Link to plugin page: https://zeroqode.com/plugin/background-videos-1603889751555x646533862967915600
Demo to preview the settings
Introduction
Background Video Plugin - Provides smooth videos for promotion on the landing page, go no further as with this plugin users can set videos as their backgrounds, with the possibility to stylize the frame, playback speed, change opacity, and more.

How to setup
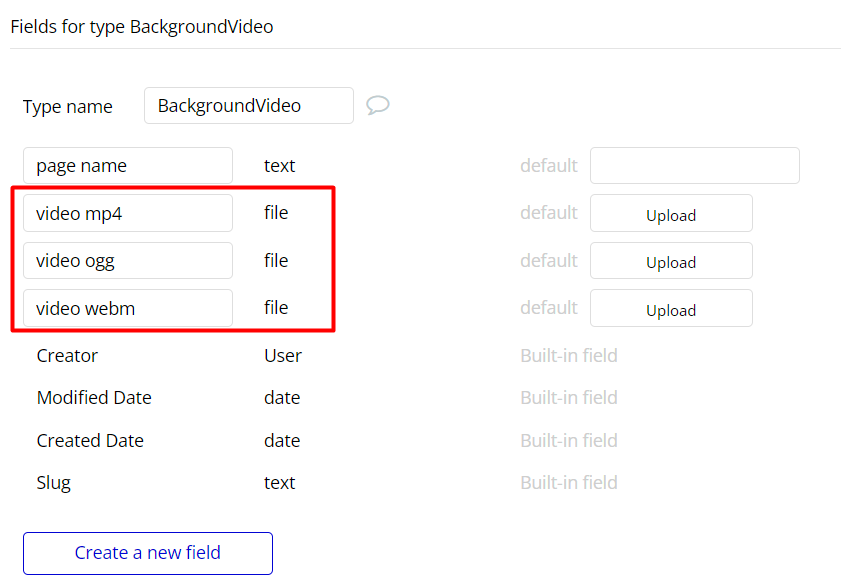
- Create a database table with three fields of type file.

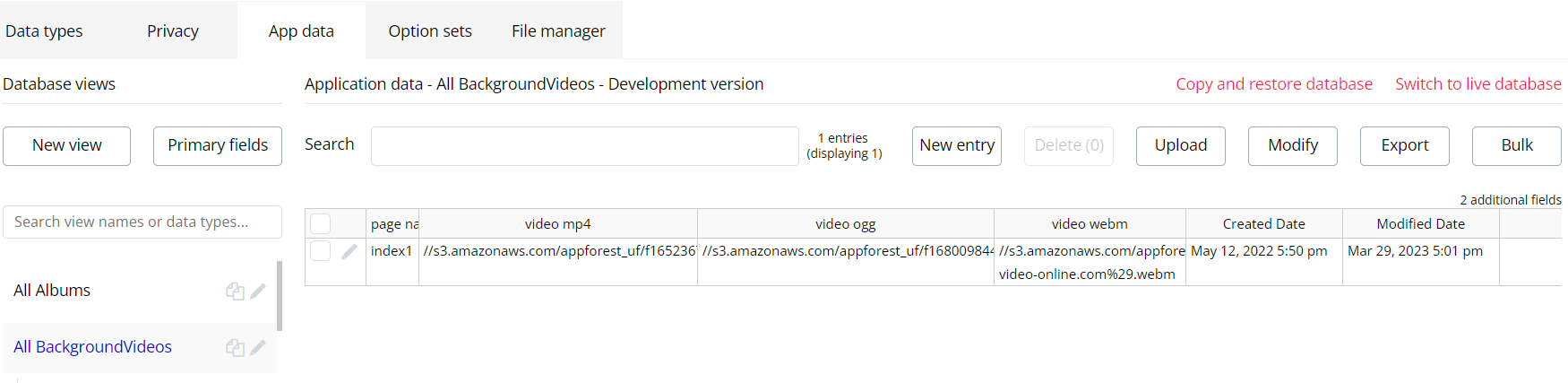
- Upload your background video in 3 file formats - .mp4, .webm, and .ogg, to be compatible with all browsers.

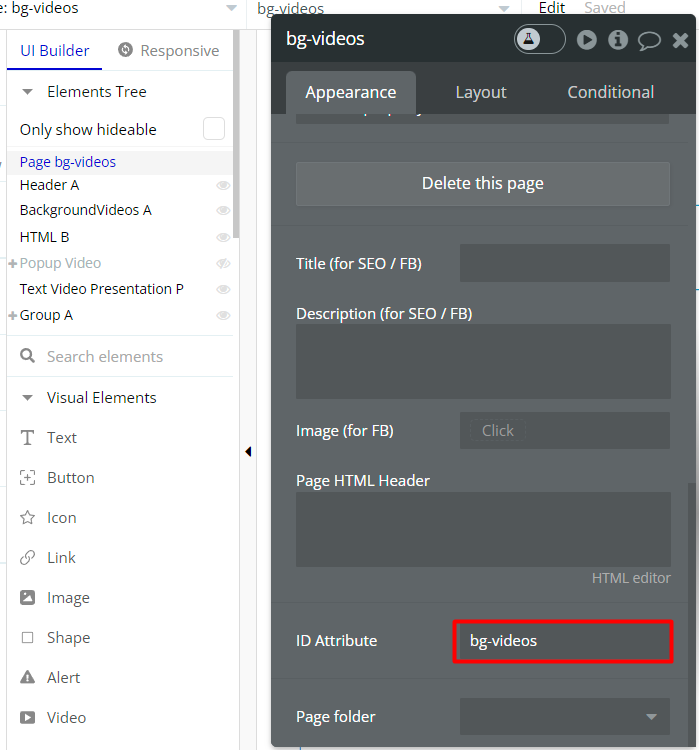
- Set the ID Attribute for the element you want to add background video.

3. Place the BackgroundVideos element on the page with the previous ID Attribute.

4. On your page set the data source URL for the plugin element from the table which you created above.

5. Done!
Note: Do not forget to deploy the database values to live.
Plugin Element Proprieties
The plugin contains BackgroundVideos visual element which should be used on the page.


Proprieties fields:
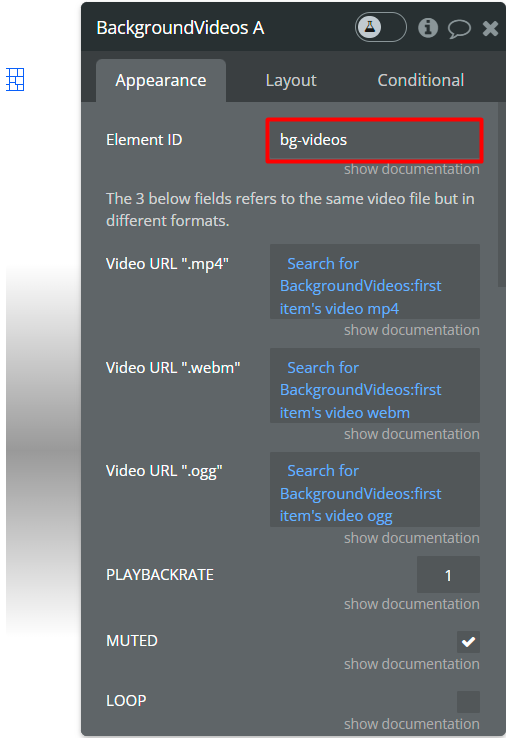
- Element ID - The "ID Attribute" of the element you want to insert background video for.
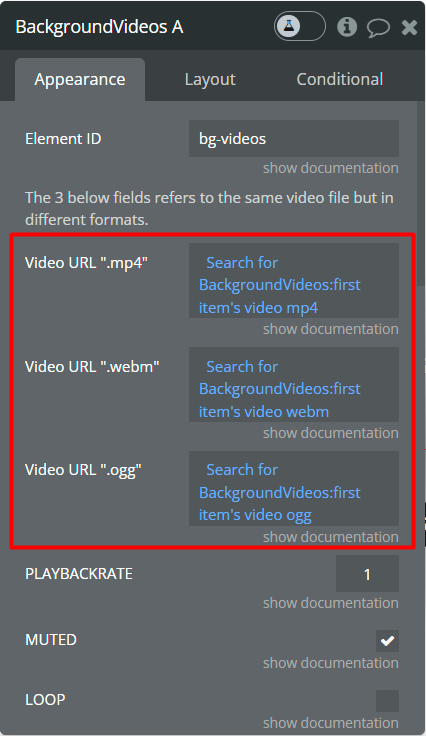
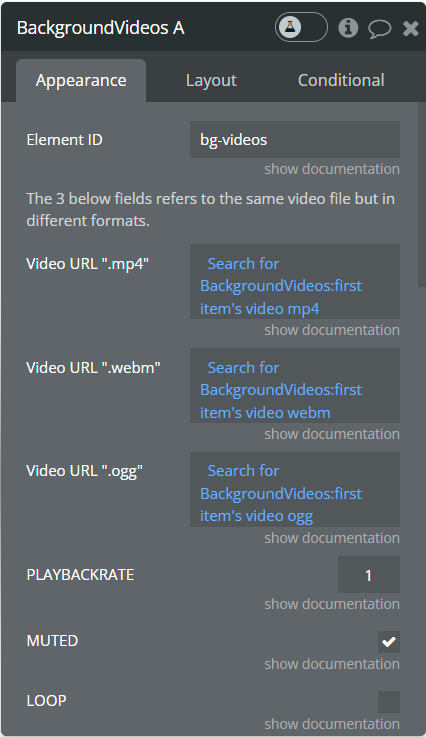
- Video URL “.mp4” - Refers to the same file but the ".mp4" extension. Tip: The URL should end with one of the following formats: ".mp4", ".m4a", ".m4p", ".m4b", ".m4r", and ".m4v".
- Video URL “.webm” - Refers to the same file but the ".webm" extension. Tip: The URL should end with ".webm".
- Video URL “.ogg” - Refers to the same file but ".ogg" extension. Tip: The URL should end with one of the following formats: ".ogg", ".ogx", ".ogv", ".oga", ".spx", ".ogm", and ".opus".
- PLAYBACKRATE - propriety sets the rate at which the media is being played back. The range starts from 0.25 to 5.0. The normal speed is 1.
- MUTED - mutes the background video.
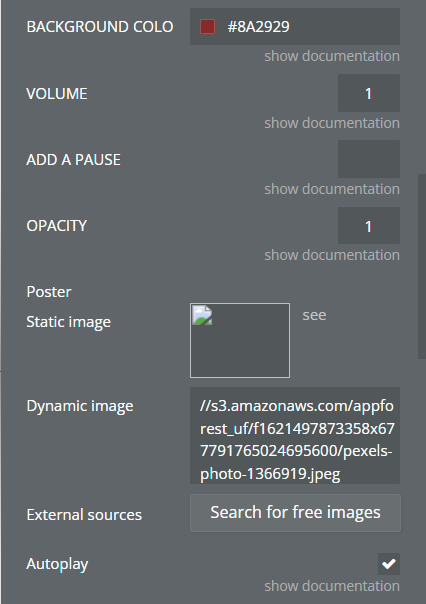
- BACKGROUND COLOR - allows a custom background color for a Video div element.
- VOLUME - the range starts from 0.0 to 1.0.
- ADD A PAUSE - add a pause if needed to play the item in RepeatingGroup or Popup.
- OPACITY - the opacity property can take a value from 0.0 to 1.0. The lower the value, the more transparent.
- Poster - the poster is required if the video does not set to autoplay.
- Autoplay - the video will play as soon as the page loads.
The Autoplay feature does not work in the Safari browser. When the Mute feature is not enabled Autoplay does not work.
The cause is - the policy of the browsers.(https://developers.google.com/web/updates/2017/09/autoplay-policy-changes)
Element Actions
- Video Play/Pause A Background Videos - an action that sets the playback of the video by playing or pausing a video.
- Change Video - This action is used to change the video.
- Video URL “.mp4” - Refers to the same file but the ".mp4" extension. Tip: The URL should end with one of the following formats: ".mp4", ".m4a", ".m4p", ".m4b", ".m4r", and ".m4v".
- Video URL “.webm” - Refers to the same file but the ".webm" extension. Tip: The URL should end with ".webm".
- Video URL “.ogg” - Refers to the same file but ".ogg" extension. Tip: The URL should end with one of the following formats: ".ogg", ".ogx", ".ogv", ".oga", ".spx", ".ogm", and ".opus".
- PLAYBACKRATE - propriety sets the rate at which the media is being played back. The range starts from 0.25 to 5.0. The normal speed is 1.
- MUTED - mutes the background video.
- BACKGROUND COLOR - allows a custom background color for a Video div element.
- VOLUME - the range starts from 0.0 to 1.0.
- ADD A PAUSE - add a pause if needed to play the item in RepeatingGroup or Popup.
- OPACITY - the opacity property can take a value from 0.0 to 1.0. The lower the value, the more transparent.
- Poster - the poster is required if the video does not set to autoplay.
- Autoplay - the video will play as soon as the page loads.
Proprieties fields:
- Video Restart - This action is used to restart the video from the begging.
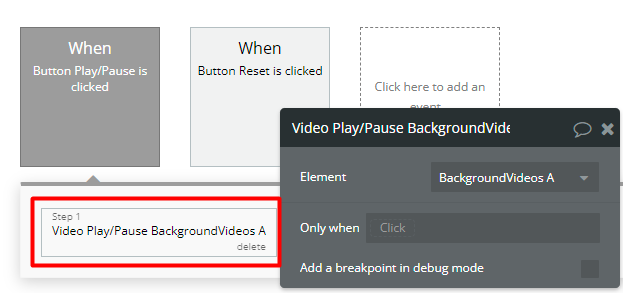
Workflow example
- Create your database as shown in the How to setup the plugin
- Add an event on Button click to play/pause the video using plugin action (if needed) otherwise use the plugin's element proprieties to customize the look

3. Done