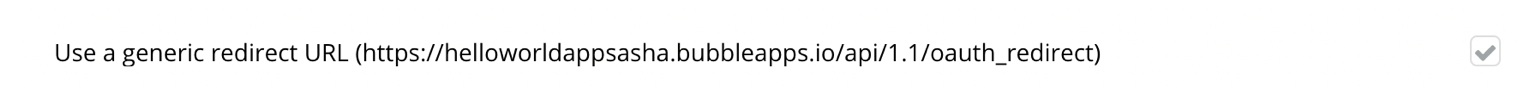
2. Mark the generic redirect URL checkbox (you'll see your own project name there).

3. Paste the generated App ID and App Secret keys (Client ID and Client Secret).

Congrats! You have successfully configured the Google plugin. Now, you can test the Sign in with Google option in your app.
