Link to plugin page: https://zeroqode.com/plugin/1689633643954x166709977530180800
Demo to preview the settings
Demo page: https://ezcodedemo2.bubbleapps.io/mask
Introduction
This Plugin Mask Email.
Are you looking for an easy way to mask your email from unwanted attention? Look no further than our client-side email hiding service. Our simple-to-use plugin allows you to hide your email address and keep it partially hidden from prying eyes. Download today and take control of your email look!
Plugin can:
- Mask emails
- Specify character for masking (ex. *, x etc)
- Trigger an Event that mask is done, for more freedom in using our plugin

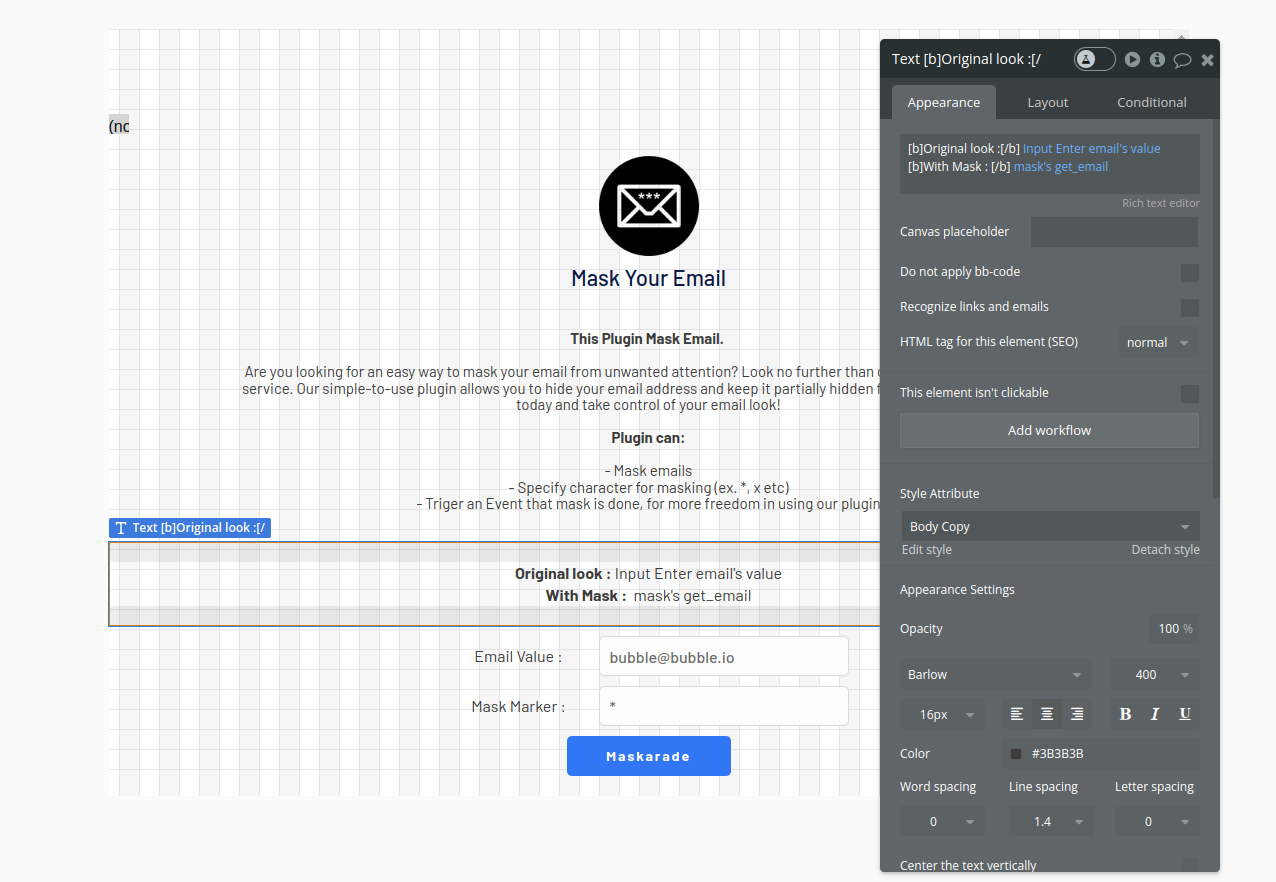
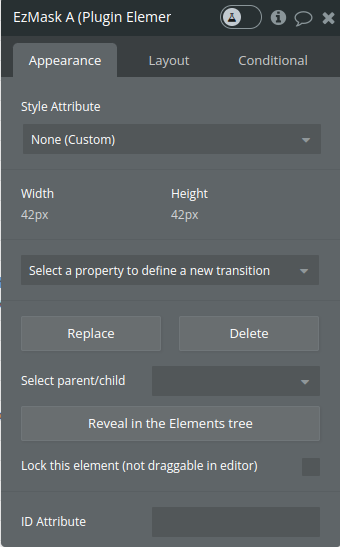
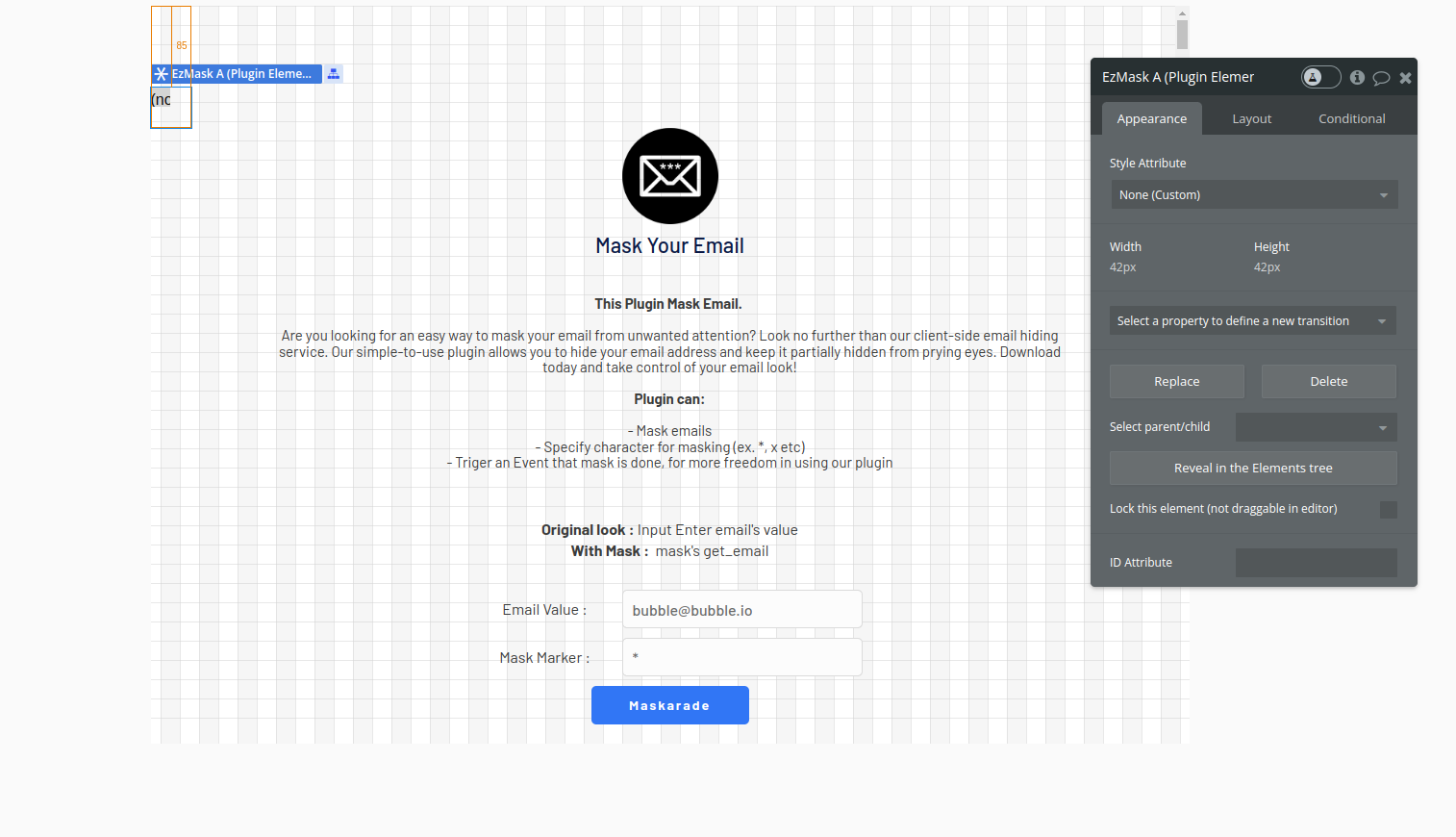
Plugin Element Properties
The plugin contains a Mask visual element that should be used on a page.

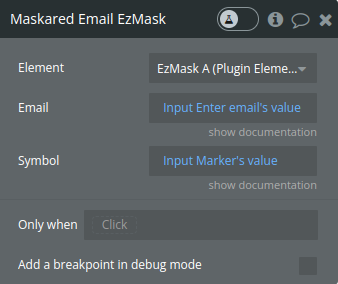
Element Actions
1. Maskared Email - takes an email address and masks parts of it with a specified symbol, leaving parts of the address and the domain suffix visible. This is typically used for privacy purposes, where displaying the full email address is not desirable.

Title | Description | Type |
Email | The email address to be masked.Must be an email style(ex. bubbleinfo@bubble.com) | text |
Symbol | The symbol used to mask parts of the email address.(ex. buxxx@gmail.com) | text |
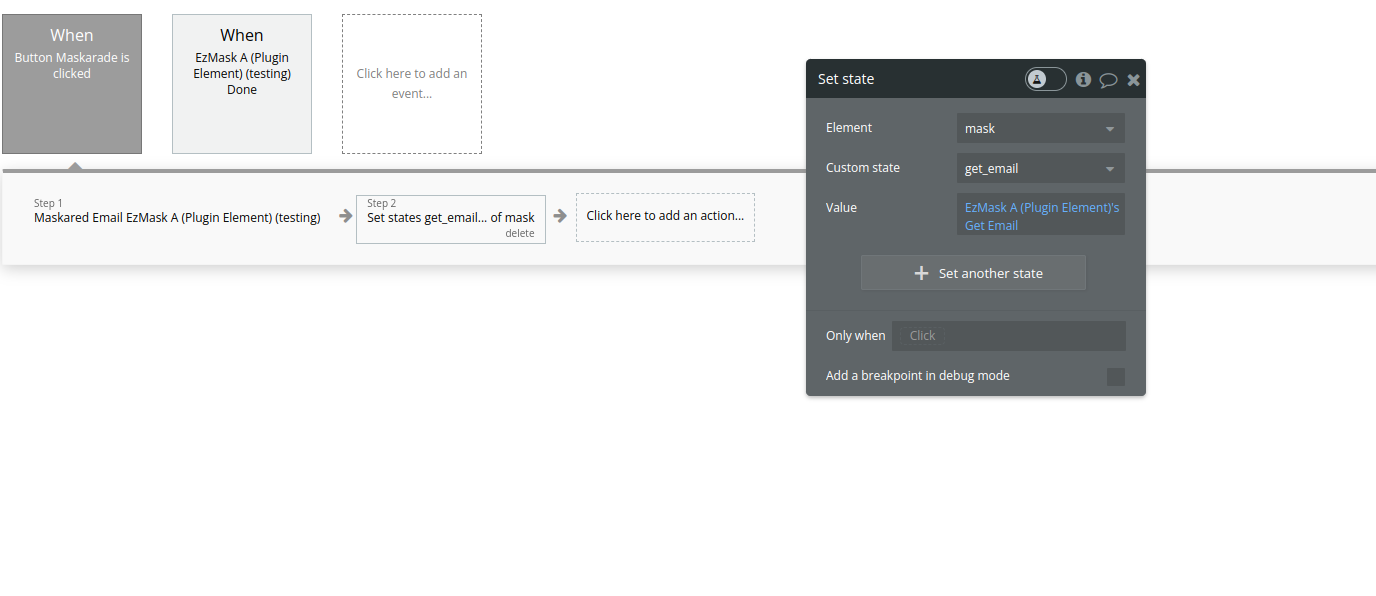
Exposed states
Name | Description | Type |
Get Email | Provided account | Text (list) |
Element Events
Name | Description |
Done | This event is triggered once the email masking process is completed. |
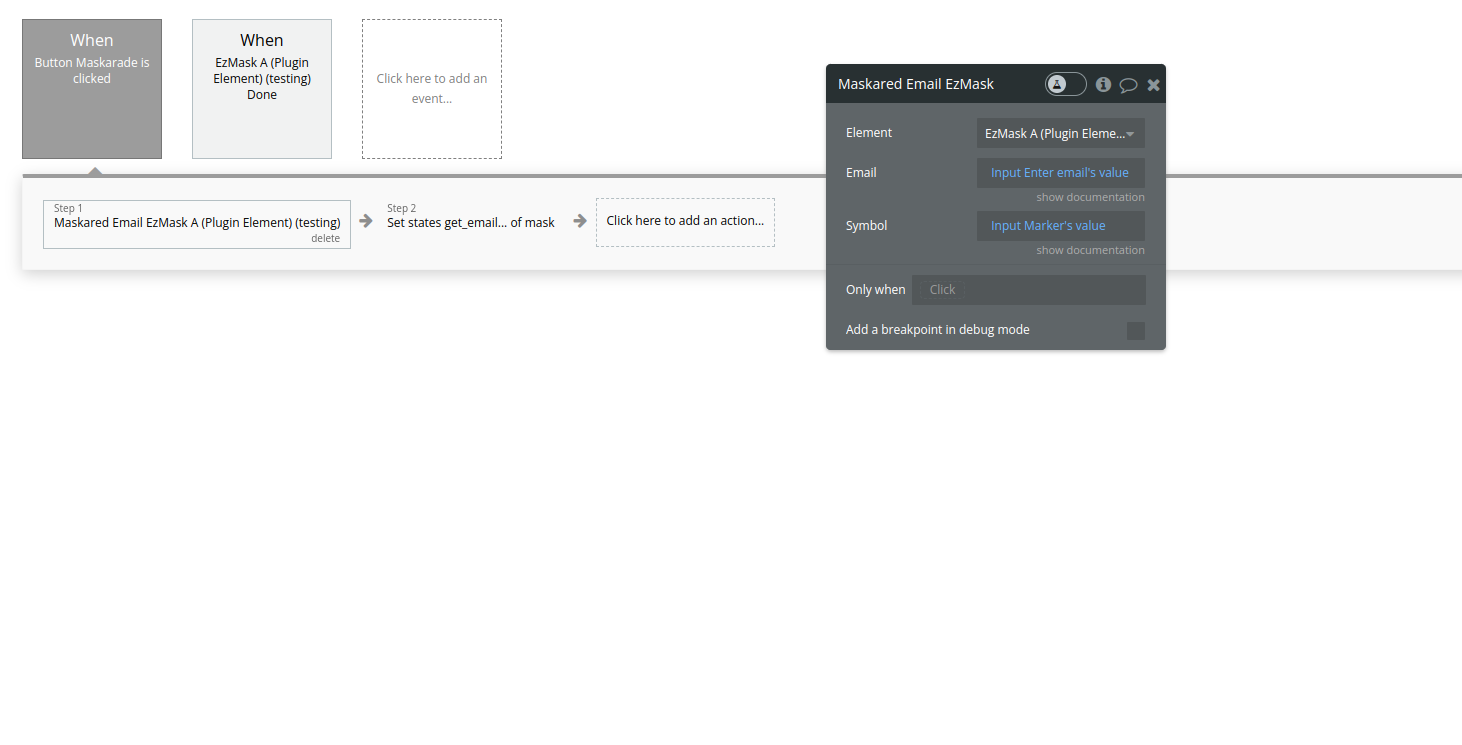
Workflow example
- Place the Mask visual element on the page

- Set an event to trigger Maskared Email action

- Set a custom state to store the Get Email returned state

- Display the masked email