Demo to preview the plugin:
Introduction
This tool uses the Bubble File Uploader API to take a file from a URL and send it to Bubble file storage. You can use this to:
- Rename a file
- Set privacy on file

How to setup
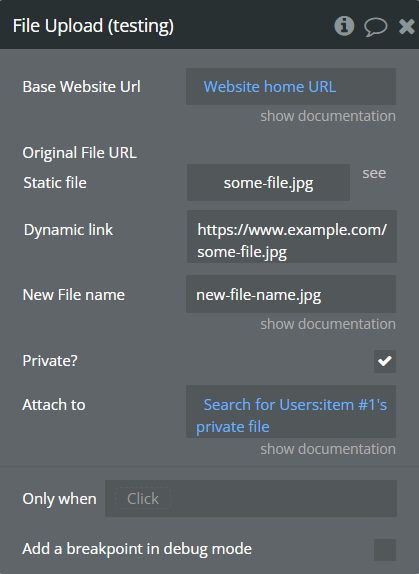
Use Action "File Upload" and fill fields:
- Base Website Url. The tool uses Bubble File API. You will need to provide your app url. Select "Website Home Url" in dynamic data or enter it manually.
- Original File URL. Provide the URL of the original file
- New File name. Give the fill a new name or continue to use the filename. You need to provide a file extension.
- Private? You can make this file private. Select the checkbox if you want to make it private. You also need to fill the attach to field.
- Attach to. If you select private, attach the file to a Bubble Thing. Please provide the thing unique ID only.
If everything is fine, the plugin will return a new file url that you can set into a Bubble field (file, image or text). Finally, you can delete the original file. If you do that, don't forget to also remove it from the thing it was related too.
Plugin Actions
- File Upload - upload a file from the URL

Title | Description | Type |
Base Website Url | Your website base url. You can use “Website Home url” | Text |
Original File URL | ULR to the file | File |
New File name | File name and extension.
Example: test.pdf | Text |
Private? | Make the file private.
If Attach to field is not filled-in the file will be attached to the current user | Checkbox (yes/no) |
Attach to | If private, to which item this should be attached too. Use unique ID of the Item | Text (optional) |
Return Values:
Title | Description | Type |
New file uploaded | ULR of the uploaded file | File |