Demo to preview the settings
Live Demo: https://yandexmapstest.bubbleapps.io
Introduction
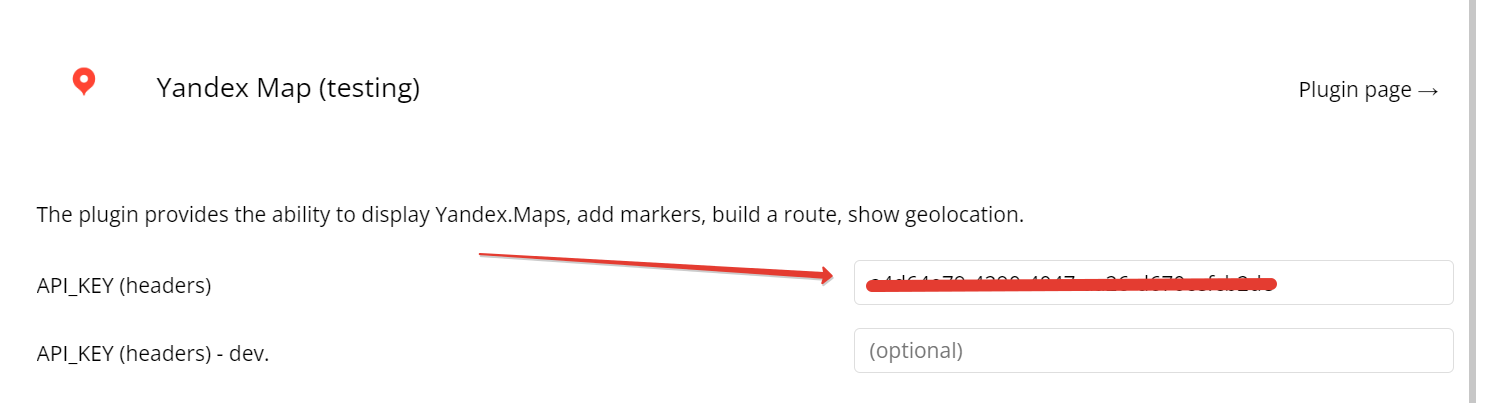
The plugin provides the ability to display Yandex.Maps, add markers, build a route, show geolocation.
Prerequisites
To use the plugin, you must register and get an access key on Yandex Developer.

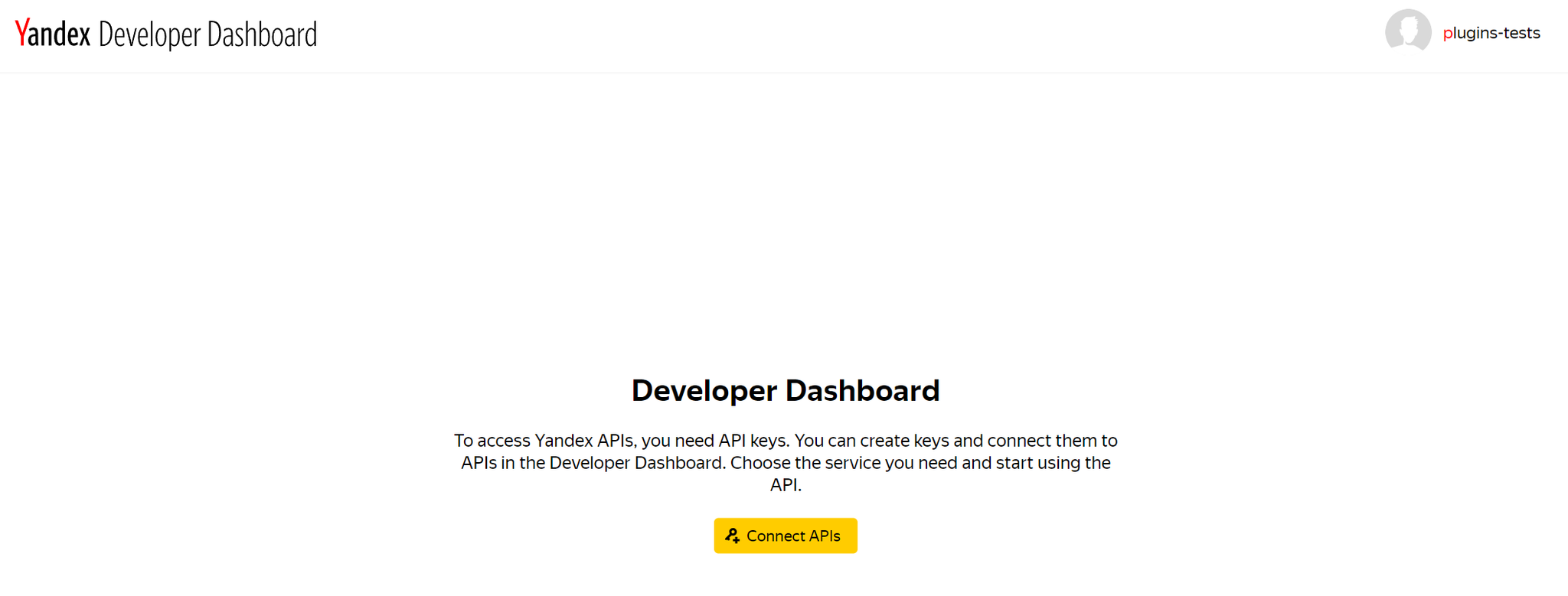
How to setup
- Click "Connect APIs”.

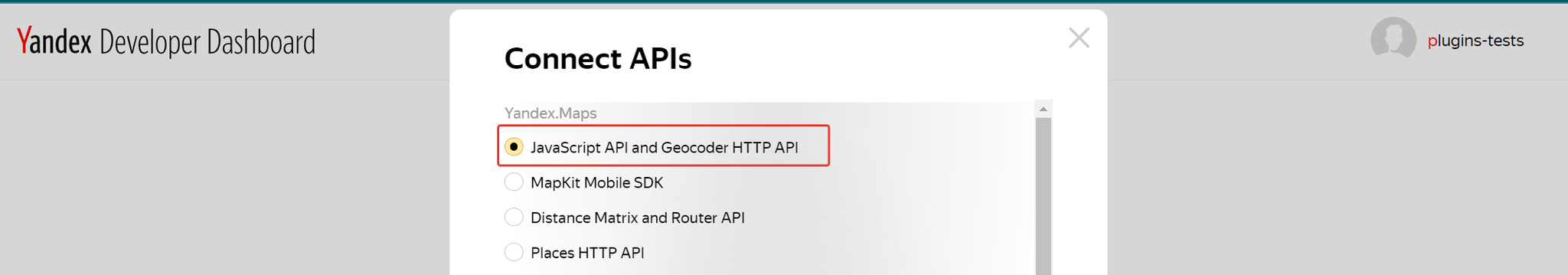
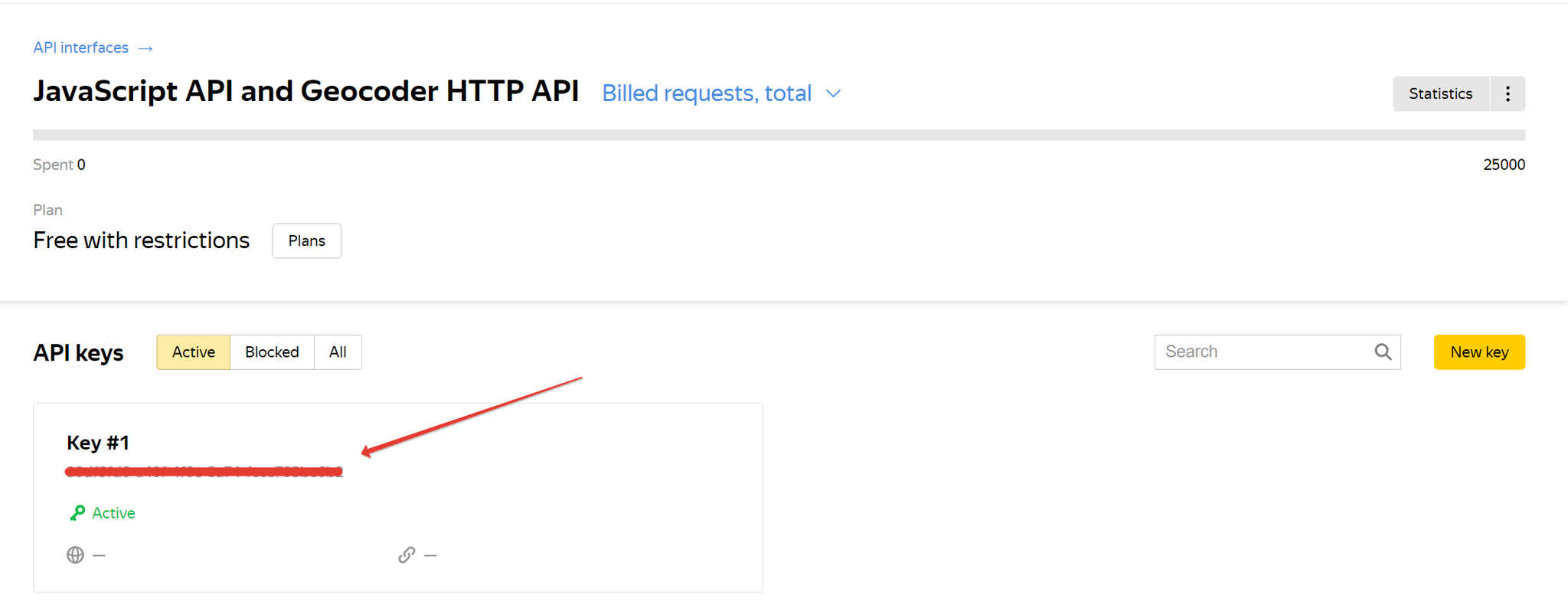
- Choose “JavaScript API and Geocoder HTTP API”.

- Your key is here.

- Insert the received API key into the plugin settings.

Plugin Elements
YandexMap Fields
Title | Description | Type |
centerLat | Map Center (latitude) | number |
centerLon | Map center (longitude) | number |
zoom | Initial zoom | number |
maptype | Map type | text |
overridecontrols | text |
YandexMap Actions
AddPlacemarks
Adds several markers to the map from the database.
If you wish to use a custom marker image href while also displaying an icon caption, you will need to utilize
iconContent and set the iconLayout to default#imageWithContent.Fields:
Title | Description | Type |
placemarks | List of markers | list |
latitude | Markers latitude | static text |
longitude | Markers longitude | static text |
iconContent | Markers icon conktent | static text |
iconCaption | Markers icon caption | static text |
hintContent | Markers hint content | static text |
balloonContentHeader | Markers popup header | static text |
balloonContentBody | Markers popup body | static text |
balloonContentFooter | Markers popup footer | static text |
preset | Marker with text (documentation) | static text |
iconColor | Icon color | static text |
iconLayout | Icon layout | static text |
iconImageHref | Icon image (link) | static text |
iconImageSize | Icon image size | static text |
iconImageOffset | Icon image offset | static text |
iconContentOffset | Icon content offset | static text |
RemoveAllGeoObjects
Deletes all markers on the map.
PanTo
Sets the center of the map.
Title | Description | Type |
latitude | Map Center (latitude) | number |
longitude | Map center (longitude) | number |
AddMultiRoute
Adds routes to the map.
Fields:
Title | Description | Type |
type | auto, masstransit, pedestrian, bicycle | text |
ref1_lat | Starting point of the route (latitude) | number |
ref1_lon | Starting point of the route (longitude) | number |
ref2_lat | The end point of the route (latitude) | number |
ref2_lon | The end point of the route (longitude) | number |
boundsAutoApply | Automatically sets the boundaries of the map so
that the route is visible in its entirety. | yes/no |
ref1_str | Starting point of the route (address) | text |
ref2_str | The end point of the route (address) | text |
routeStrokeWidth | Route line width | number |
routeStrokeColor | Route line color | text |
wayPointStartIconColor | The color of the icon of the starting point of the route | text |
wayPointStartIconFillColor | Fill color of the starting point icon | text |
waypointfinishiconcolor | The color of the icon of the finishing point of the route | text |
waypointfinishiconfillcolor | Fill color of the finishing point icon | text |
RoutePanelOn
Displays the route panel.
Title | Description | Type |
maxWidth | Maximum panel width | number |
adjustMapMargin | Will the route panel register its dimensions in map.margin.Manager. | yes/no |
toEnabled | Enable the ability to set the destination in the input field | yes/no |
fromEnabled | Enable the ability to specify the departure point in the input field | yes/no |
from_str | Address of the departure point | text |
to_str | Address or coordinates of the destination. | text |
from_lat | Coordinates (latitude) of the departure point | number |
from_lon | Coordinates (longitude) of the departure point | number |
to_lat | Coordinates (latitude) of the destination. | number |
to_lon | Coordinates (longitude) of the destination. | number |
RoutePanelOff
Hide the route panel
AddPlacemark
Adds marker to the map.
Title | Description | Type |
latitude | Markers latitude | number |
longitude | Markers longitude | number |
iconcontent | Markers icon conktent | text |
iconcaption | Markers icon caption | text |
hintcontent | Markers hint content | text |
ballooncontentheader | Markers popup header | text |
ballooncontentbody | Markers popup body | text |
ballooncontentfooter | Markers popup footer | text |
preset | Marker with text (documentation) | text |
iconcolor | Icon color | text |
iconlayout | Icon layout | text |
iconImagehref | Icon image (link) | text |
iconImagesize | Icon image size | text |
iconImageoffset | Icon image offset | text |
iconContentoffset | Icon content offset | text |
YandexMap States
States:
Title | Description | Type |
lat | Latitude | number |
lon | Longitude | number |
hint | Hint text | text |
YandexMap Events
Events:
Name | Description |
ymapready | Map Loading Event |
ymapclick | Map click event |
yplacemarkclick | Map click event |