Demo to preview the settings
Introduction
Look up and embed company logos by typing in their domain. Just enter a URL!

Get Logo - Data Call
Logo.dev API documentation: https://docs.logo.dev/introduction
Set up your data source
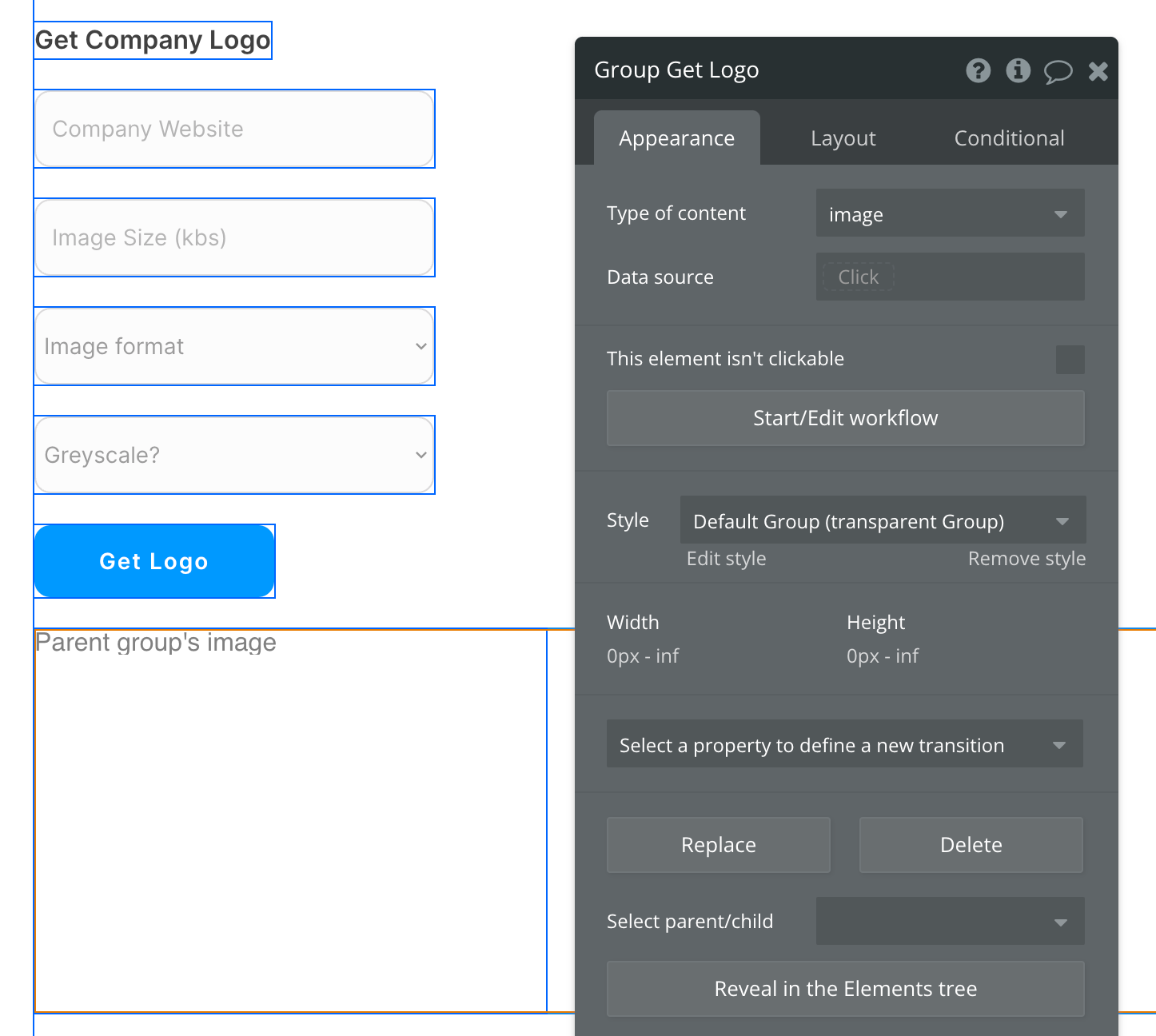
In this example, we'll use a group to display our data. Since this data call returns an image, the group type of content should be set to image. Also, create a form to capture the necessary parameters:

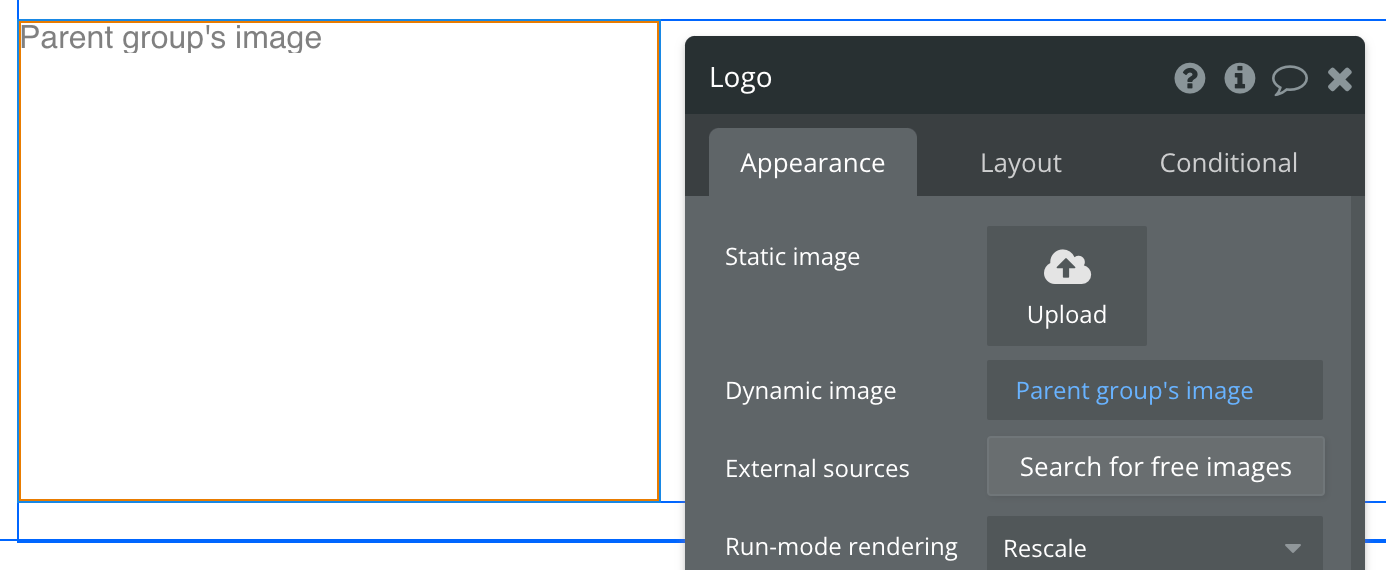
The group in our above example contains a single image element. This image has the following datasource:

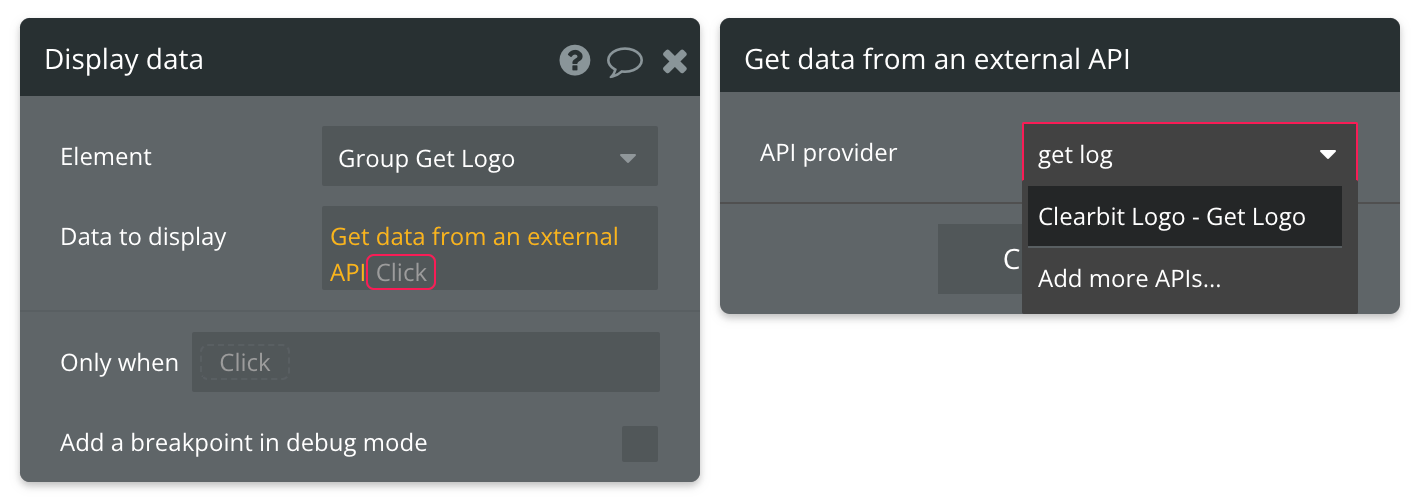
Set up the API call
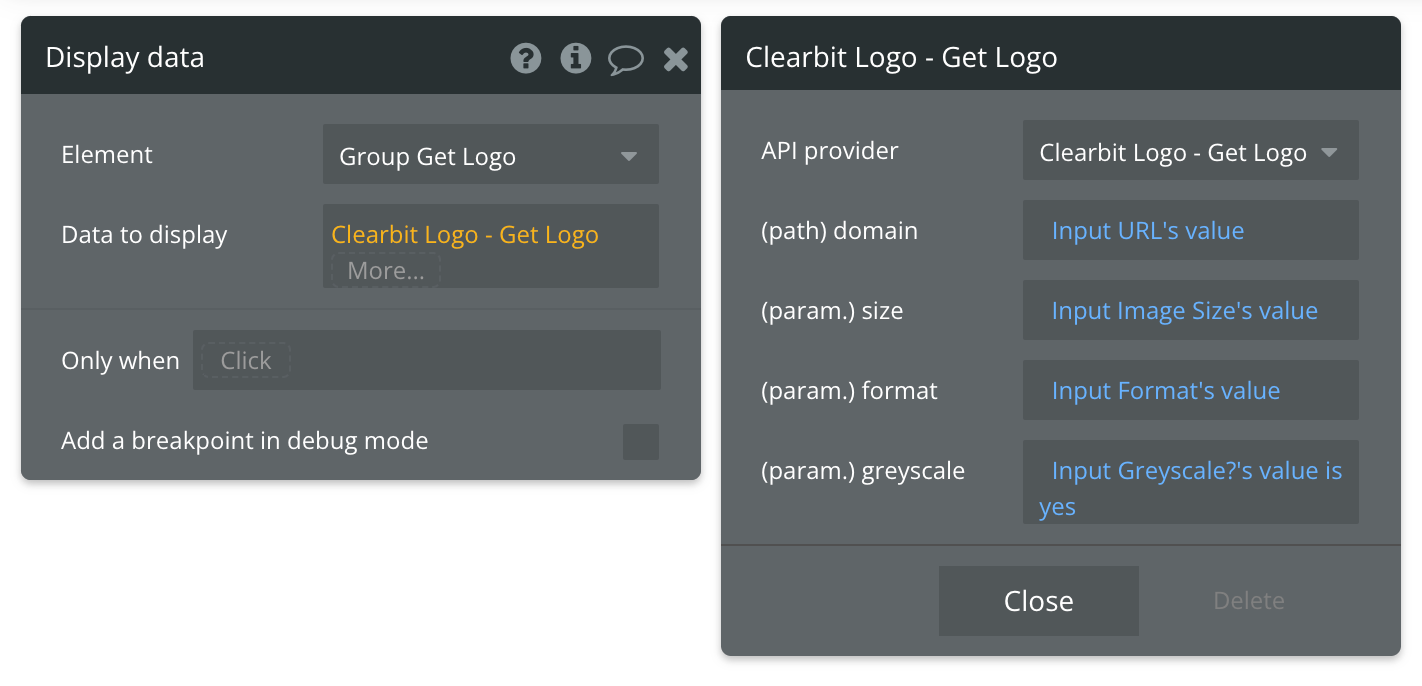
Now that your group is set up properly, let's configure the workflow action to retrieve the company's logo.

Map the required inputs next:

Since the greyscale parameter requires a boolean value, we're intentionally checking to see if the value from the static dropdown (two options: yes or no) is yes. If this is true, then true is the value sent in the API call. If it is false, then the User selected no, and false is sent in the API call.
That's it! If a logo can be found with the provided path and parameters, the logo will be displayed in the image element.
Available Path (* indicates a required value)
domain* - Enter the website URL of the company you're searching for.
Available Parameters (* indicates a required value)
size - The size of the returned logo in pixels. If this parameter is blank, the default size returned is 128 pixels.
format - The format of the returned logo in either png or jpg. If this parameter is blank, the default format returned is png.
greyscale - The image is either returned as greyscale or is not. This value should be a true or false value. If this parameter is blank, the logo will not be returned as greyscale.