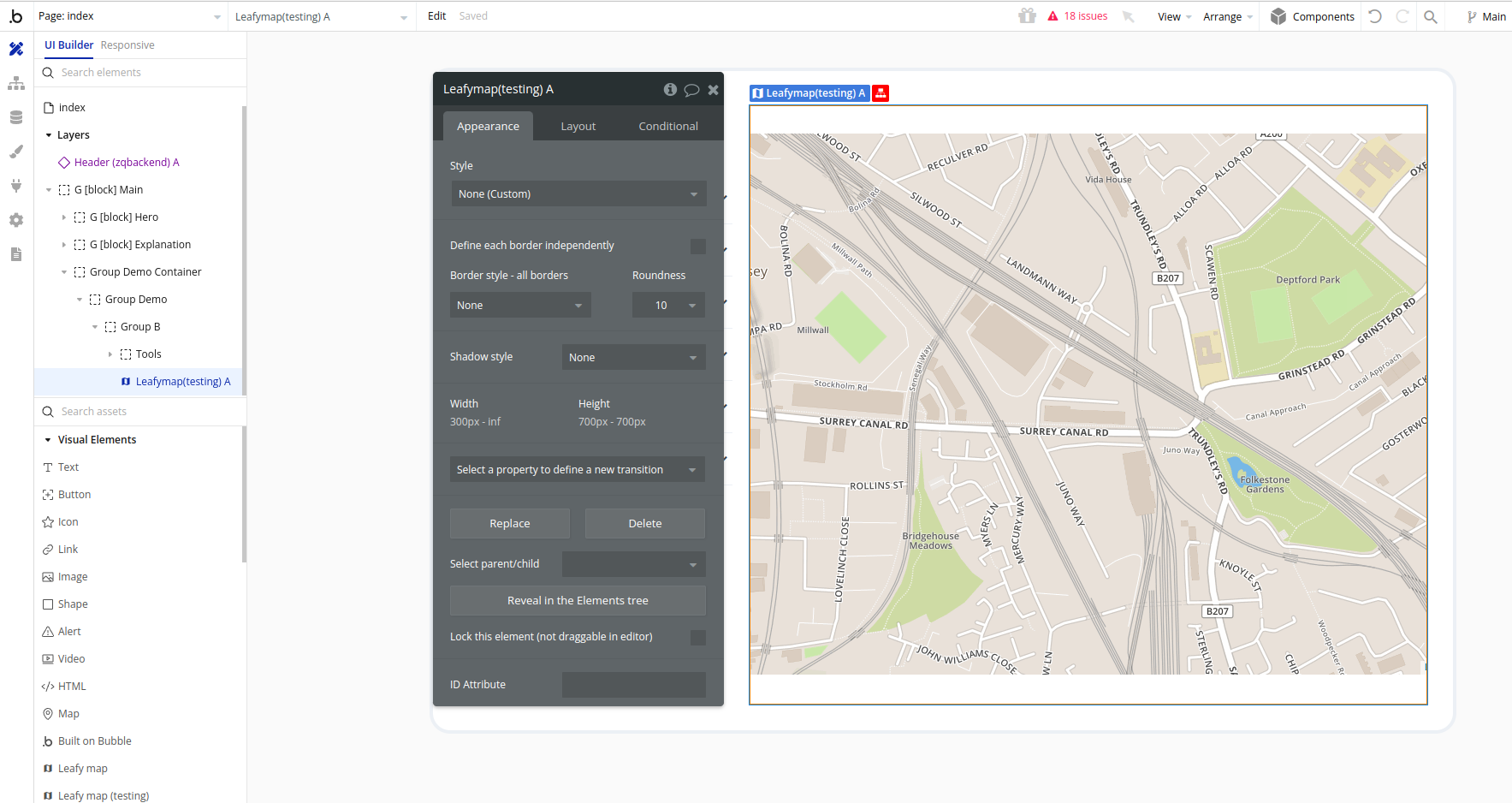
Demo to preview the settings
Introduction
This Bubble plugin provides advanced mapping functionality using the Leaflet library, with integration of HERE Maps services. Key features include:
- Interactive map display with customizable tile providers (Mapbox, Stadia, HERE, MapTiler)
- Route planning and visualization using the HERE Routing API
- Address autocompletion and geocoding
- Custom controls for adding and managing routes
- Support for various transportation modes and vehicle types
- Route editing, including adding/removing waypoints
- Ability to show, hide, and highlight specific routes
- Export route information for use in Bubble workflows
- Load routes from Bubble data tables
- Customizable map interactions (zooming, clicking)

Prerequisites
- Mapbox access token
- HERE API Key
- MapTiler Access Token
- OpenWeatherMap API Key
- Stadia API Key
How to setup
- Mapbox Access Token (if using Mapbox tiles):
- Go to the Mapbox website (https://www.mapbox.com/)

- Sign up for an account or log in to an existing one
- Navigate to your Account dashboard
- Look for the "Access Tokens" section
- Create a new token or use the default public token
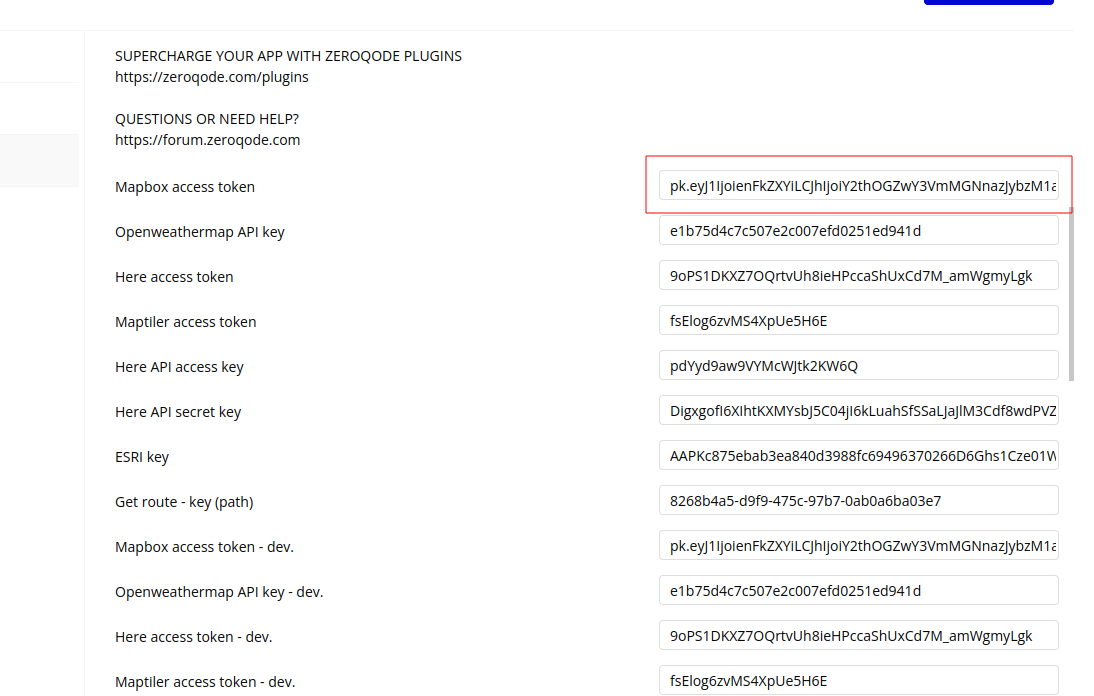
- Copy and paste the access token into the plugin settings

- HERE API Key
- Visit the HERE Developer Portal (https://developer.here.com/)

- Sign up for a free account or log in if you already have one
- Go to your Projects dashboard
- Create a new project or select an existing one
- In the project, navigate to the "API Keys" section
- Generate a new API key
- Copy and paste the access token into the plugin settings
- MapTiler Access Token(if using MapTiler)
- Visit the MapTiler website (https://www.maptiler.com/)

- Sign up for an account or log in if you have one
- Go to your account dashboard
- Look for the "API Keys" or "Access Tokens" section
- Generate a new API key
- Copy and paste the access token into the plugin settings
- OpenWeatherMap API Key
- Visit OpenWeatherMap (https://openweathermap.org/)

- Sign up for a free account
- Verify your email address
- Log in to your account
- Go to your dashboard and find the "API keys" section
- Generate a new API key
- Copy and paste the access token into the plugin settings
- Stadia API Key
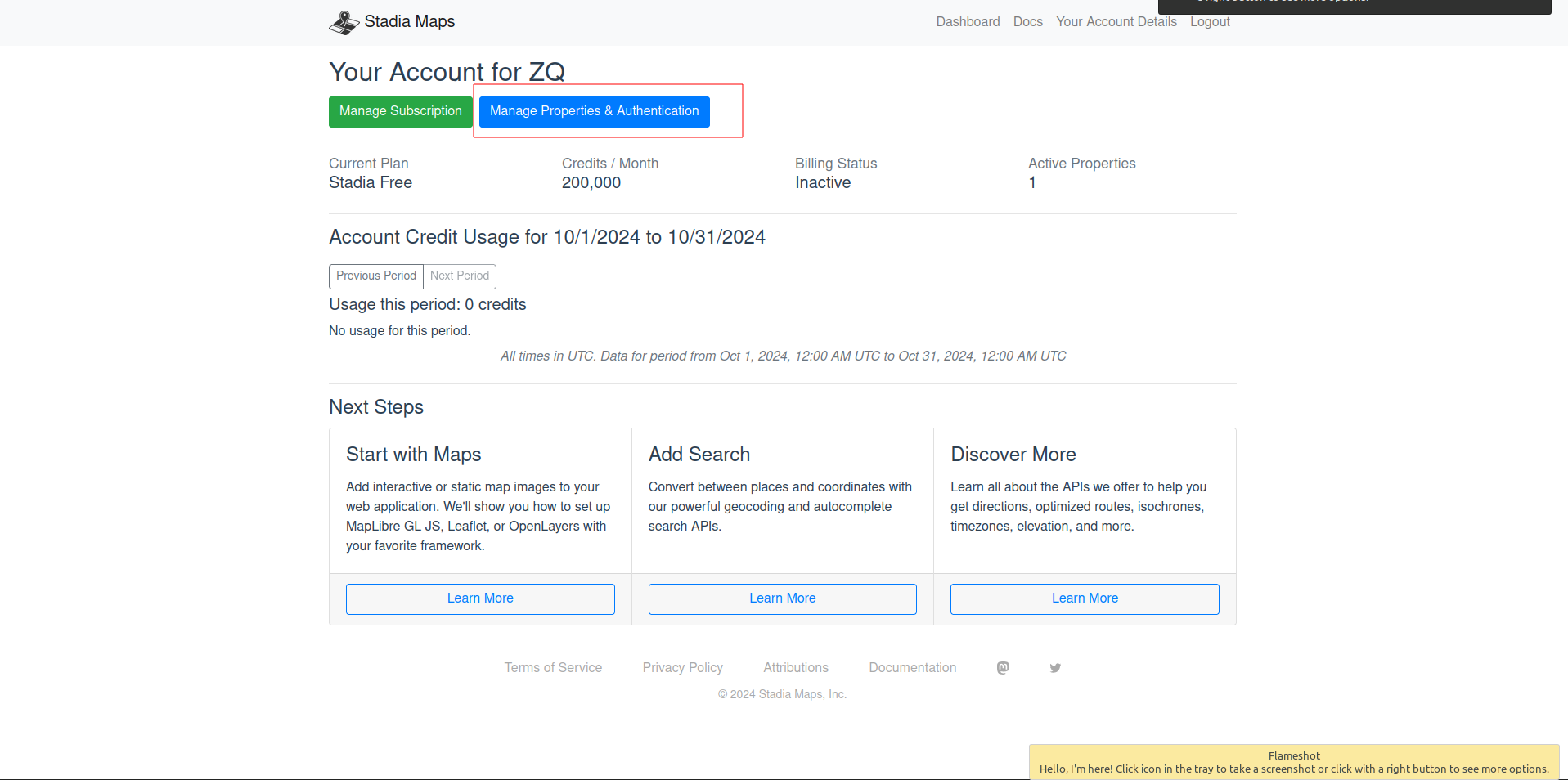
- Sign in to the client dashboard. (If you don't have an account yet, sign up for free; no credit card required!)

- Click "Manage Properties."
- If you have more than one property (ex: for several websites or apps), make sure you have selected the correct property from the dropdown at the top of the page.
- Under "Authentication Configuration," you can generate, view or revoke your API key.
- Paste the API key into the plugin settings
Plugin Element Properties
Leafy map

Element Actions
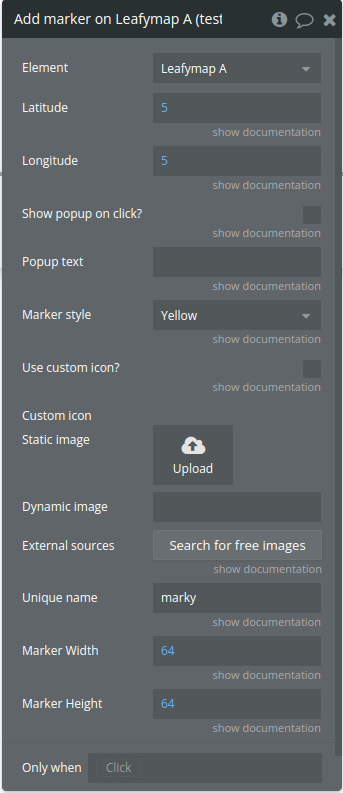
- Add marker on - This action adds a customizable marker to a map. It supports various options including custom icons, popup text, and different marker styles.
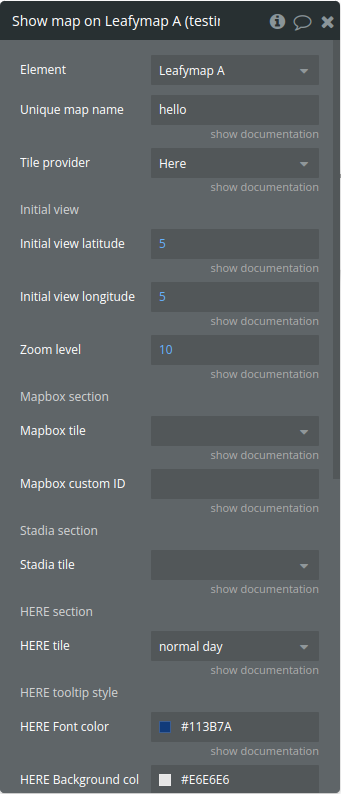
- Show map on - sets up the map functionality and routing capabilities
- Remove map from - This action removes the existing map from the page
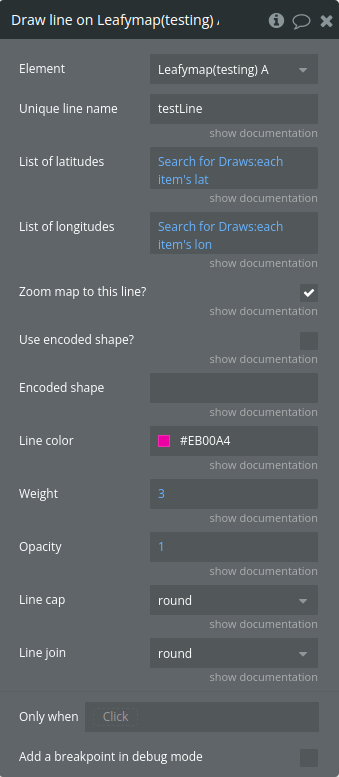
- Draw line on - This action adds a customizable polyline to a map
- Zoom to line in - This action zooms the map to fit a specific line previously added to the map
- Set zoom on - changes the zoom level of a map
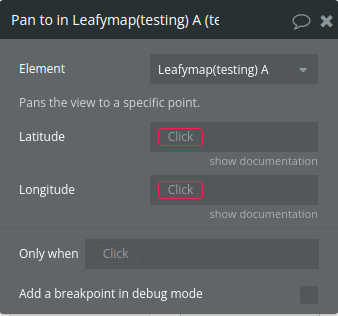
- Pan to in - pans the map to a specific location defined by latitude and longitude coordinates
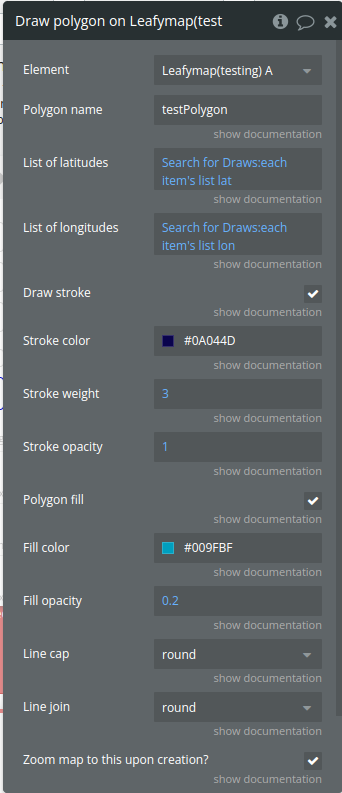
- Draw polygon on - This action adds a customizable polygon to a map using coordinates provided in list form.
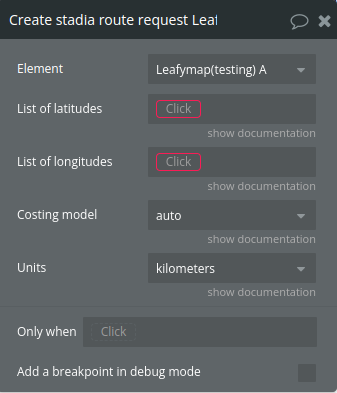
- Create stadia route request - constructs a route request body for the Stadia API by converting latitude and longitude lists into a structured format that includes information about route points (either "break" or "through" points).
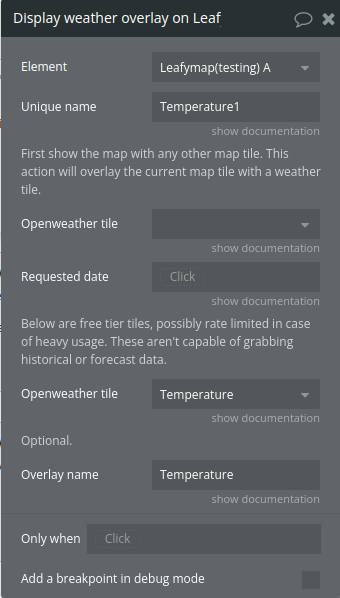
- Display weather overlay on - adds an overlay layer from OpenWeatherMap to a map instance, based on the selected weather data (like clouds, precipitation, wind speed, etc.) and its tile representation
- Remove element from - removes a specific element from the map
- Check if point is contained in rectangular area in - checks if a specific point, defined by latitude and longitude, is contained within the bounds of a geographical area
- Track user on - configures and initiates the process of tracking the user's location on a map using a set of options.
- Stop tracking the user on - stops tracking the user's location on the map and updates the corresponding tracking state.
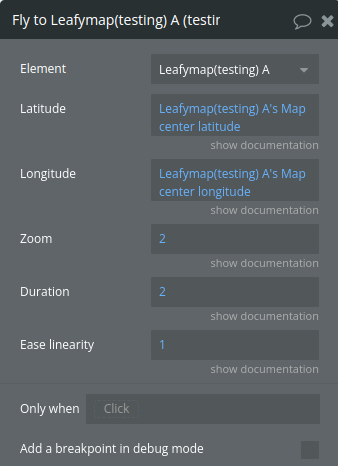
- Fly to - smoothly pans and zooms the map to a specified location
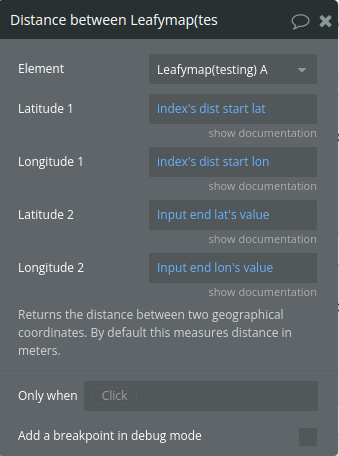
- Distance between - calculates the distance between two geographical coordinates (latitude and longitude) on the map and publishes the result as a custom state.
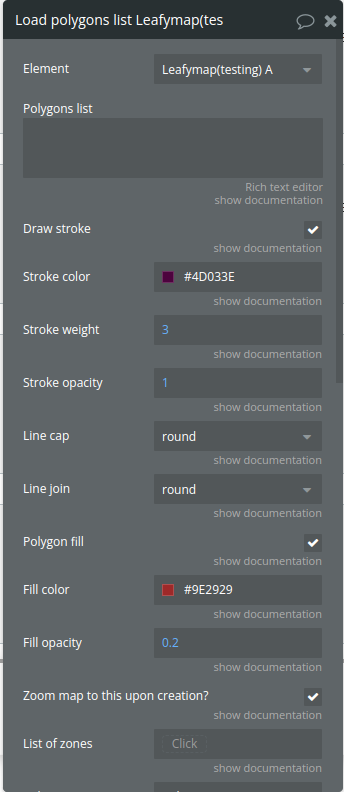
- Load polygons list - This action loads a list of polygons.
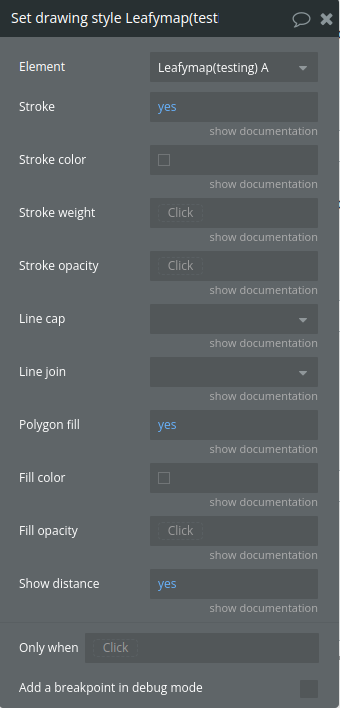
- Set drawing style - This action change the drawing style.
- Draw circle - adds a circle to a map at a specified location, with customizable style options (such as stroke color, fill, and radius). The function also sets up an event listener for clicks on the circle and optionally zooms the map to fit the bounds of the circle.
- Change circle radius - updates the radius of an existing circle on the map and optionally zooms the map to fit the circle's bounds.
- Add list of markers - adds multiple markers to a map (with optional clustering) based on latitude and longitude lists, and customizes marker icons, popups, and event behaviors. It can also publish marker click and hover events and apply custom cluster styles.
- Erase list of markers - removes a specific marker cluster and its associated markers from the map based on a unique identifier. It checks for and deletes both the marker cluster and individual markers related to that identifier.
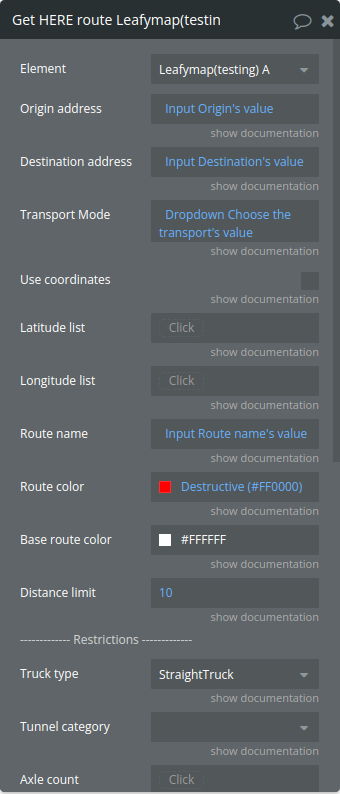
- Get HERE route - calculates and retrieves a route using the HERE API based on various parameters such as route details, vehicle attributes, and restrictions. It supports both address-based routing and coordinate-based routing.
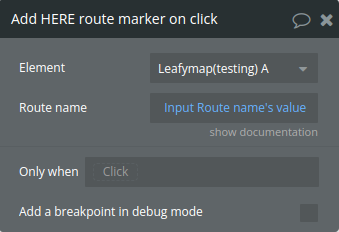
- Add HERE route marker on click - allow markers to be added to the map when clicked, associating them with a specific route.
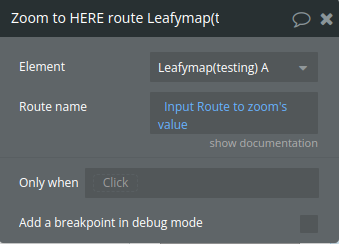
- Zoom to HERE route - zooms the map to fit the bounds of a specific route
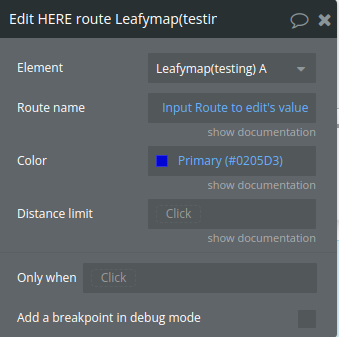
- Edit HERE route - modifies an existing route on the map by changing its visual properties (such as color) and updating the route information in
routeInfo. If the route exists, it removes the current polyline and replaces it with a new one reflecting the updated properties. - Get HERE suggestion - fetches address suggestions from the HERE API's autocomplete service based on the input text. It processes the API response to publish the suggestions to a state and trigger an event when the suggestions are ready.
- Show HERE route - displays a specific route on the map by adding both the route's polyline and markers to the map. Optionally, it can zoom the map to fit the route's bounds.
- Hide HERE route - removes a specific route and its associated markers from the map, effectively hiding it from the view.
- Export HERE route - exports detailed information about a specific route, including its coordinates, distance, travel time, and any associated restrictions. It does so by publishing these details as states and then triggering an event when the export is complete.
- Add HERE route marker - adds a waypoint marker to a specific route, either using an address (which is geocoded into coordinates) or directly provided latitude and longitude coordinates. The marker is added to the route, and the route is updated with the new point.
- Show HERE route summary - retrieves and publishes detailed information about a specific route, including its coordinates, distance, travel time, and restrictions.
- Remove HERE route marker by index - removes a specific marker from a route based on its index. It modifies the route by removing the marker from the route's parameters and then recalculates the route with the updated list of markers.
- Remove HERE route marker on click - triggers the removal of a marker from the route when clicked
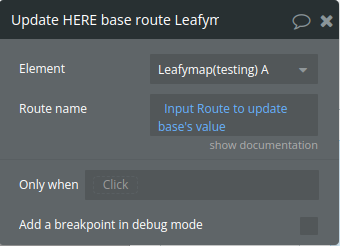
- Update HERE base route - updates an existing route on the map by creating new route instances with updated styling and parameters, and replacing the old route on the map with the new one.
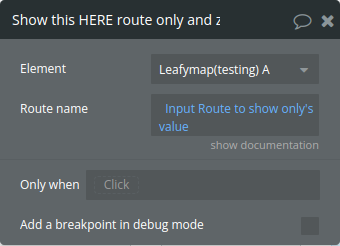
- Show this HERE route only and zoom - ensures that only one specific route is visible on the map, hiding all other routes and their markers. It also zooms the map to fit the visible route and provides a summary of the selected route
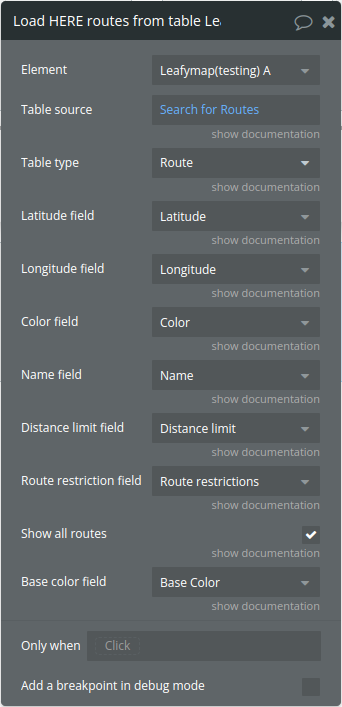
- Load HERE routes from table - retrieves route information from a data table, processes it into route parameters, and generates routes based on that data. It supports reading latitude, longitude, restrictions, and other route details from the table to create multiple routes on the map.
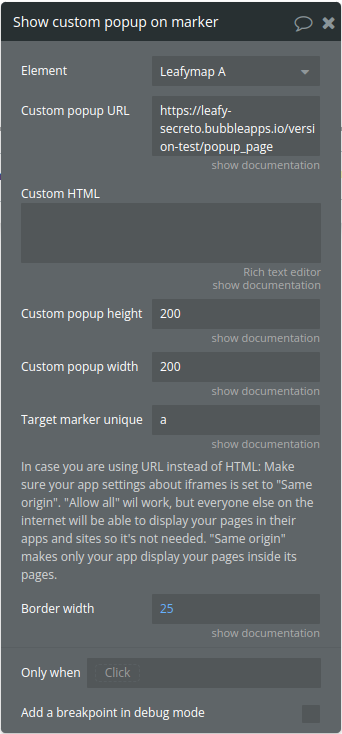
- Show custom popup on marker - displays a custom popup on a map marker. It supports loading content from either a custom URL or custom HTML, adding a loading indicator, and handling communication between the popup and the main page using the
postMessageAPI. - Toggle drawing mode - This action toggles the drawing mode.
- Close polygon - This action closes the polygon when drawing.
- Delete vertex - This action deletes vertex when drawing.
- Check if point is contained in polygon area (geofence) - checks if a specified point (given by latitude and longitude) is inside any polygon on the map. If the point is inside a polygon, it updates the states accordingly and triggers an event. If the point is outside all polygons, it updates the states to reflect that as well.
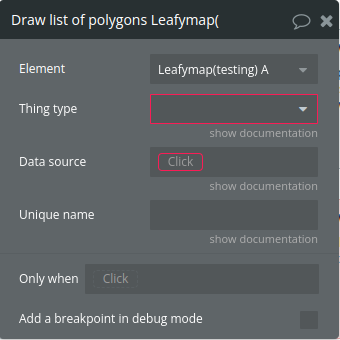
- Draw list of polygons -creates and displays polygons on a map by loading latitude and longitude data from a Bubble data source. It processes the data for multiple polygons and adds them to the map.
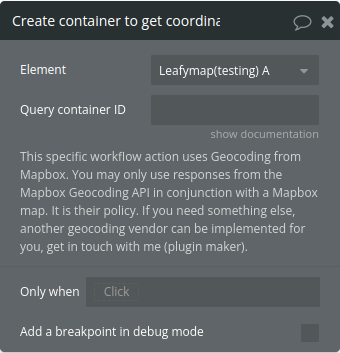
- Create container to get coordinate from address from Mapbox - integrates the Mapbox Geocoder into a specified HTML element, allowing users to search for a location. When a location is selected, it retrieves the geocoded longitude, latitude, and place names, publishes them as states, and triggers an event to notify that the coordinates have been obtained.
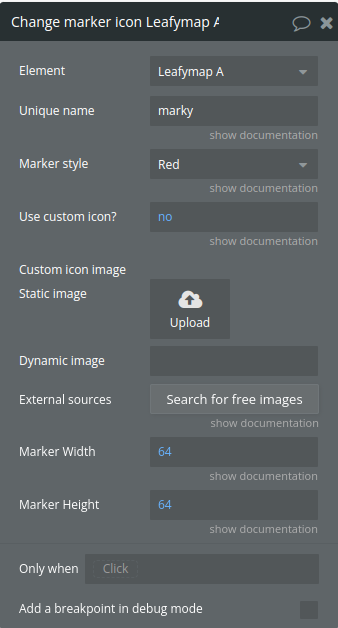
- Change marker icon - updates the icon of a marker on a map, either by using a custom icon URL provided by the user or by selecting a predefined icon style. It handles the positioning and size of the icon as well as the associated shadow.
- Get map center - retrieves the current center coordinates of a map, publishes the latitude and longitude as states, and triggers an event to notify that the map center has been attained.
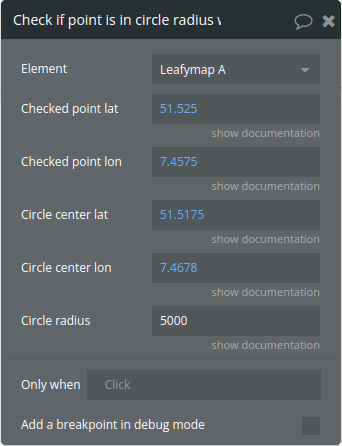
- Check if point is in circle radius with - checks whether a specific point is inside a given circle
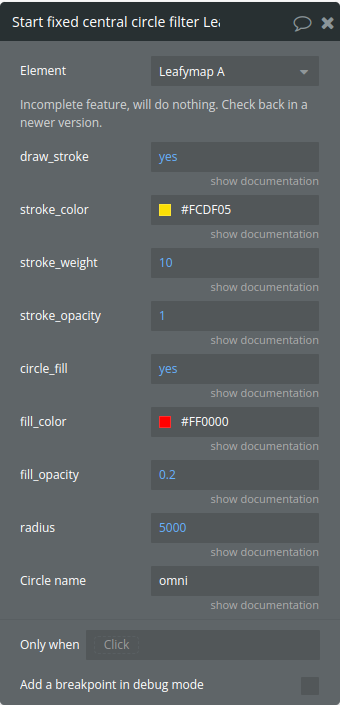
- Start fixed central circle filter - creates a circle on the map at its center with specified styles and properties. It ensures that the circle stays centered on the map as the user moves the map, and it adjusts the map's zoom level to fit the bounds of the circle.
- Reset distance - Resets calculated distance state

Title | Description | Type |
Latitude | A number like 50.405068 | Number |
Longitude | A number like 50.405068 | Number |
Popup text | Text to be displayed in this marker’s popup. Supports limited HTML styling, for example , and other tags without properties. If you want to display a custom HTML then you must use the “Show custom popup” workflow action. That other action supports advanced HTML and can even display Bubble pages on it. | Text (optional) |
Use custom icon? | Allows you to upload your own .png image to be used as an icon or marker instead of the default marker. You can optionally upload a .png image to be the icon shadow if you want to, but it’s not necessary. Only use Icons for custom markers with aspect ratio 1:1, that is, images that are squared, otherwise the images will be distorted. | Checkbox (yes/no) |
Custom icon | A string containing the URL for the custom icon image. This is used when use_custom_icon is true. | Image (optional) |
Marker style | Determines the color of the marker icon when not using a custom icon. Possible values include “Blue”, “Yellow”, “Green”, “Red”, “Brown”, “White”, and “Black”. Available options: Blue, Yellow, Green, Red, Brown, White, Black | Dropdown |
Show popup on click? | Check this box so whenever the user clicks this marker, it will show a popup right above it. Useful for explanations and references. | Checkbox (yes/no) |
Unique name | A unique name to this marker, so you can perform actions on it later on by refering to its name. Also, when it’s clicked you’ll see its name on the map element field called Marker Clicked ID. If you leave this blank then no action will be performed on it when clicked, | Text |

Title | Description | Type |
Unique map name | Write a unique name to this map, so you can have more than one map in the same screen. | Text |
Tile provider | Choose one and use the options that concern to this provider below. Everything in the other options will be ignored. Available options: Mapbox, Stadia, Here, MapTiler | Dropdown |
Initial view | ||
Initial view latitude | Number used to set the initial center point latitude of the map view | Number |
Initial view longitude | Number used to set the initial center point longitude of the map view | Number |
Zoom level | From 1 to 20, with 20 being as close as possible to the ground. | Number |
Mapbox section | ||
Mapbox tile | Select any of the tiles that Mapbox has to offer. If you want to use a custom Mapbox tile that you created in Mapbox studio, select the last option labeled “Custom from studio”. Available options: streets-v11, outdoors-v11, light-v10, dark-v10, satellite-v9, satellite-streets-v11, Custom from studio | Dropdown (optional) |
Mapbox custom ID | Optional, only use this field if you want to use a tile you customized in Mapbox studio. You also need to select the option “Custom from studio” in the dropdown above, if you leave the above dropdown empty or select any ready-made Mapbox tile, this field will be ignored. Get the information to be pasted here from the studio, click the (at the time of this writting) upper right button labeled “Share”, then click “Production” in the upper right corner of the popup that has just opened, then click “Third party” at the developer resources section, then select “Carto” in the dropdown, then you will get a URL, in that URL, get only a slice of it that says an ID, for example in this URL https://api.mapbox.com/styles/v1/vbritto/cl6ftj73f001q15pghq63pni5/tiles/256/{z}/{x}/{y}@2x?access_token=pk.ey… you will copy the vbritto/cl6ftj73f001q15pghq63pni5 and paste it here in this field. | Text (optional) |
Stadia section | ||
Stadia tile | Specifies the tile style when using Stadia as the provider. Available options: Alidade Smooth, Alidade Smooth Dark, Outdoors, OSM Bright | Text (optional) |
HERE section | ||
HERE tile | Specifies the tile scheme when using Here as the provider. Available options: normal day, normal day grey, normal day transit, normal night, normal night grey, pedestrian day, pedestrian night, reduced day | Dropdown (optional) |
HERE tooltip style | ||
HERE Font color | HERE tooltip font color | Color |
HERE Background color | HERE tooltip backgroundcolor | Color |
HERE Border color | HERE tooltip border color | Color |
HERE Border radius | HERE tooltip border radius | Number (optional) |
MapTiler section | ||
MapTiler tile | Write here the name of the tile you want, exactly as written in this description. Options for tiles: basic, bright, osm-standard, outdoor, pastel, hybrid, streets, toner, topo, topographique, voyager, winter. You can visit your MapTiler dashboard to see them (https://cloud.maptiler.com/maps/) or just test them here by writing the name and seeing what comes up. You can also use custom maps by pasting the ID of the custom map here, example is 52e243ac-e676-45cb-8589-2b6e74f2cb10, get that from your dashboard, this text will be inside the URL of the page and also inside an input box once you click on your custom map there. Of course you have to create your custom map in your dashboard first by clicking the blue “NEW MAP” button there. And this provider is set here to only use vector maps. On the free plan you must show the MapTiler logo on the map, enable or disable that in the option below. | Text (optional) |
Display MapTiler logo | You are required to display MapTiler’s logo if you are on their free plan as explained in their pricing page. | Checkbox (yes/no) (optional) |
General options | ||
Enable drawing | It enables the user to draw polygons on the map, it also enables measuring distances. | Checkbox (yes/no) |
Mouse wheel zoom | If set to no, the user will not be able to use the mouse wheel to zoom in and zoom out. | Checkbox (yes/no) |
Mouse button for click event | Choose what mouse button will trigger the click event. Available options: left, right | Dropdown (optional) |


Title | Description | Type |
Unique line name | Write a unique name to this line so you can refer to it later on, for example to focus user’s view on this line on a click of a button or some other event or action that you may want. | Text |
List of latitudes | A list of latitude values to be used when use_encoded_shape_polyline is false. | Number (optional) |
List of longitudes | A list of longitude values to be used when use_encoded_shape_polyline is false. | Number (optional) |
Zoom map to this line? | Will zoom the map on this line upon this line’s creation. | Checkbox (yes/no) |
Use encoded shape? | Determines whether to use an encoded polyline shape or separate latitude and longitude lists. | Text (optional) |
Encoded shape | Input here the “Shape” text result from a route API call. | Text (optional) |
Line color | The color of the polyline stroke. | Color |
Weight | Stroke width in pixels, default is 3. | Number |
Opacity | From 0 to 1, use decimals, for example 0.5 for 50% opacity. | Number |
Line cap | See https://developer.mozilla.org/en-US/docs/Web/SVG/Attribute/stroke-linecap to understand what each option means. Available options: butt, round, square | Dropdown |
Line join | See https://developer.mozilla.org/en-US/docs/Web/SVG/Attribute/stroke-linejoin to understand what each option means. Available options: miter, round, bevel | Dropdown |

Title | Description | Type |
Name of element | The name of the element to be zoomed in. | Text |

Title | Description | Type |
Desired zoom level | From 1 to 20, with 20 being as close as possible to the ground. | Number |

Title | Description | Type |
Latitude | A number, for example -0,09 | Number |
Longitude | A number, for example 50.120 | Number |

Title | Description | Type |
Polygon name | Write a unique name to this polygon so you can refer to it later on, for example to focus user’s view on this polygon on a click of a button or some other event or action that you may want. | Text |
List of latitudes | A list of latitude values | Number |
List of longitudes | A list of longitude values | Number |
Draw stroke | Whether to draw the polygon’s stroke. | Checkbox (yes/no) |
Stroke color | Color of the polygon’s stroke. | Color |
Stroke weight | The width of the stroke in pixels. | Number |
Stroke opacity | A number between 0 and 1 representing the opacity of the stroke. | Number |
Polygon fill | Whether to fill the polygon. | Checkbox (yes/no) |
Fill color | Color of the polygon fill. | Color |
Fill opacity | A number between 0 and 1 representing the opacity of the fill. | Number |
Zoom map to this upon creation? | Whether to zoom the map to fit this polygon. | Checkbox (yes/no) |
Line cap | Style of the line endings (e.g., “round”). Available options: butt, round, square | Dropdown |
Line join | The style of line joins (e.g., “round”). Available options: miter, round, bevel | Dropdown |

Title | Description | Type |
List of latitudes | Coordinate has to have six digits of precision, for example 55.123456. | Number |
List of longitudes | Coordinate has to have six digits of precision, for example 55.123456. | Number |
Costing model | How the route is going to be traversed. Available options: auto, pedestrian, bicycle | Dropdown |
Units | Distance units for output. Allowable unit types are kilometers and miles. Returned values such as Length will be determined by the Unit selected. Available options: kilometers, miles | Dropdown |

Title | Description | Type |
Unique name | A unique name to this overlay so you can remove it without removing the entire map and reloading it. | Text |
First show the map with any other map tile. This action will overlay the current map tile with a weather tile. | ||
Openweather tile | Also, if you choose one option in one dropdown, the other dropdown must be empty (since you’re not using it). Available options: Convective precipitation (mm), Precipitation intensity (mm/s), Accumulated precipitation (mm), Accumulated precipitation - rain (mm), Accumulated precipitation - snow (m), Depth of snow (m), Wind speed at an altitude of 10 meters (m/s), Joint display of speed wind (color) and wind direction (arrows) received by U and V components (m/s), Atmospheric pressure on mean sea level (hPa), Air temperature at a height of 2 meters (°C), Temperature of a dew point (°C), Soil temperature 0-10 сm (K), Soil temperature >10 сm (K), Relative humidity (%), Cloudiness (%) | Dropdown (optional) |
Requested date | Use extract:unix format. See plugin documentation to know what are the possibilities for each tile overlay. Some allow forecasting, others only allow current and historical data. | Number (optional) |
Below are free tier tiles, possibly rate limited in case of heavy usage. These aren’t capable of grabbing historical or forecast data. | ||
Openweather tile | Also, if you choose one option in one dropdown, the other dropdown must be empty (since you’re not using it). Available options: Clouds, Precipitation, Sea level pressure, Wind speed, Temperature | Dropdown (optional) |
Optional. | ||
Overlay name | You can provide a text that is an exact match to one of the overlay dropdown options, case sensitive, as an alternate interface to the dropdowns above. If empty, one of the dropdowns will be considered. | Text (optional) |

Title | Description | Type |
Target element | The unique name of the element that you want to remove from the map. Can be a marker, polyline (route) and polygon. | Text |

Title | Description | Type |
Point latitude | A number representing the latitude of the point to be checked. | Number |
Point longitude | A number representing the longitude of the point to be checked. | Number |
Container element | The unique name of the element, can be a polyline or a polygon, this action considers a rectangle made by the bounds of the container element that you specify here and check if the point is inside this rectangle. The container element must be into the Element “Leafy Map X” specified at the top of this action. A possible use case is to see if there’s any point of interest (event, etc) near a route. Or if the user is within specified area if you located or is tracking the user. | Text |
Will return a boolean (yes/no) type on this map element’s state called “Is the point contained in the rectangle?”. |

Title | Description | Type |
Continuously track? | If checked, will repeatedly track the user, allowing you to watch their movements. Useful for navigation, alerting if user is entering some area, create movement record and more. Testing in a PC browser this ran once every 5 seconds, so any events you tie to this may fire that often. | Checkbox (yes/no) |
Center view? | If checked, automatically sets the map view to the user location with respect to detection accuracy, or to world view if geolocation failed. | Checkbox (yes/no) |
High accuracy? | Indicates the application would like to receive the best possible results. If checked and if the device is able to provide a more accurate position, it will do so. Note that this can result in slower response times or increased power consumption (with a GPS chip on a mobile device for example). On the other hand, if false (the default value), the device can take the liberty to save resources by responding more quickly and/or using less power. | Checkbox (yes/no) |
Data collected from tracking will be available on their respective map element (Leafy Map X) states. |


Title | Description | Type |
Latitude | A number, for example -0,09 | Number |
Longitude | A number, for example 50.120 | Number |
Zoom | Number from 1 to 20. | Number |
Duration | Duration of animated panning, in seconds. | Number |
Ease linearity | The curvature factor of panning animation easing. 1.0 means linear animation, and the smaller this number, the more bowed the curve. Default is 0.25. | Number |

Title | Description | Type |
Latitude 1 | A number representing the latitude of the first point. | Number |
Longitude 1 | A number representing the longitude of the first point. | Number |
Latitude 2 | A number representing the latitude of the second point. | Number |
Longitude 2 | A number representing the longitude of the second point. | Number |
Returns the distance between two geographical coordinates. By default this measures distance in meters. |

Title | Description | Type |
Polygons list | A string containing JSON data for the polygons. | Text |
Stroke color | Color of the polygon’s stroke. | Color (optional) |
Stroke weight | The width of the stroke in pixels. | Number (optional) |
Stroke opacity | A number between 0 and 1 representing the opacity of the stroke. | Number (optional) |
Line cap | Style of the line endings (e.g., “round”). Available options: butt, round, square | Dropdown (optional) |
Line join | The style of line joins (e.g., “round”). Available options: miter, round, bevel | Dropdown (optional) |
Polygon fill | Whether to fill the polygon. | Checkbox (yes/no) (optional) |
Fill color | Color of the polygon fill. | Color (optional) |
Fill opacity | A number between 0 and 1 representing the opacity of the fill. | Number (optional) |
Draw stroke | Whether to draw the polygon’s stroke. | Checkbox (yes/no) |
Zoom map to this upon creation? | Whether the map should zoom to fit the polygon. | Checkbox (yes/no) |
Polygon name | A name for the polygon (optional). | Text |
Show polygon area | Show the polygon area. | Checkbox (yes/no) |
List of zones | This will be used with the “Check if point is contained in polygon”. | Text (optional) |
Incomplete, do not use yet, will do nothing if enabled Alternatively pass list of styles for them to be applied to the list of polygons. Note that this will work like this: First style item will be used on the first polygon item and so on, even if this first polygon is actually a multi polygon, then the first style item will be applied to all the polygons inside the multi-polygon that is in the position of item#1. Check the fields above for examples and options on what to pass as list values. | ||
Draw strokes | List of yes/no’s. | Checkbox (yes/no) (optional) |
Use list of styles | If yes, will apply the style values below. If no, will ignore the style values below. | Checkbox (yes/no) |
Stroke colors | List of color hex codes, like this #9E2929. Is a list of texts, technically. | Text (optional) |
Stroke weights | List of stroke weights | Number (optional) |
Stroke opacities | List of stroke opacities | Number (optional) |
Line caps | List of line caps | Text (optional) |
Line joins | List of line joins | Text (optional) |
Polygon fills | List of polygon fills | Checkbox (yes/no) (optional) |
Fill colors | List of polygon fill colors | Text (optional) |
Fill opacities | List of polygon fill opacities | Number (optional) |

Title | Description | Type |
Stroke | A boolean value (default: true) determining if a stroke should be drawn around shapes. | Checkbox (yes/no) (optional) |
Stroke color | A string (default: ‘black’) specifying the color of the stroke. | Color (optional) |
Stroke weight | A number (default: 1) defining the width of the stroke in pixels. | Number (optional) |
Stroke opacity | A number between 0 and 1 (default: 1) setting the opacity of the stroke. | Number (optional) |
Line cap | A string (default: ‘butt’) specifying the shape of the end of lines. Options are ‘butt’, ‘round’, or ‘square’. Available options: butt, round, square | Dropdown (optional) |
Line join | A string (default: ‘round’) determining how line segments are joined. Options are ‘miter’, ‘round’, or ‘bevel’. Available options: miter, round, bevel | Dropdown (optional) |
Polygon fill | A boolean value (default: true) indicating whether to fill shapes. | Checkbox (yes/no) (optional) |
Fill color | A string (default: ‘black’) specifying the fill color of shapes. | Color (optional) |
Fill opacity | A number between 0 and 1 (default: 0.5) setting the opacity of the fill. | Number (optional) |
Show distance | A boolean value indicating whether to display distance information. | Checkbox (yes/no) |

Title | Description | Type |
Circle name | Write a unique name to this circle so you can refer to it later on, for example to change its radiues or focus user’s view on this circle on a click of a button or some other event or action that you may want. | Text |
Radius | The radius of the circle, in meters. | Number |
Latitude | The latitude coordinate where the circle is centered. | Number |
Longitude | The longitude coordinate where the circle is centered. | Number |
Draw stroke | Enable or disable stroke. The line of the circle. | Checkbox (yes/no) |
Stroke color | Defines the color of the stroke (outline) of the circle. | Color (optional) |
Stroke weight | Width in pixels. | Number |
Stroke opacity | Transparency , from 0 to 1. | Number |
Circle fill | Enable or disable filling, the color inside the circle. | Checkbox (yes/no) |
Fill color | Determines the fill color of the circle. | Color |
Fill opacity | Transparency of the inner part of the circle. | Number |
Zoom to this circle | Zoom map to this circle upon its creation. | Checkbox (yes/no) |

Title | Description | Type |
Circle name | The name specified when you created the circle. | Text |
New radius | In meters. | Number |
Zoom to this circle | Zoom to this circle when changing its radius. | Checkbox (yes/no) |

Title | Description | Type |
List of latitudes | A list of numbers like 50.405068 | Number |
List of longitudes | A list of numbers like 50.405068 | Number |
Show popup on click? | Boolean to enable/disable popups when markers are clicked. | Checkbox (yes/no) (optional) |
Popup texts | List of texts to be displayed in these marker’s popups. First item goes in first marker, as expected I presume. | Text (optional) |
Marker style | Style of the default marker icon (“Blue”, “Yellow”, “Green”, “Red”, “Brown”, “White”, “Black”). Available options: Blue, Yellow, Green, Red, Brown, White, Black | Dropdown |
Use custom icon? | Allows you to upload your own .png image to be used as an icon or marker instead of the default marker. You can optionally upload a .png image to be the icon shadow if you want to, but it’s not necessary. Only use Icons for custom markers with aspect ratio 1:1, that is, images that are squared, otherwise the images will be distorted. | Checkbox (yes/no) (optional) |
Custom icon | URL of the custom icon image (if Use Custom Icon is true). | Image (optional) |
Unique name | A unique name to this series of markers. They will be suffixed with their index, for example if you write “city” the first one will be city1 and the second will be city2. Do not add digits (0-9) nor dots or it will break. If you are adding a dynamic value, make sure it will not resolve to a text with digits or dots. | Text |
Clusterize markers | If “yes”, will group these markers in a cluster. A cluster is a colored circle with a number saying how many markers it represents, when the user zooms in or clicks the circle, it disappears and displays its markers. Upon zoom out, the markers are again folded back into the circle. Clicking the cluster will zoom into it and spread its markers. Hovering it will reveal the polygon area that the markers inside it are covering. This will not work with MapTiler provider due to it relying on a different technical base, hopefully in the future this feature will be added for MapTiler’s base tech. Small is 1 to 9 markers in the same cluster, medium is 10 to 99 markers, large is 100+ markers in the same cluster. If you do not want to differentiate by number of markers in the cluster, just apply the same color to all sizes at this section. | Checkbox (yes/no) |
Small cluster color outside | Default is #B5E28C. | Color |
Small cluster color inside | Default is #6ECC39. | Color |
Medium cluster color outside | Default is #F1D357. | Color |
Medium cluster color inside | Default is #F0C20C. | Color |
Large cluster color outside | Default is #FD9C73. | Color |
Large cluster color inside | Default is #F18017. | Color |
Font size | In pixels. For example 12. Do not write “px”, just the number. | Text |
Font name | Default is Helvetica Neue. If the font you specify fails, these fallback options will automatically be used: Arial, Helvetica, sans-serif. | Text |
Font color | Color of the number inside the marker cluster. Default is black. | Color |
Max zoom | A zoom value, which is a number from 1 to 20 with 1 being farthest from the ground and 1 being closest to the ground. If set, at the defined zoom level and below markers will not be clustered. In other words, if you want to prevent your markers from clustering at a higher zoom than normal, do set a value here. If you set to 1, they will never cluster, if you set to 20 they will cluster normally, usually at zoom 14 or similar, so 20 or a value too close to the ground may have no practical effect as the markers would already split from the cluster before arriving the zoom level 17 or more. | Number (optional) |
Spiderify | Set to yes if you have multiple markers at the same spot and want the cluster to expand them into a spider-like shape. Easier if you test and see it, too hard to explain without images here. Test by adding a list of markers with clusterization enabled with two markers having the same coordinates, then zoom as close to the ground as possible. | Checkbox (yes/no) |

Title | Description | Type |
Unique name to erase | The unique name passed in the “add list of markers” workflow action. | Text |

Title | Description | Type |
Origin address | The starting address of the route(string, required if Use coordinates is false). | Text |
Destination address | The ending address of the route(string, required if Use coordinates is false). | Text |
Transport Mode | Mode of transport to be used for the calculation of the route. Can be “car” “truck” “pedestrian” “bicycle” “scooter” “taxi” “bus” “privateBus”. defaults to car if not provided | Text (optional) |
Use coordinates | Determines whether to use coordinates or addresses for routing. | Checkbox (yes/no) |
Latitude list | (list of numbers, required if use_coordinates is true): A list of latitude values for the route points. | Number (optional) |
Longitude list | (list of numbers, required if use_coordinates is true): A list of longitude values for the route points. | Number (optional) |
Route name | A name or identifier for the route. | Text |
Route color | The color of the route on the map. | Color |
Base route color | The color of the base route on the map | Color |
Distance limit | The maximum allowed distance for the route. If not provided, defaults to 99999999. | Number (optional) |
————- Restrictions ————- | ||
Truck type | Specifies the type of the vehicle StraightTruck: A truck on a single frame with a permanently attached cargo area. Note: default value when truck routing mode is used. Tractor: A towing vehicle that can pull one or more semi-trailers (also known as a semi-truck). Limitations: only valid for transportMode=truck. Available options: StraightTruck, Tractor | Dropdown |
Tunnel category | Specifies the cargo tunnel restriction code. Route will pass only through tunnels of less restrictive categories. Limitations: only valid when transportMode is one of (truck, bus, privateBus). Available options: B, C, D, E | Dropdown (optional) |
Axle count | Specifies the total number of axles the vehicle has, i.e., axles on the base vehicle and any attached trailers. Limitations: Considered for route calculation when transportMode is one of (truck, bus, privateBus). | Number (optional) |
Limited weight | In tons | Number (optional) |
Weight per axle | In tons | Number (optional) |
Height | Vehicle height, specified in centimeters. Limitations: Considered for route calculation when transportMode is one of (truck, bus, privateBus). | Number (optional) |
Width | Vehicle width, specified in centimeters. Limitations: Considered for route calculation when transportMode is one of (truck, bus, privateBus). | Number (optional) |
Length | Vehicle length, specified in centimeters. Limitations: Considered for route calculation when transportMode is one of (truck, bus, privateBus). | Number (optional) |
Shipped hazardous goods | Hazardous goods restrictions refer to the limitations and regulations imposed on the transportation of specific types of hazardous materials during a trip. A comma-separated list of hazardous goods being shipped in the vehicle. The following values are possible: explosive: Materials that are capable of causing an explosion. gas: Gas (definition varies from country to country). For details, check here. flammable: Materials that are easily ignited and capable of catching fire. combustible: Materials that have the potential to burn or catch fire. organic: Materials derived from living organisms or containing carbon compounds. poison: Substances that can cause harm or death when ingested, inhaled, or absorbed. radioactive: Materials that emit radiation and pose potential health risks. corrosive: Substances that can cause damage or destruction through chemical reactions. poisonousInhalation: Materials that are toxic when inhaled. harmfulToWater: Materials that can cause pollution or harm to water bodies. other: Other types of hazardous materials not covered by the above categories. Limitations: Considered for route calculation when transportMode is one of (truck, bus, privateBus). Available options: explosive, gas, flammable, combustible, organic, poison, radio active, corrosive, poisonous inhalation, harmful to water | Dropdown (optional) |
Weights per axle (tandem) | Specifies the weights of different axle groups, such as single and tandem axles. This allows specification of axle weights in a more fine-grained way than weightPerAxle. This is relevant in countries with signs and regulations that specify different limits for different axle groups, such as the USA and Sweden. All axle group weights are evaluated against their respective axle group restrictions and against generic axle weight restrictions. This means that the provided tandem axle group weight is compared with all tandem axle group weight restrictions and all generic axle weight restrictions. The same is true for single, triple, quad, and quint axle groups. Format: AxleGroup:Weight[,AxleGroup2:Weight2]… Currently, allowed axle-groups are: single tandem triple quad quint Weights are specified in kilograms (kg) and represent the total weight of the axle-group. Note: weightPerAxleGroup and weightPerAxle are incompatible. Limitations: only valid when transportMode is one of (truck, bus, privateBus). | Number (optional) |
Weights per axle (single) | Specifies the weights of different axle groups, such as single and tandem axles. This allows specification of axle weights in a more fine-grained way than weightPerAxle. This is relevant in countries with signs and regulations that specify different limits for different axle groups, such as the USA and Sweden. All axle group weights are evaluated against their respective axle group restrictions and against generic axle weight restrictions. This means that the provided tandem axle group weight is compared with all tandem axle group weight restrictions and all generic axle weight restrictions. The same is true for single, triple, quad, and quint axle groups. Format: AxleGroup:Weight[,AxleGroup2:Weight2]… Currently, allowed axle-groups are: single tandem triple quad quint Weights are specified in kilograms (kg) and represent the total weight of the axle-group. Note: weightPerAxleGroup and weightPerAxle are incompatible. Limitations: only valid when transportMode is one of (truck, bus, privateBus). | Number (optional) |
Trailers count | The number of trailers attached to the vehicle. Limitations: Considered for route calculation when transportMode is one of (truck, bus, privateBus). | Number (optional) |

Title | Description | Type |
Route name | The route name to add the marker to | Text |

Title | Description | Type |
Route name | The name of the route to zoom to | Text |

Title | Description | Type |
Route name | The name of the route to edit | Text |
Color | The new color for the route | Color |
Distance limit | The new distance limit for the route | Number (optional) |

Title | Description | Type |
Text | Enter a free-text query | Text |

Title | Description | Type |
Route name | The name of the route to show | Text |
Zoom to route | Whether to zoom to the route | Text |

Title | Description | Type |
Route name | The name of the route to hide | Text |

Title | Description | Type |
Route name | The name of the route to export | Text |

Title | Description | Type |
Route name | The name of the route to which the marker should be added. | Text |
Latitude | The latitude of the marker position. | Number (optional) |
Longitude | The longitude of the marker position. | Number (optional) |
Use address instead | If true, the action will use an address instead of coordinates to add the marker. | Checkbox (yes/no) |
Address | The address to geocode and use for the marker position. | Text (optional) |

Title | Description | Type |
Route name | The route name to show the summary | Text |

Title | Description | Type |
Route name | The route name to remove the marker from | Text |
Marker index (from origin) | The index of the marker to remove | Number |

Title | Description | Type |
Route name | The route name to remove the marker from | Text |

Title | Description | Type |
Route name | The route name to update the base for | Text |

Title | Description | Type |
Route name | The name of the route to show | Text |

Title | Description | Type |
Table source | The source table containing route data | Any Thing |
Table type | Table data type | App Type |
Latitude field | The field name in the table source that contains latitude values. | Field of Table type, represent Number(list) |
Longitude field | The field name in the table source that contains longitude values. | Field of Table type, represent Number(list) |
Color field | The field name for the route color. If not provided, defaults to “#000000” (black). | Field of Table type, represent Text, image or file (optional) |
Name field | The field name for the route name. If not provided, routes will be named “Route_[timestamp]”. | Field of Table type, represent Text, image or file |
Distance limit field | The field name for the route distance limit. If not provided, defaults to Infinity. | Field of Table type, represent Number |
Show all routes | If true, all routes will be displayed on the map. Defaults to true. | Checkbox (yes/no) |
Route restriction field | The field name containing route restrictions. Each restriction should be in the format “key:value”. | Field of Table type, represent Text, image or file(list) |
Base color field | The field name for the route base color. If not provided, defaults to “#808080” (gray). | Field of Table type, represent Text, image or file |

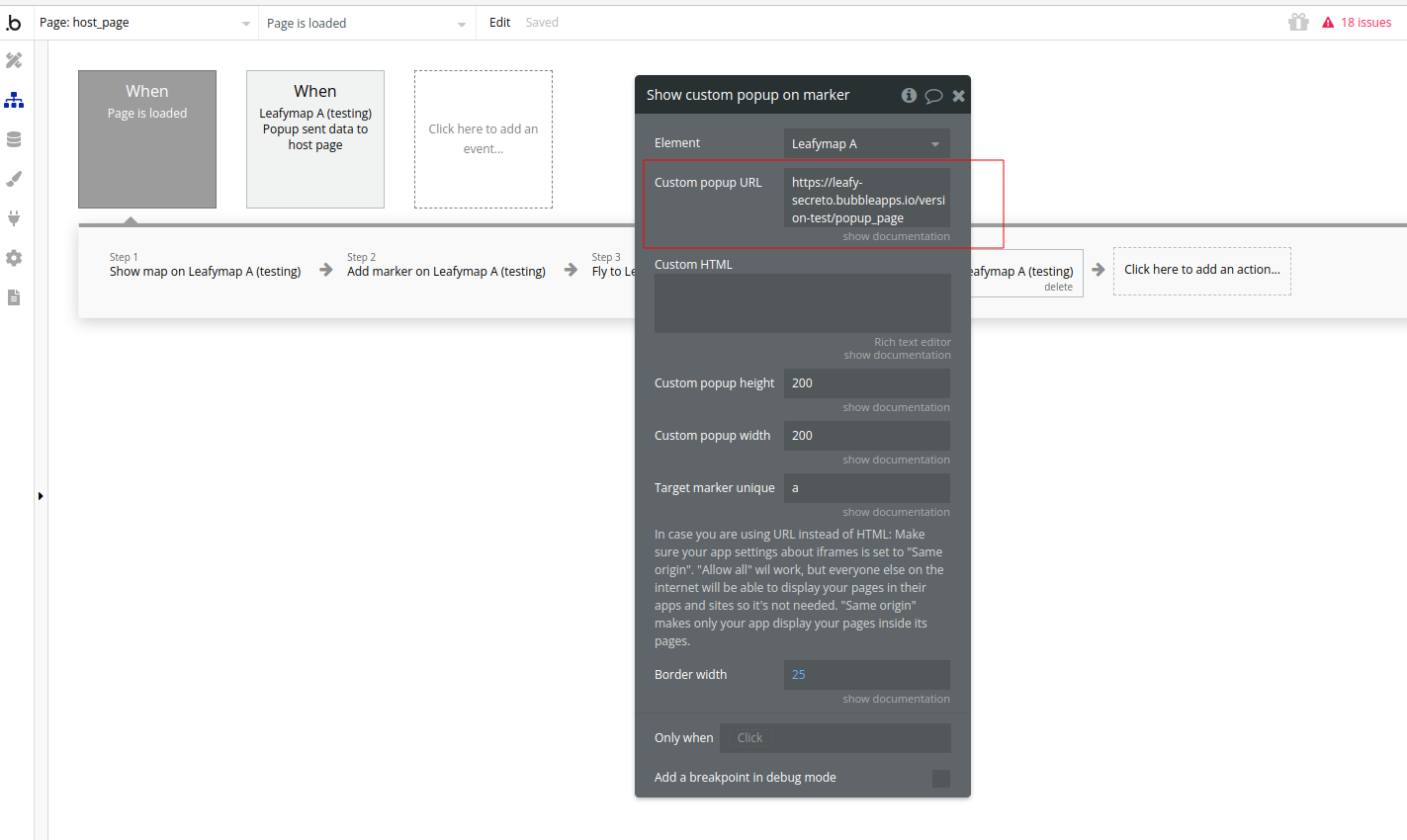
Title | Description | Type |
Custom popup URL | Pass a URL of a page here, usually a page from your Bubble app, to be shown inside the popup. The must be responsive or fit in a very small screen size, since the popup is smaller than a normal device page. For example, without quotes, “www.myapp.com/user” or pass a parameter in the end of the URL “https://myapp.io/stuff?id=doggo” if you want to display a specific thing. The unique ID of something would also be good as the value of that URL parameter. If you leave this blank, “Custom HTML” will be used. | Text (optional) |
Custom popup height | In pixels. For example, without quotes, “400”. This is the size of the window that your page will open in, so make sure your page looks good in this size. | Text |
Custom popup width | In pixels. For example, without quotes, “300”.This is the size of the window that your page will open in, so make sure your page looks good in this size. | Text |
Target marker unique ID | The ID of the marker you’re targeting. Suggestion: the one on “This Leafy Maps Marker clicked ID (or hovered marker ID)” to show this popup on the marker that the user just clicked or is hovering. | Text |
In case you are using URL instead of HTML: Make sure your app settings about iframes is set to “Same origin”. “Allow all” wil work, but everyone else on the internet will be able to display your pages in their apps and sites so it’s not needed. “Same origin” makes only your app display your pages inside its pages. | ||
Custom HTML | Any valid HTML here. Styles will be contained to within this popup through the use of an iframe. The field “Custom popup URL” must be empty for this one to be used. | Text (optional) |
Border width | The size of the white frame surrounding the popup content, regardless of it being custom HTML or a Bubble page. You may want to make this smaller than the default (25) if you’re using a dark theme inside the popup. Or any other reason I don’t know. Use zero to completely eliminate it, but scrollbars may appear, so tinker with the values here until you’re pleased. | Number |



Title | Description | Type |
All | Determines whether to delete all vertices or just a single vertex. | Checkbox (yes/no) |

Title | Description | Type |
Is the point contained in the Polygon? returns yes or no. Useful for geofence related features. | ||
Latitude | Latitude where the point to be checked are | Number |
Longitude | Longitude where the point to be checked are | Number |

Title | Description | Type |
Thing type | Type of data in bubble that are used to load Longitude and latitude to render polygons. | App Type |
Data source | Origin of the data that will be used on polygon redering | Item reperesenting Thing type |
Latitude | The list of latitudes that will compose the polygon | Custom field (type restriction undefined) |
Longitude | The list of Longitudes that will compose the polygon | Custom field (type restriction undefined) |
Unique name | A unique name to identify the elements of a polygon set | Text |

Title | Description | Type |
This specific workflow action uses Geocoding from Mapbox. You may only use responses from the Mapbox Geocoding API in conjunction with a Mapbox map. It is their policy. If you need something else, another geocoding vendor can be implemented for you, get in touch with me (plugin maker). | ||
Query container ID | Create a normal group in the page and give it an ID, then write this ID here. It will become the input where the user will type the address. | Text |

Title | Description | Type |
Unique name | The unique name of the marker that you want to change its icon. | Text |
Marker style | Style of the default marker icon (“Blue”, “Yellow”, “Green”, “Red”, “Brown”, “White”, “Black”). Available options: Blue, Yellow, Green, Red, Brown, White, Black | Dropdown |
Use custom icon? | Allows you to upload your own .png image to be used as an icon or marker instead of the default marker. You can optionally upload a .png image to be the icon shadow if you want to, but it’s not necessary. Only use Icons for custom markers with aspect ratio 1:1, that is, images that are squared, otherwise the images will be distorted. | Checkbox (yes/no) |
Custom icon image | Your own .png image to be used as an icon or marker instead of the default marker. You can optionally upload a .png image to be the icon shadow if you want to, but it’s not necessary. Only use Icons for custom markers with aspect ratio 1:1, that is, images that are squared, otherwise the image will be distorted. | Image (optional) |


Title | Description | Type |
Checked point lat | A number. Example 5.123456. Refers to the point that will be checked if it is contained by the circle. | Number |
Checked point lon | A number. Example 5.123456. Refers to the point that will be checked if it is contained by the circle. | Number |
Circle center lat | A number. Example 5.123456. Refers to the circle that will be used to see if the point is inside it or not. | Number |
Circle center lon | A number. Example 5.123456. Refers to the circle that will be used to see if the point is inside it or not. | Number |
Circle radius | A number, in meters. Example 5000 (for 5km). Refers to the circle that will be used to see if the point is inside it or not. | Text |

Title | Description | Type |
Draw_stroke | Enable or disable stroke. The line of the circle. | Checkbox (yes/no) |
Stroke_color | Defines the color of the stroke (outline) of the circle. | Text |
Stroke_weight | Stroke width in pixels, default is 3. | Number |
Stroke_opacity | Default is 1.0. | Number |
Circle_fill | Enable or disable filling, the color inside the circle. | Checkbox (yes/no) |
Fill_color | Determines the fill color of the circle. | Color |
Fill_opacity | Default is 0.2. | Number |
Radius | Number, in meters. | Number |
Circle name | Write a unique name to this circle so you can refer to it later on, for example to change its radiues or focus user’s view on this circle on a click of a button or some other event or action that you may want. | Text |
Incomplete feature, will do nothing. Check back in a newer version. |

Exposed states
Title | Description | Type |
Stadia route request body | This state contains the JSON string that represents the full Stadia route request body. The takeThisStadia object holds details about the route, including locations (latitude/longitude pairs), costing models, and direction options. | Text |
Is the point contained in the rectangle? | Indicating whether the point (based on point_latitude and point_longitude) is inside the specified polygon. | yes/no |
User’s latitude | Latitude of the user's location | Number |
User’s longitude | Longitude of the user's location | Number |
Boundary northeast lat | Geographical bounds of the area user is located in (with respect to the accuracy of location). | Number |
Boundary northeast lng | Geographical bounds of the area user is located in (with respect to the accuracy of location). | Number |
Boundary southwest lat | Geographical bounds of the area user is located in (with respect to the accuracy of location). | Number |
Boundary southwest lng | Geographical bounds of the area user is located in (with respect to the accuracy of location). | Number |
Accuracy | Accuracy of location in meters. | Number |
Altitude | Height of the position above the WGS84 ellipsoid in meters. | Number |
Altitude accuracy | Accuracy of altitude in meters. | Number |
Heading | The direction of travel in degrees counting clockwise from true North. | Number |
Speed | Current velocity in meters per second. | Number |
Timestamp | The time when the position was acquired. In UNIX format. | Number |
Map center latitude | The map center latitude | Number |
Map center longitude | The map center longitude | Number |
Marker clicked id | Current clicked marker ID (unique name) | Text |
Calculated distance | Distance between two geographical coordinates according to the map’s CRS. In meters. | Number |
Speed (km/h) | Current velocity in km/h | Number |
Speed (mi/h) | Current velocity in mi/h | Number |
Is being tracked | When tracking a user the value is yes, otherwise it’s empty | Checkbox (yes/no) |
Polygons list | A list of all polygons inside the map. | Text |
Marker clicked index | The index of the marker that was clicked | Number |
HERE suggestion | The list of location suggestions returned by the HERE API. | Text(list) |
HERE route latitude | List of latitude values that represent the points (waypoints) along the route. | Number(list) |
HERE route longitude | List of longitude values that represent the points (waypoints) along the route. | Number(list) |
HERE route origin address | The address of the route's origin | Text |
HERE route destination address | The address of the route's origin | Text |
HERE route marker addresses | List of waypoint addresses along the route. | Text(list) |
HERE route name | Name of the exported route. | Text |
HERE route distance | Total distance of the route.
| Number |
HERE route traffic time | Additional travel time due to traffic. | Number |
HERE route base time | Base travel time of the route (excluding traffic). | Number |
HERE route travel time | Estimated travel time along the route. | Number |
Here route restrictions | List of route restrictions | Text(list) |
HERE route color | The color of the route | Text |
HERE route base color | The base color used for the route | Text |
HERE route base latitude | A list of latitude values that represent the base version of the route | Number(list) |
HERE route base longitude | A list of longitude values that represent the base version of the route | Number |
HERE route distance limit | The distance limit for the route, typically measured in kilometers. The distance limit is derived from the deltaRoute property of the route, which represents the difference between the actual route and the base route. If no limit is set (represented by a very large number, like 99999999000), it defaults to 0. | Number |
Marker hovered id | The unique name or ID of the marker that is currently being hovered over | Text |
Marker hovered index | The numerical index of the marker being hovered over. | Number |
Marker unhovered id | The unique name or identifier of the marker that was previously hovered but has now been unhovered. | Text |
Marker unhovered index | The index of the marker that is no longer being hovered | Number |
Is the point contained in the polygon? | Boolean indicating whether the point is inside any polygon. | yes/no |
Clicked map coordinates Latitude | Latitude value of the point on the map where the user clicked | Number |
Clicked map coordinates longitude | Longitude value of the point on the map where the user clicked | Number |
Geocoded longitude from Mapbox | The longitude value of the geocoded result obtained from Mapbox | Number |
Geocoded latitude from Mapbox | The latitude value of the geocoded result obtained from Mapbox | Number |
Geocoded full name from Mapbox | The full name or description of the geocoded location. This typically includes a complete address, city, country, or any other descriptive data returned by the Mapbox geocoding API. | Text |
Geocoded short name from Mapbox | The short, simplified name or label of the geocoded location. This value is often a single word or a more concise identifier of the location (e.g., "Paris" instead of "Paris, France"). | Text |
Which zone is the point contained in? | The zone (or polygon) where the point is located. If the point is inside a polygon, this state will hold the identifier or name of that polygon. | Text |
Is point inside circle radius | A Boolean value ( true or false) indicating whether the point is inside the circle. | yes/no |
Data from popup | The content or data sent from the popup to the host page. | Text |
Cluster clicked marker IDs | A list of unique marker IDs that are part of the clicked cluster. | Text |
Draw geometry clicked name | Contains the unique name or identifier of the geometry that was clicked. | Text |
Element Events
Title | Description |
Location found | Triggered when the map successfully detects the user's location |
Location error | Triggered when there is an issue or failure in locating the user's position |
Marker clicked | Notifies when a marker is clicked. |
HERE suggestion is published | Notifies when location suggestions from the HERE API are retrieved. |
HERE route was exported | Notifies when the HERE route export is complete. |
HERE route summary was published | Triggered when a specific route is selected on the map. |
HERE route limit was exceeded | Triggered when the route's calculated distance ( deltaRoute) exceeds a predefined distance limit |
No route was found | Triggered when the system is unable to generate a route due to invalid or insufficient input, such as missing or incorrect addresses or coordinates. |
Marker hovered | Notifies when a marker is hovered over. |
Map clicked | Triggered when a user clicks on the map |
Marker unhovered | Triggered when the user stops hovering over a specific marker. |
Point location is inside area | Notifies when a point is inside a polygon. |
Point location is outside area | Notifies when a point is outside all polygons. |
Coordinates from address attained from Mapbox | Notifies when the coordinates from the Mapbox geocoder are retrieved. |
Map center attained | Notifies when the map's center coordinates are retrieved. |
Point inside circle radius checked | Notifies when a point's proximity to a circle has been checked.
|
Popup sent data to host page | Notifies when data is received from a popup. |
Cluster clicked | Triggered when a cluster of markers on the map is clicked |
Plugin Data Calls
Get route
Plugin Actions
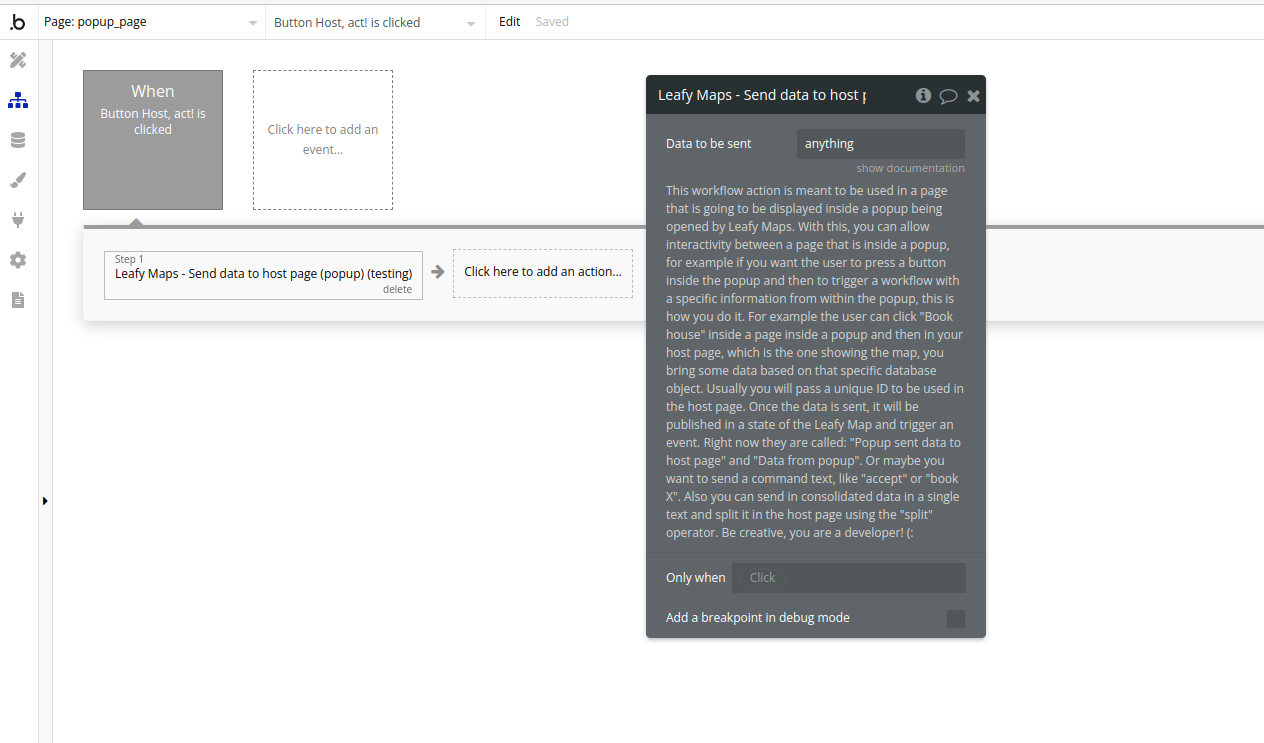
- Leafy Maps - Send data to host page (popup)
Title | Description | Type |
Data to be sent | Something you want to use in the host page. For example the unique ID of what was clicked inside the popup page. | Text |
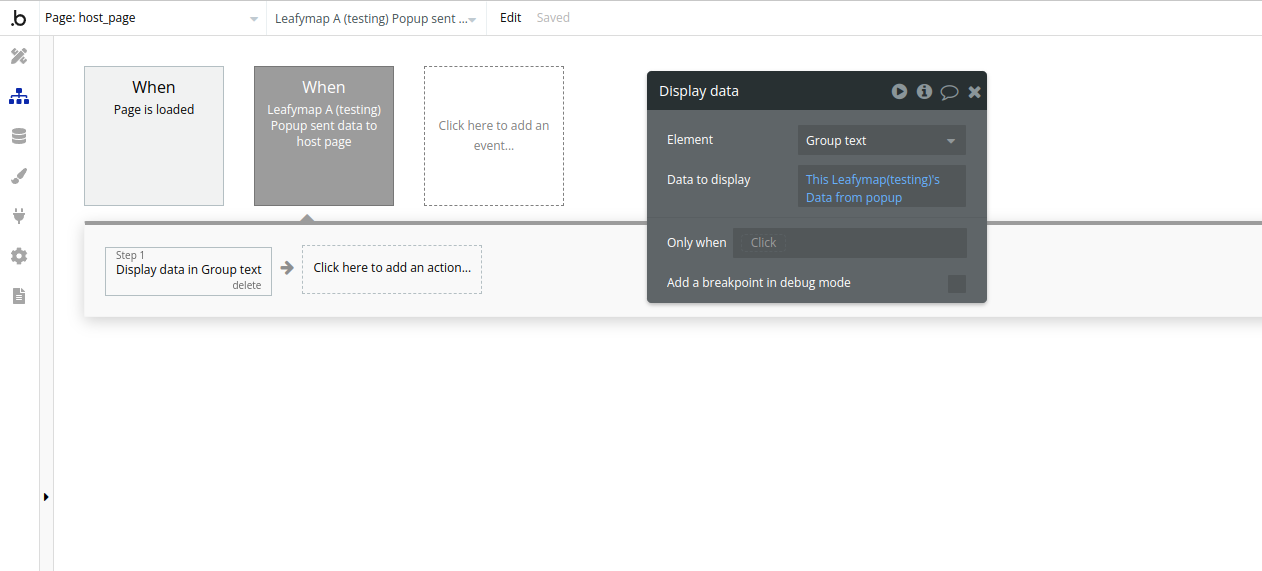
This workflow action is meant to be used in a page that is going to be displayed inside a popup being opened by Leafy Maps. With this, you can allow interactivity between a page that is inside a popup, for example if you want the user to press a button inside the popup and then to trigger a workflow with a specific information from within the popup, this is how you do it. For example the user can click “Book house” inside a page inside a popup and then in your host page, which is the one showing the map, you bring some data based on that specific database object. Usually you will pass a unique ID to be used in the host page. Once the data is sent, it will be published in a state of the Leafy Map and trigger an event. Right now they are called: “Popup sent data to host page” and “Data from popup”. Or maybe you want to send a command text, like “accept” or “book X”. Also you can send in consolidated data in a single text and split it in the host page using the “split” operator. Be creative, you are a developer! (: |
Workflow example
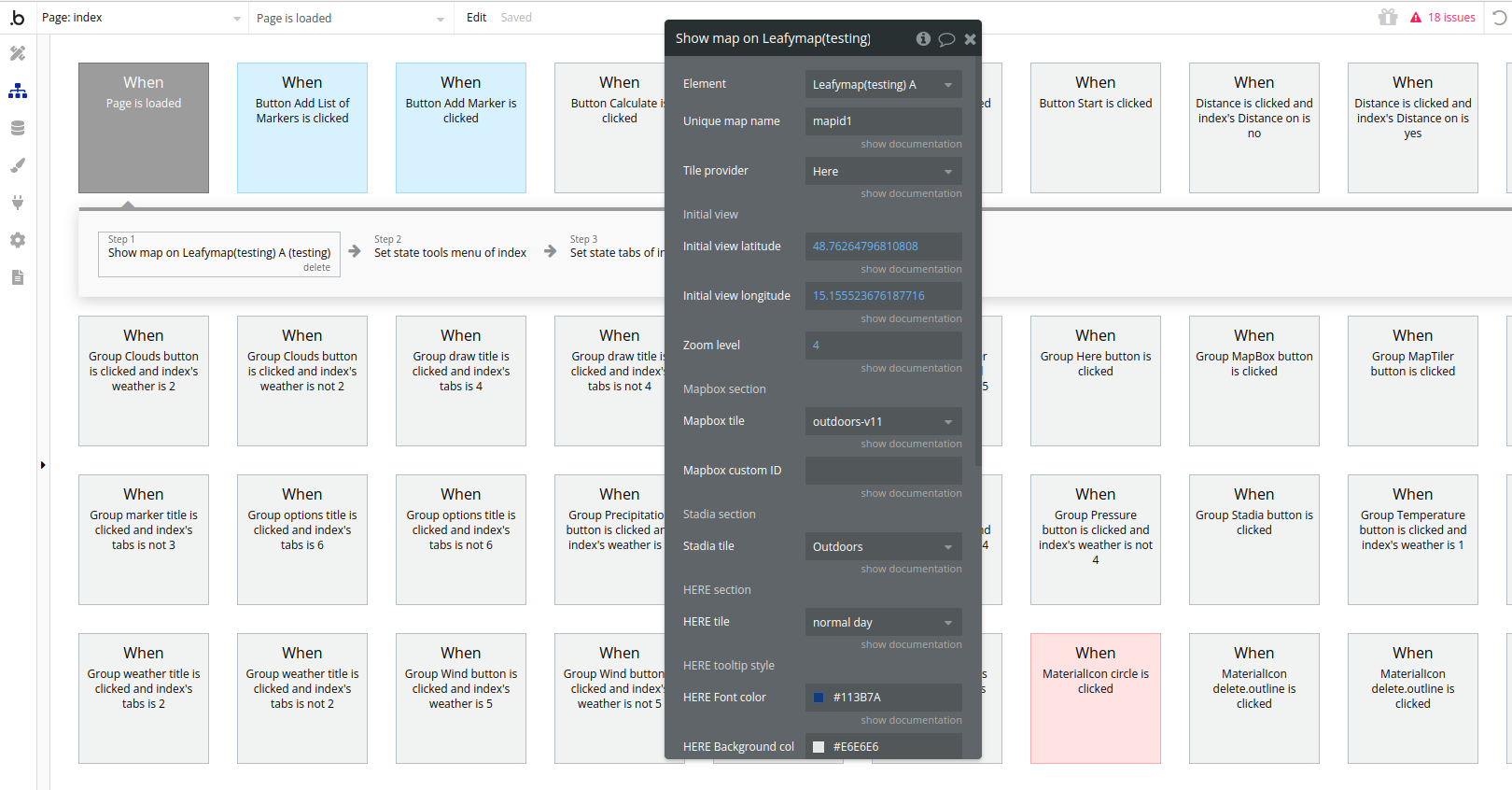
- Show map
- Add the visual element on the page

- Set up an event( for ex Page is loaded) and use the Show map action to show the map

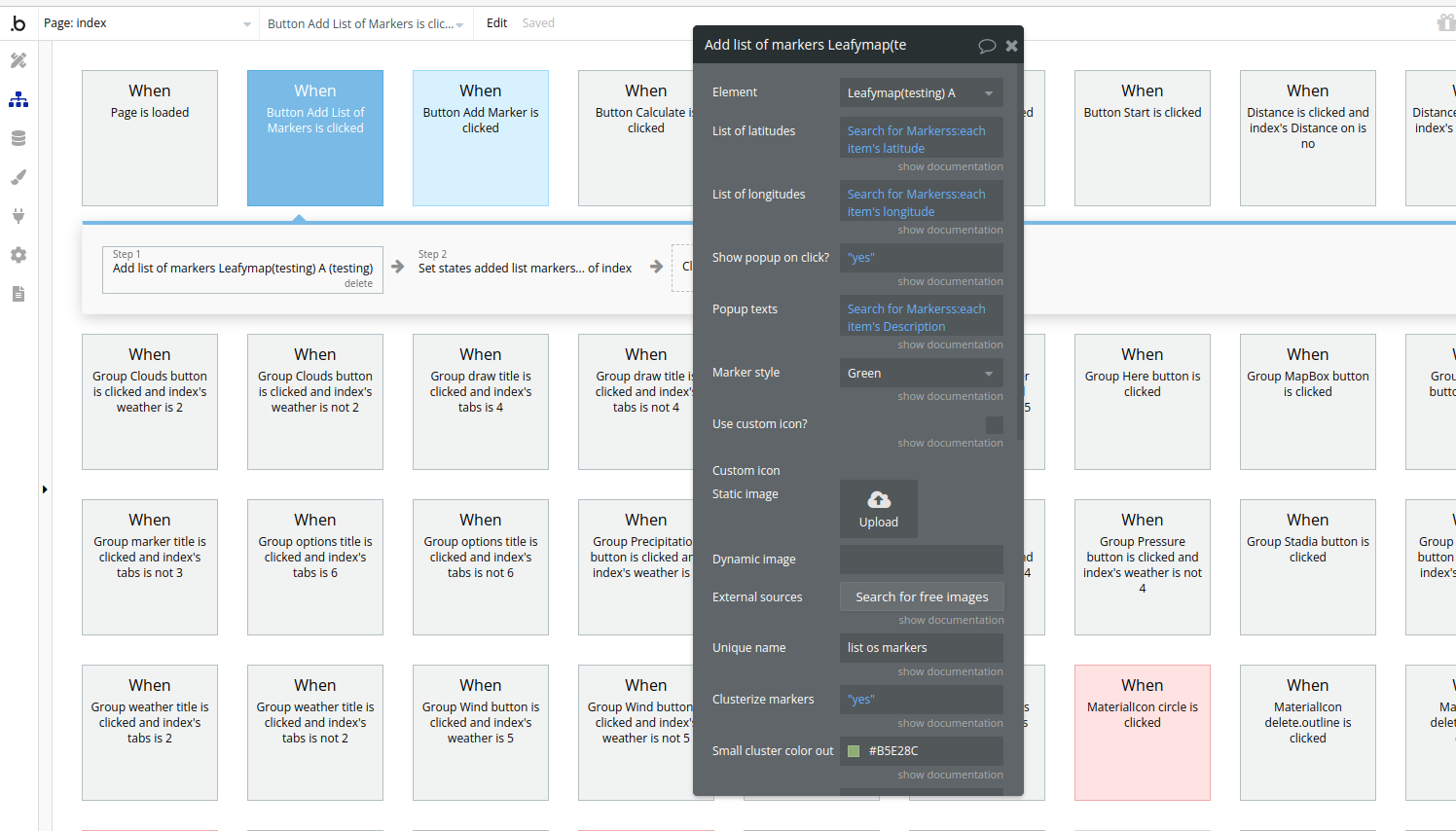
- Set up an event and use Add list of Markers action to show a list of markers from the database

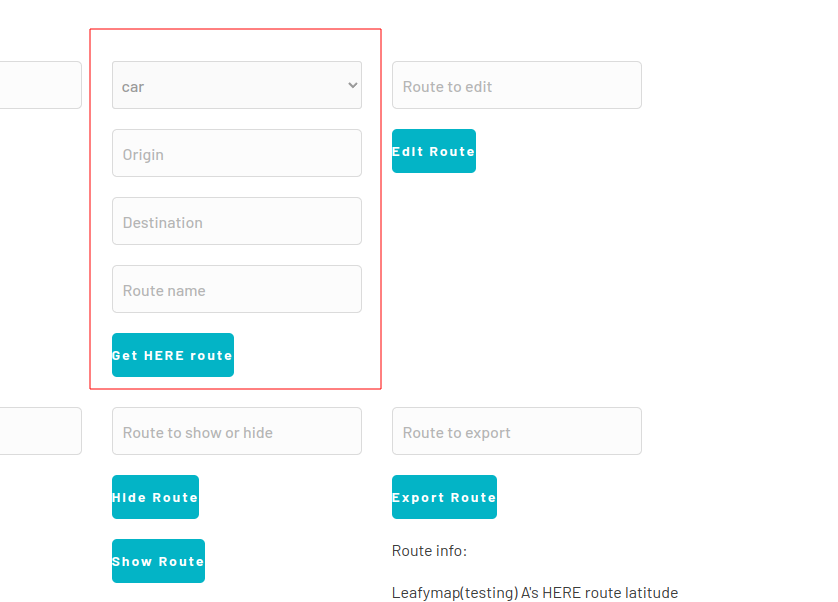
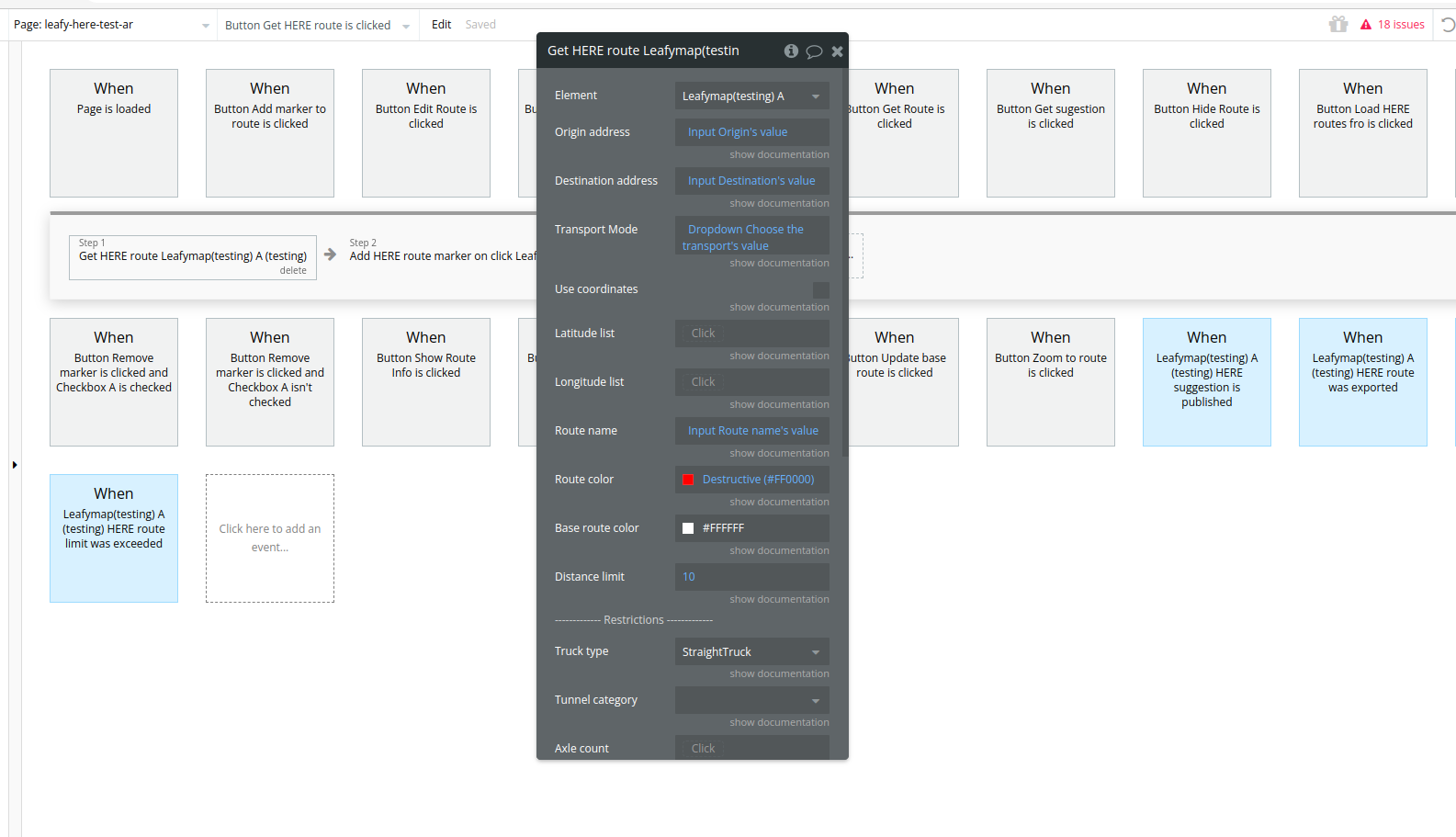
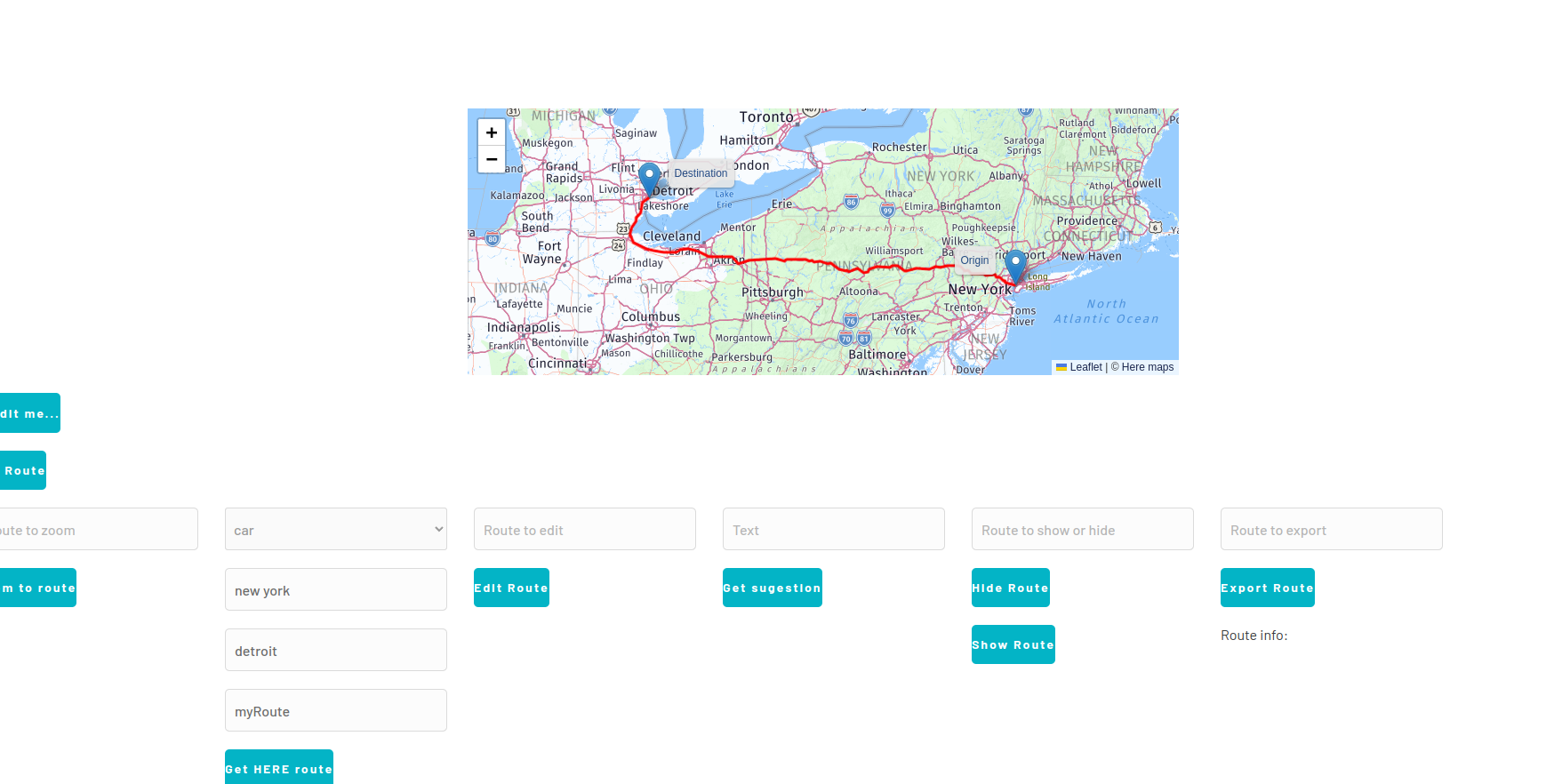
- Getting a HERE route
- Set up an input form for the route data

- Set up an event and use the action Get HERE route

- Result

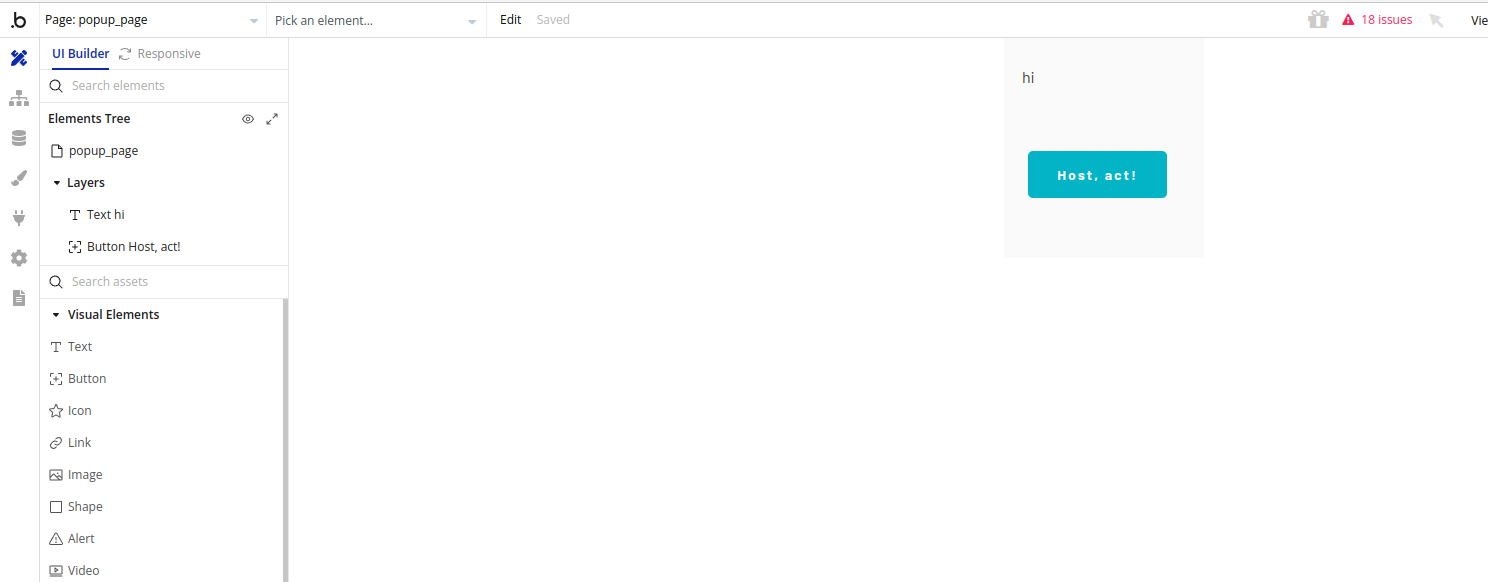
- Custom popup use
- Set up a page for your custom popup

- On this page you can set up an event and use the Send data to host page action to send any data you want

- On the host page you can use Show custom popup on marker action, in the custom popup url field paste the url of the popup page you have created earlier

- Popup sent data to host page event and the state Data from popup can be used to receive the data from popup to host page