Demo to preview the settings
Square (Common terms)

Getting Started
Square is one of the most affordable and user-friendly payment platforms with simple and transparent fees for businesses with physical and online locations.
App developers can make use of the Square API to securely process payments as well as link seller accounts to easily integrate with pre-built features such as subscriptions, invoicing, inventory, customer profiles and much more.
Create a Square Developer Application
- Firstly, create a Square account
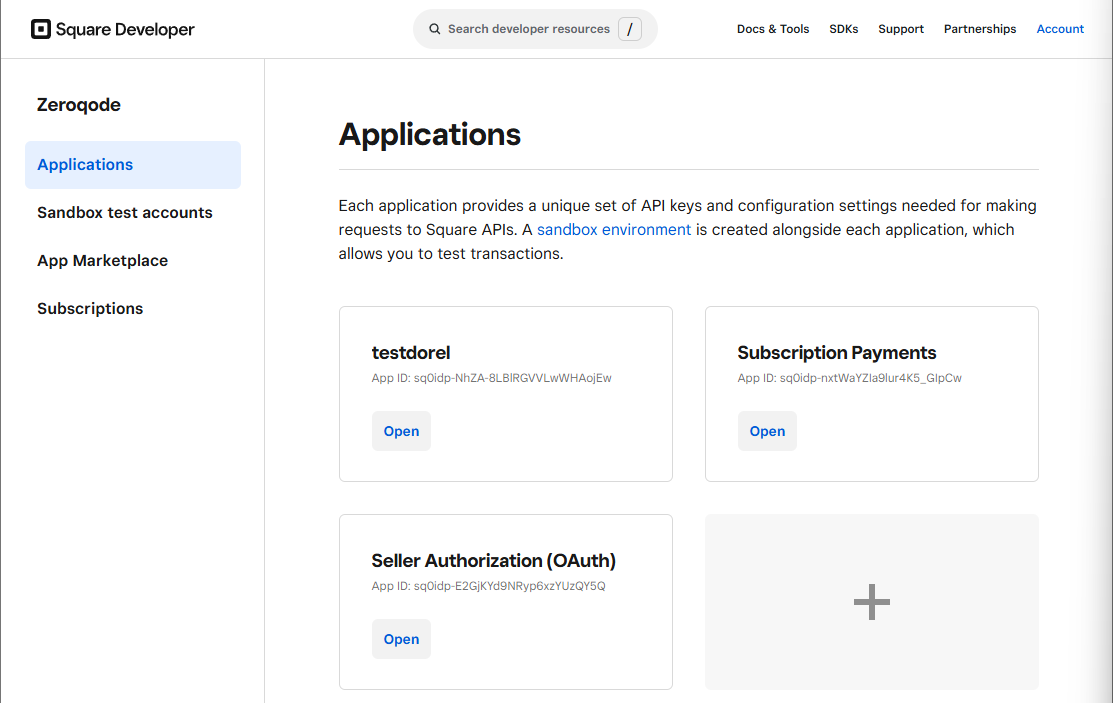
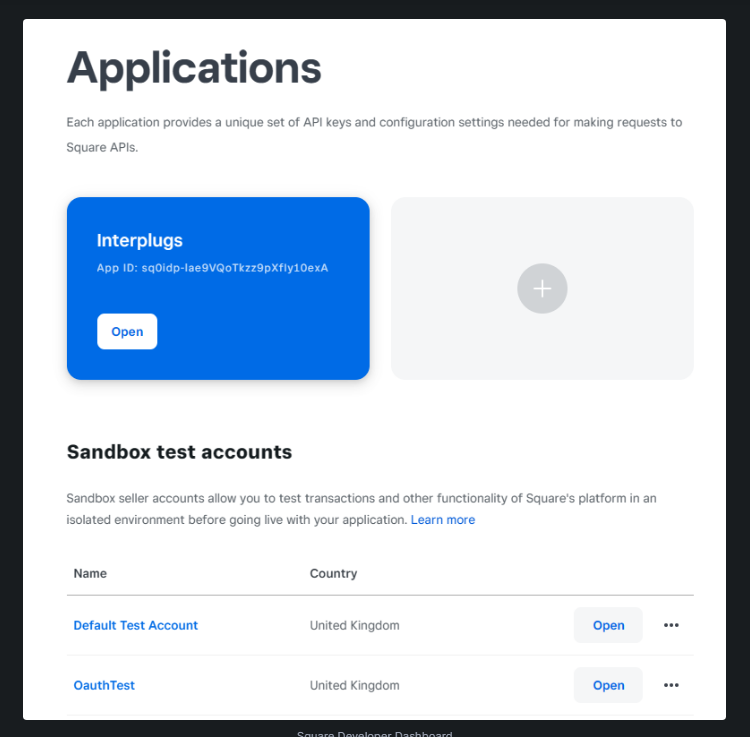
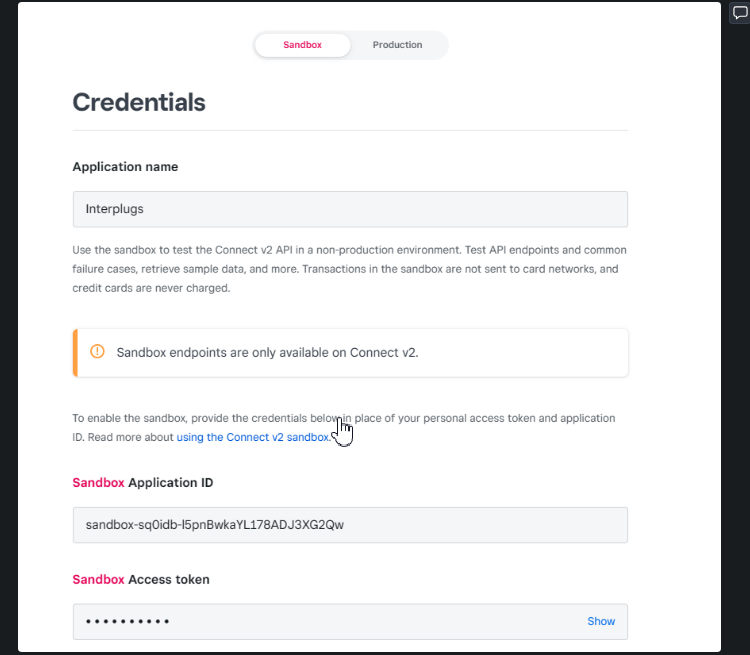
- Next, follow the Square developer instructions to create an application in the Square developer dashboard.
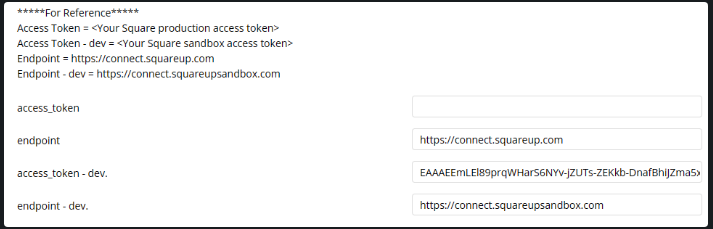
- On the plugin page of your Bubble.io app, enter your personal access tokens and the endpoints for sandbox and production for each plugin you are using.



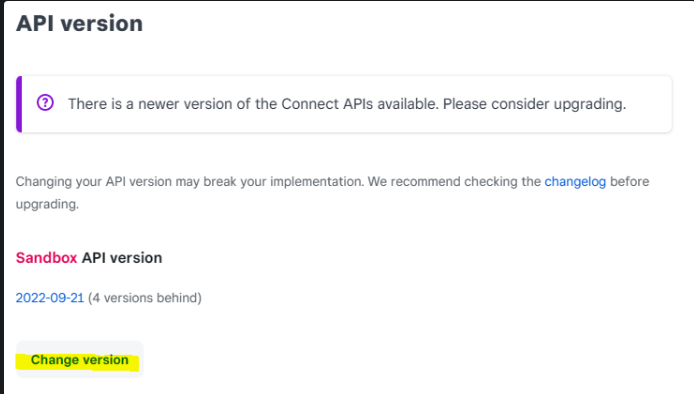
Keep the API Version Up to Date
Please note that you will need to keep the API Version of your Square application up to date to avoid errors in our plugins. This can be done within your Square Developer dashboard.
If interested, here are the latesе release notes.

General Concepts
Sandbox Environment for Testing
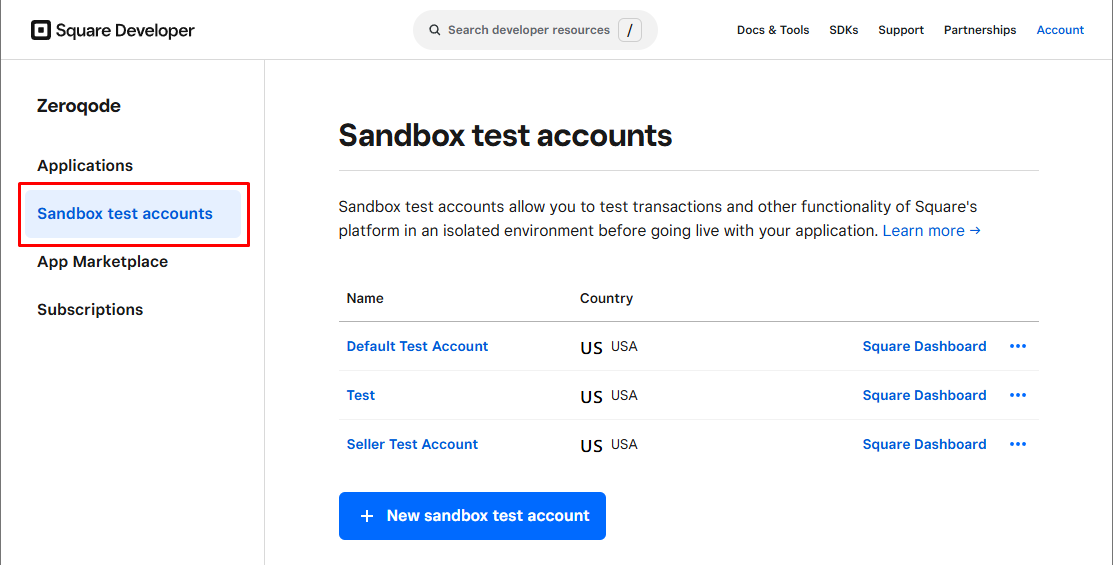
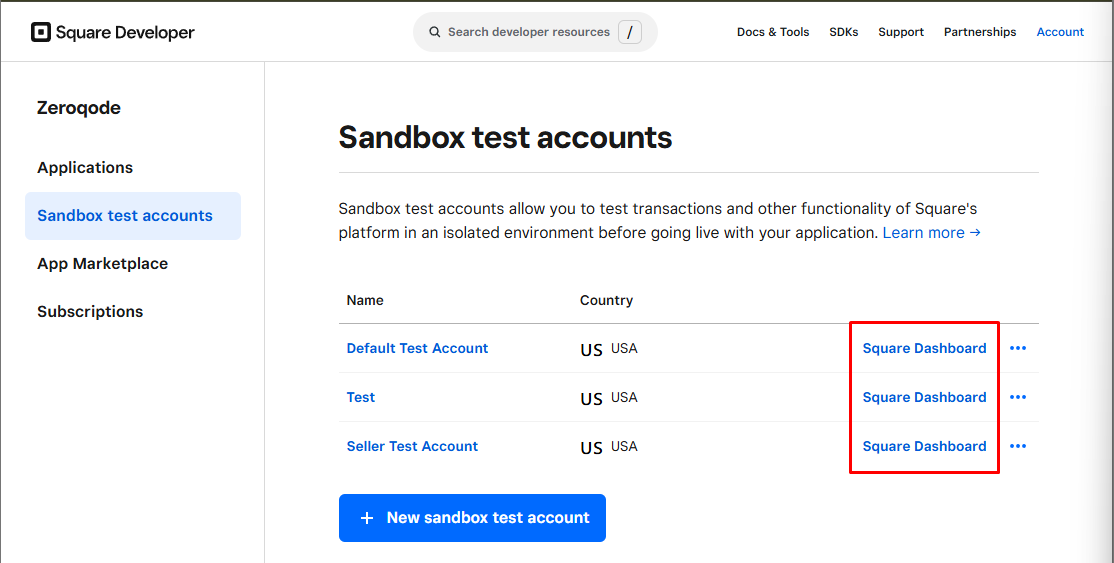
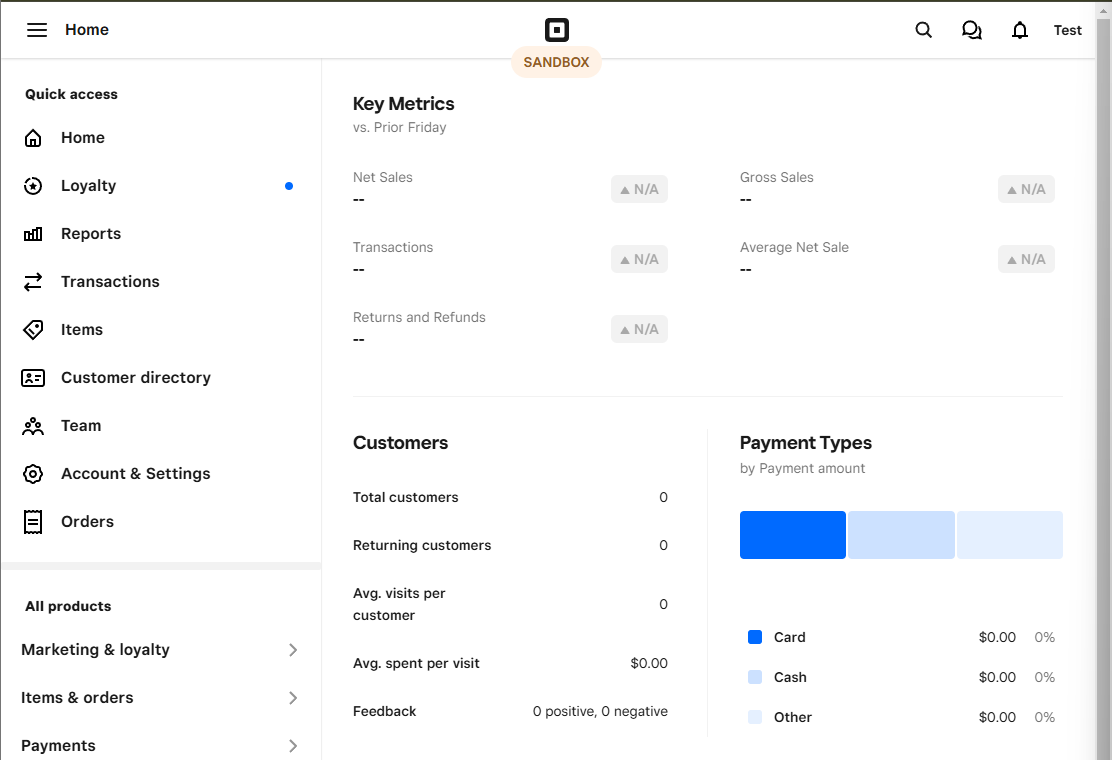
Square offers a developer dashboard and test seller accounts to use as a sandbox environment for testing your app before going live.
Payment card values for testing in your sandbox environment can be found here: https://developer.squareup.com/docs/testing/test-values
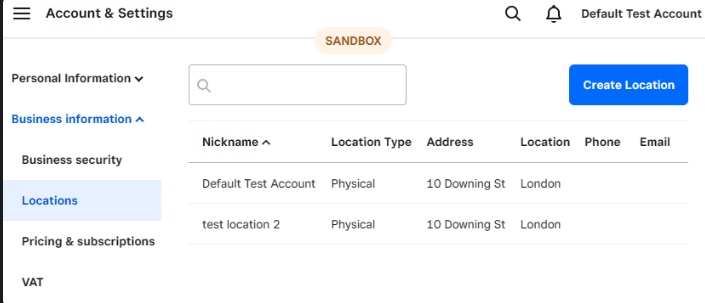
Location ID
Even if your business does not have a physical location, at least one business location needs to be defined in the Square Seller Dashboard , this generates a Location Id which is required in some plugin workflow actions.
Your Square account can have multiple business addresses, represented by different Location Id's which means you can process and report on payments for these addresses separately.

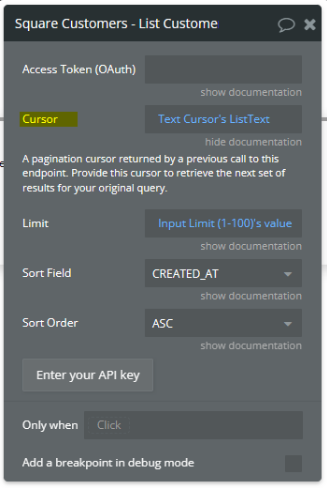
Page Cursor
Some actions allow pagination if there are more results returned than the specified limit.
It is possible to view the next 'page' using a text string called a Cursor, which is returned in the previous workflow action and used in a repeat of the same workflow action to give the next page's query results.

App Security/OAuth
Data in workflows
Any data run in a page workflow (client-side) is accessible to the user through their browser, therefore, do not include sensitive information that is not relevant to the current user in your page workflows.
Database Privacy Rules
It's best practice to make use of the database privacy rules to control which information from your database different users can 'use' within your workflows.
OAuth Access Token
Important: It is especially important to only use OAuth Access Tokens or Personal Access Tokens within BACKEND workflows, which run server-side, therefore, the user has no visibility of these actions through their browser.
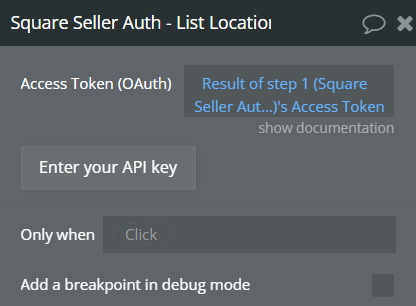
Only use the Access Token (OAuth) field in the Square plugin workflow actions along with the Square Seller Authorization (OAuth) plugin.
Webhooks
Square Webhooks are subscriptions to events that update data in a Square account. Webhooks POST data state updates on specific events. To detect changes to data, typical APIs would require calls at regular time intervals. Square Webhooks replace regular API calls with instant, real-time notifications to your app.
Webhooks
An index of all the webhooks in the Square APIs
https://developer.squareup.com/reference/square/webhooks
Roadmap
- Square Orders - create and manipulate orders.
- Square Invoices - create and manage invoices.
- Square Inventory & Catalog - manage the catalog and inventory.
- Loyalty & Gift Cards - manage discounts and loyalty programs.
- Bookings - create and manage bookings.
Introduction
The Square Seller Authorization plugin lets you request specific permissions from another user's Square seller account to manage their resources and get OAuth tokens to call the Square APIs on their behalf. Using this advanced plugin, you can build a Bubble app for your user's to take payments, manage customers and lots more using their own Square seller account.
API Reference
Forum: Help - Feedback - Feature Requests
[New Plugin] Square Seller Authorization (OAuth) - By Interwebb
Hi All, We’ve released a useful new plugin, Square Seller Authorization (OAuth)! The Square Seller Authorization (OAuth) plugin enables your app to request authorization and obtain Access Tokens from other Square sellers so that your Bubble app can manage their Square resources (such as customers) and payments for them. All of our available Square plugins’ actions have an Access Token (OAuth) field so that you can use these actions on other sellers’ Square accounts rather than your own (for ...
https://forum.bubble.io/t/new-plugin-square-seller-authorization-oauth-by-interwebb/212541
![[New Plugin] Square Seller Authorization (OAuth) - By Interwebb](https://forum.bubble.io/uploads/default/original/3X/3/d/3dcf7c2ff191f37bd80fc5d93b009fa4ca4d3bc1.png)
Plugin Page: Purchase - Ratings
Square Seller Authorization (OAuth) Plugin for Bubble, by Zeroqode
Square Seller Authorization (OAuth) Plugin page on Bubble, by Zeroqode. Add Square Seller Authorization (OAuth) in one click to your app. Bubble lets you build web apps without any code.
https://bubble.io/plugin/square-oauth-1654788277254x676455272444067800

Note: This plugin has very important app security guidance.
Key Concepts
OAuth Flow
OAuth is a common way for an app to get authorization to another app using tokens, It has a specific step-by-step flow:
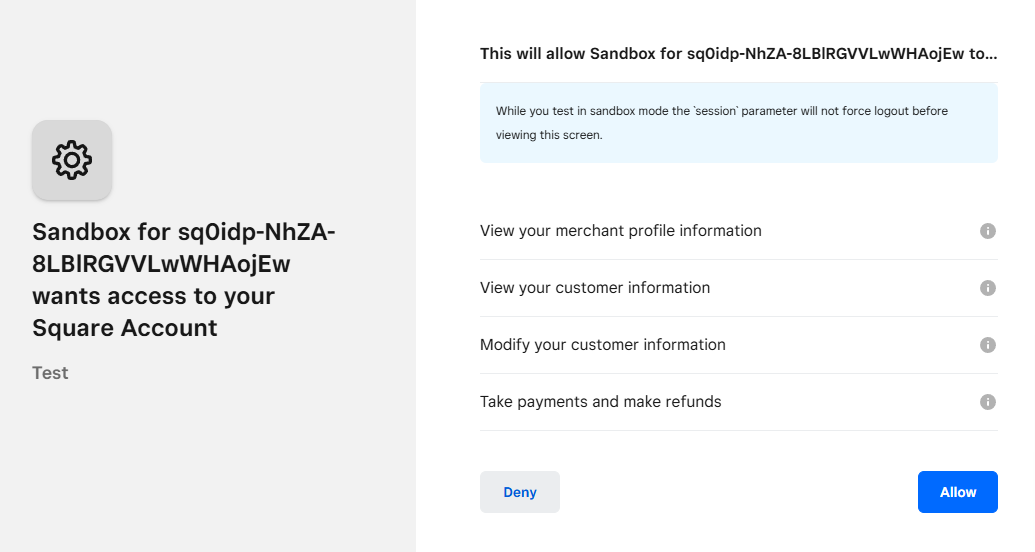
- Authorize - your app opens an external URL to the authorization page of a users Square seller account. You define which scopes (permissions) you are requesting and for the user to authorize your app to have access to.
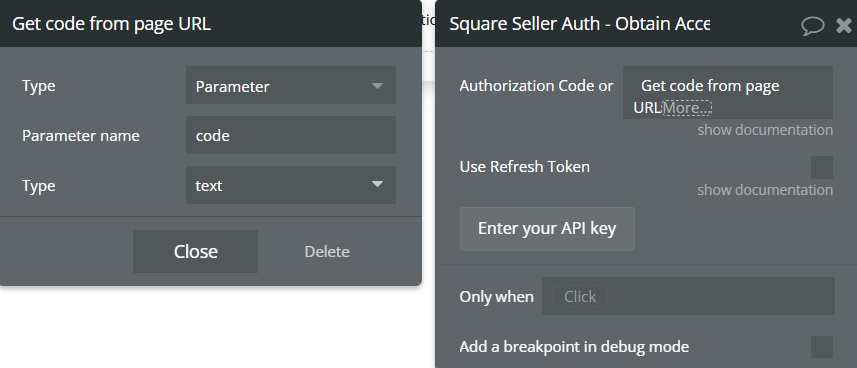
- Obtain a Token - your app makes an API call to the users Square seller dashboard using a unique Authorization Code from the previous step to request an Access Token. An Access Token and Refresh Token are returned.
- Refresh the Token - your app makes an API call to the users Square seller dashboard using the Refresh Token from the previous step to request a new Access Token.
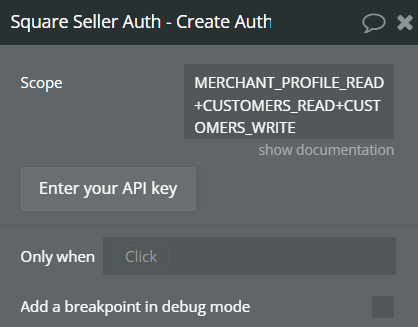
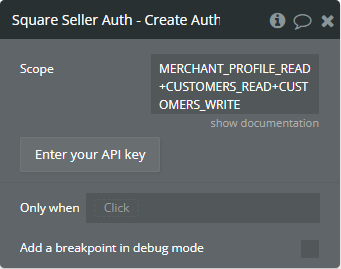
Scopes
Scopes are the permissions that are being requested and authorized by the user. The specific scopes required for each API request can be found within the Square OAuth Permissions Reference.
Tokens
Access Token - The OAuth bearer token used in your backend workflow actions so that any Square plugin action will run against the Square seller account to which the Token is connected. The token will automatically expire after 30 days and will not work after that time period so it will need to be refreshed.
Generally, we describe the Access Token from your own Square app in your developer dashboard as a Personal Access Token, which would be entered in the plugin page of your Bubble app, and the Access Token obtained via OAuth as an OAuth Access Token used in the Access Token (OAuth) field of the plugin's actions.
Refresh Token - The refresh token is used in a repeat of the Obtain a Token step to obtain a new Access Token before the previous token expires.
Security
Important: Access Tokens are highly sensitive and should be treated in the same way as passwords.
Please adhere to the following best practices:
- Workflow actions run using an OAuth Access Token should only be run as a backend workflow (server-side) so that their data is not exposed to the user's client/browser.
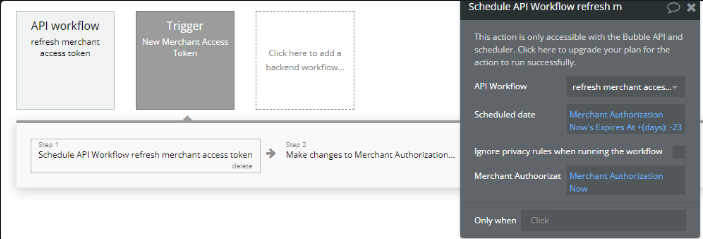
- It is recommended that you refresh Access Tokens every 7 days. This can be done using a scheduled API workflow. Please see our demo for an example.
- Set privacy rules in your database so that no users have access to the stored tokens.
- Keep your app's scopes to the lowest level of privilege that is required. For example, if you do not need to manage customer profiles, do not use the Square Customers API scopes when creating an Authorize URL.
- Ideally, you should encrypt and obfuscate tokens stored in the database so that even administrators cannot know or access them.
Getting Set Up
In the Square developer dashboard
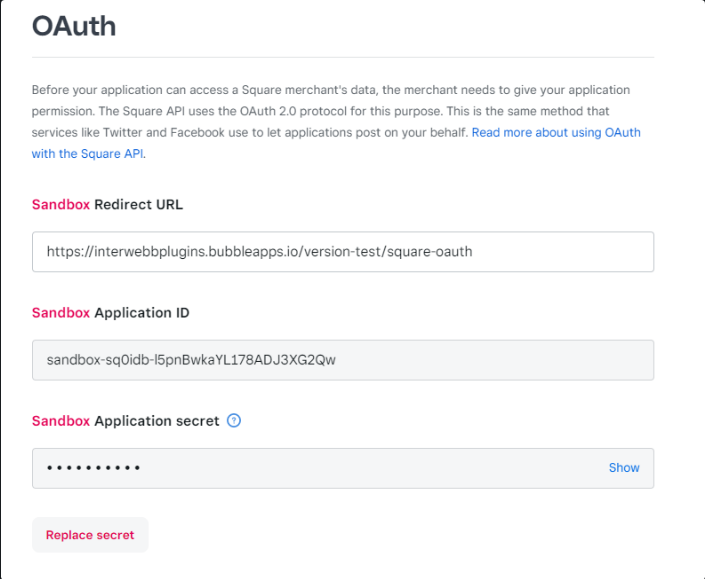
- Add the OAuth Application Id and Application Secret from your Square developer dashboard to the plugin page in your app.
- Add a Redirect URL to the Square Developer Dashboard OAuth page. The URL needs to exactly match the URL of the page in your app where you request authorization from your user. For Example: https://interwebbplugins.co.uk/authorize_page

In your Bubble app - Authorize
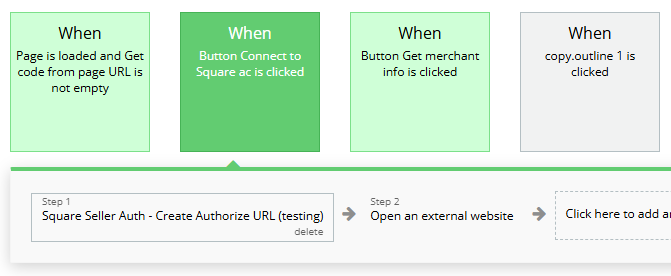
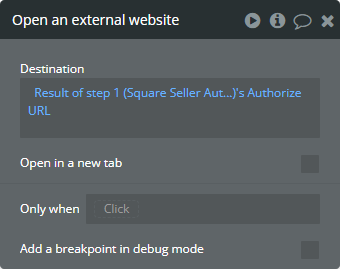
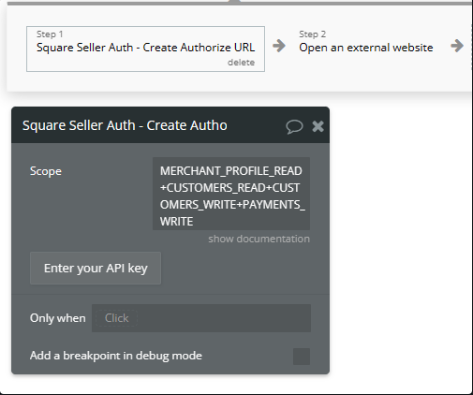
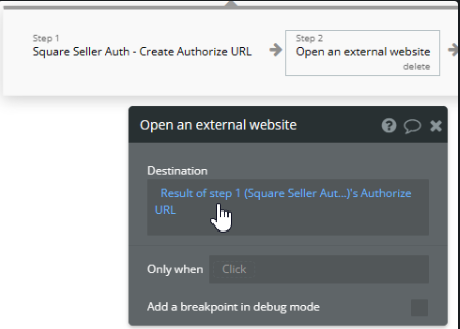
- On the page you have created to run your authorization workflows (your Redirect URL page), use a Button to trigger the Create Authorize URL workflow action and then Open External URL to open the Authorize URL from the previous step.
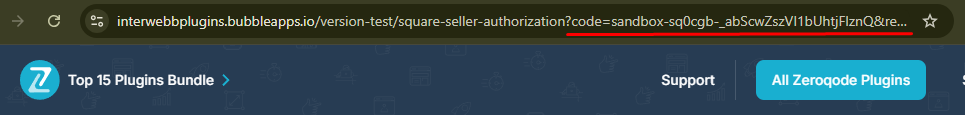
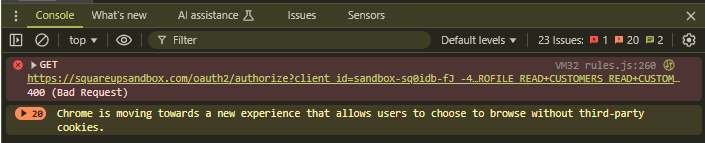
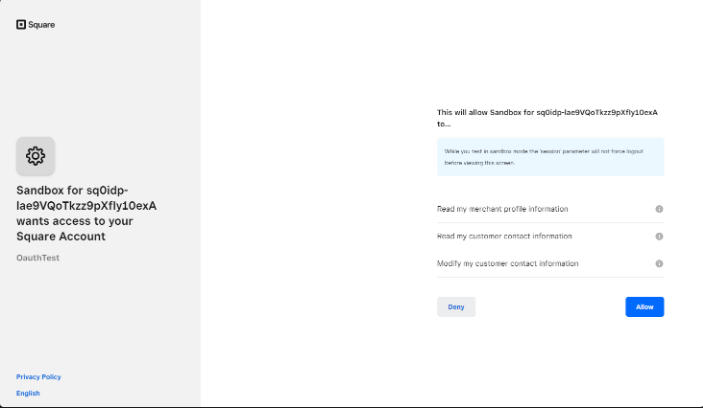
- The user will be sent to Square to authorize the permissions your app has requested (See the permissions reference here.) with their Square Seller account. Once authorized, they will be returned to your Bubble apps authorization page with the Authorization Code as a URL Parameter.



In your Bubble app - Obtain a Token
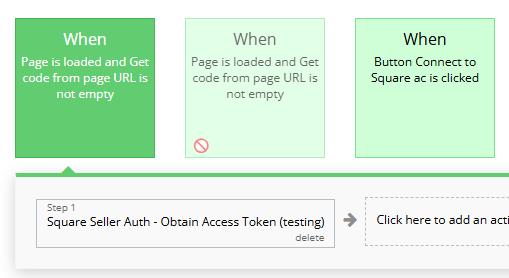
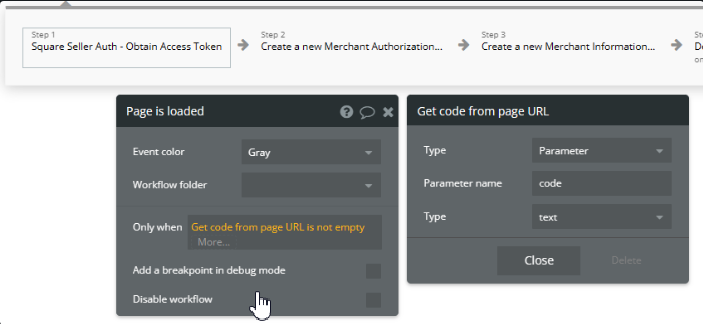
- Create a workflow that only runs when your app's authorization page has an Authorization Token as a parameter in the URL.
- Using the code returned from your Authorization step, in the same workflow, run the Obtain Token workflow action and save the returned Access Token, Refresh Token, Expires At date and Merchant Id securely in your database.
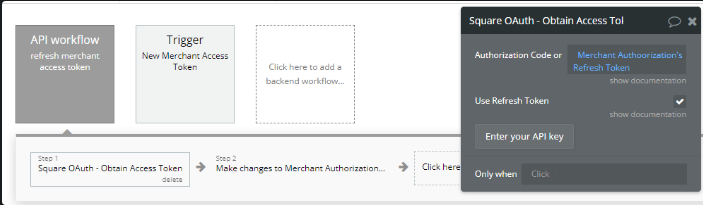
- The Initial Access Token will expire after a time period (30 days) and so it will need to be regularly regenerated using the Refresh Token. To regenerate the Access Token, set up a scheduled backend workflow to run the Obtain Access Token workflow action with the Use Refresh Token field checked and replace the Access Token in your database before the Expires At date.



Use the OAuth Access Token in your workflows
- When running a workflow action from another Square plugin, remove the Personal Access Token from the plugin's page in your app as this will be prioritised over the OAuth Access Token in the action's fields.
- As actions using OAuth Access Tokens need to be run as a backend workflow for security reasons, you have two options to display the data to the user:
- Save the workflow actions returned values to the database and display database values to your user.
- Use the API Connector plugin to call your own backend workflows and display the returned values from the Square plugin workflow action.
Examples
Please see our Square OAuth demo via the bubble editor for examples of how we have set up Square OAuth.
Workflow Actions
Square Seller Auth - Create Authorize URL
Square Seller Auth - List Locations
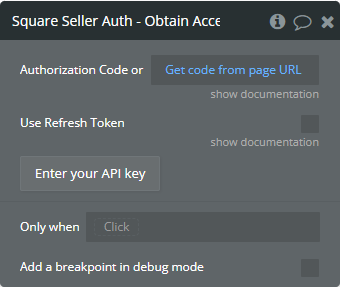
Square Seller Auth - Obtain Access Token
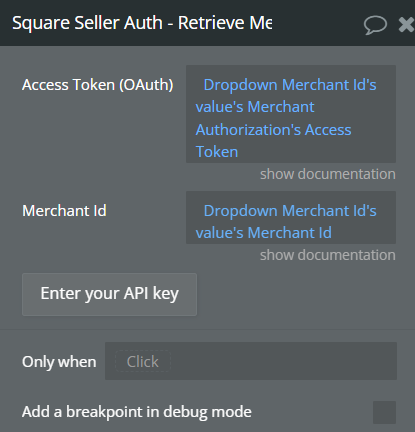
Square Seller Auth - Retrieve Merchant
Additional Information
Possible Roadmap
- Retrieve Location
- Create Location
- Update Location
- Revoke Token
Workflow example
How to test Square sandbox environment