Demo to preview the settings
Introduction
Get your Webflow site ID, retrieve collections, and collection items within one site at a time.
Prerequisites
- You must have the Webflow API Key.

How to set up
Retrieve your API key
This plugin is set up to work with only one site at a time, so you'll need to generate a site-specific API key and use this in the plugin settings area.
Open the site you wish to work work:

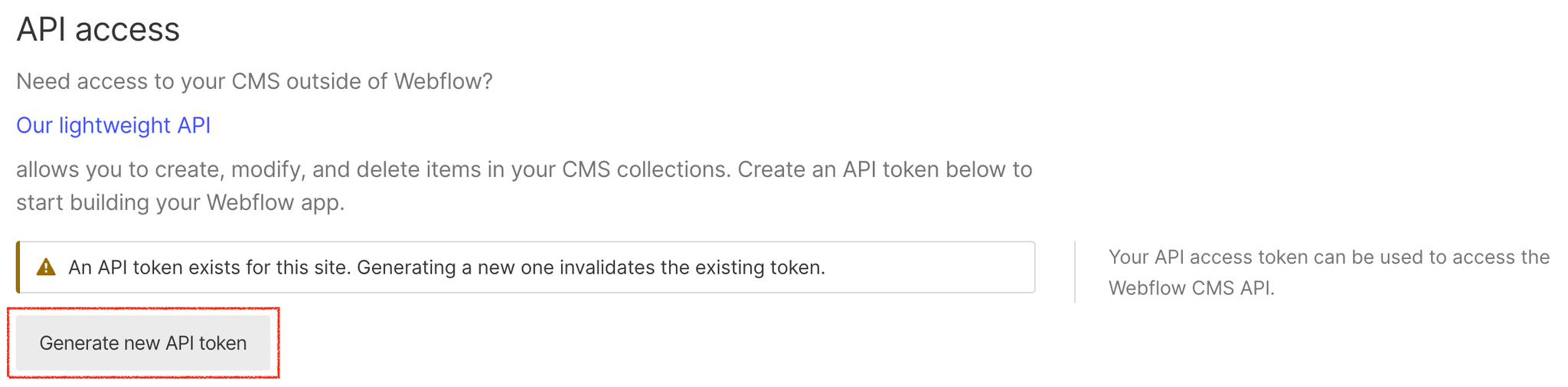
Select the Integrations tab, then scroll down to API access:

Your screen will look a little different from ours. Since we've already generated an API key for this site, the button is now grey instead of blue. Click this blue button and copy the API key to your clipboard.
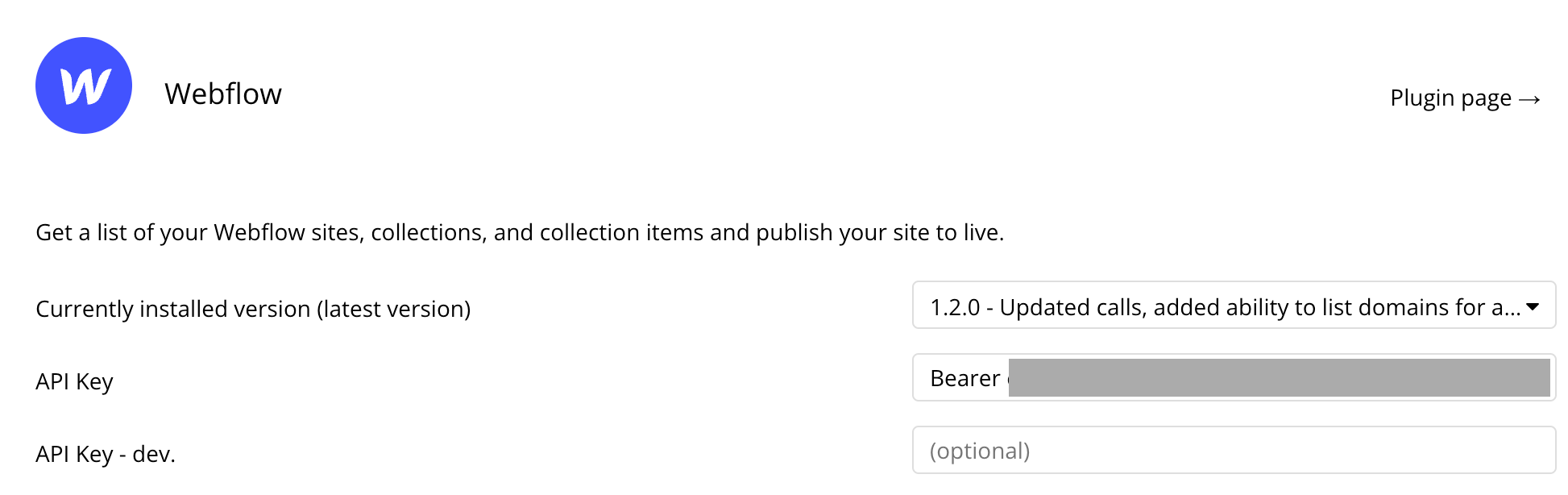
Paste the API key into the first input in your plugin settings area. Make sure you use the word Bearer and a space character before the API key. The final value will follow the format below:
Bearer YOUR-API KEY-HERE

That's it! You're now ready to start using any of the API calls in this plugin for the site you've selected. Remember that if you want to work with another site, you'll need to get a new API for the new site and replace this value we just set.
Get Site
This API call normally returns a list of sites, but since we're working with only one site API key at a time, this will only return the one site at a time.
Webflow documentation: https://developers.webflow.com/reference/list-sites
Set up the datasource
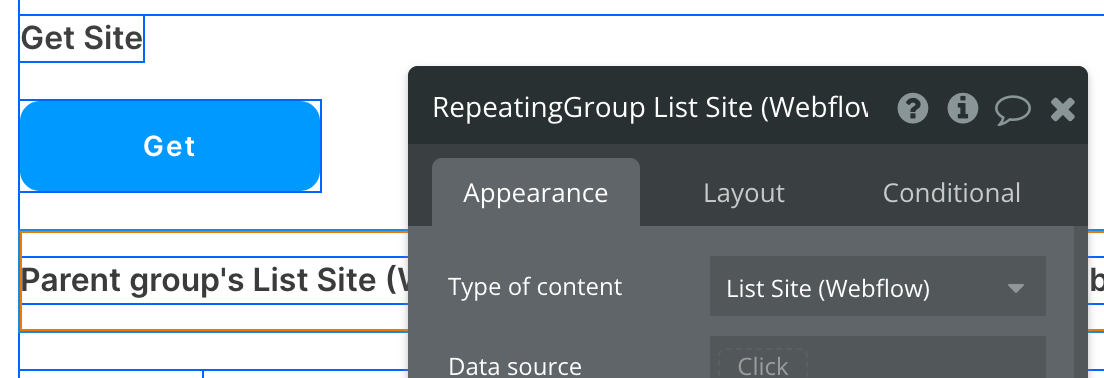
We're using a repeating group in our example. Make sure whatever element you use has the correct type of content set (List Site (Webflow)):

Set up the API call
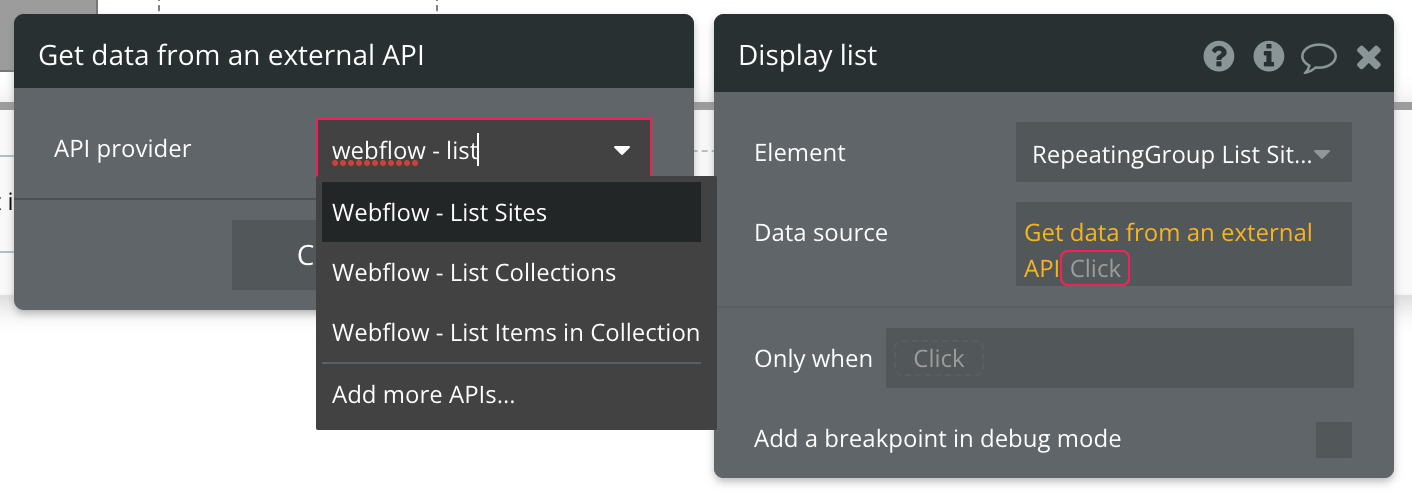
Using the blue button from the screenshot above, we'll use a Display Data in List action to send the results of this API call to the repeating group we've set up.

That's it! Be sure to take note of the Site ID returned from this call as it is required in most of the following API calls in this plugin.
Publish Site
Set up the API call
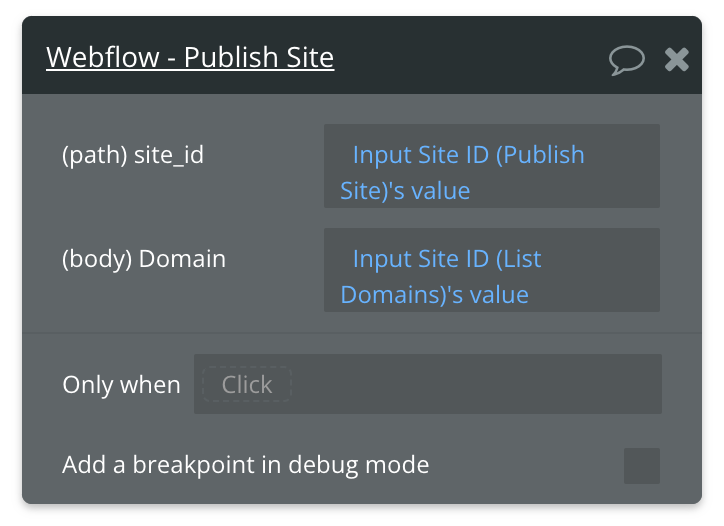
In this example, we'll be making a quick API call to Publish a Site. Select Webflow - Publish Site from the list of plugin actions and associate it with whatever visual element you want:

Start by creating a form to collect the necessary path and parameter.

That's it!
Available Path (* indicates a required value)
site_id* - The ID of your Webflow site.
Available Parameter (* indicates a required value)
domains* - Comma-separated list of domains to publish.
List Collections
Webflow documentation: https://developers.webflow.com/reference/list-collections
Set up the datasource
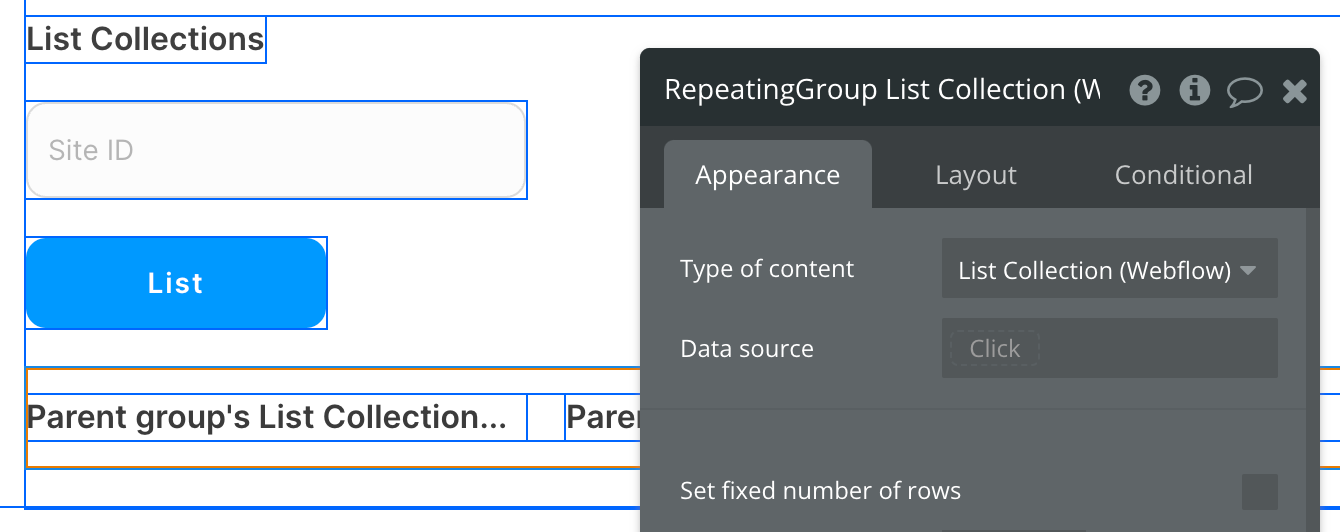
We're using a repeating group in our example with type of content set to "List Collection (Webflow)":

Set up the API call
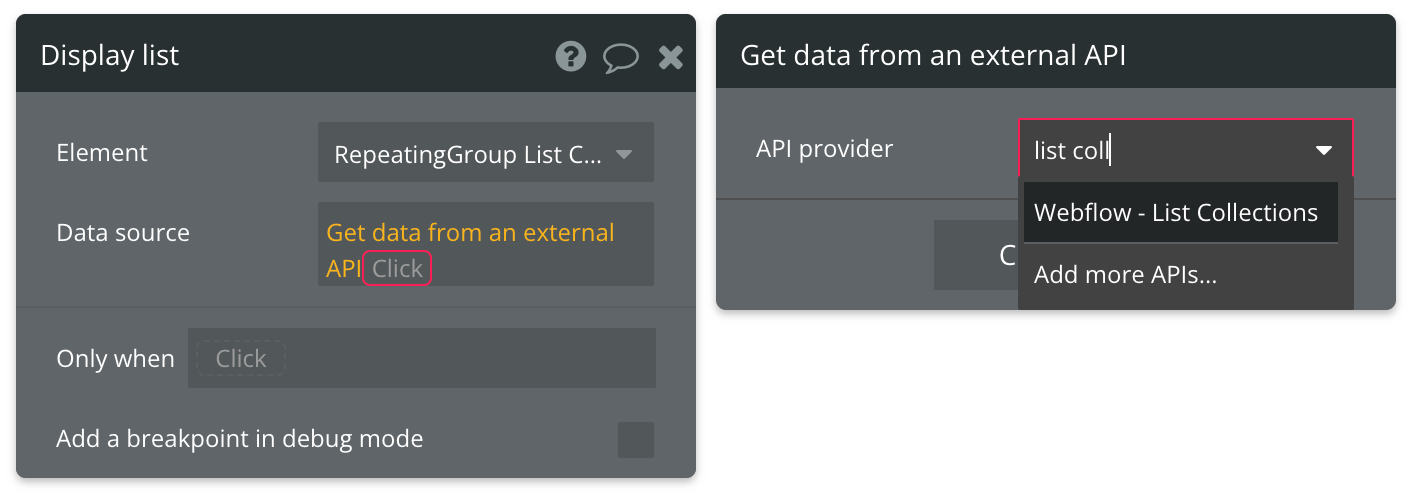
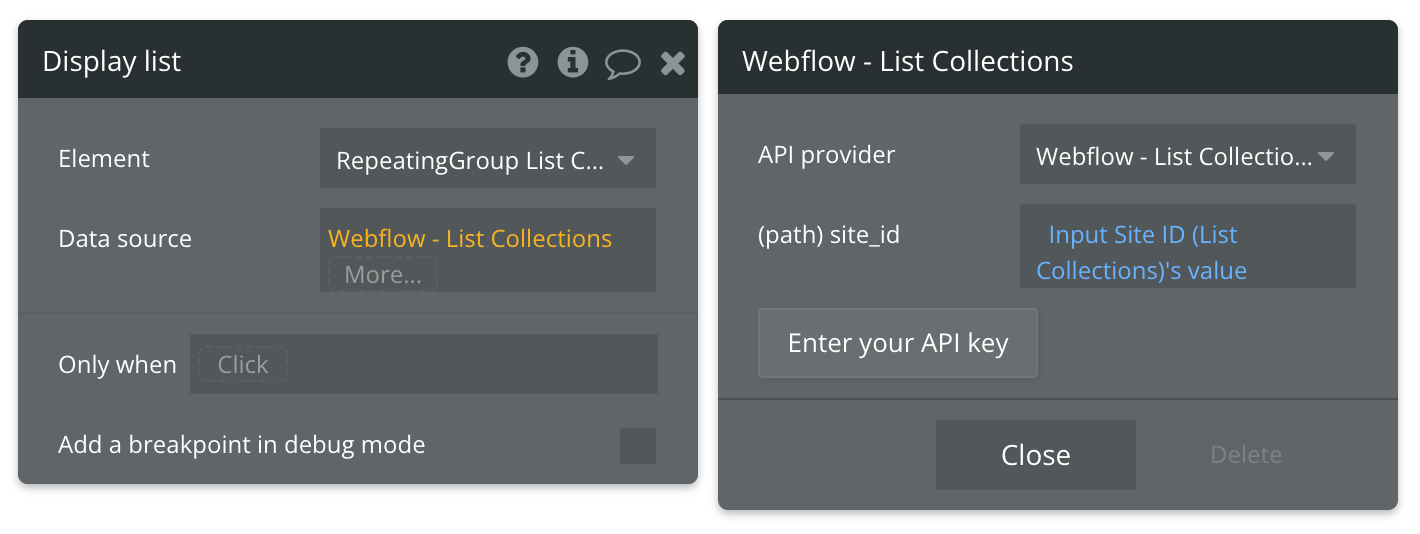
Using the blue button from the screenshot above, we'll use a "Display Data in List" action to send the results of this API call to the repeating group we've set up.

Indicate the Site ID by typing it in manually or referencing another source, such as an input:

That's it!
Available Path (* indicates a required value)
site_id* - The ID of your Webflow site.
Get Collection
Webflow documentation: https://developers.webflow.com/reference/get-collection
Set up the datasource
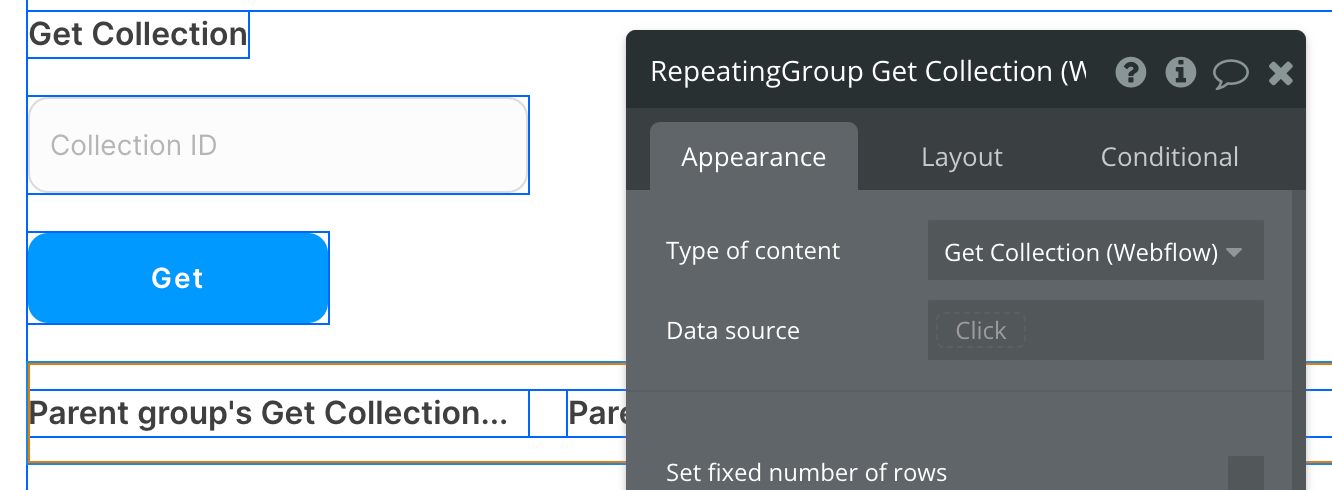
We're using a group in our example with the type of content set to "Get Collection (Webflow)":

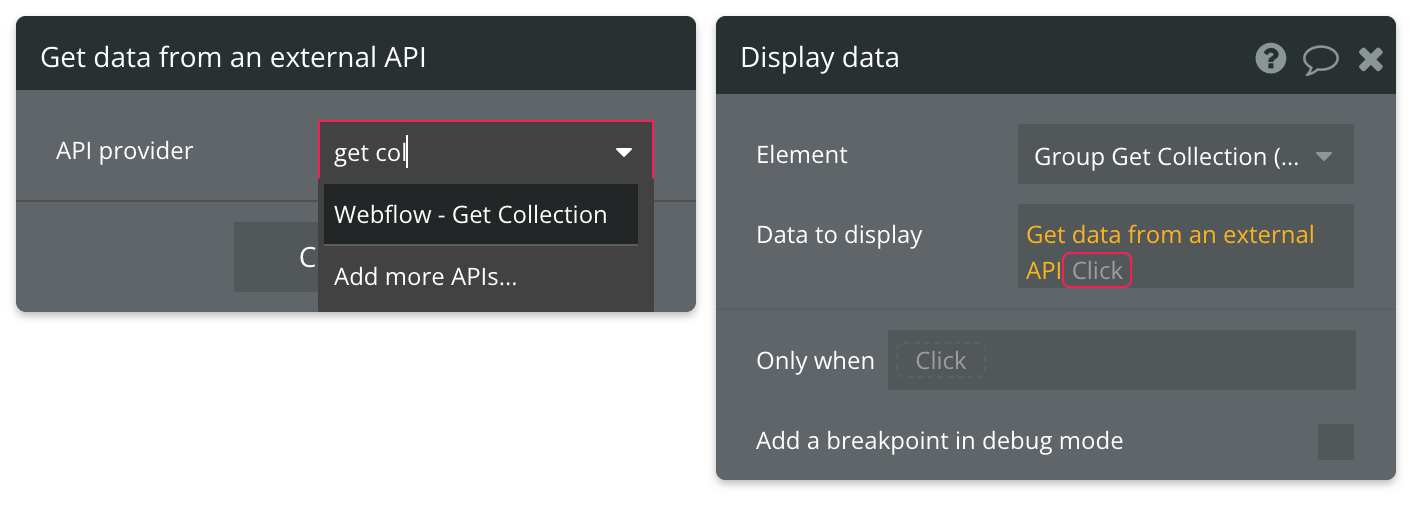
Set up the API call
Using the blue button from the screenshot above, we'll use a "Display Data in group" action to send the results of this API call to the group we've set up.

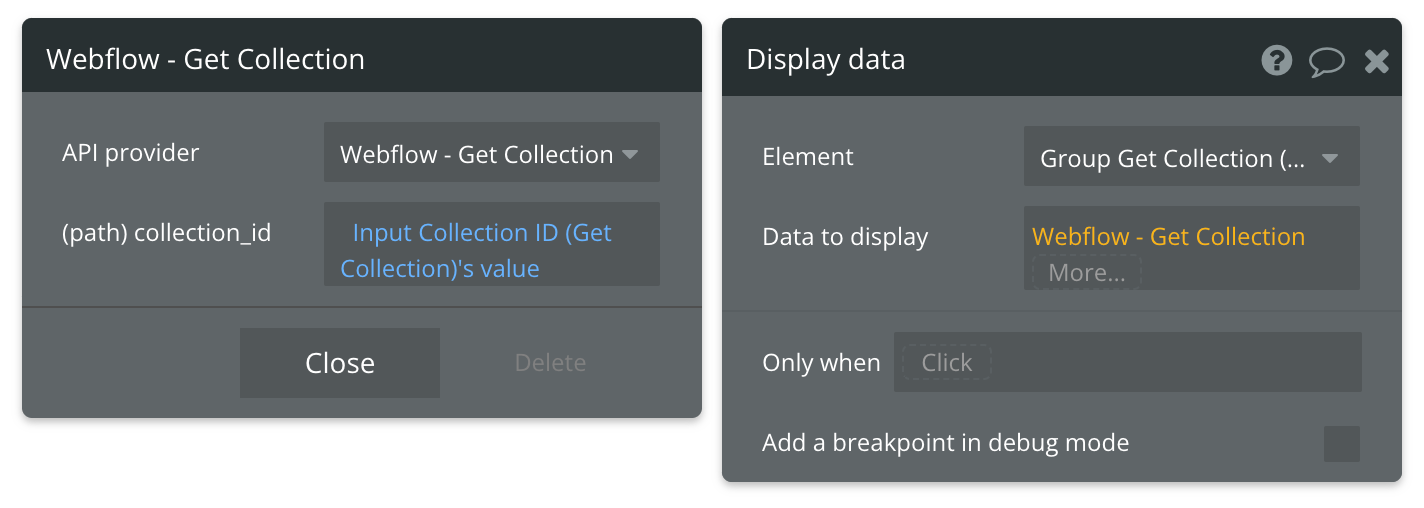
Now map the inputs to the corresponding path:

That's it!
Available Path (* indicates a required value)
site_id* - The ID of your Webflow site.
List Items in Collection
Webflow documentation: https://developers.webflow.com/reference/list-items
Set up the datasource
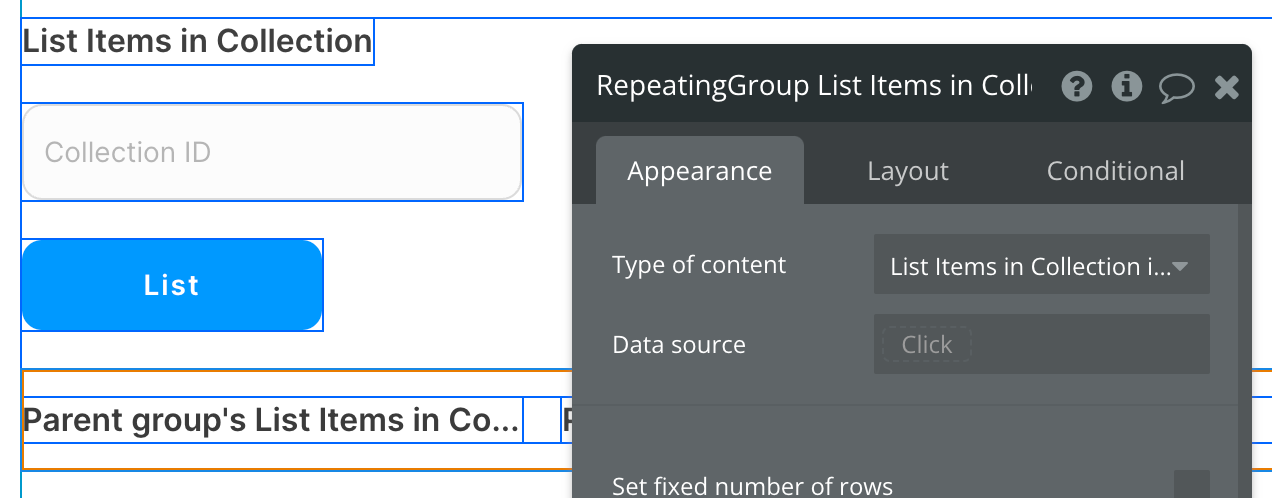
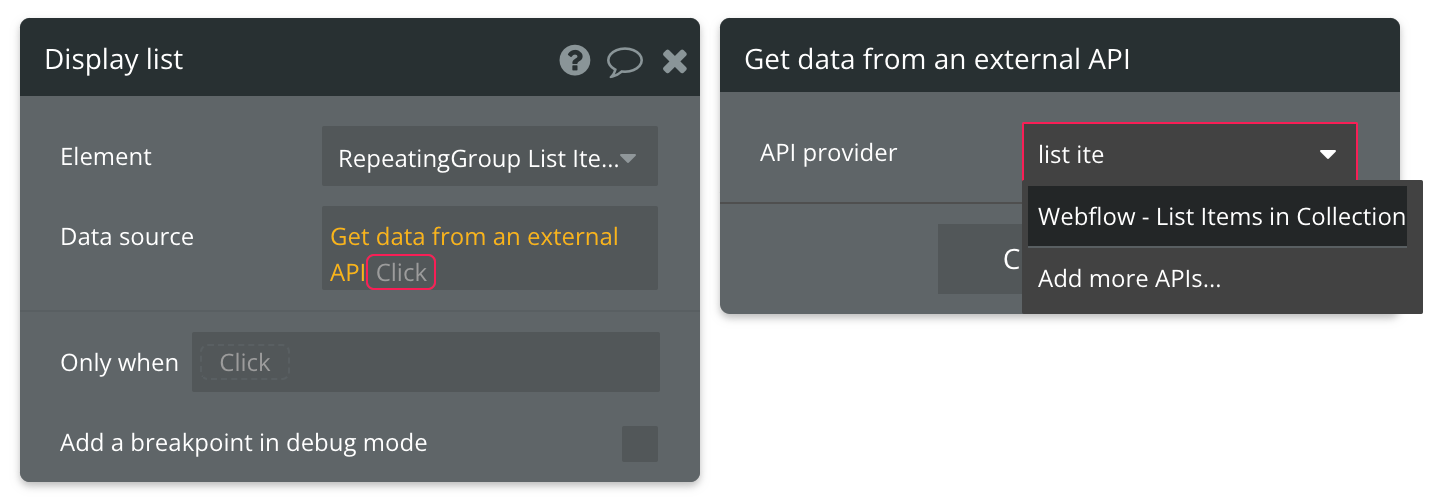
We're using a repeating group in our example with the type of content set to "List Collection (Webflow)":

Set up the API call
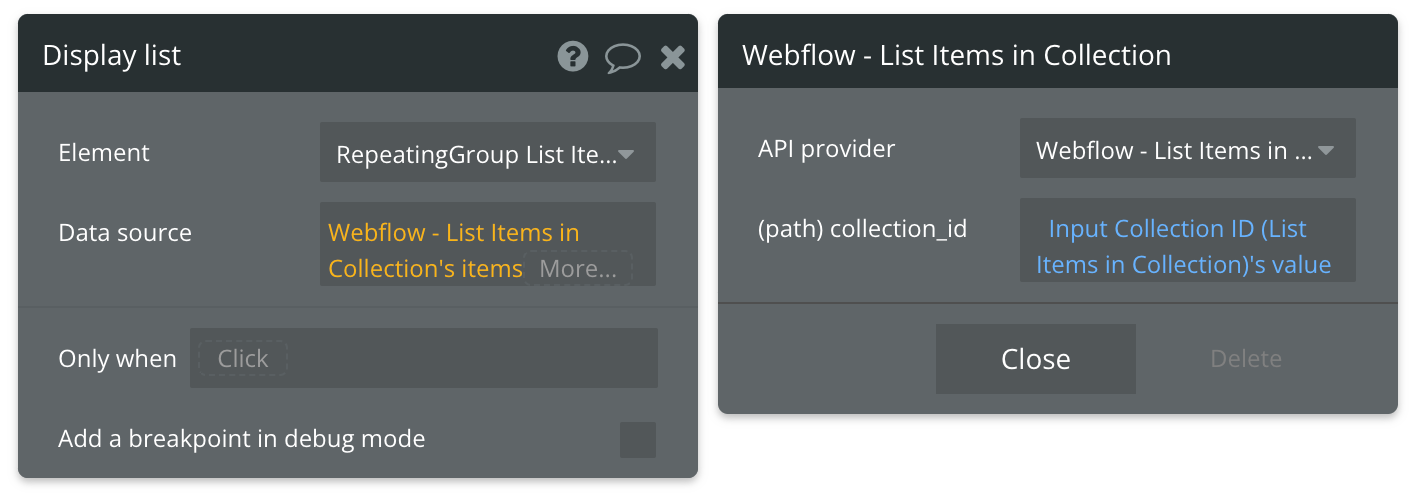
Using the blue button from the screenshot above, we'll use a "Display Data in List" action to send the results of this API call to the repeating group we've set up.

Now map the inputs to the corresponding path:

That's it!
Available Path (* indicates a required value)
collection_id* - The ID of your Collection.
Get Single Item in Collection
Webflow documentation: https://developers.webflow.com/reference/get-item
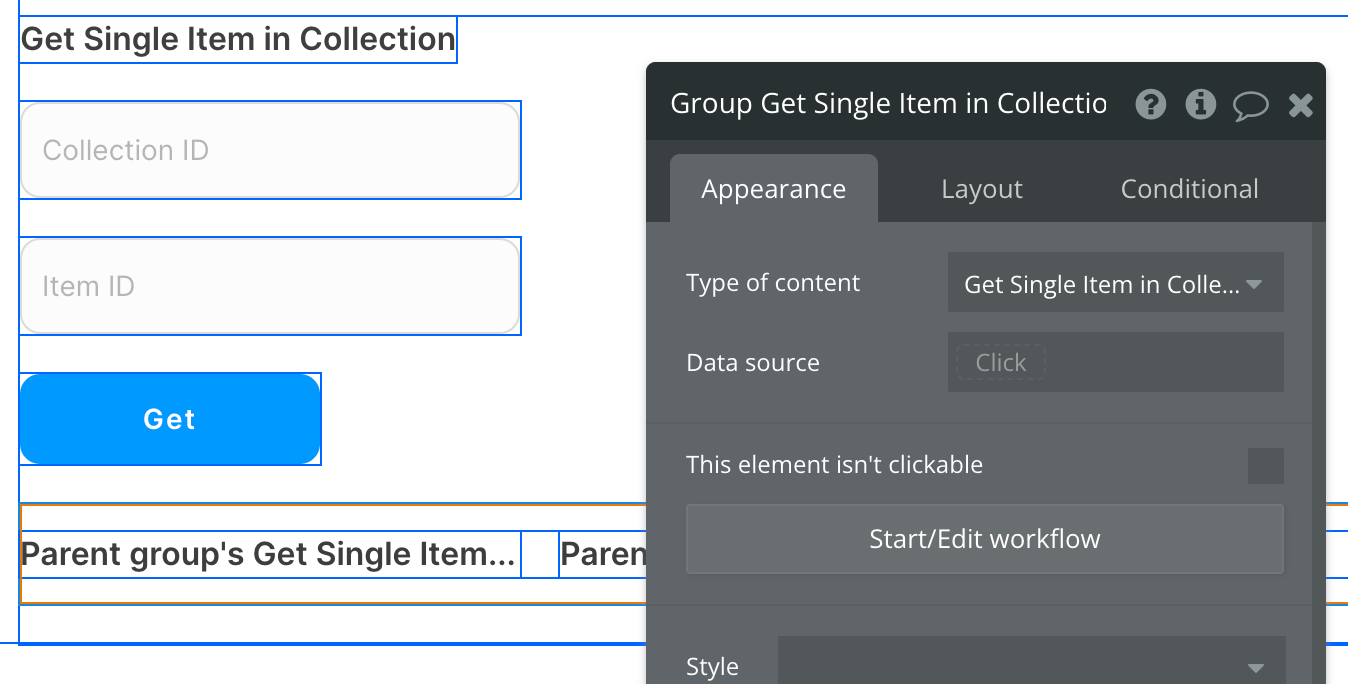
Set up the datasource
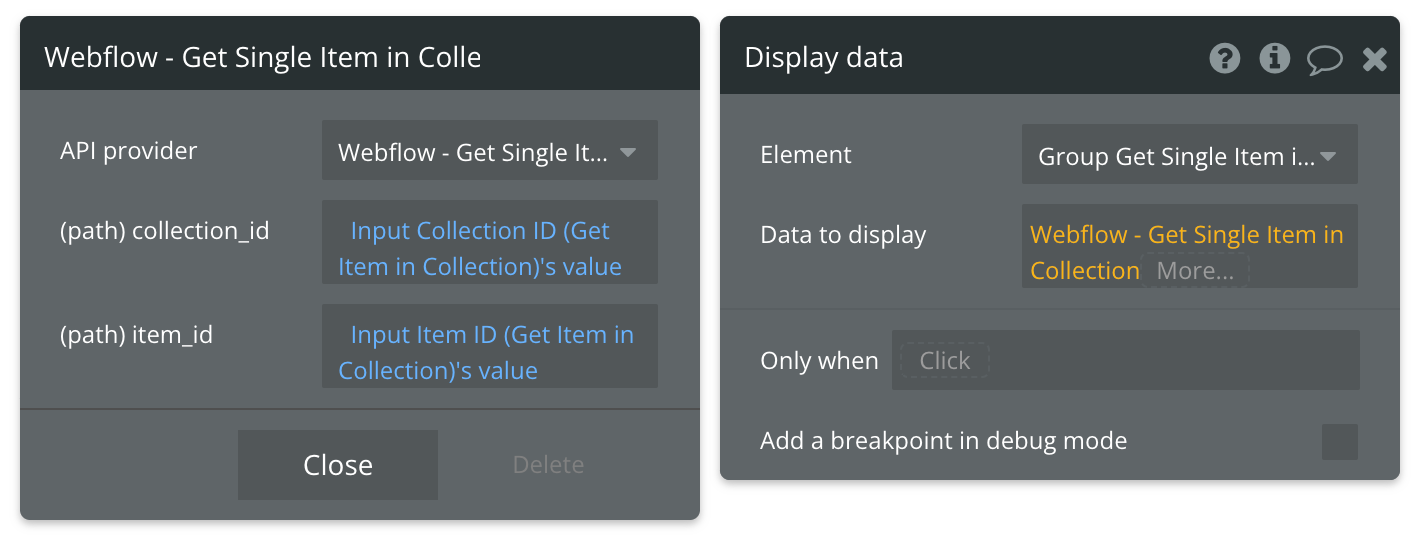
We're using a group in our example with the type of content set to "Get Single Item in Collection (Webflow)":

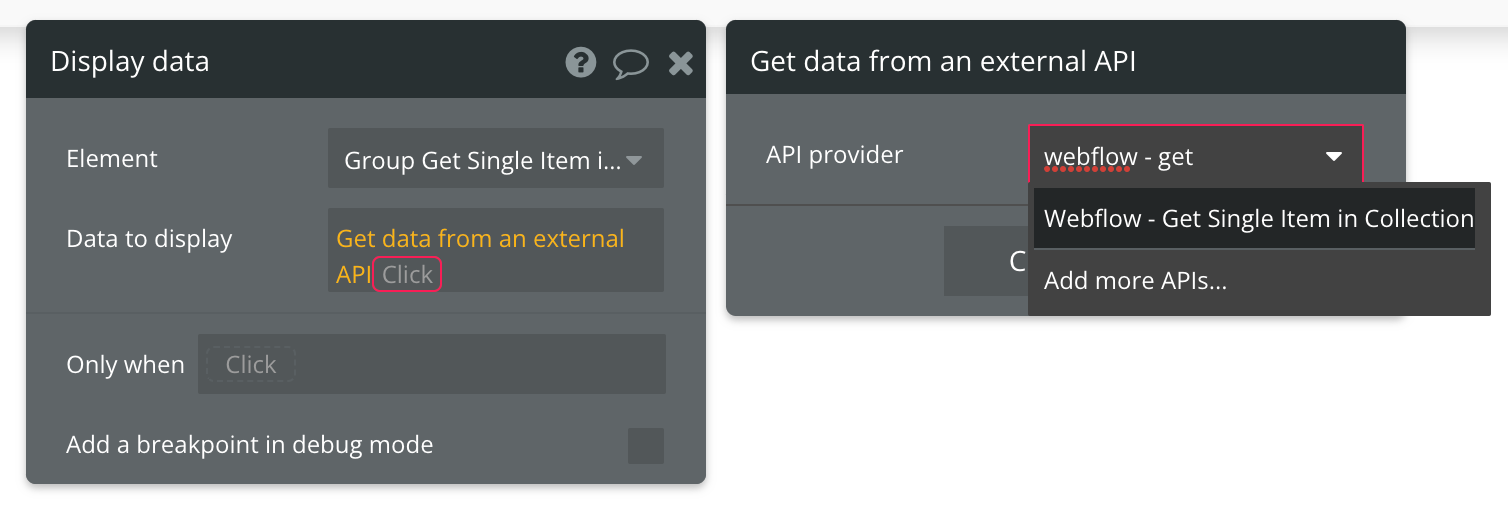
Set up the API call
Using the blue button from the screenshot above, we'll use a "Display Data in group" action to send the results of this API call to the group we've set up.

Now map the inputs to the corresponding path:

That's it!
Available Path (* indicates a required value)
collection_id* - The ID of your Collection.
item_id* - The ID of your Item.