Link to the plugin page: https://zeroqode.com/plugin/1589723958361x862970533189052700
Demo to preview the plugin:
Live Demo: https://pwc-blobby-frame-demo.bubbleapps.io/
Introduction
Are you looking for ways to beautify your Bubble app? It is possible with this no-code Blobby Image Frame plugin. Enhance the user interface with a stylish way of displaying images.
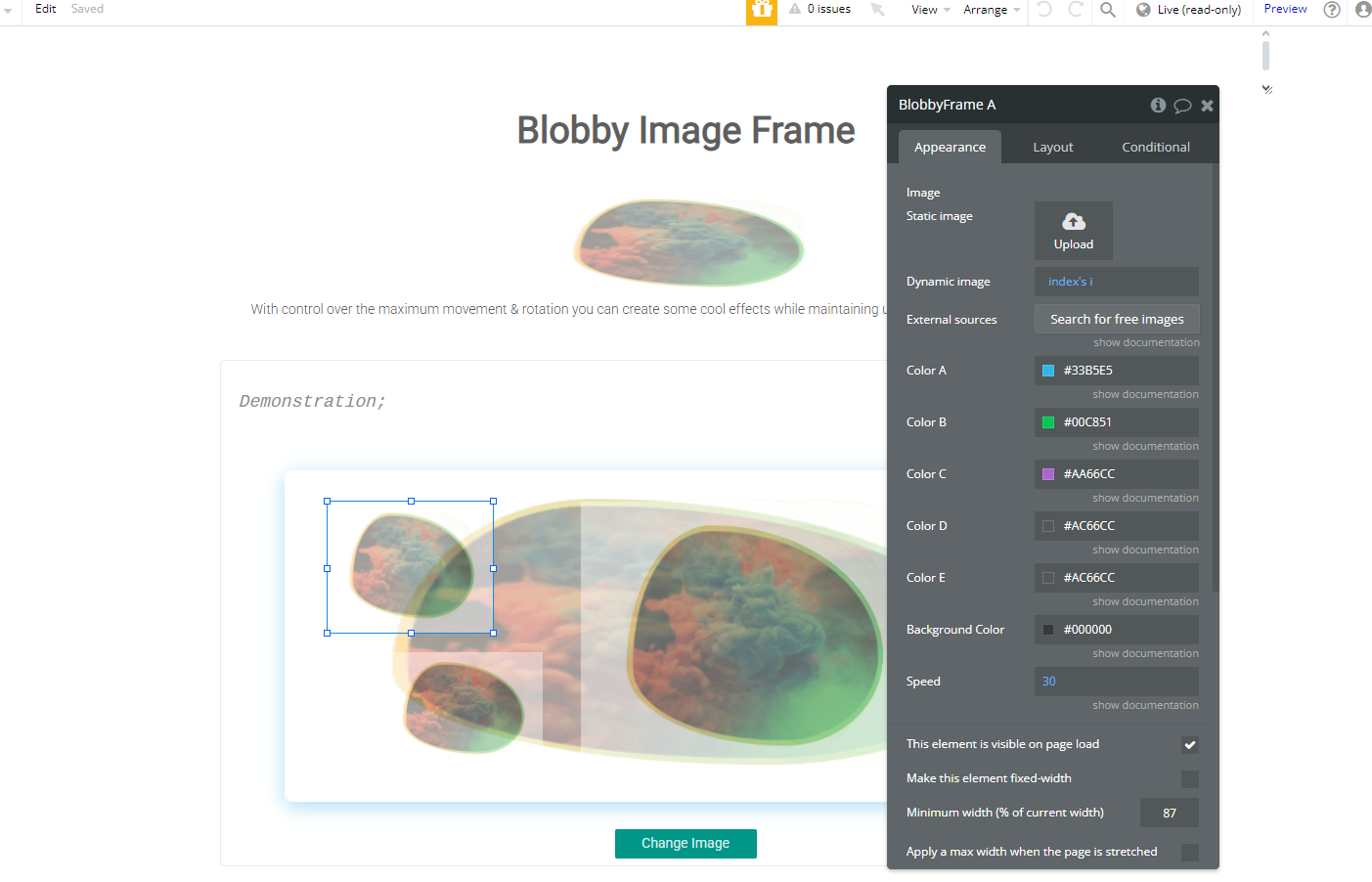
This plugin provides you with control over the maximum movement and rotation of the images, allowing you to create cool effects while still maintaining usability of the affected elements.

How to setup
The Blobby Image Frame plugin is simple to set up and use. Follow these steps to get started:
- Add the Element:
Drag and drop the Blobby Image Frame element onto your Bubble page.

- Configure the Properties:
- Upload an image to be displayed within the frame.
- Adjust settings like blob shape, colors, and animations as per your design requirements.
- Preview the Changes:
Use the preview mode to see how the blob effect appears with your selected image.
- Optimize for Responsiveness:
Adjust the size and positioning of the blob element to ensure it displays well across different devices.
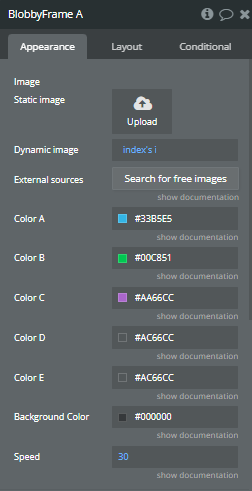
Plugin Element Properties
Blobby Frame

Fields:
Title | Description | Type |
Image | The image to be shown. | Image |
Color A | First Color | Color |
Color B | Second Color | Color |
Color C | Third Color | Color |
Color D | Forth Color | Color |
Color E | Fifth Color | Color |
Background Color | The background color. | Color |
Speed | Animation speed. | Number |
Element Actions
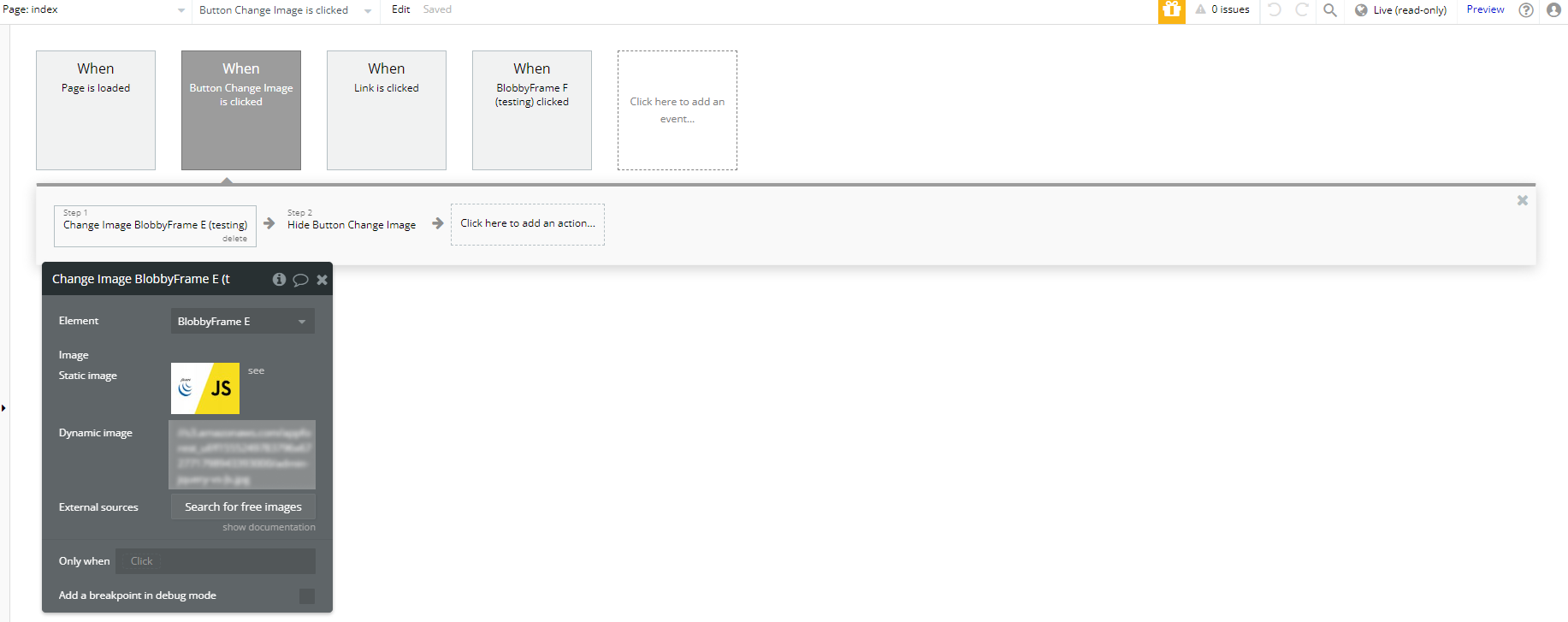
- Change Image - Change the image.

Fields:
Title | Description | Type |
Image | The new image. | Image |
Exposed states
Title | Description | Type |
Current Image | The image being shown. | Image |
Element Events
Title | Description |
clicked | On Click |