Demo to preview the settings
Introduction
This plugin allows you to overlay interactive heatmaps on images, visually representing user clicks and interactions. Users can easily initialize heatmaps by supplying image URLs and corresponding data points, which are automatically scaled and positioned to fit the image perfectly.

How to setup
Place the plugin’s element “Heatmap” on the page and fill in the fields.
Please be careful with filling the fields and keep in mind that the heatmap image will be centred in the plugin element to fit perfectly the image.
Keep the element sizes fixed, and change them through conditionals, as the element on resize is reinitialized. That is the only way to keep it responsive.

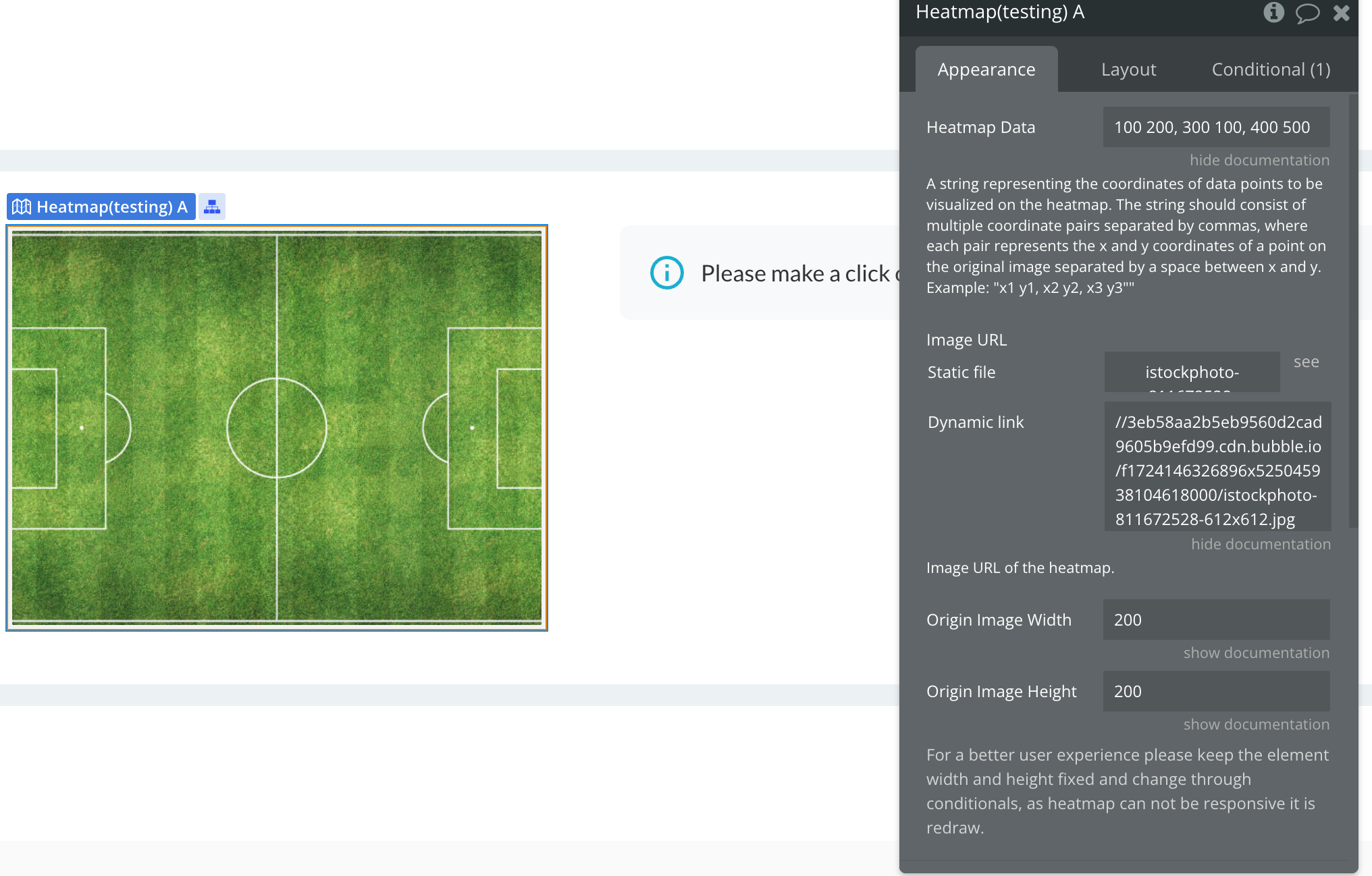
Plugin element: Heatmap
Element’s fields:
Title | Description | Type |
Heatmap Data | A string representing the coordinates of data points to be visualized on the heatmap. The string should consist of multiple coordinate pairs separated by commas, where each pair represents the x and y coordinates of a point on the original image separated by a space between x and y. Example: "1 1, 2 2, 3 3” | Text |
Image URL | Image URL of the heatmap. | Text |
Origin Image Width | This field captures the width of the image as it was when the heatmap points were first positioned. It represents the original image dimensions at the time of placing the points, ensuring that the heatmap accurately reflects the intended placement relative to the image's size. Example: 1200.
Serves as a reference for positioning the heatmap points accurately.
| Text |
Origin Image Height | This field captures the height of the image as it was when the heatmap points were first positioned. It represents the original image dimensions at the time of placing the points, ensuring that the heatmap accurately reflects the intended placement relative to the image's size. Example: 400.
Serves as a reference for positioning the heatmap points accurately. | Text |
- Original Dimensions as a Reference: When the plugin fields specify the origin sizes (e.g., width and height) of the image, these values are used as the baseline for measuring all clicked points. This ensures that the coordinates are consistent and accurately represent the intended location on the image, regardless of any resizing or scaling that may occur later.
- Proportional Measurement: If the image is displayed at a different size (e.g., smaller or larger than the original), the coordinates of the clicked points are still calculated based on the original dimensions. This means that even if the image is resized, the point's location remains proportional to its original position.
- Example: Suppose the plugin sets the original size of an image at 1200 pixels wide and 800 pixels tall. If a user clicks at a point that is 300 pixels from the left and 200 pixels from the top of the image, the "Clicked Points Pair" would be recorded as (300, 200). These coordinates reflect the point's position within the original 1200x800 size, ensuring that the placement is consistent even if the image is later resized to, say, 600x400 pixels.
Plugin’s Element Exposed States
Title | Description | |
Clicked Points Pair | Refers to a set of coordinates captured when a user clicks on the image, with each pair consisting of X (horizontal) and Y (vertical) values. These coordinates are returned in a standard measurement relative to the original dimensions of the image, as specified in the plugin fields. | Text |
Plugin’s Element Events
Title | Description |
Heatmap Clicked | This event occurs when a user interacts with a heatmap by clicking on the image. |