Demo to preview the settings
Introduction
360°Viewer Plugin is designed to display an object or panorama in 360 degrees, the very best way to make the most of all your 360 photos and images.
You can load into the database, a group of images of an object from different sides, to display it in 360 degrees, and also upload panorama objects to view them beautifully. The object can be scrolled in different directions using "drag and drop" or you can use built-in actions to auto-scroll the object.
The plugin processes a panoramic photo and displays a three-dimensional image. To display a volumetric object or panoramic photo, the corresponding built-in actions of the plug-in are used with the possibility of using additional parameters.
Note: Fullscreen mode for panoramic images is not compatible with the iOS operating system.

How to setup
- Place the 360-degree view plugin element on the page to get access to its events and actions

2. On button click event set an action to view the images in 360 using the object viewer
3. Set the action proprieties for this event with data source provided from the database
4. Add a couple of actions to turn the object viewer clockwise or counterclockwise
5. Done
Plugin Element Proprieties
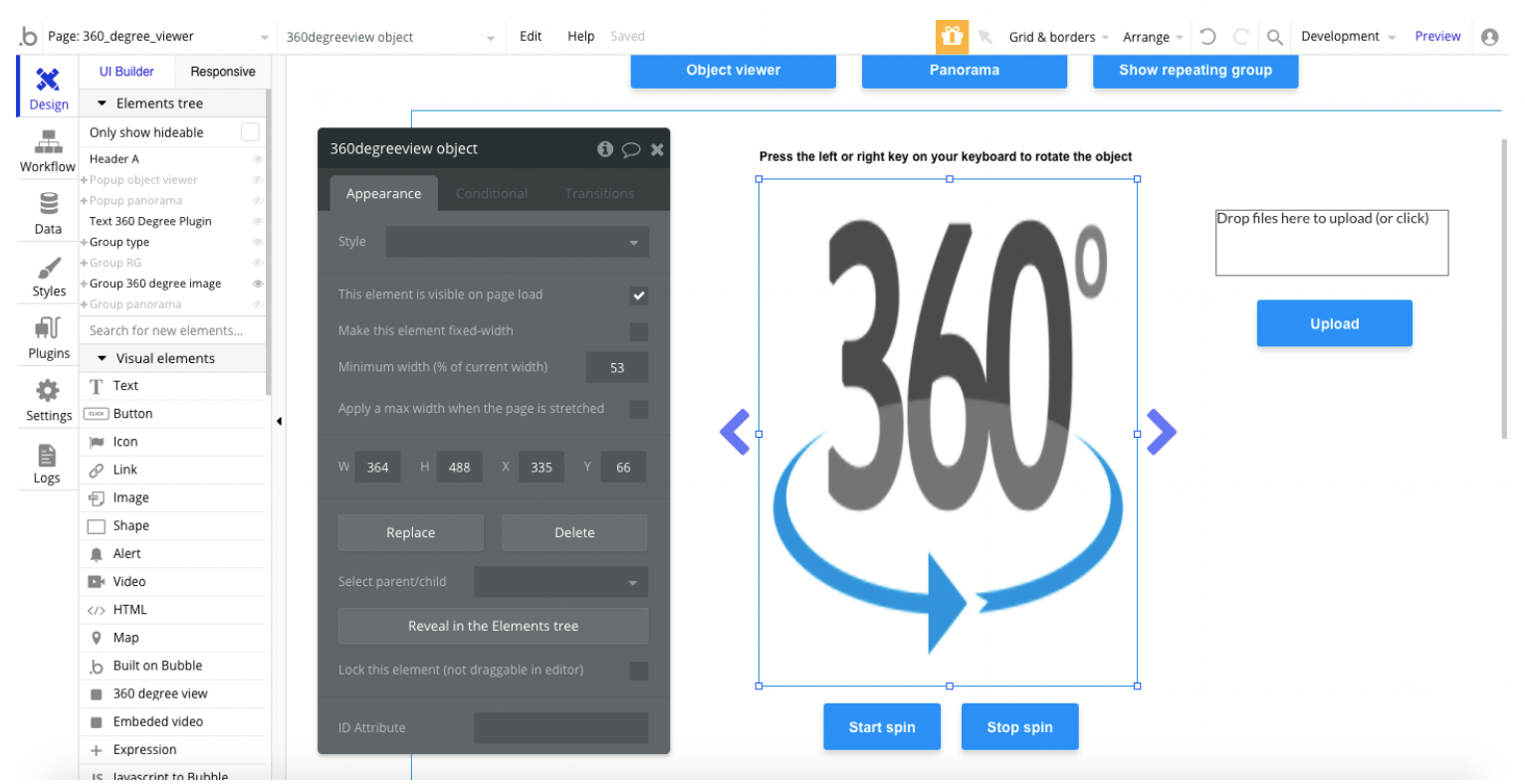
The plugin contains a 360-degree viewer visual element which should be used on the page.

Element Actions
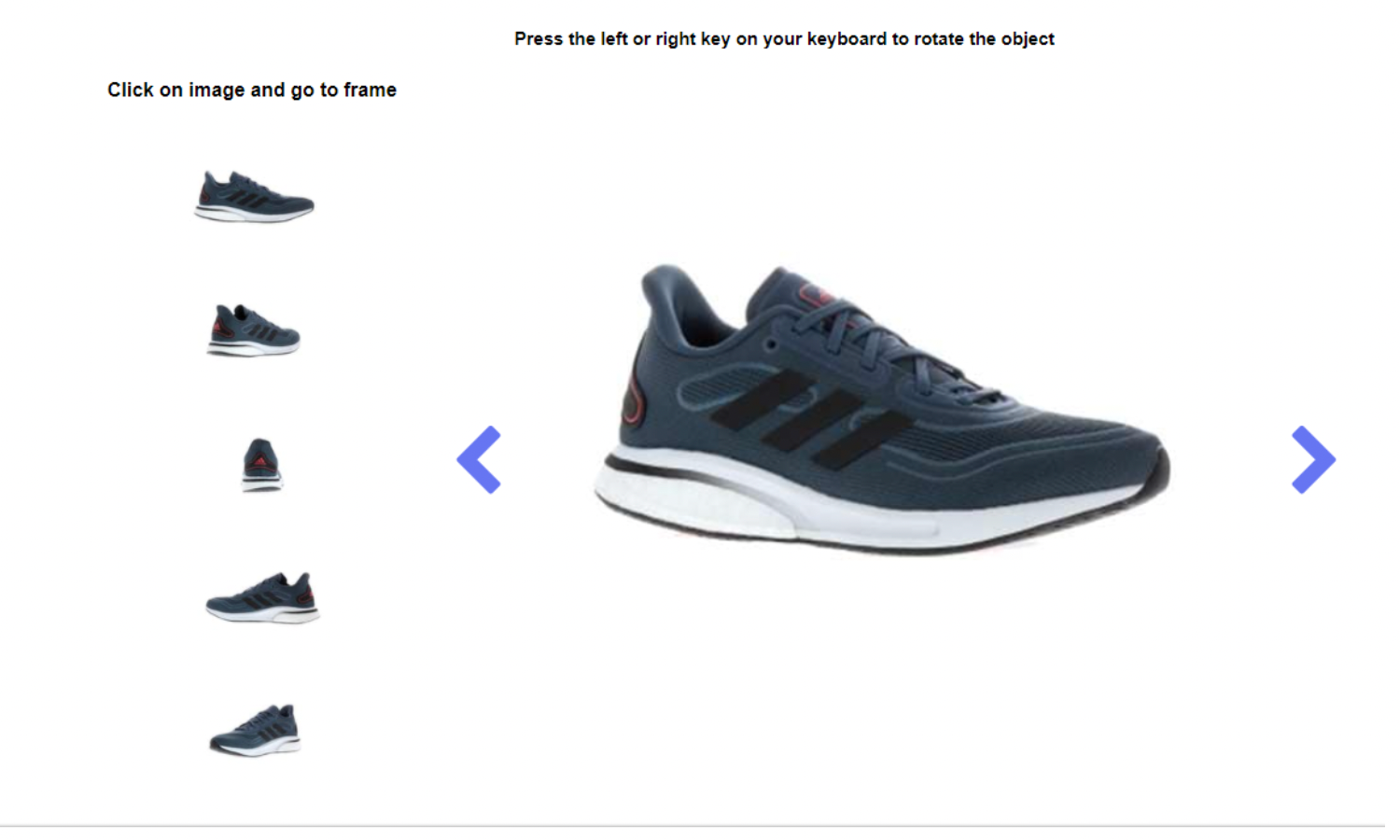
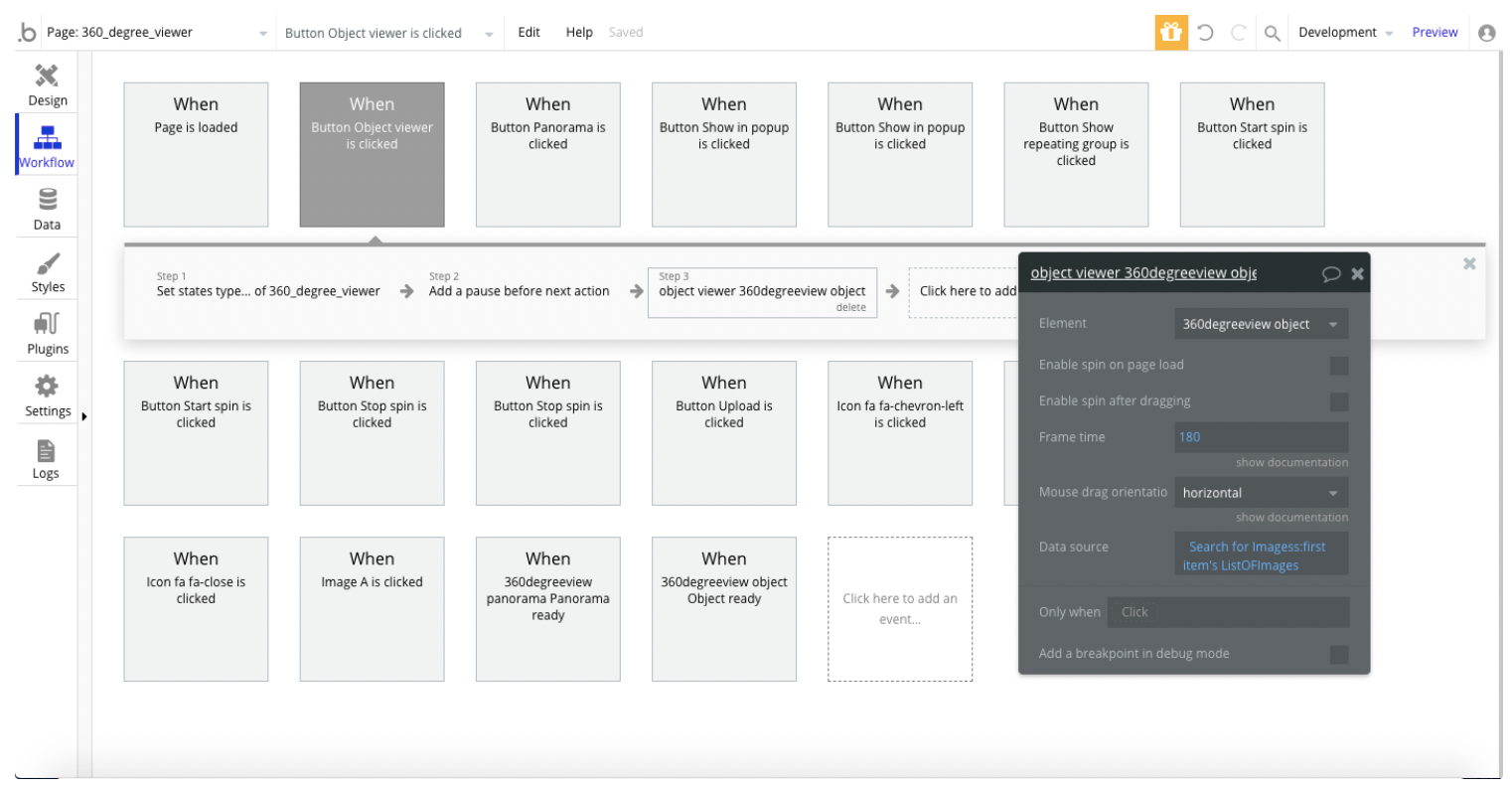
- Object viewer - action used to display an object in 360 degrees through visual elements.
Action fields:
- Enable spin on page load
- Enable spin after dragging (the rotation continues even after dragging)
- **Frame time **(Time in ms between updates. e.g. 40 is exactly 25 FPS)
- Mouse drag orientation (Preferred axis for user interaction (horizontal or vertical)
- Data source (Image URL or array of URLs to be used, preferably used from database)
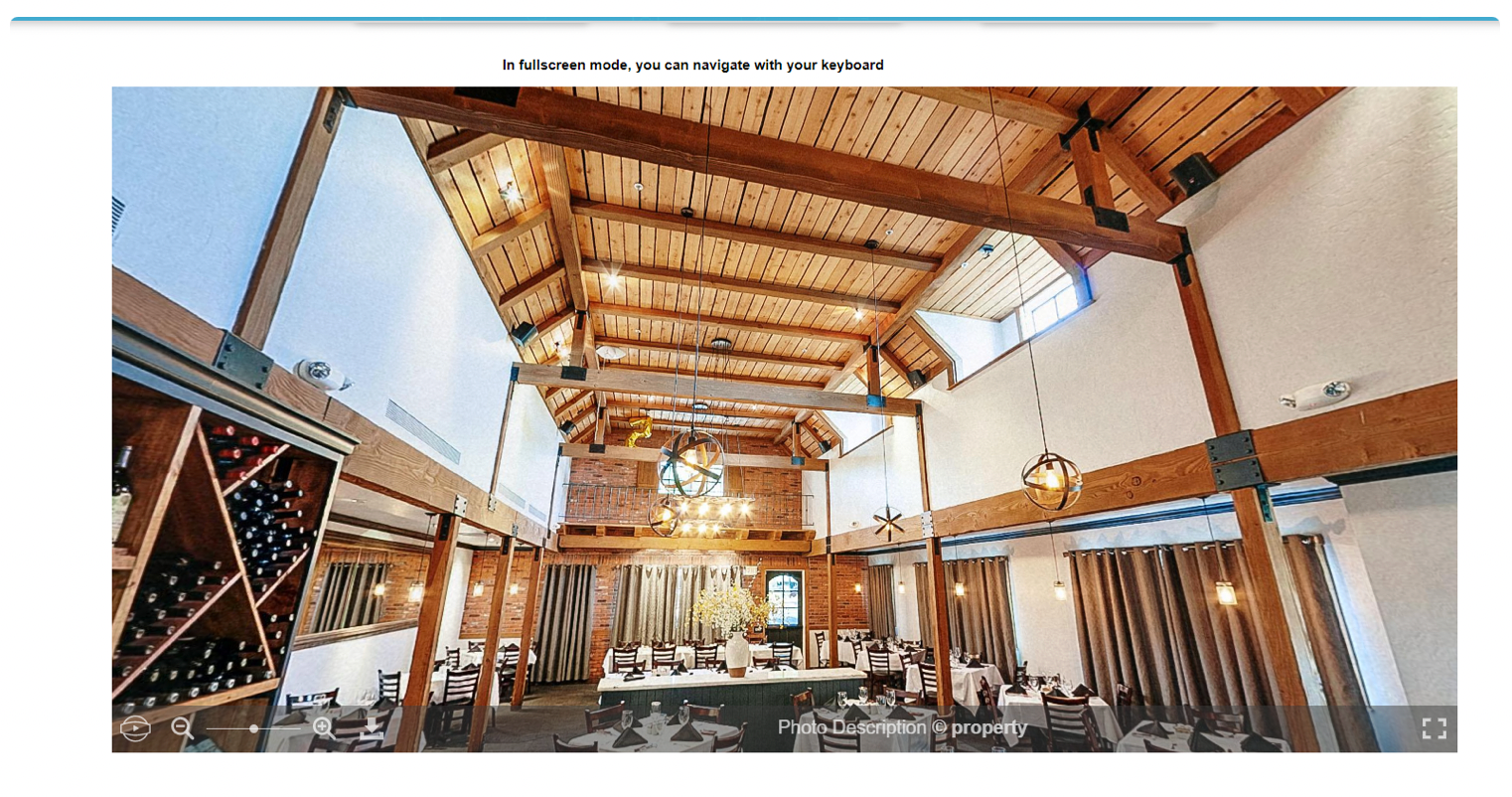
2.** Panorama viewer** - action used to display panoramic views through the visual elements.
Action fields:
- **Description ** Description of the panoramic photo. You can use <BBcode>, displayed at the bottom of the navigation bar
- Navbar Zoom Checkbox for Enable/Disable zoom buttons in the navbar
- Navbar download Checkbox for Enable/Disable download button in the navbar
- Navbar autorotate Checkbox for Enable/Disable auto-rotate button in the navbar
- Navbar fullscreen Checkbox for Enable/Disable fullscreen button in the navbar
- Navbar Caption Checkbox for Enable/Disable caption (description) in the navbar
- Move by inertia Checkbox for Enable/Disable inertia after dragging
- MinFoV Minimal field of view (corresponds to max zoom), between 1 and 179
- MaxFoV Maximal field of view (corresponds to min zoom), between 1 and 179
- .Autorotate speed(rpm) Speed of the automatic rotation (rpm - number of turns in one minute)
- Loading image Source path to an image displayed in the center of the loading circle
- Data source Source path to the panorama image
3. **Start turn object viewer **- action for the 360 degree object., used to rotate only 1 frame. The properties indicate in which direction to rotate (right/left).
4. Start spin object viewer - action for the 360-degree object. Used to activate the object's auto-rotation.
5. **Stop spin object viewer **- action for the 360 degree object. Used to stop auto-rotate an object.
6. Destroy the object viewer - action for the 360-degree object. Used to stop displaying an object.
7. Destroy the panorama - action for the panorama object. Used to stop displaying panorama.
Element Events
The plugin has 2 events:
- Panorama ready - used for actions after the panorama is loaded
- Object ready - used for actions after the object is loaded
Workflow example
- Place the "360-degree view" visual element on the page:

2. Add the action "object viewer" or "panorama viewer" and select the desired element

3. Specify the required parameters and data source.
Make sure you have named your image files properly in the App Data! Files should be named as "1.jpg, 2.jpg … n.jpg" in serial order, without the 0-named file.
The object or panorama (depending on the selected action) appears in the item area: