Demo to preview the settings
Introduction
This plugin allows you to detect if your page is embedded in an iframe. It is useful if you want to prevent others from showing your website in an iframe.

How to set up
Adding the plugin
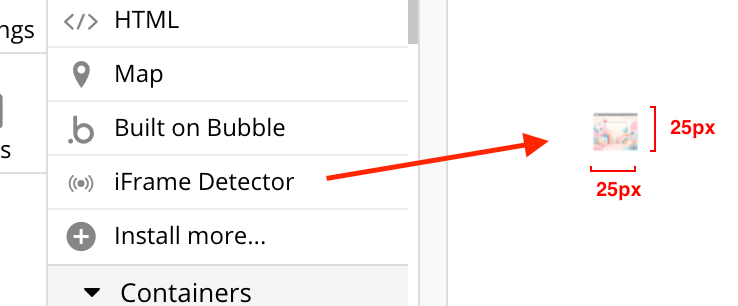
Place the iFrame Detector element on the page you want to watch from being embedded.
One the element is on your page, it will start detecting if the page is embedded, you don't need to anything else.

Retrieving if the page is embedded
The element expose a state that tell you if the page is embedded or not.
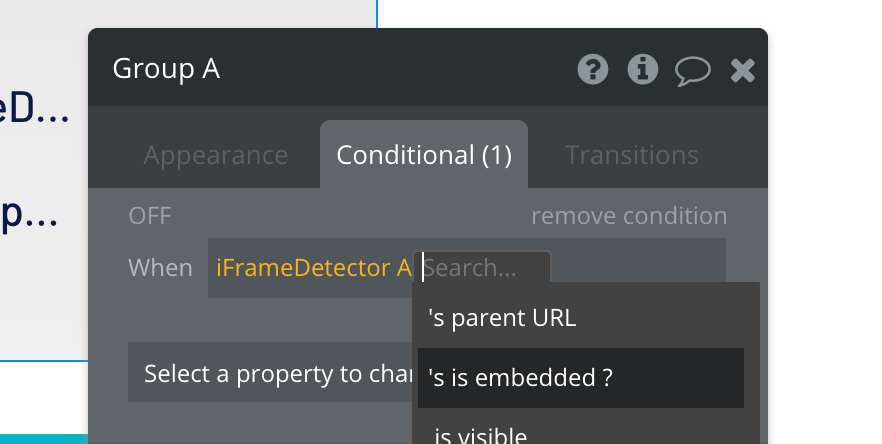
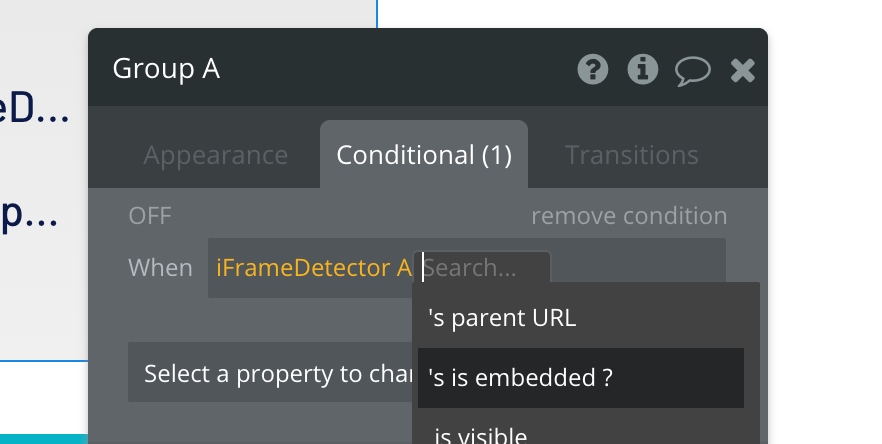
To access this state, search for iFrame Detector's is embedded. The value can be "yes" or "no".
There is an example of how to retrieve the state using conditional.

Retrieving the parent url where the page is embedded
Note: if the page is embedded on your own website, you will be able to retrieve the full parent url. If not, you will only be able to retrieve the root url (for instance the root url of vimeo.com/profile/test will be vimeo.com
The element exposes a state that tells you where your page is embedded.
To access this state, search for iFrame Detector's parent URL. The value will be the URL.
Here is an example of how to retrieve the url.

Triggering workflows
The element can also trigger workflow event when it detect that the page is embedded or not.
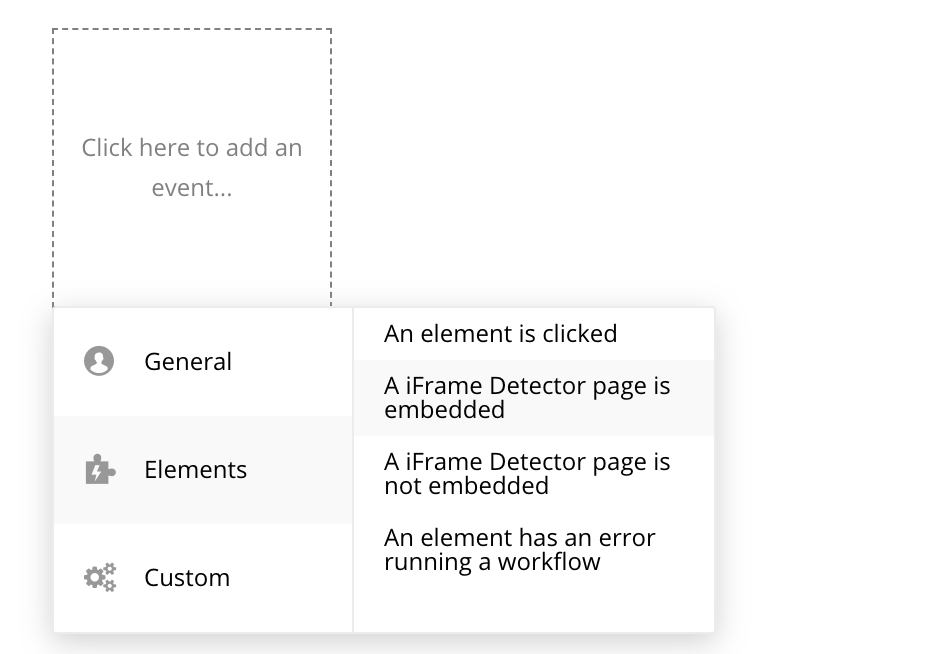
To create a new trigger, go to your workflow tab and choose the trigger you want.

Then you can put the desired workflows action inside your trigger. It usually takes 1-3 seconds to be triggered depending on your page volume.
When the trigger happen, you can also immediately retrieve the parent url using state.
Events
Name | Description |
embed | Fires when the page is embedded |
notembed | Fires when the page is unembedded |
Exposed states
Name | Description | Type |
parent URL | Shows the url of the page where this page is embedded | text |
is embedded ? | Shows whether this page is embedded or not | yes / no |