Link to plugin page: https://zeroqode.com/plugin/1689630118417x494440515381713540
Demo to preview the settings
Introduction
Easy way to calculate a percent of number from total value.
- What percent is number from total
- Calculate percent from number

Plugin Element Properties
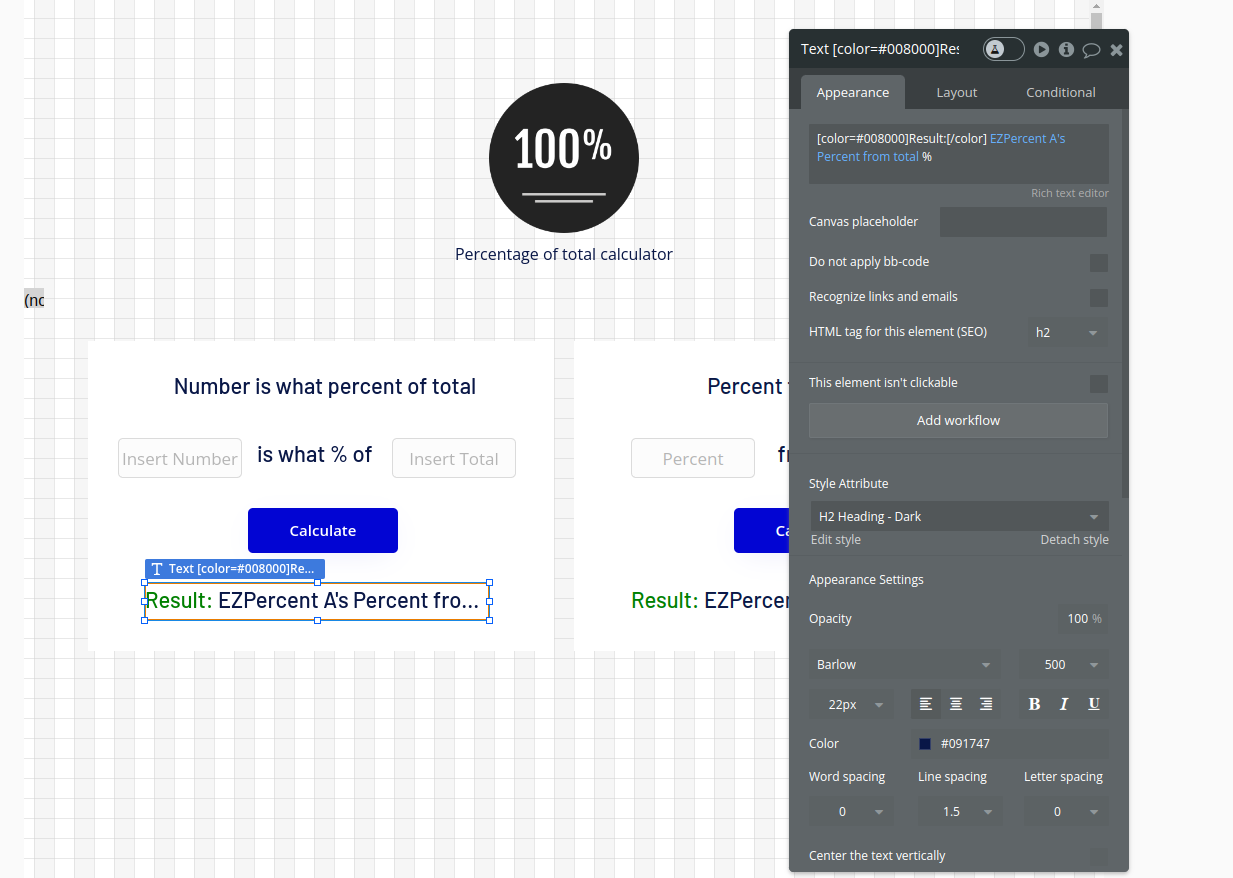
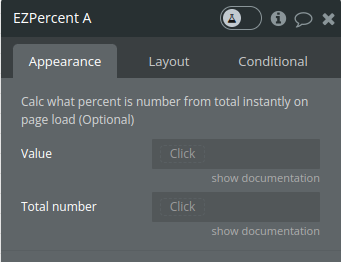
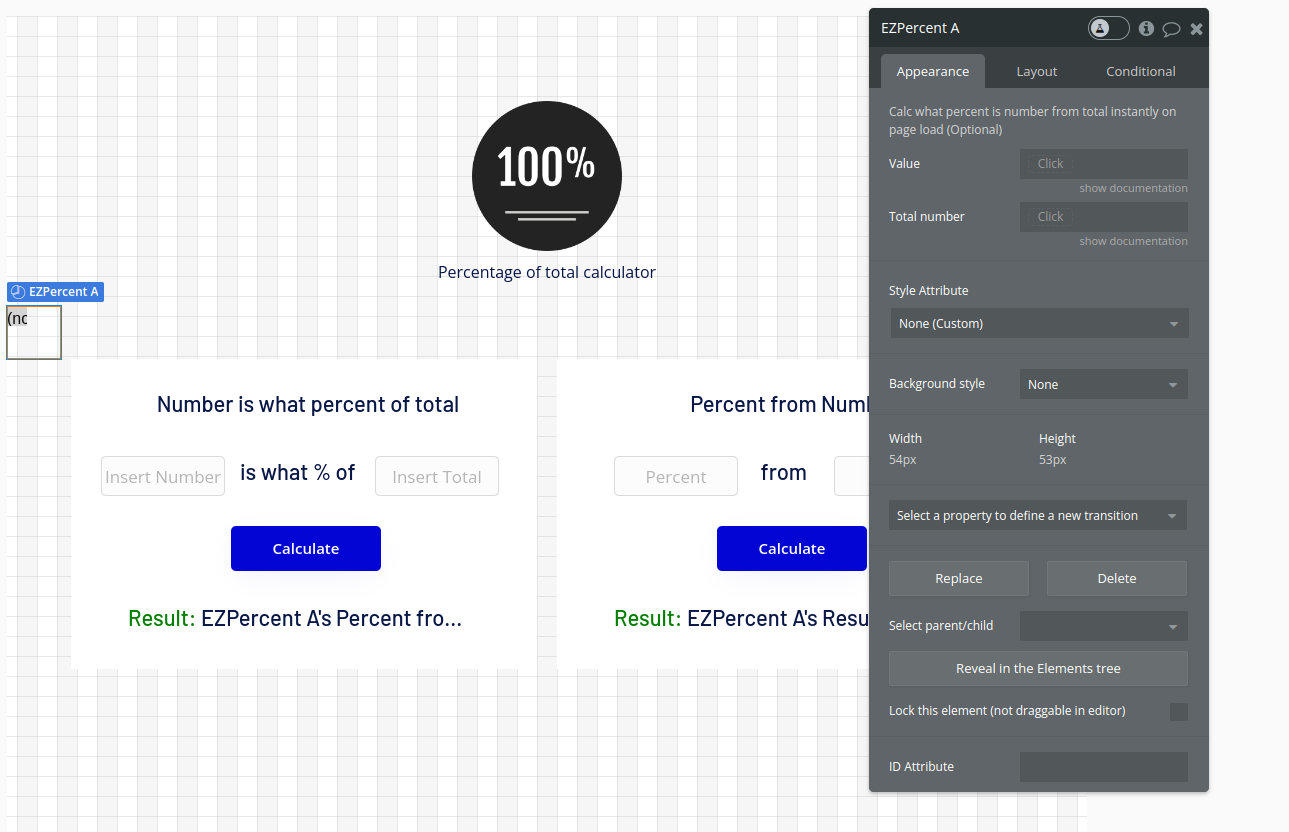
The plugin contains a EZ Percent visual element that should be used on a page.

Title | Description | Type |
Value | The part value for which the percentage is to be calculated. | number |
Total number | The total or maximum possible value from which the percentage is derived. | number |
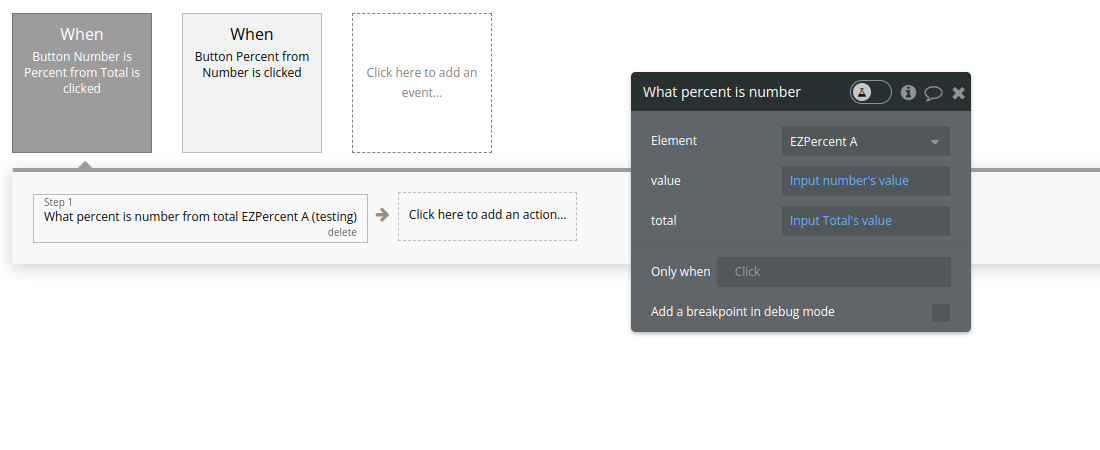
Element Actions
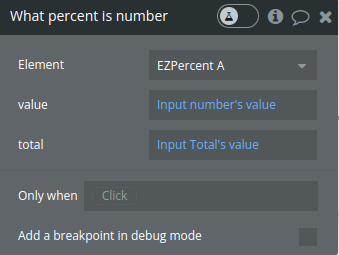
1. What percent is number from total - calculates the percentage based on the
value and total properties provided by the user and then publishes this percentage to the Bubble application's state.
*Note - for the fields description please see the visual element above
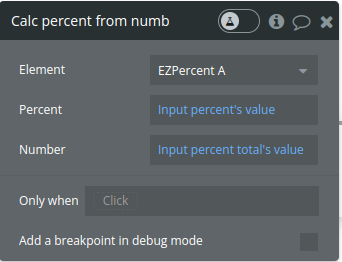
- Calc percent from number- calculate a portion of a number based on a percentage value. It takes the percentage provided, converts it into a decimal, and then multiplies it by a number to find a calculated value. This result is then published to a state within the Bubble application.

Title | Description | Type |
Percent | The percentage value provided by the user which will be used in the calculation. It is expected to be a number representing a percentage (e.g., for 30%, this should be 30). | number |
Number | The numerical value to which the percentage will be applied. | number |
Exposed states
Name | Description | Type |
Percent from total | The state that stores the calculated percentage based on the provided value and total. This state can be used in the Bubble application to display the percentage to the user or to trigger other workflows based on the percentage value. | number |
Result from percent | The state that stores the calculated value after applying the percentage to the number. This state can be used within the Bubble application to display the result or to use in subsequent workflows or calculations. | number |
Workflow example
- Place the visual element on the page

- Use the element action to calculate the necessary values

- Use the returned values