Plugin Information
Link to the plugin page: https://zeroqode.com/plugin/1515921852780x834304023794548700
Demo to preview the plugin:
Introduction
The Air IFrame Embed Website Pro plugin allows you to easily embed external websites within your Bubble application using an iframe element. This can be particularly useful for displaying third-party content, forms, or other web pages directly within your app. However, please note that the visibility of a specific website in an iframe may depend on the site's server settings, such as whether it allows embedding via iframe.
Key Features:
Prerequisites
To use the Air IFrame Embed Website Pro Plugin for Bubble by Zeroqode, ensure the following:
- You must have an active Bubble account.
- The plugin should be installed from the Zeroqode Plugin Marketplace or added directly from the plugin page.

How to setup
Setting up the Air iFrame Embed Website Pro Plugin is simple and intuitive. Follow the steps below to integrate external websites into your Bubble app seamlessly:
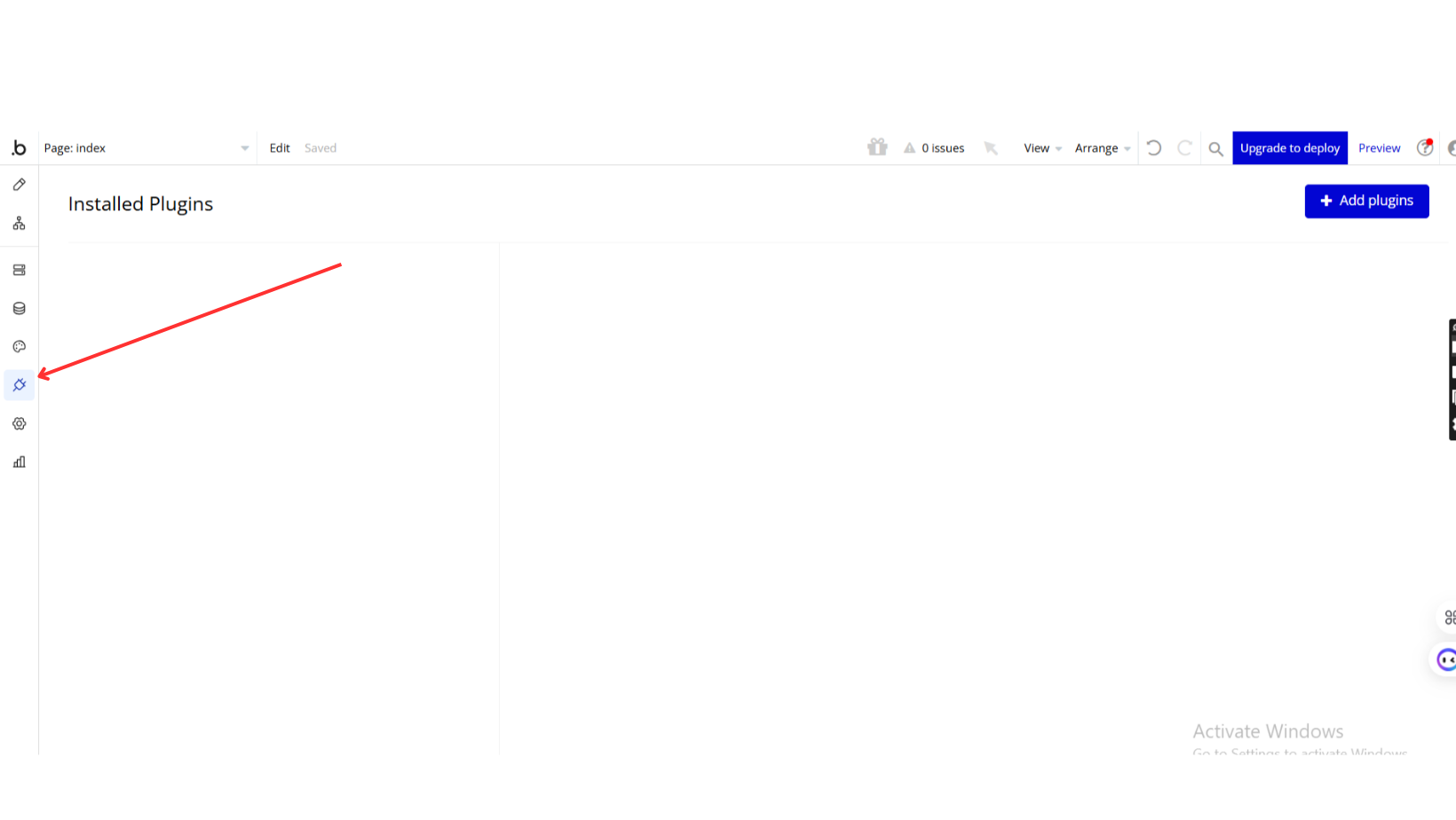
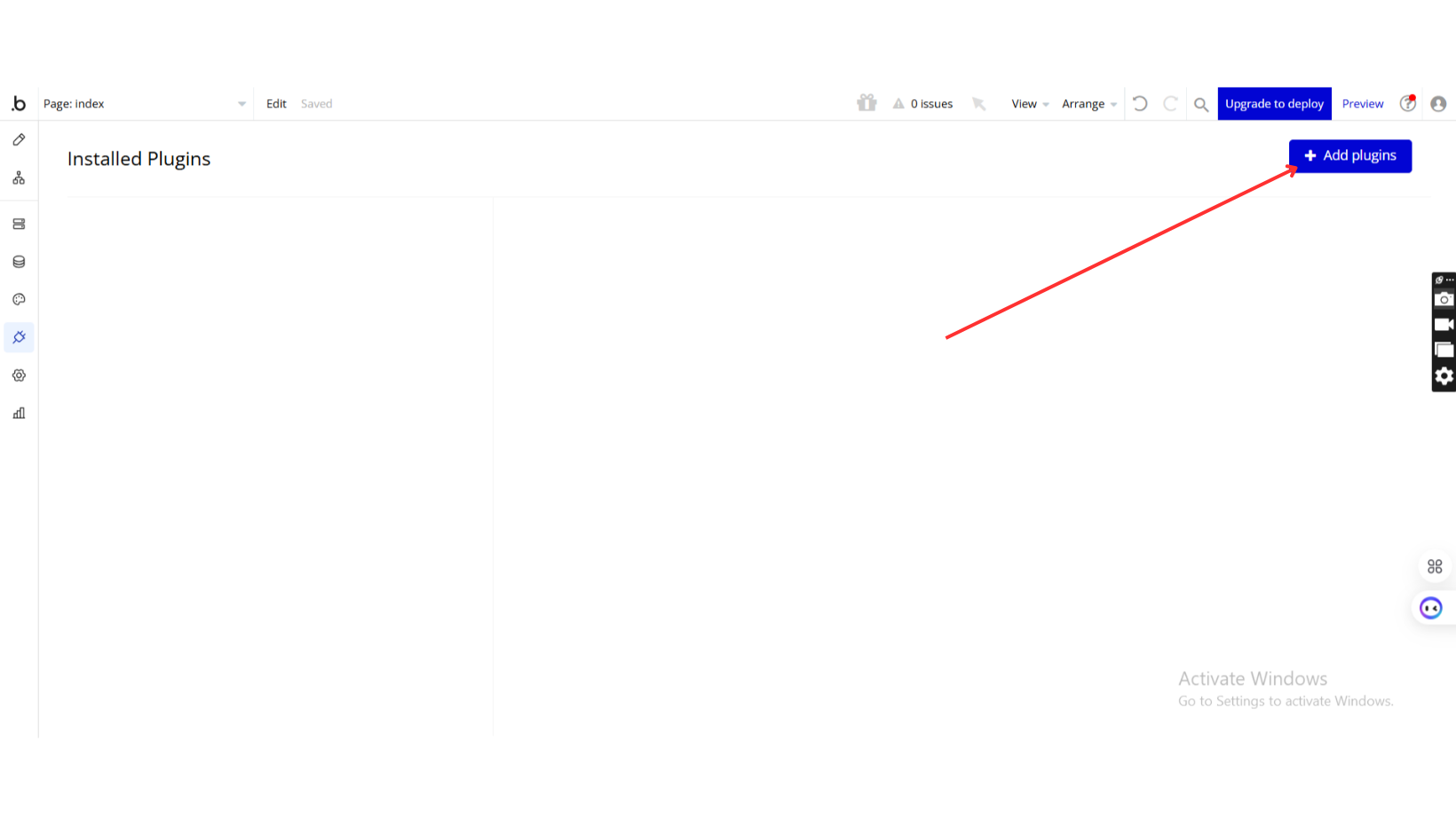
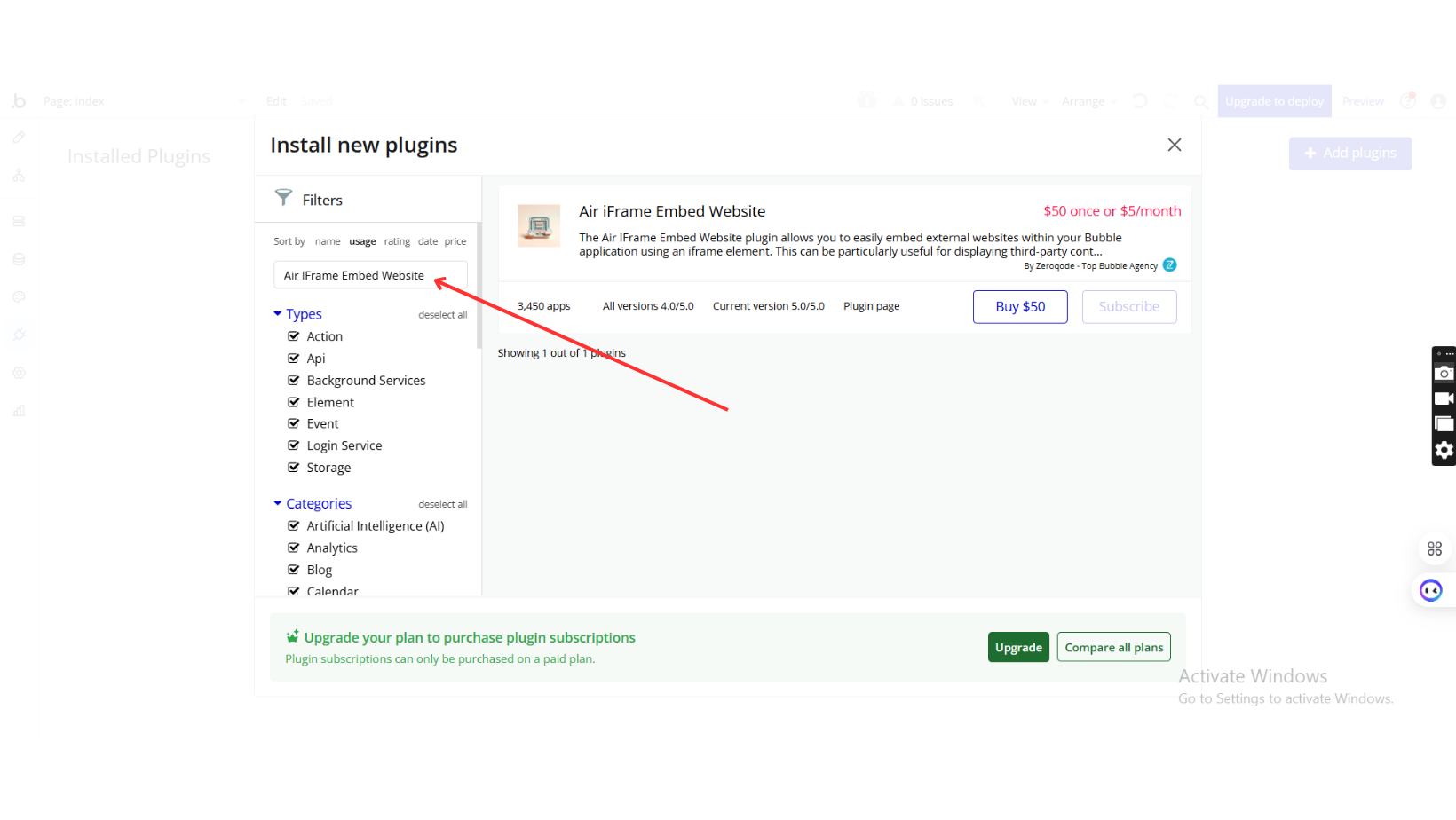
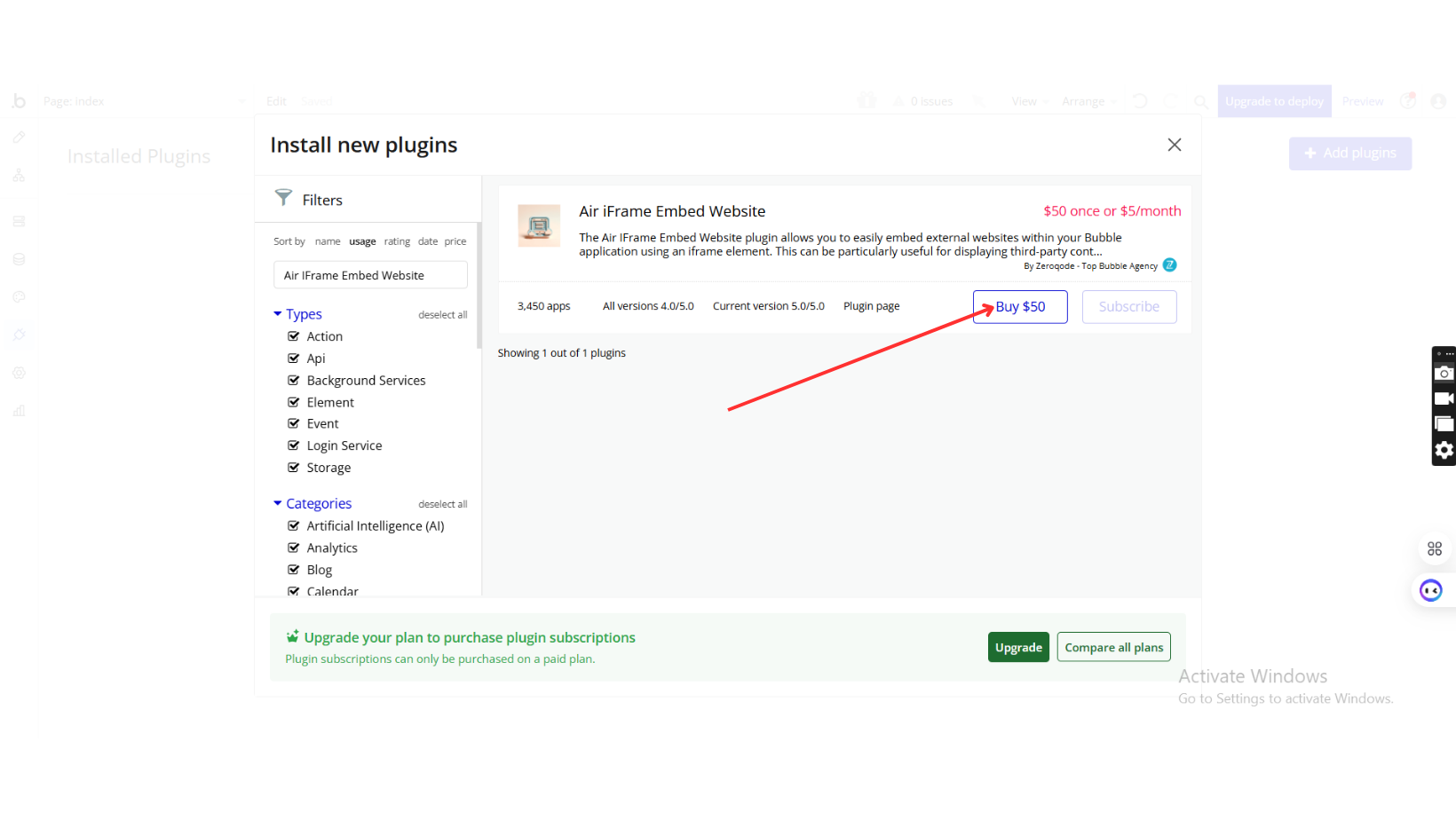
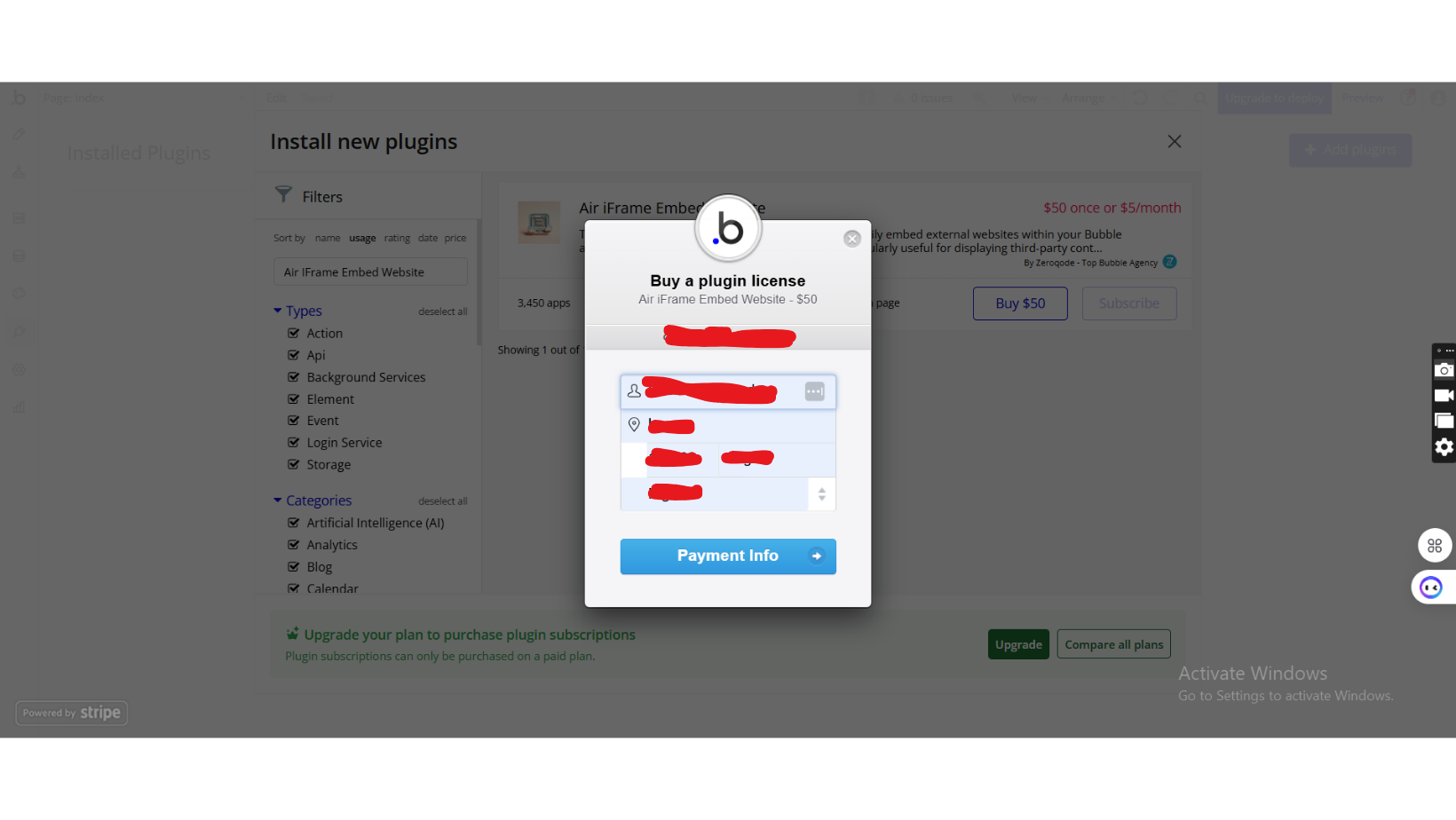
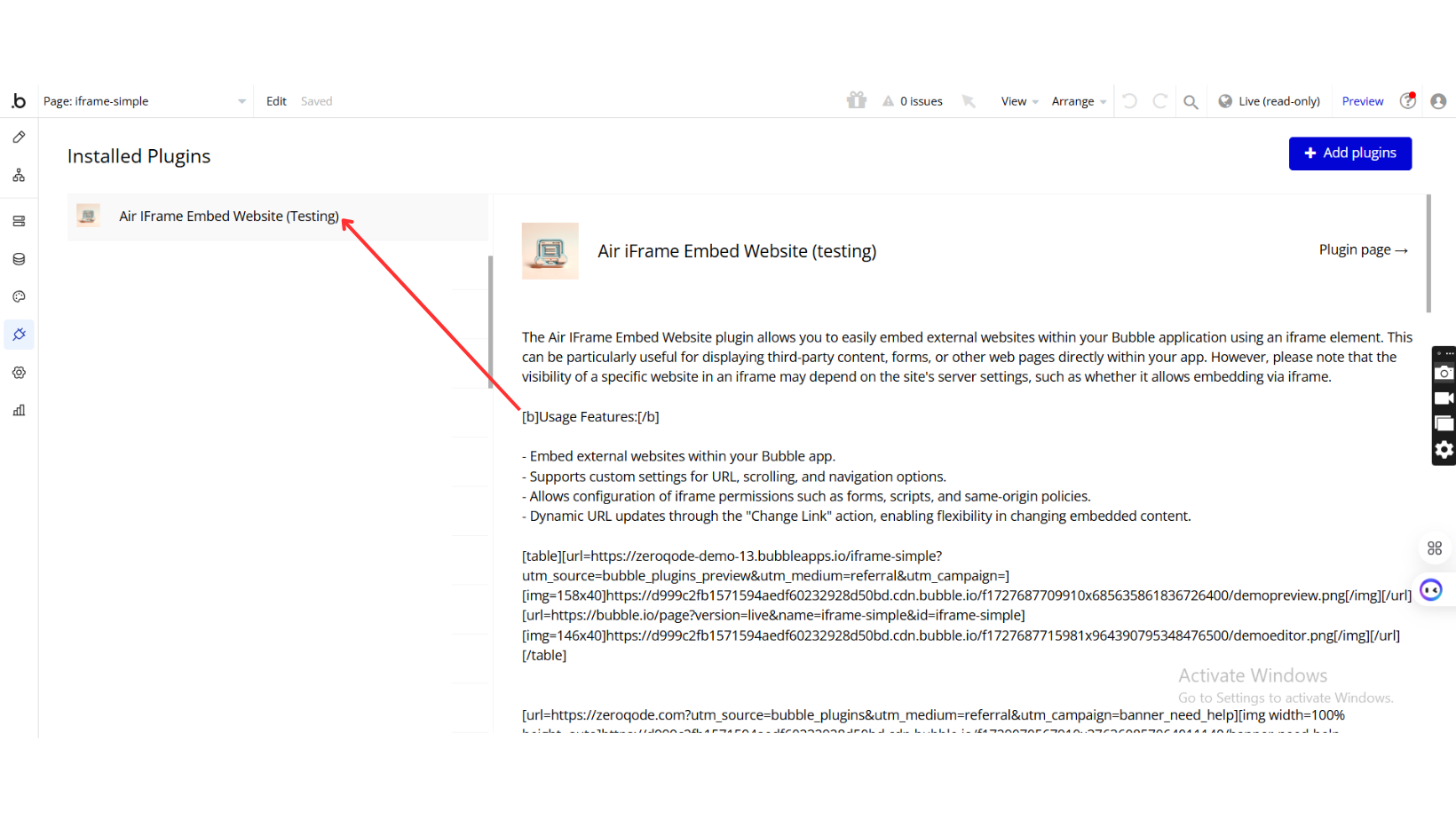
Step 1: Add the Plugin to Your Bubble App
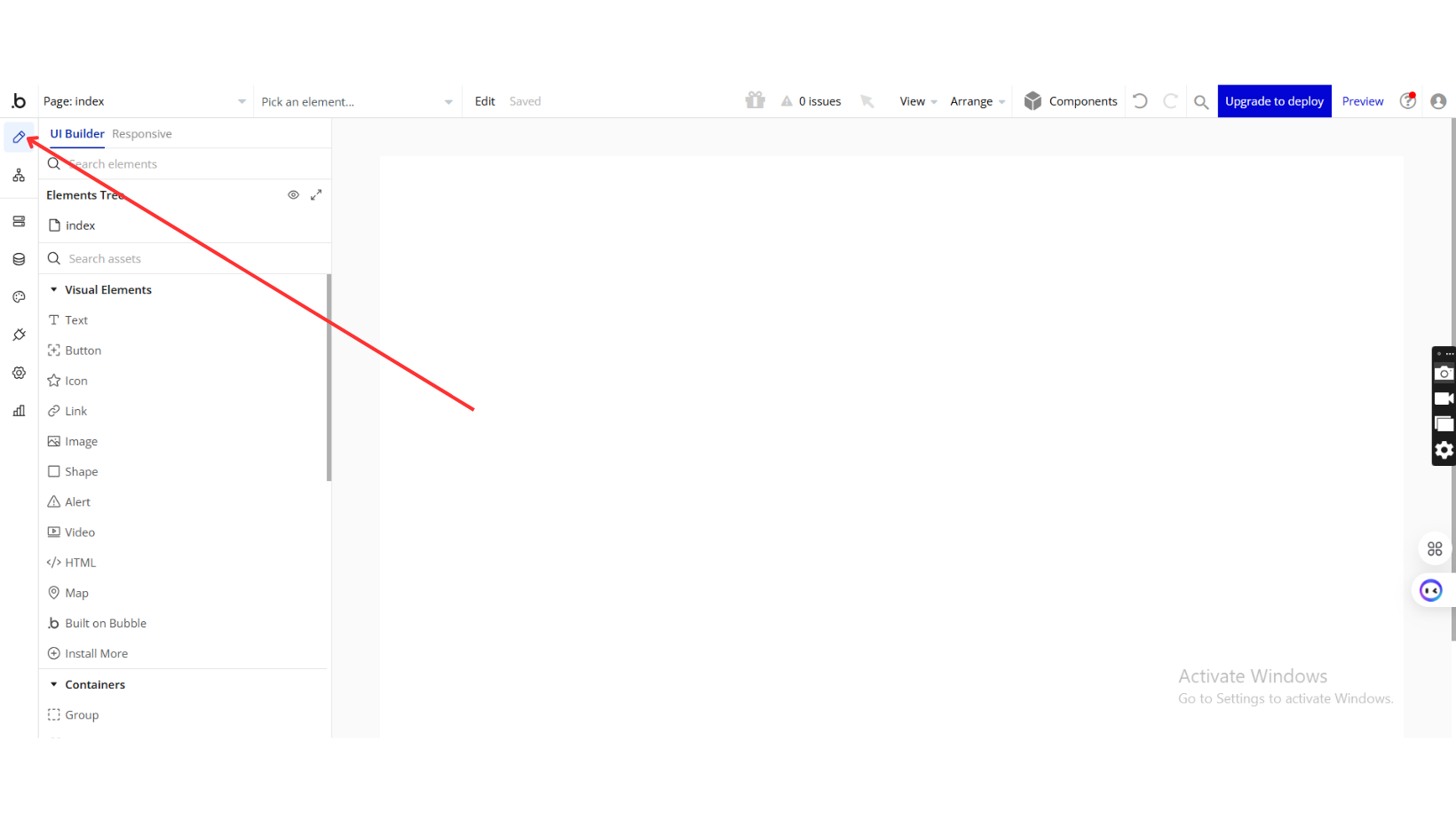
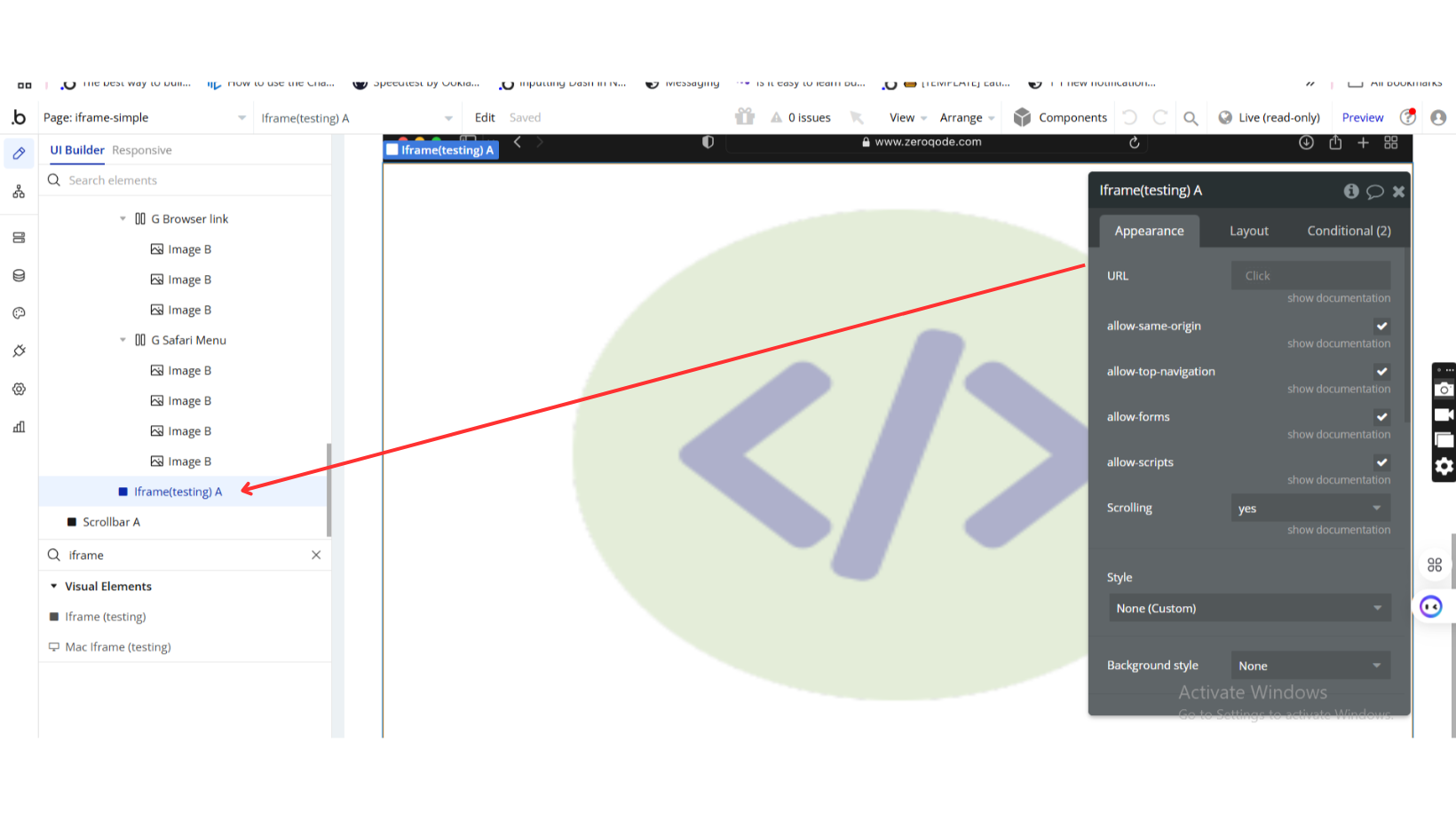
Step 2: Add the Iframe Element to Your Page
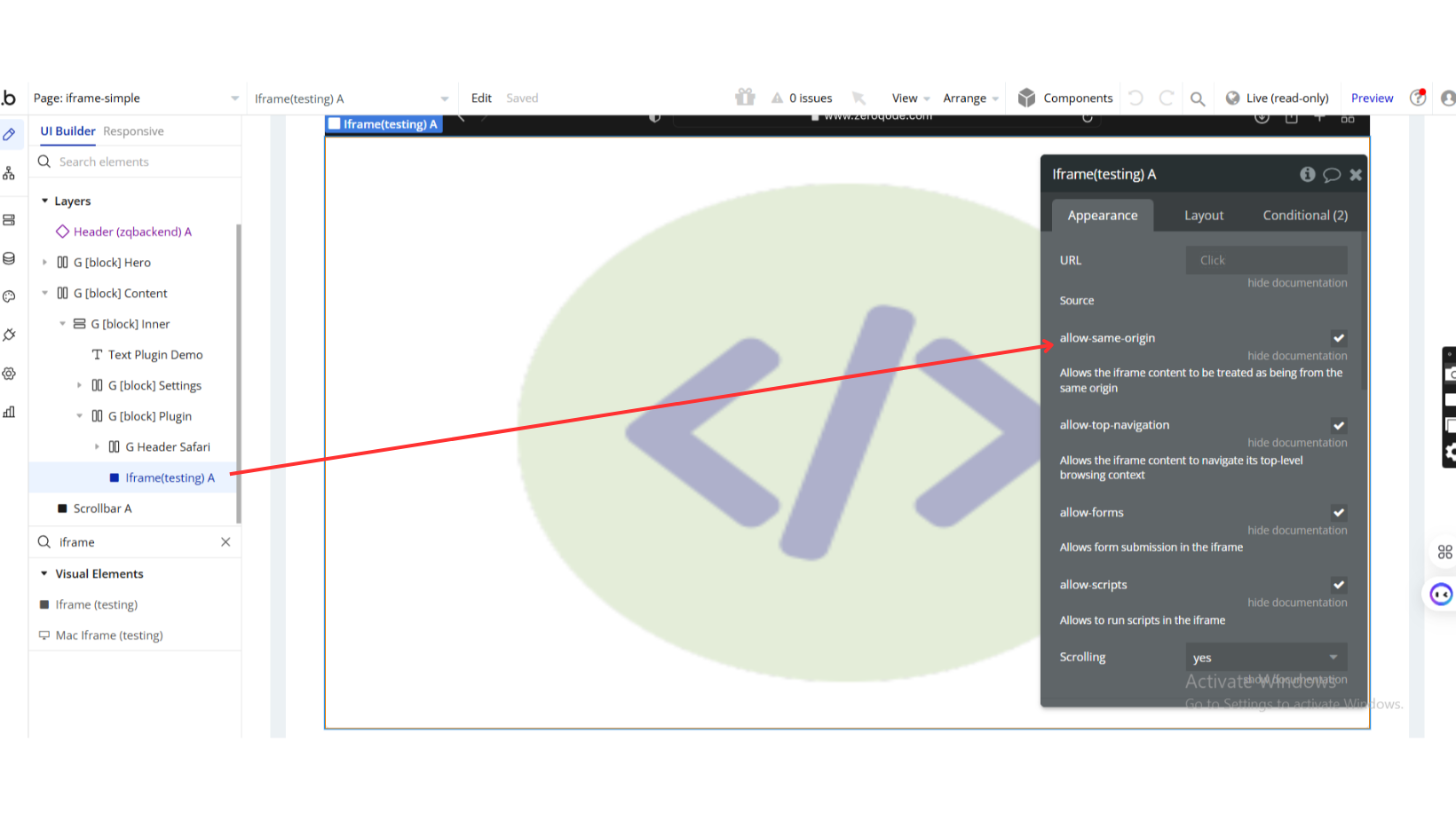
Step 3: Configure the Iframe Properties
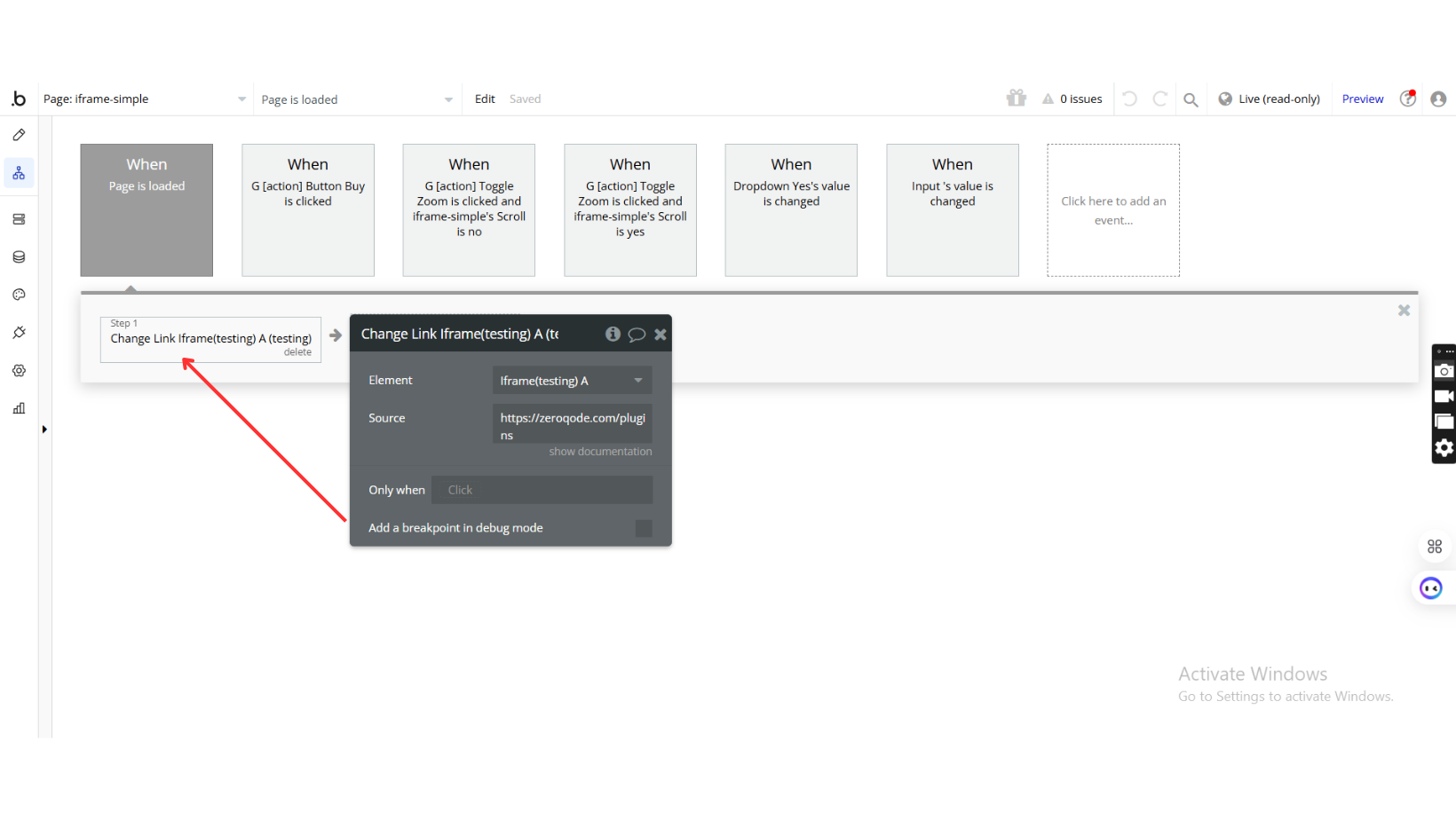
Step 4: Dynamic URL Updates (Optional)
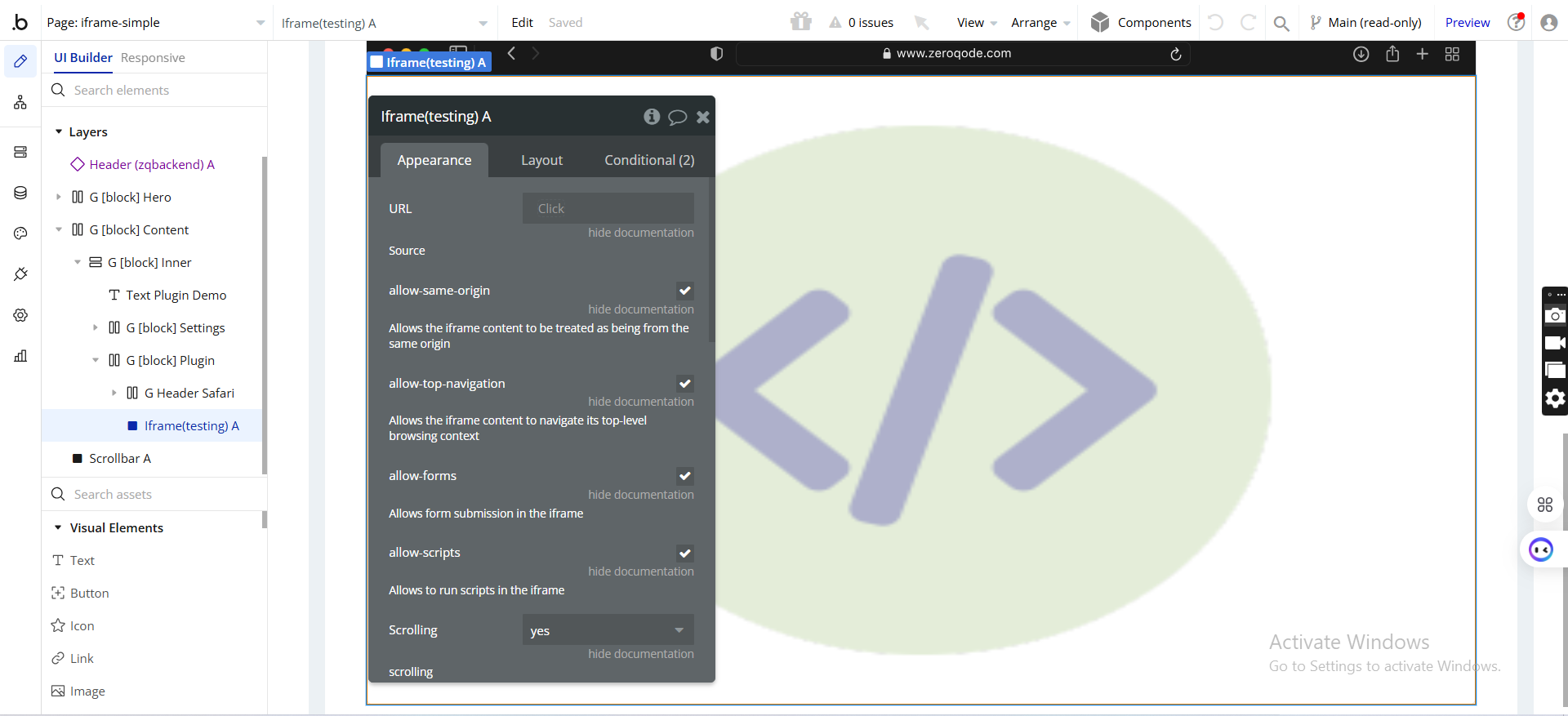
Plugin Element Properties
Iframe

Fields:
Title | Description | Type |
URL | Source | Text (optional) |
Allow-same-origin | Allows the iframe content to be treated as being from the same origin | Checkbox (yes/no) |
Allow-top-navigation | Allows the iframe content to navigate its top-level browsing context | Checkbox (yes/no) |
Allow-forms | Allows form submission in the iframe | Checkbox (yes/no) (optional) |
Allow-scripts | Allows to run scripts in the iframe | Checkbox (yes/no) |
Scrolling | Scrolling Available options: auto, no, yes | Dropdown (optional) |
Element Actions
- Change Link - Change the link for the iframe.
Title | Description | Type |
Source | Source link for showing in iframe. | Text |