Demo to preview the settings
Introduction
The plugin integrates with Uploadcare, a file handling platform that allows users to upload files up to 50GB, depending on the plan. It provides users with various options to upload files from different sources, including their computer, device camera, URLs, and popular cloud storage services such as Google Drive, Dropbox, and more.
Once the upload is complete, the plugin returns a state containing the URL of the uploaded file, making it easily accessible for further use within the application.
Please note that while Uploadcare offers video processing capabilities, this feature is not available on the demo page.

Prerequisites
- https://uploadcare.com account
How to setup
- Log into your account https://uploadcare.com or create a new one.
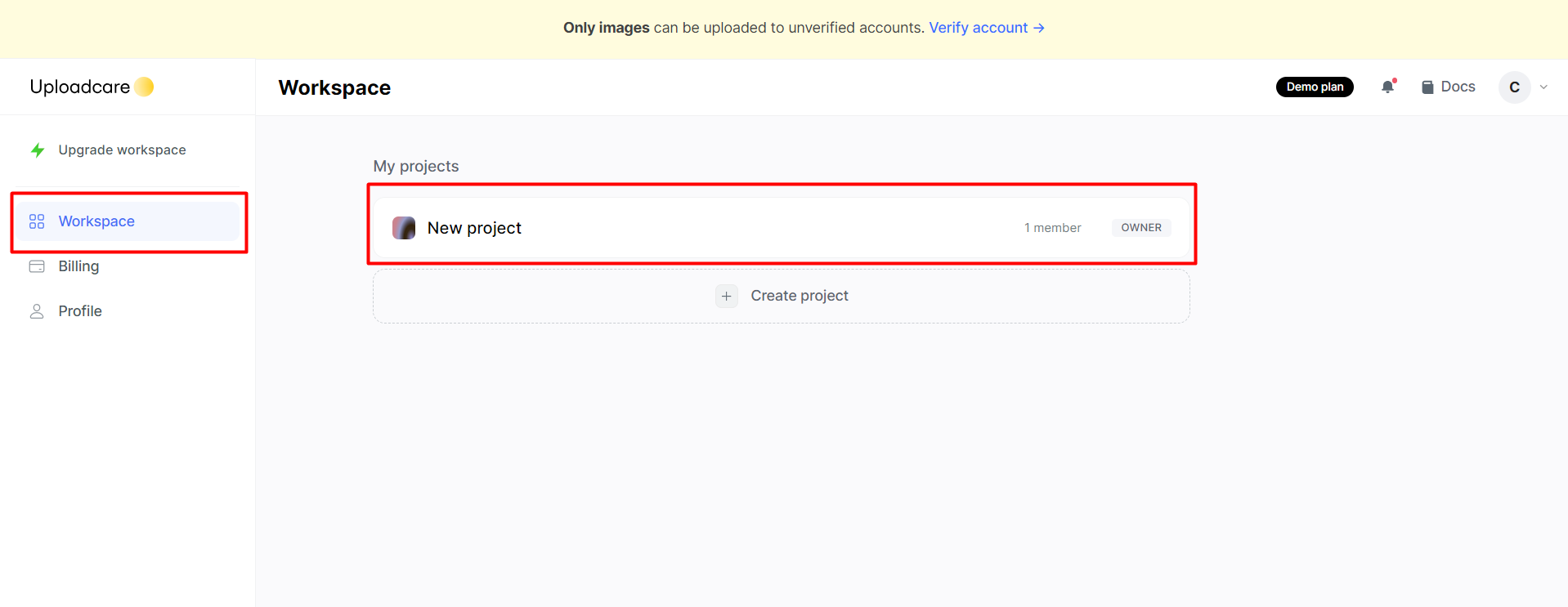
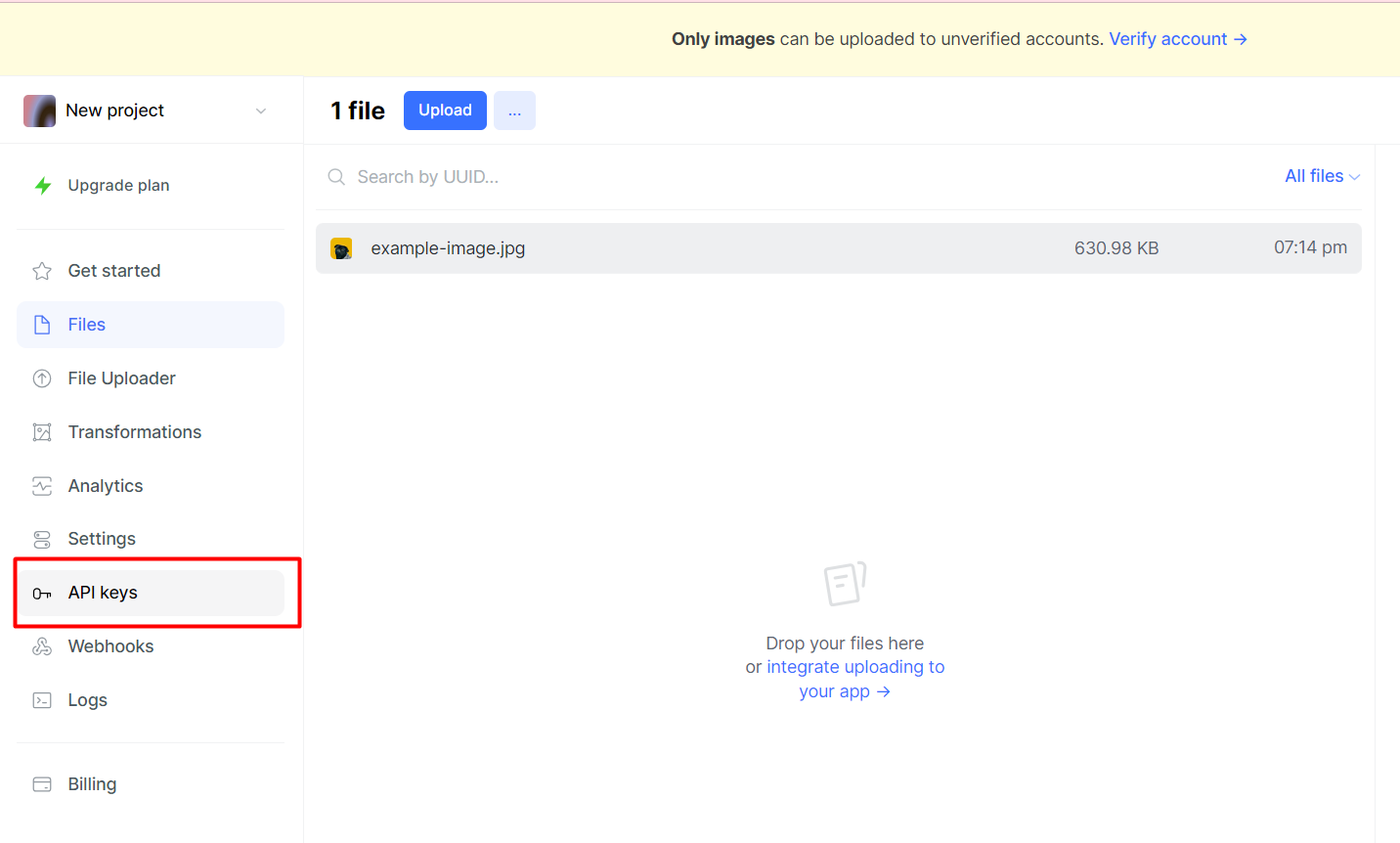
- In your account choose from the workspace a project.

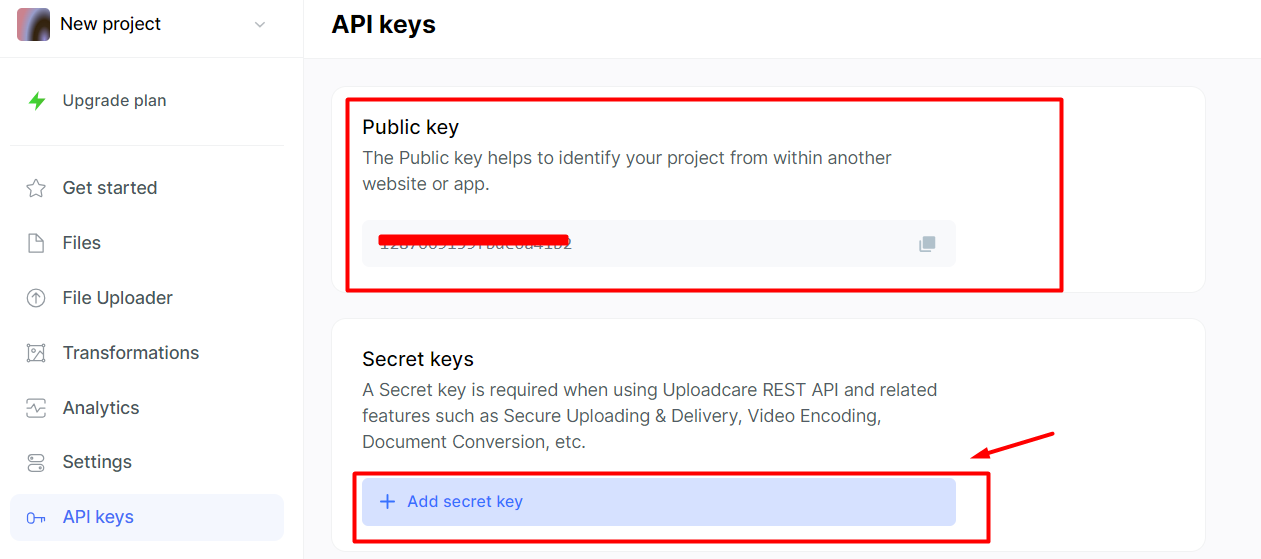
- Open the “API keys”tab

- Take from there “Public key” and your “Secret key” after creating it by clicking “Add secret key”.

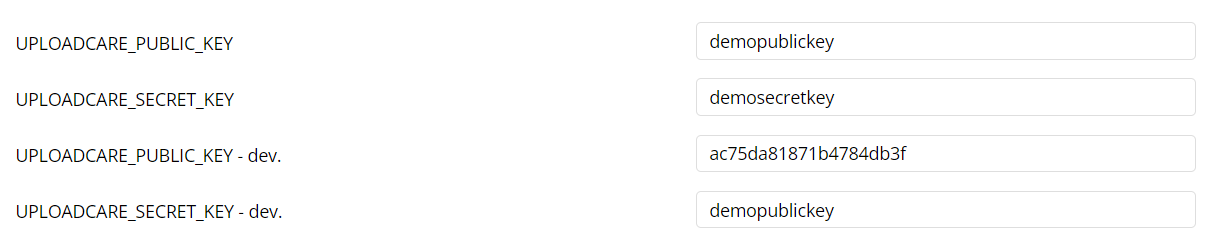
- Insert keys in your plugin settings fields

- Now add the plugin element “Uploadcare” on your page, fill the fields and you are ready to use the plugin at its fullest.
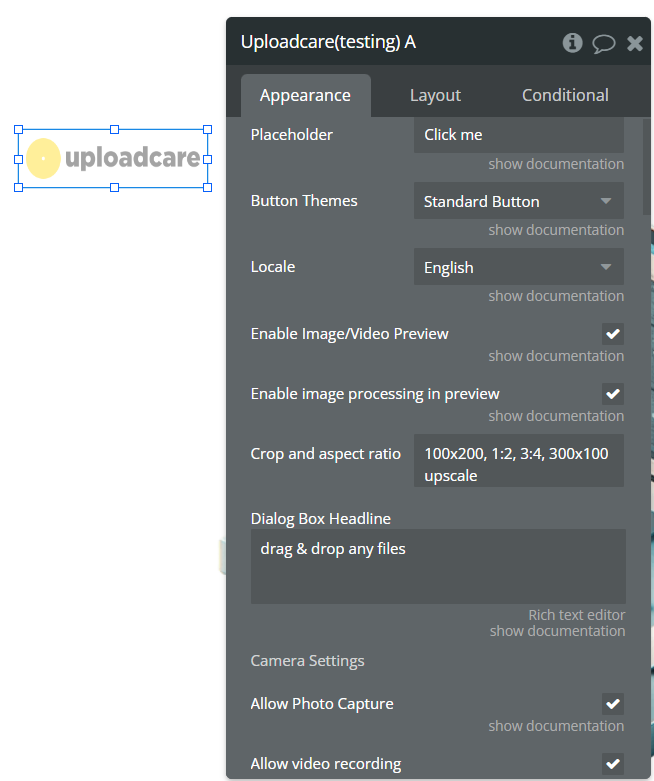
Plugin Element “Uploadcare”
Fields
Title | Description | Type |
Placeholder | Sets a default or initial text for the button before any user interaction occurs.
The button that users interact with to open the Uploadcare widget and select files for uploading.
By default is set to: “Click me”. | Text |
Button Themes | Themes for the button that users interact with to open the Uploadcare widget and select files for uploading.
By default is set to: “Standard Button” | Dropdown (Custom,Danger Button,Info Button,Inversed Button,Standard Button,Success Button,Transparent Button,Warning Button) |
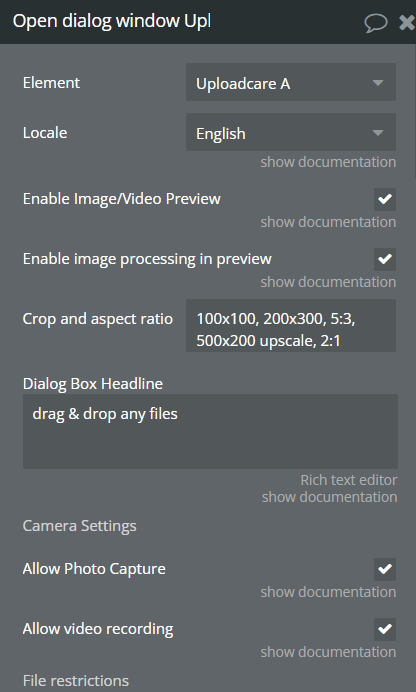
Locale | Determines the language/locale used for the Uploadcare widget interface.
It specifies the language in which the user interface elements, such as buttons, labels, and messages, are displayed.
By default is set to: English | Dropdown (English,Arabic,Azerbaijani,Catalan,Czech,Danish,German,Spanish,Estonian,French,Hebrew,Italian,Japanese,Korean,Latvian,Norwegian,Dutch,Polish,Portuguese,Russian,Swedish,Turkish,Chinese) |
Enable Image/Video Preview | If true, the preview step is present after selecting files. Otherwise, the widget dialog closes when the selection is complete.
False by default(unchecked). | Checkbox |
Enable image processing in preview | Enable image processing in preview.
By default is true (checked). | Checkbox |
Crop and aspect ratio | A set of cropping presets and configurations that users can choose from when cropping images within the Uploadcare widget.
By default is set to: “100x200, 1:2, 3:4, 300x100 upscale”.
Example explained: 100x200 gives a crop preset of the image in pixels, 1:2 this specifies an aspect ratio of 1:2 for the crop area. 3:4 Similar to the previous aspect ratio, this specifies a 3:4 aspect ratio for the crop area.
300x100 upscale - This represents another fixed crop size, 300 pixels by 100 pixels. Additionally, it includes the option to upscale the image if necessary to fit this size. If the selected image is smaller than the specified crop size, it will be enlarged (upscaled) to match the dimensions. | Text |
Dialog Box Headline | Sets the headline or title of the dialog box that appears when users interact with the Uploadcare widget.
By default is set to: “drag & drop any files” | Text |
Camera Settings | ||
Allow Photo Capture | Determines whether users are allowed to capture images using their device's camera within the Uploadcare widget.
By default is set to true (checked) | Checkbox |
Allow video recording | Controls whether users are allowed to record videos using their device's camera within the Uploadcare widget.
By default is set to true (checked) | Checkbox |
File restrictions | ||
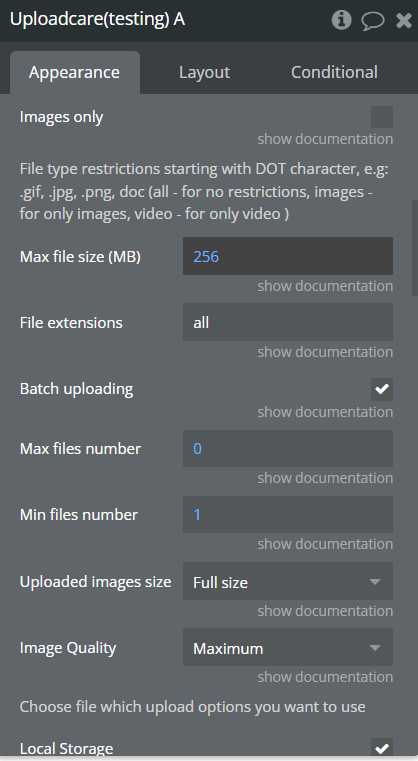
Images only | Controls whether the Uploadcare widget restricts file selection to only images, excluding other types of files like documents or videos.
By default is set to false (unchecked) | Checkbox |
Max file size (MB) | Defines the maximum size limit for files that can be uploaded using the Uploadcare widget. It restricts the size of individual files to prevent users from uploading files that exceed a certain size threshold.
By default is set to: 256 | Number |
File extensions | File type restrictions starting with DOT character, e.g: .gif, .jpg, .png, doc (all - for no restrictions, images - for only images, video - for only video )
By default is set to: “all” | Text |
Batch uploading | Activate the checkbox to enable batch uploading.(controls whether users are allowed to upload multiple files simultaneously using the Uploadcare widget.)
By default is set to true(checked) | Checkbox |
Max files number | (Optional) Sets the maximum number of files that can be selected for a single upload. Defaults to 0 which stands for no limit. | Number |
Min files number | (Optional) Sets the minimal number of files that can be selected for a single upload. The default value is 1. Note, there is no point in setting this option to 0 since there should be at least one file in a file group. | Number |
Uploaded images size | Select one of the presets to reduce the image while maintaining the original aspect ratio.
Determines the size or resolution at which uploaded images are stored or processed by the Uploadcare widget. It likely offers users options to specify the preferred size or resolution for the uploaded images.
By default is set to: Full size. | Dropdown (Full size,Ultra High,High,Normal,low) |
Image Quality | Changing the image quality is only available when the image resolution is changed. If the value of the field "Uploaded images size" is "Full size", the image quality will not change.
By default is set to: Maximum. | Dropdown (Maximum,High,Medium,low) |
Choose file which upload options you want to use | ||
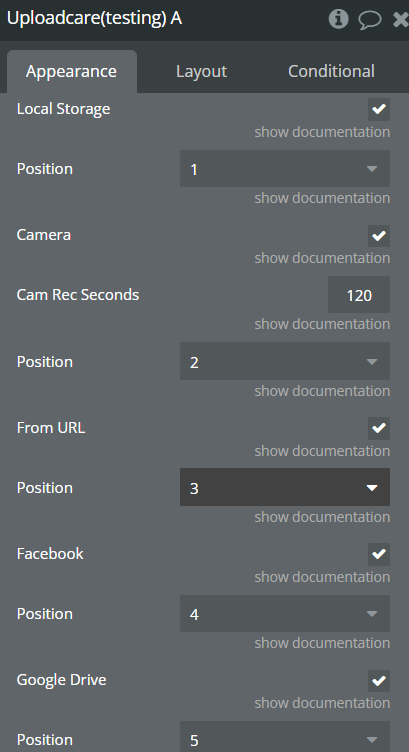
Local Storage | Determines whether the Uploadcare widget allows users to upload files directly from their local storage or file system.
By default is set to true (checked). | Checkbox |
Position | (Optional) Determines the position of the "Local Storage" option within the list of upload tabs in the Uploadcare widget.
This property allows developers to control where the "local storage" tab appears among other upload options, such as camera, Dropbox, Google Drive, etc.
By default is set to 1. | Dropdown (1,2,3,4,5,6,7,8,9,10,11,12,13,14) |
Camera | Determines whether the camera upload option is enabled or disabled in the Uploadcare widget.
Enabling the camera upload option allows users to directly capture media (such as photos or videos) using their device's camera and upload them to the application or website.
By default is set to true (checked). | Checkbox |
Cam Rec Seconds | Limit max recording time from camera.
By default is set to 120. | Number |
Position | (Optional) Determines the position of the "camera" option within the list of upload tabs in the Uploadcare widget when the camera feature is enabled.
By default is set to 2. | Dropdown (1,2,3,4,5,6,7,8,9,10,11,12,13,14) |
From URL | Determines whether the "From URL" option is enabled or disabled in the Uploadcare widget.
Enabling the "From URL" option allows users to upload files by pasting or typing a URL pointing to the file they want to upload.
By default set to true (checked) | Checkbox |
Position | (Optional) Determines the position of the "From URL" option within the list of upload tabs in the Uploadcare widget when the "From URL" feature is enabled.
By default is set to 3. | Dropdown (1,2,3,4,5,6,7,8,9,10,11,12,13,14) |
Facebook | Determines whether the "Facebook" option is enabled or disabled in the Uploadcare widget for uploading files.
Enabling the Facebook option allows users to upload files from their Facebook accounts directly within the Uploadcare widget.
By default is set to true (checked). | Checkbox |
Position | (Optional) Determines the position of the "Facebook" option within the list of upload tabs in the Uploadcare widget when the "Facebook" feature is enabled.
By default is set to 4. | Dropdown (1,2,3,4,5,6,7,8,9,10,11,12,13,14) |
Google Drive | Determines whether the "Google Drive" option is enabled or disabled in the Uploadcare widget for uploading files.
Enabling the Google Drive option allows users to upload files from their Google Drive accounts directly within the Uploadcare widget.
By default is set to true (checked). | Checkbox |
Position | (Optional) Determines the position of the "Google Drive" option within the list of upload tabs in the Uploadcare widget when the "Google Drive" feature is enabled.
By default is set to 5. | Dropdown (1,2,3,4,5,6,7,8,9,10,11,12,13,14) |
Google Photos | Determines whether the "Google Photos" option is enabled or disabled in the Uploadcare widget for uploading files.
Enabling the Google Photos option allows users to upload files from their Google Photos accounts directly within the Uploadcare widget.
By default is set to true (checked). | Checkbox |
Position | (Optional) Determines the position of the "Google Photos" option within the list of upload tabs in the Uploadcare widget when the "Google Photos" feature is enabled.
By default is set to 6. | Dropdown (1,2,3,4,5,6,7,8,9,10,11,12,13,14) |
Dropbox | Determines whether the "Dropbox" option is enabled or disabled in the Uploadcare widget for uploading files.
Enabling the Dropbox option allows users to upload files from their Dropbox accounts directly within the Uploadcare widget.
By default is set to true (checked). | Checkbox |
Position | (Optional) Determines the position of the "Dropbox" option within the list of upload tabs in the Uploadcare widget when the "Dropbox" feature is enabled.
By default is set to 7. | Dropdown (1,2,3,4,5,6,7,8,9,10,11,12,13,14) |
Instagram | Determines whether the "Instagram" option is enabled or disabled in the Uploadcare widget for uploading files.
Enabling the Instagram option allows users to upload files from their Instagram accounts directly within the Uploadcare widget.
By default is set to true (checked). | Checkbox |
Position | (Optional) Determines the position of the "Instagram" option within the list of upload tabs in the Uploadcare widget when the "Instagram" feature is enabled.
By default is set to 8. | Dropdown (1,2,3,4,5,6,7,8,9,10,11,12,13,14) |
Evernote | Determines whether the "Evernote" option is enabled or disabled in the Uploadcare widget for uploading files.
Enabling the Evernote option allows users to upload files from their Evernote accounts directly within the Uploadcare widget.
By default is set to true (checked). | Checkbox |
Position | (Optional) Determines the position of the "Evernote" option within the list of upload tabs in the Uploadcare widget when the "Evernote" feature is enabled.
By default is set to 9. | Dropdown (1,2,3,4,5,6,7,8,9,10,11,12,13,14) |
Flickr | Determines whether the "Flickr" option is enabled or disabled in the Uploadcare widget for uploading files.
Enabling the Flickr option allows users to upload files from their Flickr accounts directly within the Uploadcare widget.
By default is set to true (checked). | Checkbox |
Position | (Optional) Determines the position of the "Flickr" option within the list of upload tabs in the Uploadcare widget when the "Flickr" feature is enabled.
By default is set to 10. | Dropdown (1,2,3,4,5,6,7,8,9,10,11,12,13,14) |
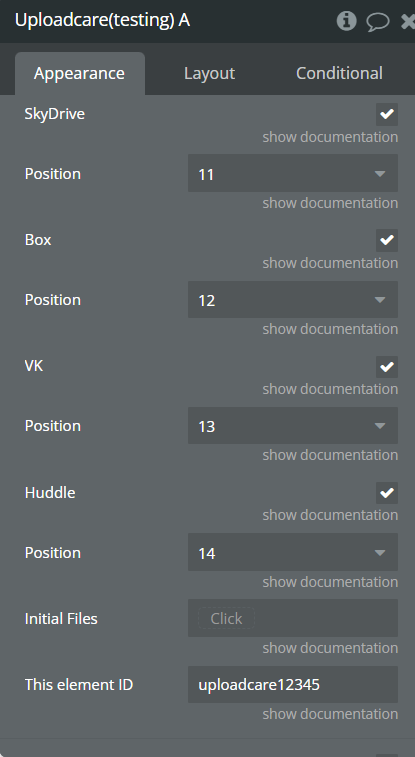
SkyDrive | Determines whether the "SkyDrive" option is enabled or disabled in the Uploadcare widget for uploading files.
Enabling the SkyDrive option allows users to upload files from their SkyDrive accounts directly within the Uploadcare widget.
By default is set to true (checked). | Checkbox |
Position | (Optional) Determines the position of the "SkyDrive" option within the list of upload tabs in the Uploadcare widget when the "SkyDrive" feature is enabled.
By default is set to 11. | Dropdown (1,2,3,4,5,6,7,8,9,10,11,12,13,14) |
Box | Determines whether the "Box" option is enabled or disabled in the Uploadcare widget for uploading files.
Enabling the Box option allows users to upload files from their Box accounts directly within the Uploadcare widget.
By default is set to true (checked). | Checkbox |
Position | (Optional) Determines the position of the "Box" option within the list of upload tabs in the Uploadcare widget when the "Box" feature is enabled.
By default is set to 12. | Dropdown (1,2,3,4,5,6,7,8,9,10,11,12,13,14) |
VK | Determines whether the "VK" (short for Vkontakte, a popular social media platform) option is enabled or disabled in the Uploadcare widget for uploading files.
Enabling the Vkontakte option allows users to upload files from their Vkontakte accounts directly within the Uploadcare widget.
By default is set to true (checked). | Checkbox |
Position | (Optional) Determines the position of the "VK" (Vkontakte) option within the list of upload tabs in the Uploadcare widget when the "VK" feature is enabled.
By default is set to 13. | Dropdown (1,2,3,4,5,6,7,8,9,10,11,12,13,14) |
Huddle | Determines whether the "Huddle" option is enabled or disabled in the Uploadcare widget for uploading files.
Enabling the Huddle option allows users to upload files from their Huddle accounts directly within the Uploadcare widget.
By default is set to true (checked). | Checkbox |
Position | (Optional) Determines the position of the "Huddle" option within the list of upload tabs in the Uploadcare widget when the "Huddle" feature is enabled.
By default is set to 14. | Dropdown (1,2,3,4,5,6,7,8,9,10,11,12,13,14) |
Initial Files | (Optional) Open FileUploader with files that was already uploaded. Must be a list of file UUID( For example : UUID should look like this - 5b63266d-32b3-4a2b-b964-477b8c4cd663) | Text List |
This element ID | (Optional) Set this item ID | Text |




Element returned values
Title | Description | Type |
File URL/File Group URL | Represents the URL of a file uploaded through the Uploadcare widget. | File |
is loading | Used to manage the loading state of the widget. It is set to "yes" when the widget is actively processing or uploading files, and set to "no" when the processing or uploading is complete. | Yes/ No |
Error message | Used to convey information about errors that may occur during file upload or processing.
When an error occurs, such as an invalid file type or a file size exceeding a limit, the corresponding error message is assigned to this property. | Text |
Progress of a file upload (%) | Used to track the progress of uploading a file.
It is updated as the file upload progresses, allowing the application to provide real-time feedback to the user about the upload status. | Number |
File UUID/File Group UUID | A crucial identifier for uploaded files, facilitating their management and usage within the application integrated with the Uploadcare widget.
When a file is uploaded, a UUID is assigned to it. | Text |
File Size (bytes) | Stores the size of an uploaded file. After the file is uploaded, its size is determined and assigned to this property. | Number |
List of file URL | Indicates the URLs of the uploaded files. After the files are uploaded, their URLs are collected and stored in this property. | Text List |
File Name | Used to store the name of the uploaded file. After the file is uploaded, its original filename is determined and assigned to this property. | Text |
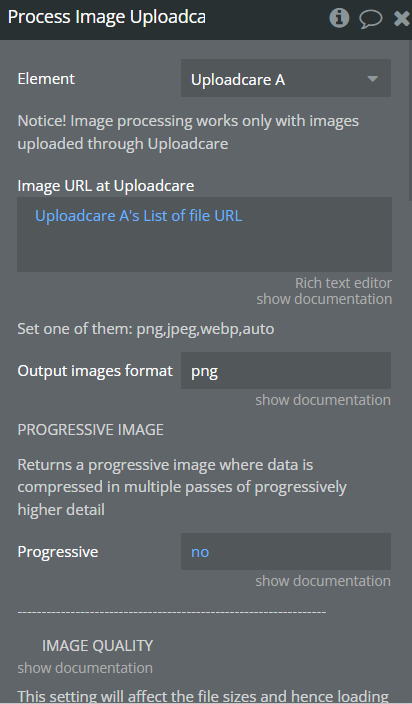
Output processed image | The processed image data after applying effects such as cropping, rotating, or applying filters.
Serves as a reference to the resulting image after processing operations are applied within the Uploadcare widget, facilitating further handling and usage of the modified image within the application. | Text |
List of file UUID | Used to store the UUIDs of the uploaded files.
After the files are uploaded, a UUID is assigned to each file, and these UUIDs are collected and stored in this list.
UUIDs are standardized identifiers used to uniquely identify information across systems. | Text List |
List of file names | Used to store the names of the uploaded files.
After the files are uploaded, their names are collected and stored in this list. | Text List |
Files Sizes | Used to store the sizes of the uploaded files. After the files are uploaded, their sizes are collected and stored in this list. | Number List |
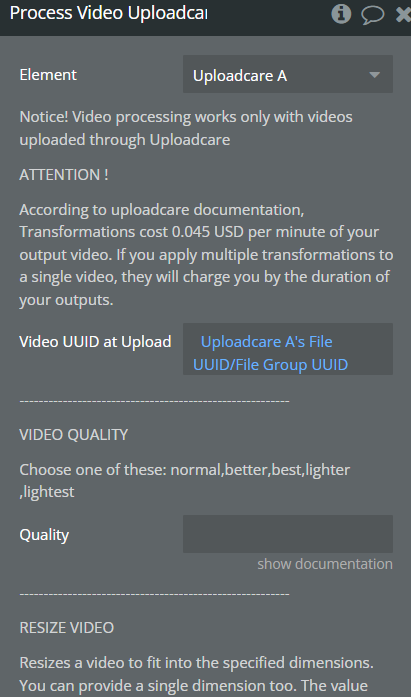
Output processed video | Used to store the URLs of the processed videos after applying certain transformations or conversions through the Uploadcare .
Set in “Process Video” action. | Text List |
Output processed video original | Used to store the original source URLs of the uploaded videos before any processing is applied. These URLs represent the videos as they were uploaded without any modifications.
Set in “Process Video” action. | Text List |
Video Url To Play | Url to play right after video was uploaded.
Insert it in any video player. | Text |
Selected Files Base64 | Used to store base64 encoded representations of selected files.
When files are selected or uploaded, their content is encoded in base64 format and stored in this variable. | File List |
Files | Contains a list of URLs corresponding to the uploaded or selected files.
These URLs are retrieved and populated based on the files processed by the upload widget. | File List |
Files Type | Stores the file types or formats of the uploaded files. It provides specific information about the MIME types or extensions of each uploaded file. | Text List |
Events
Title | Description |
uploading is finished | Indicates that a file upload or processing operation has been successfully completed for one or more files.
This event is triggered when the upload widget or processing module finishes handling the files, making them available for further actions or interactions within the application. |
file_error | Indicates that an error has occurred during the file upload or processing process. This event is triggered when there's a failure in handling the files, such as encountering invalid file formats, exceeding file size limits, or experiencing network issues. |
Element Actions
Open dialog window
Process Image
Process Video
Set File
Reset file
Plugin Actions
Delete file From Uploadcare CDN
Video Transformation