Demo settings to preview
Bubble Editor: https://zeroqode-demo-03.bubbleapps.io/imgix_new_responsive
Introduction
This amazing plugin will enable you and your users to process any images with a multitude of cool effects using Imgix image processor.
For example, it can adjust the brightness and contrast, apply multiple color effects like blur, sepia, and monochrome, add branding to your images by printing a watermark into any uploaded image, overlay text or detect faces, and much more.

How to Setup
To use this plugin, sign up at https://www.imgix.com/ to obtain the Imgix Webproxy Source's Domain and secure token.
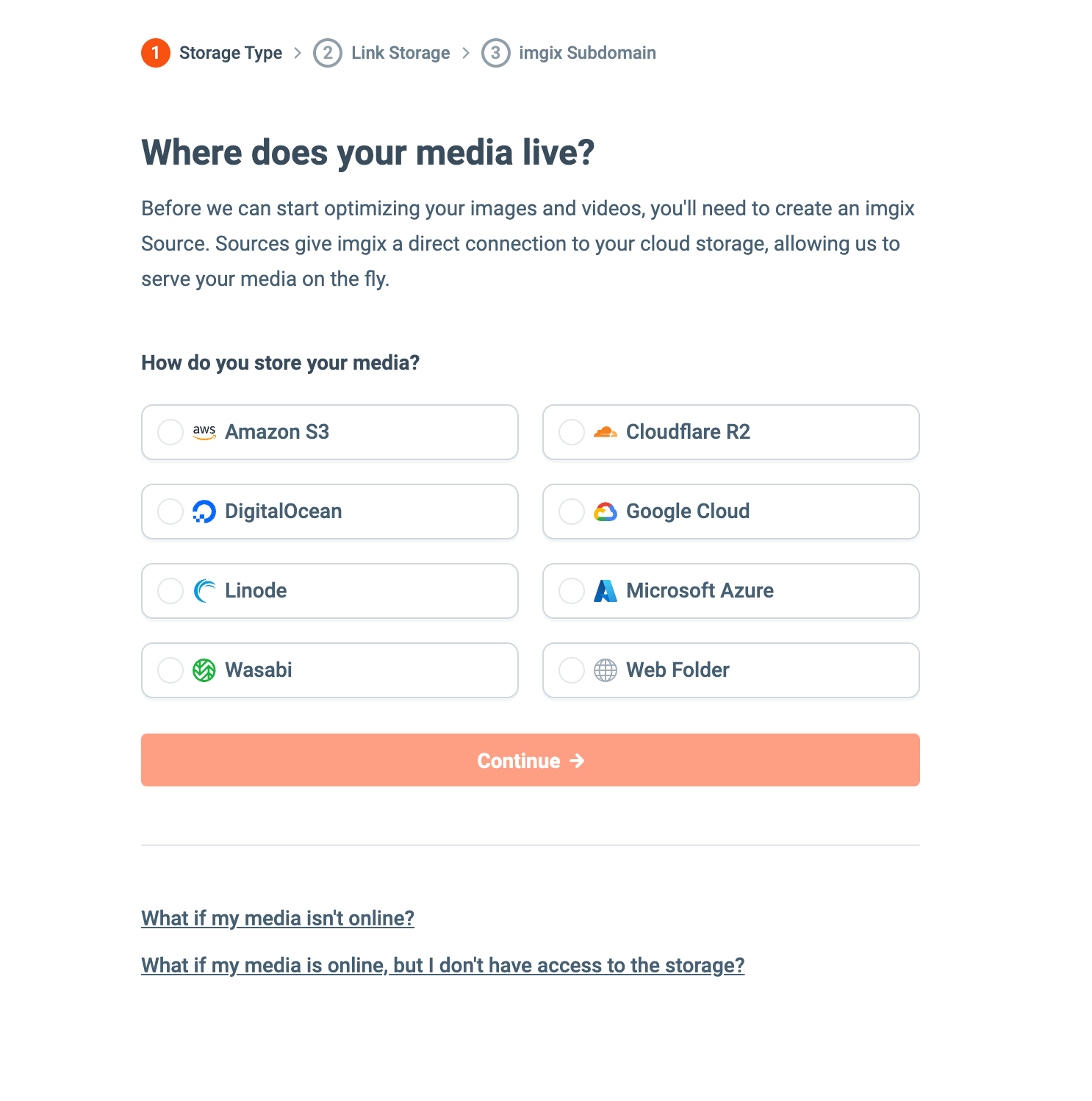
1. Choose the storage type

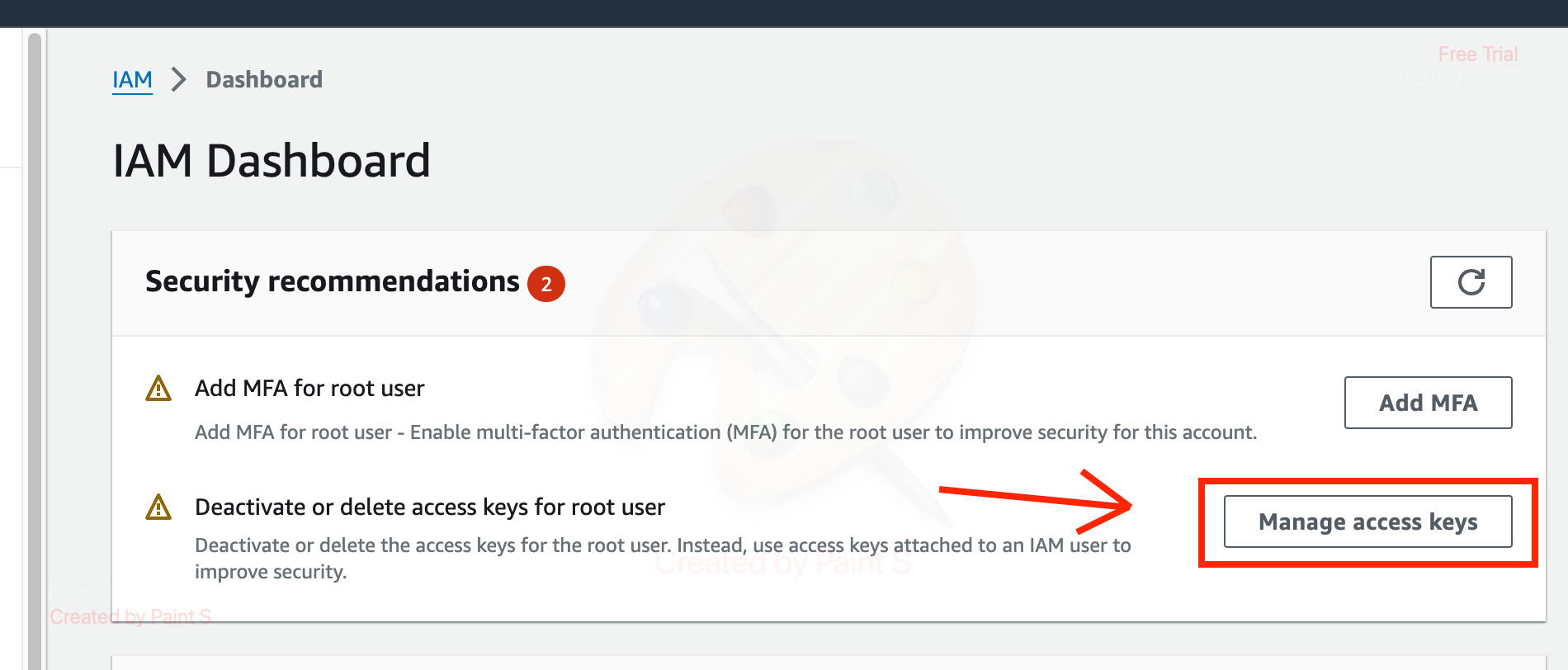
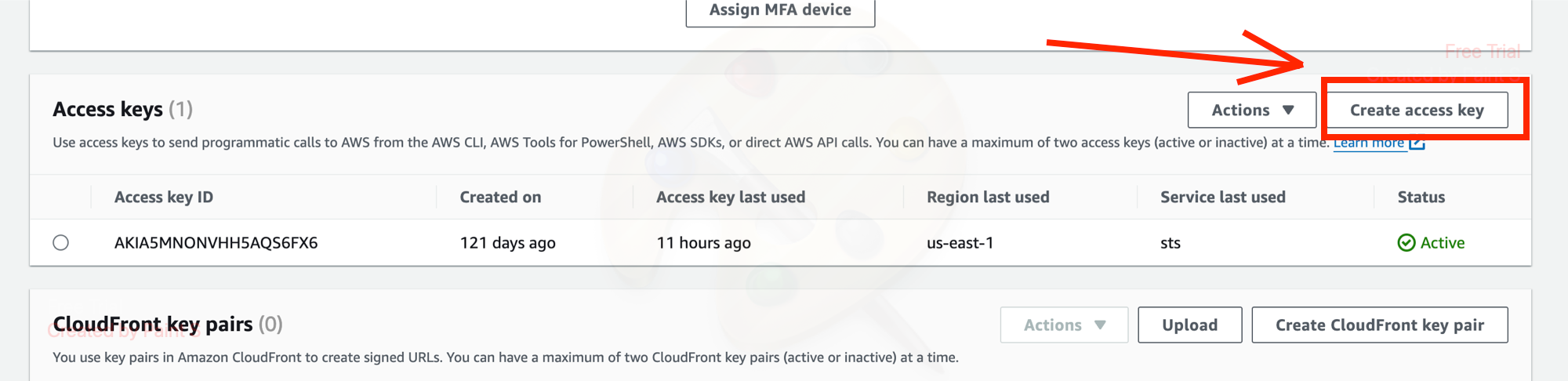
- Create an Amazon S3 account (or any other available Cloud Services from the list). Access your AWS account and click on the “Manage access keys” option.

- Click on it to create the access key.

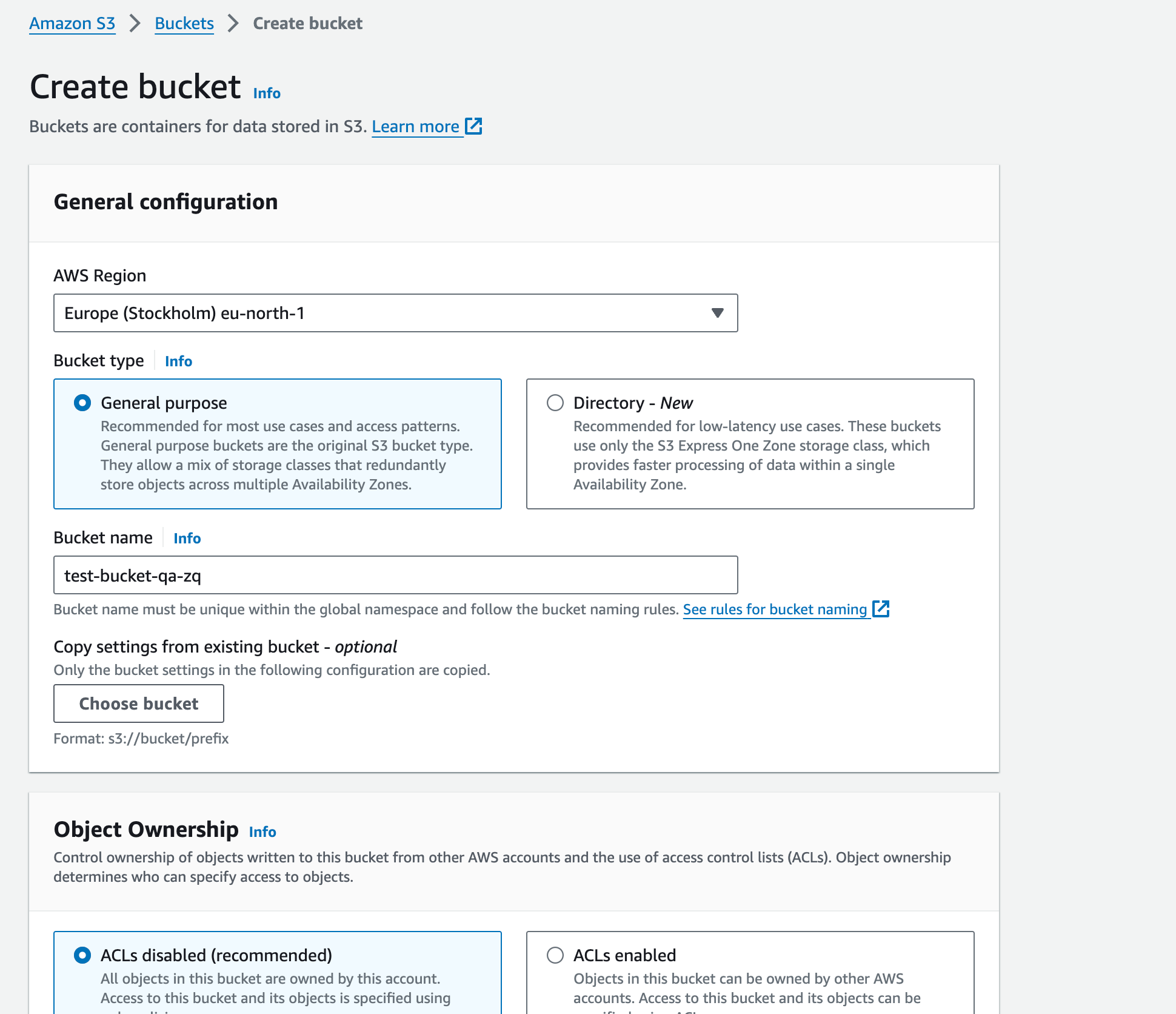
- You have both the “Access Key ID” and “Secret Access Key”, and now you can proceed to create an S3 Bucket and upload images there as well.

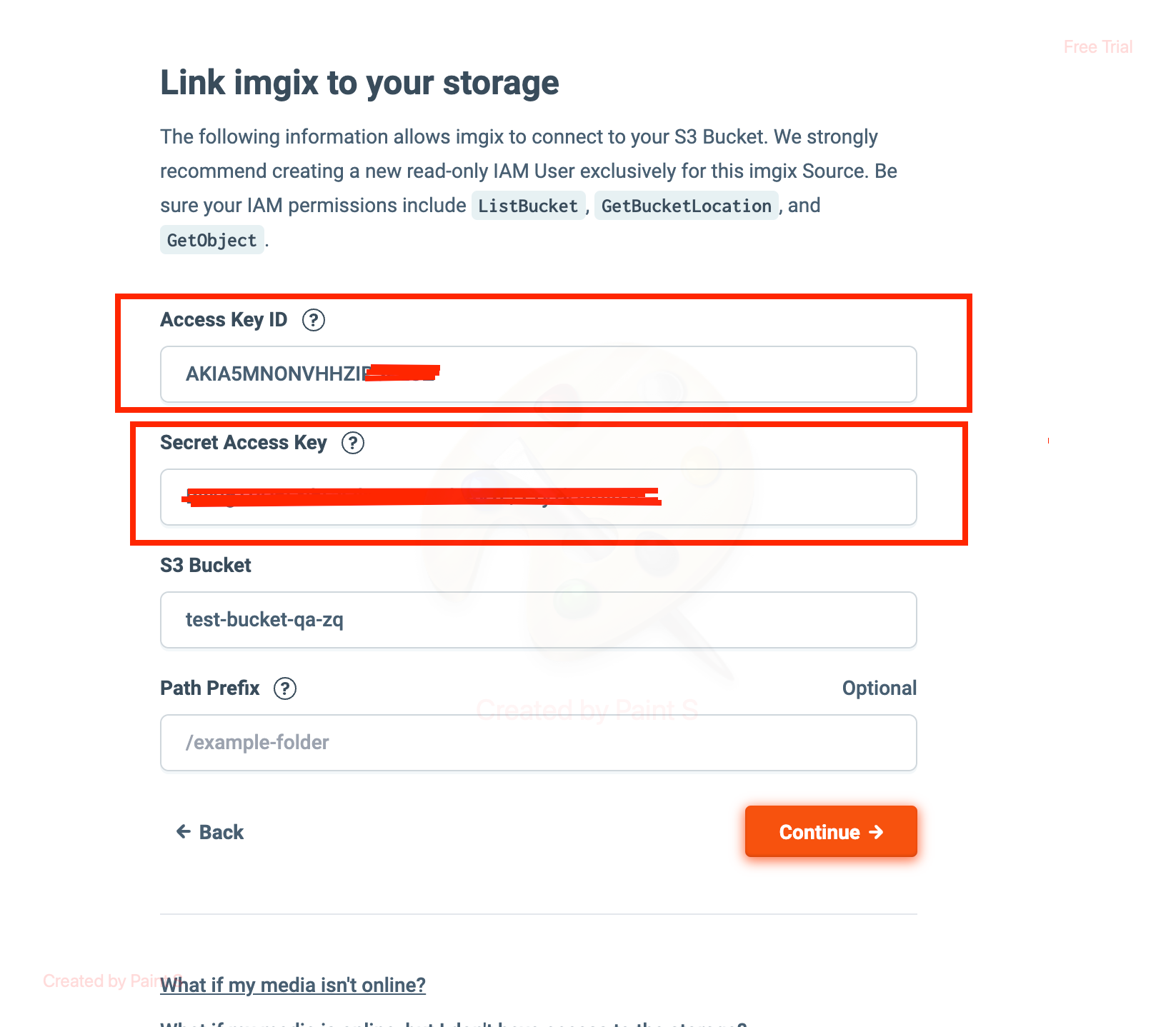
- You have all the necessary components to create your source in ImGix and obtain your credentials from there.

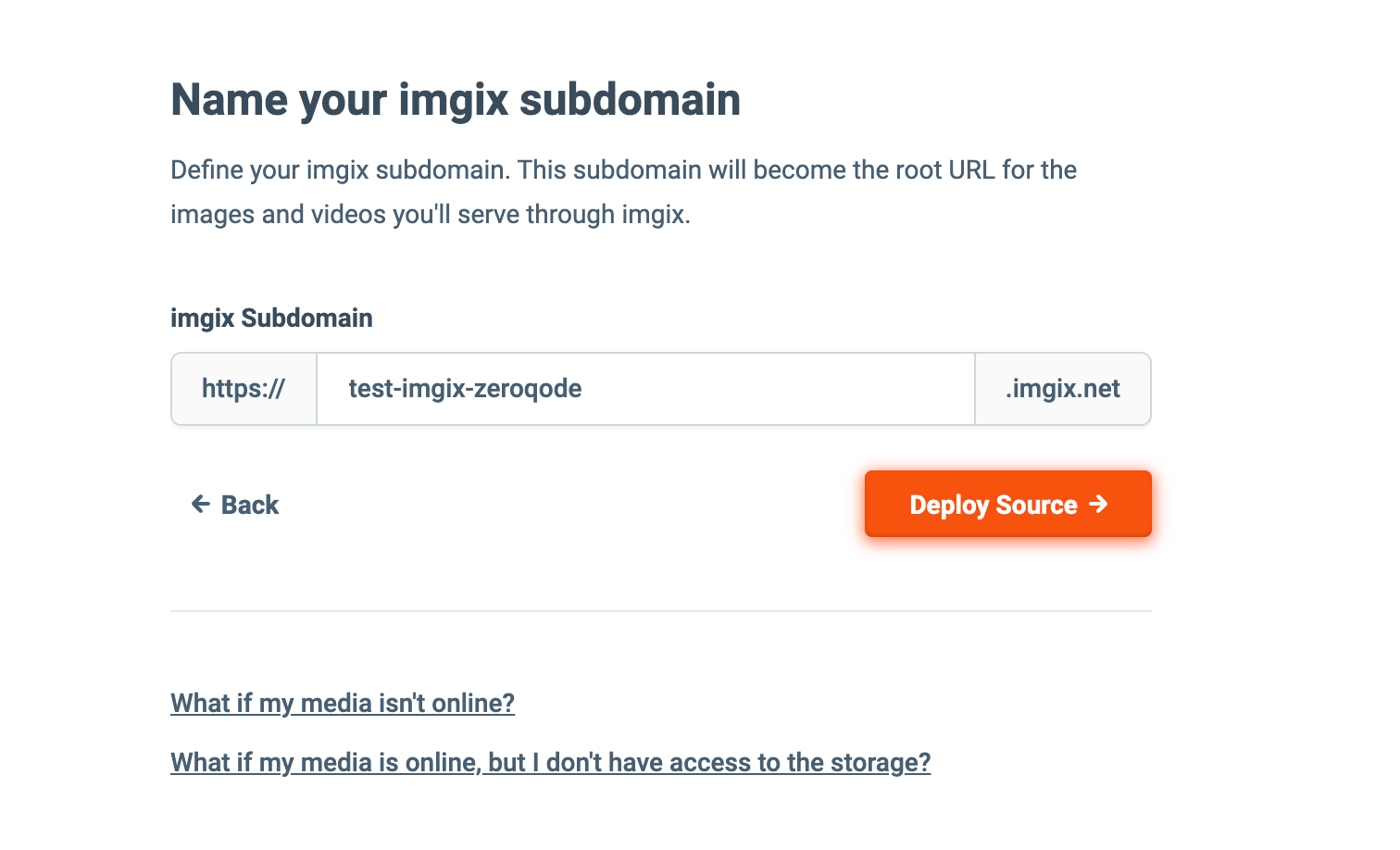
- Create your ImGix subdomain, that you will use in the Bubble application after.

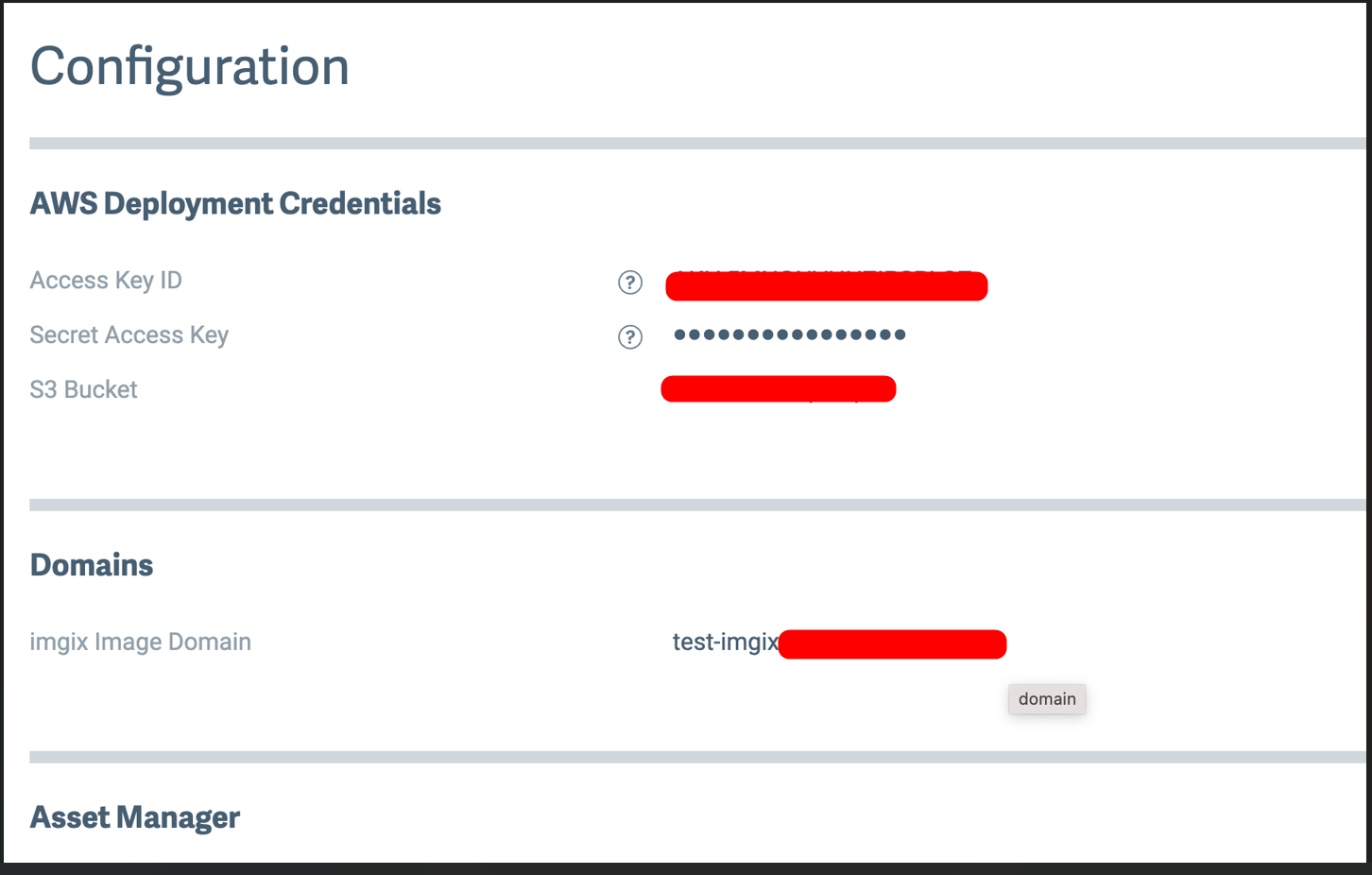
- You can find your Imgix Web Proxy Source’s Domain by going to the Domain section of your source.

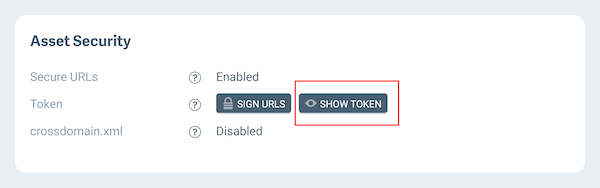
- You can find your secure URL token by going to the Security section of your source and clicking on the button that says Show Token. This will only be available for Sources that have Secure URLs enabled, which will be explained in the following section.

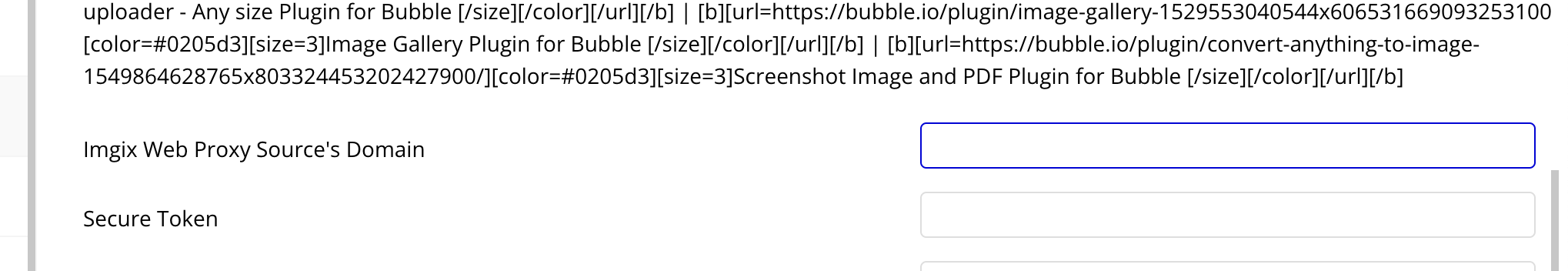
- Insert the “Imgix Web Proxy Source’s Domain” and “Secure Token” in your Bubble app, Plugin tab.

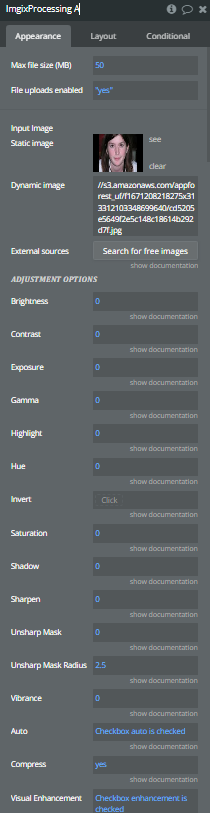
Plugin element







Options
Adjustment Options
Adjustment parameters do basic retouching operations similar to those in image-editing applications like Adobe® Photoshop®. You can use them to fix common issues such as under- or over-exposure, blurriness, and color range, or alter your images artistically.
Title | Description | Value | Type |
Brightness | Adjusts the overall brightness of the image. | Valid values are in the range -100 – 100. The default value is 0, which leaves the image unchanged. | Number |
Contrast | Adjusts the contrast of the image. | Valid values are in the range -100 – 100. The default value is 0, which leaves the image unchanged. | Number |
Exposure | Adjusts the exposure setting for an image, similar to changing the F-stop on a camera. | Valid values are in the range -100 – 100. The default value is 0, which leaves the image unchanged. | Number |
Gamma | Adjusts gamma and midtone brightness. | Valid values are in the range -100 – 100. The default value is 0, which leaves the image unchanged. | Number |
Highlight | Adjusts the highlight tonal mapping of an image while preserving detail in highlighted areas. | Valid values are in the range -100 – 0. The default value is 0, which leaves the image unchanged. | Number |
Hue | Changes the hue, or tint, of each pixel in the image. | The value is an angle along a hue color wheel, with the pixel's starting color at 0. Valid values are in the range 0 – 359. The default value is 0, which leaves the image unchanged. | Number |
Invert | Inverts all pixel colors and brightness values within the image, producing a negative of the image. | Valid values are false and true. | Yes or No |
Saturation | Adjusts the saturation of the image. | Valid values are in the range -100 – 100. The default value is 0, which leaves the image unchanged. A value of -100 will convert the image to grayscale. | Number |
Shadow | Adjusts the shadow tonal mapping of an image while preserving detail in shadowed areas. | Valid values are in the range 0 – 100. The default value is 0, which leaves the image unchanged. | Number |
Sharpen | Sharpens the image using luminance (which only affects the black and white values), providing crisp detail with minimal color artifacts. | Valid values are in the range 0 – 100. The default value is 0, which leaves the image unchanged. | Number |
Unsharp Mask | Sharpens the image details using an unsharp mask (a blurred, inverted copy of the image). | Valid values are any floating point number. The default value is 0, which leaves the image unchanged. This parameter should be used in conjunction with Unsharp Mask Radius.
For images with general noise, we suggest using the Sharpen parameter instead. Unsharp mask and radius are better for thumbnails and fine-tuned sharpening. | Number |
Unsharp Mask Radius | Determines how many pixels should be included to enhance the contrast when using the Unsharp Mask parameter. | Valid values are positive numbers, and the default is 2.5. This parameter will have no effect on the image if Unsharp Mask is not set.
For images with general noise, we suggest using the Sharpen parameter instead. Unsharp mask and radius are better for thumbnails and fine-tuned sharpening. | Number |
Vibrance | Adjusts the color saturation of an image while keeping pleasing skin tones. | Valid values are in the range -100 – 100. The default value is 0, which leaves the image unchanged. | Number |
Compress | When is set, imgix will apply best-effort techniques to reduce the size of the image. This includes altering our normal processing algorithm to apply more aggressive image compression. If the WebP format is not supported, images that contain transparency will be served in a PNG8 format (if supported) and all others will be served as JPEG. | Valid values are false and true. | Yes or No |
Visual Enhancement | When is set, imgix determines whether the image can be served in a better format by a process called automatic content negotiation. It compiles the various signals available to us—including headers, user agents, and image analytics—to select the optimal image format for your user. This format is served back and the image is correctly cached. | Valid values are false and true. | Yes or No |
File Format | When is set, imgix determines whether the image can be served in a better format by a process called automatic content negotiation. It compiles the various signals available to us—including headers, user agents, and image analytics—to select the optimal image format for your user. This format is served back and the image is correctly cached. | Valid values are false and true. | Yes or No |
Remove red eyes | When is set, red-eye removal is applied to any detected faces. | Valid values are false and true. | Yes or No |
Background color | The Background color parameter allows you to fill in any transparent areas in your image with a color of your choice. | Hexadecimal color | Color |
Blending options
This family of parameters allows you to overlay colors, images, or text on top of your images. You can control the alignment, width, height, cropping, alpha transparency, padding, size, and position of the overlay image separately from the base image.
Blending also gives you multiple blend modes that control the color interactions between the overlay and base images, similar to those in Adobe® Photoshop®.
Title | Description | Value | Type |
Apply Blend | The Blend parameter allows you to composite a color, text, or another image over your base image using various transformations known as blend modes. It must be set to enable the blend modes and other blending controls. | Valid values are false and true. | Yes or No |
Blend Image | You can also blend another image over your base image by passing an image URL. | An image. | Image |
Blend Color | To blend a solid color over your image, give the color. | Hexadecimal color | Color |
Blend align
Adjusts the alignment of the overlay image relative to the base image.
Title | Description | Value | Type |
Center | Align to the horizontal center of the base image. | Valid values are false and true. | Yes or No |
Middle | Align to the vertical middle of the base image. | Valid values are false and true. | Yes or No |
Left | Align to the left side of the base image. | Valid values are false and true. | Yes or No |
Top | Align to the top of the base image. | Valid values are false and true. | Yes or No |
Right | Align to the right side of the base image. | Valid values are false and true. | Yes or No |
Bottom | Align to the bottom of the base image. | Valid values are false and true. | Yes or No |
Blend Alpha | Sets the level of transparency for an overlay image or color. | Valid values are from 0 – 100 where 0 is fully transparent and 100 is fully opaque. | Number |
Blend Crop Faces | If faces are detected in the overlay layer, attempts to center the crop to them. | Valid values are false and true. | Yes or No |
Blend Crop Position
Controls how the overlay layer is cropped
Title | Description | Value | Type |
Left | Crop from the left of the overlay layer, right. | Valid values are false and true. | Yes or No |
Top | Crop from the top of the overlay layer, down. | Valid values are false and true. | Yes or No |
Right | Crop from the right of the overlay layer, left. | Valid values are false and true. | Yes or No |
Bottom | Crop from the bottom of the overlay layer, up. | Valid values are false and true. | Yes or No |
Blend Fit | Controls how an overlay image is fit to its blend width and blend heightdimensions. | clamp - Resizes the image to fit within the width and height boundaries without cropping or distorting the image. The remaining space is filled with extended pixels from the edge of the image. clip - Resizes the image to fit within the width and height boundaries without cropping or distorting the image. The resulting image is assured to match one of the constraining dimensions, while the other dimension is altered to maintain the same aspect ratio of the input image.crop - Resizes the image to fill the width and height boundaries and crops any excess image data. The resulting image will match the width and height constraints without distorting the image. max - Resizes the image to fit within the width and height boundaries without cropping or distorting the image, but will not increase the size of the image if it is smaller than the output size. The resulting image will maintain the same aspect ratio of the input image.scale - Scales the image to fit the constraining dimensions exactly. The resulting image will fill the dimensions, and will not maintain the aspect ratio of the input image. | Enum |
Blend Height | Sets the height of the overlay image. | This operation occurs after your initial image has been resized. Values can range from 0 to the height of the overlay image, and can be larger than the height of the base image if desired.
When the value is a positive integer greater than 1, the value is interpreted as a pixel height. When the value is a float between 0.0 and 1.0, the value is interpreted as a ratio to the resized base image height. | Number |
Blend Width | Sets the width of the overlay image. | This operation occurs after your initial image has been resized. Values can range from 0 to the width of the overlay image, and can be larger than the width of the base image if desired.
When the value is a positive integer greater than 1, the value is interpreted as a pixel width. When the value is a float between 0.0 and 1.0, the value is interpreted as a ratio to the resized base image width. | Number |
Blend Mode | Blend modes determine how the color, image, or text overlay that's set with blend will interact with your base image. | normal - Turns off blending, causing the overlay to be superimposed. darken - Compares the color value of each overlapping pixel from the two layers, and keeps the darker value.multiply - Multiplies the color values of each overlapping pixel from the two layers, resulting in a darker composite image. Multiplying with black as the blend color will result in black; multiplying with white will leave the image unchanged.burn - Darkens the image based on the overlay image or color.lighten - Compares the color value of each overlapping pixel from the two layers, and keeps the lighter value.screen - The reverse of multiply—this parameter multiplies the inverse of the color values of each overlapping pixel from the two layers, lightening the image.dodge - Brightens the image based on the overlay image or color.overlay - Overlays the blend image or color, while preserving the highlights and shadows. It effectively multiplies or screens, depending on the background color.softlight - Lightens each pixel if the overlay is brighter than 50% grey (similar to dodge), and darkens it if the overlay is darker than 50% grey (similar to burn).hardlight - Lightens each pixel if the overlay is brighter than 50% grey (similar to screen), and darkens it if the overlay is darker than 50% grey (similar to multiply). difference - Subtracts the value of the pixel on the overlay layer from the value of the underlying pixel on the base layers or vice versa, depending on which is brighter.exclusion - Similar to difference, but with less contrast. color - Blends the hue and saturation values of the overlay with the luminance of the base layer.hue - Blends the hue value of the overlay with the luminance and saturation of the base layer.saturation - Blends the saturation value of the overlay with the luminance and hue of the base layer.luminosity - Blends the luminance value of the overlay with the hue and saturation of the base layer. | Enum |
Blend Padding | Sets the number of pixels of padding around the overlay image when Blend Align is set. | Min value 0 . | Number |
Blend Size | Causes the overlay image to inherit the width, height, fit, and crop type of the base image. This parameter makes it easier to automate working with overlay images, resulting in the use of fewer parameters. | none or inherit | Enum |
Blend X Position | Positions the overlay layer horizontally, measured from the left edge of the base image in pixels. | The default value is 0. | Number |
Blend Y Position | Positions the overlay layer vertically, measured from the top edge of the base image in pixels. | The default value is 0. | Number |
Border & Padding Options
Title | Description | Value | Type |
Border Size | Draws a border around the image, in the width defined. | Min value 0 . | Number |
Border Color | Draws a border around the image, in the color defined. | Hexadecimal color | Color |
Border Outer Radius
Title | Description | Value | Type |
Top Left | Sets the outer radius of the top-left border, in pixels. | Min value 0 . | Number |
Top Right | Sets the outer radius of the top-right border, in pixels. | Min value 0 . | Number |
Bottom Left | Sets the outer radius of the bottom-left border, in pixels. | Min value 0 . | Number |
Bottom Right | Sets the outer radius of the bottom-right border, in pixels. | Min value 0 . | Number |
Inner Border Radius
Title | Description | Value | Type |
Top Left | Sets the inner radius of the border, in pixels. | Min value 0 . | Number |
Top Right | Sets the inner radius of the border, in pixels. | Min value 0 . | Number |
Bottom Left | Sets the inner radius of the border, in pixels. | Min value 0 . | Number |
Bottom Right | Sets the inner radius of the border, in pixels. | Min value 0 . | Number |
Padding | Pads the image by the number of pixels specified. Must be a positive integer. | Min value 0 . | Number |
Face Detection Options
Title | Description | Value | Type |
Face Index | The Face Index parameter selects a face on which to center an image | The Face Index parameter must be an integer. It can be set to any value from 1 to N, where N is the total number of detected faces in the image. | Number |
Face Padding | The Face Padding parameter defines how much padding to allow for each face. | The value of Face Padding must be a positive float. The value defines the padding ratio based on the pixel dimensions of the face, up to the limit of the image's dimensions. A larger value yields more padding. The default value is 1.0. | Number |
Focal Point Options
Focal point cropping gives you the ability to choose and fine-tune the point of interest of your image for better art direction.
Title | Description | Value | Type |
Focal Point Zoom | The zoom or z-dimension value of a focal point of an image. | Must be a float between 1 and 100, inclusive. The default value is 1, representing the original size of the image. | Number |
Focal Point X | The horizontal or x value of the focal point of an image. | Must be a float between 0.0 and 1.0, inclusive. The default value is 0.5, or the center of the image. | Number |
Focal Point Y | The vertical or y value of the focal point of an image. | Must be a float between 0.0 and 1.0, inclusive. The default value is 0.5, or the center of the image. | Number |
Output Format Options
This set of parameters gives you control over the output properties of your image.
Title | Description | Value | Type |
Chroma Subsampling | The Chroma Subsampling parameter controls the chroma subsampling rate for JPEG and progressive JPEG output formats. How it's work? | Valid values are 444, 422, and 420. The default is 420. | Enum |
Color Quantization | Limits the number of colors in a picture using color quantization, which reduces the distinct colors in an image while maintaining a visually-similar image. | Valid values range between 2 – 256. | Number |
Color Space | The Color Space parameter specifies the color space of the output image. Changing or removing the color space metadata can help decrease file size, especially for smaller images such as thumbnails where it's a larger percentage of the total file size. | srgb - will set the image to the sRGB color space, which is the Internet standardadobergb1998 - refers to the Adobe RGB (1998) color space, which provides accurate color reproduction from screen to printtinysrgb - reduces the color space metadata but may cause a slight shift in color valuesstrip - removes it completely for maximum size reduction | Enum |
Output Format | The output format to convert the image to. | Valid options:
avif - The AVIF file format supports lossy and lossless image formats. It does support transparency.
gif - GIF is a lossy format. It supports transparency, but only in a very limited capacity (1-bit). It does support animation.
jp2 - The JPEG 2000 file format is a lossy format. It does support transparency. It does not support animation.
jpg - JPEG is a lossy format. It does not support transparency or animation.
json - This is a data representation, in text, of the specified image's master version. It includes keys and values relating to the source image DPI, height, width, color profiles, color models, bit depth, and more. The output data varies depending on the input filetype.
jxr - The JPEG XR file format is a lossy format, but also supports lossless compression. It supports transparency. It does not support animation.
pjpg - The Progressive JPEG file format is a lossy format. It does not support transparency or animation.
mp4 - MP4 is the more widely supported of the two video formats imgix offers, and generally offers higher quality than WebM. It will give you smaller file sizes than animated GIF or WebP for animated content, but requires a <video> object and controls as noted above.
png - The PNG file format is a lossless format. It does support transparency. It does not support animation.
png8 - A variant of the PNG format with 8-bit transparency and palette-based color.
png32 - The most common PNG variant with 24-bit color and an 8-bit alpha channel.
webm - WebM has less browser support than MP4, but for Chrome and other supported browsers, it provides the best compression for animated content. It also requires a <video> object and controls.
webp - The WebP file format is a lossy image format, but supports lossless compression. It does support transparency. It does support animation.
blurhash - This will return a text string that can be used to render a small, blurred placeholder image. | Enum |
Output Quality | Controls the output quality of lossy file formats ( jpg, pjpg, webp, or jxr). | Valid values are in the range 0 – 100 and the default is 75. Quality can often be set much lower than the default, especially when serving high-DPR images. | Number |
Noise Reduction Options
Minimizes noise in your image, helping to clean up small artifacts.
Title | Description | Value | Type |
Noise Blur | Sets the threshold for noise reduction. | Valid values are in the range -100 to 100. | Number |
Noise Sharpen | Determines the amount of sharpening in pixels above the bound set by Noise Blur, reducing noise in the image. | Valid values are in the range -100 to 100. | Number |
PDF Page Number | Outputs individual pages or vector assets from PDF or Adobe® Illustrator® files ( .ai) as images. | It can be set to any value from 1 to N, where N is the total number of pages. | Number |
Rotation Options
The rotation parameters allow you to change the orientation of your image, by either flipping along its axes or rotating around the center.
Title | Description | Value | Type |
Exif Orientation | Changes the cardinal orientation of the image by overriding any Exif orientation metadata. | To override the Exif data, you can set the value either to 1 through 8 (following Exif format), or to 90, 180, 270, etc. as degree aliases for the Exif values where 90 = 6, 180 = 3, and 270 = 8. | Enum |
Flip Axis | Flips the image horizontally, vertically, or both. | Valid values are h for horizontal, v for vertical, and hv to flip along both axes. | Enum |
Rotation | Rotates the image by degrees according to the value specified. | Valid values are in the range 0 – 359, and rotation is counter-clockwise with 0 (the default) at the top of the image. | Number |
Size Options
Title | Description | Value | Type |
Crop Faces | If faces are detected in the image, attempts to center the crop to them. Otherwise, the cropping alignment will default to centered if no additional values are provided. | Valid values are false and true. | Yes or No |
Crop Left | Crop from the left of the image, right. | Valid values are false and true. | Yes or No |
Crop Top | Crop from the top of the image, down. | Valid values are false and true. | Yes or No |
Crop Right | Crop from the right of the image, left. | Valid values are false and true. | Yes or No |
Crop Bottom | Crop from the bottom of the image, up. | Valid values are false and true. | Yes or No |
Crop Focal Point | When set in combination with a relative horizontal ( Focal Point X), vertical (Focal Point Y), and/or zoom (Focal Point Zoom) value, will center the image on those coordinates and crop from there. | Valid values are false and true. | Yes or No |
Crop Edges | The edges crop automatically finds and crops to an area of interest by performing edge detection, looking for objects within the image. | Valid values are false and true. | Yes or No |
Crop Entropy | The entropy crop automatically finds and crops to an area of interest by looking for busy sections of the image. | Valid values are false and true. | Yes or No |
Image Height | The height of the output image. | Primary mode is a positive integer, interpreted as pixel height. The resulting image will be h pixels tall.A secondary mode is a float between 0.0 and 1.0, interpreted as a ratio in relation to the source image size. For example, an h value of 0.5 will result in an output image half the height of the source image. | Number |
Image Width | The width of the output image. | Primary mode is a positive integer, interpreted as pixel height. The resulting image will be w pixels wide.A secondary mode is a float between 0.0 and 1.0, interpreted as a ratio in relation to the source image size. For example, a w value of 0.5 will result in an output image half the width of the source image. | Number |
Maximum Height | The maximum allowed height of the output image. | Must be an integer greater than 0.
This parameter will only work if Resize Fit Mode is crop. | Number |
Minimum Height | The minimum allowed height of the output image. | Must be an integer greater than 0.
This parameter will only work if Resize Fit Mode is crop. | Number |
Maximum Width | The maximum allowed width of the output image. | Must be an integer greater than 0.
This parameter will only work if Resize Fit Mode is crop. | Number |
Minimum Width | The minimum allowed width of the output image. | Must be an integer greater than 0.
This parameter will only work if Resize Fit Mode is crop. | Number |
Resize Fit Mode | The Resize Fit Mode parameter controls how the output image is fit to its target dimensions after resizing, and how any background areas will be filled. | Valid values are:
clamp - Resizes the image to fit within the width and height dimensions without cropping or distorting the image, and the remaining space is filled with extended pixels from the edge of the image.
clip - Resizes the image to fit within the width and height boundaries without cropping or distorting the image.
crop - Resizes the image to fill the width and height dimensions and crops any excess image data.
facearea - Finds the area containing all faces, or a specific face in an image, and scales it to specified width and height dimensions. Can be used in conjunction with Face Index to identify a specific face, as well as Face Padding to include additional padded area around the face to zoom out from the immediate area around the faces.
fill - Resizes the image to fit within the requested width and height dimensions while preserving the original aspect ratio and without discarding any original image data. Excess space is filled with a solid color or blurred version of the image. The resulting image exactly matches the requested dimensions.
fillmax - Resizes the image to fit within the requested width and height dimensions while preserving the original aspect ratio and without discarding any original image data. If the requested width or height exceeds that of the original, the original image remains the same size. The excess space is filled with a solid color or blurred version of the image. The resulting image exactly matches the requested dimensions.
max - Resizes the image to fit within the width and height dimensions without cropping or distorting the image, but will not increase the size of the image if it is smaller than the output size. The resulting image will maintain the same aspect ratio of the input image.
min - Resizes and crops the image to match the aspect ratio of the requested width and height. Will not exceed the original width and height of the image.
scale - Scales the image to fit the constraining dimensions exactly. The resulting image will fill the dimensions, and will not maintain the aspect ratio of the input image. | Enum |
Stylize Options
Title | Description | Value | Type |
Gaussian Blur | Applies a Gaussian style blur to your image, smoothing out image noise. | Valid values are in the range from 0 – 2000. The default value is 0, which leaves the image unchanged. | Number |
Halftone | Applies a half-toning effect to the image. | Valid values are in the range 0 – 100. The default value is 0, which leaves the image unchanged. The value represents the width of the halftone dots. | Number |
Monochrome | Applies an overall monochromatic hue change. | Hexadecimal color | Color |
Pixellate | Applies a square pixellation effect to the image. | Valid values are in the range 0 – 100. The default value is 0, which leaves the image unchanged. | Number |
Sepia Tone | Applies a sepia-toning effect to the image. | Valid values are in the range from 0 – 100. The default value is 0, which leaves the image unchanged. | Number |
Trim Options
This set of parameters enables you to remove uniform border colors from your image, effectively cropping it.
Title | Description | Value | Type |
Trim | Trims the image to remove a uniform border around the image. | • When the trim parameter is set to auto, the image is trimmed automatically based on the border color.
• When the trim parameter is set to color, the image will trim away the color specified by Trim Color | Enum |
Trim Color | The trim-color parameter defines which color to trim when Trim is color. | 6-digit hex color | Color |
Text Options
Title | Description | Value | Type |
Text | The text string to overlay on the image. This value must be supplied for text to be rendered—all other text parameters are ignored if it isn't set. Using the txt parameter is best for single-line text. | imgix has full support for UTF-8 characters, and will appropriately render non-Latin character sets and emoji. This means that you can easily pipe in localized text to a base image instead of creating a different Origin Image for each language you want to support. | Text |
Text Align
Title | Description | Value | Type |
Left | Align to the left side of the base image. | Valid values are false and true. | Yes or No |
Center | Align to the horizontal center of the base image. | Valid values are false and true. | Yes or No |
Right | Align to the right side of the base image. | Valid values are false and true. | Yes or No |
Top | Align to the top of the base image. | Valid values are false and true. | Yes or No |
Middle | Align to the vertical middle of the base image. | Valid values are false and true. | Yes or No |
Bottom | Align to the bottom of the base image. | Valid values are false and true. | Yes or No |
Text Clipping Options
Title | Description | Value | Type |
Start | Sets the region of the string that will be clipped if the string extends beyond the defined width of the text. | Valid values are false and true. | Yes or No |
Middle | Sets the region of the string that will be clipped if the string extends beyond the defined width of the text. | Valid values are false and true. | Yes or No |
End | Sets the region of the string that will be clipped if the string extends beyond the defined width of the text. | Valid values are false and true. | Yes or No |
Add Ellipsis | The ellipsis input adds an ellipsis on the region where the text is clipped, and can be combined with one of the other values | Valid values are false and true. | Yes or No |
Text Color | Sets the color of the text. | Hexadecimal color | Color |
Text Fit Mode | Enables a fit mode for the text. | none - With no fit mode, the text will be clipped if it exceeds the contraints of the text bounds. max - With max, the text will be scaled down to fit within the bounds rather than clipping the text contents. | Enum |
Text Font Family | Defines the typeface and style to set the text in. | The value may be either a CSS-style category, or an explicit font name. The possible CSS names are serif, sans-serif, monospace, cursive, fantasy. For an explicit typeface, use the name instead. | Text |
Text Font Size | Sets the font size of the text, in pixels. | The value must be a number greater than 0. | Number |
Text Ligatures | Enables support for ligatures in the text, if the selected font supports them. | • A value of 0 enables typographically-required ligatures present in non-English languages.
• A value of 1 enables common ligatures in the selected typeface.
• A value of 2 enables all of the ligatures that are available in the selected typeface. | Number |
Text Outline | Sets the width of the outline to draw around the text. | By default, this value is 0, which draws no outline. If defined, the outline is drawn inside the edges of the text. | Number |
Text Outline Color | Sets the color of the outline to draw around the text. | Hexadecimal color | Color |
Text Padding | The amount of spacing (in pixels) to add around the text. | The default is 10. | Number |
Text Shadow | A number indicating the strength of a shadow to place on the text. | The default is no shadow, and the range is from 0 – 10. | Number |
Text Width | The width (in pixels) to restrict the width of the text to. | The default value is calculated by the width of the output image, minus any padding on the left and right. Positive integer | Number |
Typesetting Endpoint Options
Title | Description | Value | Type |
Multiline Text | Enable Multiline Text | Valid values are false and true. | Yes or No |
Text Leading | Controls the leading (or line spacing) in a multi-line text image output. | The default is 0, which corresponds to approximately 120% line height. Negative values are not allowed. | Number |
Text Tracking | Controls the tracking (or letter spacing) in a text image output | Default is 0, and negative values are allowed. | Number |
Watermark Options
Title | Description | Value | Type |
Mark Image URL | Adds a watermark to the bottom right-hand corner of the image. | Image | Image |
Mark Alignment Options
Title | Description | Value | Type |
Top | Align to the top of the base image. | Valid values are false and true. | Yes or No |
Middle | Align to the vertical middle of the base image. | Valid values are false and true. | Yes or No |
Bottom | Align to the bottom of the base image. | Valid values are false and true. | Yes or No |
Left | Align to the left side of the base image. | Valid values are false and true. | Yes or No |
Center | Align to the horizontal center of the base image. | Valid values are false and true. | Yes or No |
Right | Align to the right side of the base image. | Valid values are false and true. | Yes or No |
Mark Alpha | Adjusts the alpha transparency of the watermark image. | Valid values are integers between 0 and 100, inclusive. 100 is fully opaque, and 0 is fully transparent. The default value is 100. | Number |
Mark Base URL | Text | ||
Mark Fit Mode | Controls how the watermark image is fitted to its target dimensions. | clip - Resizes the image to fit within the width and height boundaries without cropping or scaling the image. The resulting image is assured to match one of the constraining dimensions, while the other dimension is altered to maintain the same aspect ratio of the input image.crop - Resizes the image to fill the width and height boundaries and crops any excess image data. The resulting image will match the width and height constraints without scaling the image. Both the Mark Width and Mark Height parameters are required for this parameter.max - Resizes the image to fit within the width and height boundaries without cropping or scaling the image, but will not increase the size of the image if it is smaller than the output size. The resulting image will maintain the same aspect ratio of the input image.scale - Scales the image to fit the constraining dimensions exactly. | |
Mark Height | Specifies the watermark height. | This number can either be a positive integer or a float between 0.0 and 1.0, inclusive. | Number |
Mark Width | Specifies the watermark width. | This number can either be a positive integer or a float between 0.0 and 1.0, inclusive. | Number |
Mark Padding | Sets the number of pixels of padding between the watermark and the edge of the image. | Value must be an integer. | Number |
Mark Scale | Scales the watermark to a percentage of the base image's width dimension | Valid values are between 0 – 100. | Number |
Mark X Position | Defines the x-position of the watermark in relation to the left-most edge of the base image. | The value can be a positive or negative integer. If the value is negative, the image will be partially outside the base image boundary. | Number |
Mark Y Position | Defines the y-position of the watermark in relation to the top-most edge of the base image. | The value can be a positive or negative integer. If the value is negative, the image will be partially outside the base image boundary. | Number |
Actions
Create multi-line text blocks



Title | Description |
Text | The text that will be on the final image |
Align Top | Align to the top of the base image. |
Align middle | Align to the vertical middle of the base image. |
Align bottom | Align to the bottom of the base image. |
Align left | Align to the left side of the base image. |
Align centre | Align to the horizontal centre of the base image. |
Align right | Align to the right side of the base image. |
Text colour | Sets the colour of the text. |
"Max" Fit Mode | If it is "No" the text will be clipped if it exceeds the constraints of the text bounds. If it is "Yes" the text will be scaled down to fit within the bounds rather than clipping the text contents. |
Text font | Defines the typeface and style to set the text in. |
Text ligatures | Enables support for ligatures in the text, if the selected font supports them. A value of 0 enables typographically-required ligatures present in non-English languages. A value of 1 enables common ligatures in the selected typeface. A value of 2 enables all of the ligatures that are available in the selected typeface. |
Text outline | Sets the width of the outline to draw around the text. |
Text outline colour | Sets the colour of the outline to draw around the text if the txt-line is set. |
Text padding | The amount of spacing (in pixels) to add around the text. |
Text shadow | A number indicating the strength of a shadow to place on the text. The default is no shadow, and the range is from 0 – 10. |
Text tracking | Controls the tracking (or letter spacing). The default is 0, and negative values are allowed. |
Text leading | Controls the leading (or line spacing). The default is 0, which corresponds to approximately 120% line height. Negative values are not allowed. |
Width | The width of the output image. |
Height | The height of the output image. |
Background colour | Allows you to fill in any transparent areas in your image with a colour of your choice. |
Output format | The output format to convert the image to. |
Return Bubble URL | If "Yes" the image will be saved to bubble storage and will be returned URL to S3, else if is "No" will be returned URL to imgix |
Exposed states
Title | Description |
Processed Image | Return URL to processed by imgix image |
Multi-line text image | Return URL to image with text |