Link to the plugin page: https://zeroqode.com/plugin/drag--drop-to-reorder-rg-1624284188439x314009559960327230
Demo to preview the settings
Introduction
This plugin allows you to easily embed a repeating group where cells can be sorted by dragging and dropping in a swap and handle modes.
Cells can be moved both within a single repeating group as well as between 2 different repeating groups with changes saved in the Bubble database. Smooth CSS animation makes your UI friendly and nicer.
Features
- Moving items between 2 databases. Drag a cell from one RG into another RG, and the database will be changed accordingly.
- Deleting items when dragging outside the RG area. It's possible to enable/disable deleting via plugin action
- Sorting. Reorder the RG, and the order will be reflected into another RG automatically
- Supports both list and grid style layouts.
- Swap mode
- Drag Handle mode
- 6 animation styles
- Highlighting the dragged cell and drop area
- Animation speed of dropping items in a group
- Supports touch devices.

How To Setup
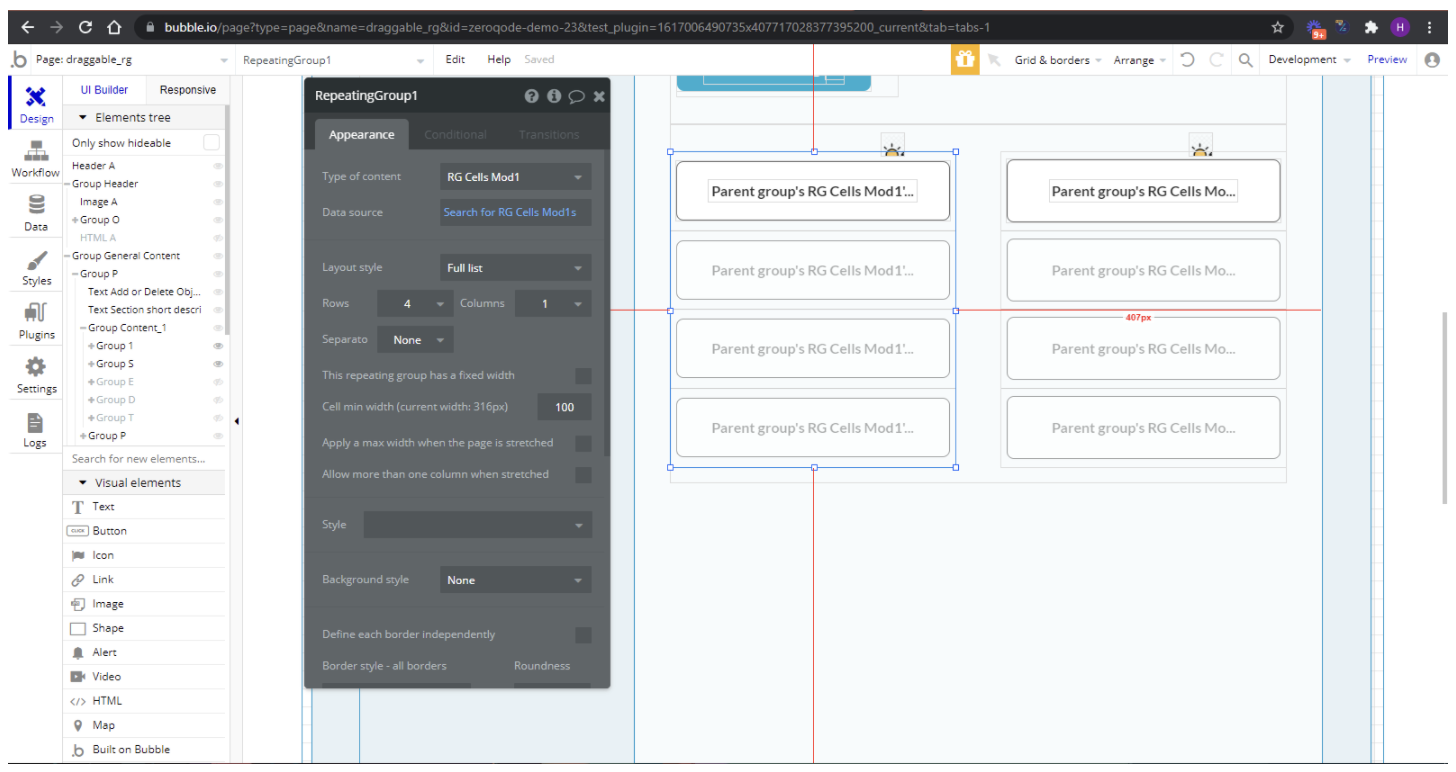
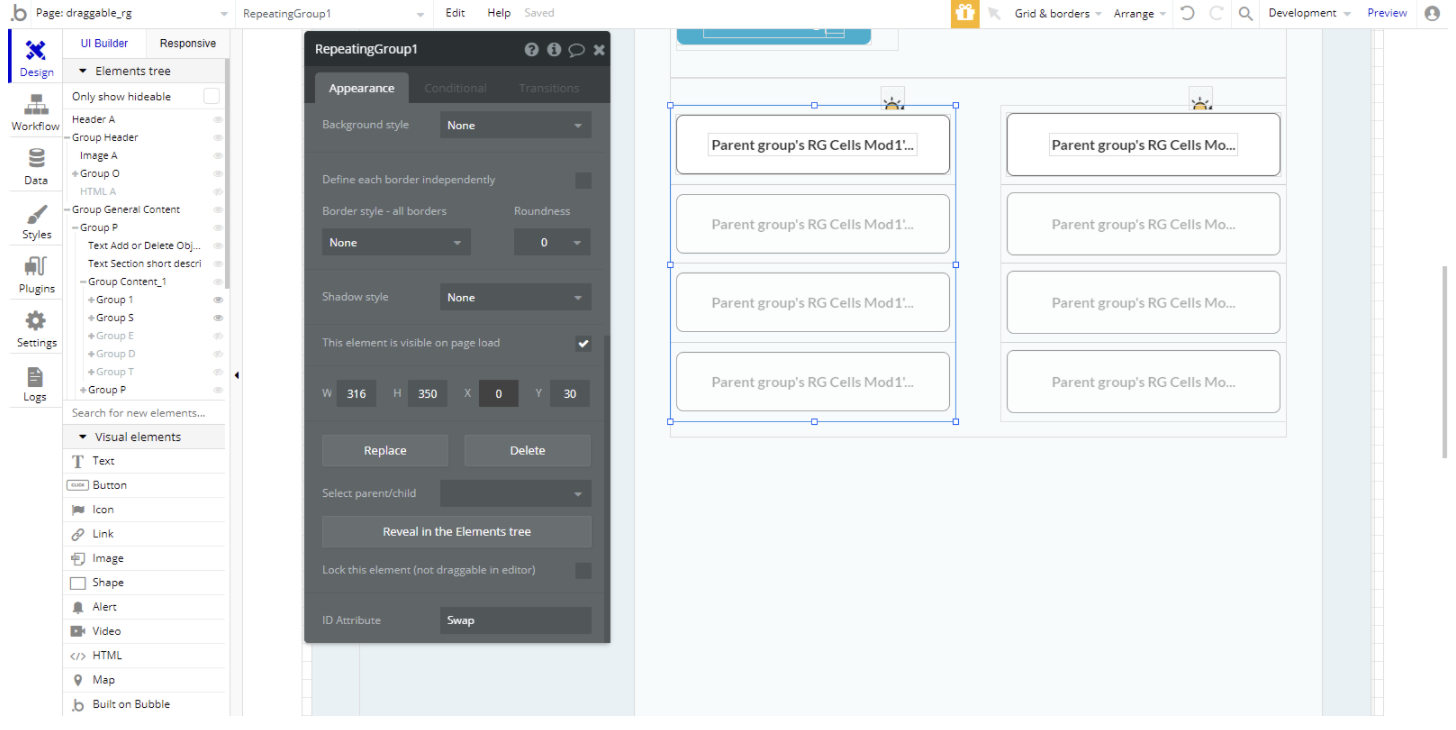
Place repeating group on the page

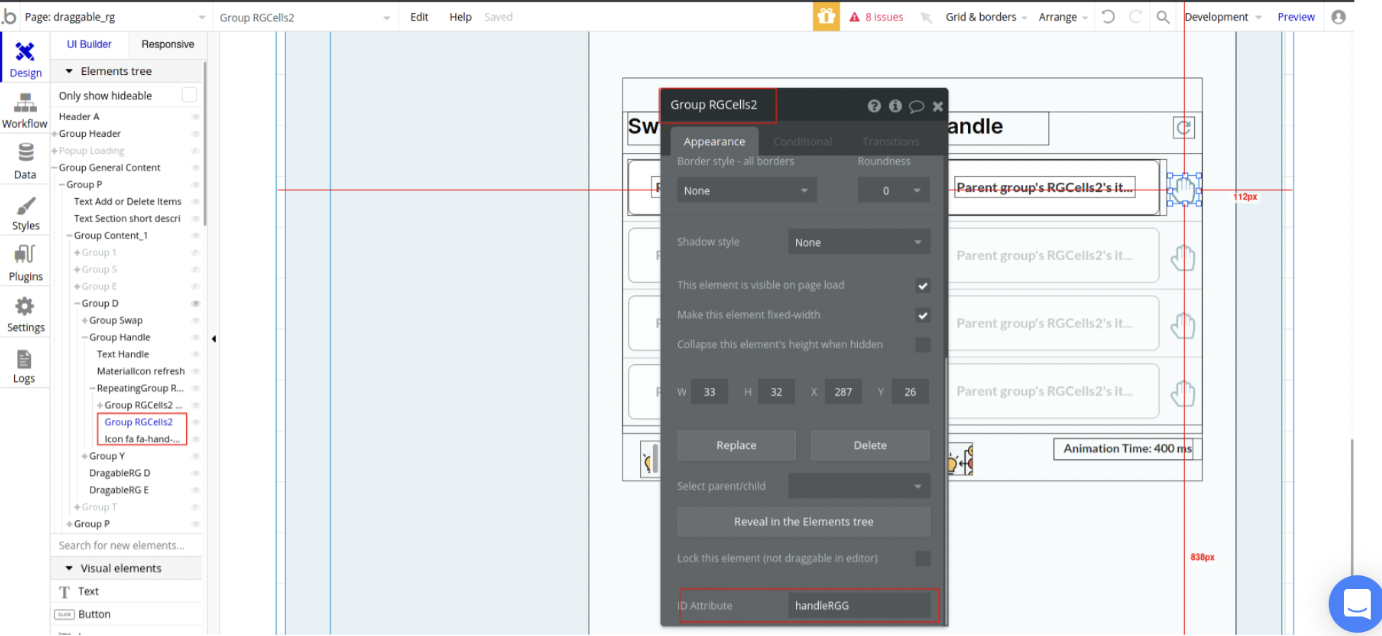
Set it ID Attribute

Place plugin element to the page and set RG id in the first field

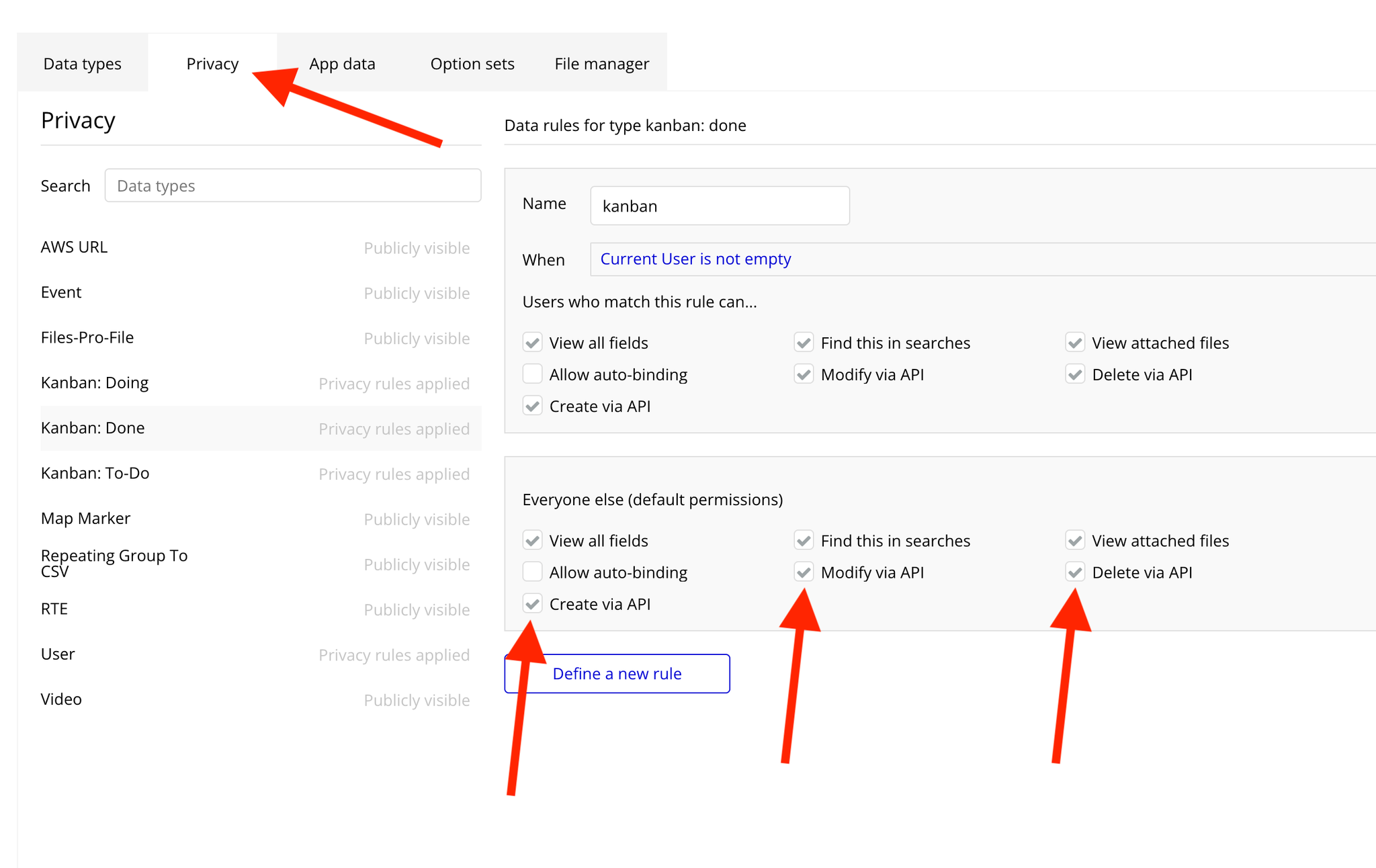
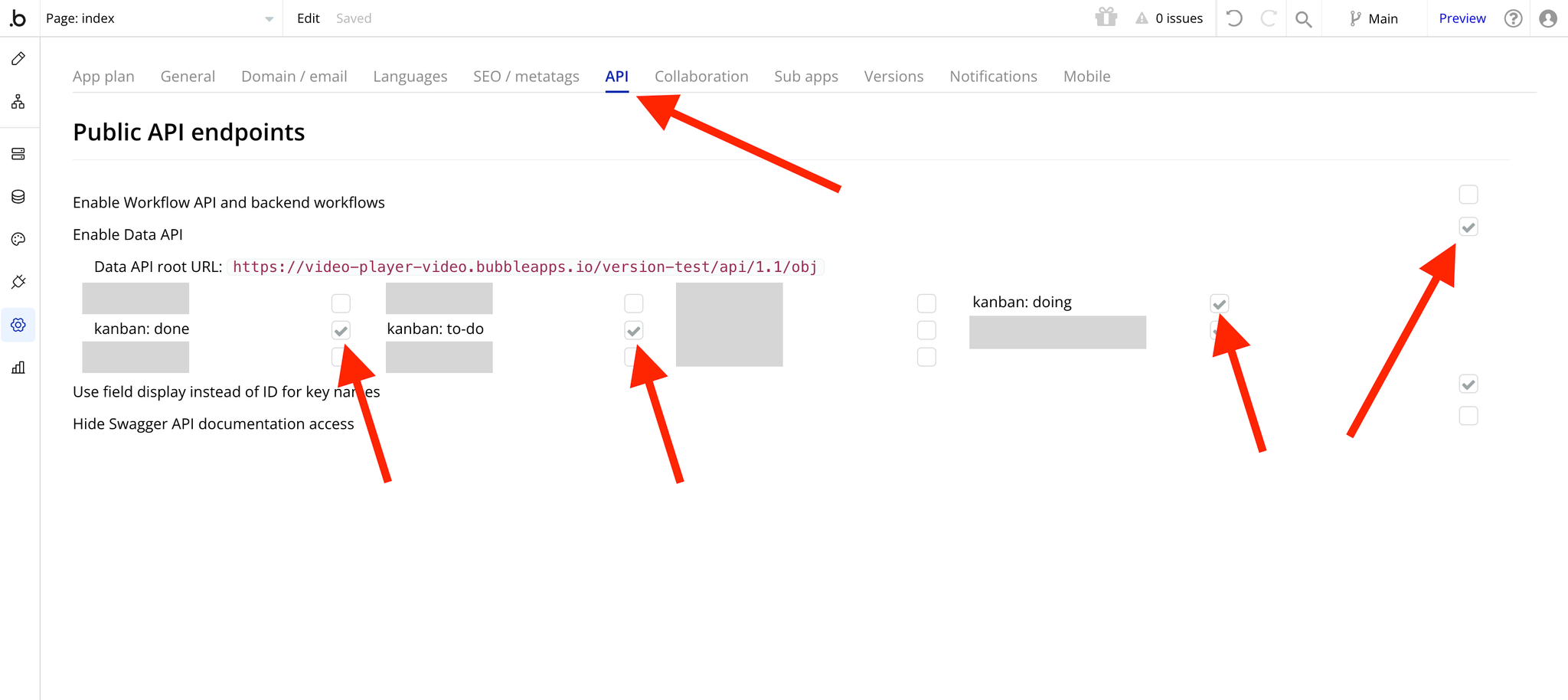
Note: For work with database you need to check if data type privacy allows creating and modify via API (see in: Base -> Privacy -> Your data type -> Define a new rule) and in the app settings, is enabled Data API (see in: Settings -> API -> check Enable Data API -> check Your data type).
https://bubble.io/reference#API.get_api
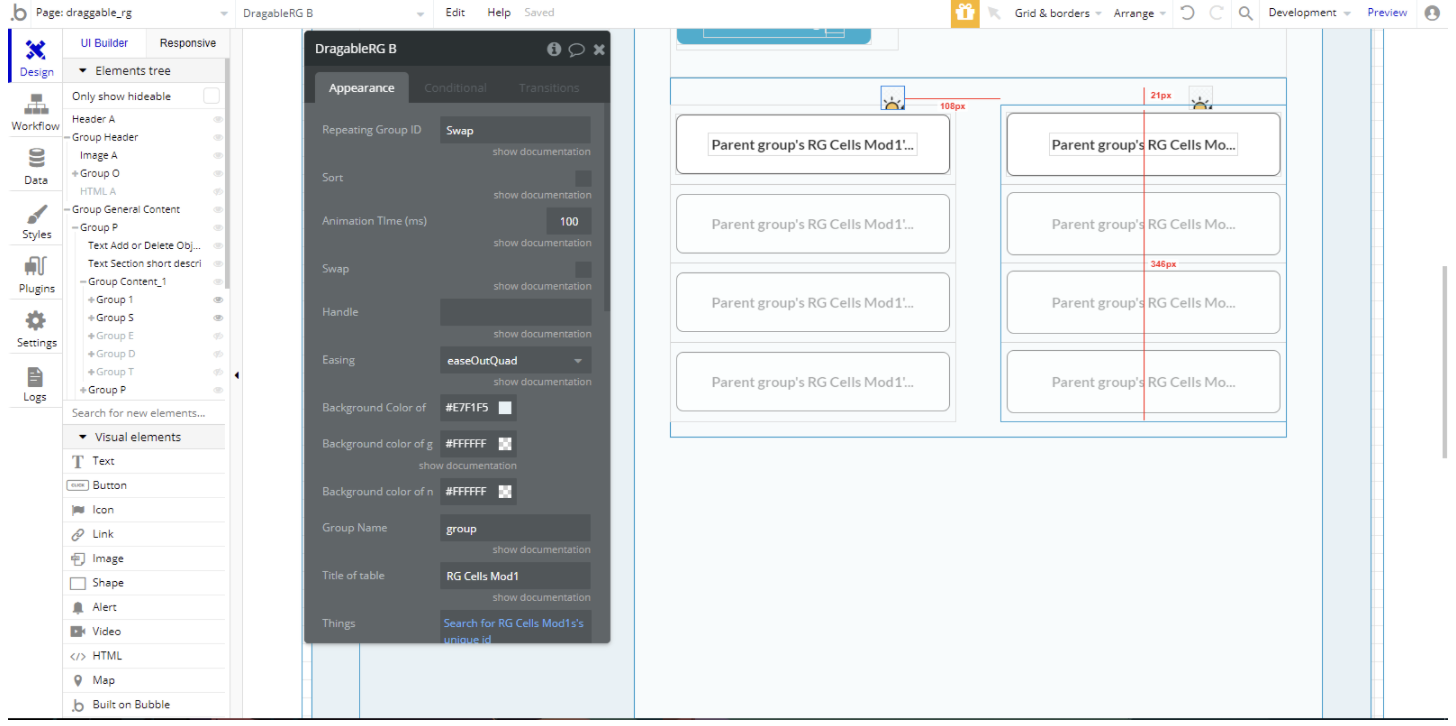
Plugin Element Proprieties


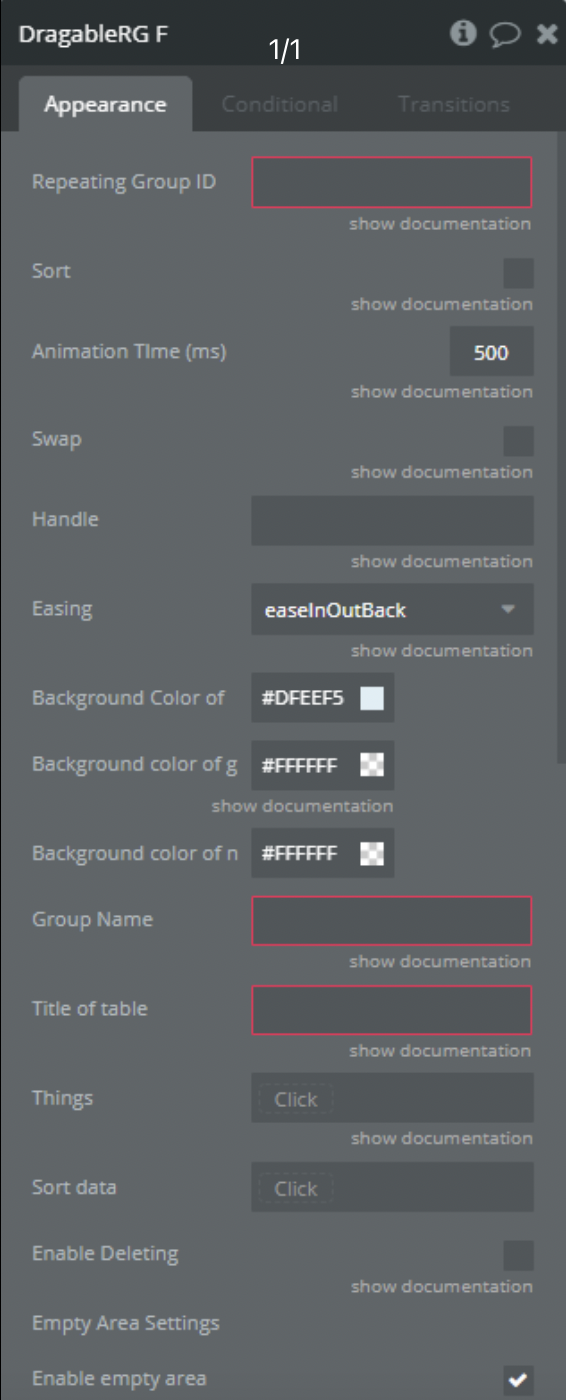
Element Fields
Title | Description | Type |
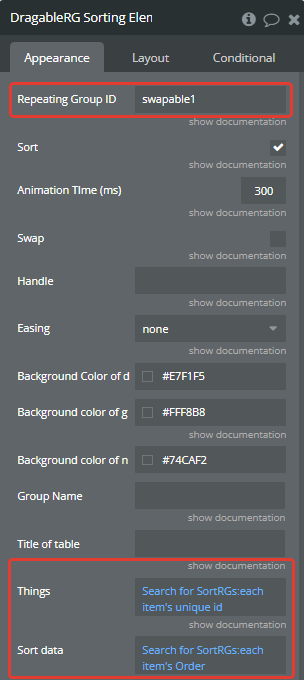
Repeating Group ID | The ID of the repeating group | text |
Sort | Enable sort in a repeating group. Sorting allows drag-n-drop between items | yes/no |
Animation Time (ms) | Animation time of dropping the item in the group | number |
Swap | Enable swaps of elements | yes/no |
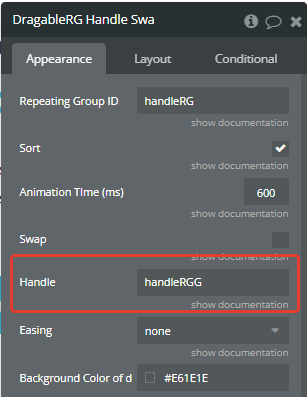
Handle | The ID of the handle element. Handler, which is an area of every list element that allows it to be dragged around | text |
Easing | Type of easing | enum |
Background Color of the draggable element | Background Color of the draggable element | color |
Background color of ghost element | Ghost element remaining on the initial position while is not dragged to another location | color |
Background color of the new position of the dragged element | The background color of the new position of the dragged element | color |
Group Name | Then is indicated allow dragging between RG with the same group name | text |
Title of table | Title of the table from database which represents items in the list | text |
Things | List of unique_id of items in RG | List of text |
Sort data | List of sort field of items in RG | List of numbers |
Enable Deleting | Then is checked, will cause the dragged item to be removed from the base | yes/no |
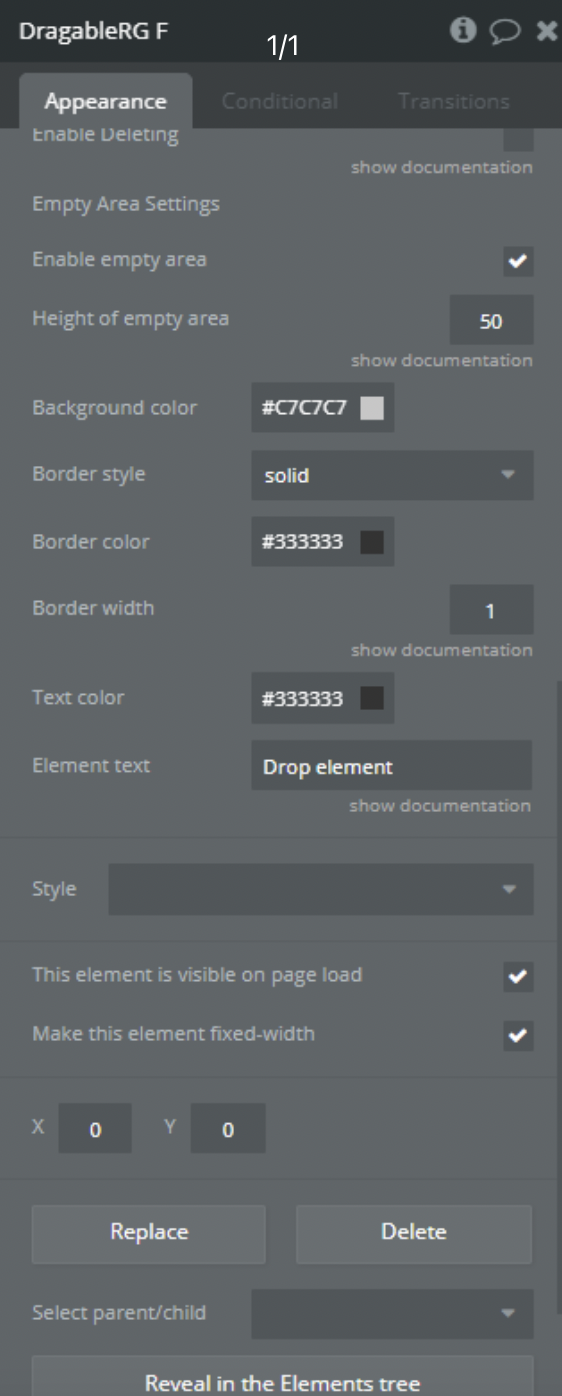
Enable empty area | When the RG is empty shows an area to make it easier to transfer items to an empty RG | yes/no |
Height of the empty area | Height of displayed empty area in pixels | number |
Background color | The background color of the empty area | color |
Border style | The border style of the empty area | enum |
Border color | The border color of the empty area | color |
Border width | The border width of the empty area in pixels | number |
Text color | Color of the text in the empty area | color |
Element text | Inner text of the empty area | text |
Element Actions
Toggle sortable
- Enable or disable drag-n-drop in RG
Fields:
Title | Description | Type |
Enable | Enable or disable drag-n-drop in RG | yes/no |
Refresh RG
- It Redraws the RG
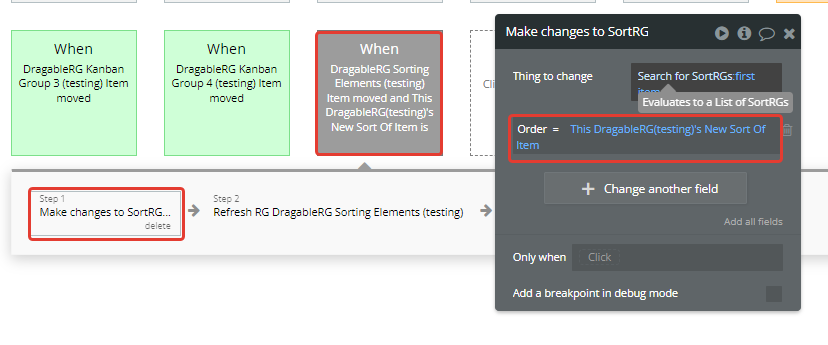
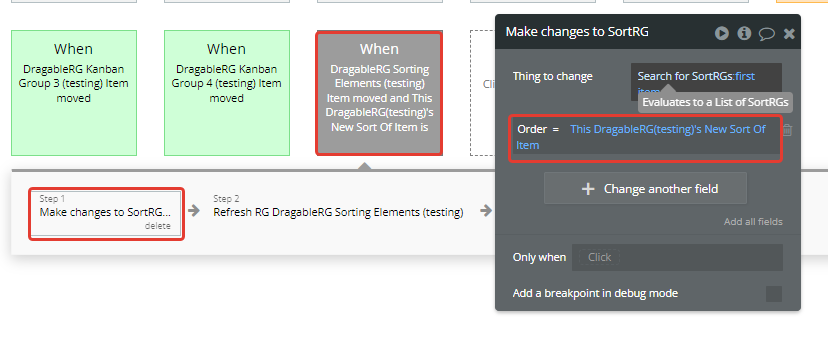
Sync of sorting with DB
Fields:
Title | Description | Type |
Sort type | The type of data to be synchronized with | App Type |
Sort data source | The data field to be synchronized with | Field of Data Type |
Sort ID | IDs of synchronization objects | Text |
Sort order | A field with values for sorting the database | Number |
Element Events
Title | Description |
Out Of Container | Is triggered when an element is dropped out of the container |
Dropped In Another Group | Is triggered when an element is dropped in another group |
Delete Success | Is triggered when an element is deleted from the database |
Delete Fail | Is triggered when an attempt to delete an element from the database fails |
Item moved | Is triggered when an element is moved inside of the RG |
Element States
Title | Description | Type |
Plugin Message | Returns the status of deleting an item | text |
Item unique_id | Returns item unique_id | text |
From Table | Returns title of the table from where to get an item | text |
To Table | Returns title of the table from where to put an item | text |
Is Enable | Returns information if the element is enabled | yes/no |
New Sort Of Item | Returns new value for sort field of an item | number |
Cell's New Position | Returns new position value of an item | number |
Cell's Old Position | Returns old position value of an item | number |
Plugin Actions
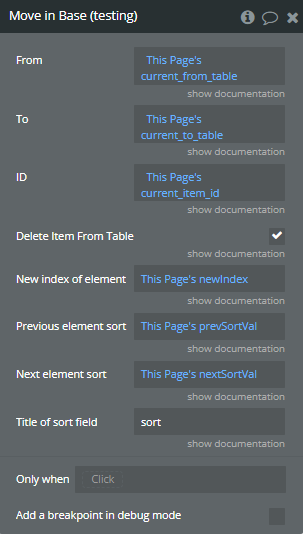
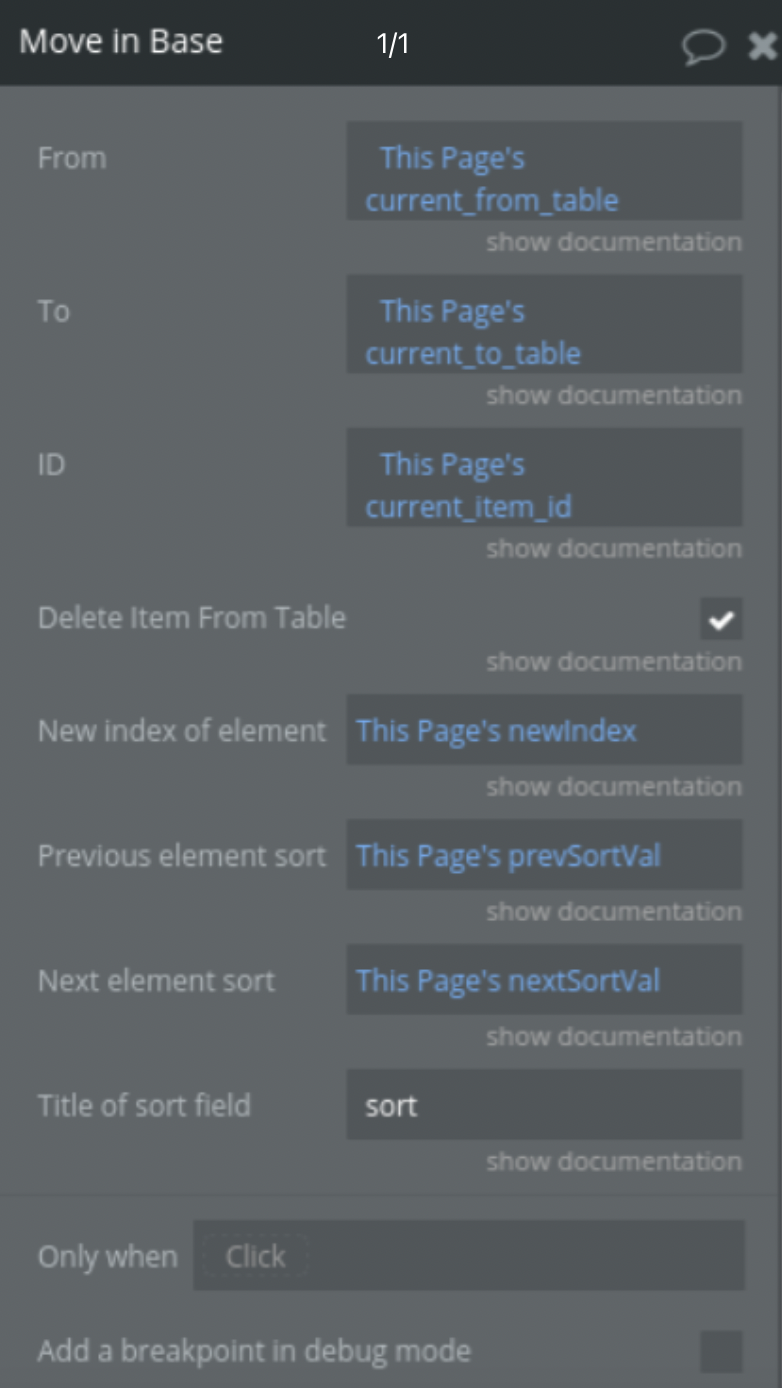
Move in Base
This action move item between database tables via API call.

Action fields
Title | Description | Type |
From | Title of your data table from where an item will be copied | text |
To | Title of your data table to where an item will be copied | text |
ID | Item's unique_id | text |
Delete Item From Table | If checked, the item will be deleted from the initial table | yes/no |
New index of the element | Position of the element in the new data table | number |
Previous element sort | Sort value of the previous element in the new table | number |
Next element sort | Sort value of the next element in the new table | number |
Title of the sort field | Title of sort field in data | number |
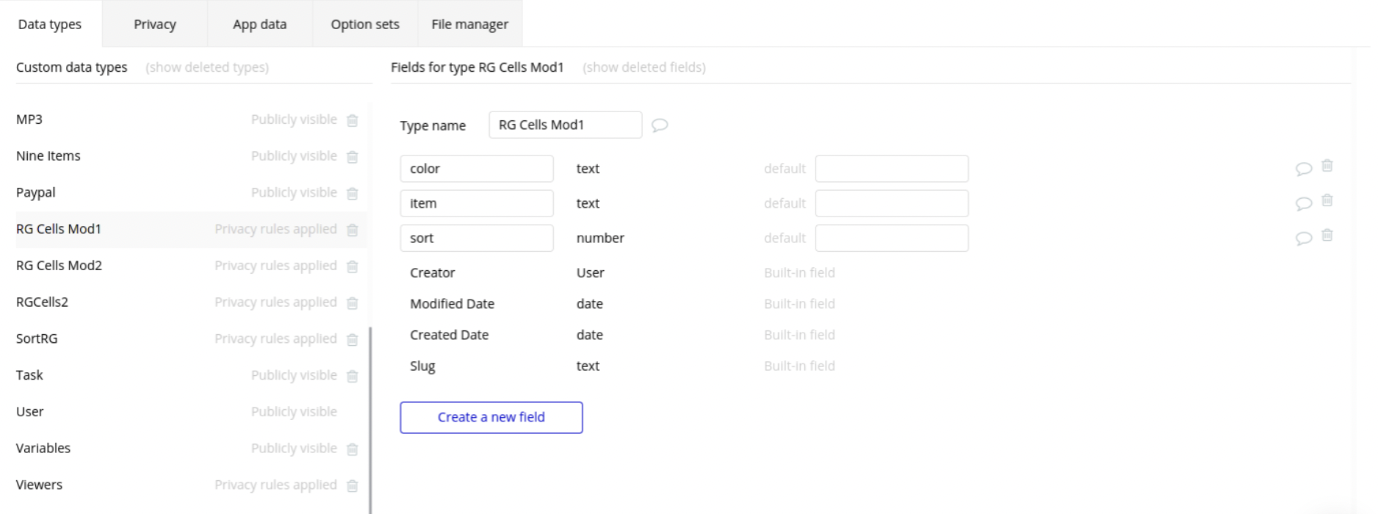
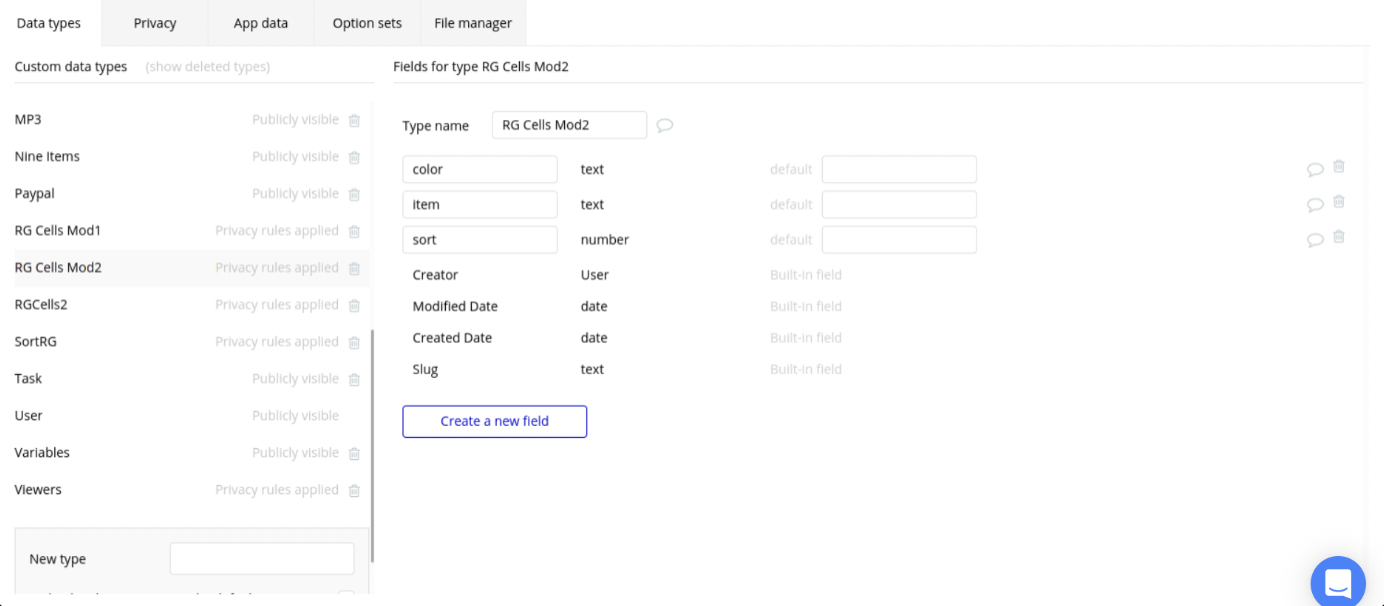
Example of tables


Troubleshooting
Note: In Firefox, the handle doesn't work on the icon. In order to avoid problems, you need to overlap the icon with a group and use the ID of this group as a handle.

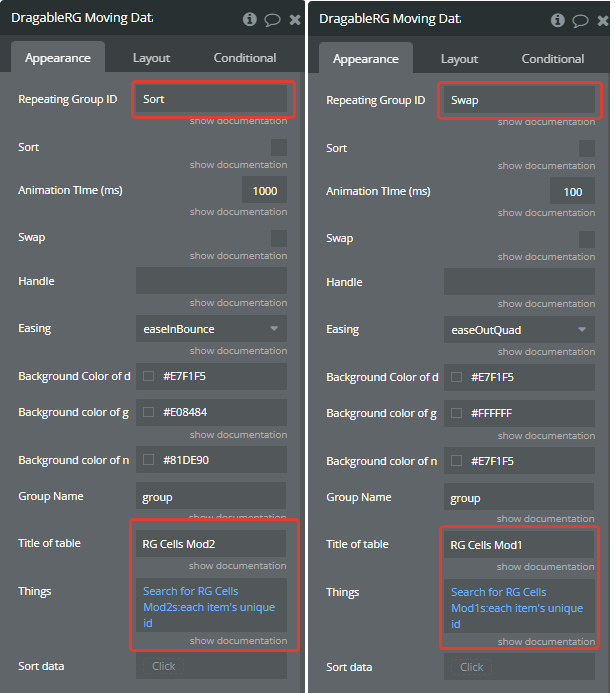
Examples of plugin settings
Moving Between Databases (Kanban board)
Swap or Handle Elements
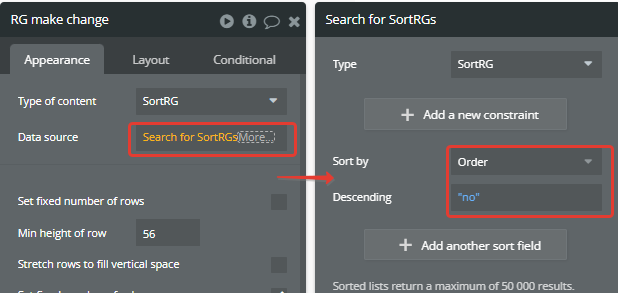
Sorting Mode