Link to the plugin page: https://zeroqode.com/plugin/full-calendar-io-plugin-for-bubble-1688393831711x387852606413588540
Demo to preview the plugin:
Live Demo: https://fullcalendariodemo.bubbleapps.io
Introduction
Calendar is developed based on the API Fullcalendar. The plugin is designed to display and make changes to the list of events.
🔔 The most risk-free way to try out this plugin is to subscribe to it. If you unsubscribe a few days later you will be charged on pro-rata basis, so for example if the plugin monthly price is $5 then you’d pay only 17¢ per day ($5/30 days)!

How to setup
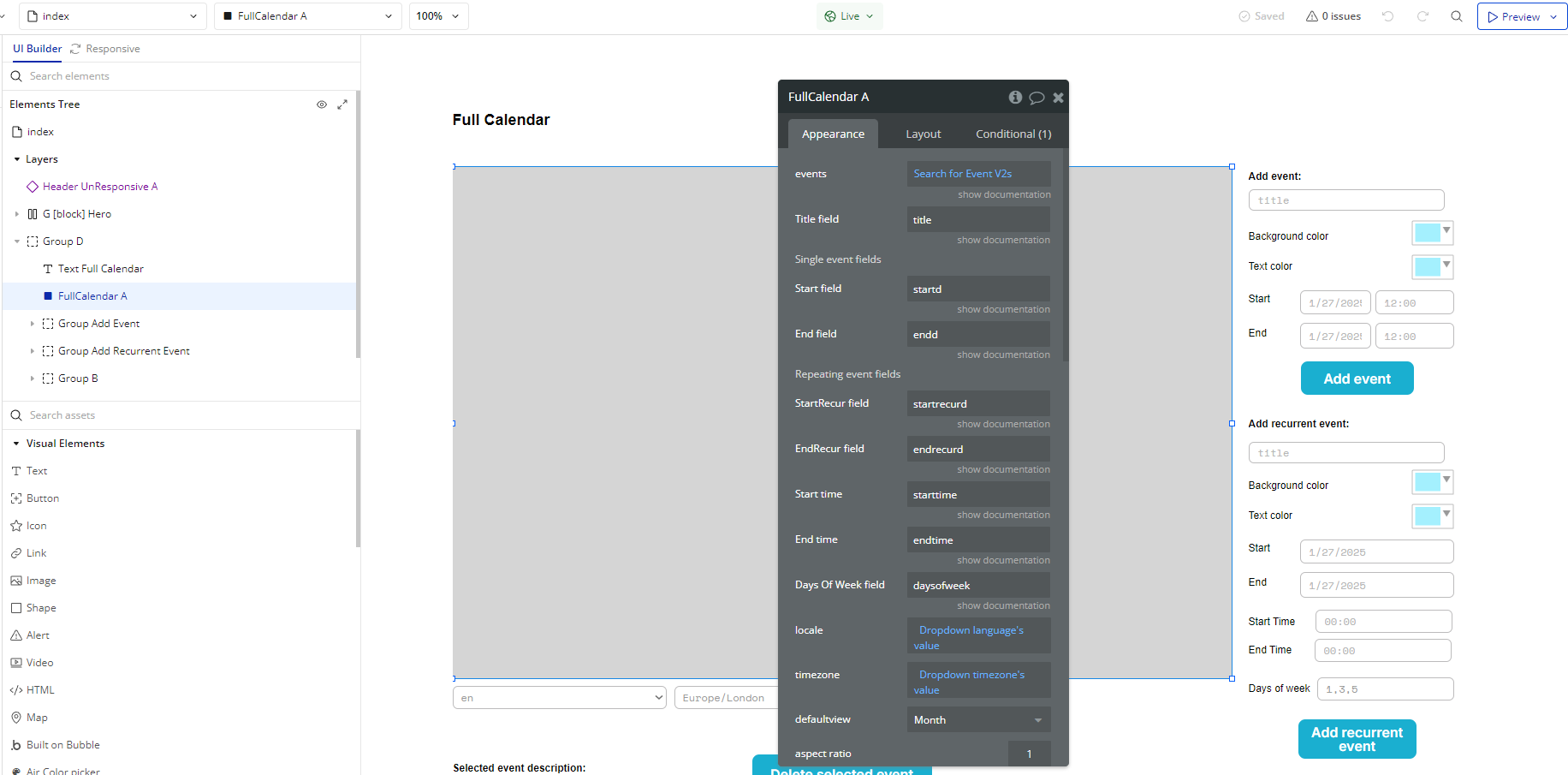
- Add the Calendar Element
- Drag and drop the
FullCalendarelement onto your page. - The
FullCalendarelement serves as the main calendar interface, allowing users to: - View events
- Create new events
- Interact with existing events

- Configure Events
- Triggered when a user adds a new event to the calendar.
- Triggered when a user clicks or selects an existing event.
- Triggered when an existing event is updated, such as being dragged to a new date.
- Triggered when the user changes the calendar view, such as switching from month view to week view.
The plugin offers several built-in events that you can use to trigger workflows:
A FullCalendar New Event
A FullCalendar On Event
A FullCalendar Update Event
A FullCalendar View Changed
- Use Actions
The plugin provides the
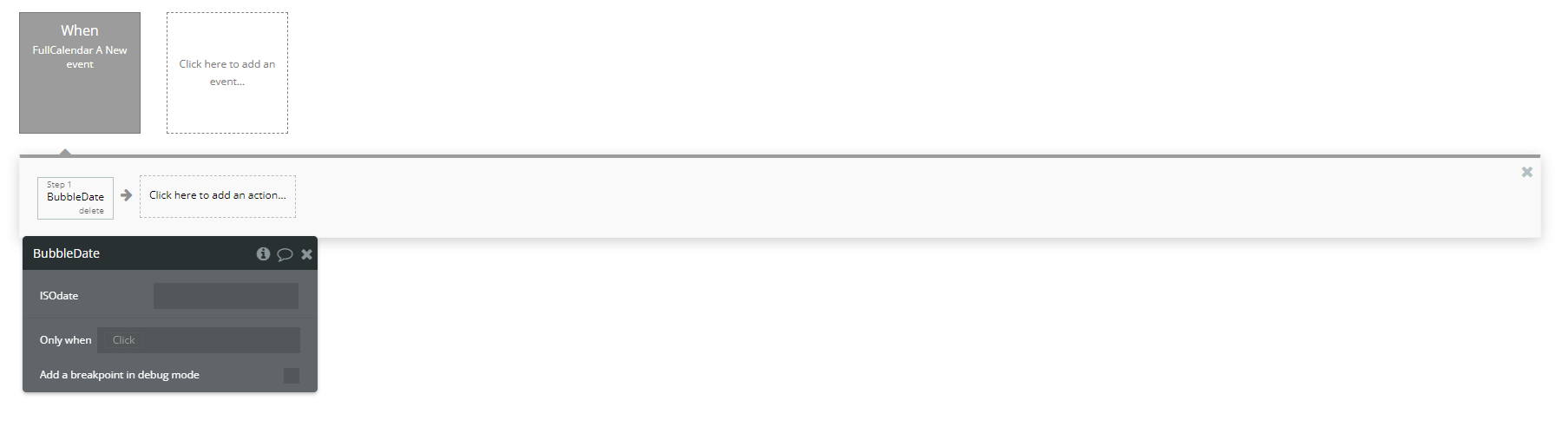
BubbleDate action to handle date formatting and conversions within workflows.
BubbleDate
- Allows you to convert or manipulate dates used in the FullCalendar workflows.
Plugin Element Properties
FullCalendar


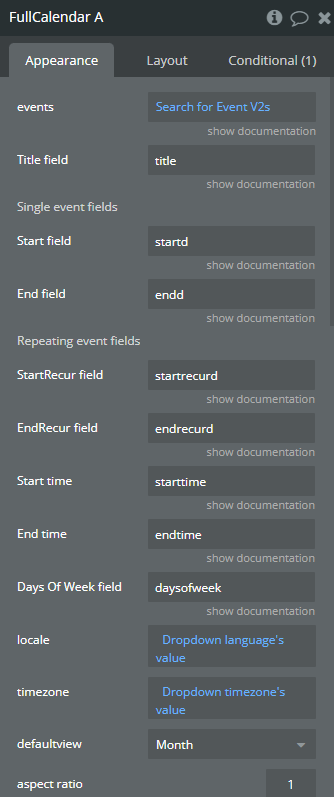
Fields:
Title | Description | Type |
Events | A list of events (updated dynamically) displayed in the calendar, objects must have fields whose names are also specified in the settings | Any Thing |
Title field | Name of the field with the name of the event | Text |
Single event fields | ||
Start field | Name of the field with the start date of the event(single) | Text |
End field | Name of the field with the date of the end of the event(single) | Text |
Repeating event fields | ||
StartRecur field | Field name to indicate the start date of the repeated event | Text |
EndRecur field | Field name for specifying the end date of the repeated event | Text |
Start time | Field name to indicate the start time of the repeated event | Text |
End time | Field name for indicating the end time of the repeated event | Text |
Days Of Week field | Field name for specifying the days of the week of the repeated event(1,2,3) | Text |
Locale | Language and regional settings for the calendar, e.g., "en" for English or "fr" for French | Text |
Timezone | Sets the timezone for the calendar, e.g., "UTC", "America/New_York" | Text |
Defaultview | Available options: Month, Week, Day | Dropdown |
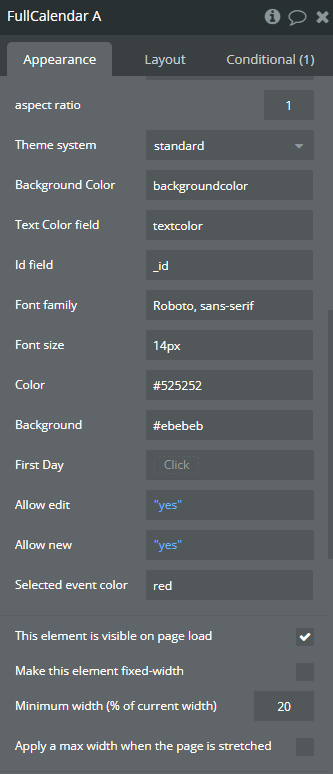
Aspect ratio | Determines the width-to-height ratio of the calendar. For example, 2 means the width is twice the height | Number |
Theme system | Available options: standard, bootstrap | Dropdown |
Background Color | The background color of the calendar grid | Text |
Text Color field | The color of the text displayed within calendar events | Text |
Id field | Unique identifier for events, allowing them to be tracked and updated dynamically | Text |
Font family | The font style used in the calendar | Text |
Font size | The size of the font used in the calendar, specified in pixels (e.g., "12px") | Text |
Color | Color of the events in the calendar | Text |
Background | Background styling for the calendar | Text |
First Day | Sets the first day of the week. For example, 0 = Sunday, 1 = Monday | Number (optional) |
Allow edit | Enables or disables the ability to edit events directly in the calendar | Checkbox (yes/no) |
Allow new | Enables or disables the ability to add new events directly in the calendar | Checkbox (yes/no) |
Selected event color | Specifies the color of an event when it is selected | Text (optional) |
Exposed states
Title | Description | Type |
New event start | The start date of a newly created event | Date |
On event id | The ID of the event that is currently selected or clicked | Text |
New event end | The end date of a newly created event | Date |
Period start week | The timestamp representing the start of the currently visible calendar period (e.g., start of the week) | Number |
Element Events
Title | Description |
New event | Triggered when a new event is added to the calendar by the user |
On event | Triggered when an event is clicked or selected |
Update event | Triggered when an event is updated, such as being moved or resized |
View changed | Triggered when the calendar's view is changed (e.g., from month view to week view) |
Plugin Actions
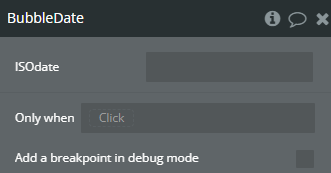
BubbleDate - This action allows you to convert or manipulate ISO 8601 dates for use in workflows.

Title | Description | Type |
ISOdate | Input date in ISO 8601 format to be manipulated or converted | Text |
Return Values:
Title | Description | Type |
BubbleDate | The formatted date output from the action | Date |