Demo to preview the settings
Introduction
12 Themes!
Animated website backgrounds for full body or simple group with full customization.
Easy to use!
Can interact with mouse / touch
Customize colors & style to match your brand
No pixelation – Canvas runs at full resolution
Smaller filesize than background videos and large
Background images – three.js is ~120kb minified and gzipped
Runs fast (60fps) on most laptops/desktops
Disclaimer: Some WebGL effects are slow on older computers. Not all effects work on mobile devices. Set a background image or color as a fallback.
This plugin is based on Vanta.js

How to setup
- Install plugin and put "Animated Background" element on your page.
- Open Settings -> General tab and check the mark (✔) "Expose the option to add an ID attribute to HTML elements".
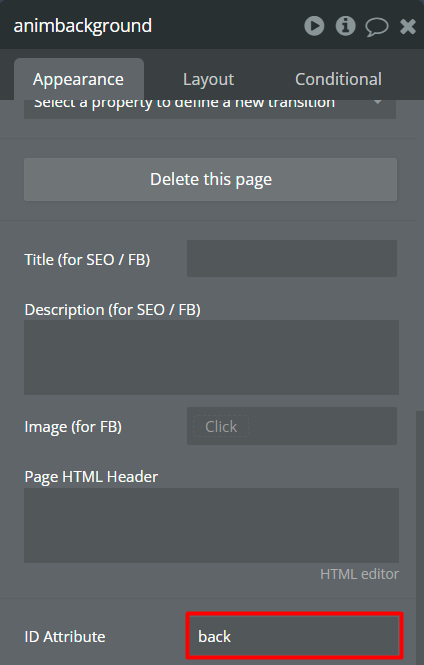
- Add ID attribute (simple word) to group or page in the field "ID Attribute" at the end of the list.
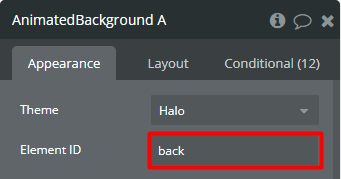
- Write the above group ID in the plugin element field "Element ID".
- Enjoy!
Plugin Elements Properties
This plugin has one visual element which can be used on the page: Animated Background.
Animated Background
Create animated backgrounds.

Element Fields
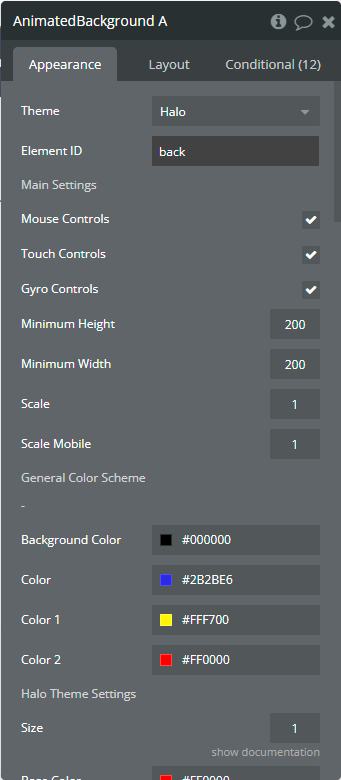
Title | Description | Type |
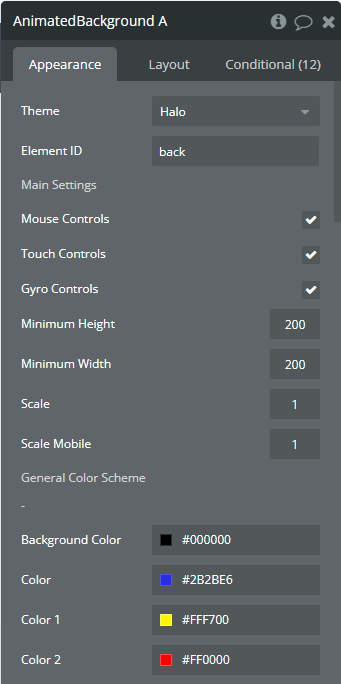
Theme | Allows to select an animated theme. | Dropdown |
Element ID | The element id that should have an animated background. | text |
Mouse Controls | Allows mouse controls. | Checkbox |
Touch Controls | Allows touch controls. It is used for mobile devices. | Checkbox |
Gyro Controls | Allows the gyroscope to imitate the mouse. It is used for mobile devices. | Checkbox |
Minimum Height | The minimum height of the animated background. Expressed in pixels. | number |
Minimum Width | The minimum width of the animated background. Expressed in pixels. | number |
Scale | The scale of background. | number |
Scale Mobile | The scale of background on mobile devices. | number |
Background Color | The background color of the animation. This color is used for Halo, Dots, Trunk, Net, Globe, Clouds, and Birds themes. | Color |
Color | The color of dots in Dots, lines & dots in Net, globe lines in Globe, wave in Waves. | Color |
Color 1 | The color of lines in Trunk, cells in Cells, birds in Birds. | Color |
Color 2 | The color of lines in Dots, cells in Cells, orbital lines in Globe, birds in Birds. | Color |
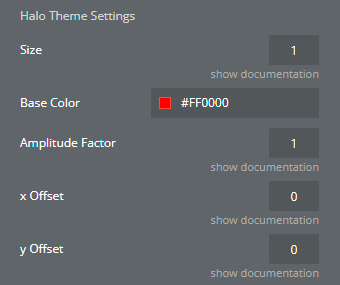
Size (Halo) | The size of the “Halo” circle. Accepted values between 0.1 and 3. | number |
Base Color (Halo) | The color for the inner circle. | Color |
Amplitude Factor | Defines the curviness of the inner circle line. Accepted values between 0 and 3. | number |
x Offset | The offset on the X-axis from the center of the element. Accepted values between -0.5 and 0.5. | number |
y Offset | The offset on the Y-axis from the center of the element. Accepted values between -0.5 and 0.5. | number |
Size Dots | The size of animated dots. Accepted values between 0.5 and 10. | number |
Spacing Dots | The space between animated dots. Accepted values between 5 and 100. | number |
Spacing (Trunk) | The space between animated lines. Accepted values between 0 and 10. | number |
Chaos | The curviness of animated lines. Accepted values between 0 and 10. | number |
Size (Cells) | The size of cells. Accepted values between 0.2 and 5. | number |
Speed (Cells) | The speed of animation. Accepted values between 0 and 5. | number |
Points | The number of animated points. Accepted values between 1 and 20. | number |
Max Distance | The number of lines between points. Accepted values between 10 and 40. | number |
Spacing (Net) | The space between lines. Accepted values between 10 and 20. | number |
Show Dots | Enables the dots displaying on points places. | Checkbox |
Size (Globe) | The size of the globe. Accepted values between 0.5 and 2. | number |
Sky Color | The color of the sky. | Color |
Cloud Color | The color of clouds. | Color |
Cloud Shadow Color | The color of clouds shadow. | Color |
Sun Color | The color of the sun. | Color |
Sun Glare Color | The color of the sun glare. | Color |
Sunlight Color | The color of sunlight. | Color |
Speed Cloud | The speed of clouds animation. Accepted values between 0 and 3. | number |
Shininess | The amount of shininess. Accepted values between 0 and 150. | number |
Wave Height | The height of waves. Accepted values between 0 and 40. | number |
Wave Speed | The speed of waves. Accepted values between 0 and 2. | number |
Wave Zoom | The animation zoom. Accepted values between 0.7 and 1.8. | number |
Highlight Color | The highlight color. | Color |
Midtone Color | The midtone color. | Color |
Lowlight Color | The lowlight color. | Color |
Base Color (Fog) | The fog color. | Color |
Blur Factor | The fog blur. Accepted values between 0.1 and 0.9. | number |
Zoom | The animation zoom. Accepted values between 0.1 and 3. | number |
Speed (Fog) | The animation speed. Accepted values between 0 and 5. | number |
Color Mode | Defines the birds coloring. | Dropdown |
Quantity | The birds amount. Accepted values between 1 and 5. | number |
Bird Size | The size of birds. Accepted values between 0.5 and 4. | number |
Wing Span | The birds’ wingspan. Accepted values between 10 and 40. | number |
Speed Limit | The fly speed of birds. Accepted values between 1 and 10. | number |
Separation | The space between birds. Accepted values between 1 and 100. | number |
Alignment | The birds’ alignment. Accepted values between 1 and 100. | number |
Cohesion | The birds’ cohesion. Accepted values between 1 and 100. | number |
Workflow example
Add animated background for the whole page
- On the page, it is placed the Animated Background element the following completed fields.


- On the page, for the Page element, the ID Attribute is set as “back”.

- The Element ID field from the plugin element is set up as “back” too.