Demo to preview the settings
Demo page: https://sdfsfsdfsdf.bubbleapps.io/satellite
Introduction
Let's you trigger workflows in the page from inside reusable elements. Or vice versa.

How to setup
Adding the elements to the page
You can add the element ‘Antenna’ to your main page and the element ‘Satellite’ to a reusable element. Or vice versa.
Use cases
1. When you want to run workflows on a page from a reusable element, you need to add the ‘Satellite’ element to the reusable element and place the ‘Antenna’ element on the application page.
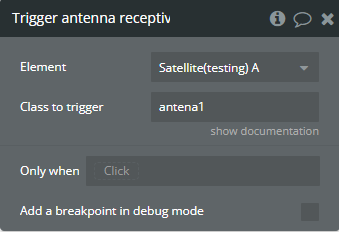
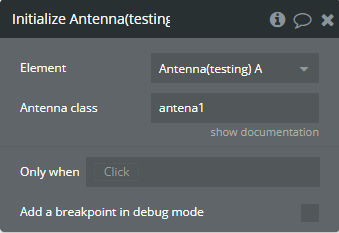
- in the ‘Satellite’ element, set up the action ‘Trigger antenna receptive to’ to start the workflow on the page. In the field ‘Class to trigger’, specify the class that is used in action ‘Initialize’ of the ‘Antenna’ element.


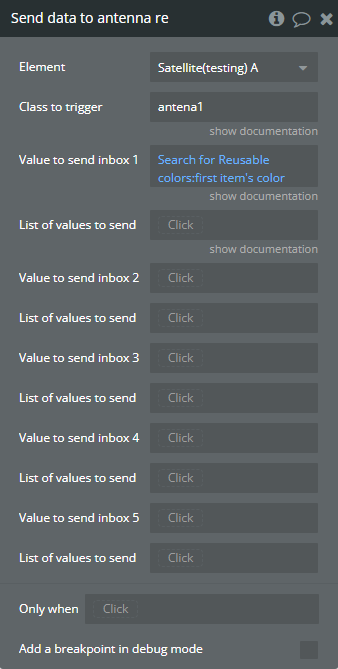
- in the ‘Satellite’ element, set up the action ‘Send data to antenna receptive to’ to transfer data to the page

- using event ‘When triggered will run this workflow at the page level’, start any workflow in your application
2. When you want to run workflows in a reusable element from the application, you need to add the Antenna element to the reusable element and place the Satellite element on the application page. And make similar settings.
Plugin Elements Properties
1. Satellite
2. Antenna