Demo to preview the settings
Introduction
Customize the default refresh to update alert bar. With flexible css styles it can be customised to the style of your app or anything else. You can customize the default bubble bar or use RefreshBar AlertBox element to replace it with an alert box that contains a button. Only CSS is used, no js scripts.

Plugin Elements Properties
This plugin has two visual elements which can be used on the page: RefreshBar Styles and RefreshBar AlertBox.
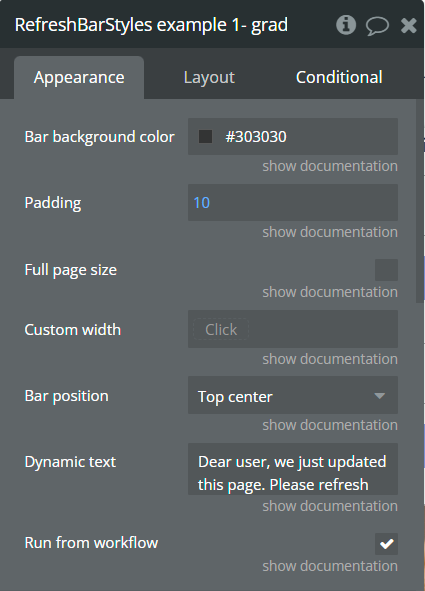
RefreshBar Styles
Customise default CSS styles for the default Bubble refresh bar.


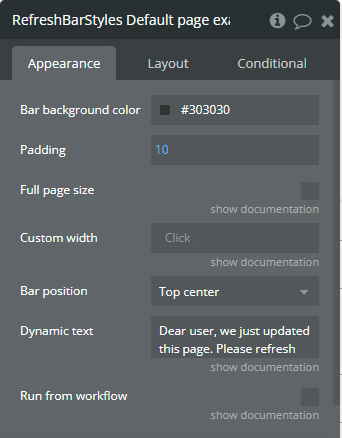
Element Fields
Title | Description | Type |
Bar background color | The background color for the refresh bar. | Color |
Padding | The padding for the refresh bar. | number |
Full page size | Extend the bar on the full page height and width. Text will be in the center | Checkbox |
Custom width | In pixels. Leave empty if you want it full width as default. | number (optional) |
Bar position | The place of the bar on the page. | Dropdown |
Dynamic text | The original text will be replaced with this one. If you don't need it, leave it empty. | text (optional) |
Run from workflow | Apply styles from workflow only. This is useful when you want different refresh bar styles for different situations. Leave uncheck if don't need it, styles will be applied automatically in that case. | Checkbox |
To use the actions below, set the “Run from workflow” checkbox to true from the element.
Element Actions
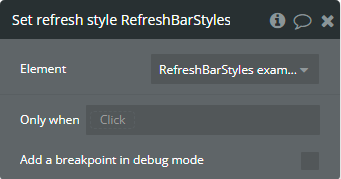
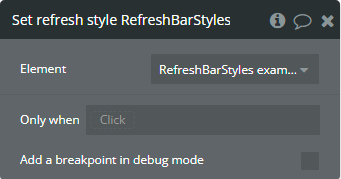
- Set refresh style - Set the style for the refresh bar from the workflow.

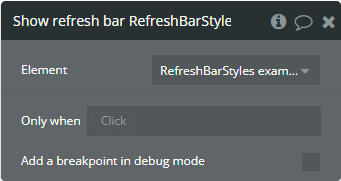
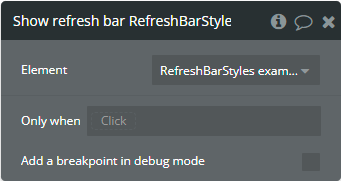
- Show refresh bar - Display the refresh bar on the page.

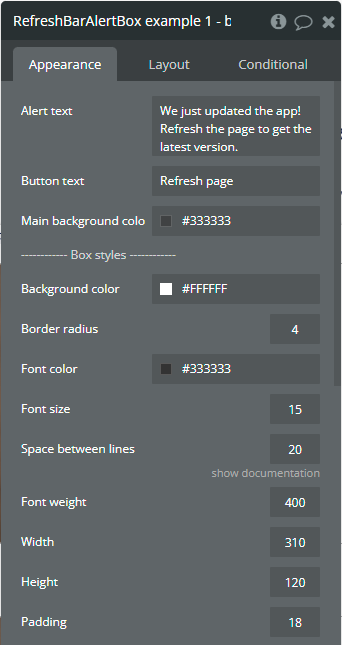
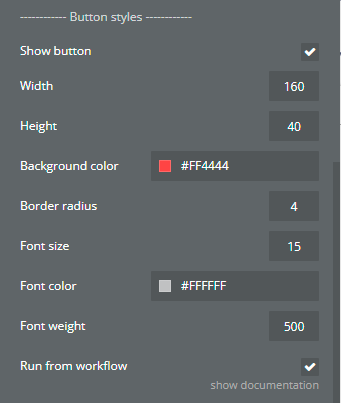
RefreshBar AlertBox
Replace the default Bubble refresh bar with a customizable alert box that contains a button.


To use the actions below, set the “Run from workflow” checkbox to true from the element.
Element Actions
- Set refresh style - Set the style for the refresh bar from the workflow.

- Show refresh bar - Display the refresh bar on the page.

Workflow example
Customize the style for the default refresh bar from the workflow
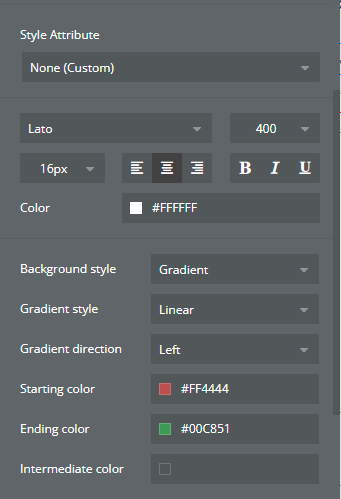
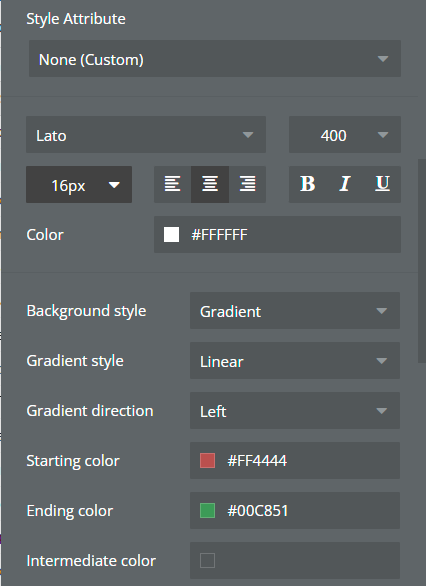
- On the page, a RefreshBar Styles element is placed with the following settings.


- On the page, a Button element is placed.

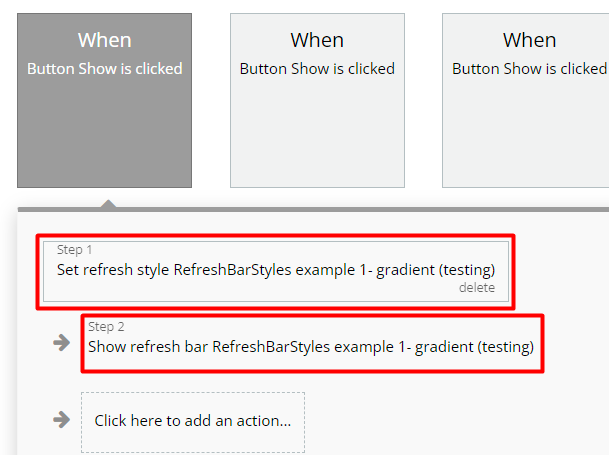
- When the Button is clicked, the following actions are called in the workflow.