Link to the plugin page:
Demo to preview the plugin:
Introduction
Get this smart CodePen Embed no-code plugin to easily embed any CodePen creation (HTML, SCSS, JS) in a Bubble app, allowing your users to view and/or interact with the pen’s code.
See Key Features
Prerequisites
Before using the CodePen Embed plugin, ensure that:
- You have a valid CodePen account.
- You know the Pen ID for the CodePen creation you wish to embed.
- Your CodePen settings are configured to allow embedding and sharing.

How to setup
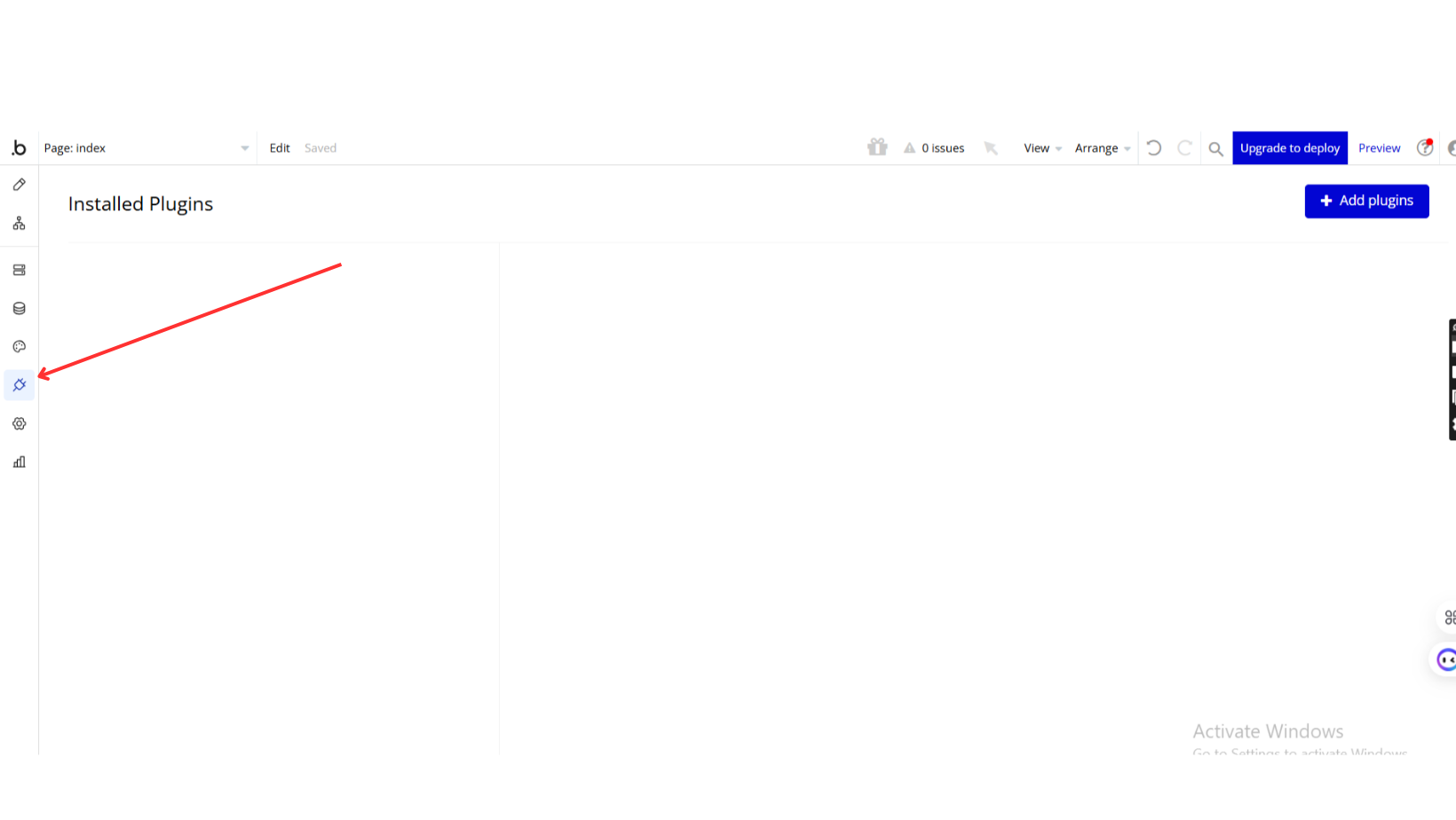
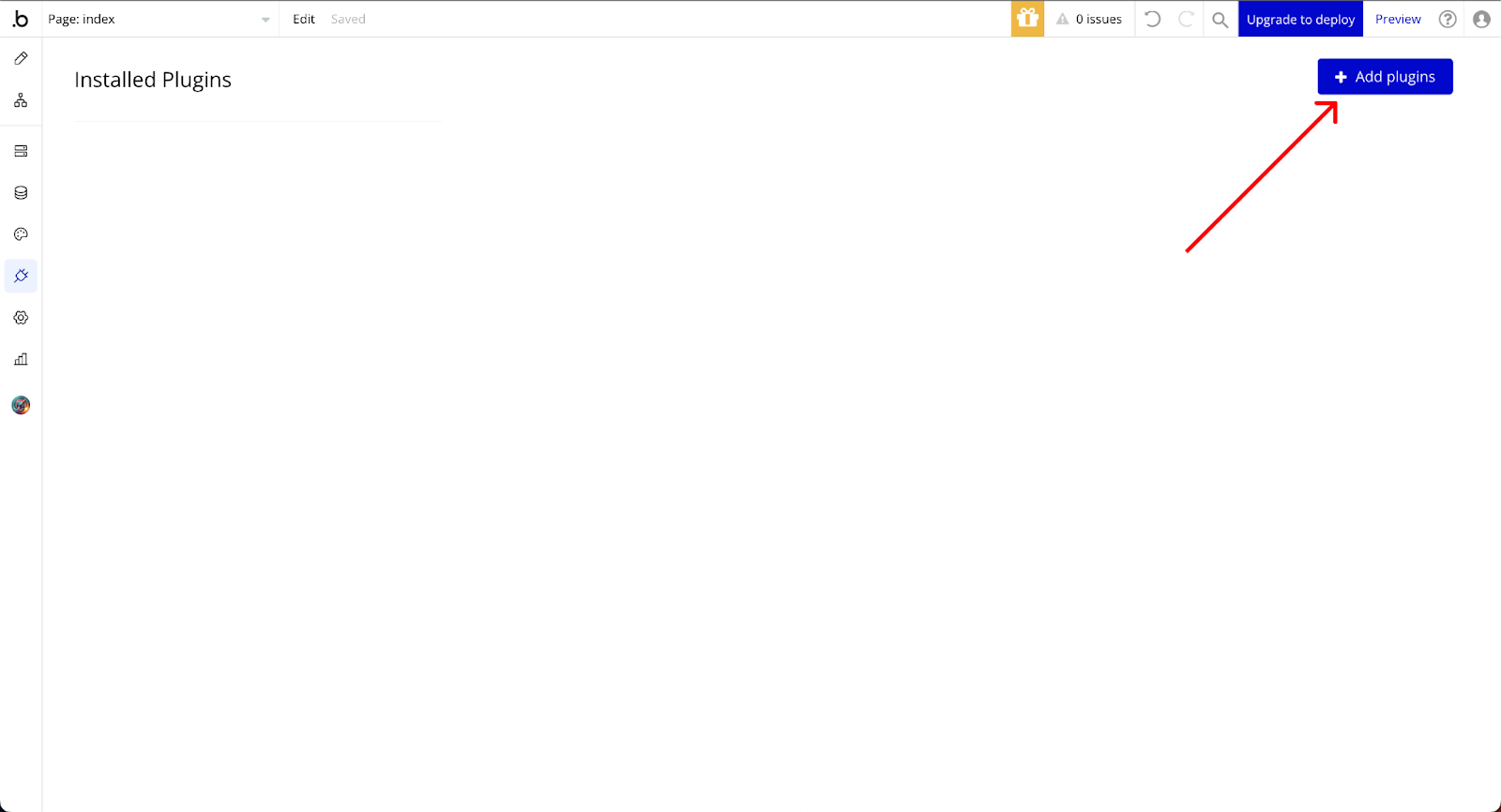
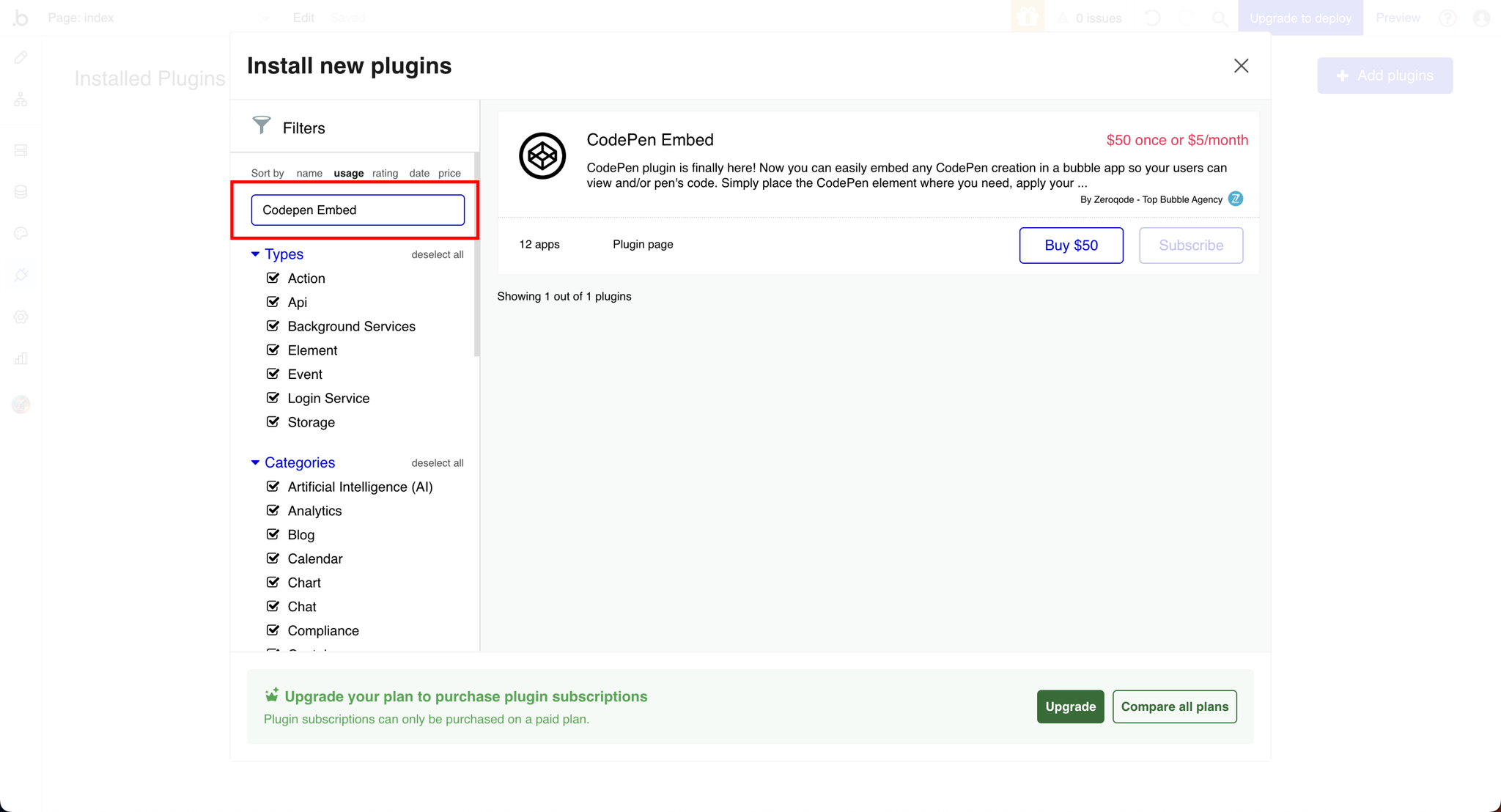
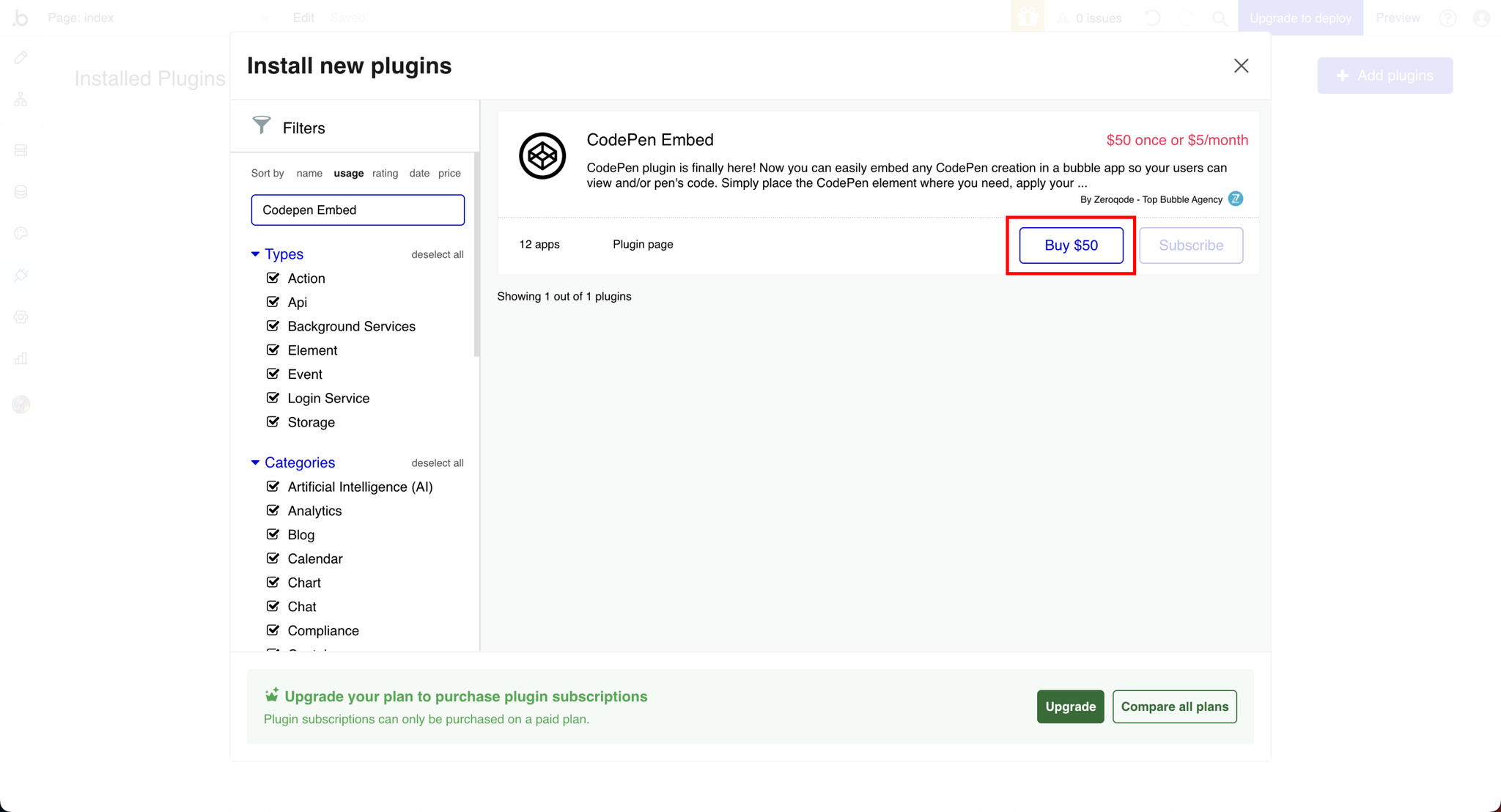
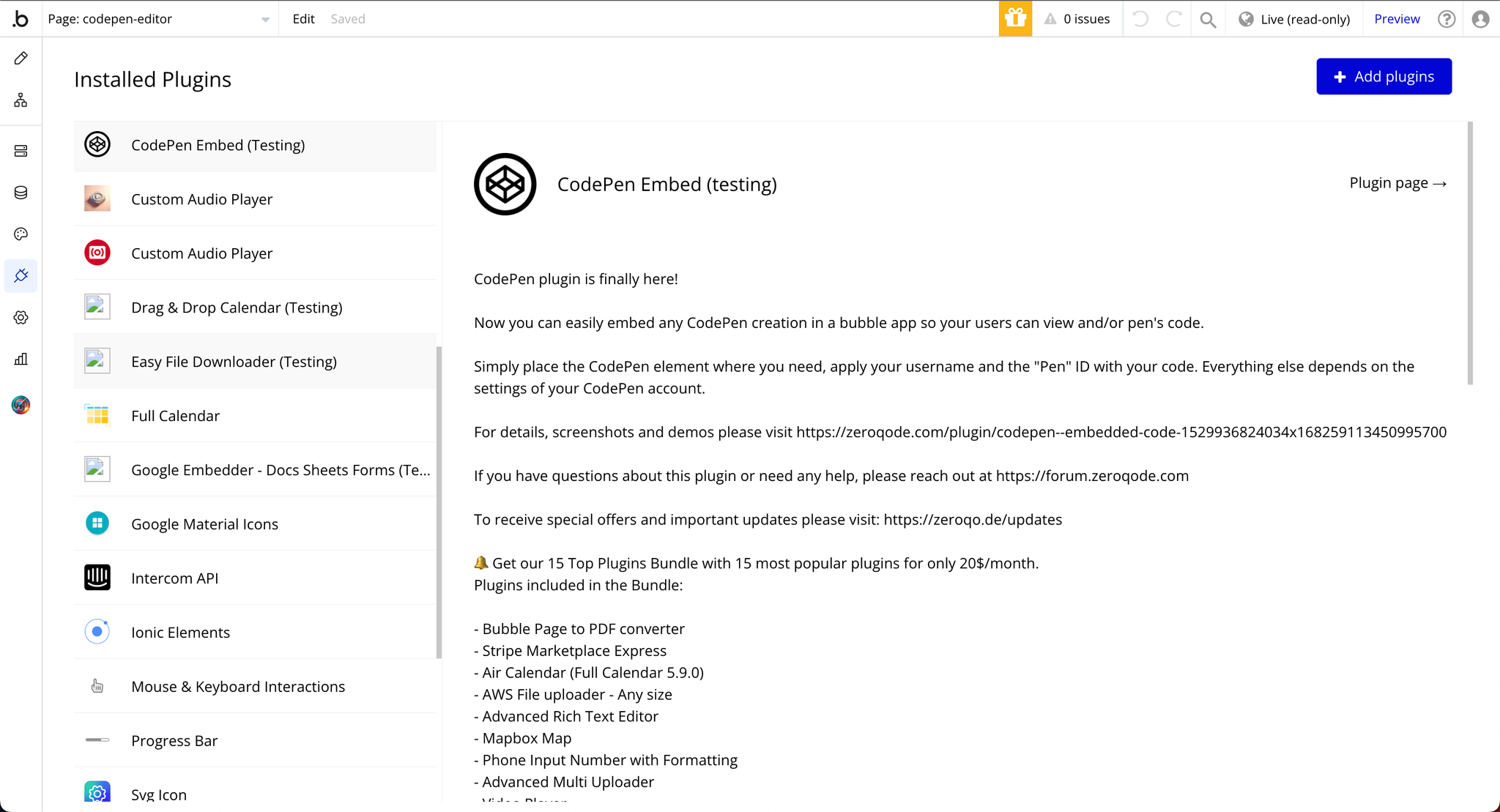
Step 1: Install the Plugin
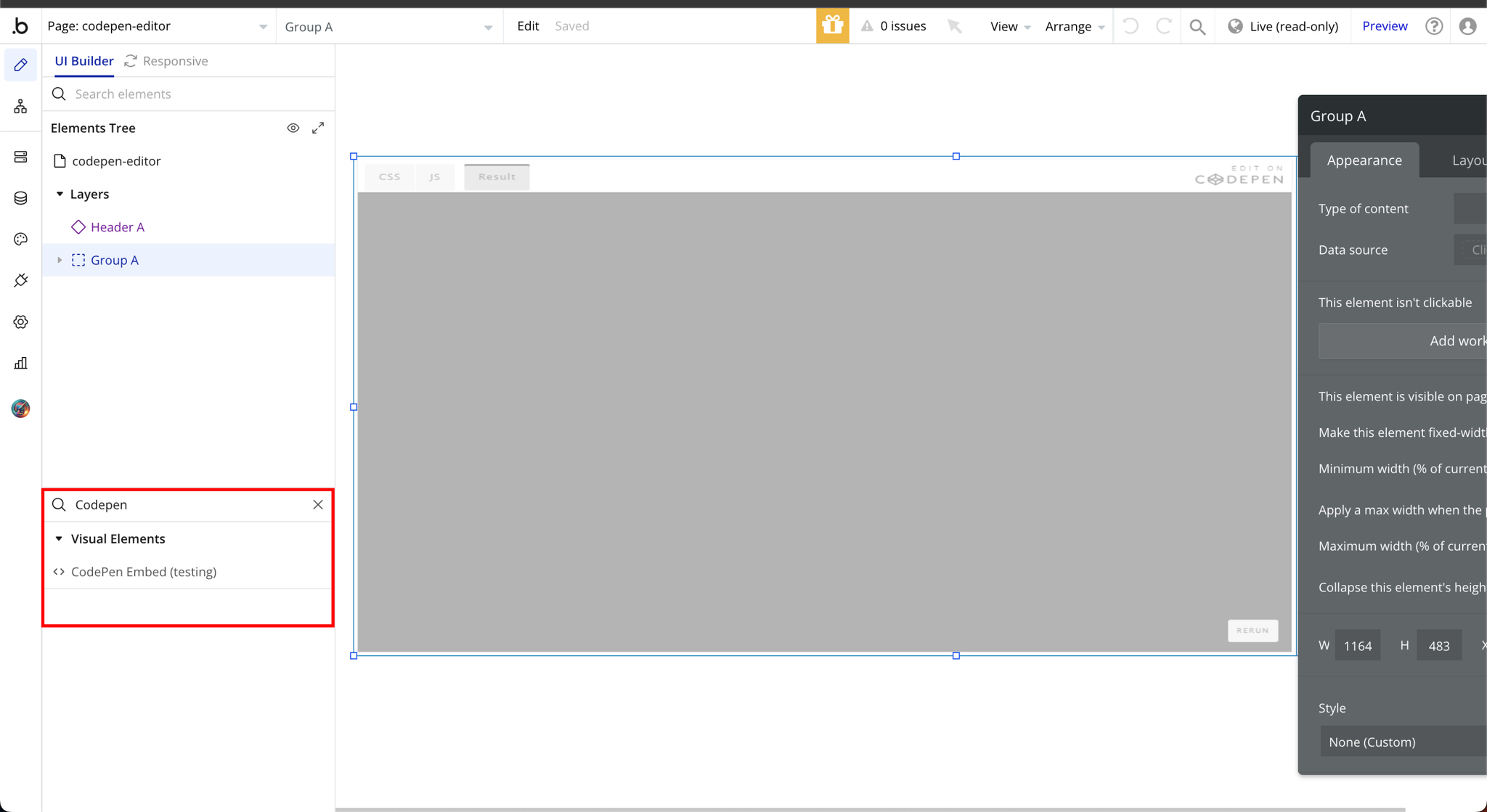
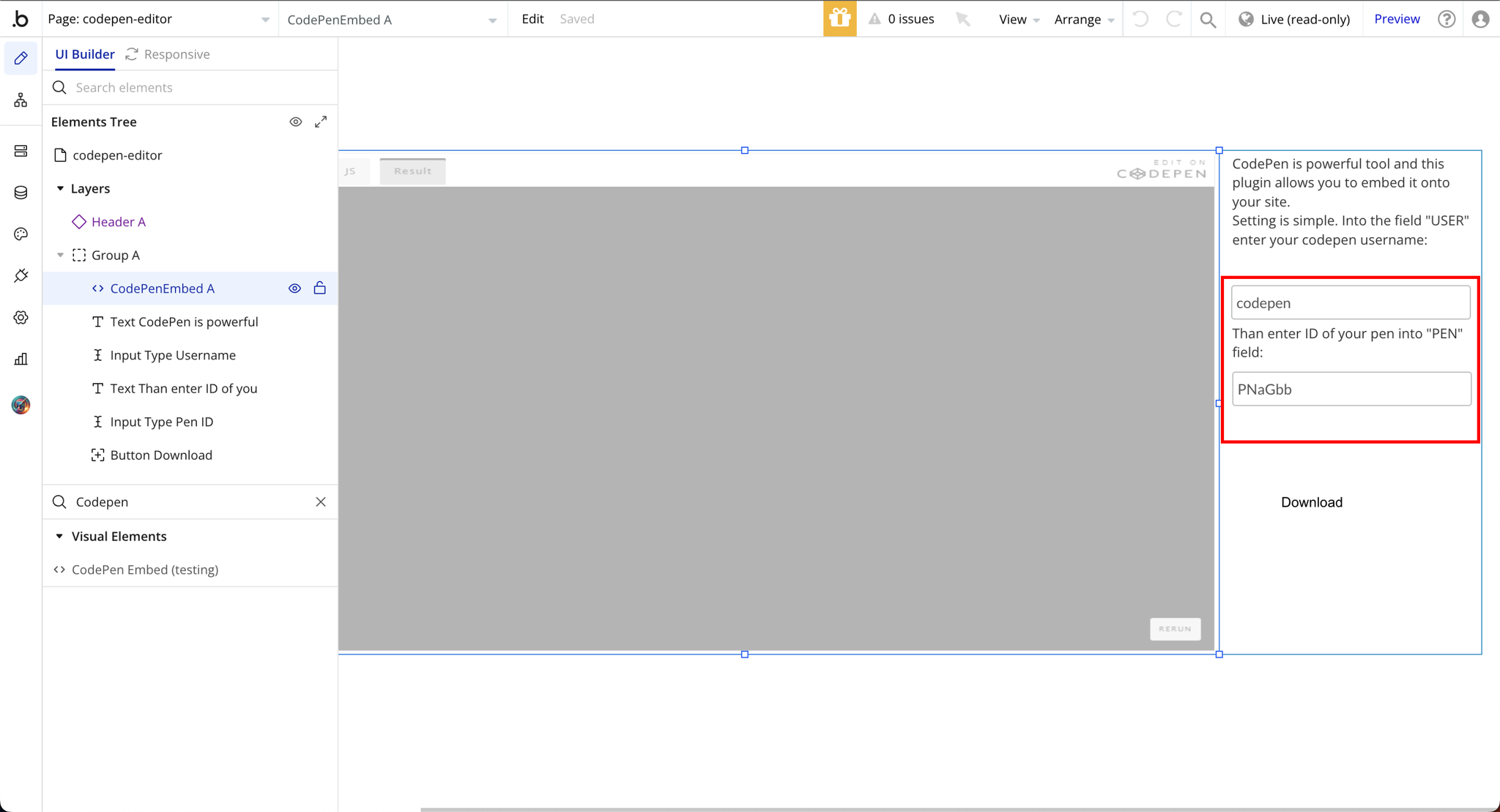
Step 2: Setup the Plugin Element
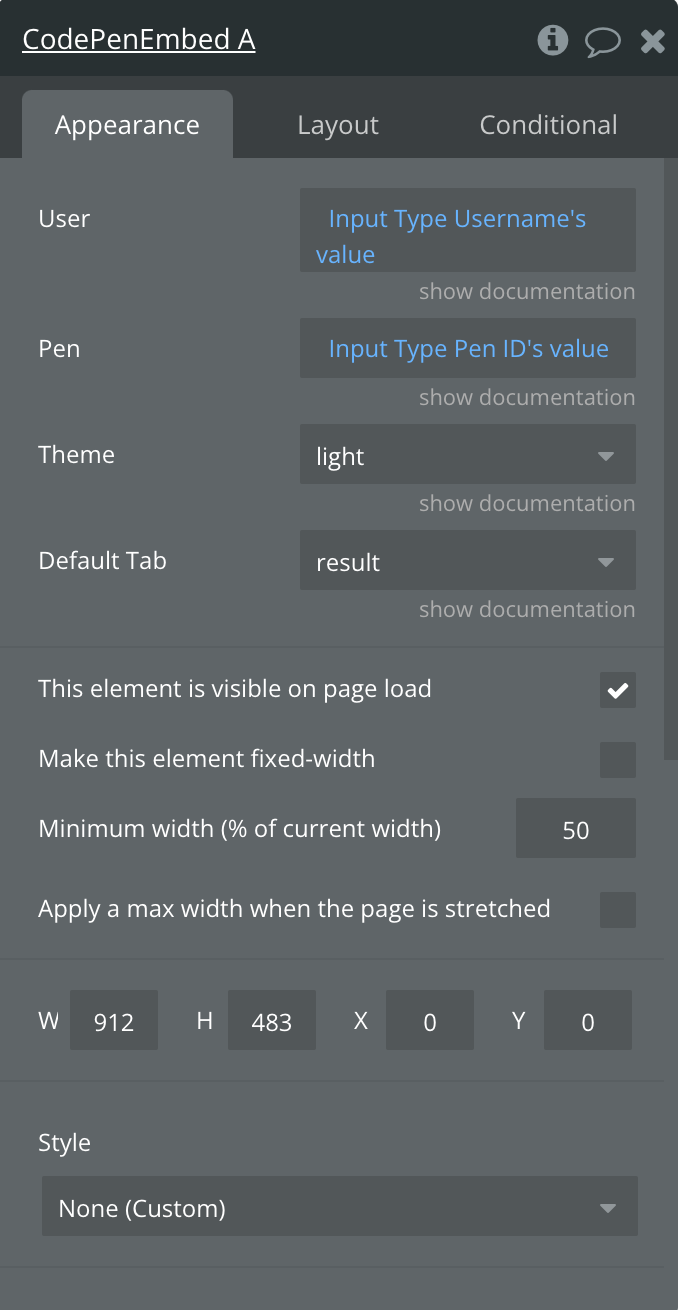
Plugin Element Properties
CodePen Embed

Fields:
Title | Description | Type |
User | User | Text |
Pen | Pen | Text |
Theme | Dropdown | |
Default Tab | Default Tab Available options: result, js, html, css | Dropdown |