Demo to preview the settings
Introduction
Position one element relative to another. Good to making floating groups, right click menus and context menus with repeating groups and other cases when normal Bubble won't make it.
Optionally skid element along anchor element and displace element farther or towards the anchor element.

How to setup
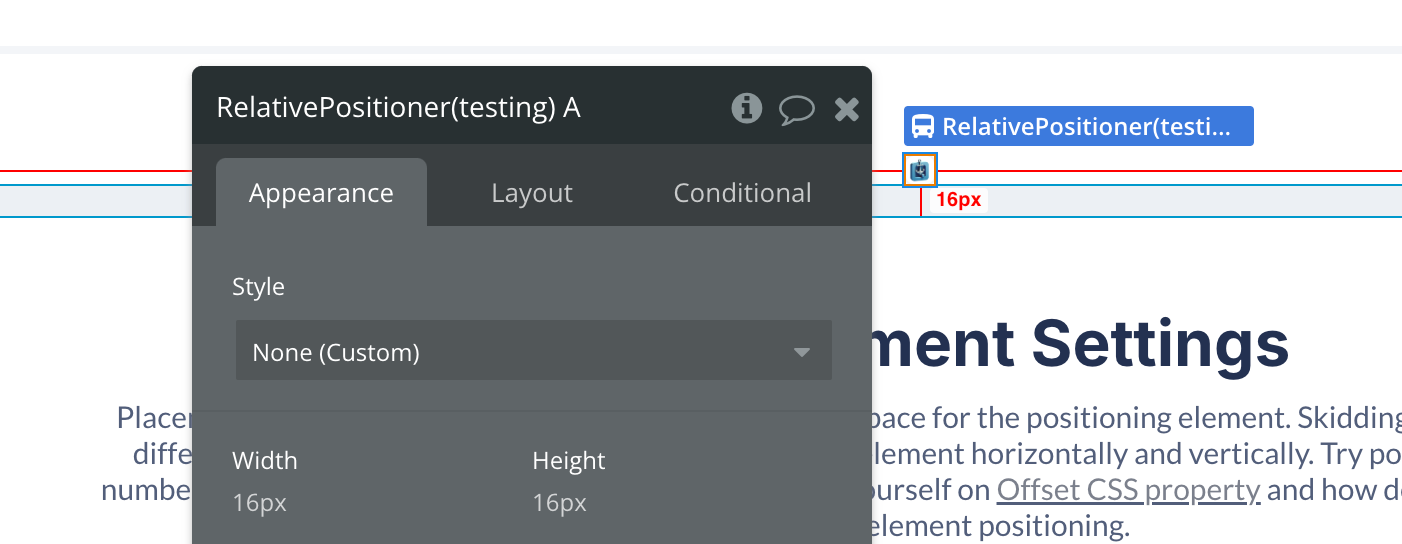
The plugin contains a “Relative Positioner” visual element that should be used on a page.

Relative Positioner
The element does not have any fields, but it includes two actions: "Pick and position element" and "Add blur detector." Additionally, it has a "Watched element loses focus (user clicks elsewhere)" event.
Element Actions
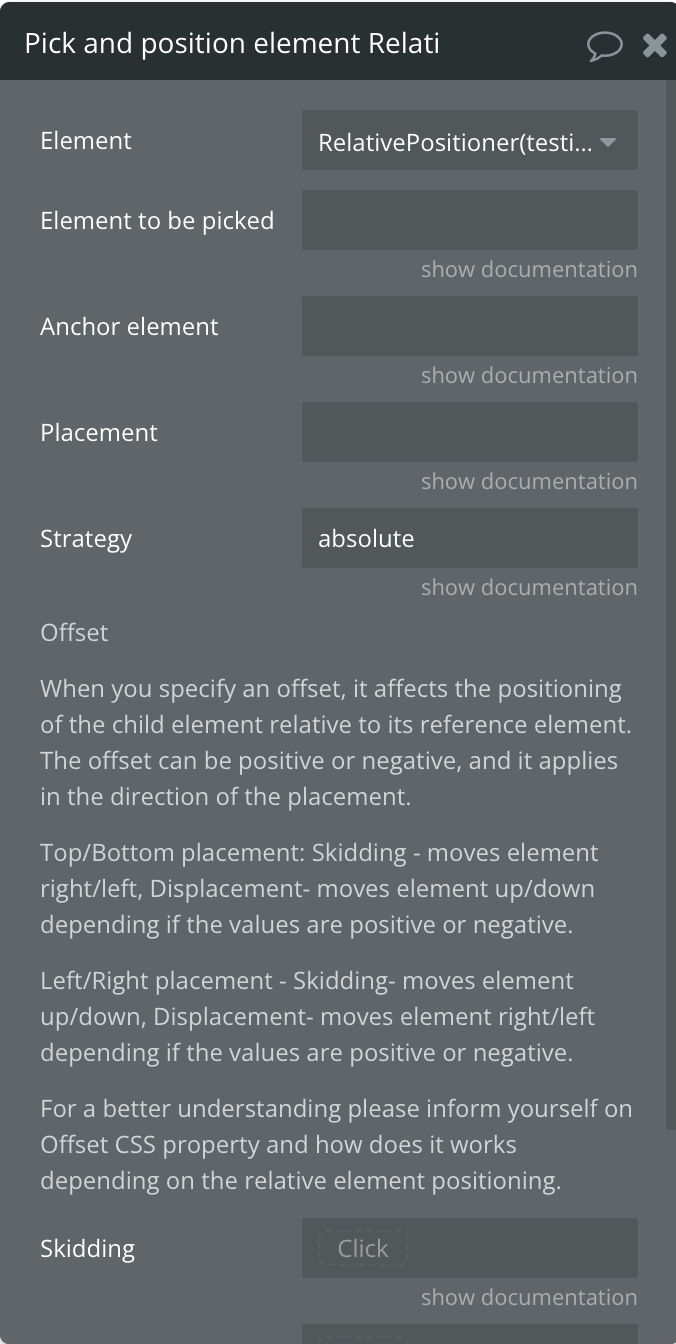
1. Pick and position element
Position the element in the desired location based on the anchor.

Fields:
Name | Description | Type |
Element to be picked | The ID of the element to be picked and that will float relative to another. If you are building a tooltip or context menu this element is the tooltip or context menu. | Text |
Anchor element | The ID of the element that will serve as reference. This one is the anchor. The element that will stay in place while the other one comes to this one. | Text |
Placement | Options: | 'auto' | 'auto-start' | 'auto-end' | 'top' | 'top-start' | 'top-end' | 'bottom' | 'bottom-start' | 'bottom-end' | 'right' | 'right-start' | 'right-end' | 'left' | 'left-start' | 'left-end'; | Text |
Strategy | Options: "absolute" and "fixed". Use fixed in case the reference/anchor element is fixed too and the "absolute" option doesn't works. | Text |
Skidding | Optional. Represents the horizontal offset. | Number |
Displacement | Optional. Represents the vertical offset. | Number |
When you specify an offset, it affects the positioning of the child element relative to its reference element. The offset can be positive or negative, and it applies in the direction of the placement.
Top/Bottom placement: Skidding - moves element right/left, Displacement- moves element up/down depending if the values are positive or negative.
Left/Right placement - Skidding- moves element up/down, Displacement- moves element right/left depending if the values are positive or negative.
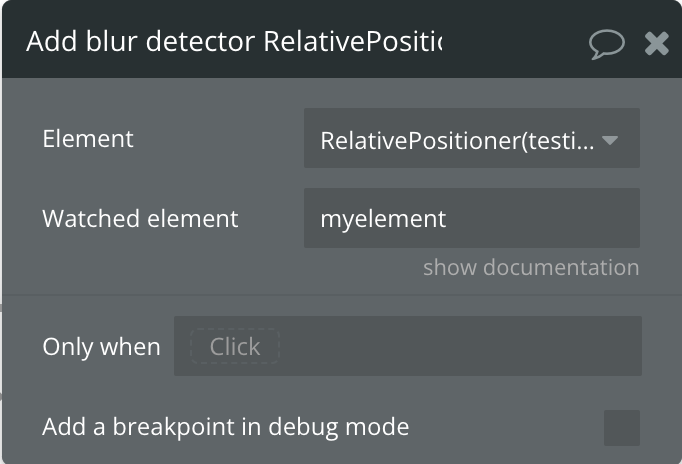
2. Add blur detector
Useful to make a floating group (picked element) disappear when the user clicks elsewhere.

Fileds:
Name | Description | Type |
Watched element | The ID of the element that will trigger the event if it loses focus, in another words, detects when the user clicks outside of it | Text |
Element Events
Name | Description |
Watched element loses focus (user clicks elsewhere) | The monitored element loses focus when the user clicks outside of it. |