Link to the plugin page: https://zeroqode.com/plugin/custom-checkbox-plugin-for-bubble-1677747431644x165216037589002800
Demo to preview the plugin:
Introduction
This tiny plugin applies styles to a standard Bubble checkbox allowing it to change its shape and colour.
👛 Please support our efforts to keep this plugin free—your donations help us invest the time and resources needed to continue maintaining and improving it for everyone’s benefit: https://zeroqo.de/support.

How to setup
- Once added to the page, select the Custom Checkbox element.
- In the Properties section, configure the following fields according to your needs.
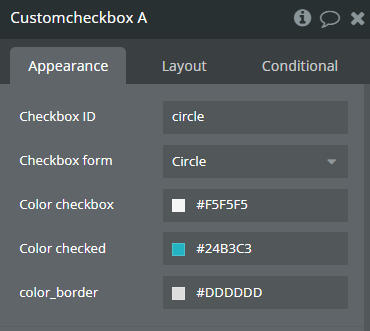
Plugin Element Properties
Custom checkbox

Fields:
Title | Description | Type |
Checkbox ID | A unique identifier for the checkbox. You can use this ID to reference the checkbox element. | Text |
Checkbox form | Choose the shape of the checkbox. Available options: Circle, Square. | Dropdown |
Color checkbox | Set the color of the checkbox in its unchecked state. | Color |
Color checked | Set the color of the checkbox when it is checked. | Color |
Color_border | Set the color of the checkbox border (outline). | Color |